HTML, CSS and JS Projects
-

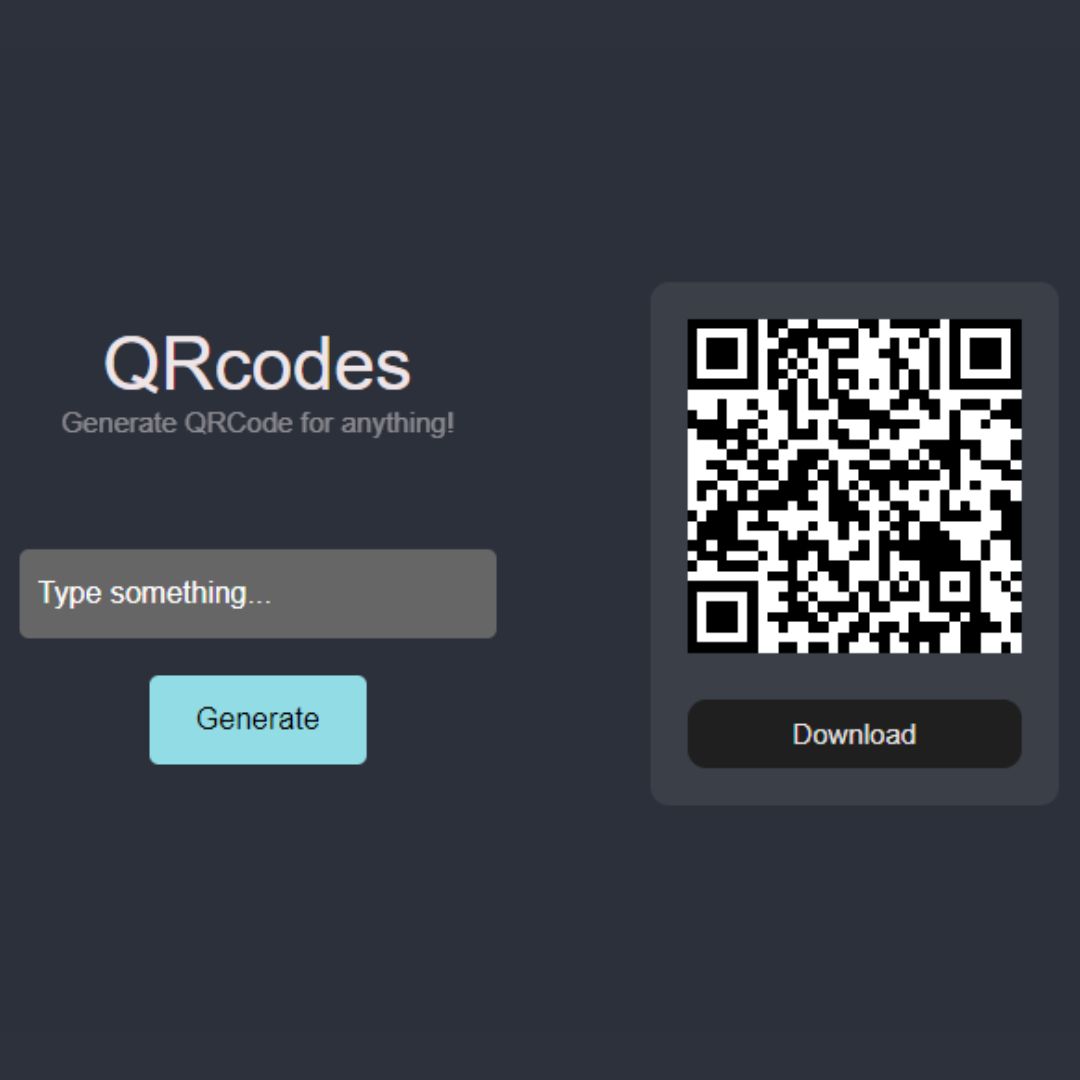
Creating a QR Code Generator with HTML, CSS, and JavaScript (Source Code)
Learn how to create a QR code generator using HTML, CSS, and JavaScript in this step-by-step guide. Build your custom QR code solution today.
-

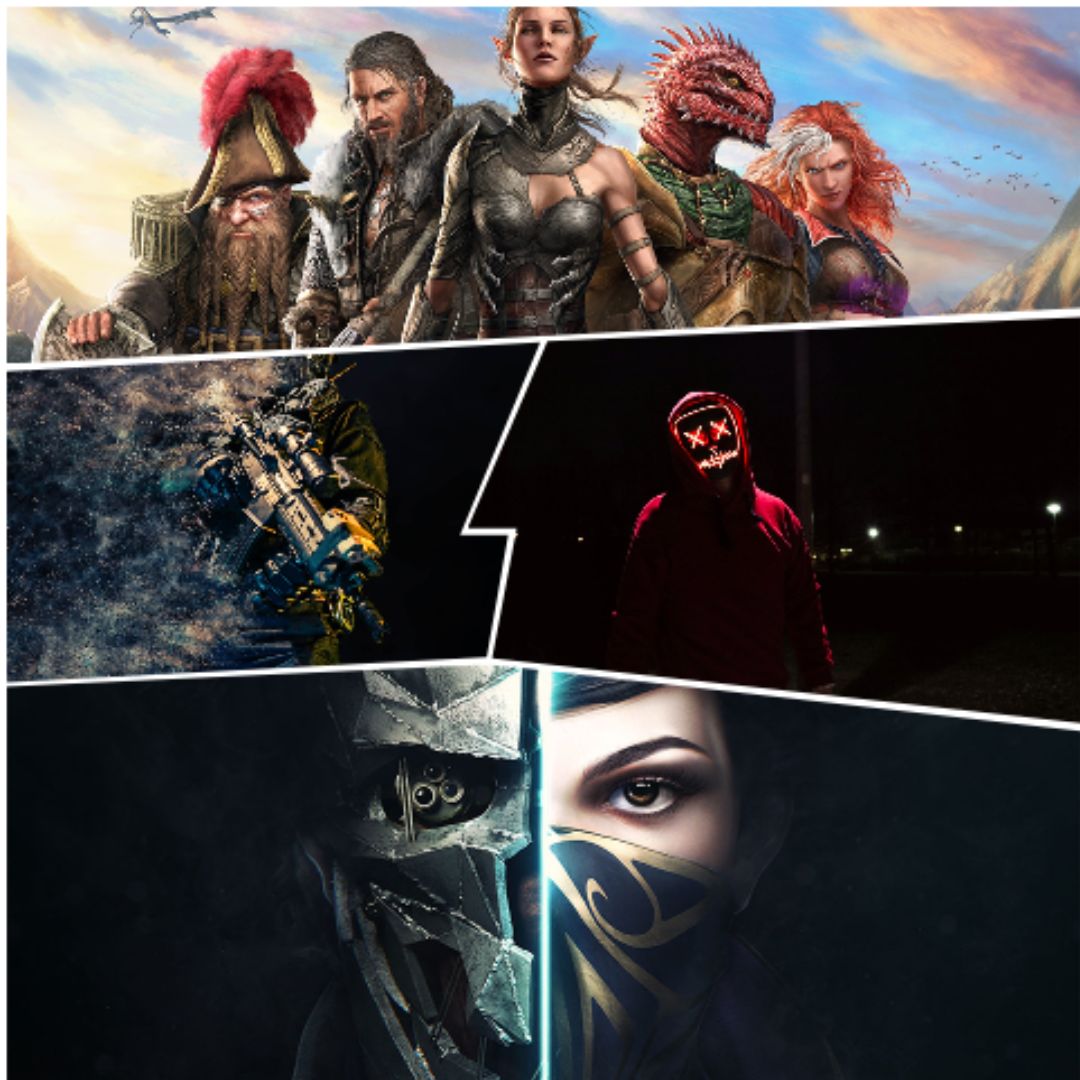
Create a Comic Book Style Grid Layout with HTML and CSS (Source Code)
Learn how to create a captivating comic book style grid layout for your website using HTML and CSS. Follow our step-by-step guide to implement this visually stunning design.
-

