HTML, CSS and JS Projects
-

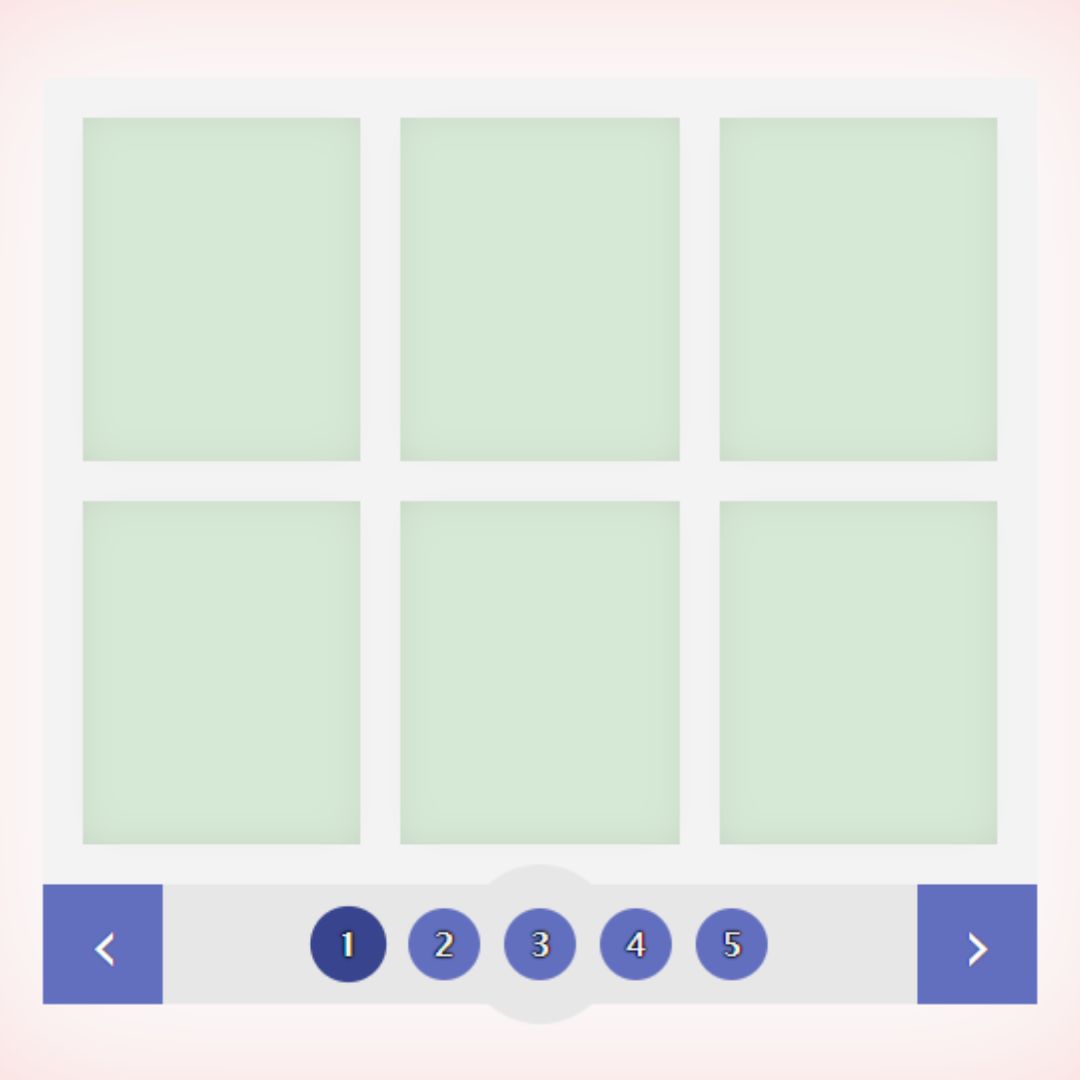
Create Stylish Pagination with HTML and Pure CSS (Source Code)
Learn how to create pagination in HTML effortlessly with our step-by-step guide. No need for JavaScript – just pure CSS for a clean design!
-

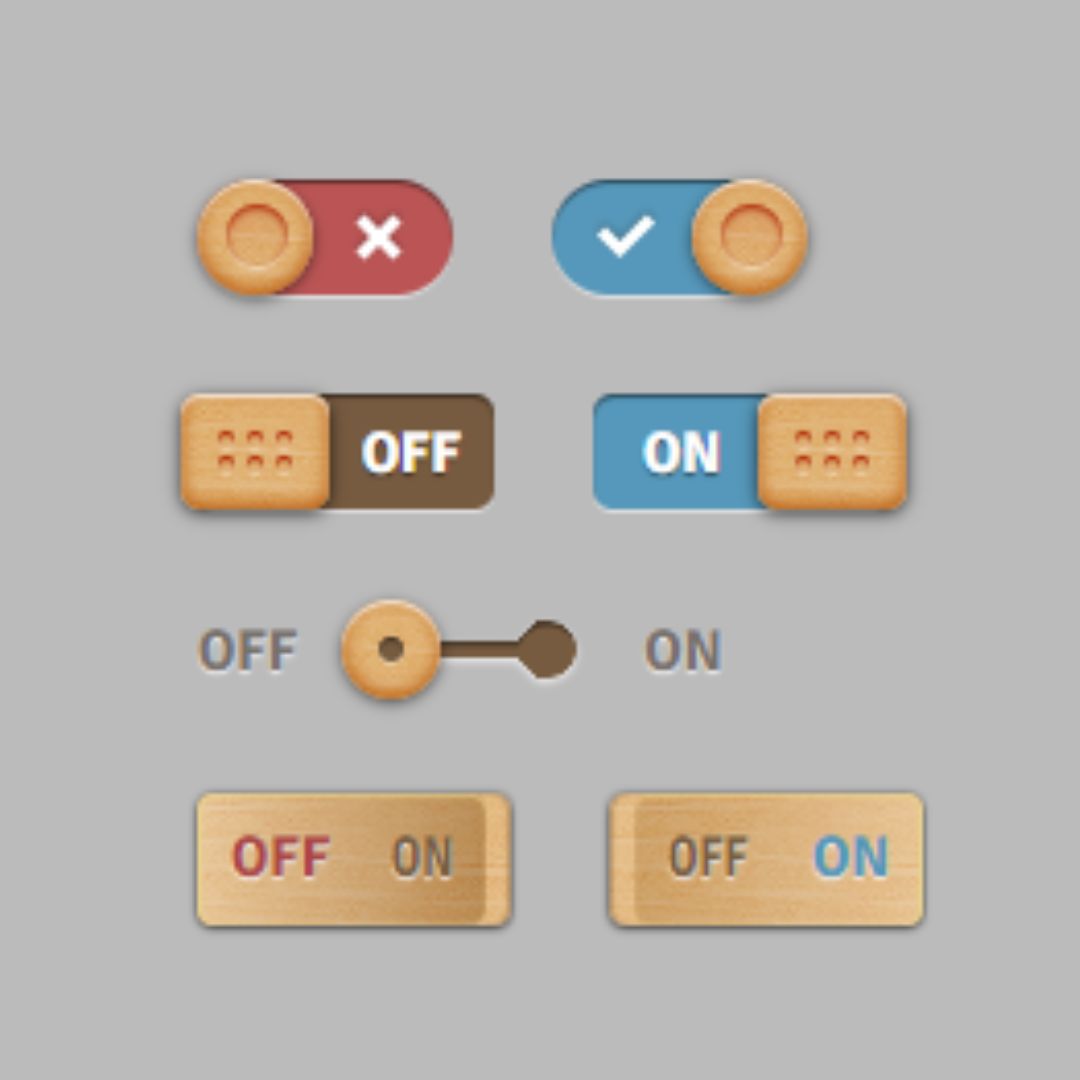
Creating Wooden Toggle Buttons Using HTML and CSS (Source Code)
Discover the art of crafting wooden toggle buttons with our HTML and CSS guide. Elevate your web design with unique, user-friendly UI elements.
-

