Notification (5)
Welcome to our notification category. Here, you'll find a comprehensive collection of stylish and functional notification components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our notification components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our notification solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our notification components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your notification components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our notification designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our notification components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Popup Alert Box with Close Functionality using HTML, CSS, and JavaScript
Learn how to create a simple popup alert box with close functionality using HTML, CSS, and JavaScript. Follow this step-by-step guide to add a popup to your website.
-

Create Alert Ticker using HTML, CSS, and JavaScript
Learn how to create an alert ticker using HTML, CSS, and JavaScript with this easy-to-follow guide. Perfect for beginners looking to enhance their web development skills.
-

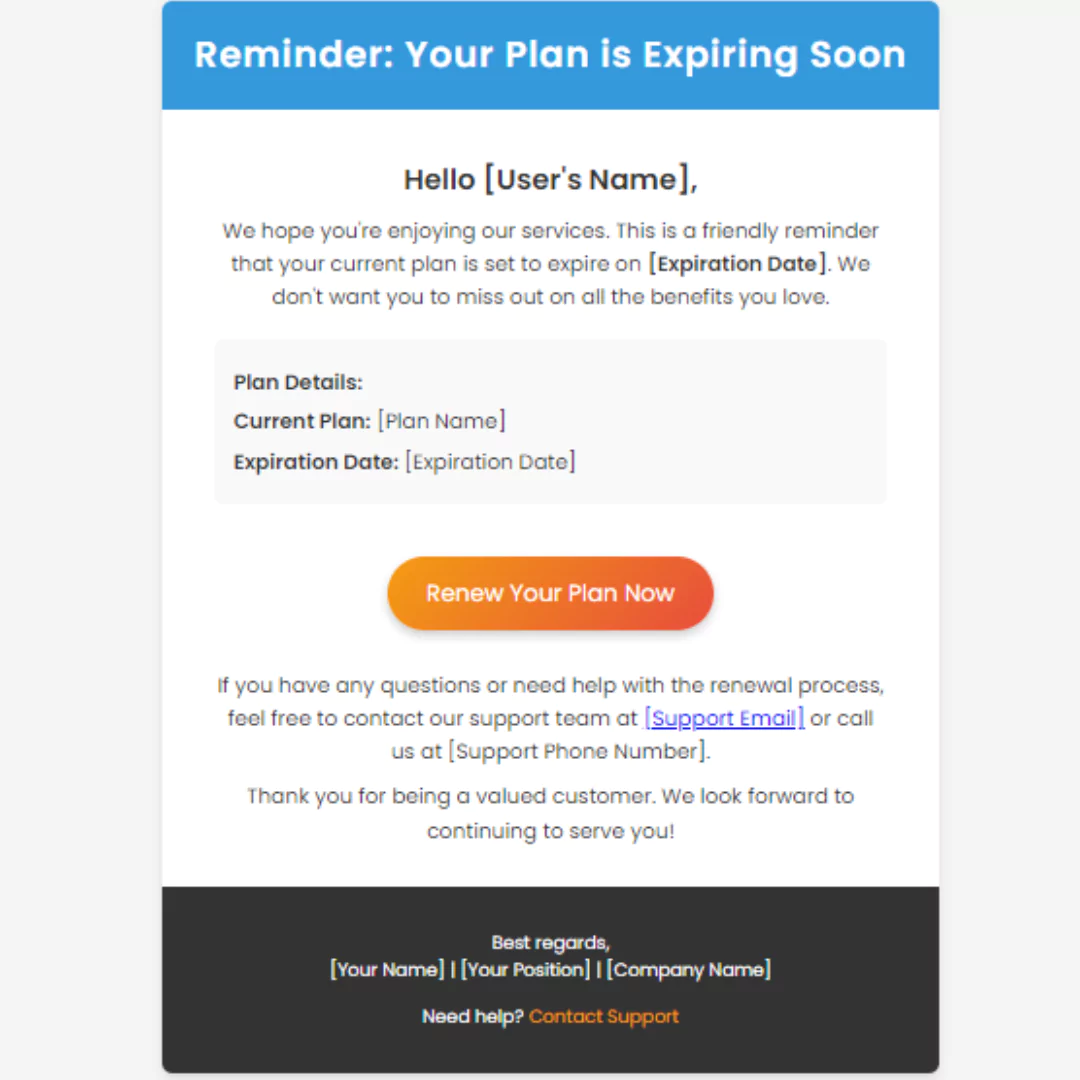
How to Write a Plan Expiry Alert Email with an HTML Template
Learn how to write a plan expiry alert email using our simple guide. Get an easy-to-use HTML template to remind your users when their plans are about to expire.
-

