Clone (20)
Welcome to our Clone category. Here, you'll find a comprehensive collection of stylish and functional Clone components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our Clone components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our Clone solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our Clone components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your Clone components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our Clone designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our Clone components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

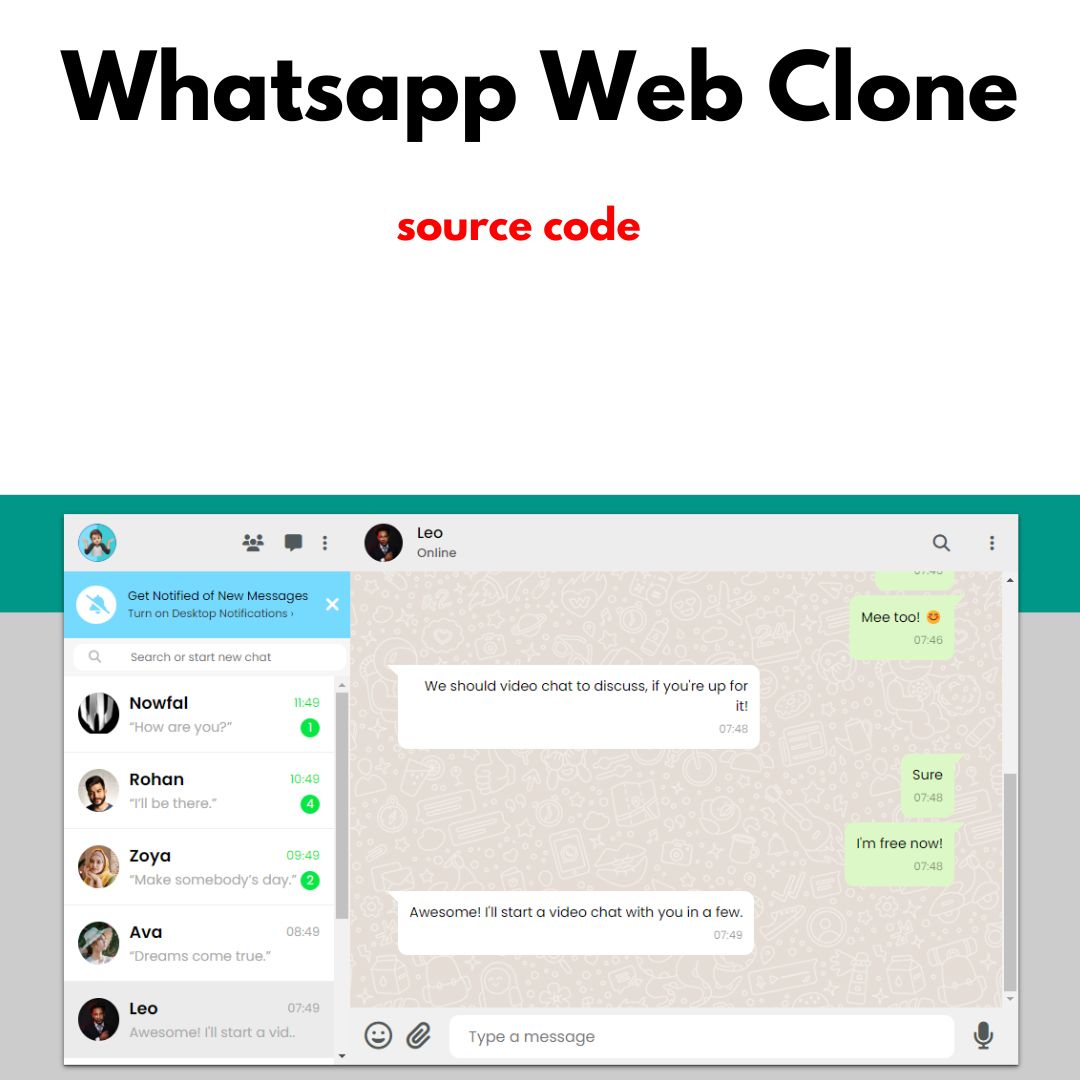
Create a WhatsApp Web Interface Clone using HTML and CSS
Learn how to create a WhatsApp Web Interface Clone using HTML and CSS. Follow our step-by-step guide and create a functional and visually appealing interface for your messaging app.
-

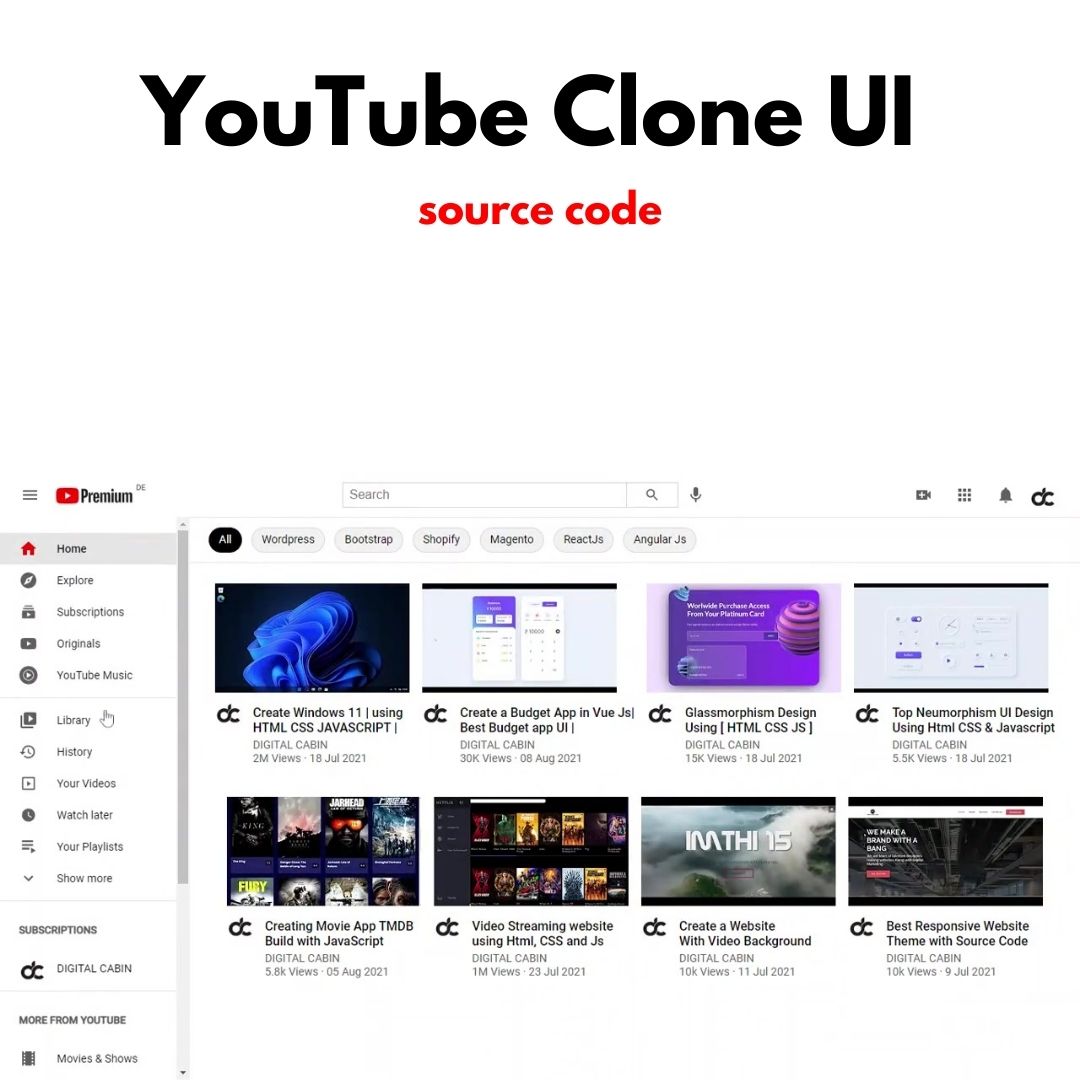
Create a YouTube Clone UI with HTML and CSS (Source code)
Learn how to create a YouTube Clone UI with HTML and CSS. This tutorial is perfect for beginners in front-end development.
-

