HTML, CSS and JS Projects
-

Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript
Learn how to captivate users with a shake input effect! Follow our tutorial on HTML, CSS, and JS to create an engaging web form experience.
-
.jpg)
Crafting a Stunning Animated Wave Banner with HTML and CSS (Source Code)
Learn HTML and CSS animation with our step-by-step guide. Create eye-catching banners for your website effortlessly.
-

Crafting a Responsive HTML and CSS Footer (Source Code)
Learn HTML and CSS for a responsive website footer. Elevate user experience with our step-by-step guide on mobile-friendly footer design.
-

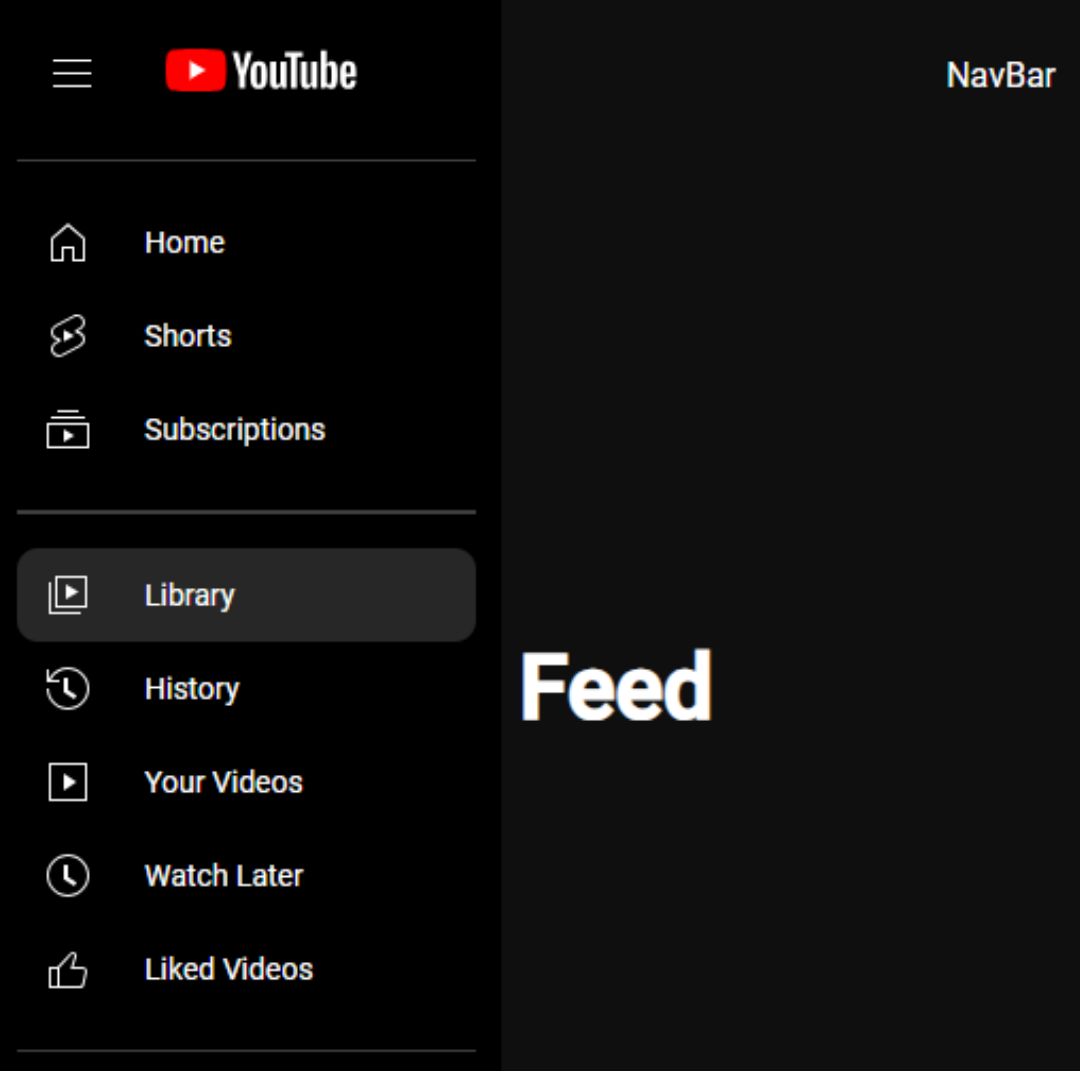
Creating a YouTube Sidebar with HTML, CSS, and JavaScript: A Step-by-Step Guide
Learn how to create an engaging YouTube sidebar using HTML, CSS, and JavaScript. Enhance your website with this interactive feature.
-

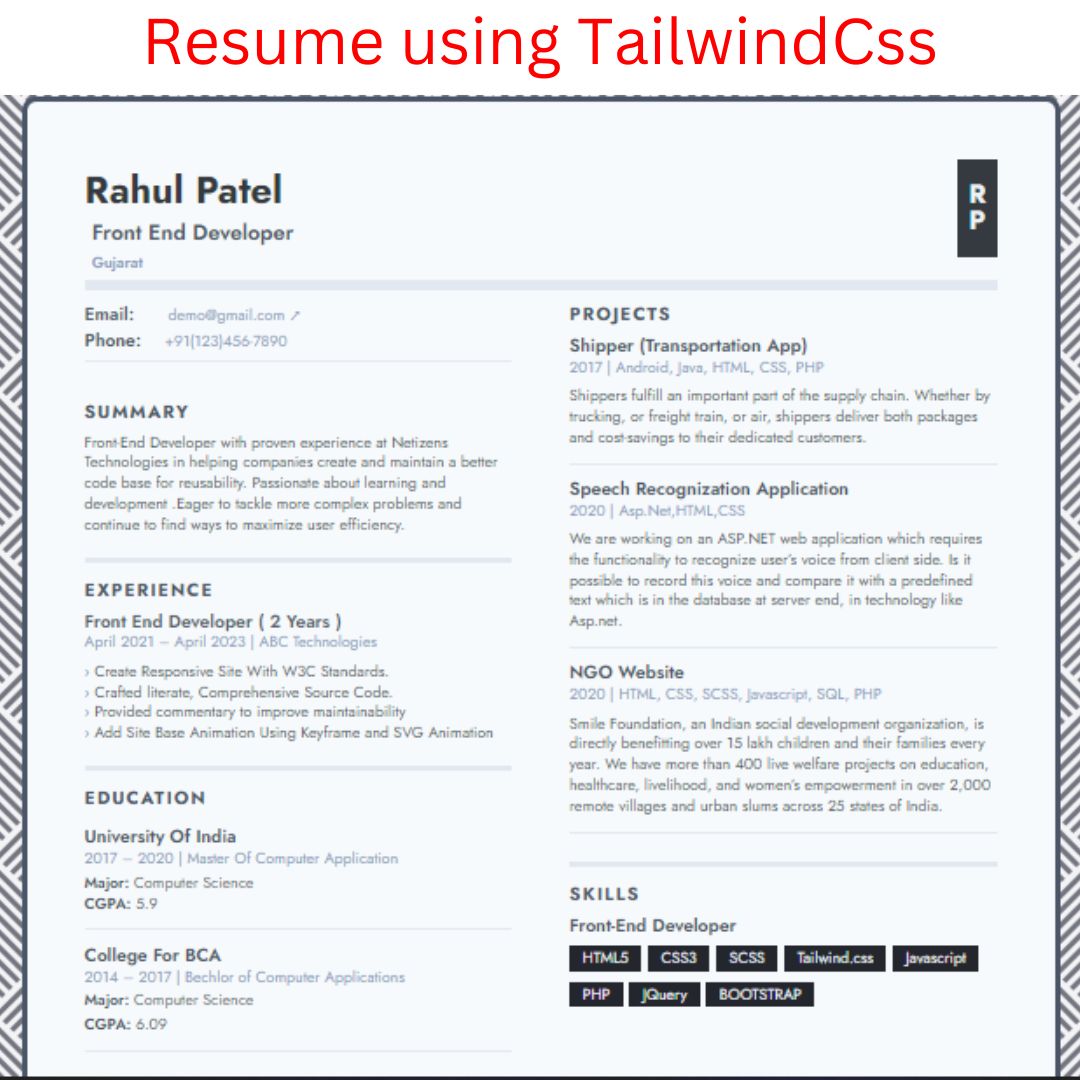
Create a Stunning Resume with Tailwind CSS (Source Code)
Learn how to design a standout resume using Tailwind CSS. This step-by-step tutorial will help you create an impressive online resume with ease.
-