Build an Image Comparison Slider: HTML, CSS, JavaScript Tutorial (Source Code)
Learn how to craft a seamless image comparison slider using HTML, CSS, and JavaScript with our easy tutorial. Perfect for web developers at any level.
-

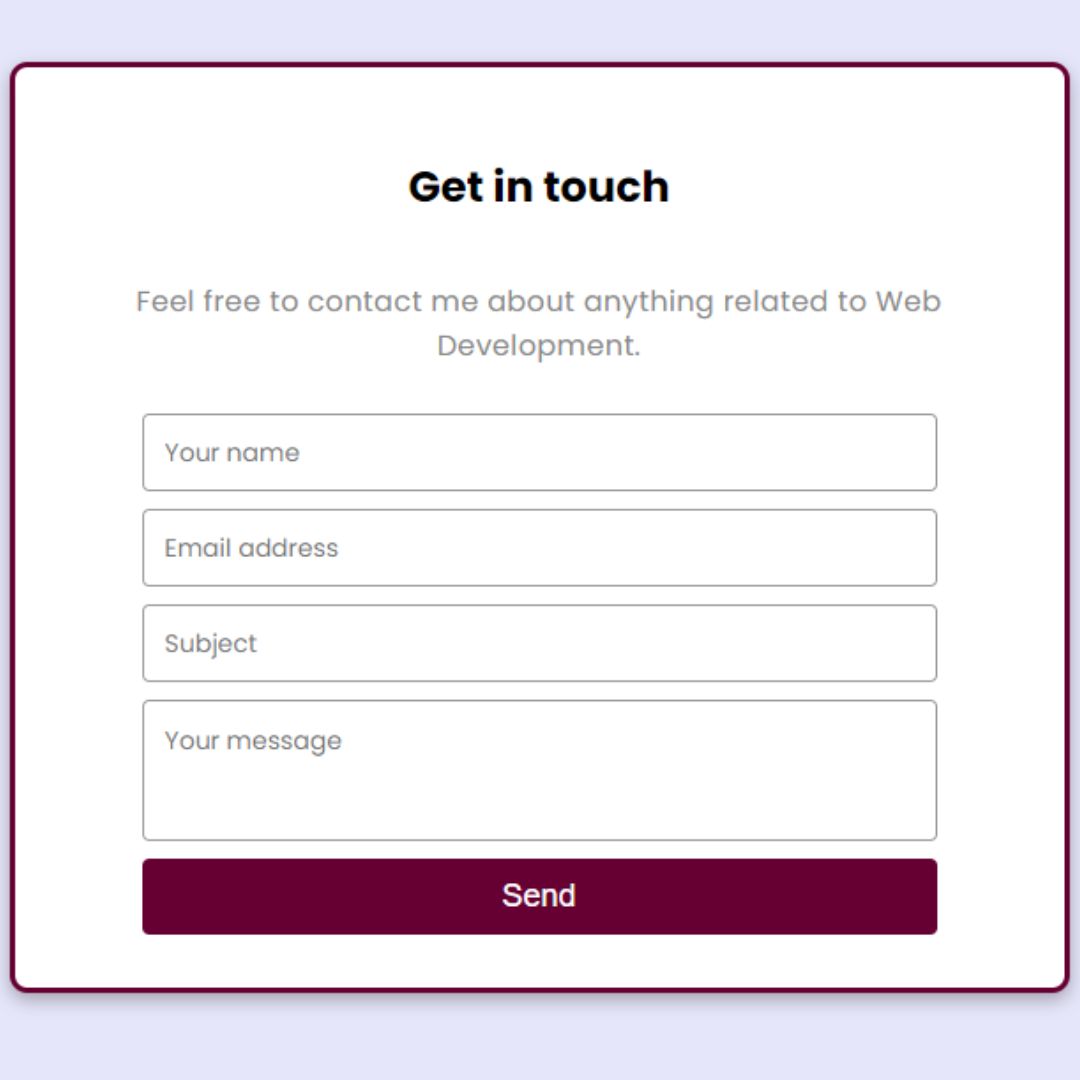
Responsive Contact Form Design using HTML, CSS, and JavaScript: Step-by-Step with Source Code
Discover the art of creating a user-friendly contact page using HTML, CSS, and JavaScript. Follow our step-by-step guide with source code for a seamless web development experience.
-

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
Master the art of color picking with Vibrant.js. This tutorial guides you through building a custom color extractor tool using HTML, CSS, and JavaScript.
-

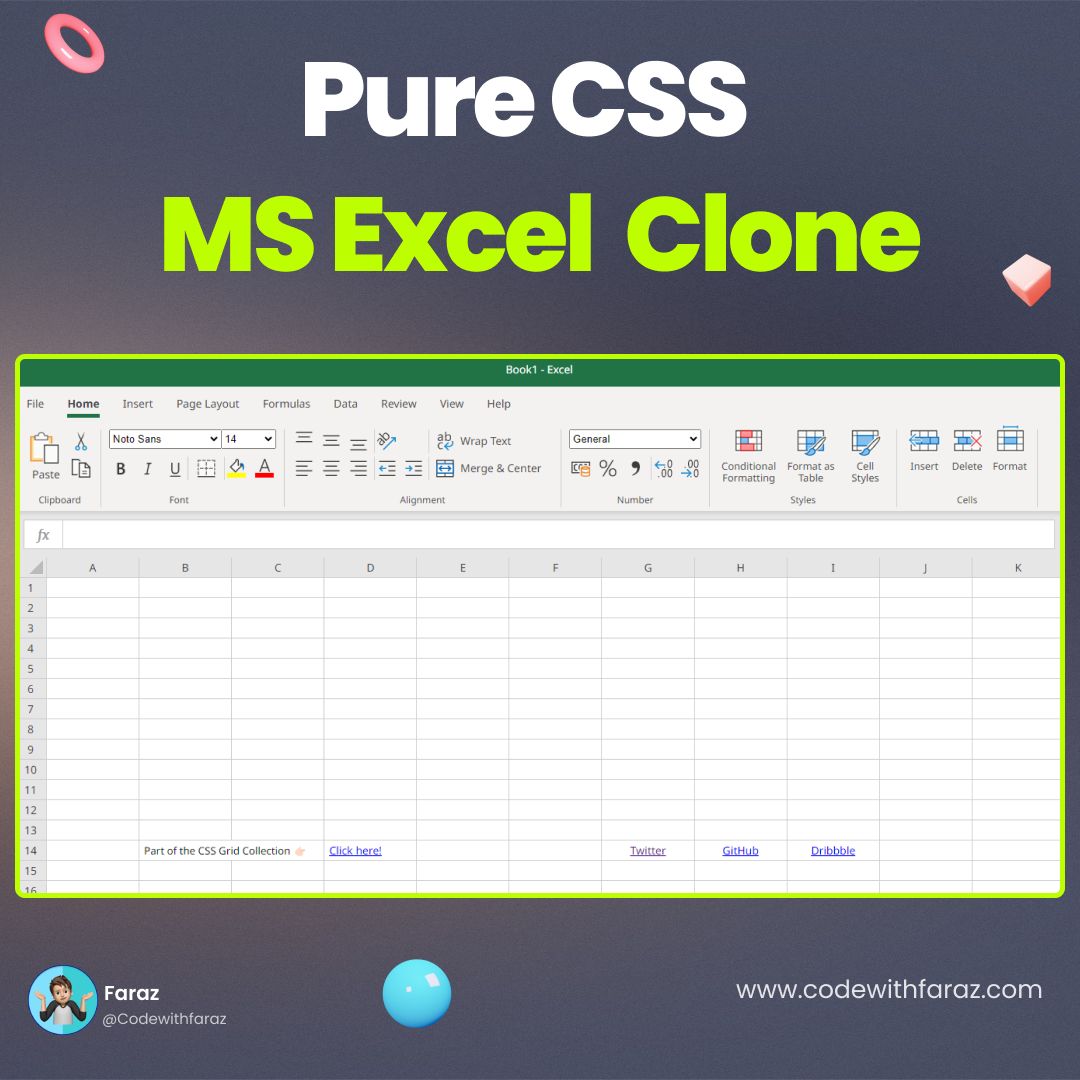
Create a Microsoft Excel Spreadsheet Clone with HTML and CSS | Source Code Included
Learn how to build your own Microsoft Excel spreadsheet clone using HTML and CSS. Explore step-by-step instructions and code examples to create a functional spreadsheet in this hands-on DIY tutorial.
-