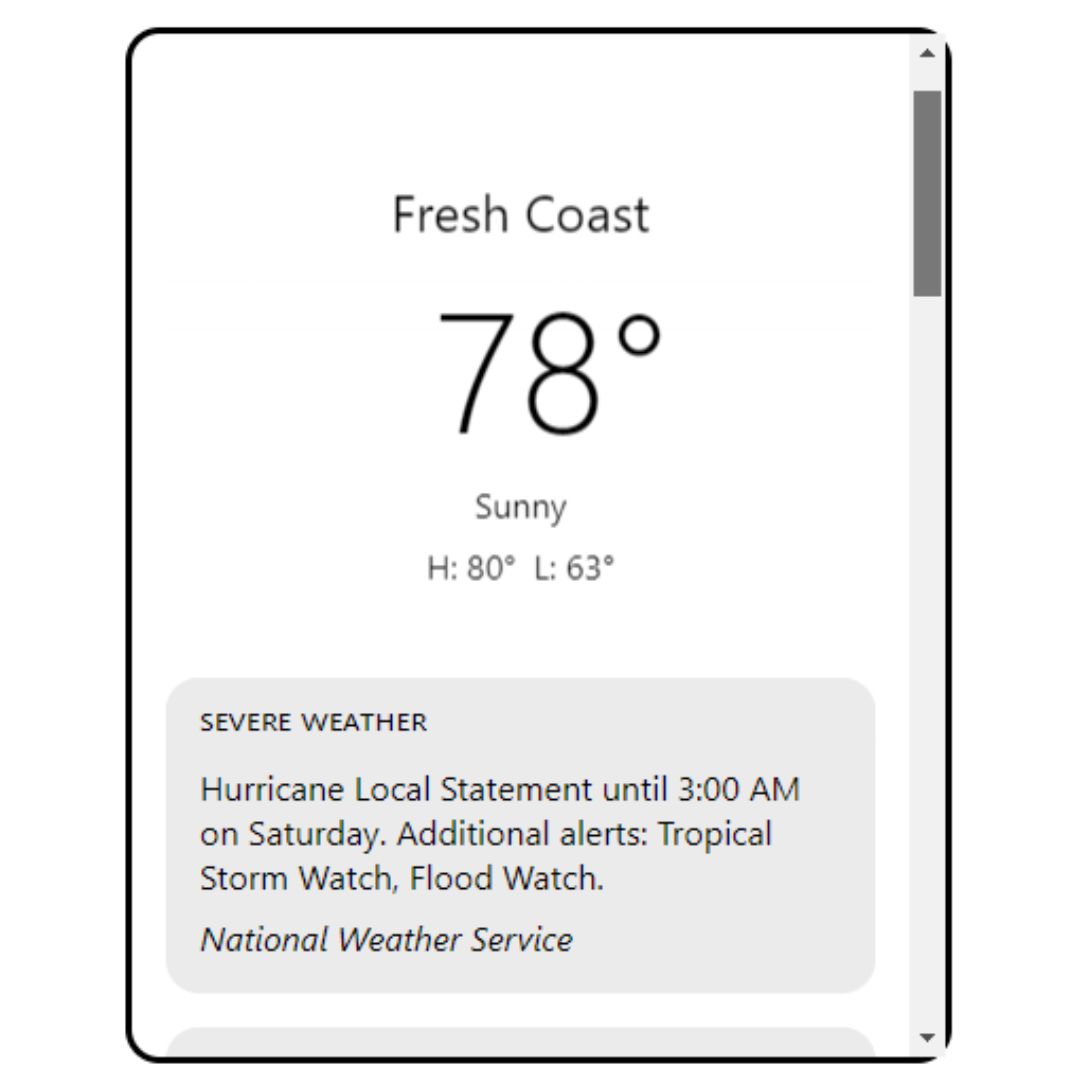
Design Weather App Interface using HTML and CSS (Source Code)
Design a responsive weather app interface with HTML/CSS. Our tutorial covers everything from setup to styling - create your UI today!
-

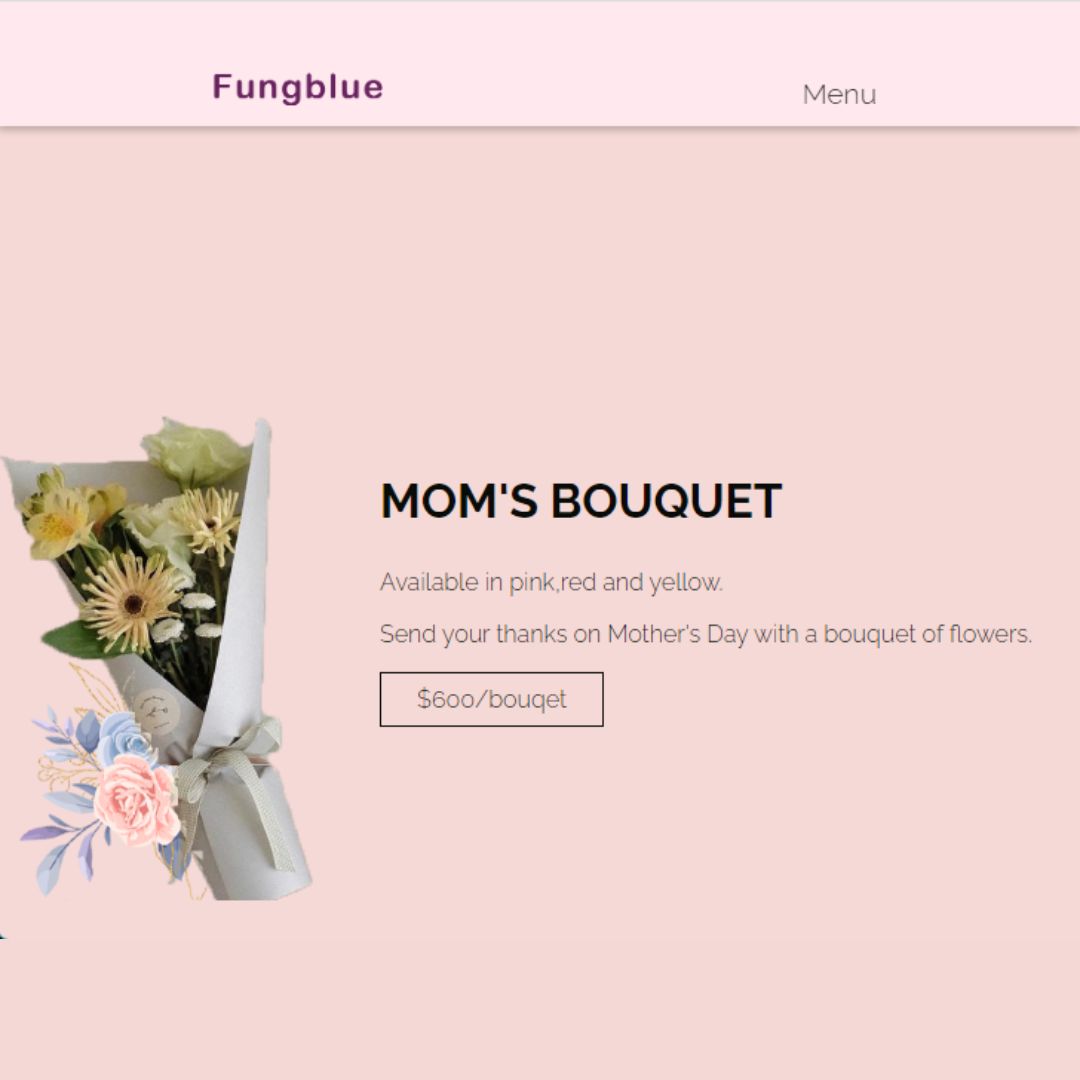
Create a Stunning Flower Shop Landing Page with HTML and CSS (Source code)
Learn how to design an effective flower shop landing page with HTML and CSS. Attract customers and increase sales with visually appealing web design.
-

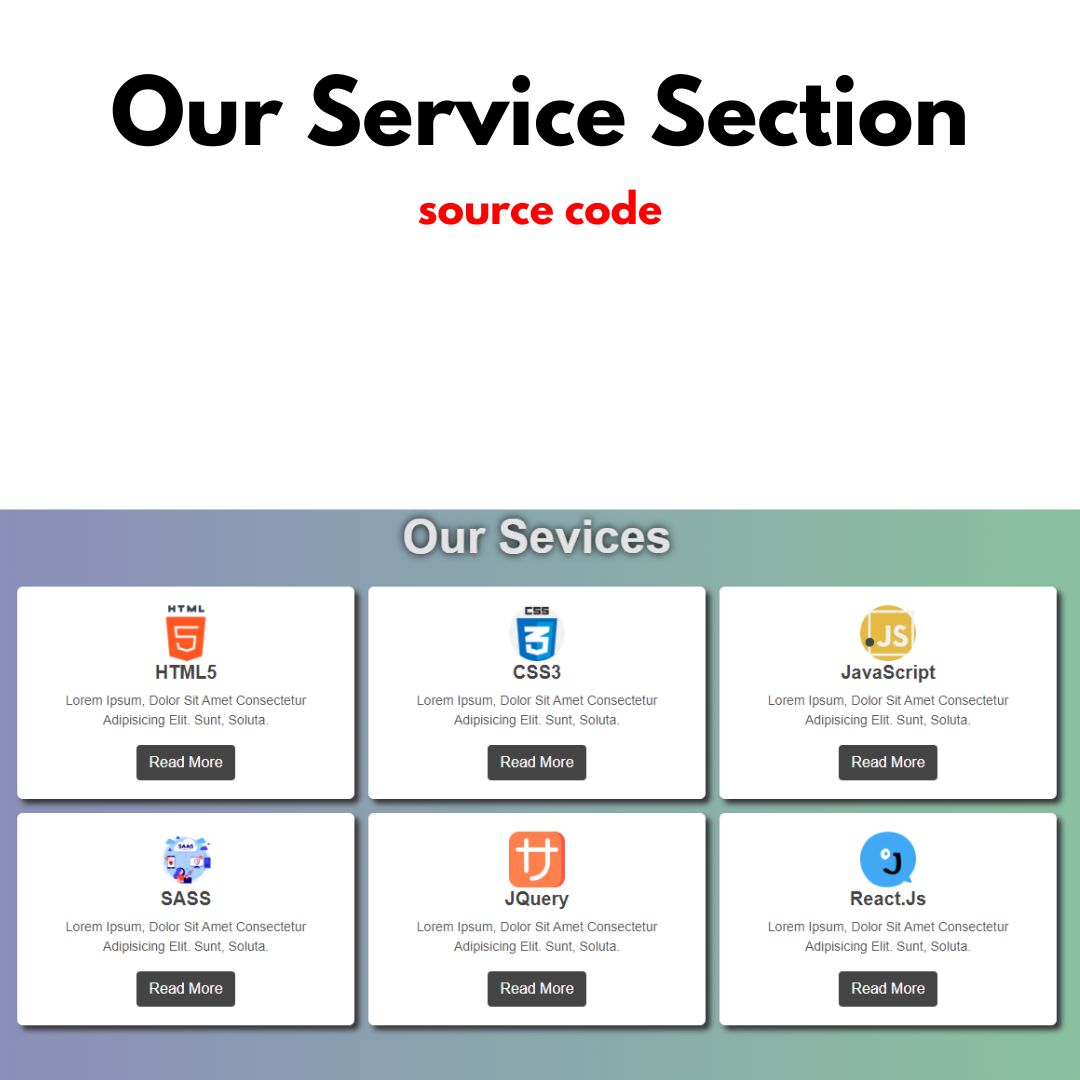
How to Create a Responsive Our Services Section with HTML and CSS (Source code)
Learn how to create a responsive and visually appealing Our Services section using HTML and CSS. Follow our step-by-step guide for best practices and tips on optimizing your section for mobile devices.
-