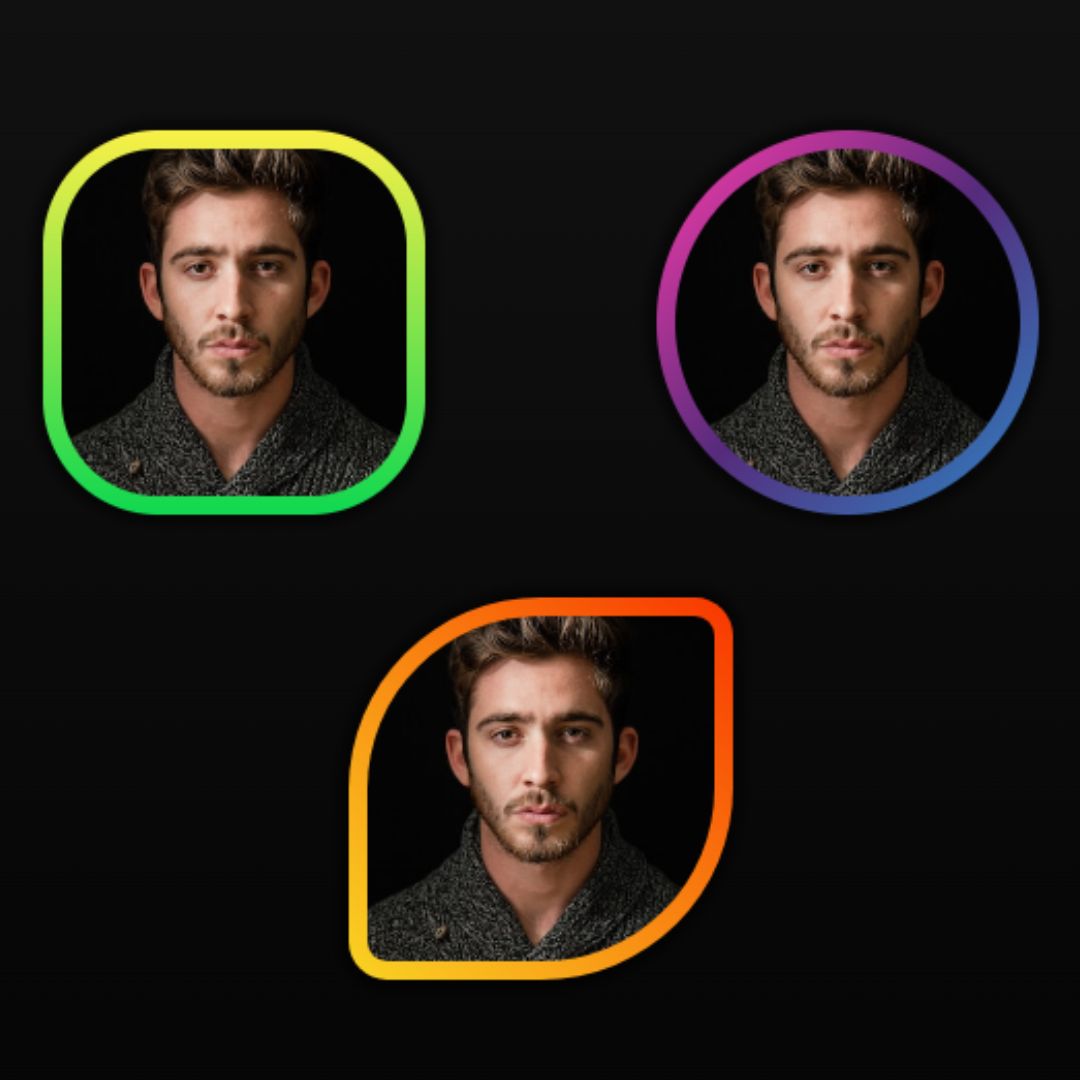
Step-by-Step Guide: Creating Gradient Borders with HTML and CSS
Learn how to create eye-catching gradient borders with CSS. Elevate your web design game with this step-by-step tutorial. Get started today!
-

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
Learn how to detect user's browser, OS, and screen resolution with UAParser.js. Optimize your web development and deliver a tailored user experience.
-

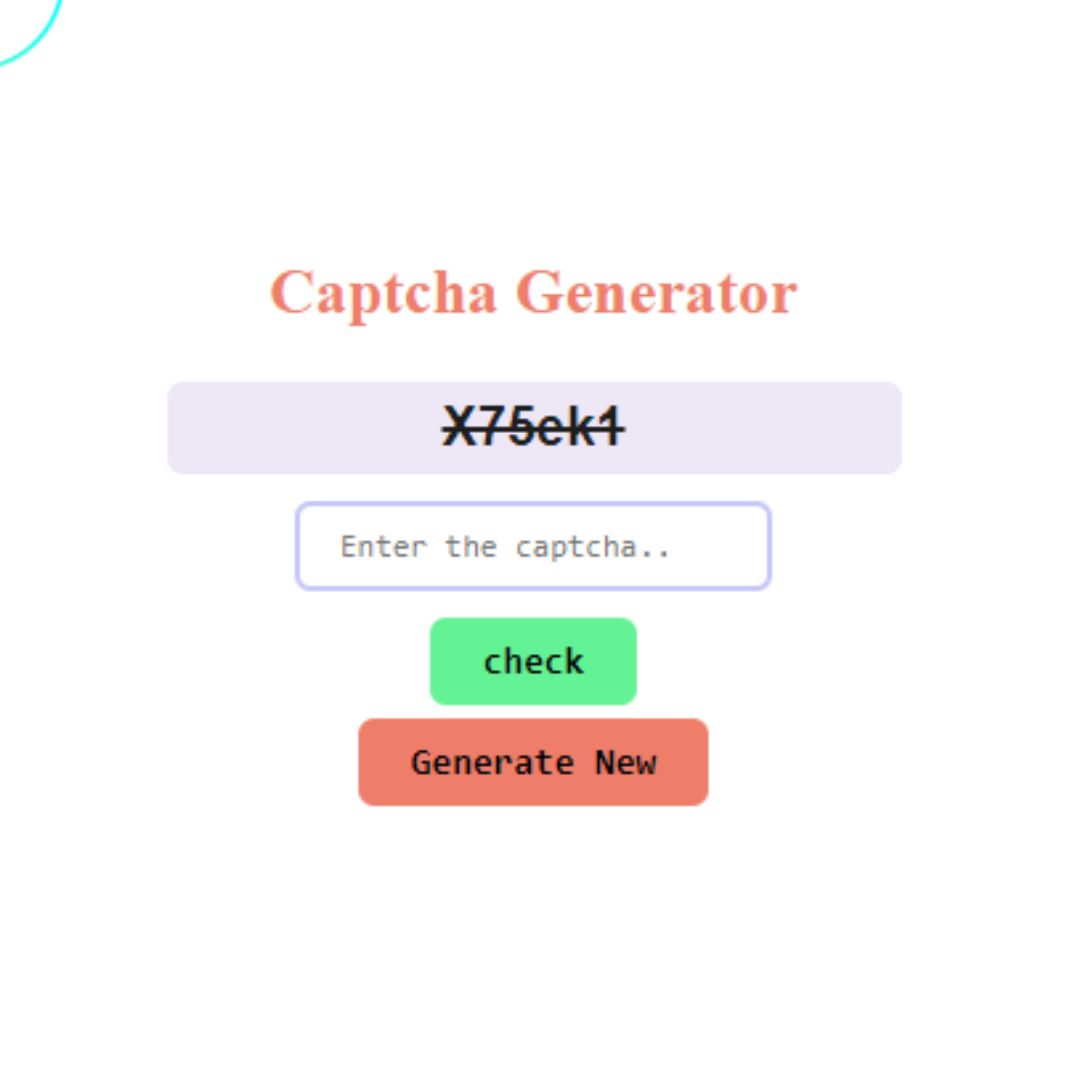
Create a Secure Captcha Generator with HTML, CSS, and JavaScript
Learn how to build an effective Captcha Generator using HTML, CSS, and JavaScript. Enhance your web security with this step-by-step tutorial.
-

