Gui (203)
Welcome to our gui category. Here, you'll find a comprehensive collection of stylish and functional gui components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our gui components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our gui solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our gui components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your gui components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our gui designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our gui components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Movie Website Landing Page using HTML, CSS, and JavaScript
Learn how to create a stunning movie website landing page using HTML, CSS, and JavaScript. Step-by-step guide with simple code examples.
-

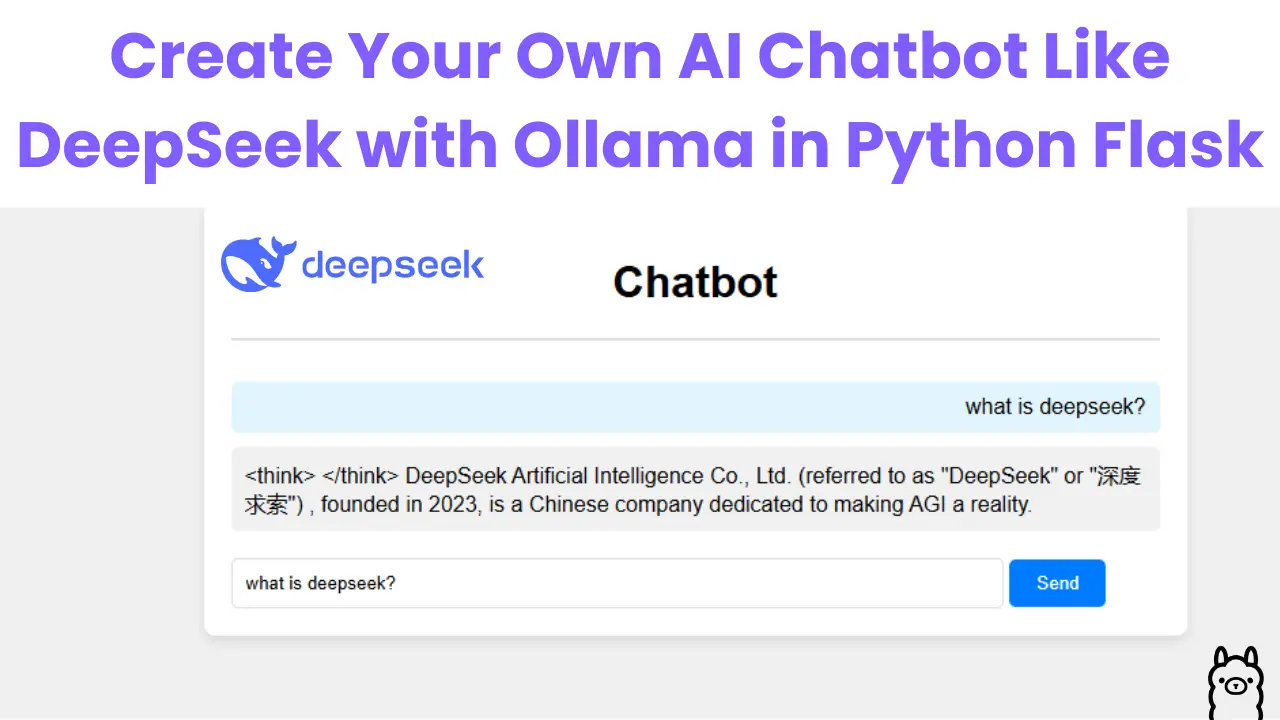
How to Create Your Own AI Chatbot Like DeepSeek with Ollama in Python Flask
Learn how to create your own AI chatbot like DeepSeek using Ollama and Python Flask. We cover installation, setup, and usage of DeepSeek model for local chatbot development.