Creating a Responsive Neo-brutalism Dashboard with HTML and CSS
Explore the world of Neo-brutalism in web design. Learn to create a stunning dashboard with HTML and CSS for a responsive and impactful user interface.
-

Create Stunning Star Ratings: HTML and CSS Tutorial
Learn to craft eye-catching star ratings using HTML and CSS with our step-by-step tutorial. Elevate your web design and user engagement effortlessly.
-

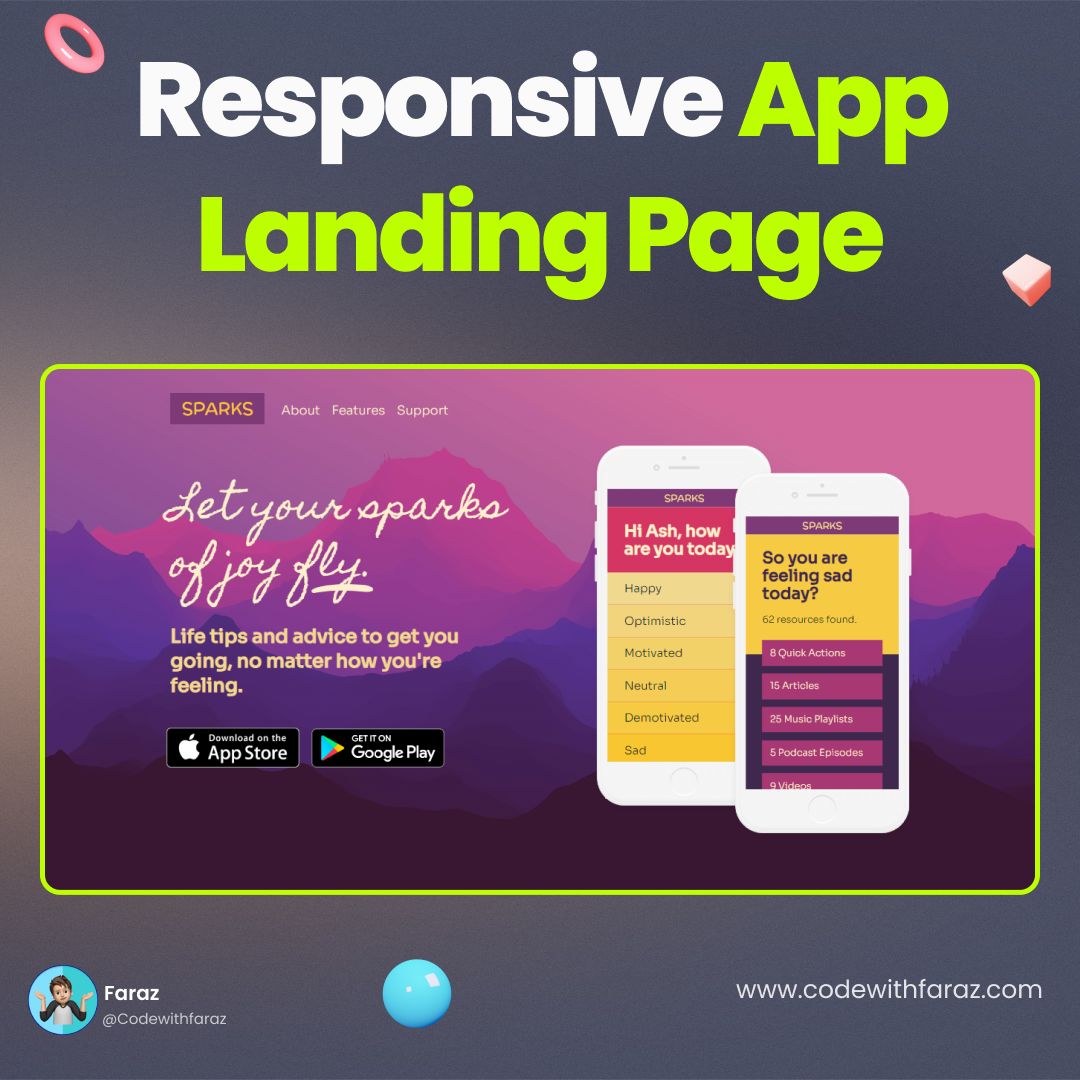
Develop Your App Landing Page using HTML and CSS (Source Code)
Learn HTML & CSS for mobile app landing pages. Step-by-step guide with source code. Create stunning designs and boost user engagement.
-
.jpg)
Creating Elegant Neumorphic Buttons using HTML and CSS (Source Code)
Learn the art of creating sleek neumorphic buttons in this comprehensive tutorial. Perfect for both beginners and seasoned developers.
-

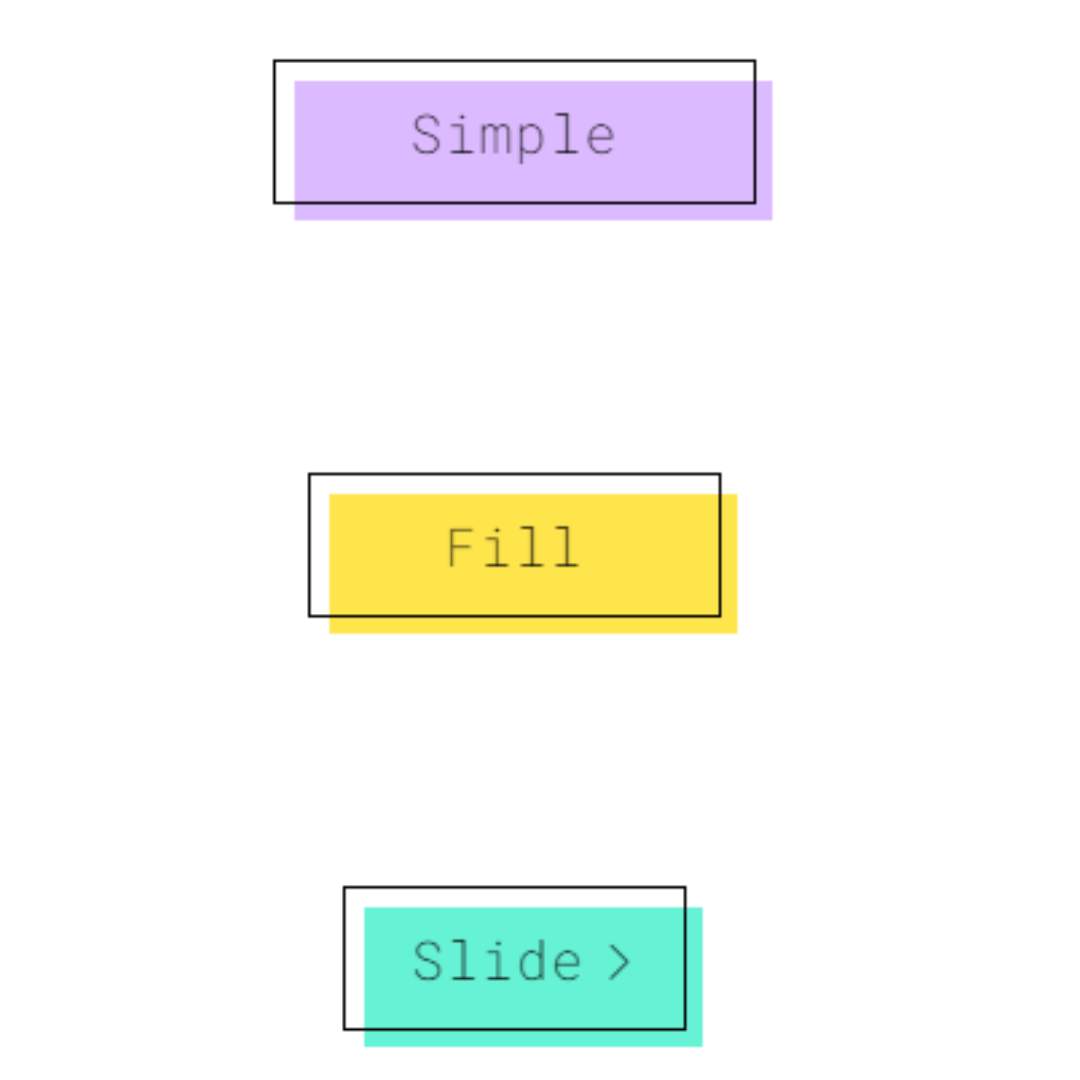
3 Pure CSS Animated Buttons Tutorial (Source Code)
No JavaScript needed! Discover the art of Pure CSS Animation for buttons. Elevate your front-end skills with our easy-to-follow tutorial for captivating UI.
-