Creating Flashlight Hover Effect: HTML, CSS & JavaScript
Enhance your website's interactivity with a flashlight hover effect. Learn how to implement it using HTML, CSS, and JavaScript in this step-by-step guide.
-

Create Animated Button with Hover Effect | HTML & CSS Tutorial
Learn to create a stunning animated button with hover effects using HTML and CSS. Follow our beginner-friendly tutorial for a captivating website design.
-

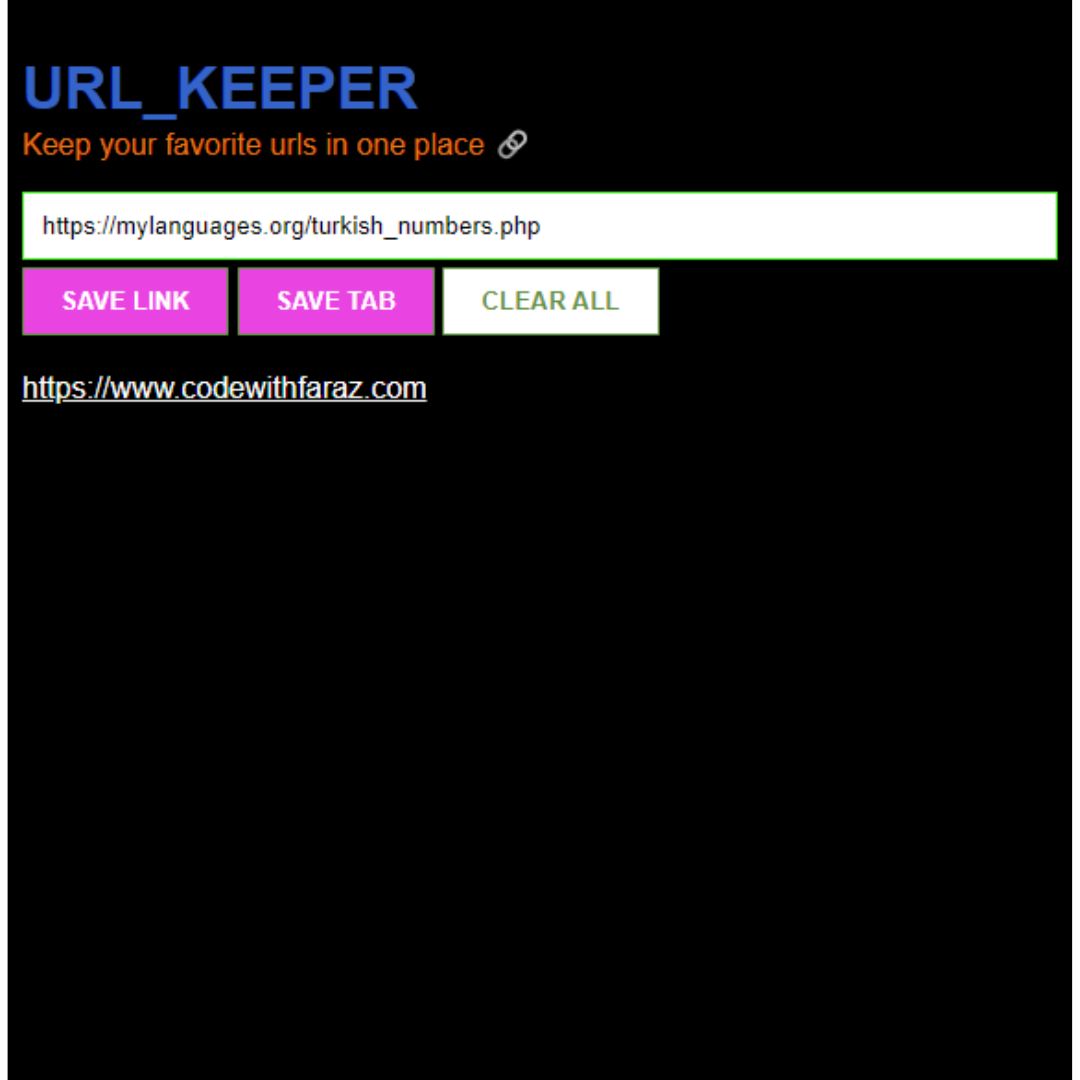
URL Keeper with HTML, CSS, and JavaScript (Source Code)
Learn to create URL Keeper with HTML, CSS, and JavaScript in this step-by-step tutorial. Manage and save your URLs with ease!
-

Create Stunning Fire Animation Using HTML and CSS (Source Code)
Learn how to craft captivating fire animations using HTML and CSS. Follow our guide to bring your web projects to life with realistic fiery effects.
-

Creating Pull to Refresh with HTML, CSS, and JavaScript
Learn how to implement Pull to Refresh using HTML, CSS, and JavaScript to boost user engagement on your web app.
-