-

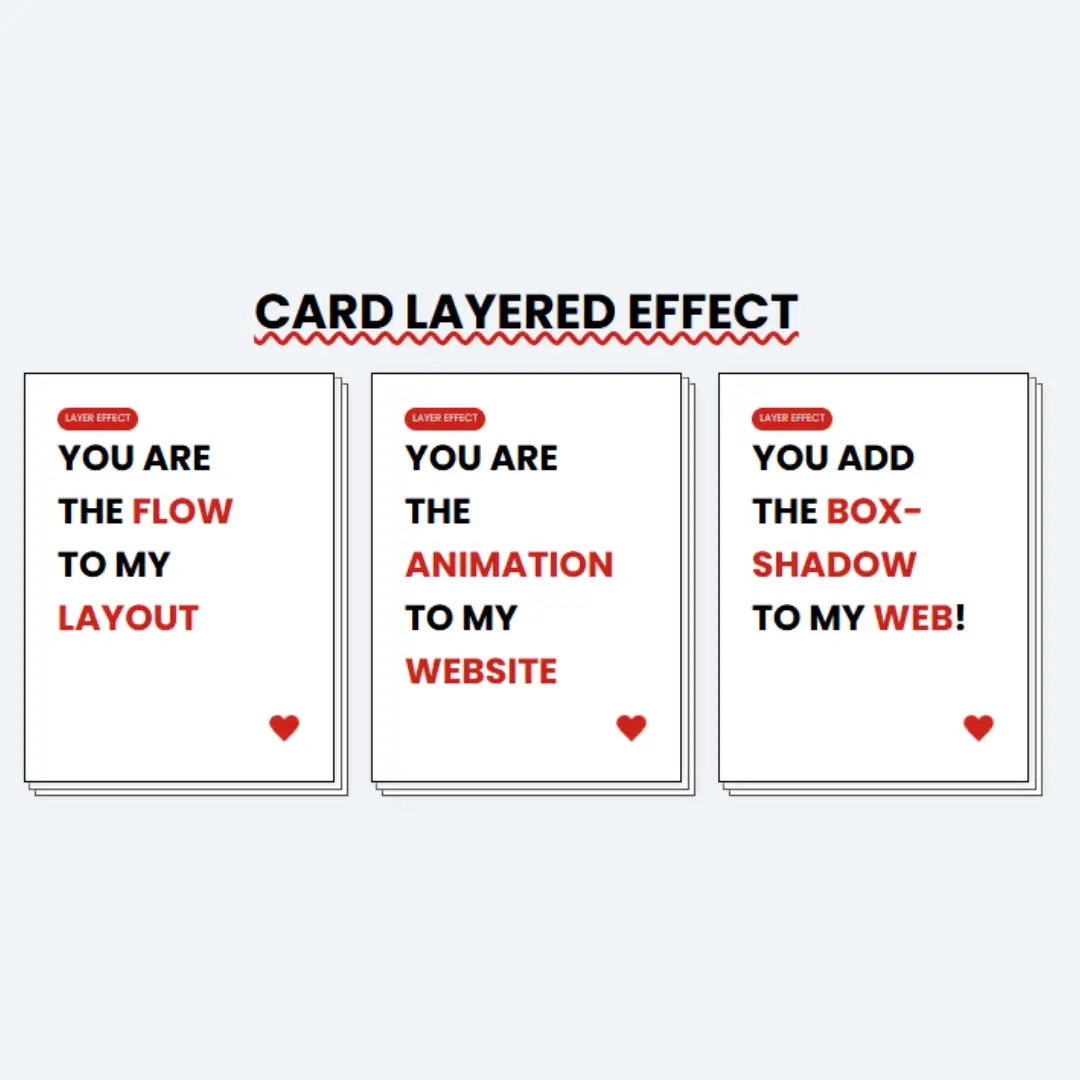
Create Layered Effect Cards using HTML and CSS
Learn how to create layered effect cards using HTML and CSS. Follow this easy step-by-step guide to add modern design to your website.