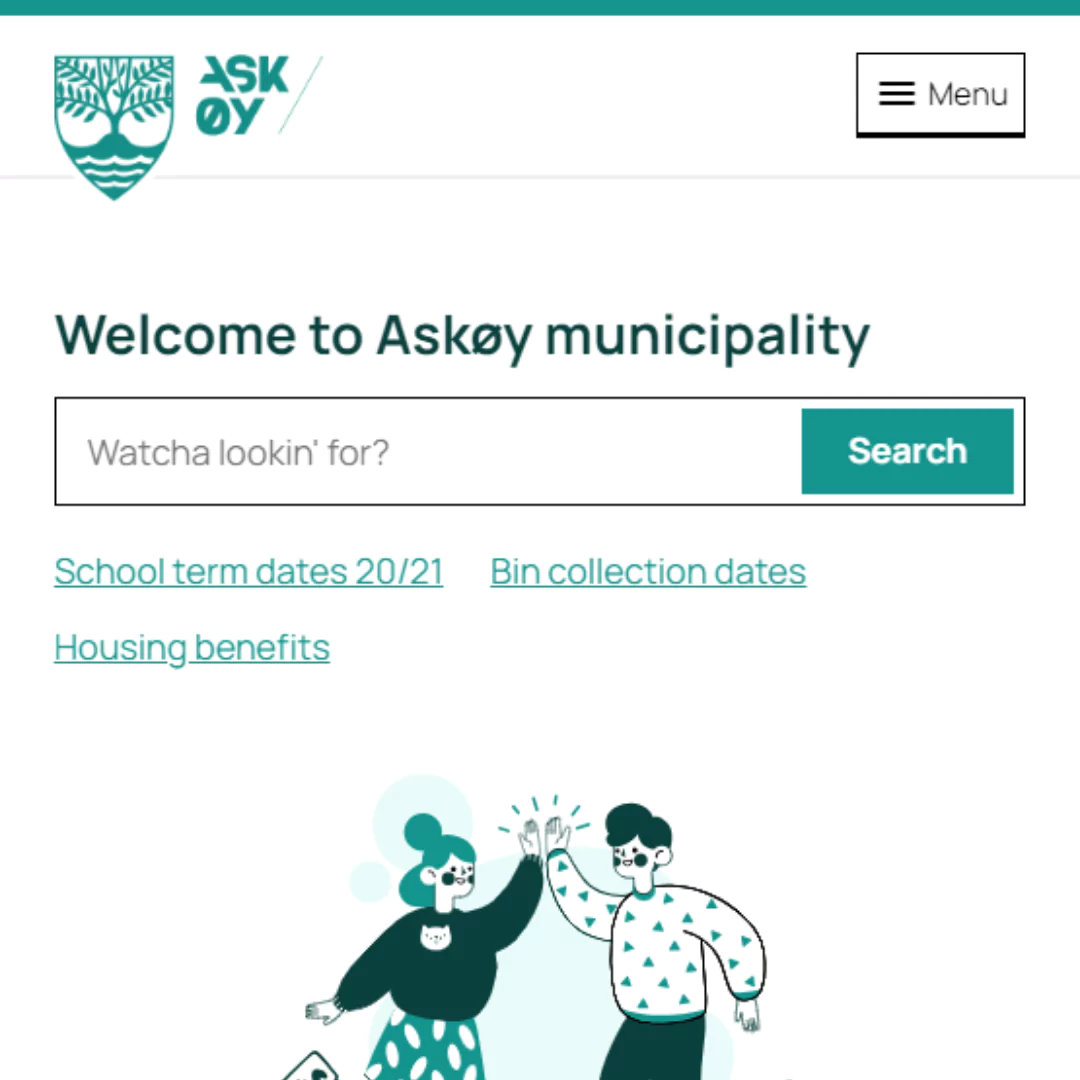
Norwegian Municipality Website Clone using HTML and CSS
Learn how to create a Norwegian municipality website clone using HTML and CSS. Follow our detailed guide with top tips and best practices for web development.
-

Create a Facebook Clone using HTML & Tailwind CSS (Source Code)
Learn to create a Facebook clone using HTML and Tailwind CSS. HTML and Tailwind CSS make it easy for beginners to get started.
-

How to Create a TikTok Clone Using HTML, CSS, and JavaScript (Source Code)
Learn how to create a TikTok clone from scratch with this detailed tutorial using HTML, CSS, and JavaScript. Source code included!
-

Build WhatsApp Chatbot Clone | HTML, CSS, JS Tutorial
Create a WhatsApp chatbot clone from scratch using HTML, CSS, and JS. Easy-to-follow steps for all levels.
-

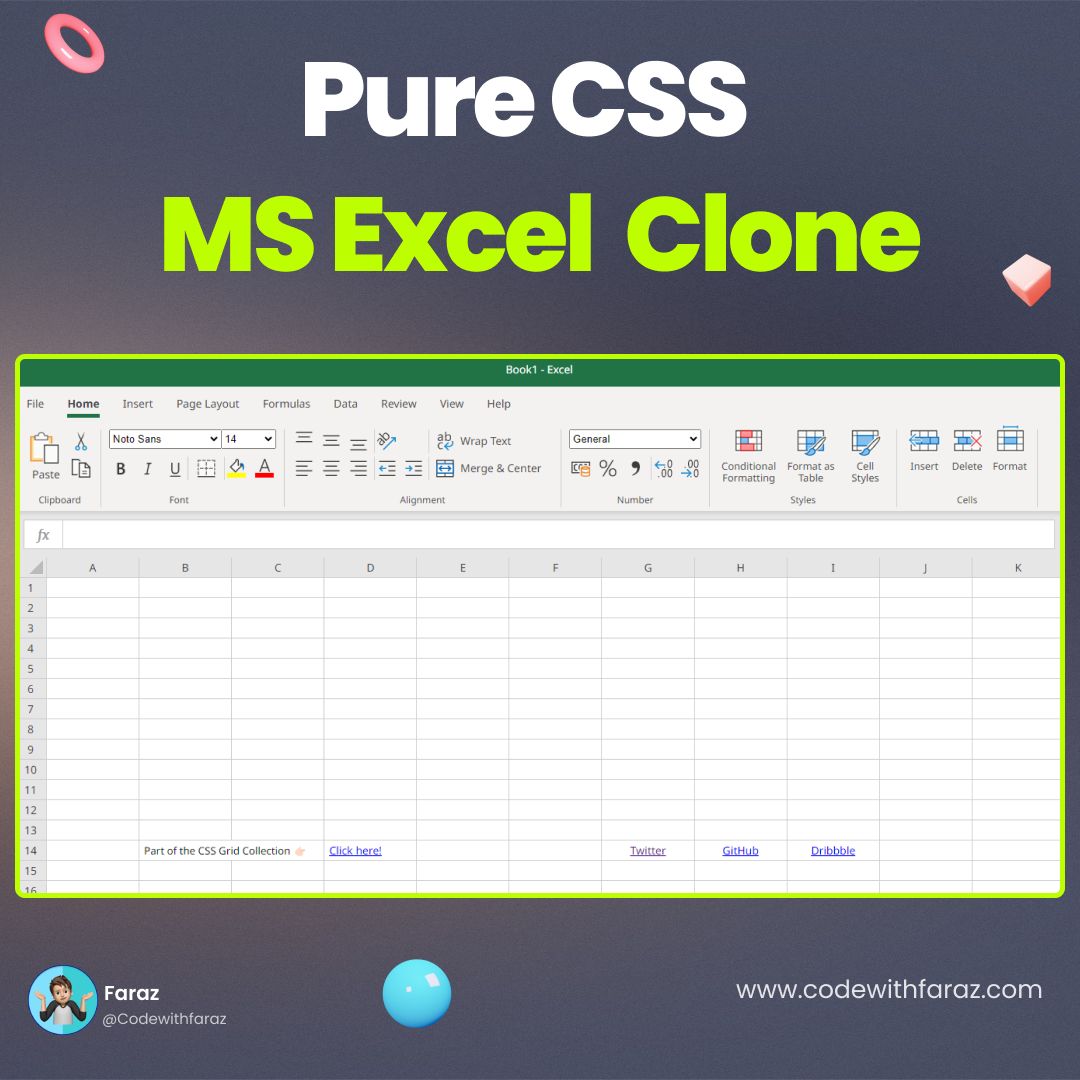
Create a Microsoft Excel Spreadsheet Clone with HTML and CSS | Source Code Included
Learn how to build your own Microsoft Excel spreadsheet clone using HTML and CSS. Explore step-by-step instructions and code examples to create a functional spreadsheet in this hands-on DIY tutorial.
-