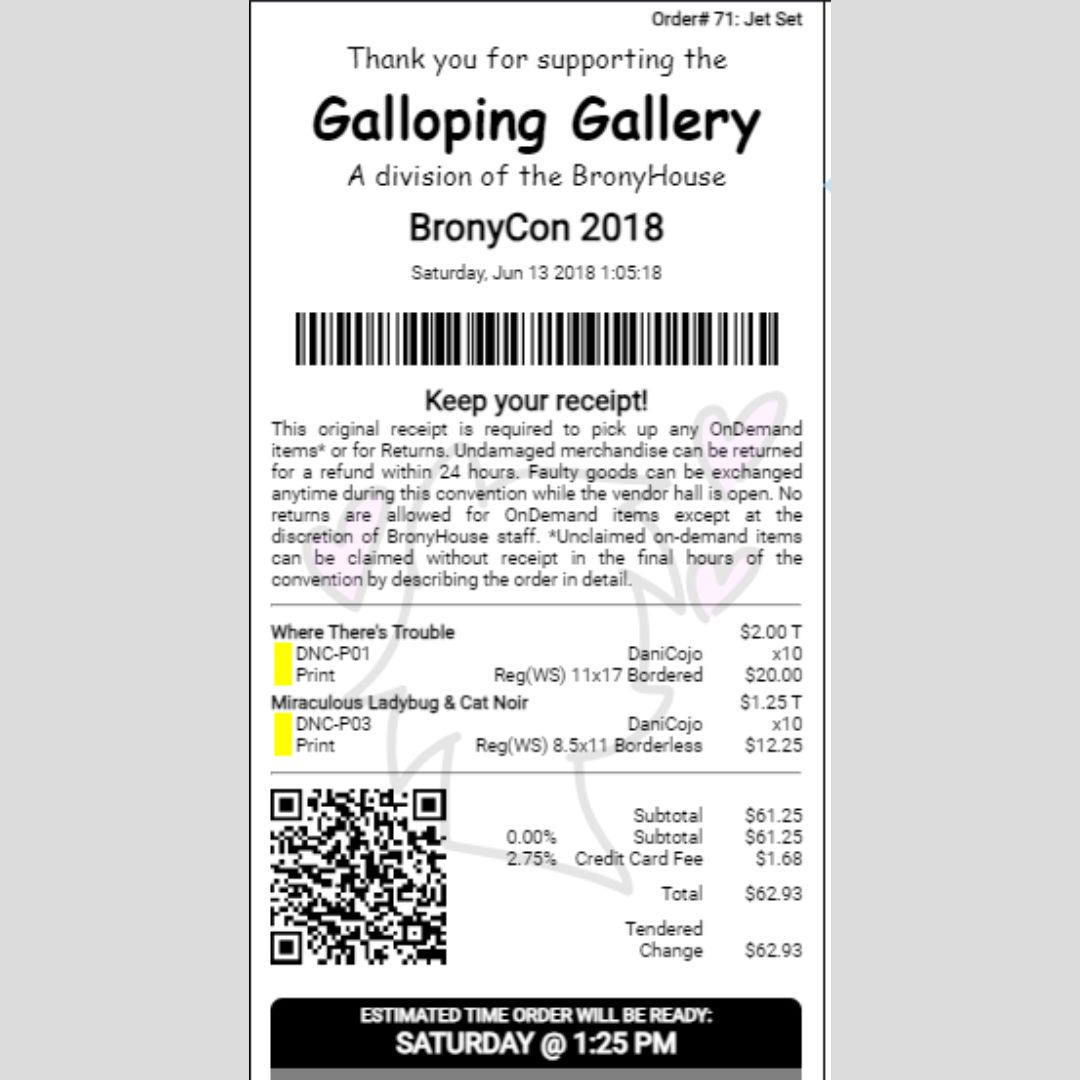
Create Digital Customer Sample Receipt using HTML, CSS, and JavaScript
Learn to build a digital customer sample receipt using HTML, CSS, and JavaScript. Enhance your customer experience with interactive receipts.
-

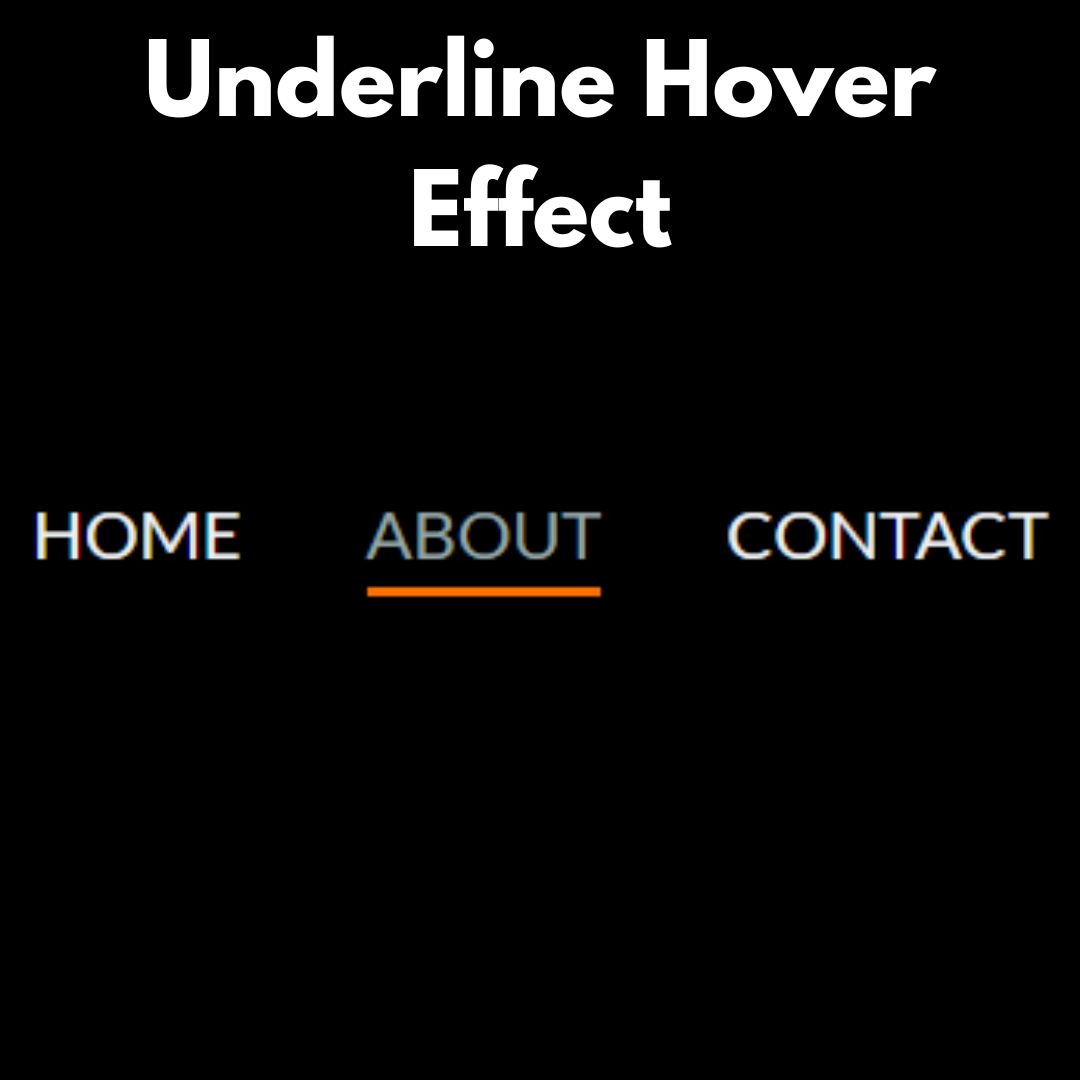
Create Underline Hover Effect: HTML & CSS Guide (Source Code)
Learn how to create an attractive underline hover effect using HTML and CSS. Engage users with interactive text styling.
-