Create Indian Independence Day Flag Animation using HTML, CSS & GSAP
Learn how to create an Indian Independence Day flag animation using HTML, CSS, and GSAP. Follow this easy step-by-step guide to add interactive animations to your web projects.
-

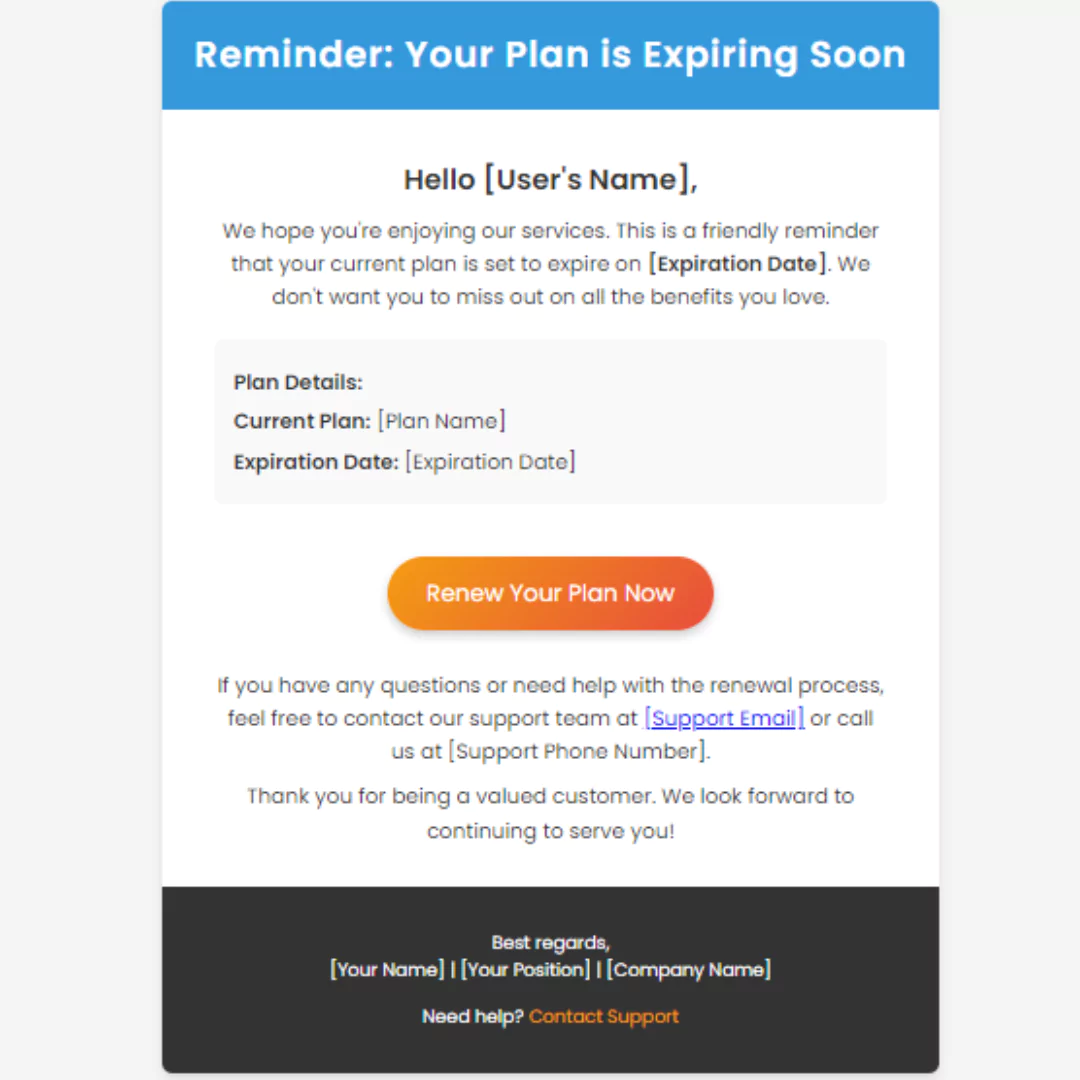
How to Write a Plan Expiry Alert Email with an HTML Template
Learn how to write a plan expiry alert email using our simple guide. Get an easy-to-use HTML template to remind your users when their plans are about to expire.
-

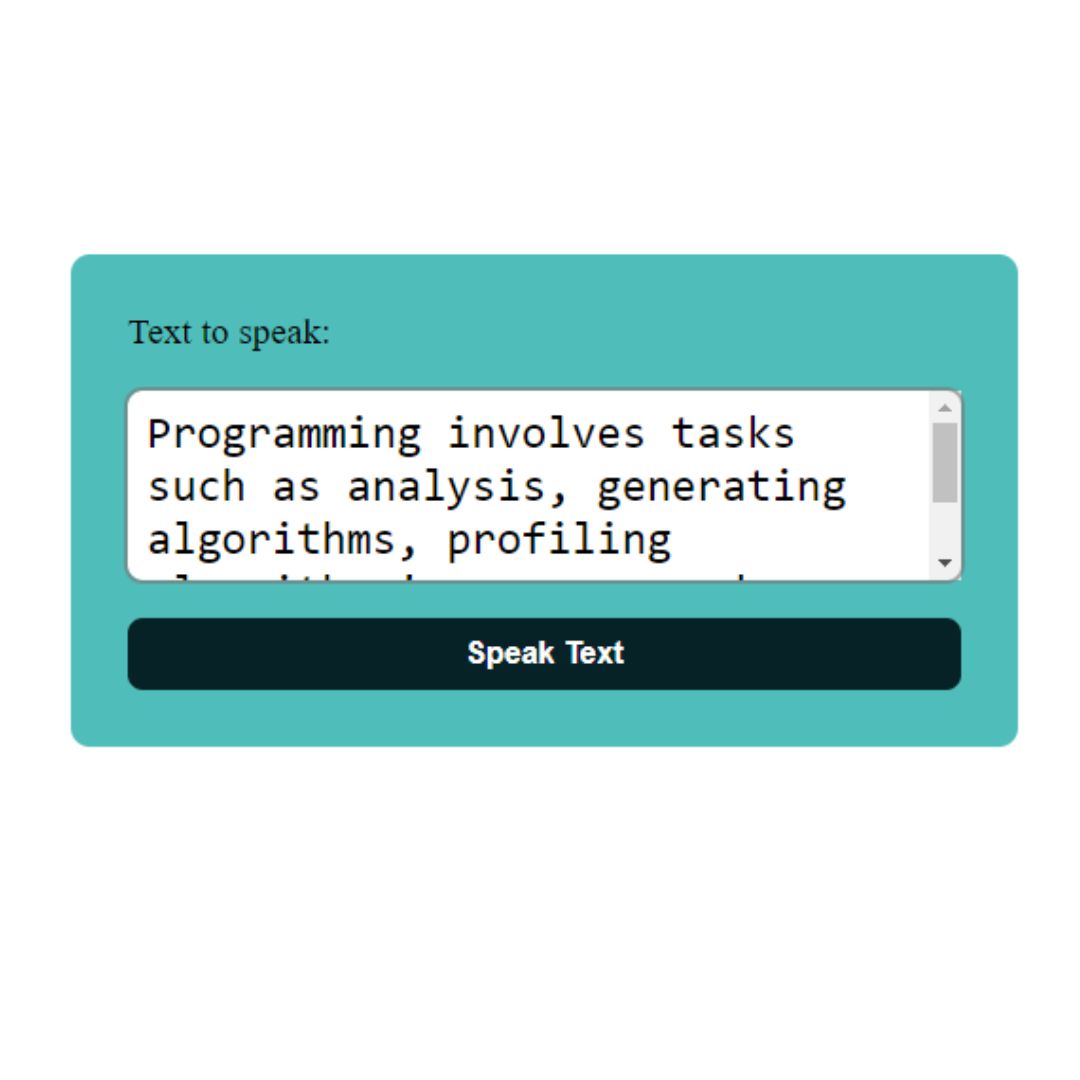
How to Convert Text to Speech using HTML, CSS and JavaScript
Learn how to implement text to speech in JavaScript using Speech Synthesis API. Follow our step-by-step guide and add this exciting feature to your website!
-

Create Animated Logout Button Using HTML and CSS
Learn to create an animated logout button using simple HTML and CSS. Follow step-by-step instructions to add smooth animations to your website’s logout button.
-