-

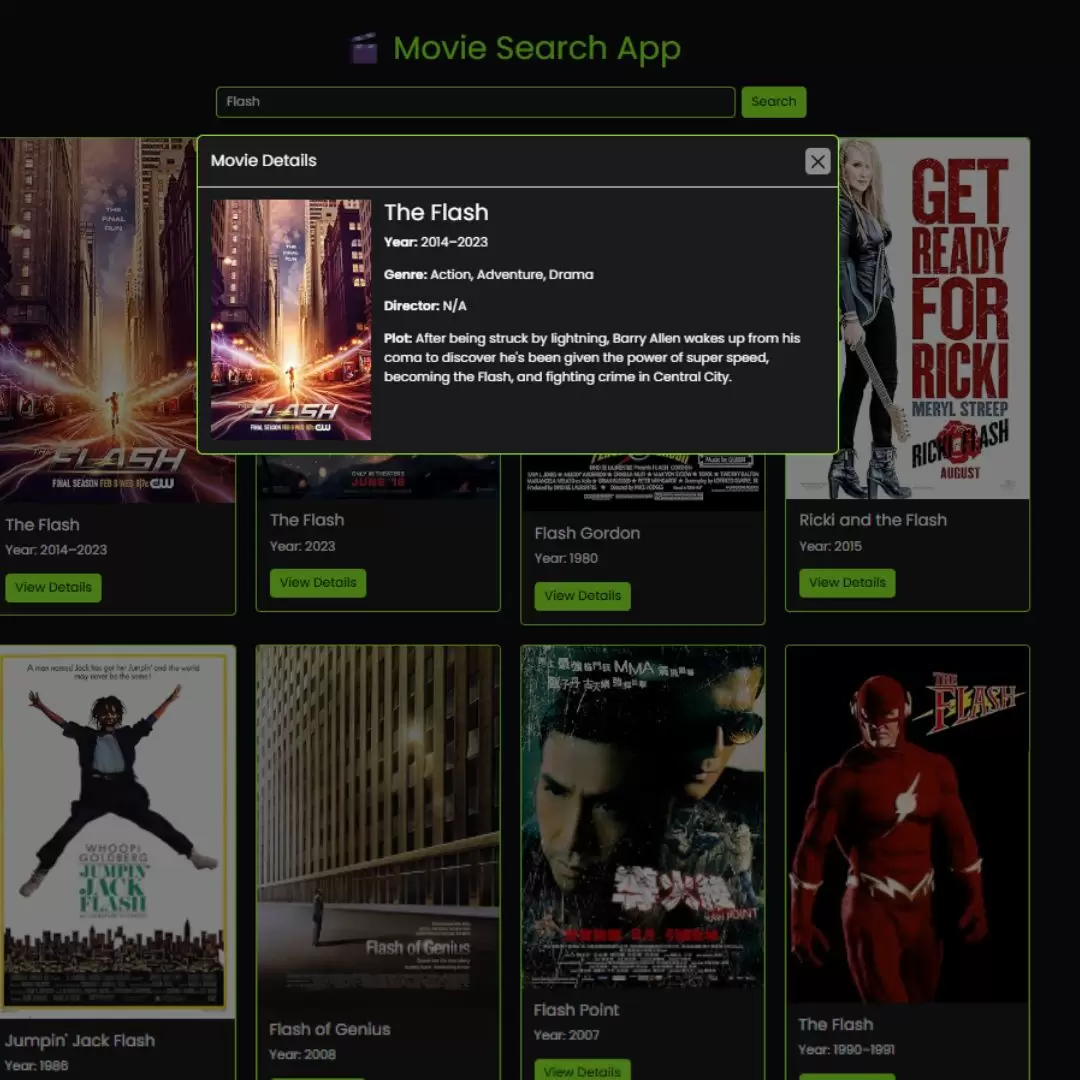
Create Movie Search App using HTML, CSS, and JavaScript
Learn how to create a movie search app using HTML, CSS, and JavaScript. Follow this simple step-by-step guide to build your app with API integration.