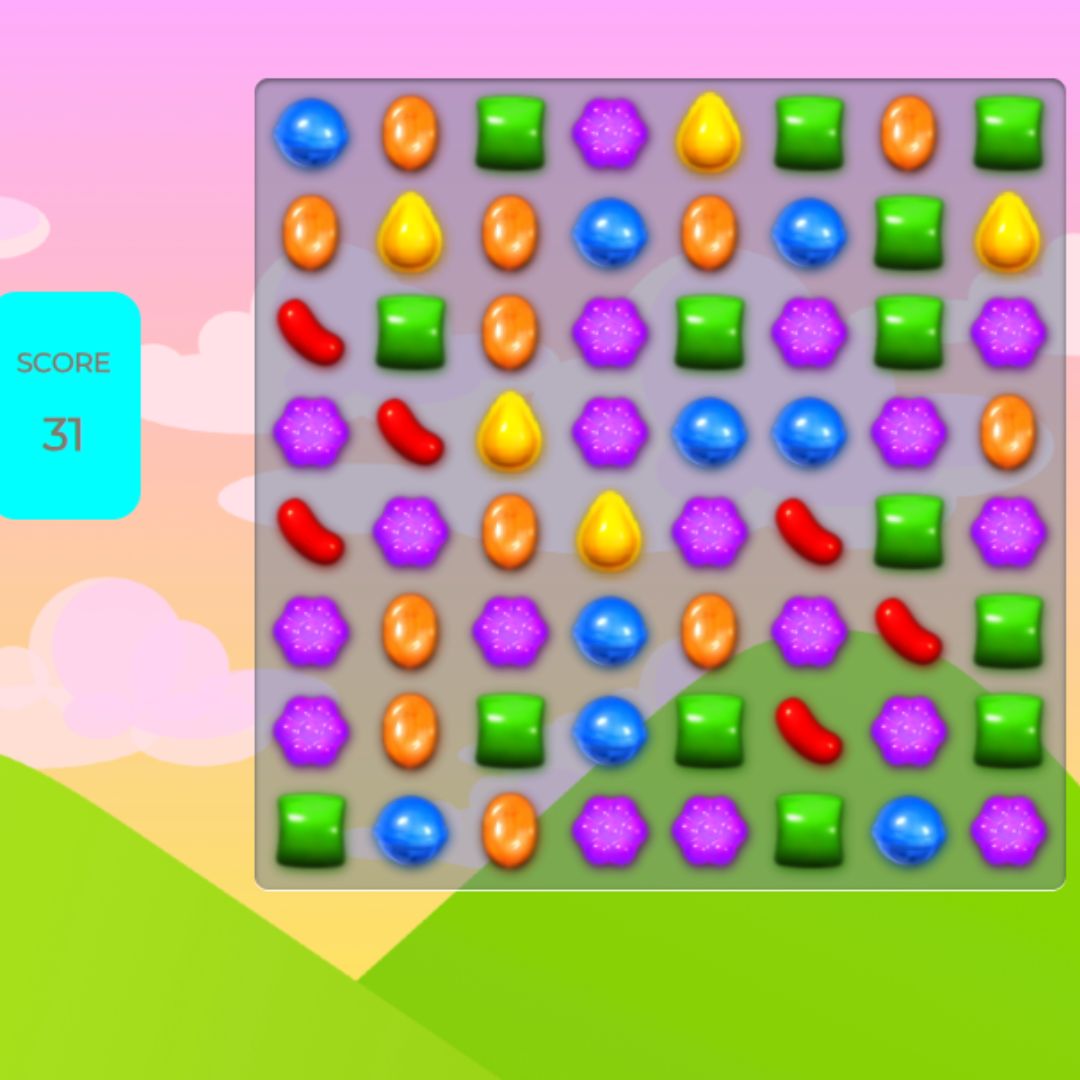
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.
-

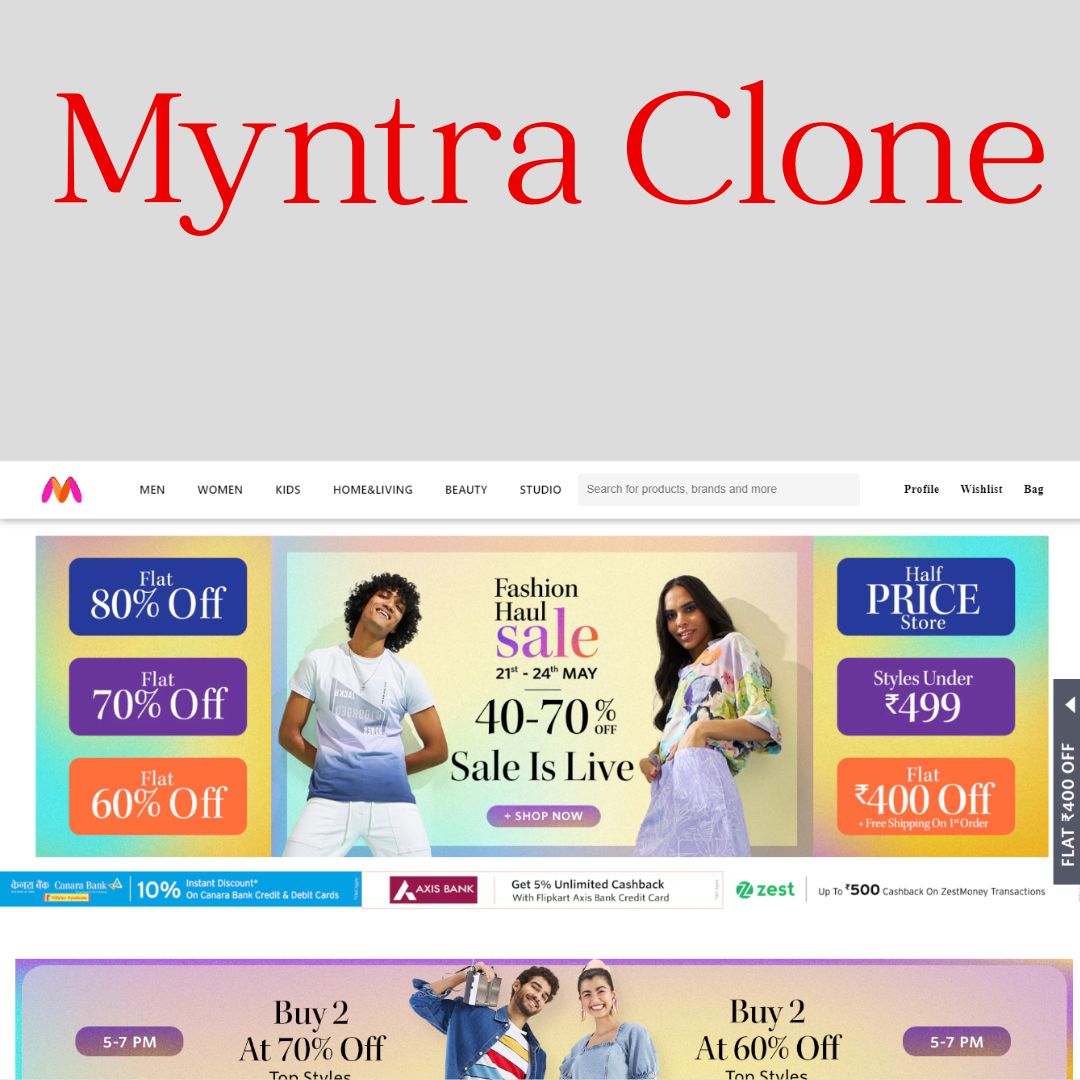
Creating a Myntra Clone using HTML, CSS & JavaScript (Source Code)
Learn how to create a Myntra clone from scratch using HTML, CSS, and JavaScript. Build your own fashion e-commerce site today!
-