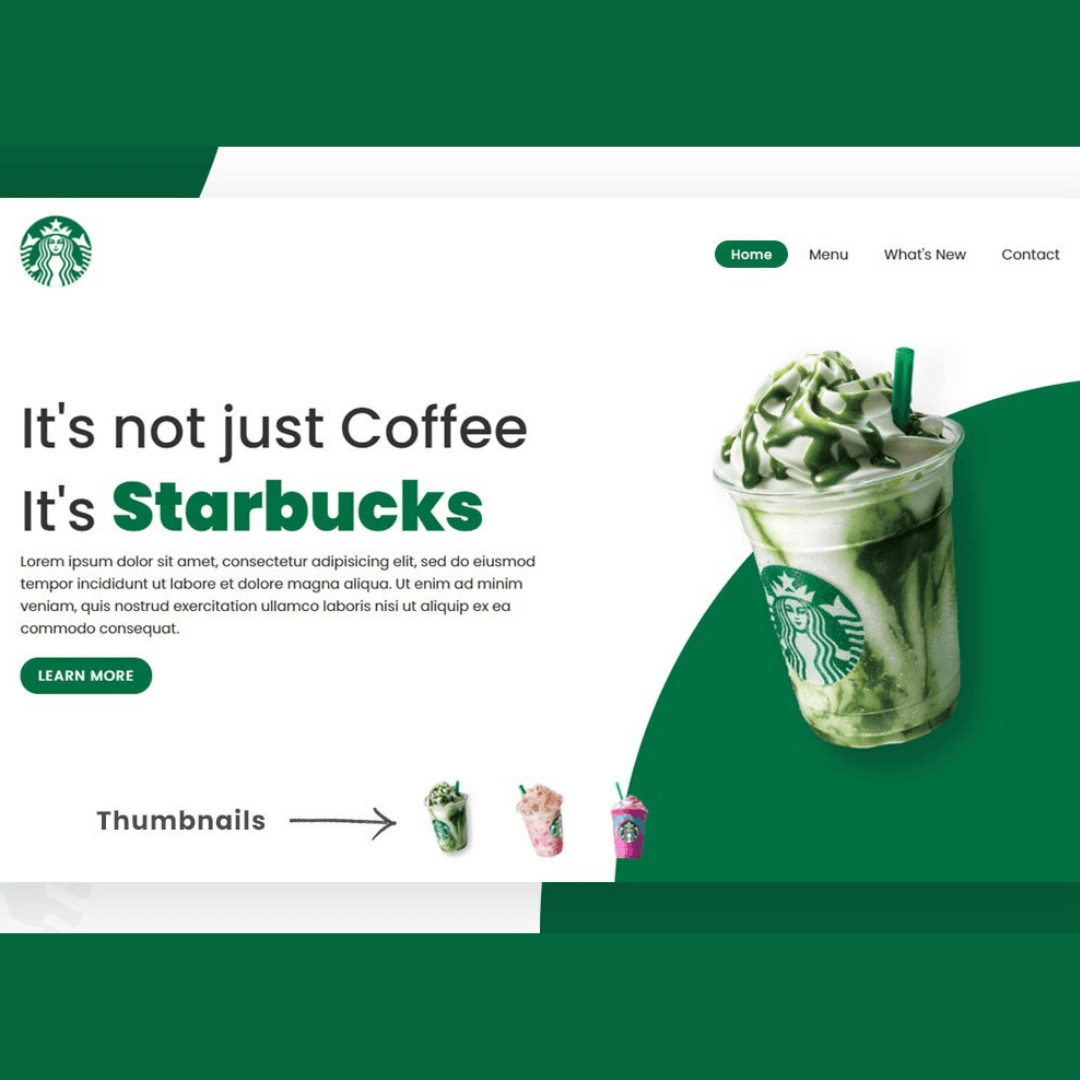
Pure CSS Starbucks Coffee Website Landing Page using HTML and Pure CSS
Learn how to create a professional-looking Starbucks coffee landing page with pure CSS and HTML. Our tutorial will guide you through the process of designing a responsive, easy-to-navigate website layout.
-

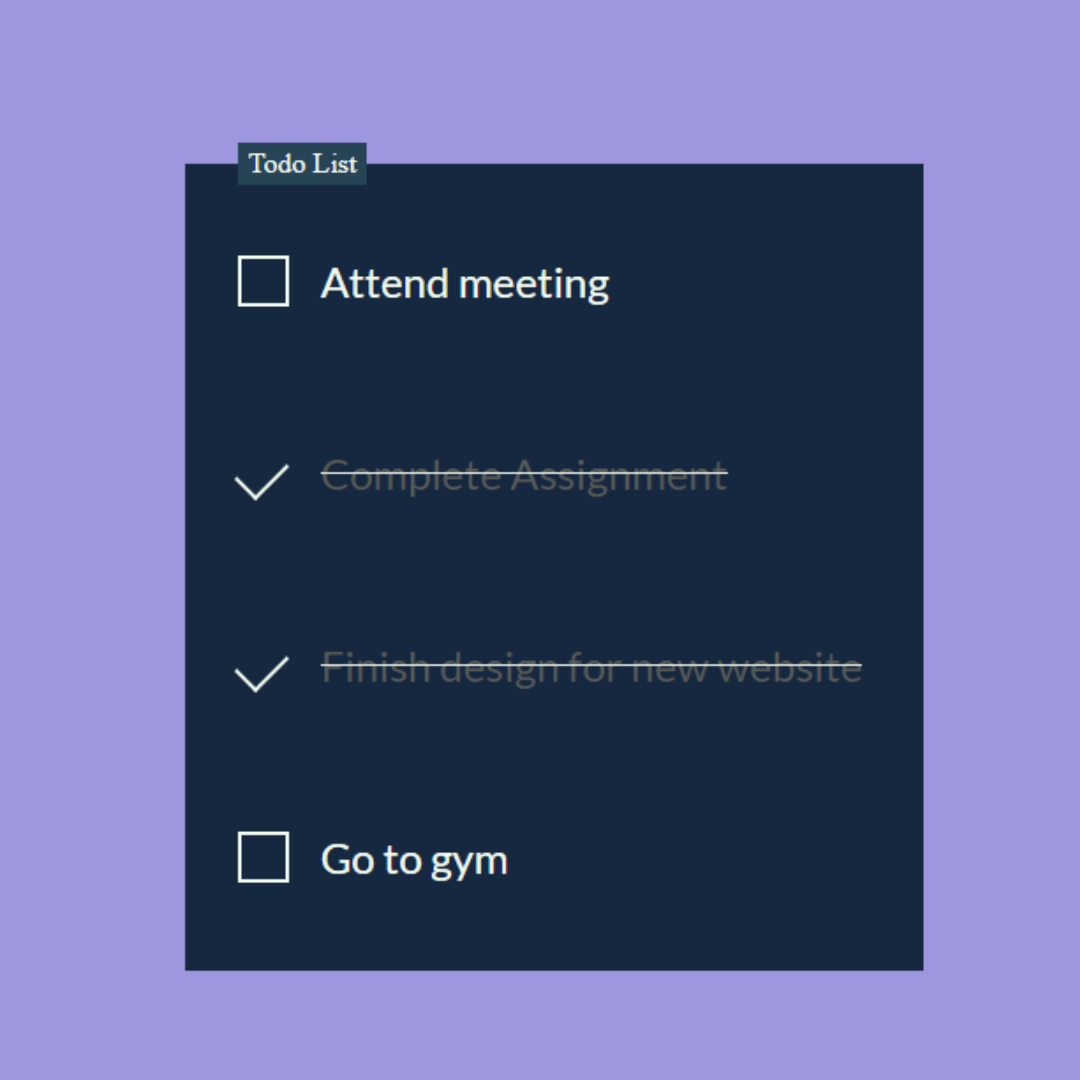
How to Create Pure CSS To Do List Using HTML and CSS
Learn how to create a to do list(ToDo List) using HTML and CSS without JavaScript. This step-by-step guide will show you how to make a pure CSS to do list.
-

Circular Grid with an Amazing Hover Effect Using HTML and CSS
Learn how to create a circular grid with an amazing hover effect using HTML and CSS with our easy-to-follow guide.
-