-

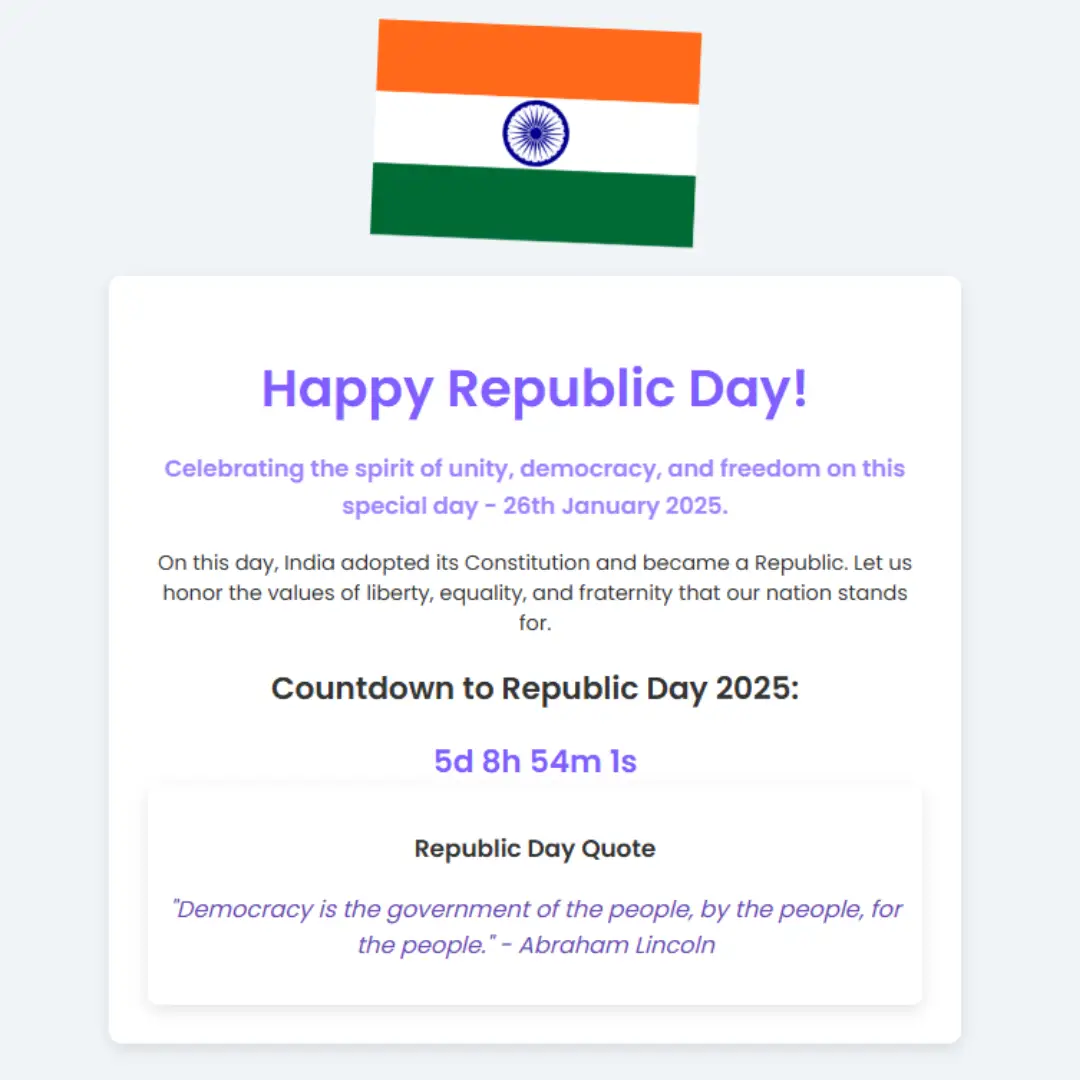
Create 26th January Republic Day with HTML, CSS, JavaScript
Learn how to create a Republic Day wishes webpage using HTML, CSS, and JavaScript. Add animations, countdowns, and patriotic messages.