Crafting a Responsive Product Showcase with HTML, CSS, and Open Props
Learn how to create a stunning and responsive product showcase using HTML, CSS, and the Open Props Framework.
-

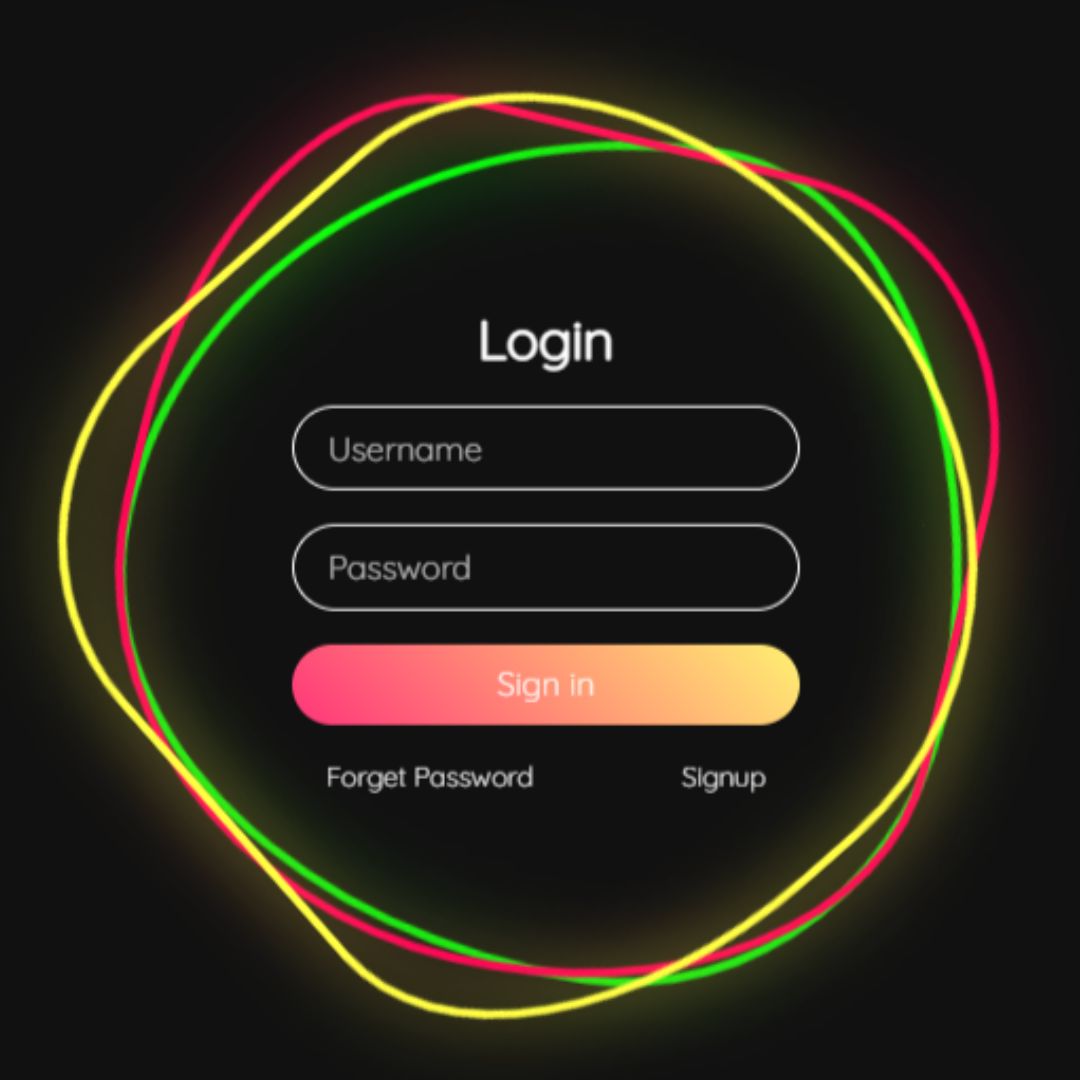
Create an Engaging Animated Login Form with HTML and CSS (Source Code)
Learn the art of web development with our step-by-step tutorial on creating an animated login form using HTML and CSS. Elevate your UI design skills effortlessly!
-

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
Explore the world of web development by building your own Screen Distance Measure using HTML, CSS, and JavaScript. Follow our step-by-step guide for a responsive and user-friendly distance calculation tool.
-