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.
-

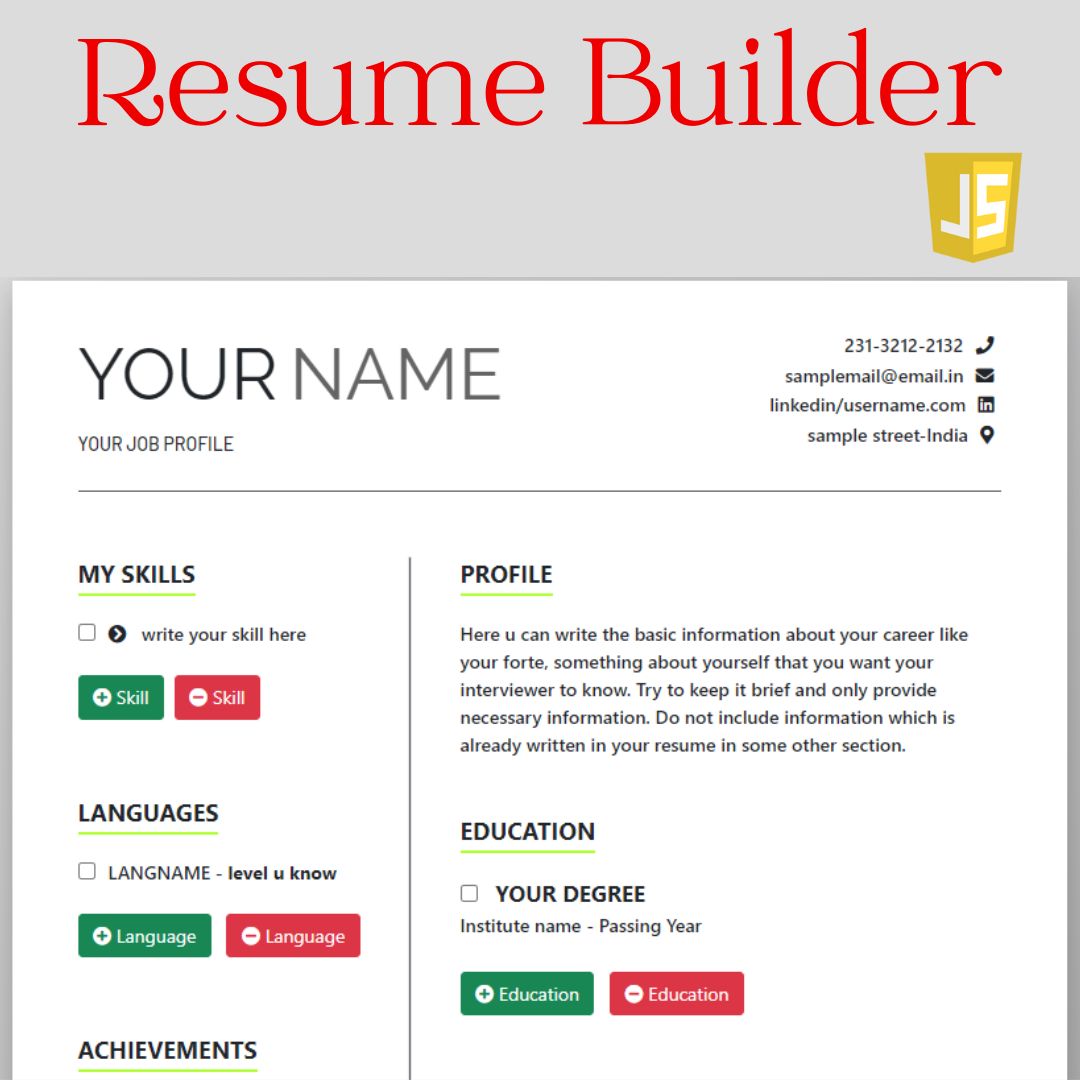
Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.
-

Create a Stunning Bakery Shop Landing Page | HTML, CSS, JavaScript
Step-by-step guide to designing a responsive bakery shop website. Use HTML, CSS, and JavaScript to create an engaging online presence for your bakery.
-

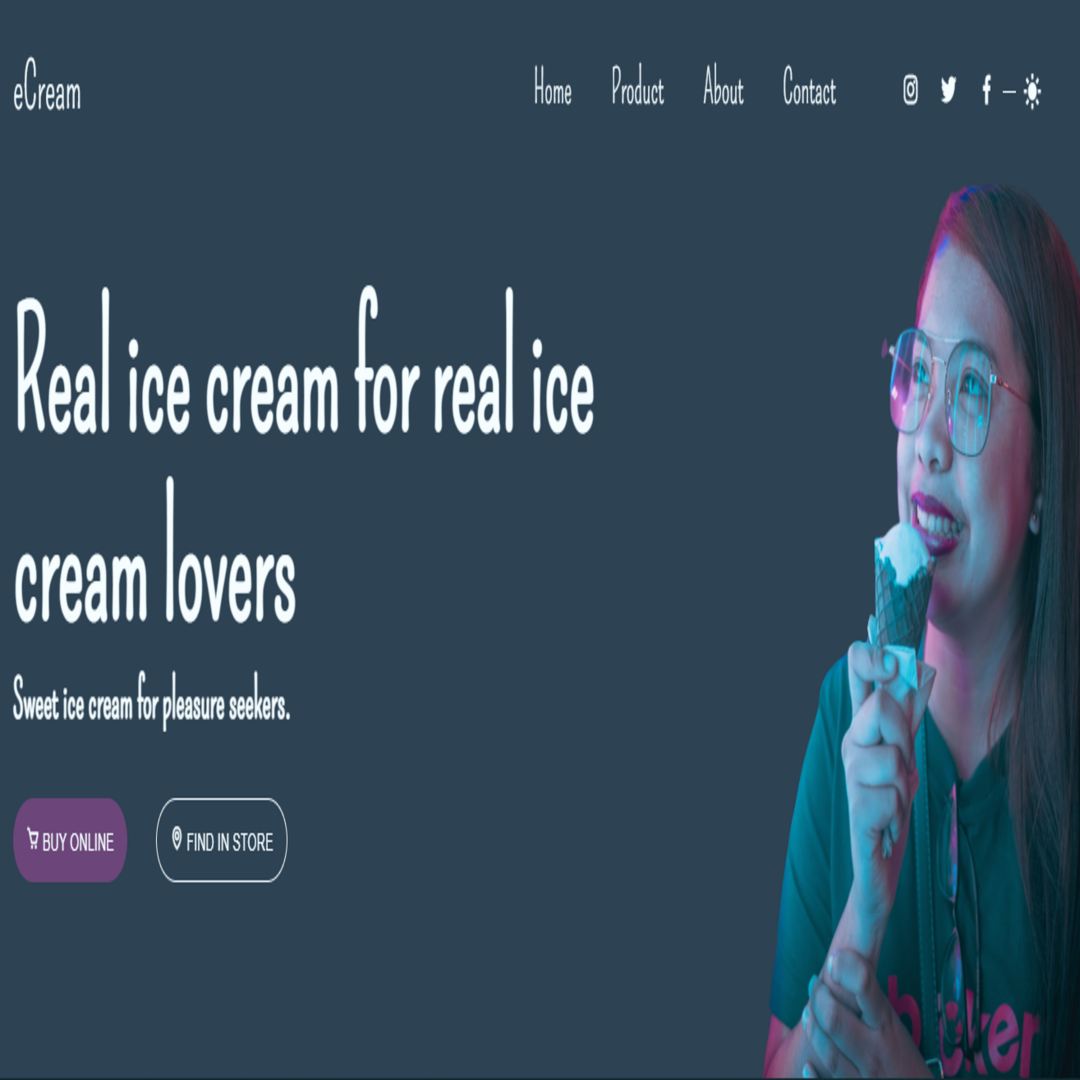
Creating an Ice Cream Shop Landing Page with HTML, CSS, and JavaScript
Learn how to create an ice cream shop landing page that converts visitors into customers using HTML, CSS, and JavaScript. Get tips on layout, interactivity, and user experience.
-

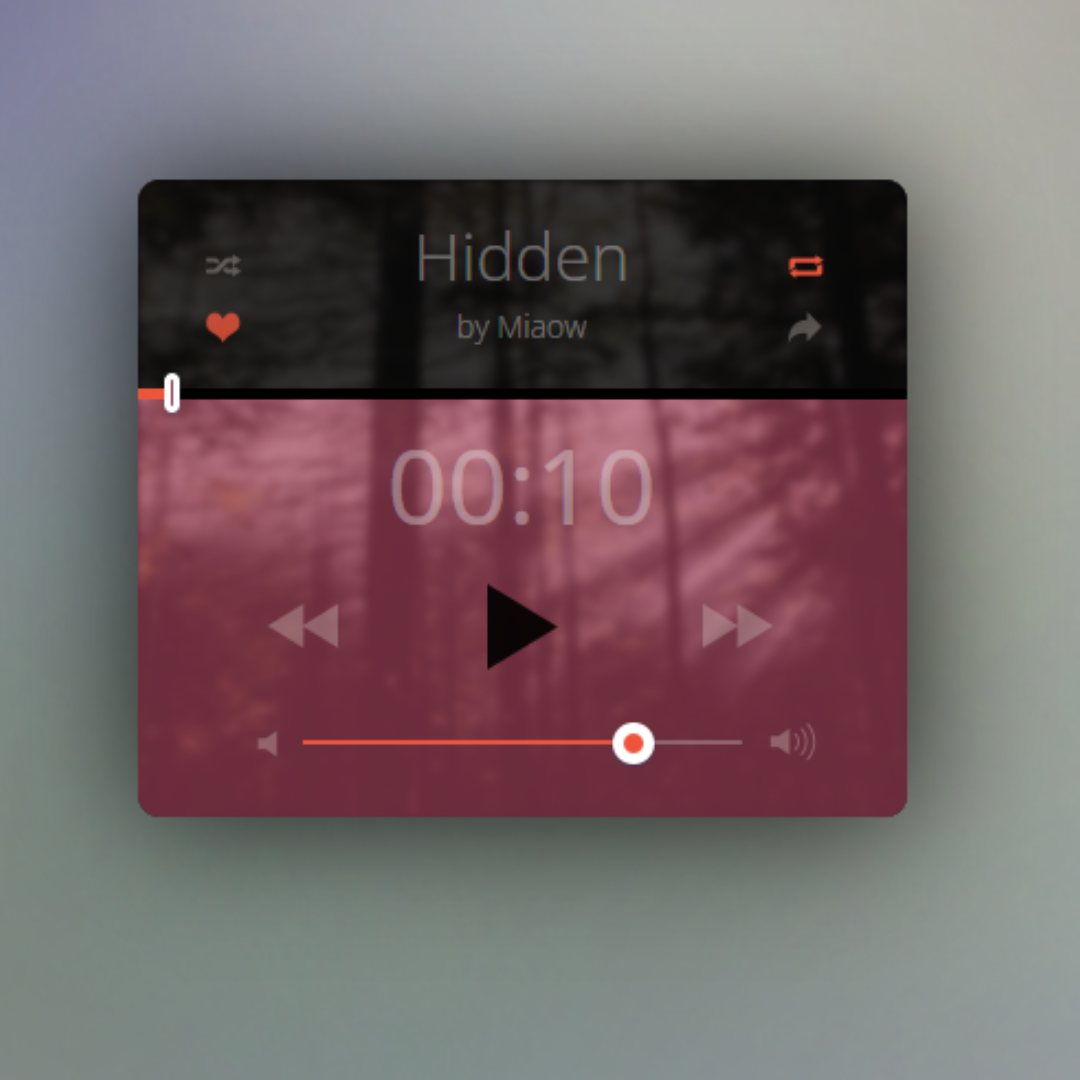
Use HTML, CSS and JavaScript to Build Your Own Music Player
Learn how to create a music player from scratch using HTML, CSS, and JavaScript in this beginner's guide. Step-by-step instructions and code snippets included.
-