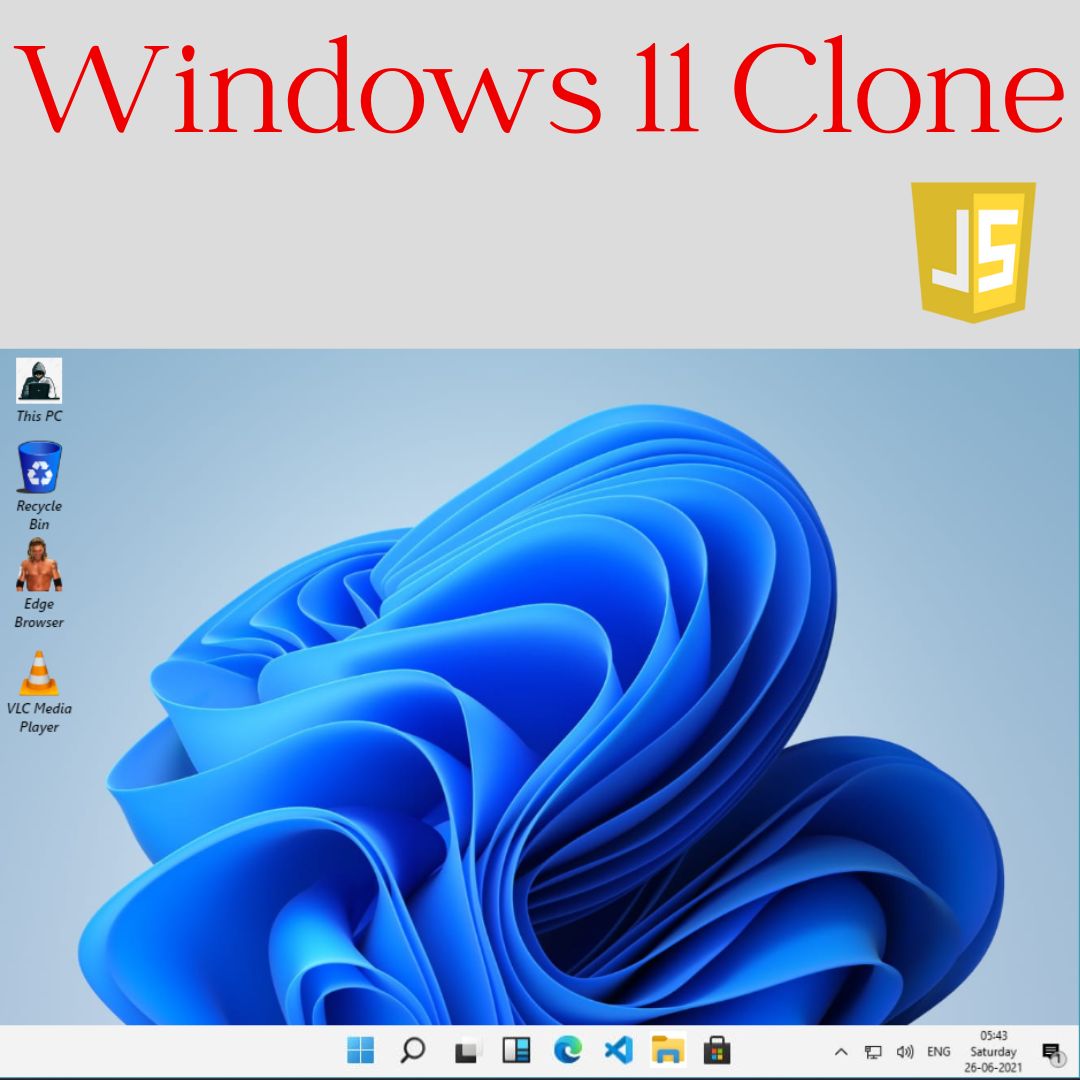
Create Windows 11 Clone: HTML, CSS, JavaScript Tutorial
Learn how to create a stunning Windows 11 clone using HTML, CSS, and JavaScript. Follow our step-by-step guide for a flawless UI design.
-

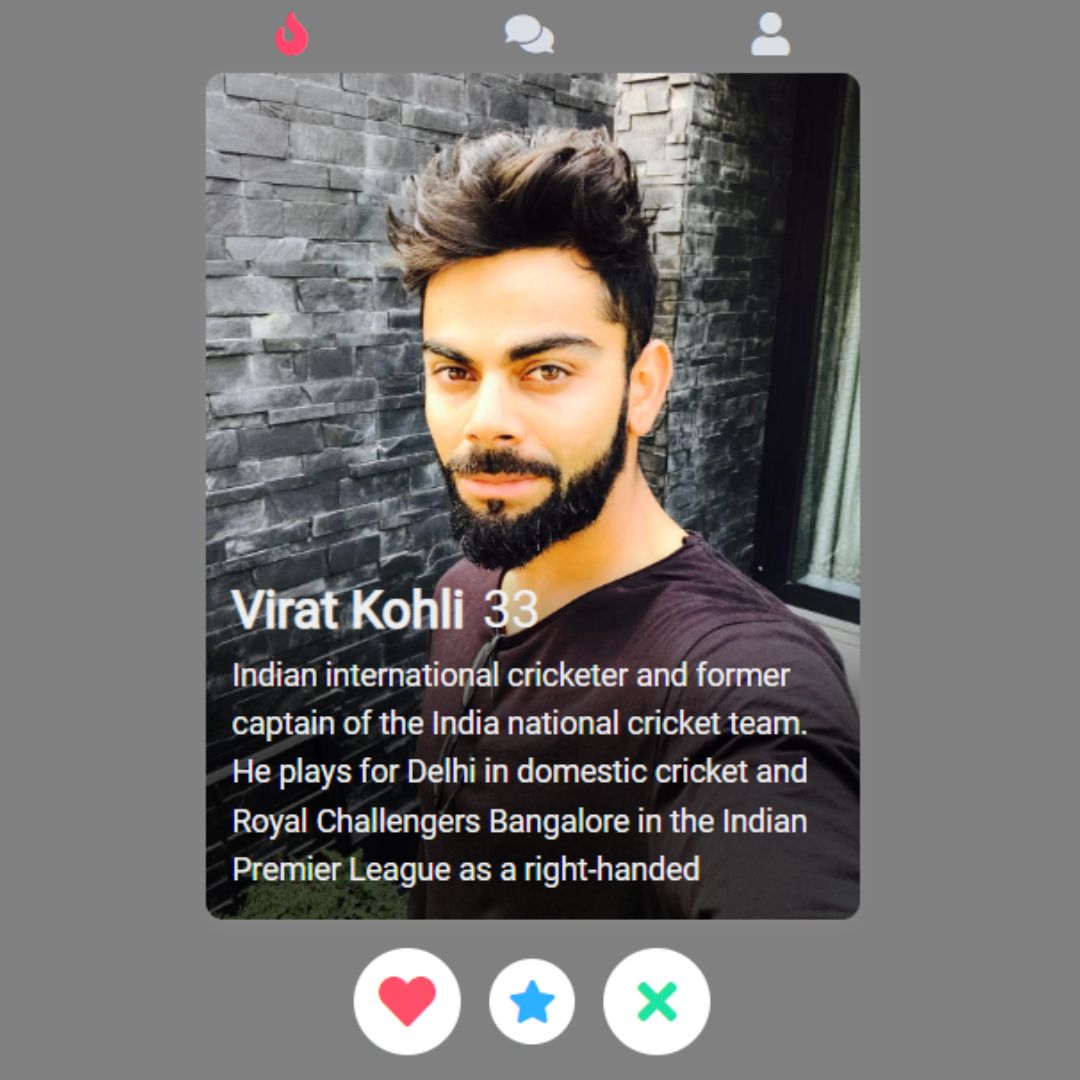
Build a Tinder App Clone with HTML and CSS
Learn how to create a Tinder app clone from scratch using HTML and CSS. Get the source code and build your own dating app UI.
-

