Responsive Web Design (17)
Welcome to our responsive web design category. Here, you'll find a comprehensive collection of stylish and functional responsive web design components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our responsive web design components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our responsive web design solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our responsive web design components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your responsive web design components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our responsive web design designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our responsive web design components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

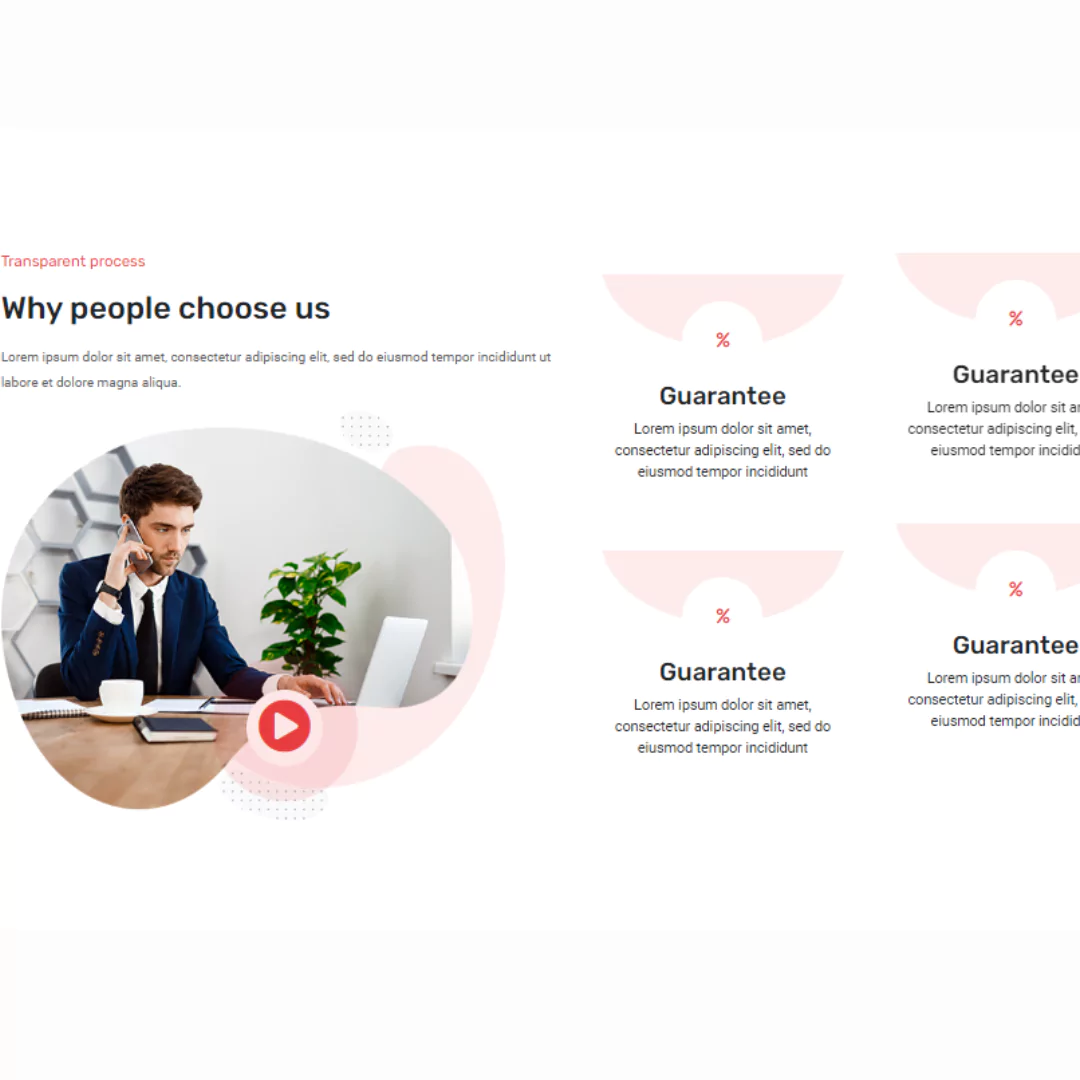
Why Choose Us Section Using HTML and Bootstrap
Learn how to create a compelling 'Why Choose Us' section using HTML and Bootstrap. Step-by-step guide included.
-

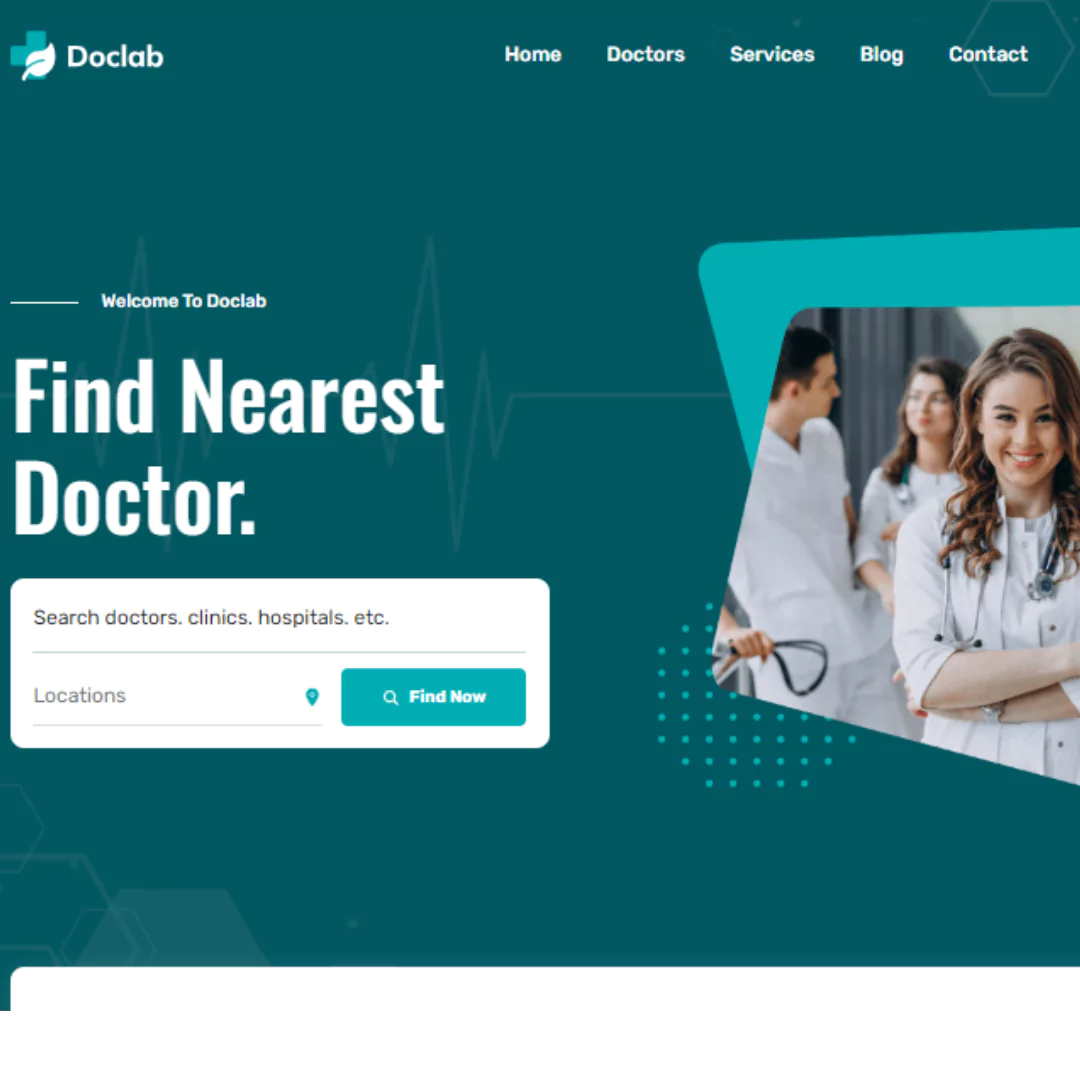
Create a Responsive Medical Landing Page with HTML, CSS, and JavaScript
Learn how to create a responsive medical landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for the best practices in healthcare website design.
-