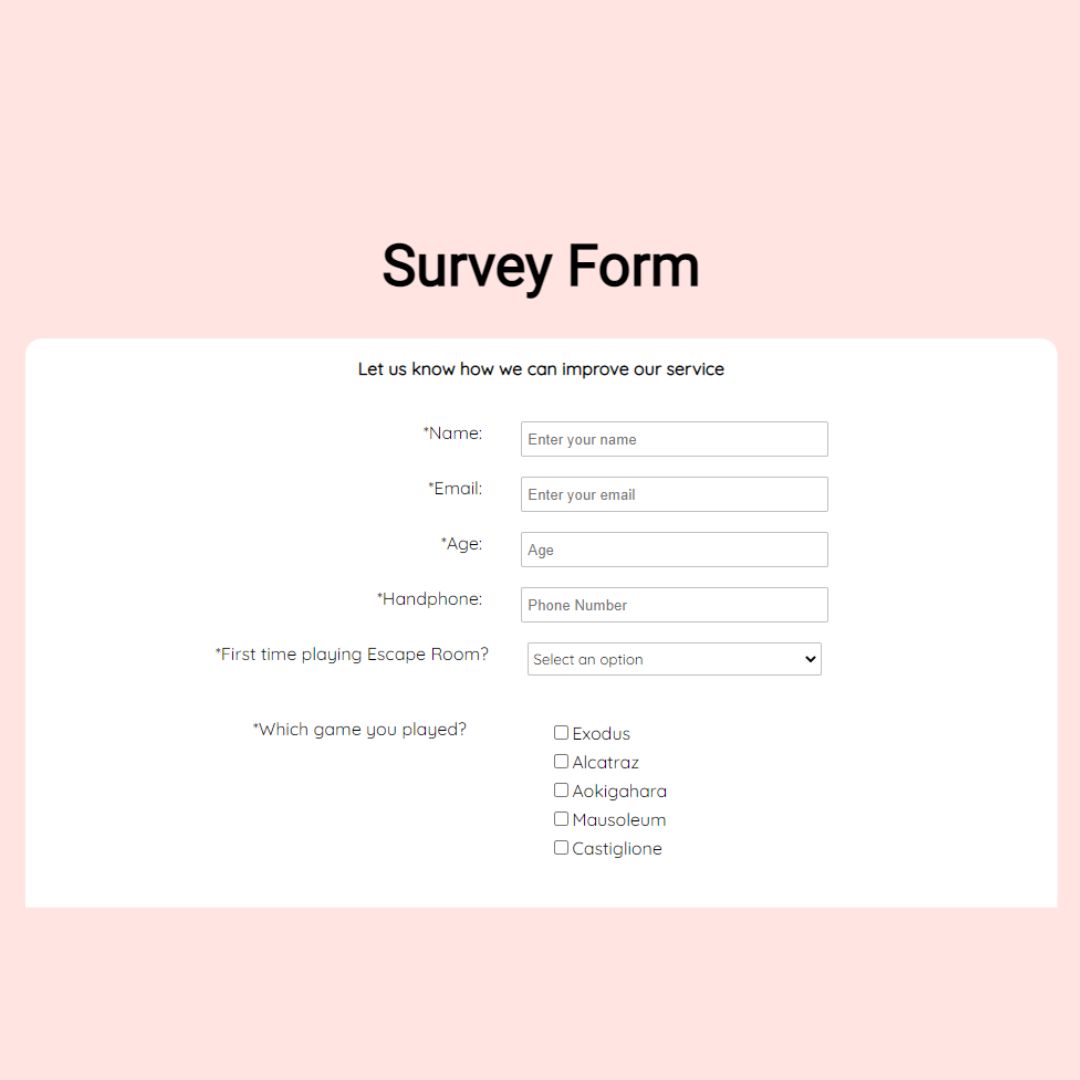
Create a Survey Form with HTML and CSS (Source code)
Learn how to create a visually appealing and effective survey form with HTML and CSS. Discover best practices for collecting valuable feedback.
-

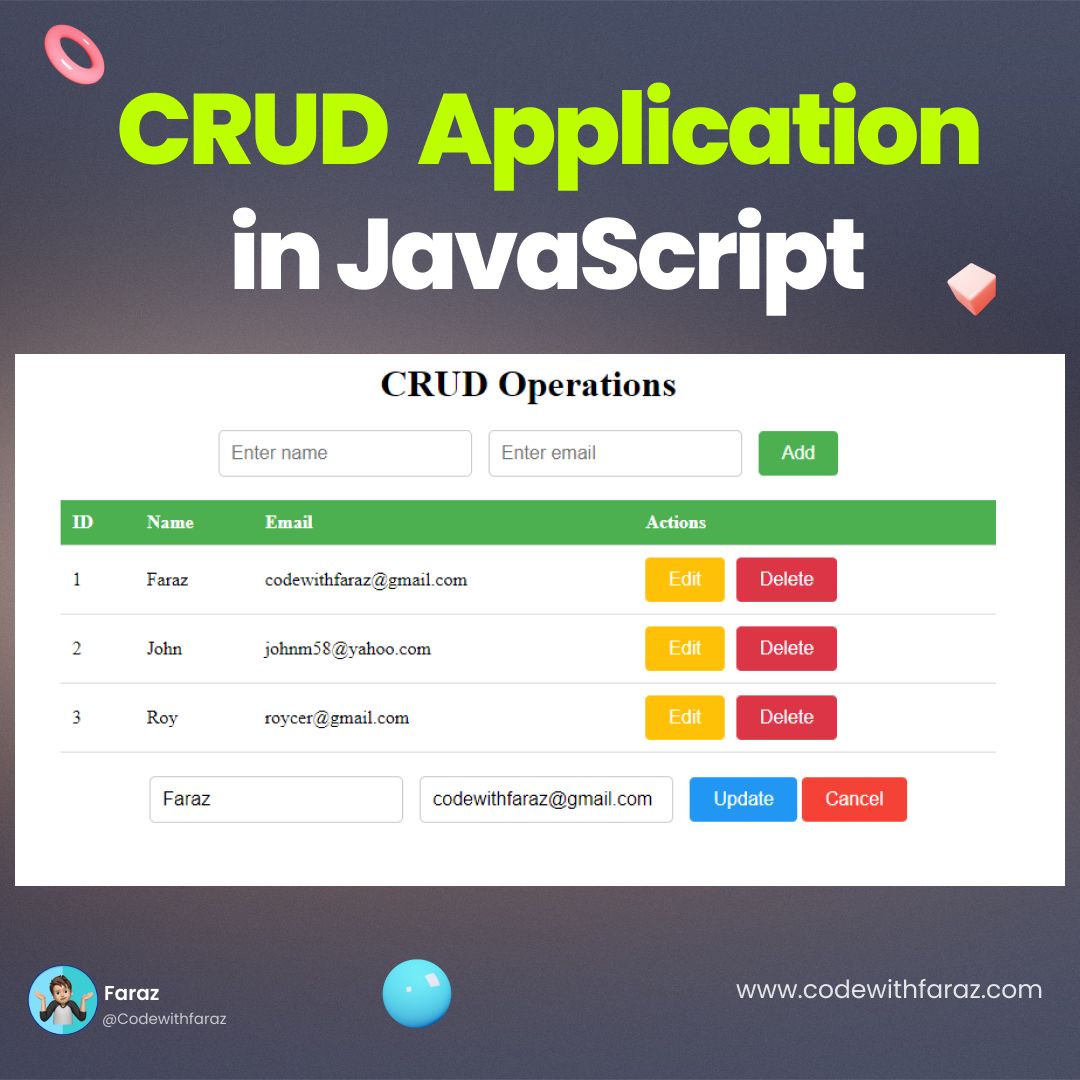
Perform CRUD Operations with Vanilla JavaScript | Source Code Included
Learn how to create a web application that allows you to perform CRUD operations using Vanilla JavaScript. This tutorial will cover everything you need to know, with source code included.
-