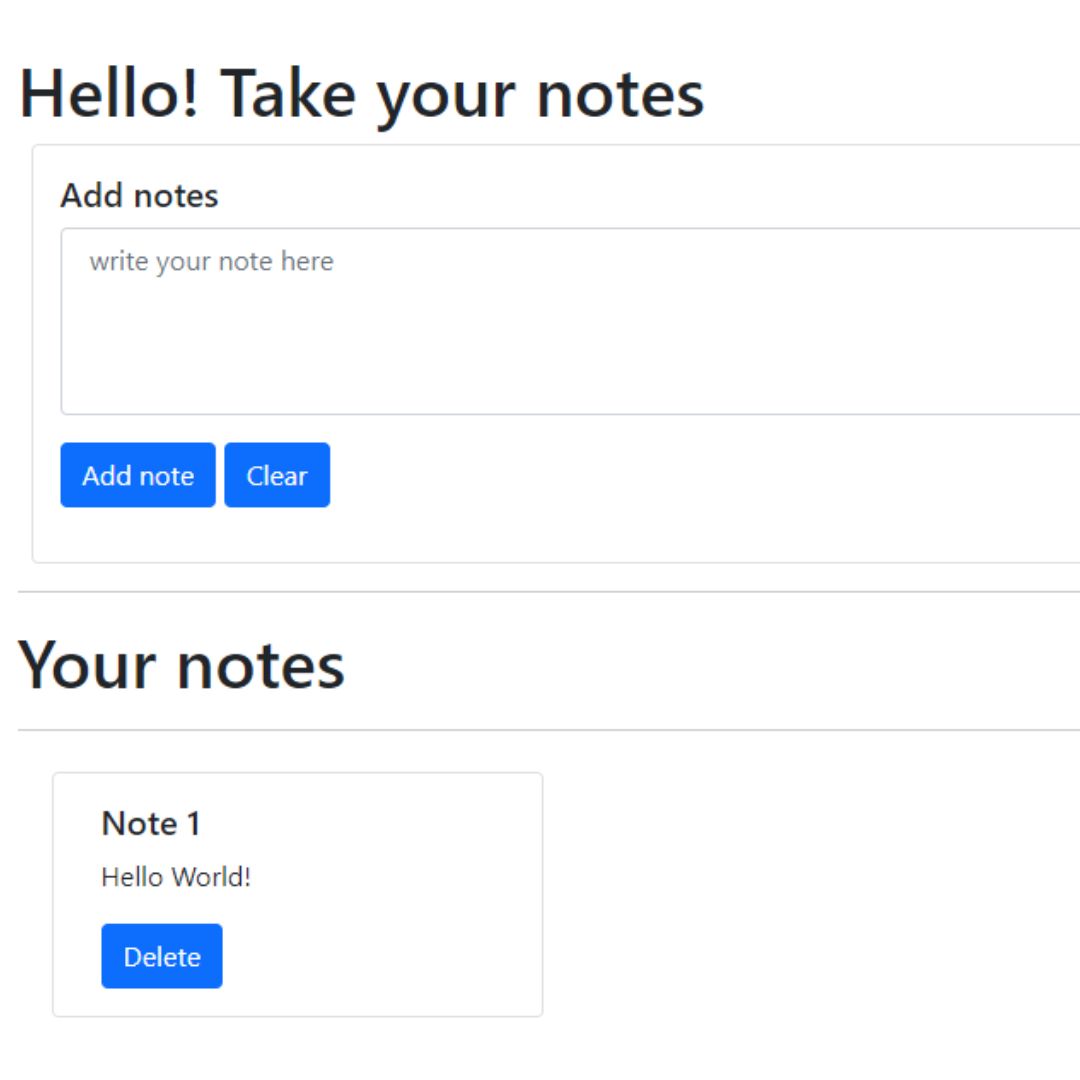
Creating a Notes App with HTML, Bootstrap, and JavaScript
Learn to build a user-friendly note app using HTML, Bootstrap, and JavaScript. A beginner-friendly tutorial with step-by-step guidance.
-

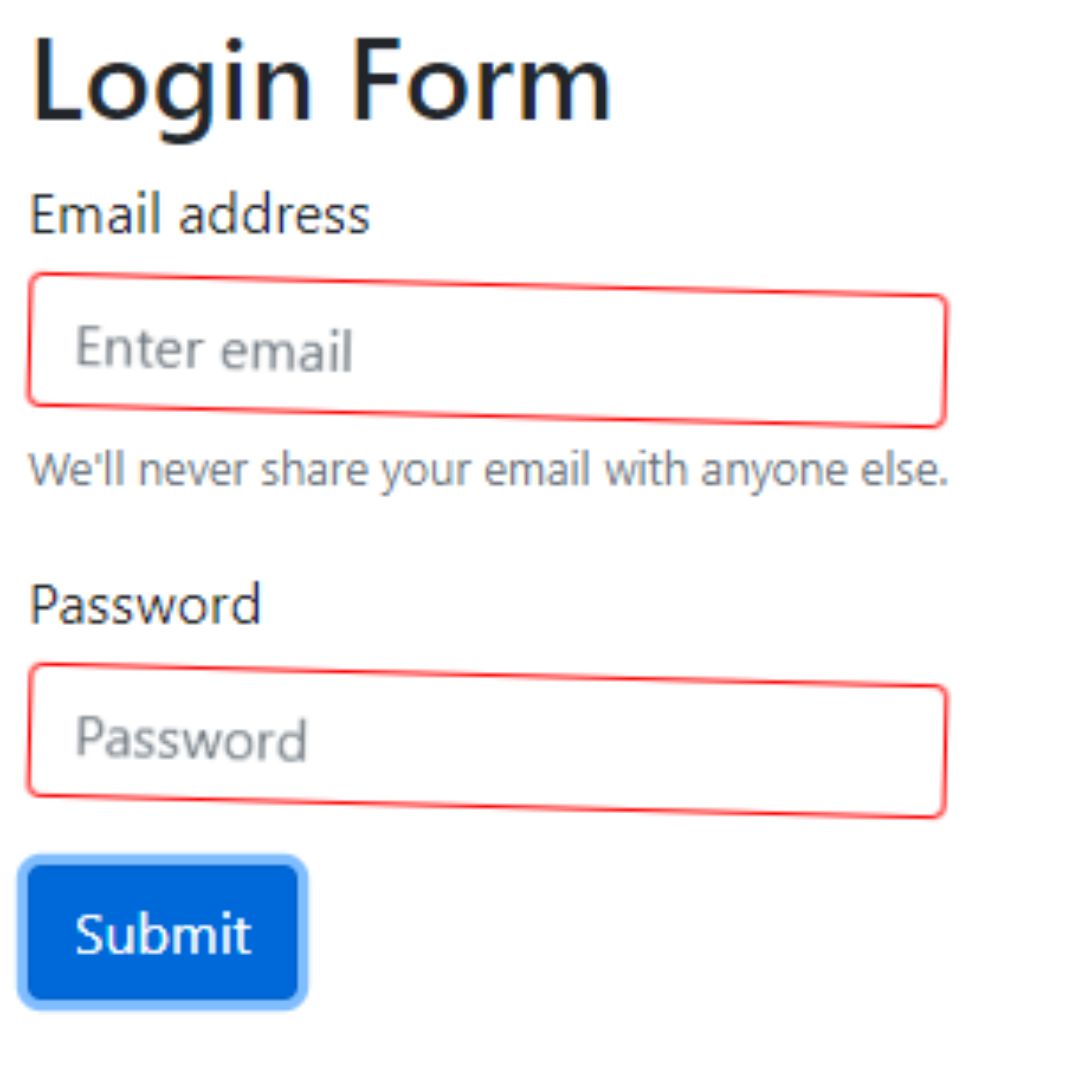
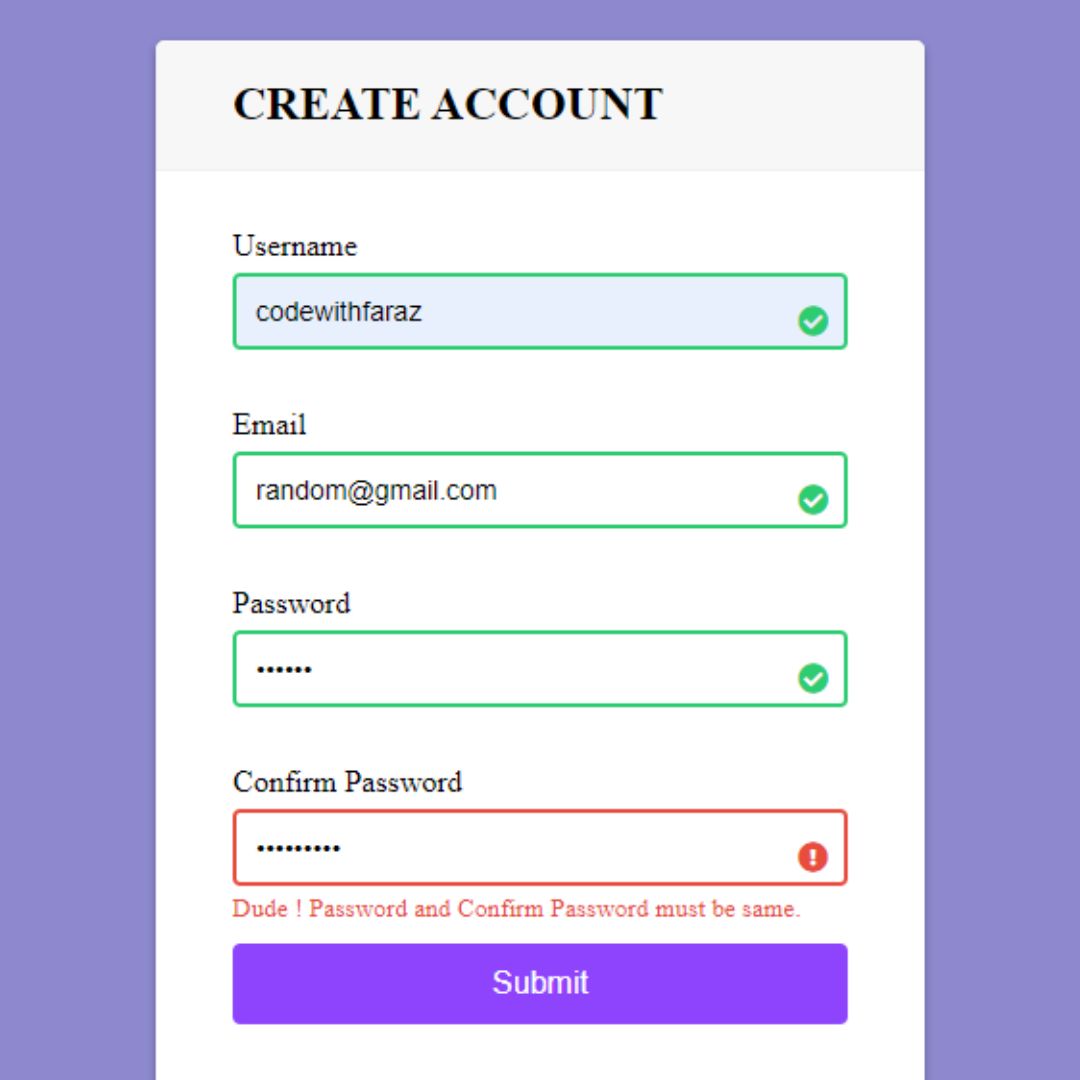
Create Effective Signup Form Validation with HTML, CSS, and JavaScript
Learn how to create a robust signup form with HTML, CSS, and JavaScript. Our step-by-step guide will help you implement form validation like a pro.
-