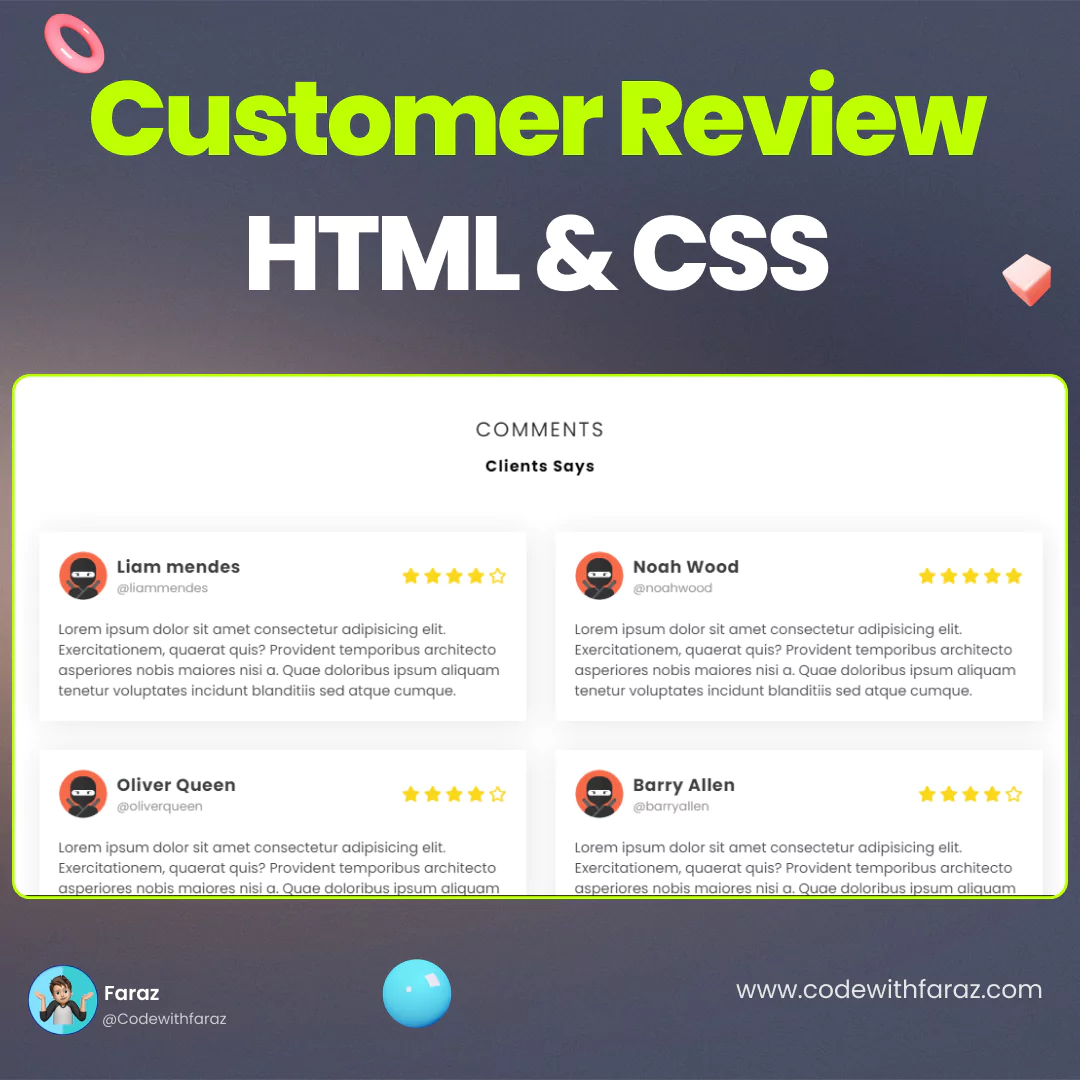
Create a Responsive Customer Review Using HTML and CSS
Learn how to build stunning customer reviews using HTML and CSS. Enhance your website's credibility and engagement effortlessly.
-

Create a Responsive Furniture Website: HTML, CSS, JavaScript Guide
Learn how to build a stunning furniture website with HTML, CSS, and JavaScript. Perfect for beginners and includes downloadable source code.
-