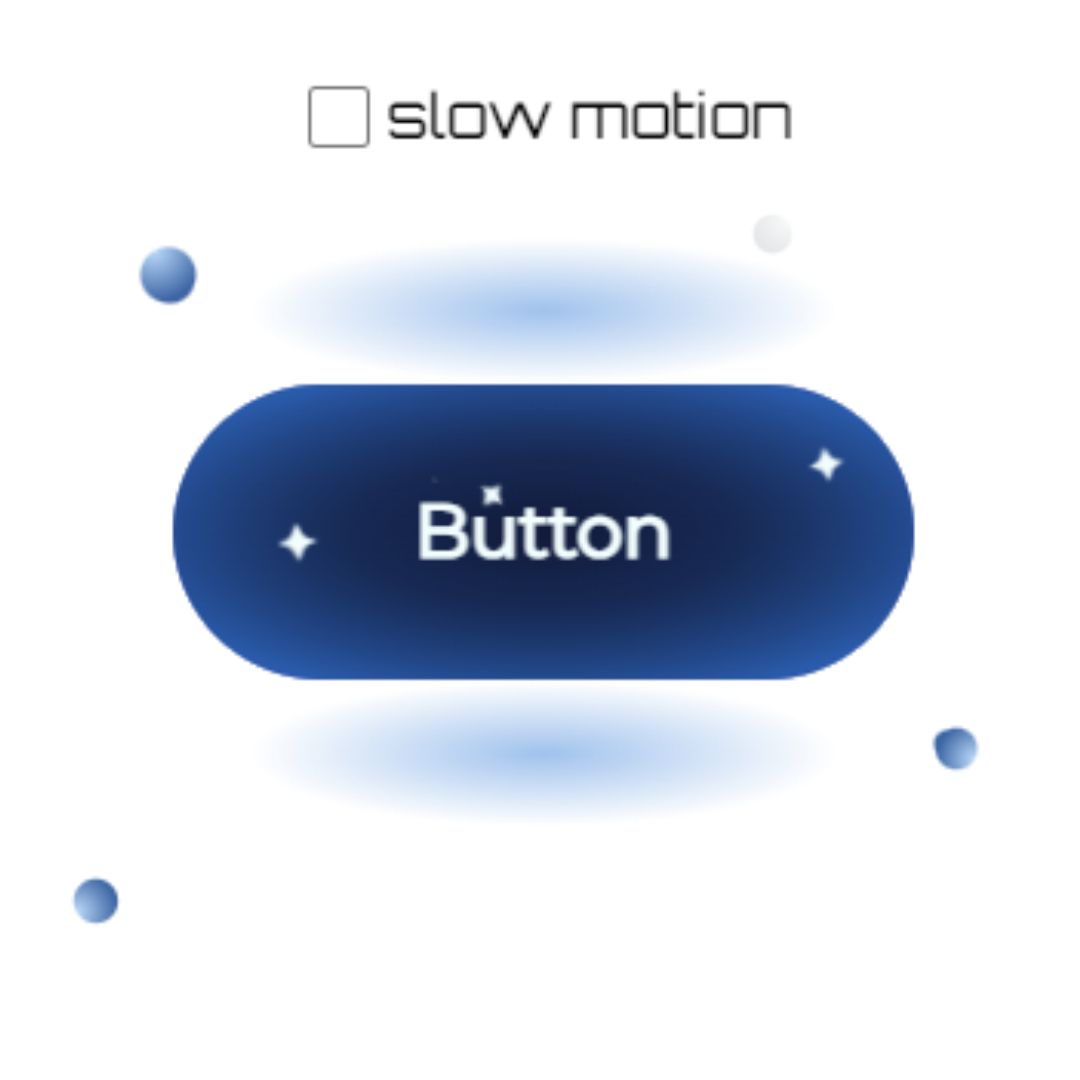
Creating a Stunning CSS Gravity Button: Step-by-Step Tutorial (Source Code)
Step into the world of HTML and CSS magic as we guide you through the creation of a stunning Gravity Button. Explore the simplicity and beauty of Pure CSS animations.
-

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
Turn your coding skills into a gaming masterpiece! Learn step-by-step to build an interactive Fruit Slicer Game using HTML, CSS, and JavaScript. Get ready for a coding adventure!
-

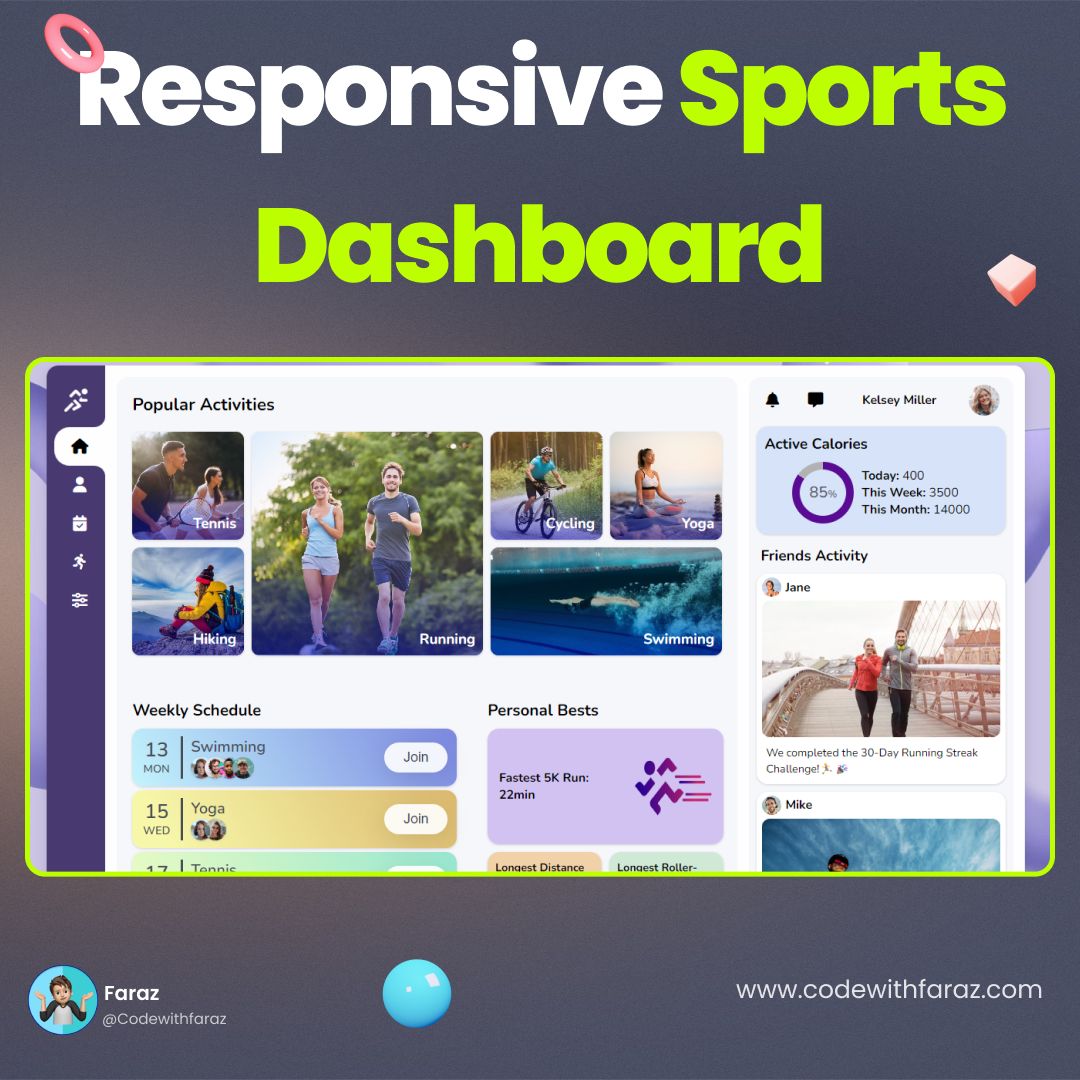
Building a Responsive Sports Dashboard using HTML, CSS, and JavaScript
Discover how to build a responsive sports dashboard using HTML, CSS, and JavaScript. Source code included
-