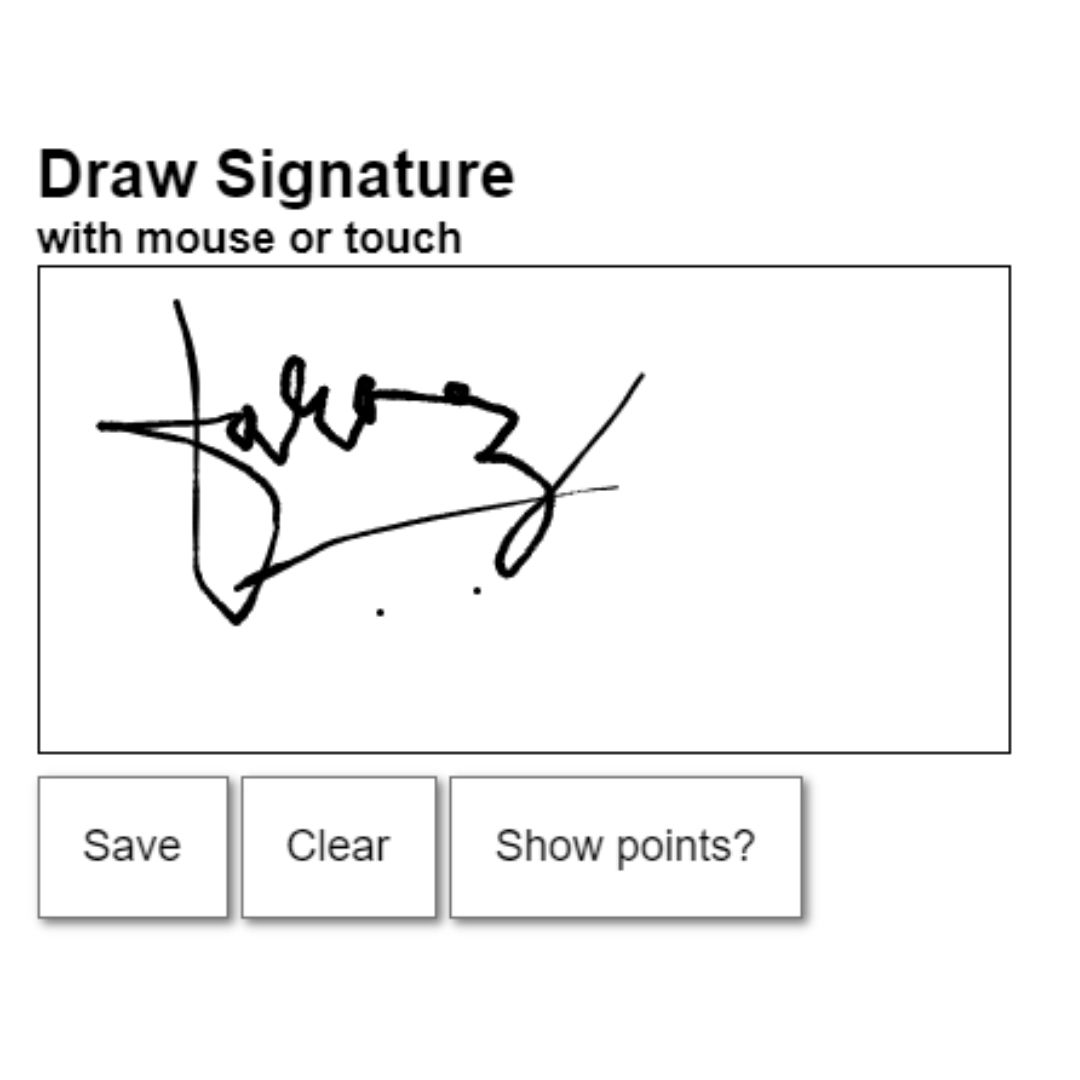
Create Signature Pad with HTML, CSS & JavaScript (Source Code)
Learn how to create a signature pad using HTML, CSS, and JavaScript. Get source code and step-by-step guidance for a seamless digital signature experience.
-