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.
-

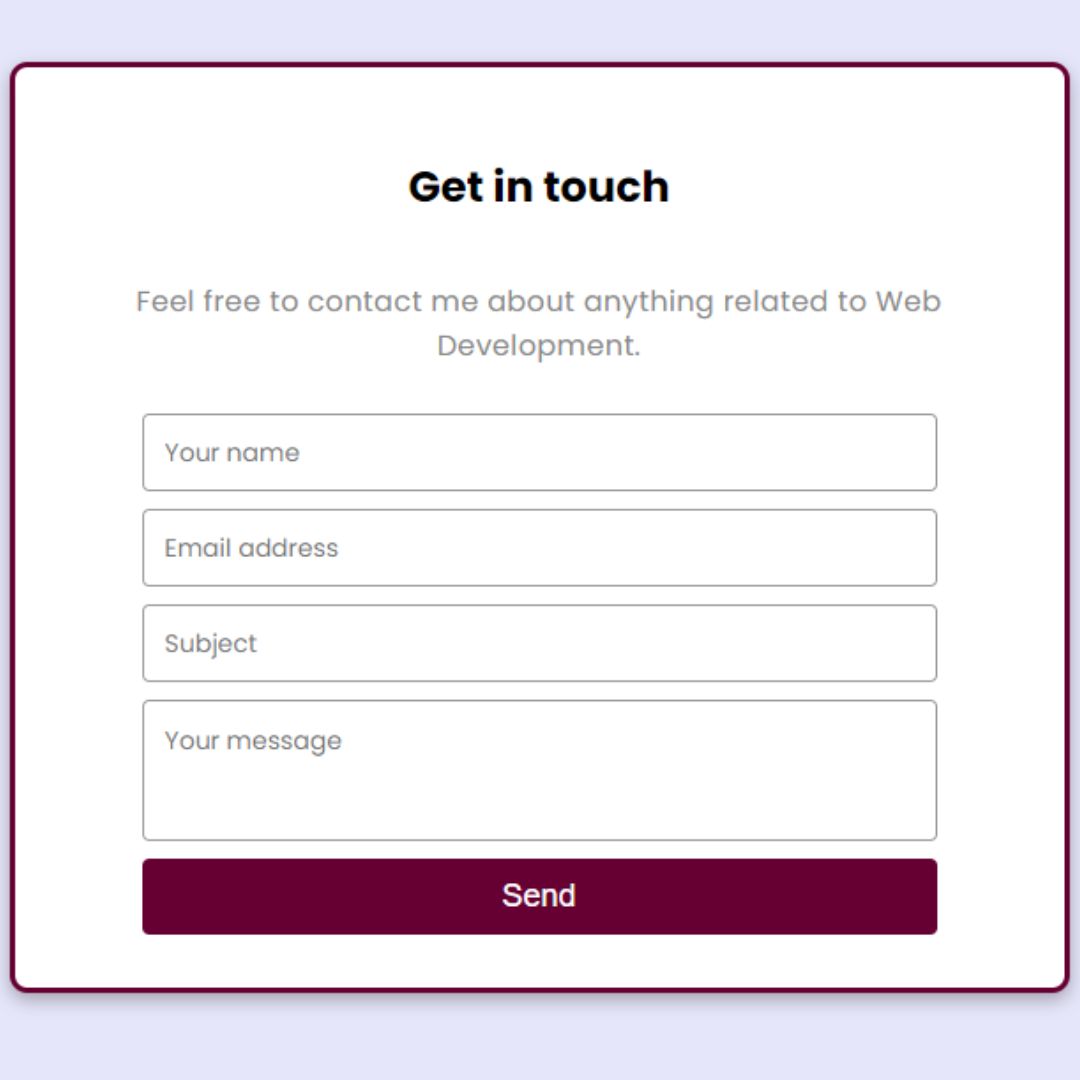
Responsive Contact Form Design using HTML, CSS, and JavaScript: Step-by-Step with Source Code
Discover the art of creating a user-friendly contact page using HTML, CSS, and JavaScript. Follow our step-by-step guide with source code for a seamless web development experience.
-

Creating a Responsive Neo-brutalism Dashboard with HTML and CSS
Explore the world of Neo-brutalism in web design. Learn to create a stunning dashboard with HTML and CSS for a responsive and impactful user interface.
-

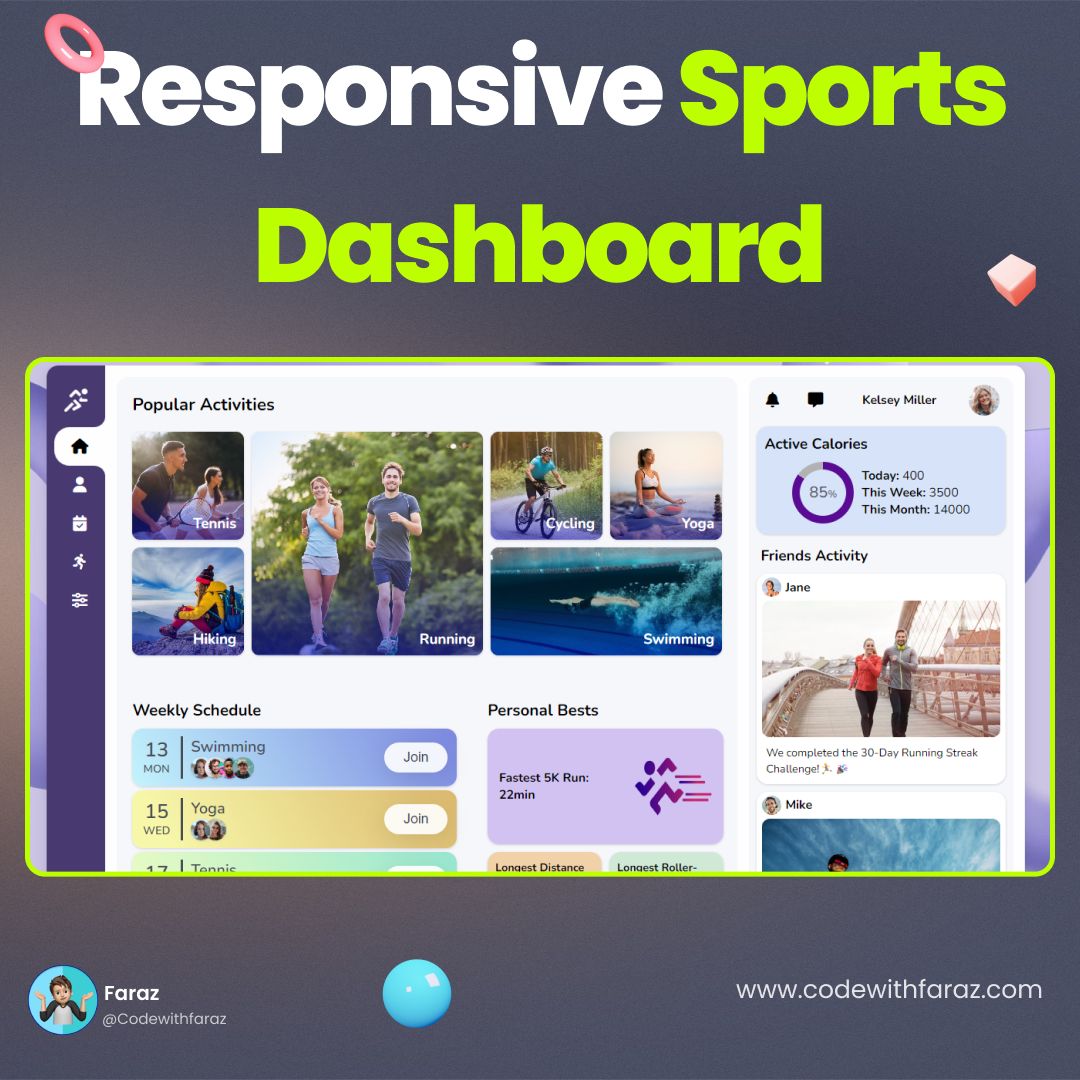
Building a Responsive Sports Dashboard using HTML, CSS, and JavaScript
Discover how to build a responsive sports dashboard using HTML, CSS, and JavaScript. Source code included
-