-

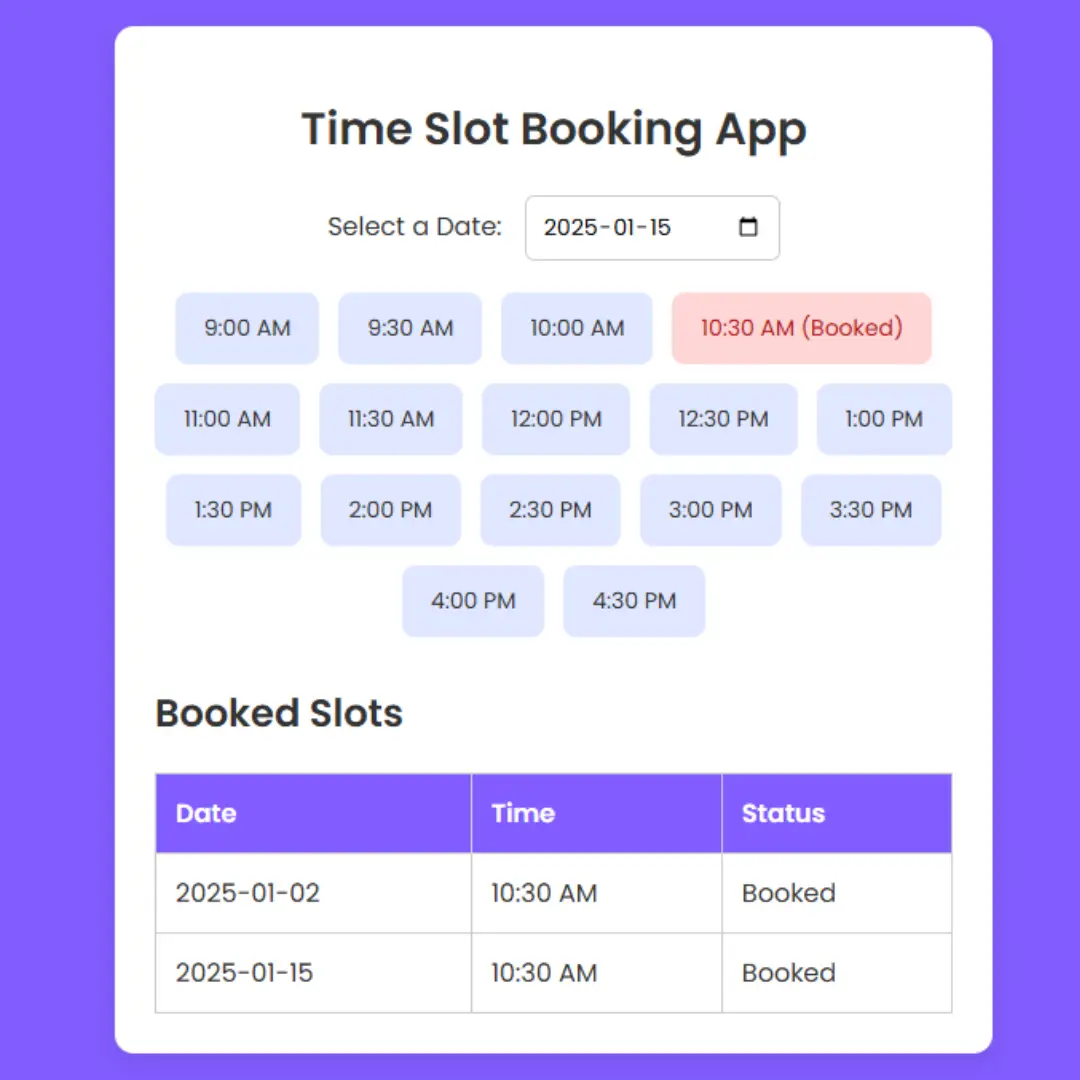
Create Time Slot Booking App using HTML, CSS, and JavaScript
Learn how to create a time slot booking app using HTML, CSS, and JavaScript in this easy-to-follow guide. Build a functional and user-friendly booking system with simple steps.