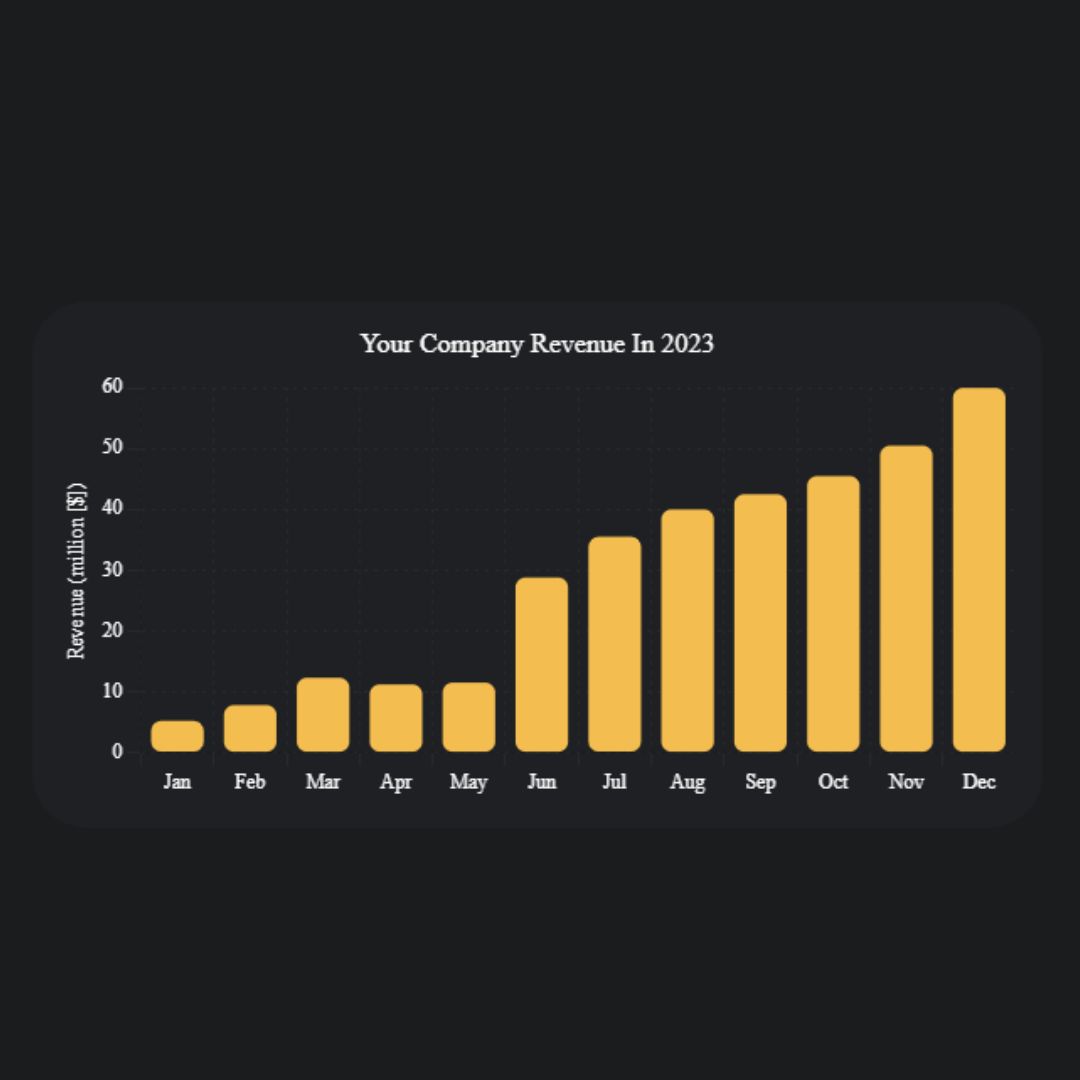
Creating a Responsive Chart with HTML, CSS, and Chart.js (Source Code)
Unlock the power of data visualization with our step-by-step Chart.js tutorial. From setup to customization, become a pro in creating dynamic charts effortlessly.
-

Creating an Autoplay Carousel with HTML, CSS, and JavaScript: A Comprehensive Guide
Learn how to create a captivating autoplay carousel using HTML, CSS, and JavaScript. Elevate your web design with interactive elements.
-

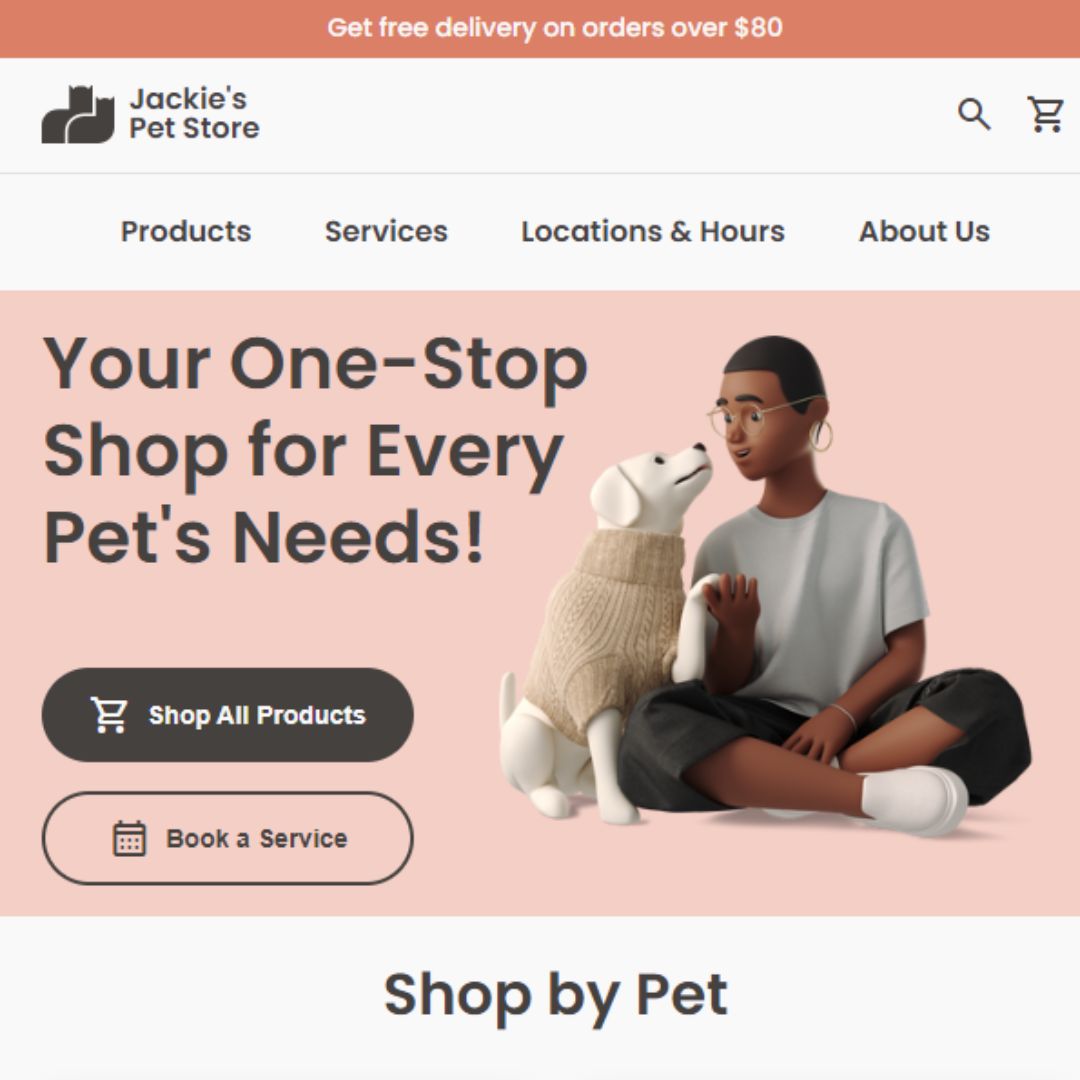
Creating a Responsive Pet Store Landing Page using HTML and CSS (Source Code)
Learn to create a pet store landing page with HTML and CSS. Our tutorial includes source code, making it easy for beginners to create a responsive and visually appealing website.
-