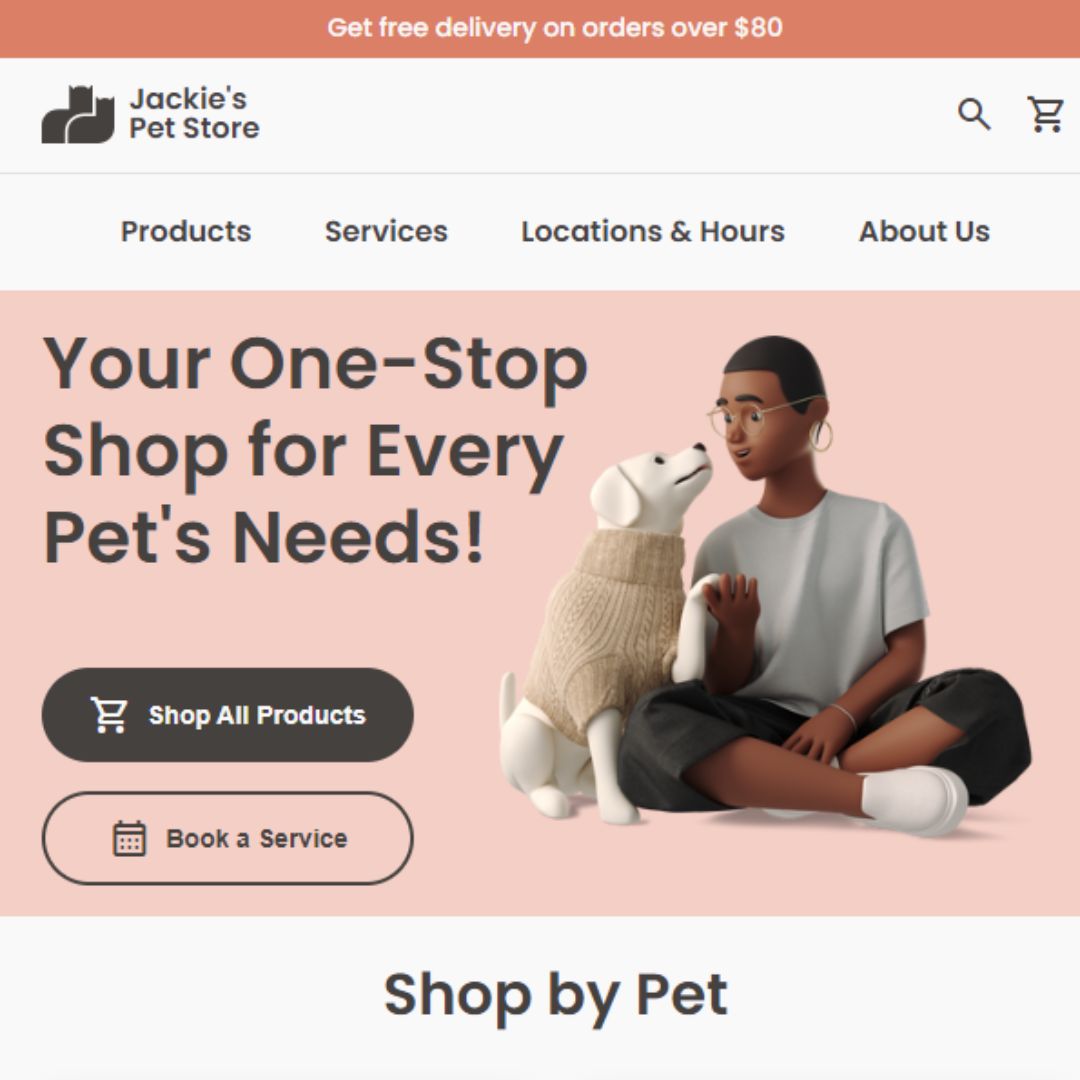
Creating a Responsive Pet Store Landing Page using HTML and CSS (Source Code)
Learn to create a pet store landing page with HTML and CSS. Our tutorial includes source code, making it easy for beginners to create a responsive and visually appealing website.
-

Crafting a Responsive HTML and CSS Footer (Source Code)
Learn HTML and CSS for a responsive website footer. Elevate user experience with our step-by-step guide on mobile-friendly footer design.
-