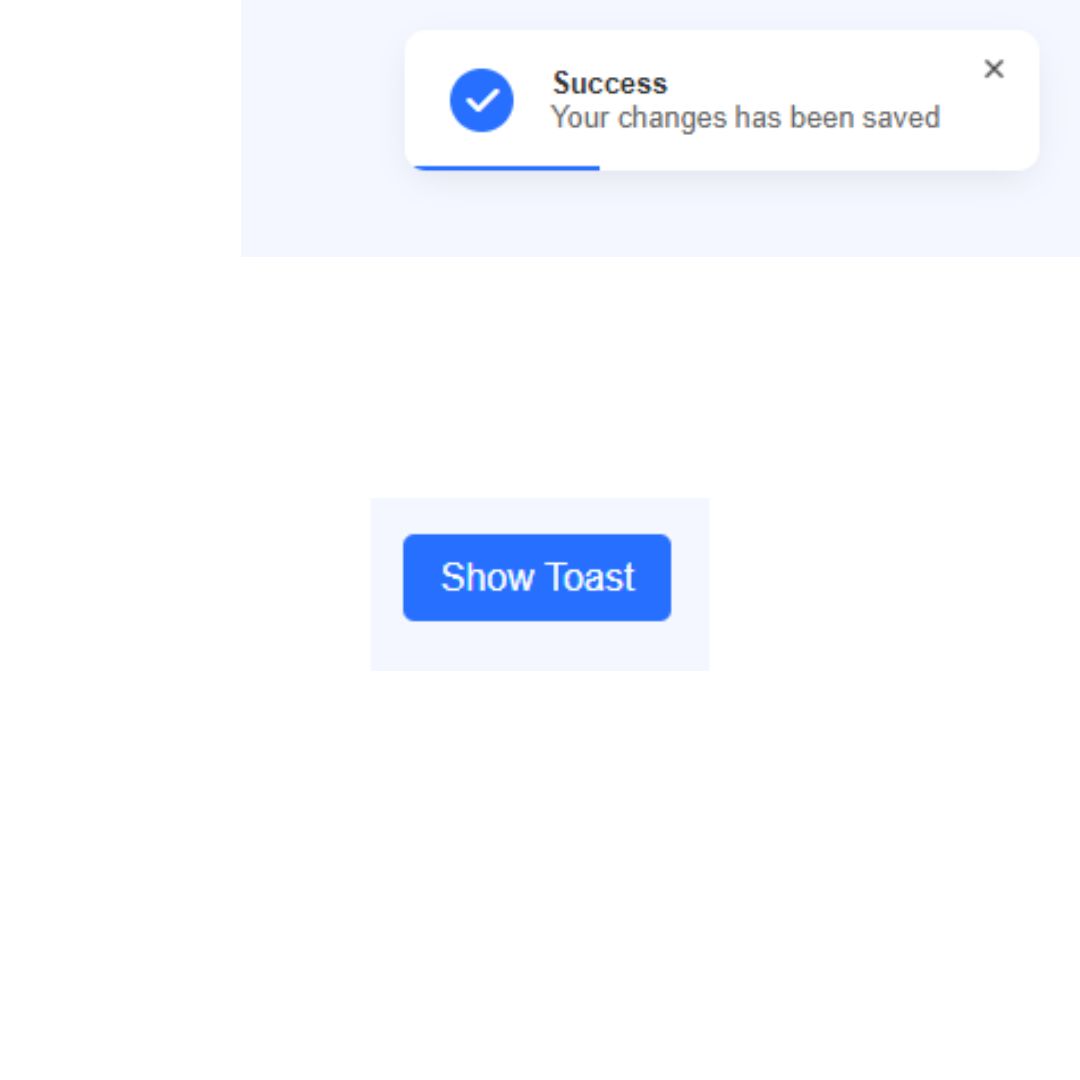
How to Create a Toast Notification Using HTML and CSS | Step-by-Step Guide
Learn how to make a toast notification using HTML and CSS effortlessly. Follow our step-by-step guide for creating custom popups.
-

Building Web Notifications with Progress Bar using HTML, CSS, and JavaScript
Learn how to implement a seamless notification system using HTML, CSS, and JavaScript. Enhance user interaction with our step-by-step guide on progress bar integration.