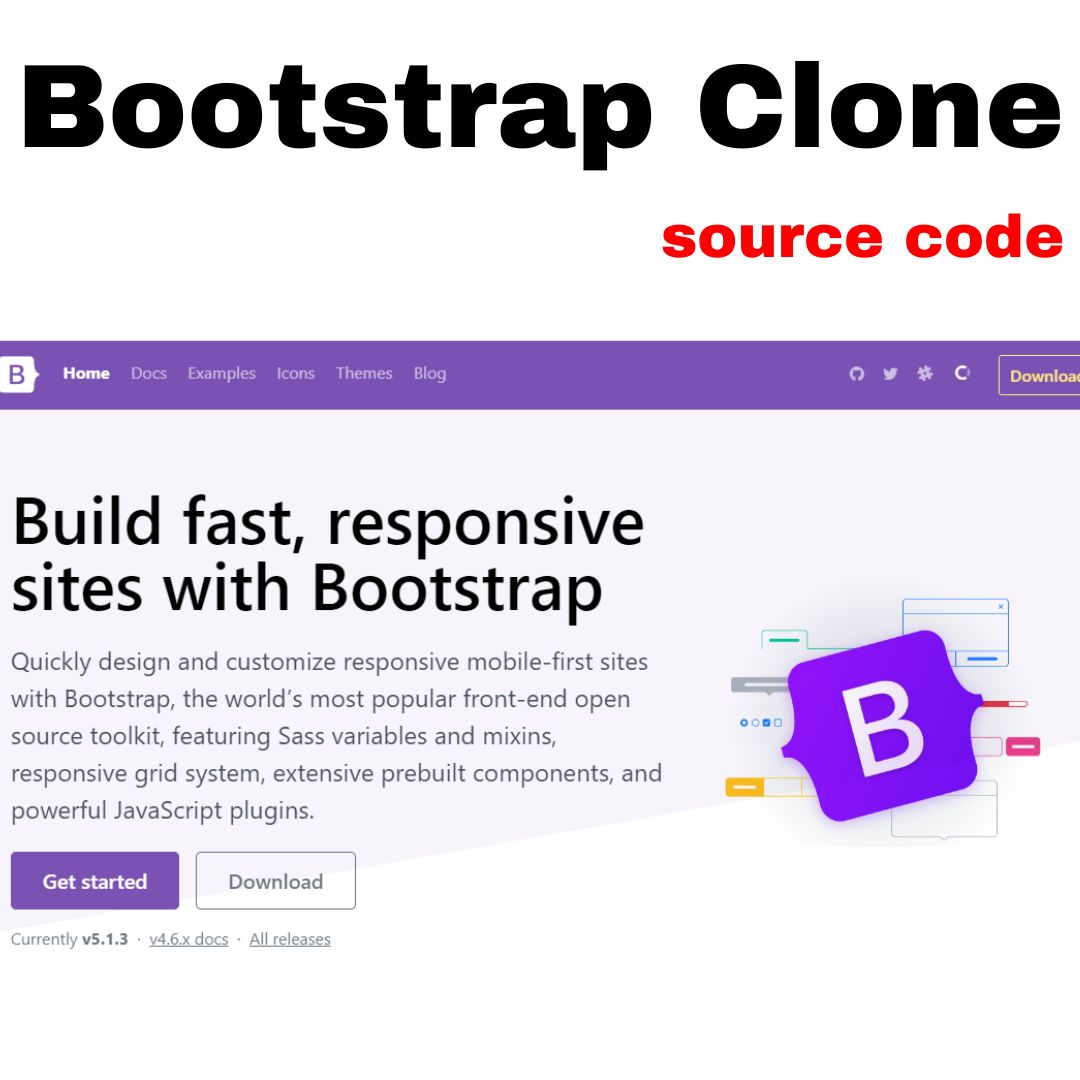
Creating a Clone of a Bootstrap Website using HTML and CSS
Dive into frontend development with our detailed tutorial on creating a replica of a Bootstrap site using HTML and CSS.
-

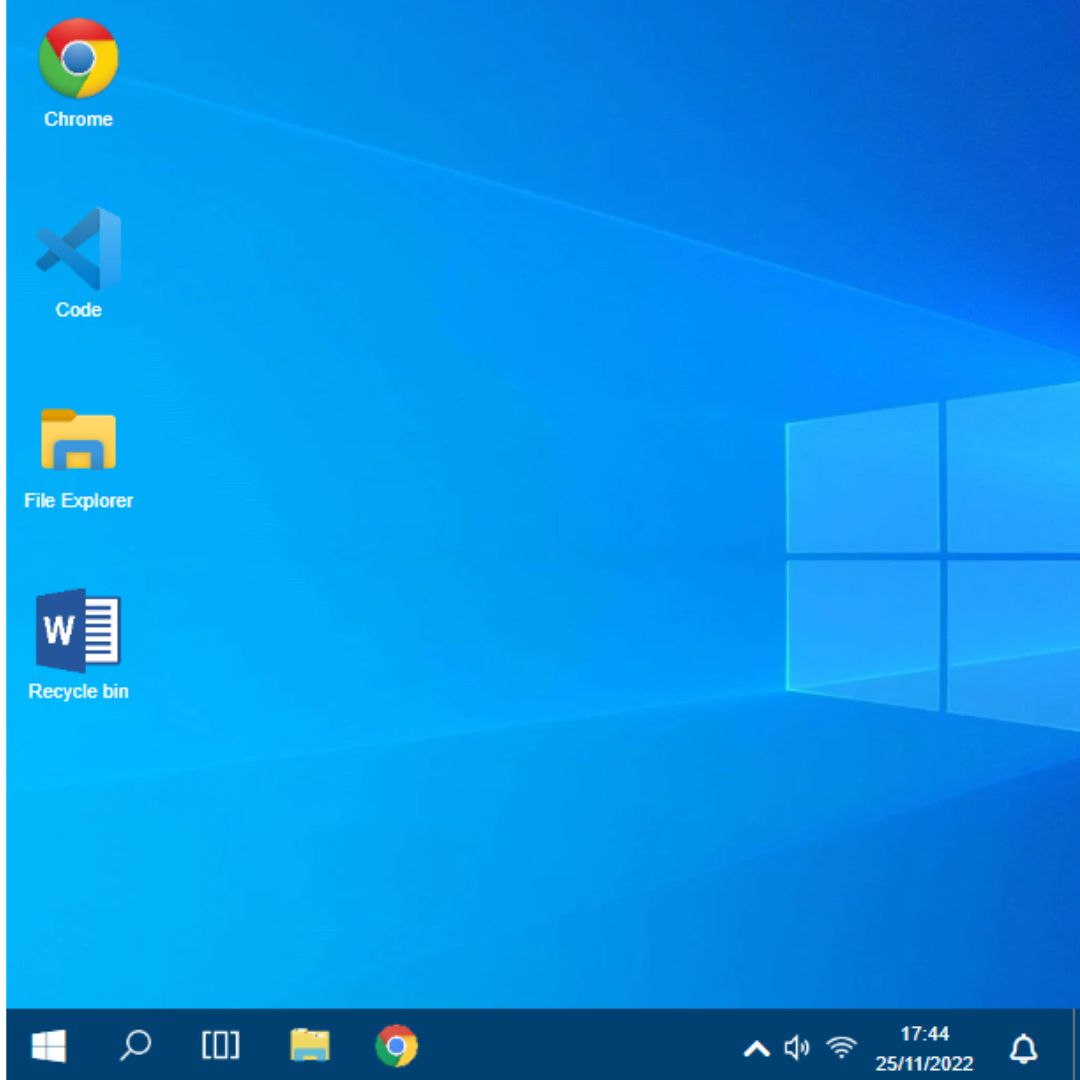
Create a Stunning Windows 10 Desktop Clone with HTML and CSS
Learn how to clone the Windows 10 desktop using HTML and CSS from scratch. Follow our tutorial for impressive results. Source code Included
-