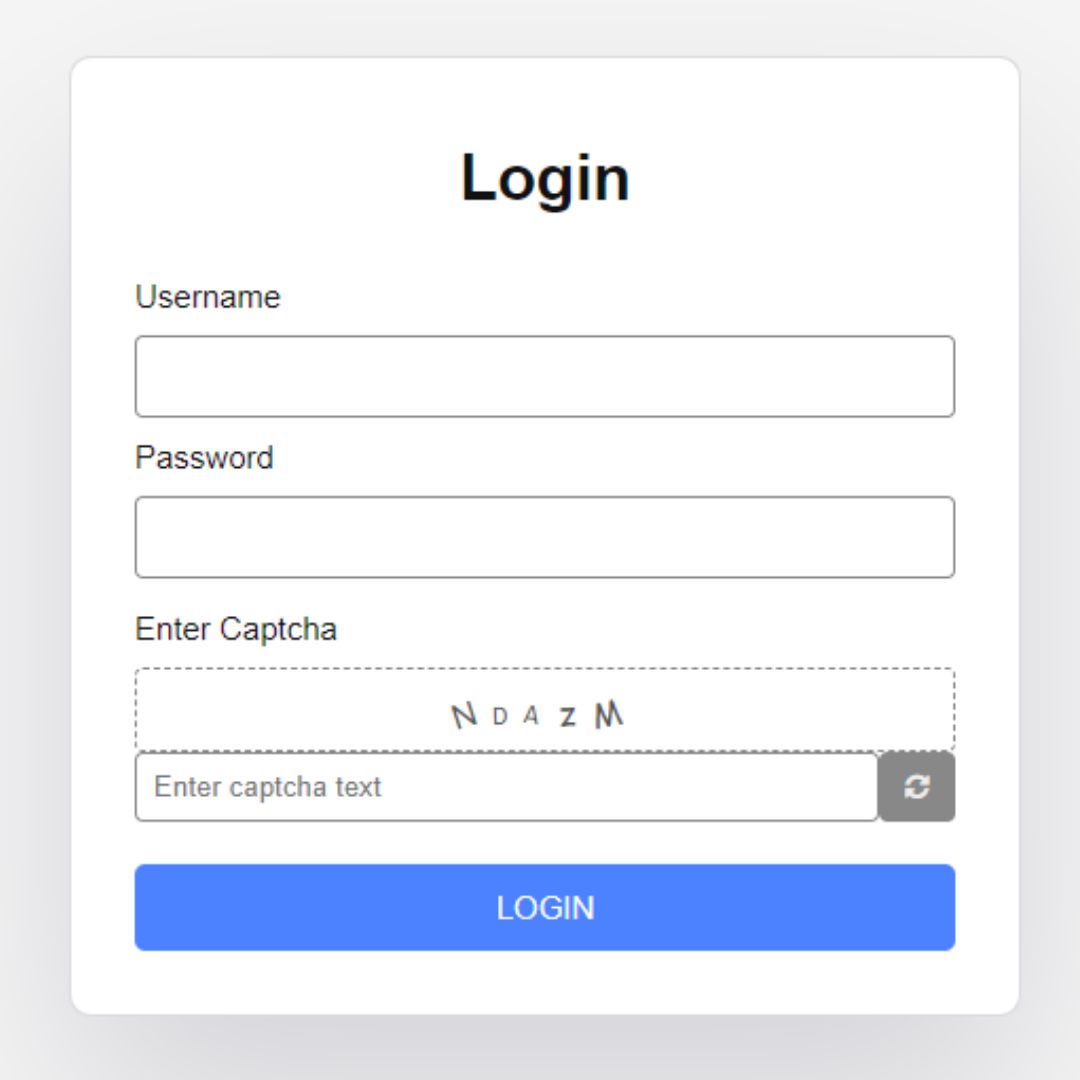
Login Form with Captcha using HTML, CSS, and JavaScript (Source Code)
Learn how to design a secure login form with Captcha using HTML, CSS, and JavaScript. Boost user authentication and security on your website.
-

Create an Animated Footer with HTML and CSS (Source Code)
Learn how to create an animated footer using HTML and CSS to captivate your website visitors. Elevate your web design game today!
-

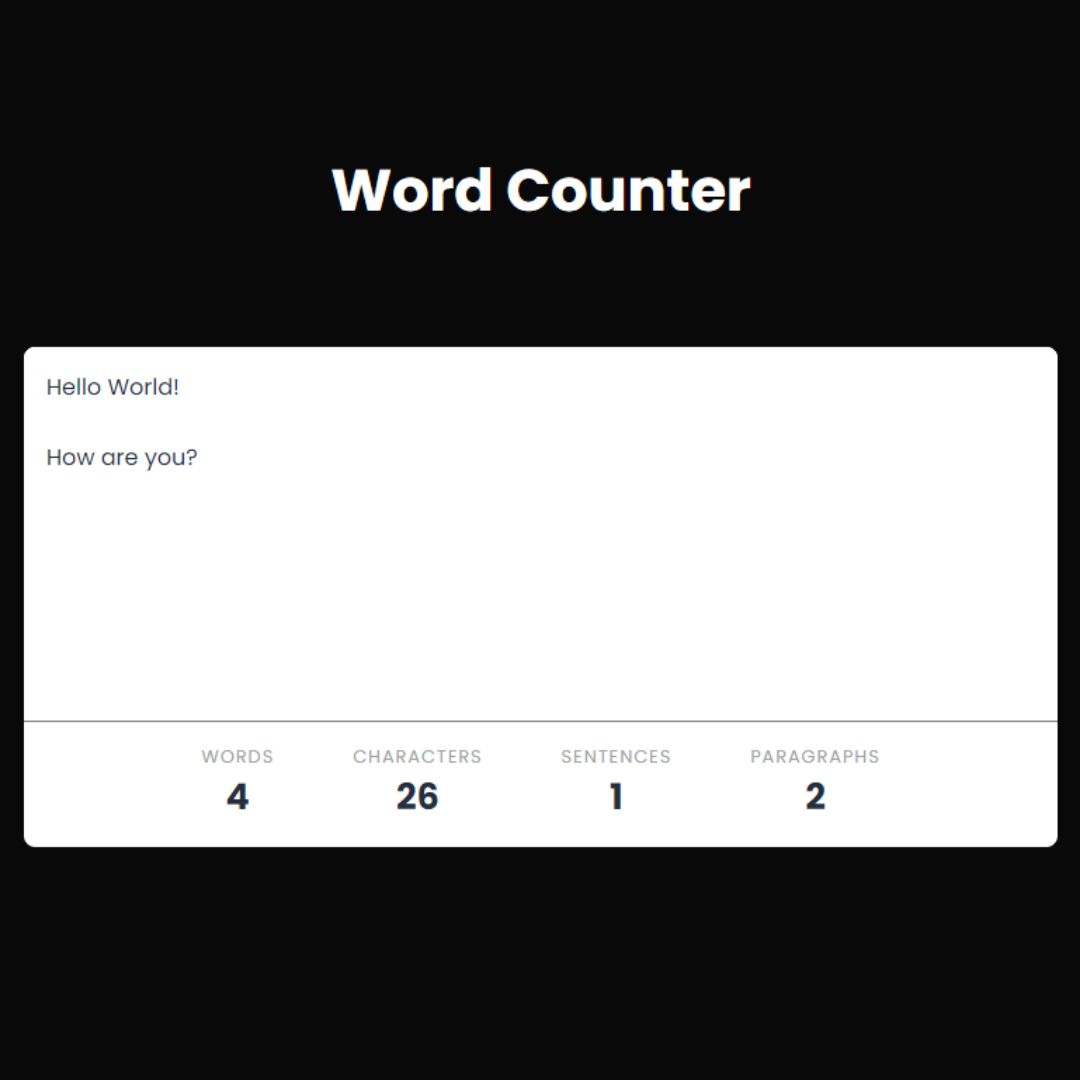
Create Word & Character Counter with HTML, CSS, JavaScript (Source Code)
Learn how to create word, character, and paragraph counters using HTML, CSS, and JavaScript. A beginner-friendly guide to boost your web development skills.
-