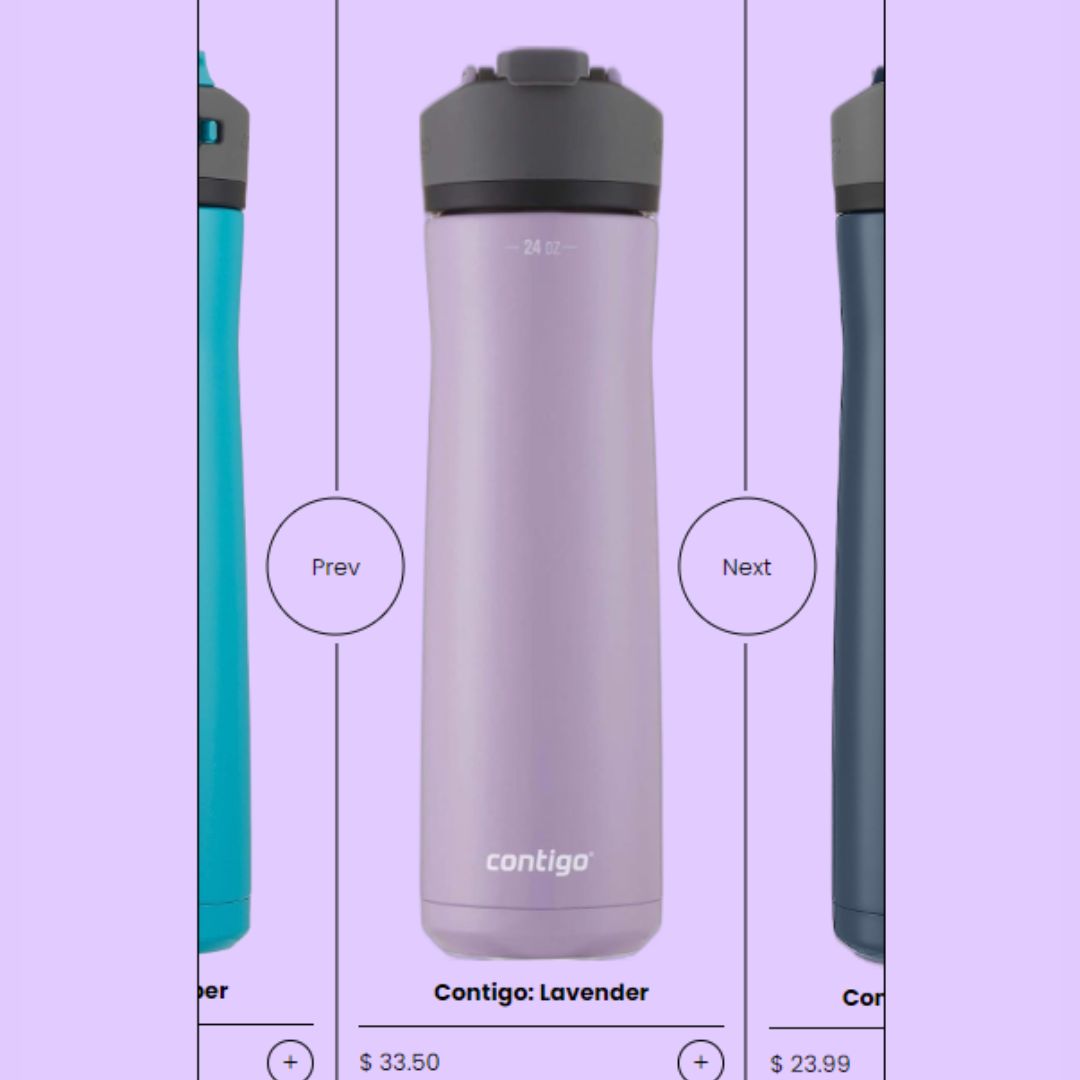
Product Landing Page with HTML, CSS, and JavaScript
Master the art of responsive web design. Build a product landing page with HTML, CSS, and dynamic animations using GSAP and JavaScript.
-

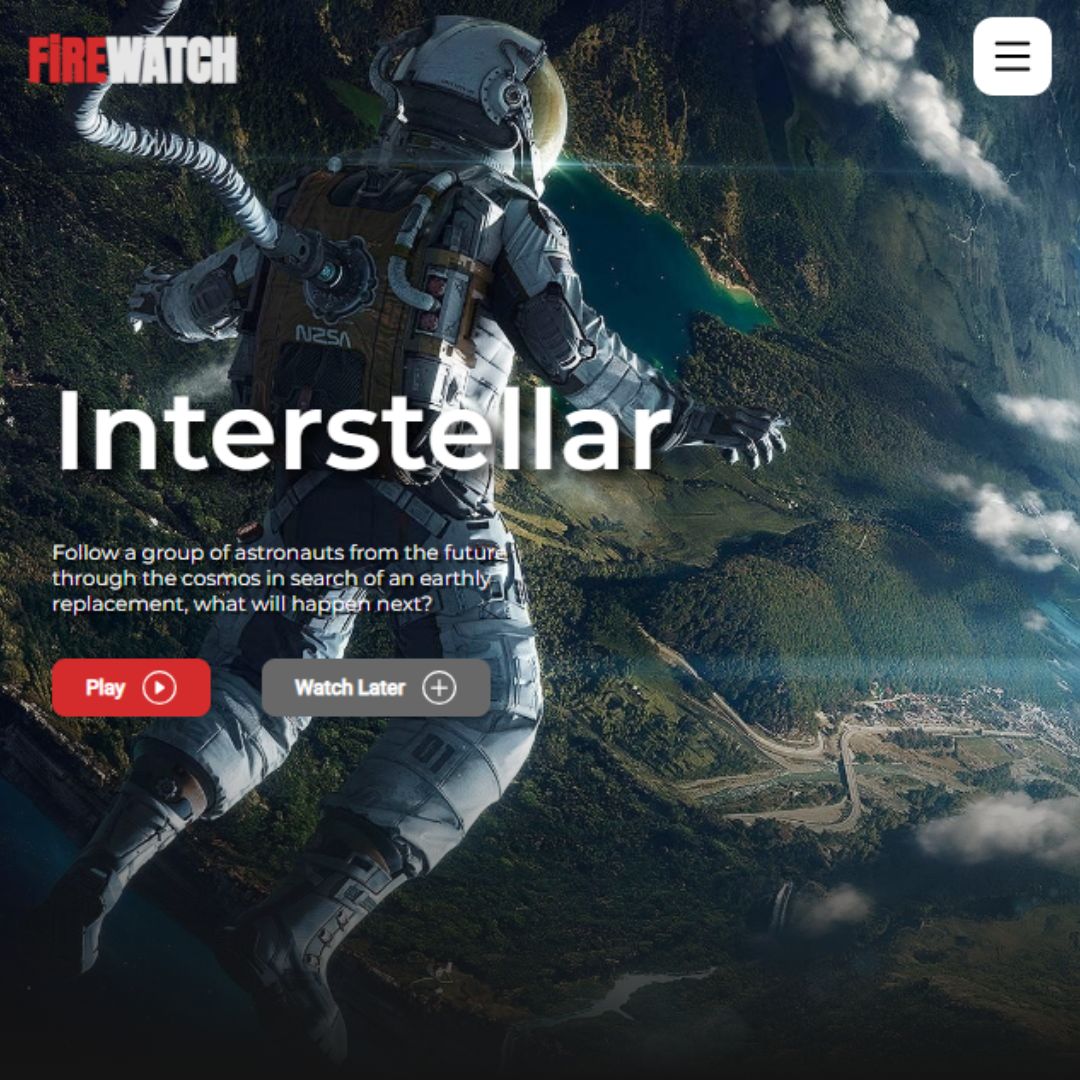
Creating a Responsive Streaming Service Landing Page Using HTML, CSS, and JavaScript
Learn how to create an interactive streaming service landing page using HTML, CSS, and JavaScript. Optimize for all devices and engage your audience effectively.
-