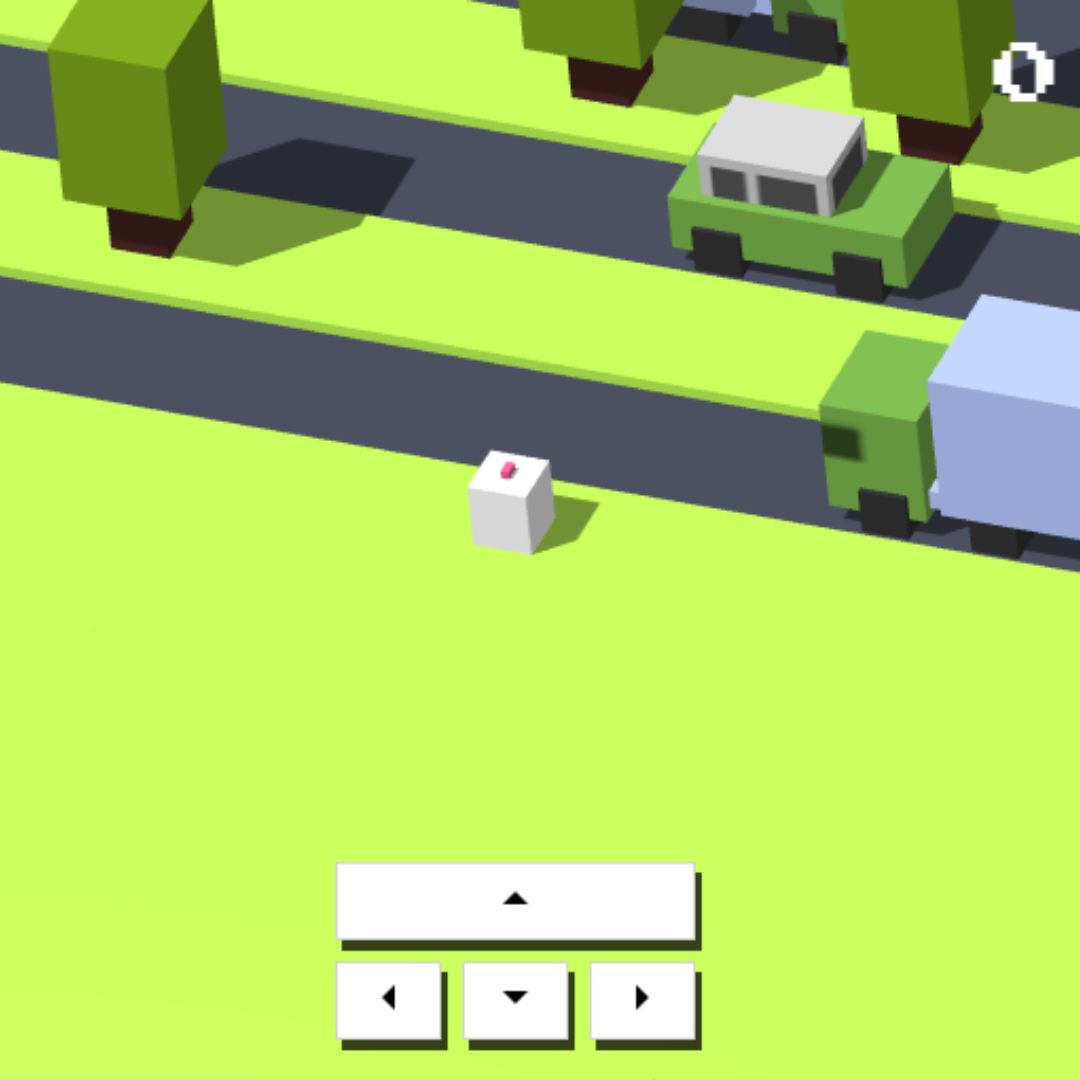
Create a Crossy Road Game Clone with HTML, CSS, and JavaScript
Learn how to build your own Crossy Road game clone using HTML, CSS, and JavaScript. Step-by-step guide with examples and code snippets.
-

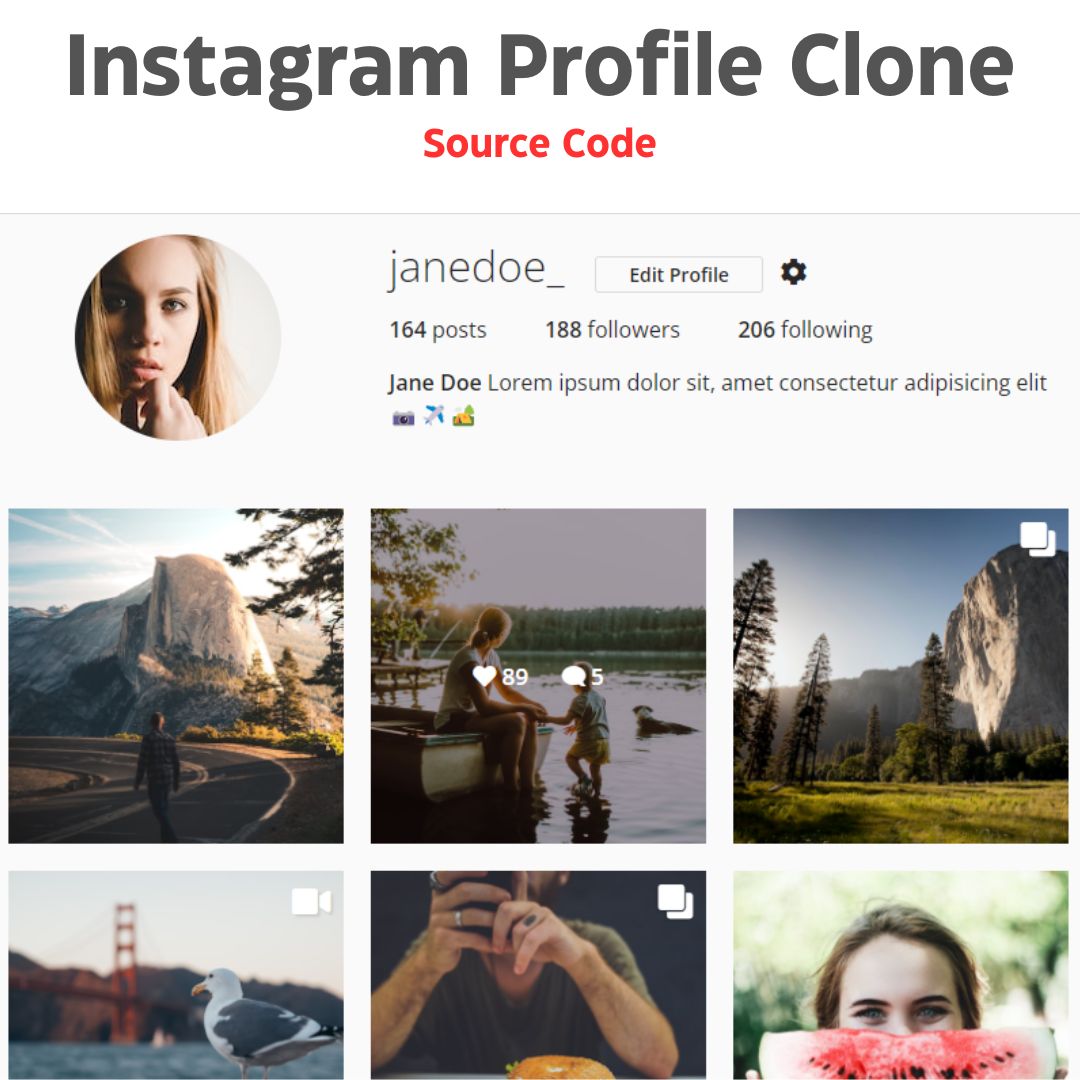
Clone an Instagram Profile with HTML and CSS (Complete with Source Code!)
Learn how to clone an Instagram profile using HTML and CSS. Follow this comprehensive tutorial with step-by-step instructions and complete source code.
-