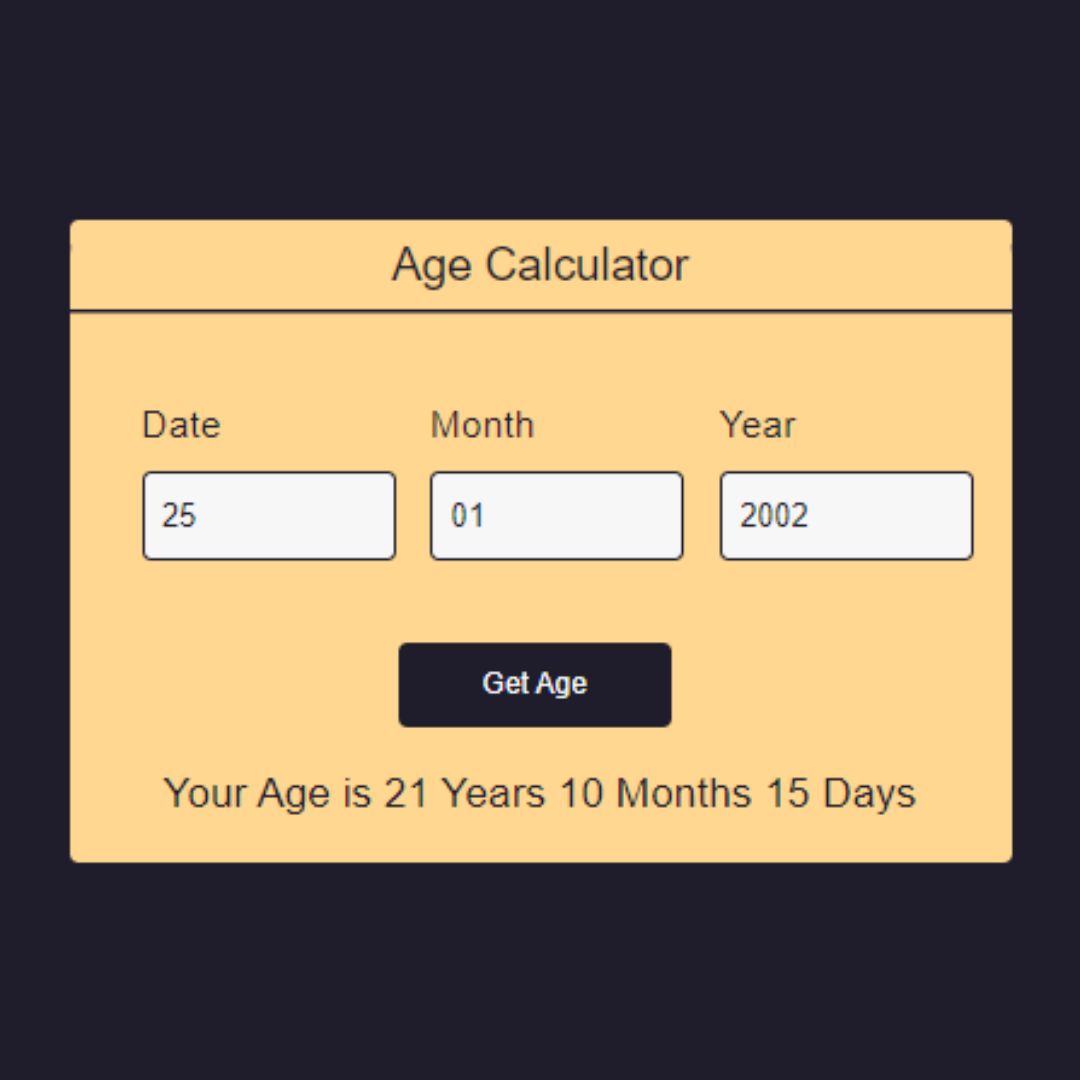
Build a User-Friendly Age Calculator with HTML, CSS, and JavaScript (Source Code)
Learn web development by building an Age Calculator using HTML, CSS, and JavaScript. Follow this step-by-step guide for an interactive and user-friendly project.
-

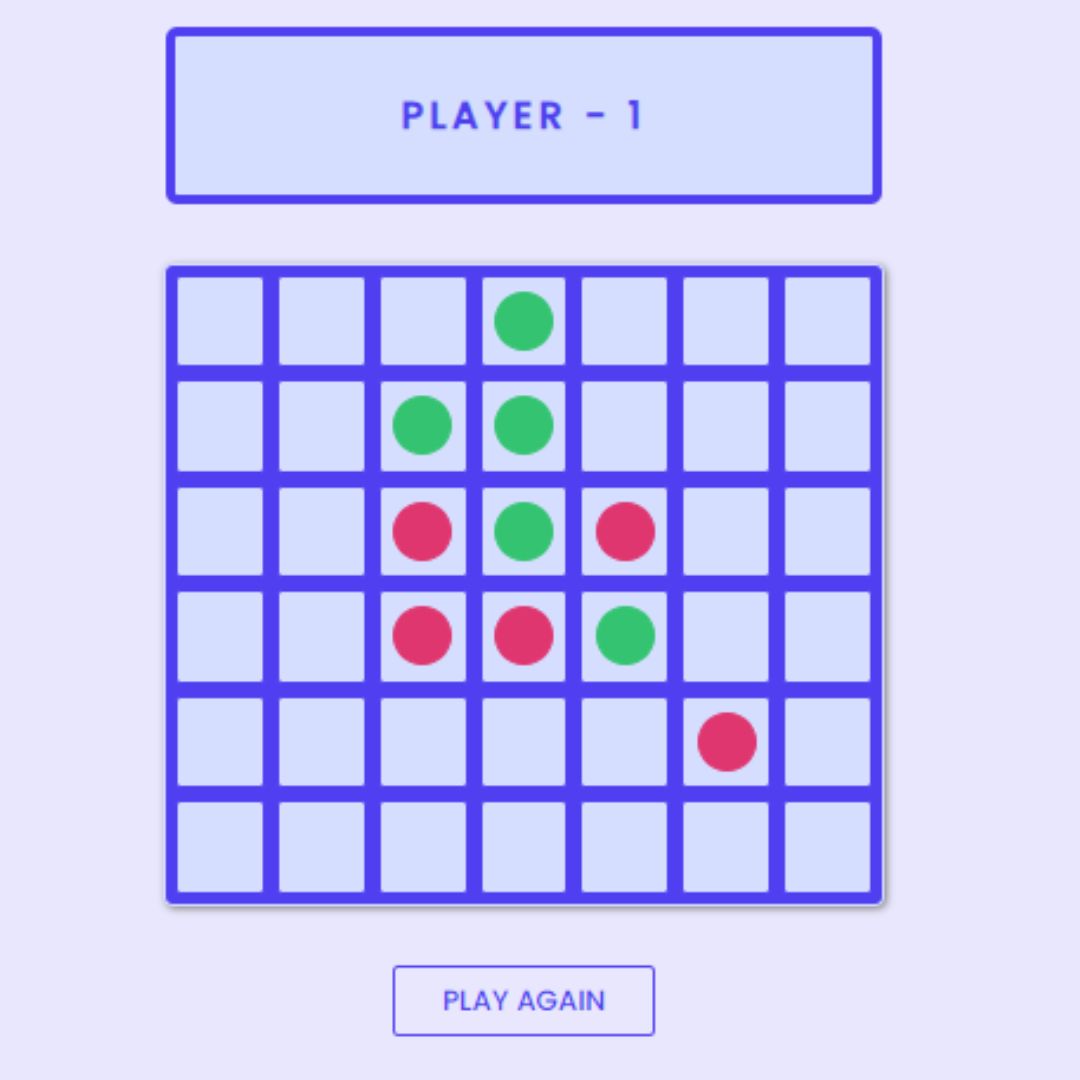
Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
Embark on a coding adventure! Follow our guide to build Connect Four using HTML, CSS, and JavaScript. Unleash your creativity in web development.
-