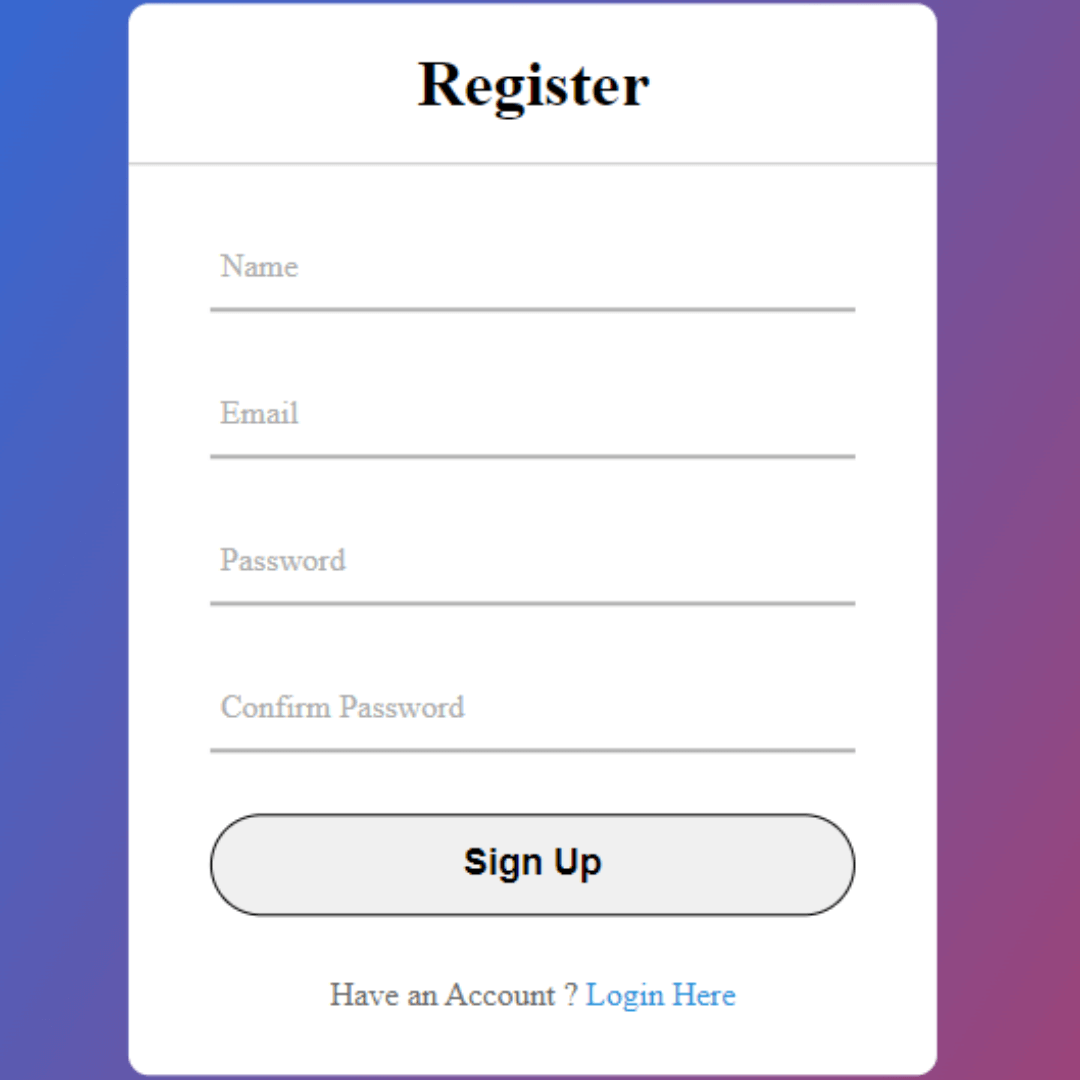
Create a Pure CSS Sign Up Form / Registration Form in HTML
Learn how to create a pure CSS sign up form or registration form in HTML with our step-by-step guide. Improve your web development skills with our CSS form design tips and create a responsive registration form with ease.
-

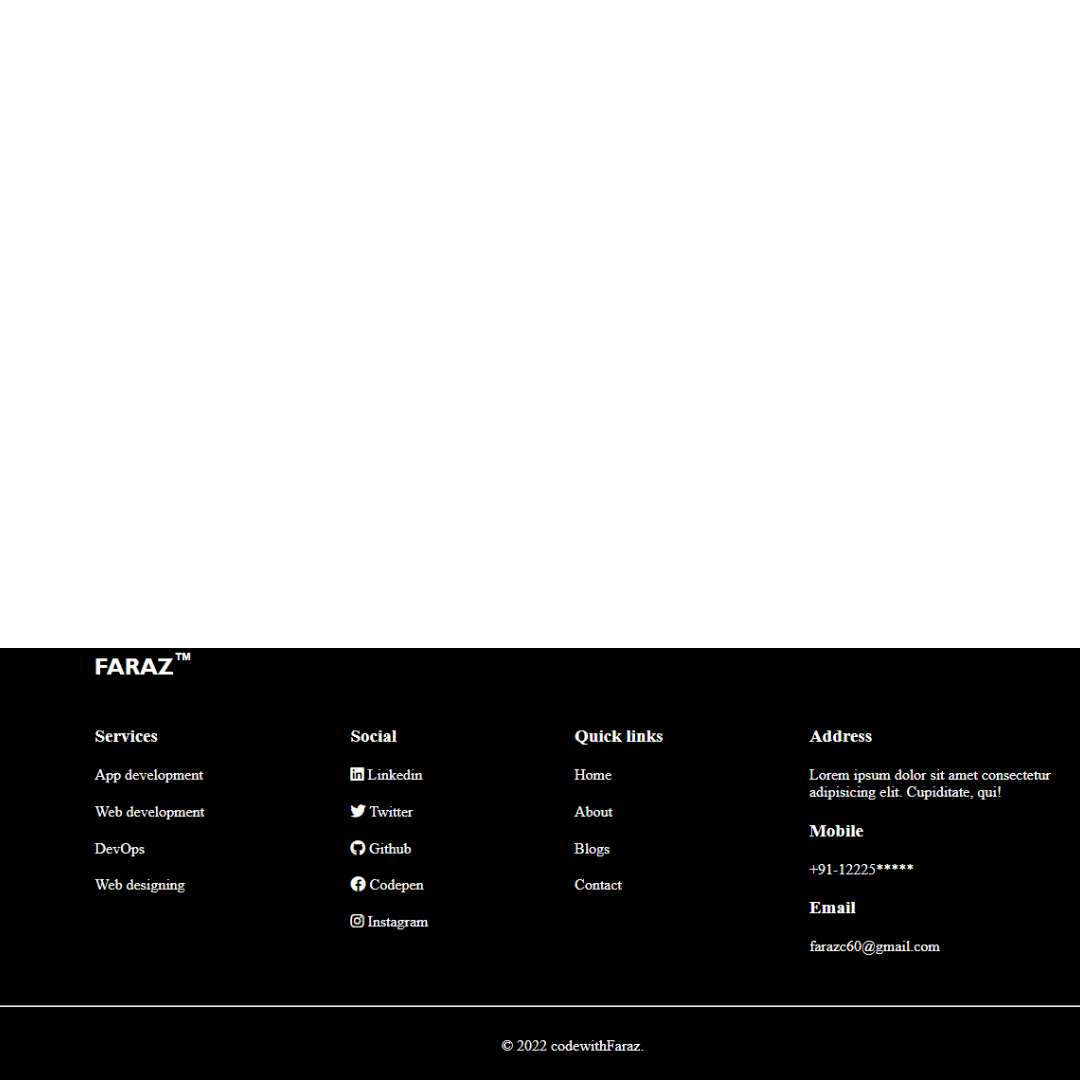
How to Create Pure CSS Responsive Footer Using HTML and CSS
Learn how to create a responsive footer using only HTML and CSS. Follow our step-by-step guide to create a clean and professional-looking footer for your website.
-

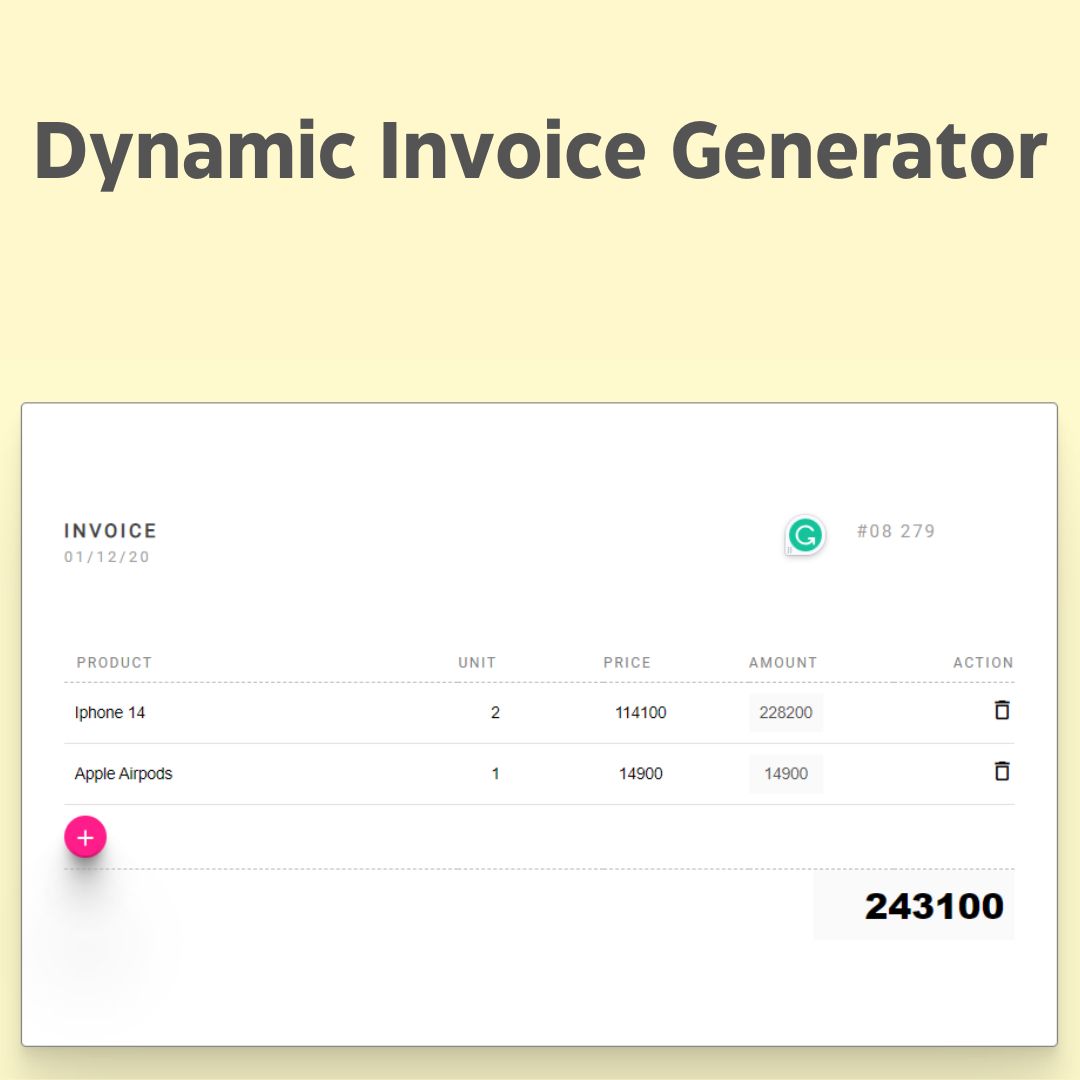
Create a Dynamic Invoice Generator Using HTML, CSS, and JavaScript
Learn how to build a dynamic invoice generator using HTML, CSS, and JavaScript. Create customizable invoices with automated calculations and dynamic data.
-