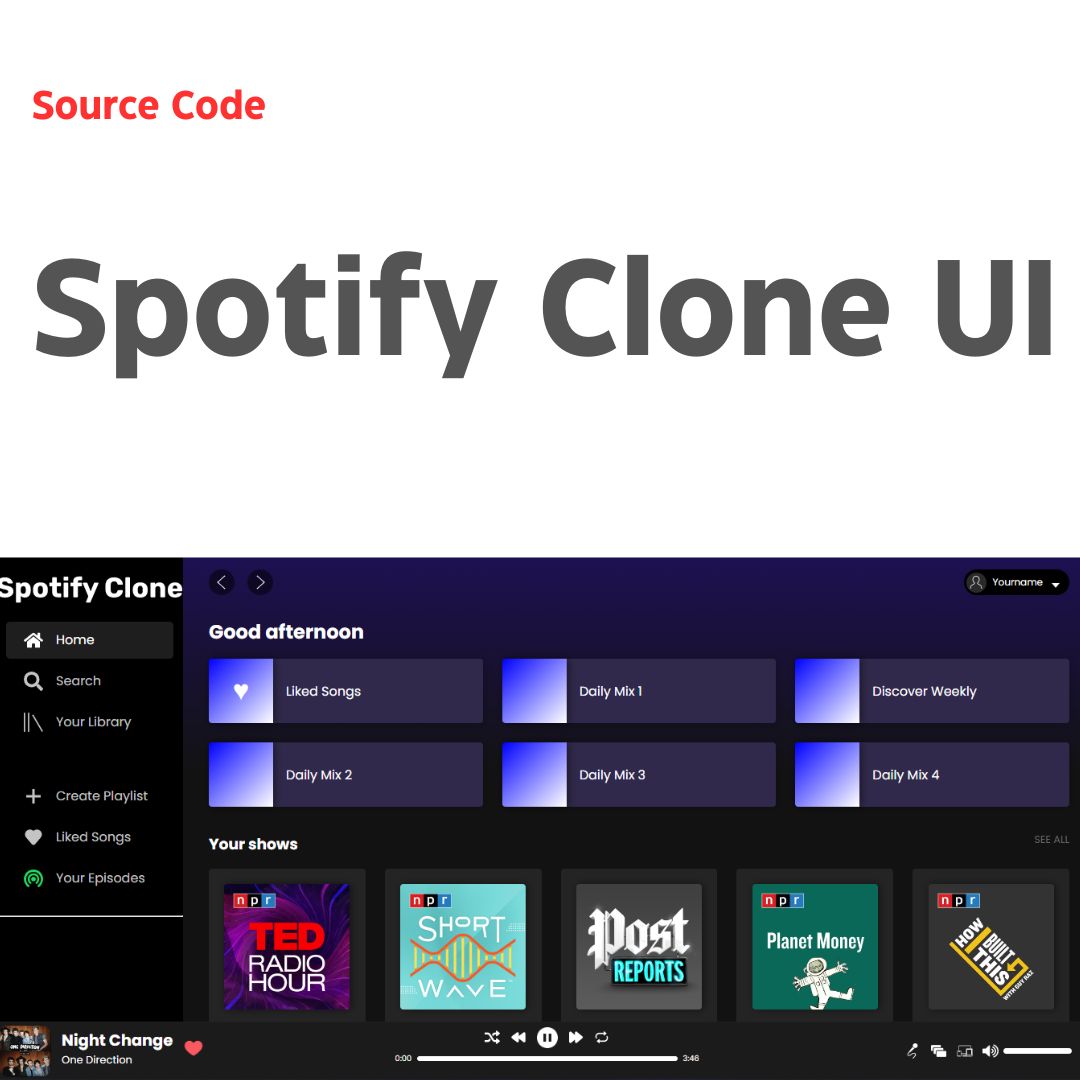
Create a Stunning Spotify Clone Project with HTML and CSS (Source Code)
Learn how to create a stunning Spotify clone project using HTML and CSS with our beginner-friendly tutorial. Follow our step-by-step guide for designing a web page from scratch.
-

How to Clone an Apple Website Using HTML and Pure CSS?
Learn how to create a simple clone of the Apple website using only HTML and CSS. Follow this step-by-step tutorial for web development beginners and learn how to structure HTML, style with CSS, and add media files.
-

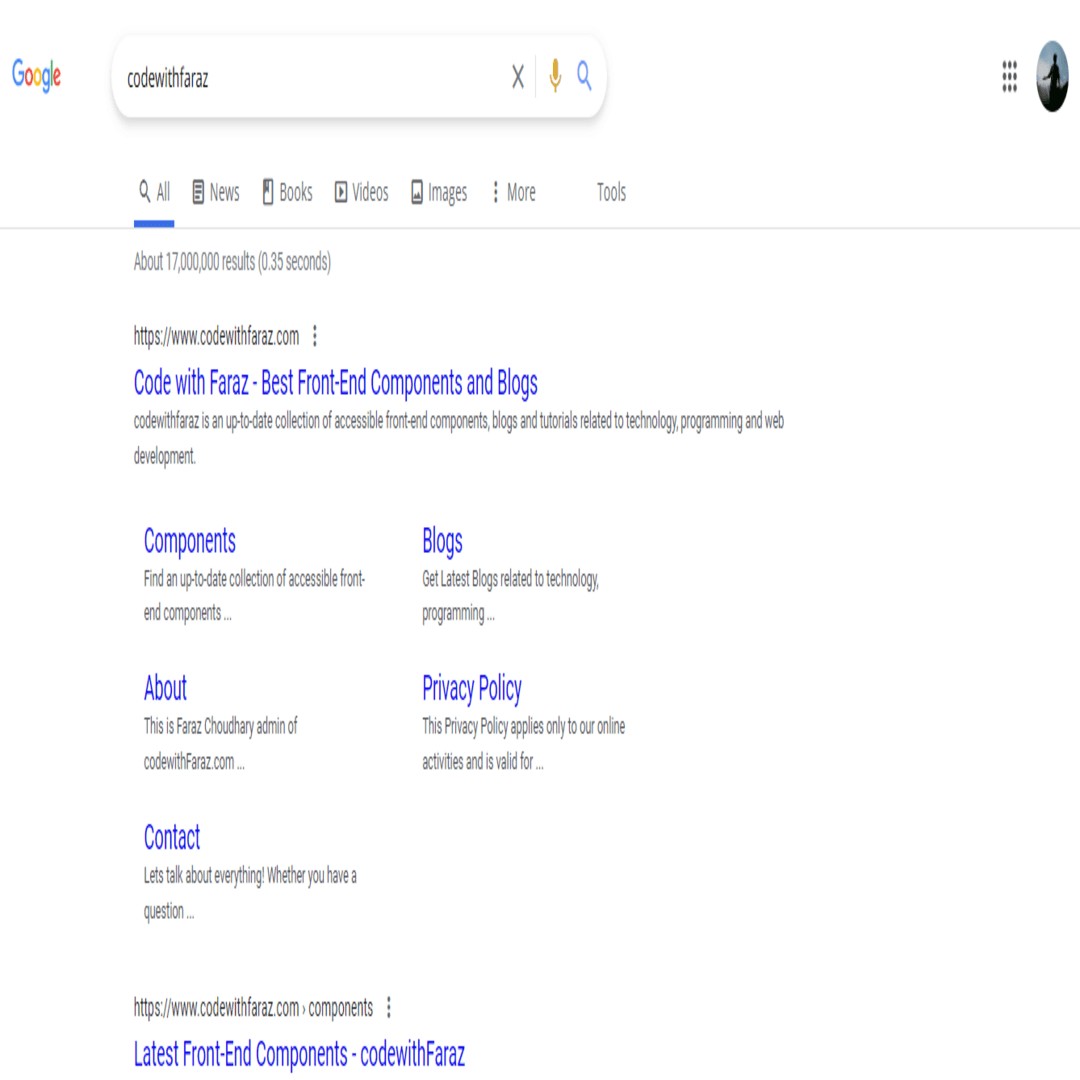
Creating Your Own Direct Clone Of Google's Search Results Page With Pure CSS
Learn how to create a direct clone of Google's search results page using pure CSS. Follow our step-by-step guide and master CSS techniques for custom web design.
-