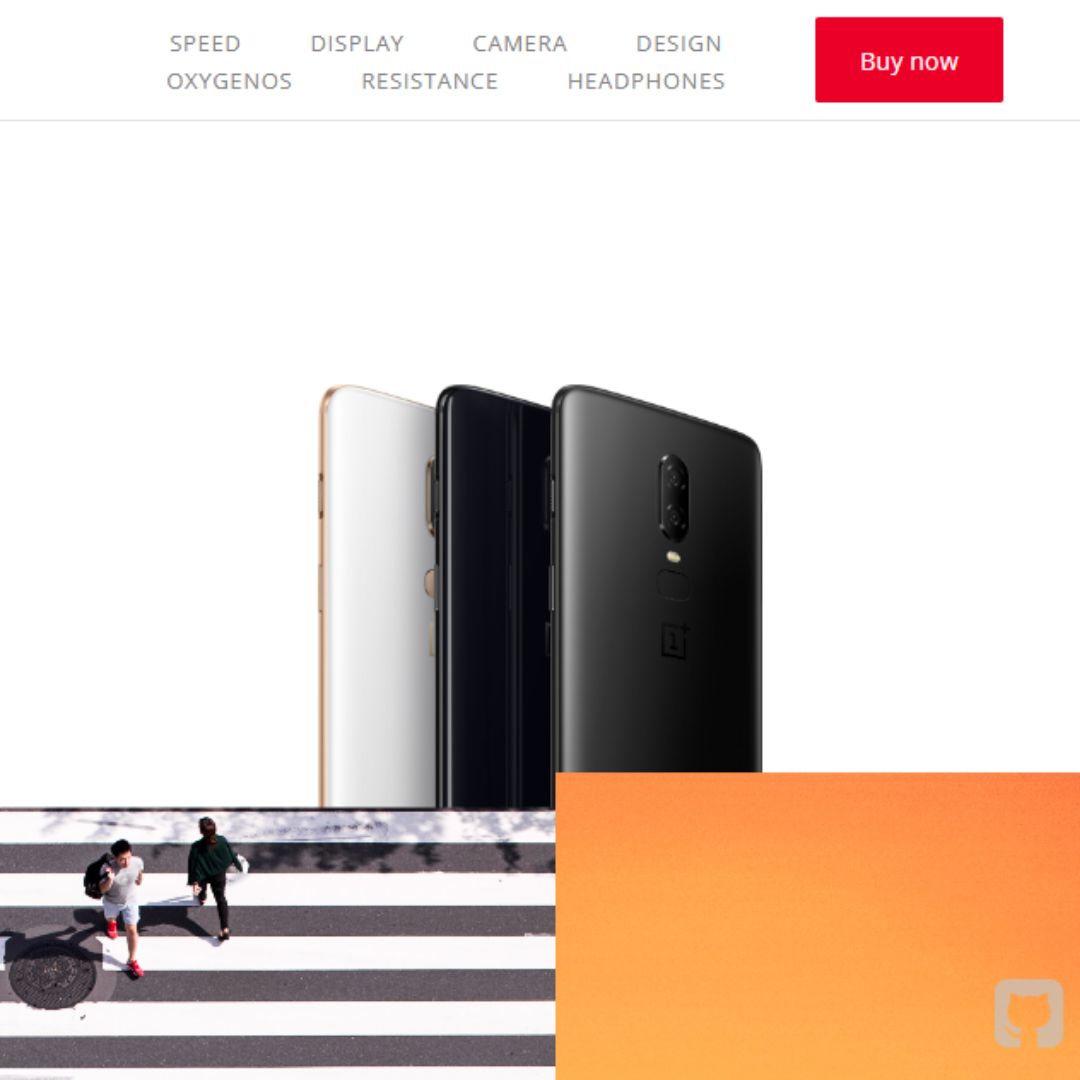
Create a Mobile Product Landing Page using HTML, CSS, and JavaScript (Source Code)
Learn how to create a compelling mobile product landing page using HTML, CSS, and JavaScript. Boost user engagement and conversions.
-

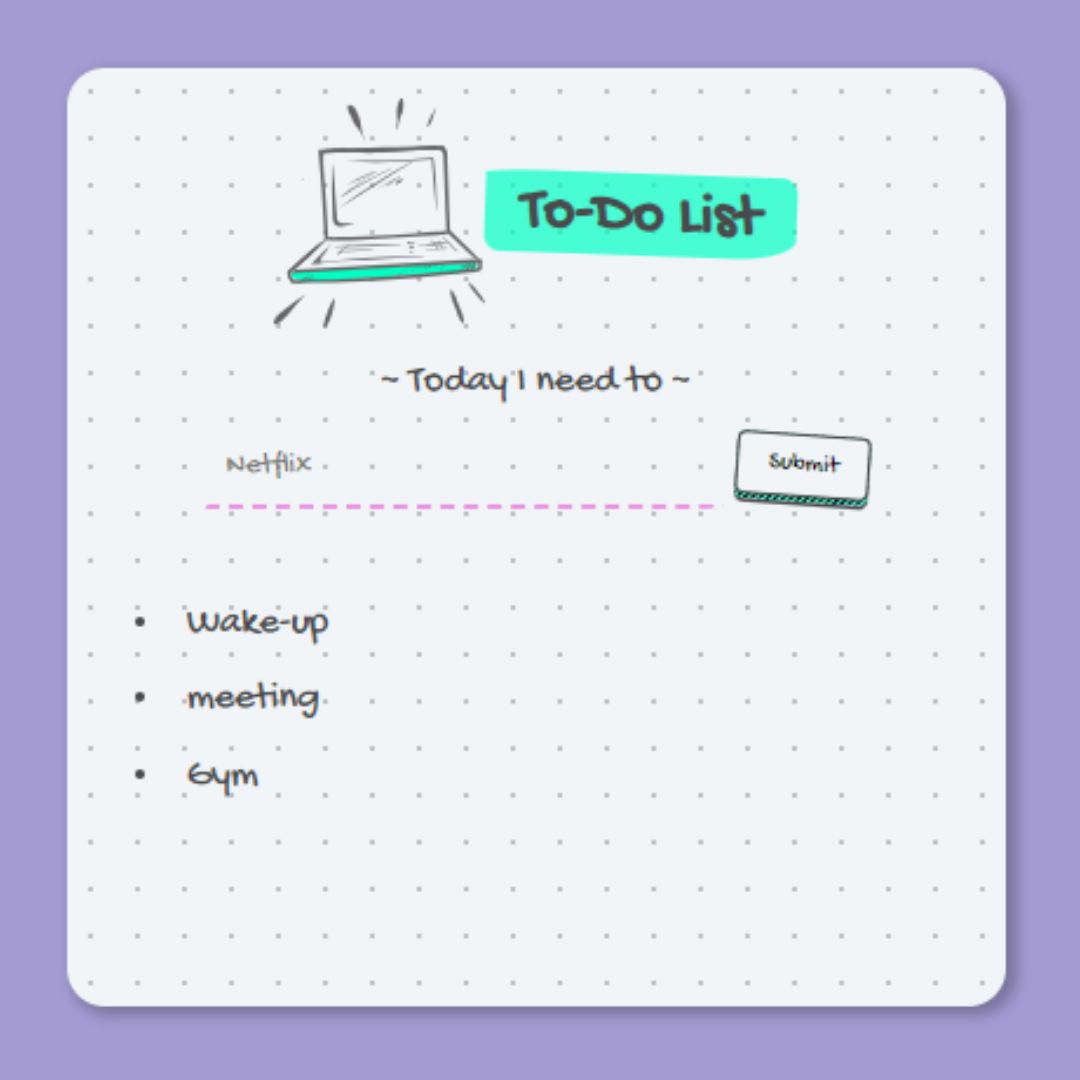
Create a Responsive To-Do List App using HTML, CSS, and JavaScript (Source Code)
Learn how to create a responsive to-do list app using HTML, CSS, and JavaScript. Manage tasks seamlessly across devices!
-