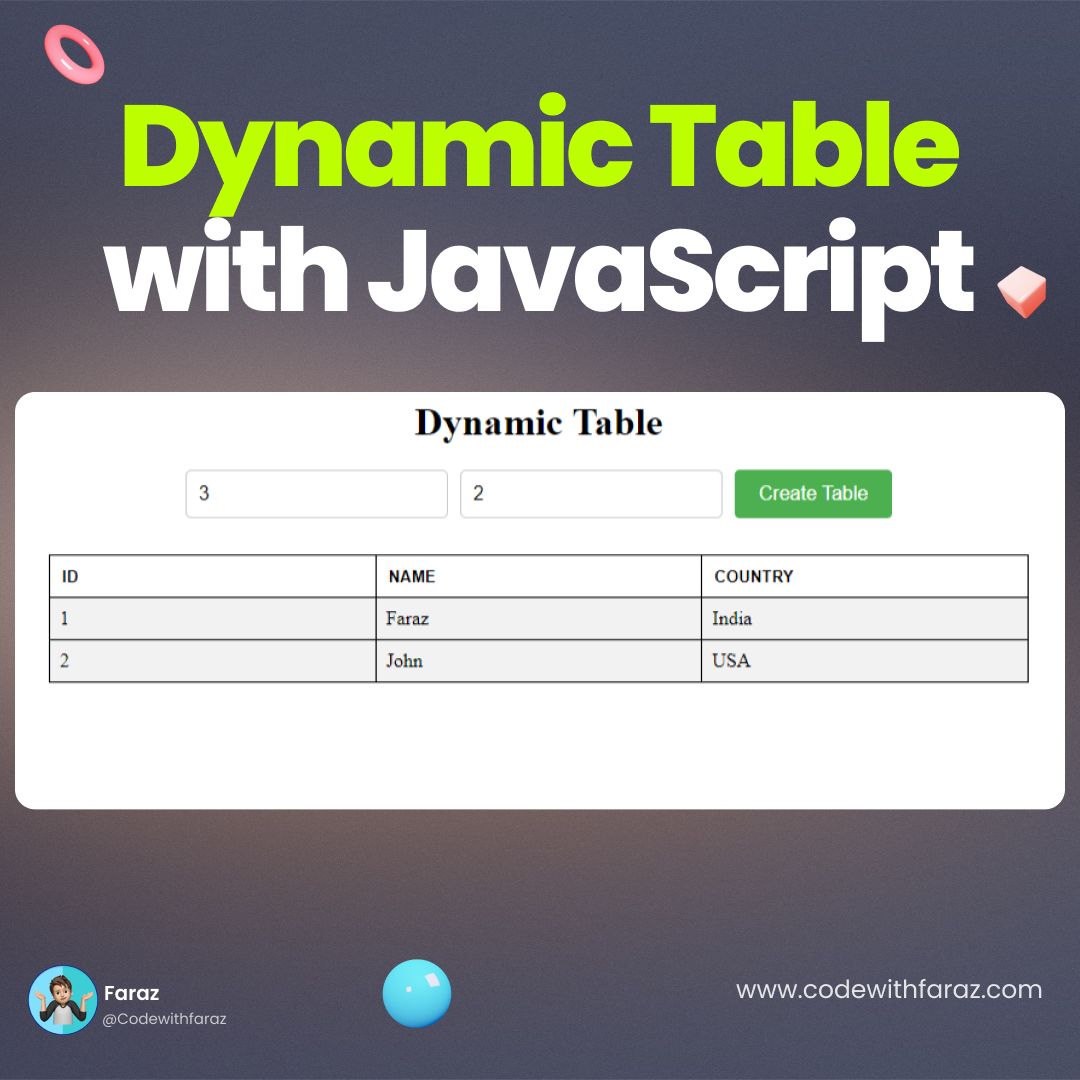
Create Dynamic HTML Table Using HTML, CSS and JavaScript
Learn how to create a dynamic HTML table using HTML, CSS, and JavaScript. This step-by-step tutorial guides you through building an interactive table with features like adding, deleting, and editing rows.
-
.jpg)
Create a Stunning Bank Dashboard using HTML & CSS (Source Code)
Step-by-step guide to building a custom bank dashboard concept with HTML and CSS. Source code included for free.
-

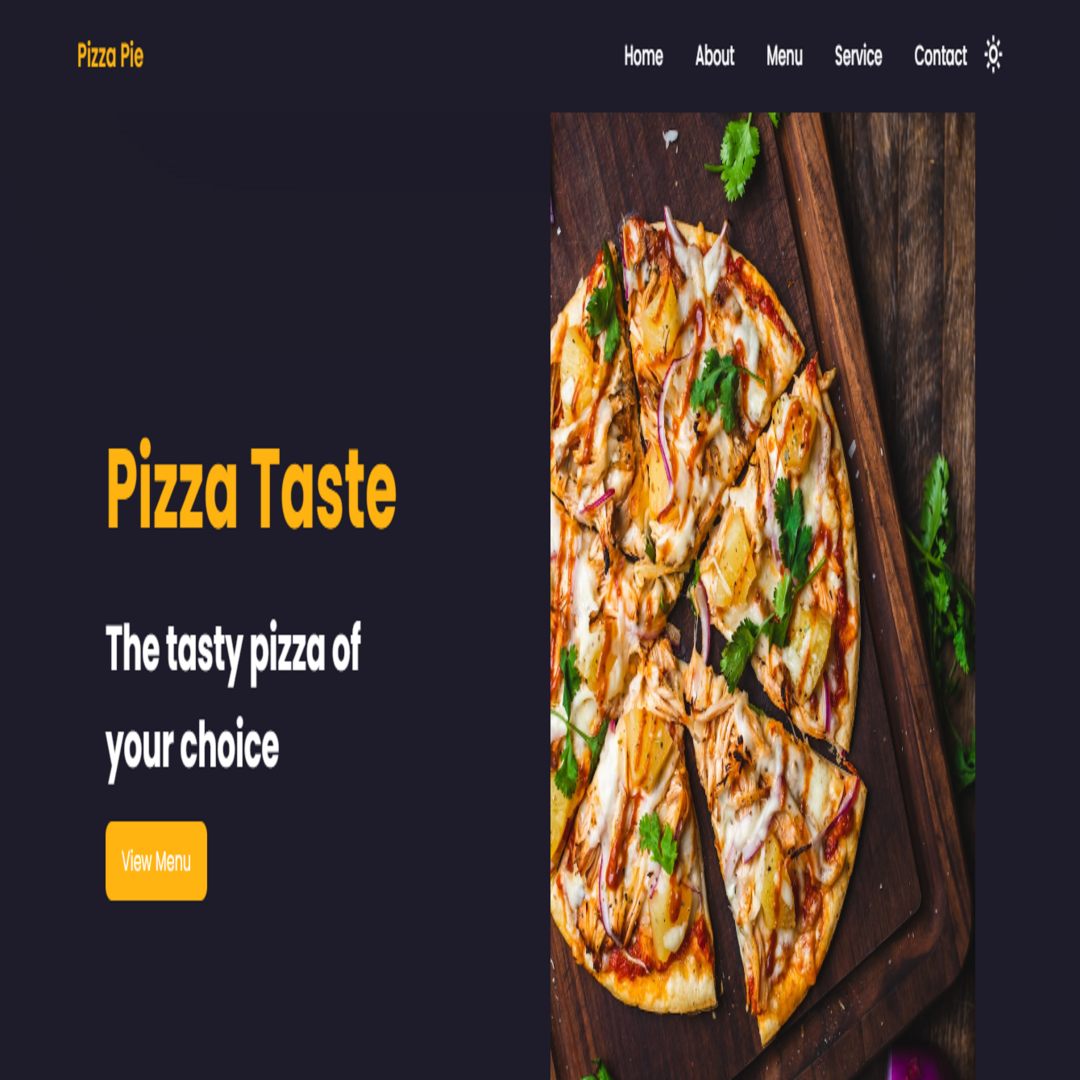
Make Your Own Responsive Pizza Shop Website Using HTML, CSS and JavaScript
Learn how to create a responsive pizza shop website using HTML, CSS and JavaScript. Get step-by-step guidance on building a user-friendly website with online ordering and payment options.