-

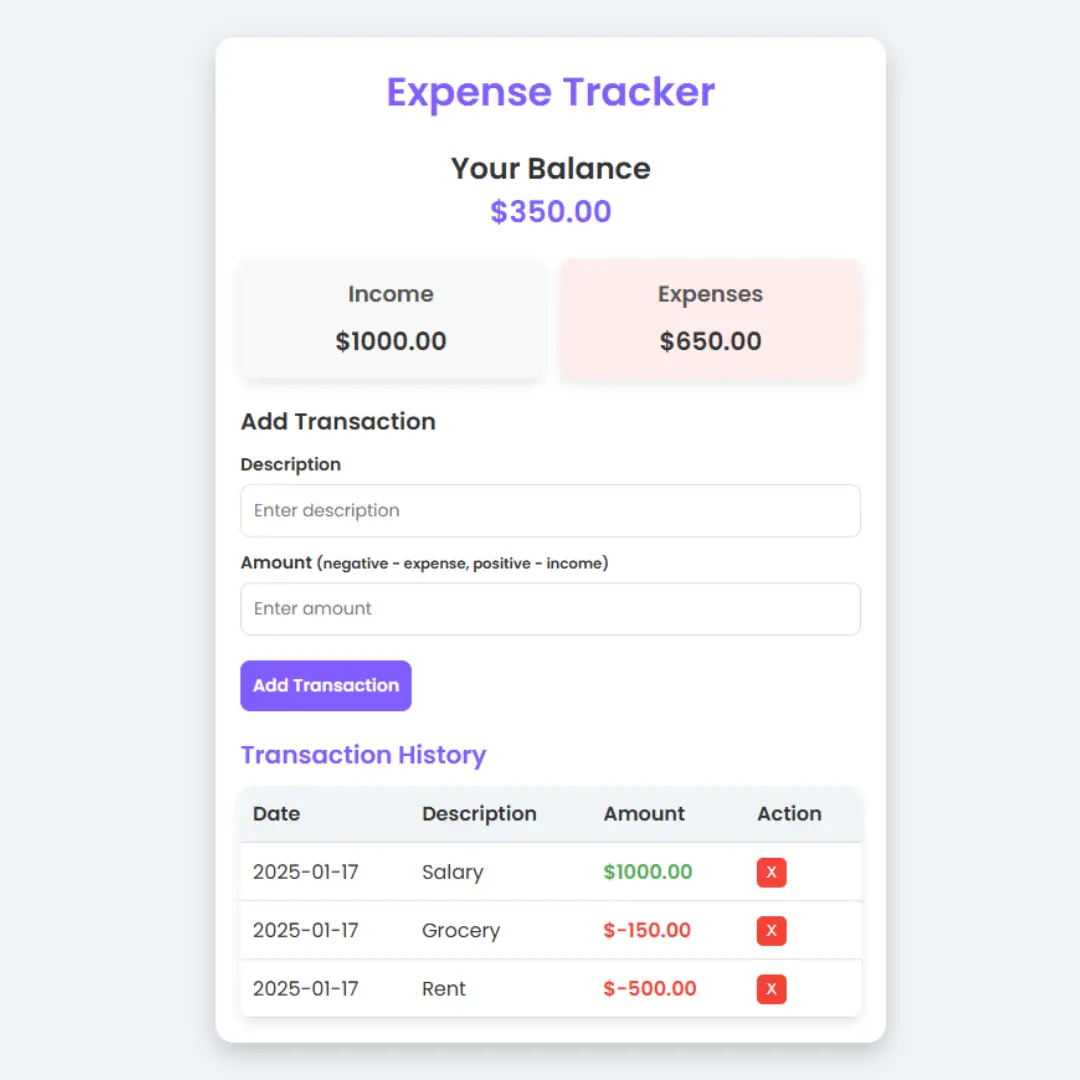
Create Modern Expense Tracker Using HTML, CSS, and JavaScript
Learn how to create a modern expense tracker using HTML, CSS, and JavaScript. Follow this easy step-by-step guide to build your own tracker in minutes!