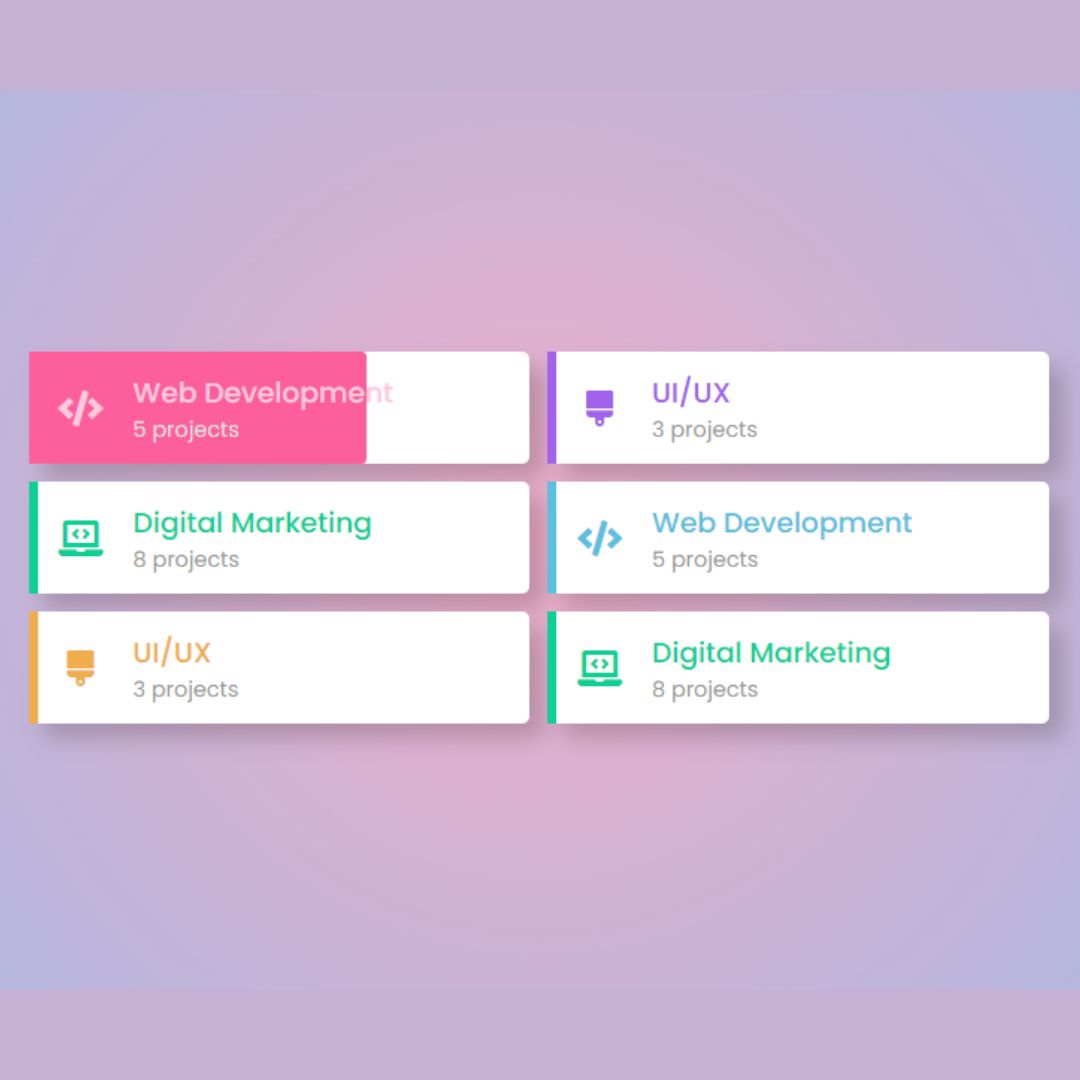
How to Create a Responsive Grid List with Hover Effect: CSS and HTML
Learn how to create a responsive grid list with a hover effect using CSS and HTML. Follow this step-by-step tutorial for an engaging user experience.
-