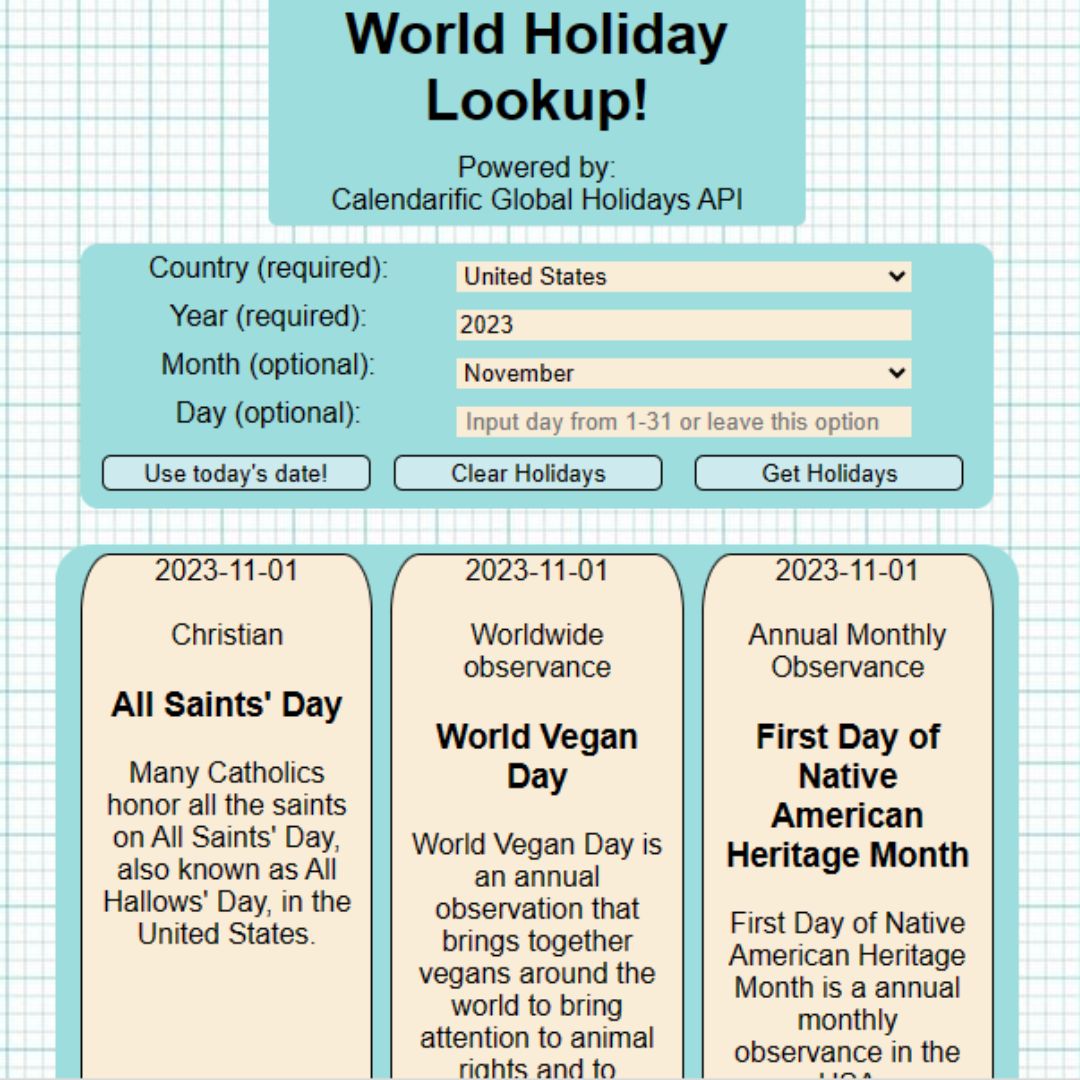
Create a World Holiday Search Engine using HTML, CSS, and JavaScript
Build a holiday search engine using HTML, CSS, and JavaScript. Explore worldwide festivities with ease. Follow our step-by-step guide.
-

Create a Birthday Countdown | HTML, CSS, JavaScript Tutorial
Learn how to create a birthday countdown timer with HTML, CSS, and JavaScript. Engage your website visitors with this interactive widget.
-

Creating a Counter with HTML, CSS, and JavaScript (Source Code)
Learn how to create an interactive counter for your website using HTML, CSS, and JavaScript. Perfect for web development beginners.
-

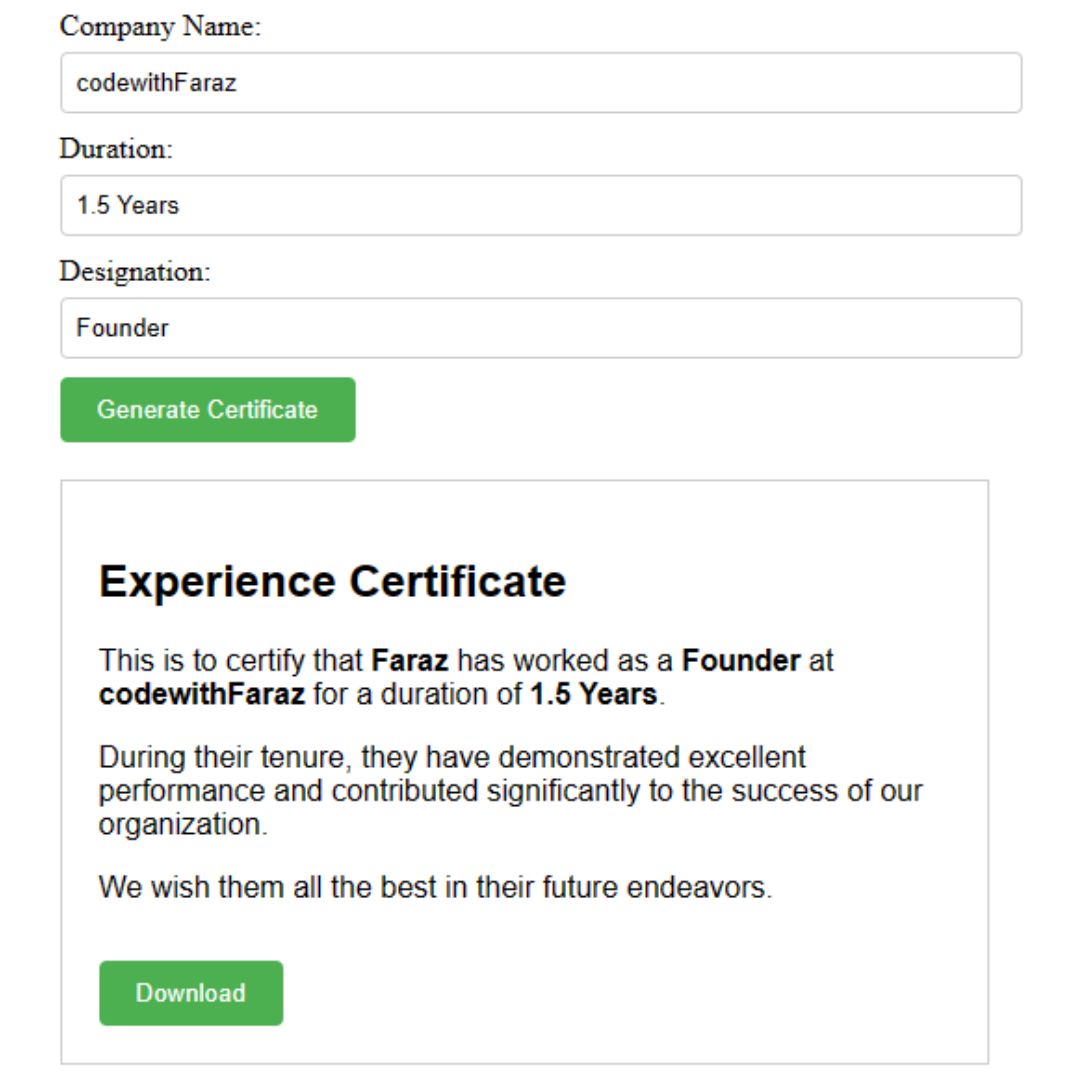
Experience Certificate Generator in HTML, CSS, and JavaScript
Learn how to create an Experience Certificate Generator using HTML, CSS, and JavaScript. Build customizable certificates for your organization effortlessly.