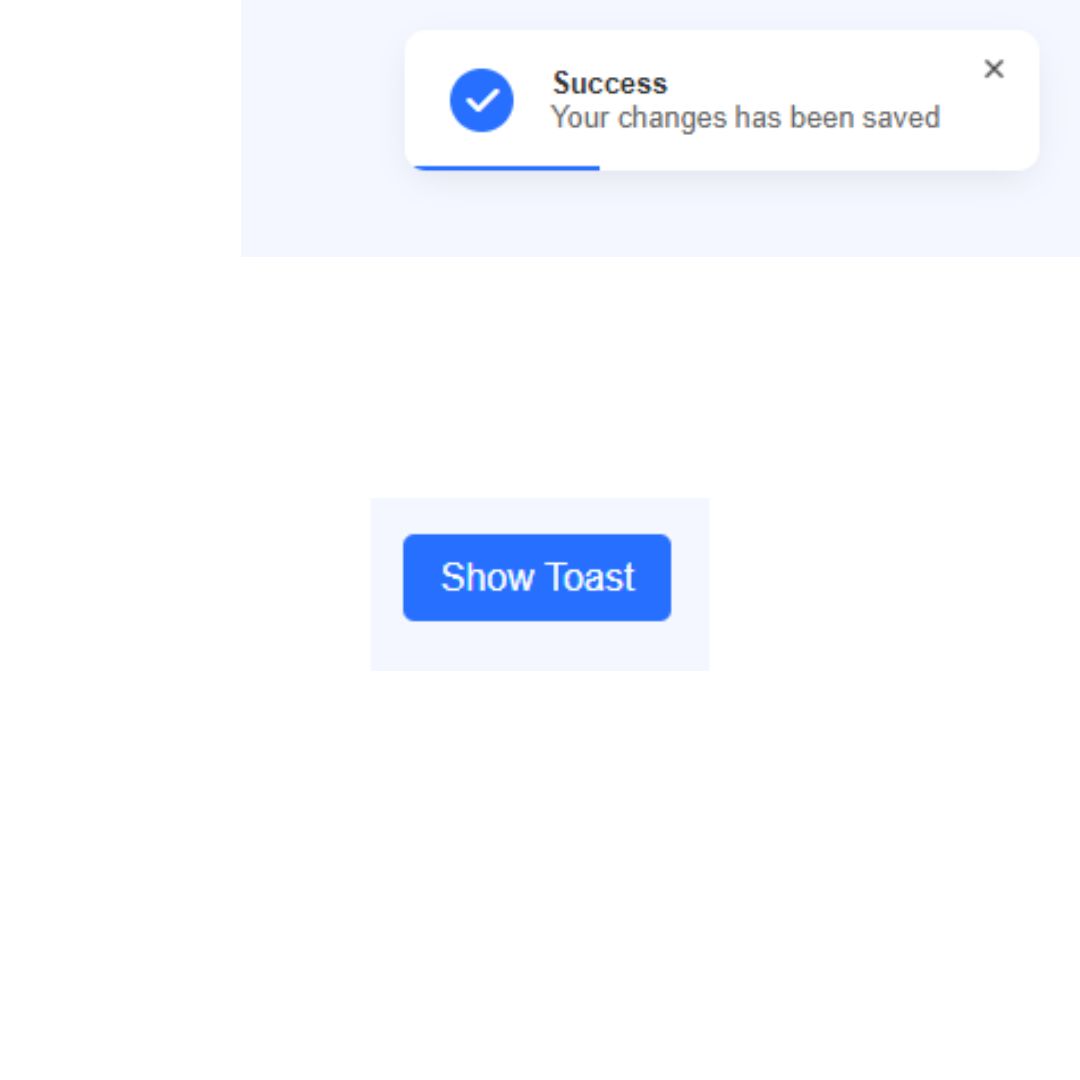
Building Web Notifications with Progress Bar using HTML, CSS, and JavaScript
Learn how to implement a seamless notification system using HTML, CSS, and JavaScript. Enhance user interaction with our step-by-step guide on progress bar integration.
-

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
Learn web development by building a custom alarm and clock with HTML, CSS, and JavaScript. Enhance user experience and time management skills effortlessly.
-

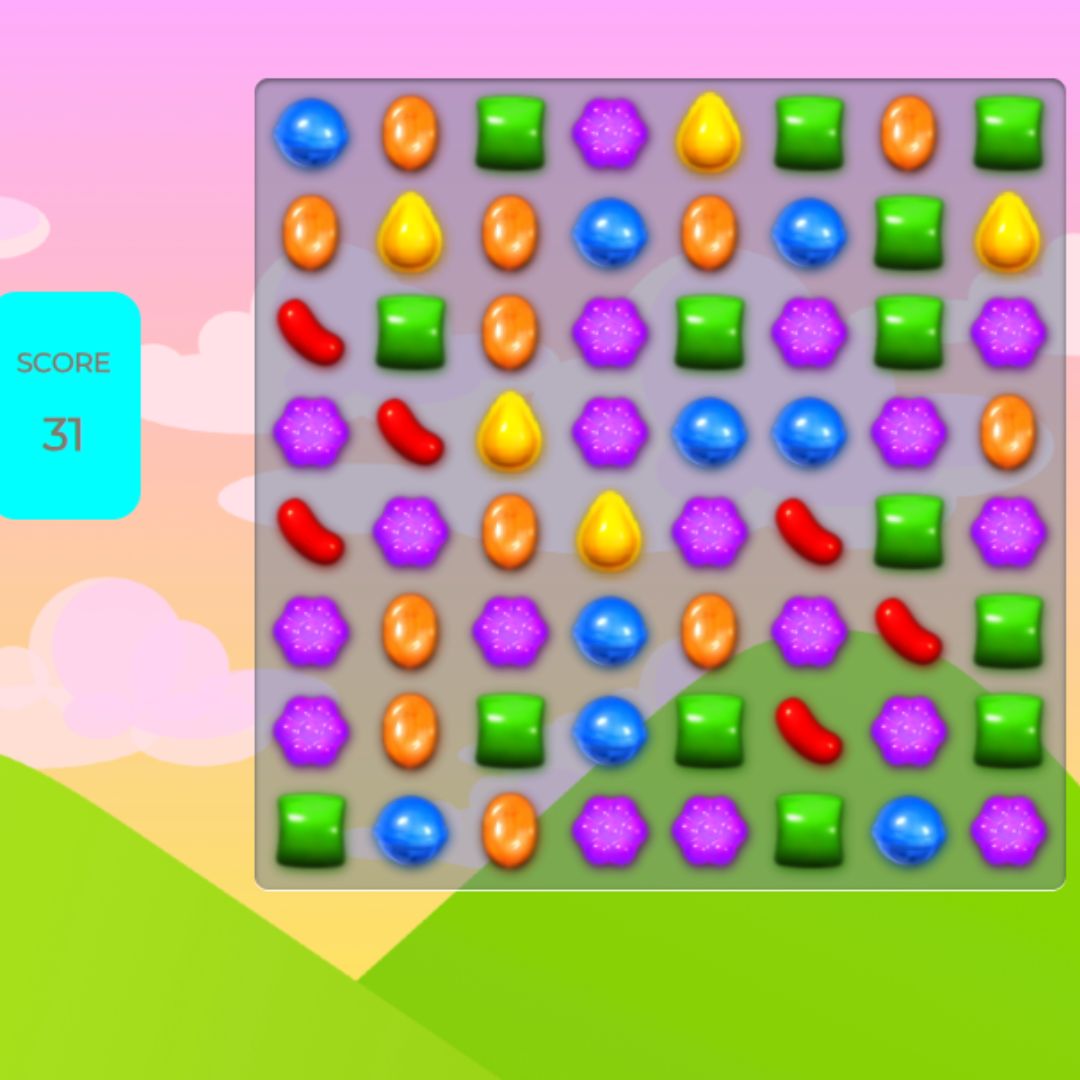
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.