-

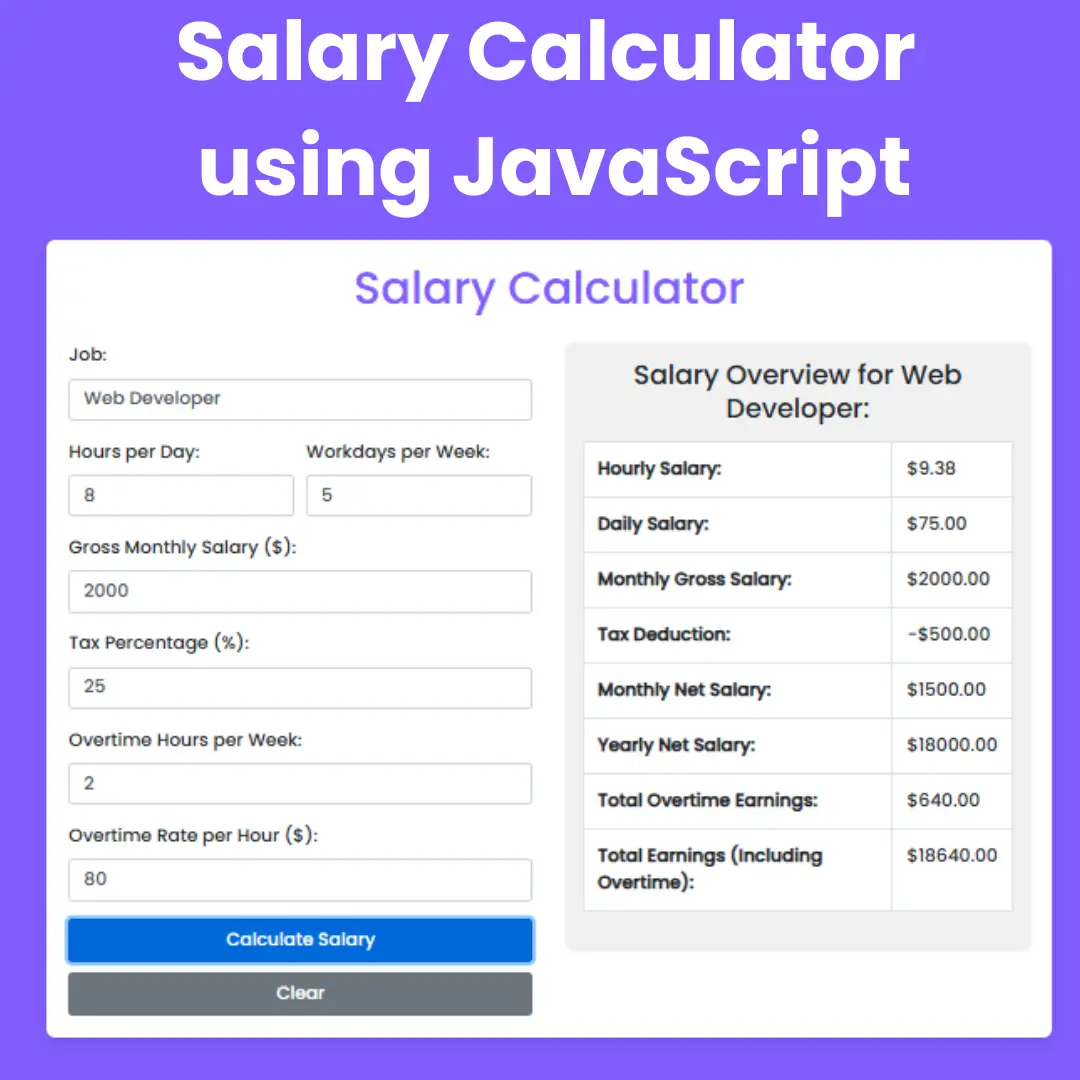
Create Salary Calculator Using HTML, CSS, and JavaScript - Easy Guide
Learn how to create a simple salary calculator using HTML, CSS, and JavaScript. Follow our step-by-step guide to build this project easily.