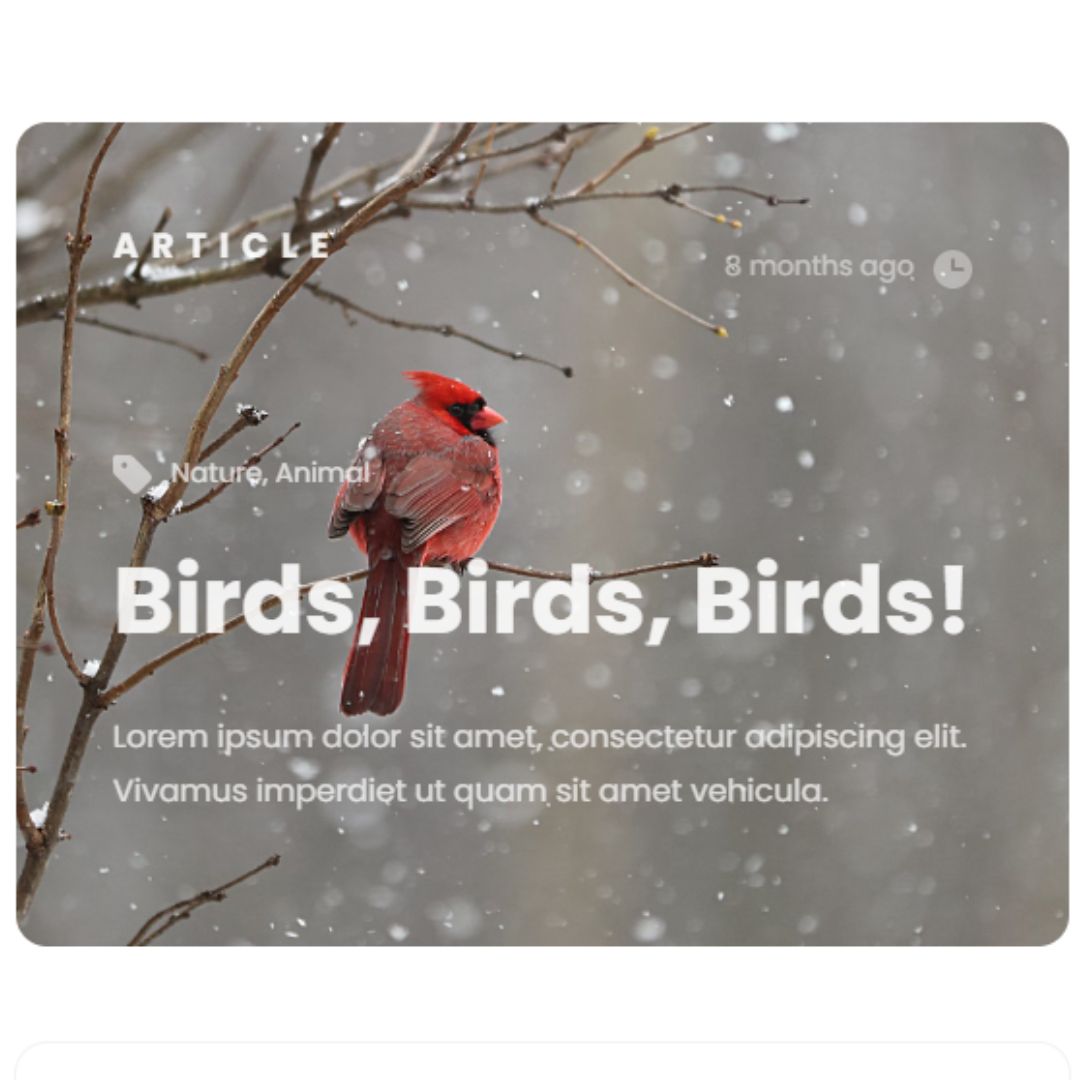
Build a Professional Article Details Page from Scratch with HTML, CSS, and Vanilla JavaScript
Learn how to create a responsive and accessible article details page from scratch using HTML, CSS, and Vanilla JavaScript. Ideal for beginner to intermediate level front-end developers and designers.
-

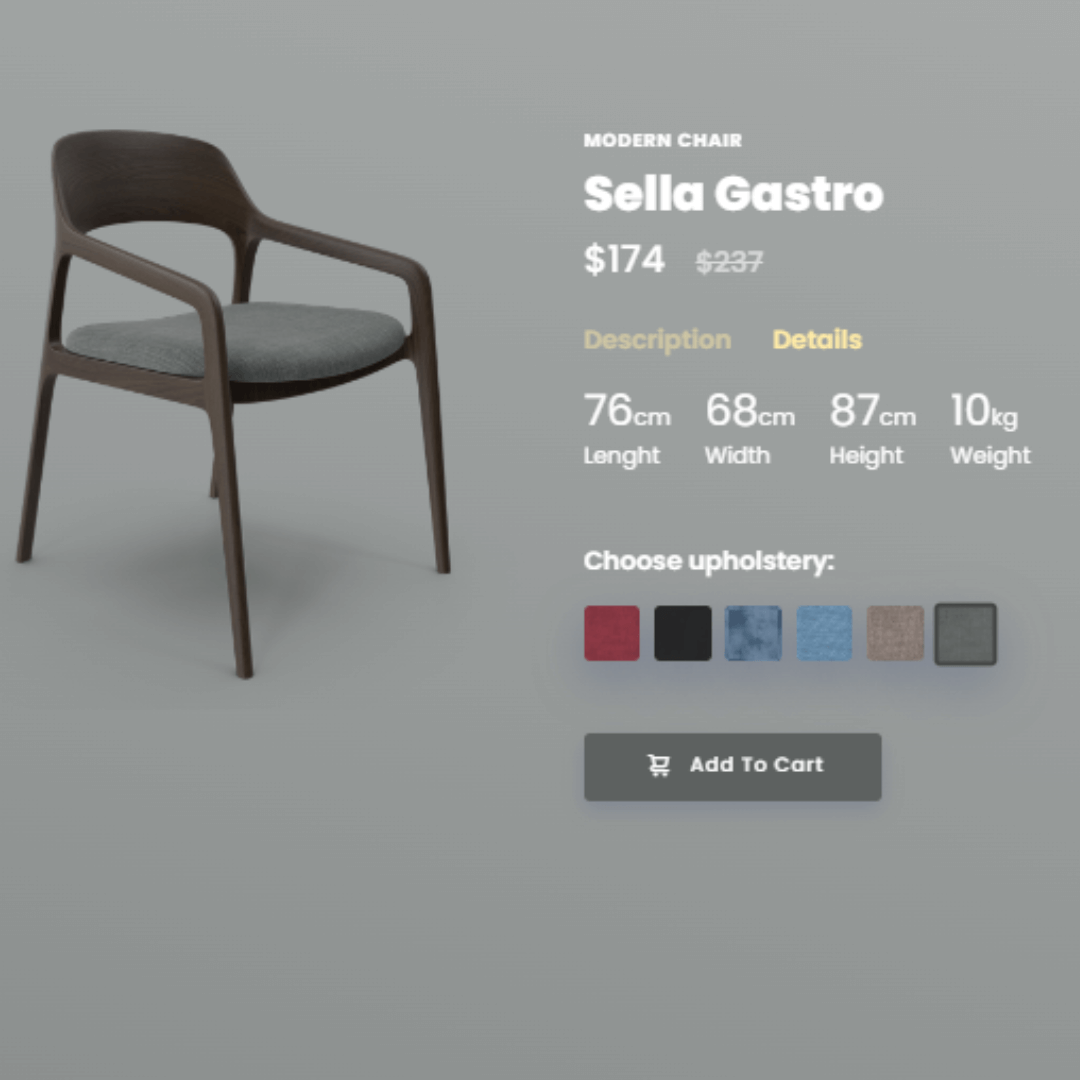
Create a Responsive Animated Product Page with HTML and CSS
Learn how to create a responsive animated product page with HTML & CSS. Boost user engagement with smooth animations and a mobile-friendly design.