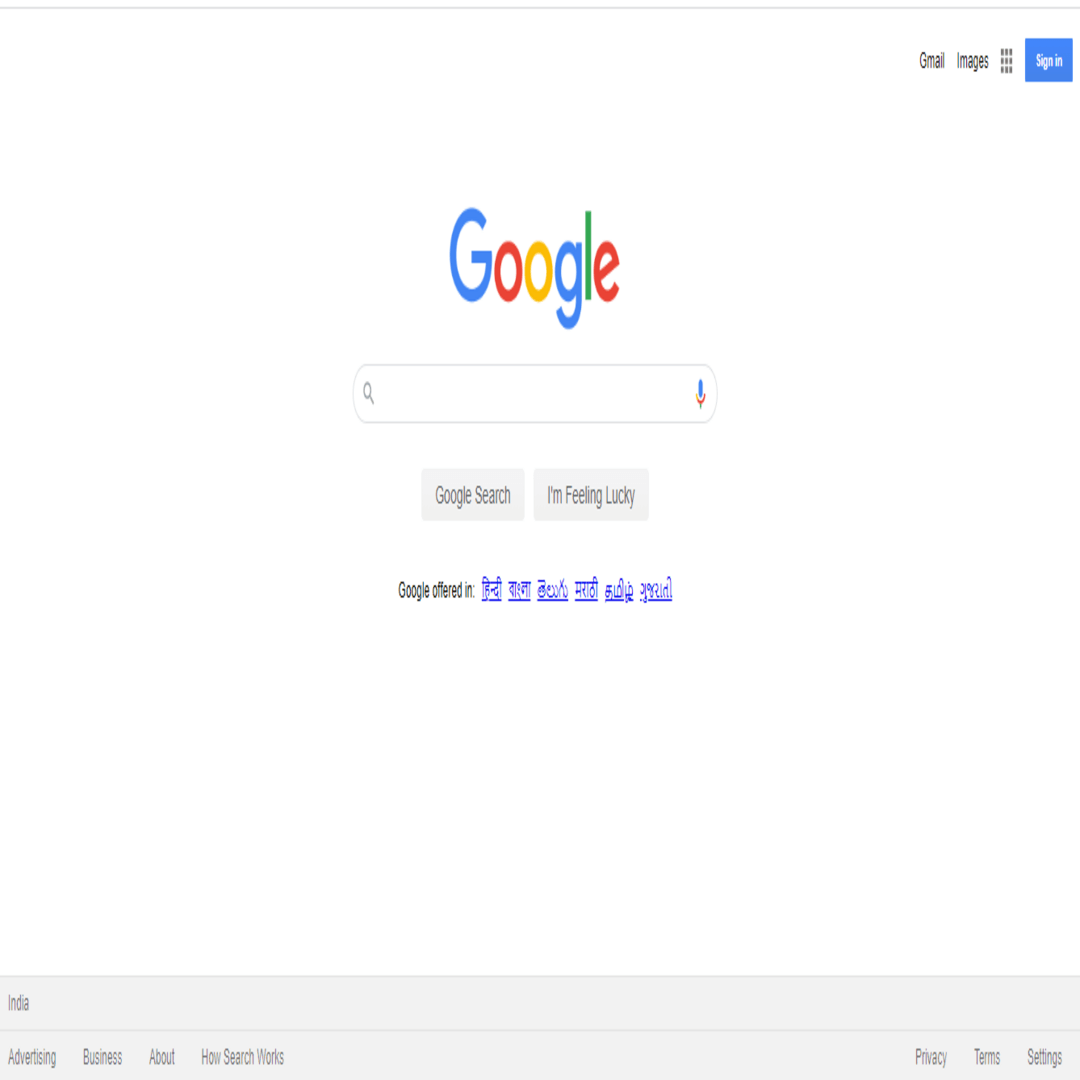
How I Created a Google Clone with HTML and CSS
Learn how to create a Google search page clone using HTML and CSS in this beginner-friendly tutorial. Follow step-by-step instructions to build your own web development project.
-

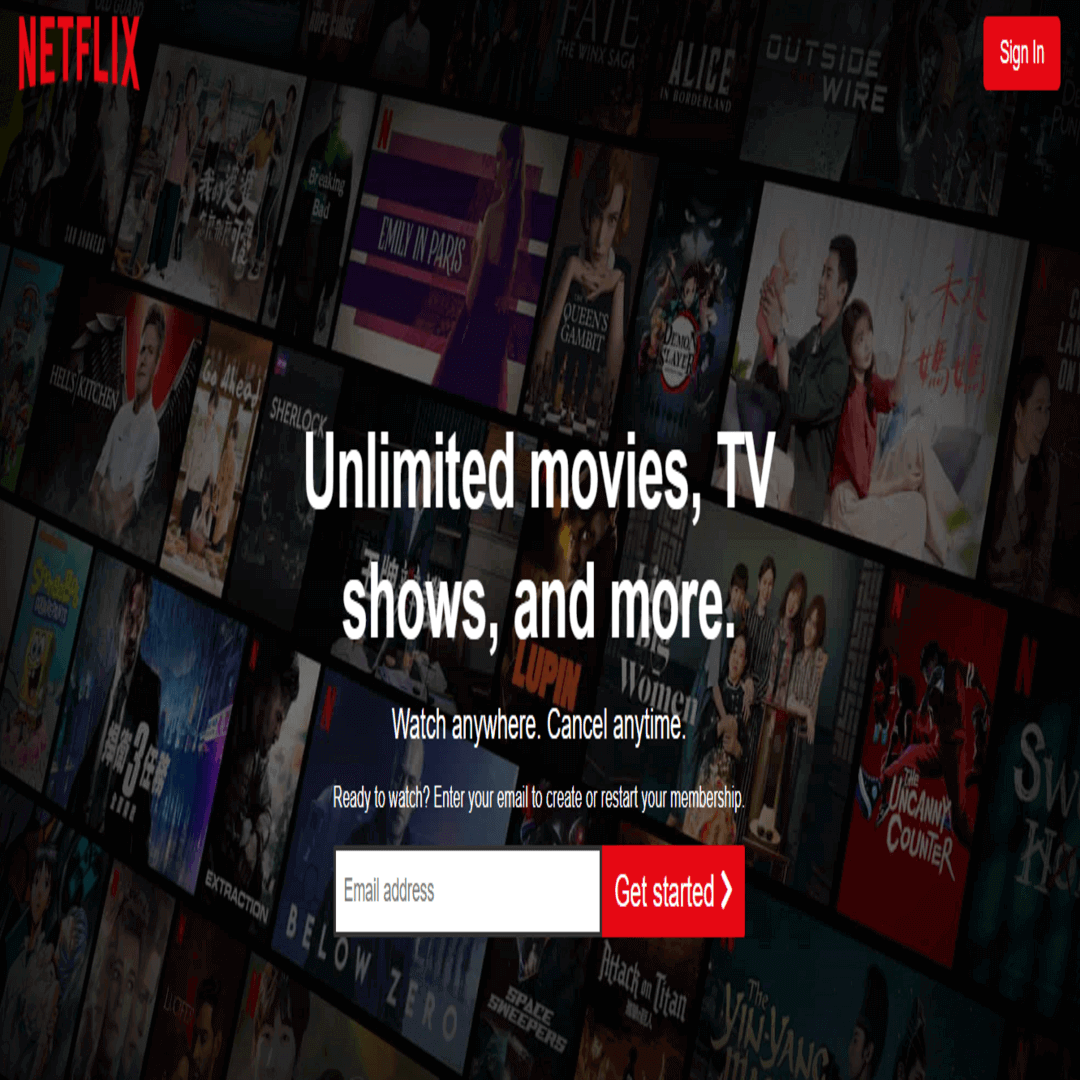
How to Create a Netflix Landing Page Clone in Two Minutes
Learn how to create a Netflix landing page clone in 2 minutes with this comprehensive guide. Get inspired and start designing your website today.