-

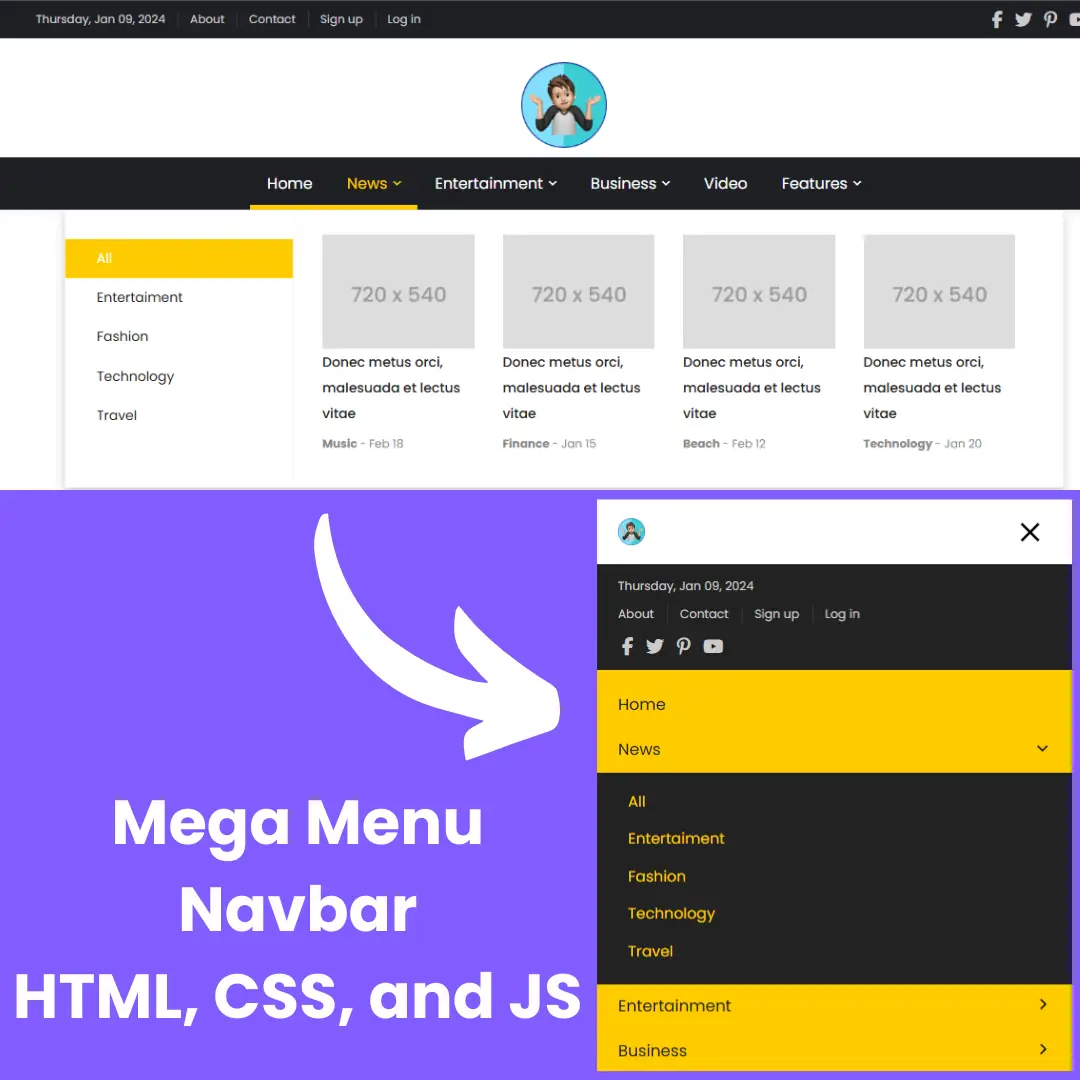
How to Create Mega Menu Navbar Using HTML, CSS & JavaScript
Learn how to create a Mega Menu Navbar using HTML, CSS, and JavaScript. Follow our simple guide with easy steps to build a responsive and stylish menu.
-

Create Word Cloud using HTML, CSS, and JavaScript
Learn how to create a word cloud using HTML, CSS, and JavaScript with this easy step-by-step guide. Perfect for beginners to visualize words creatively.
-

Create WiFi Card Generator Using HTML, CSS, and JavaScript
Learn how to create a WiFi card generator with QR code functionality using HTML, CSS, and JavaScript.
-

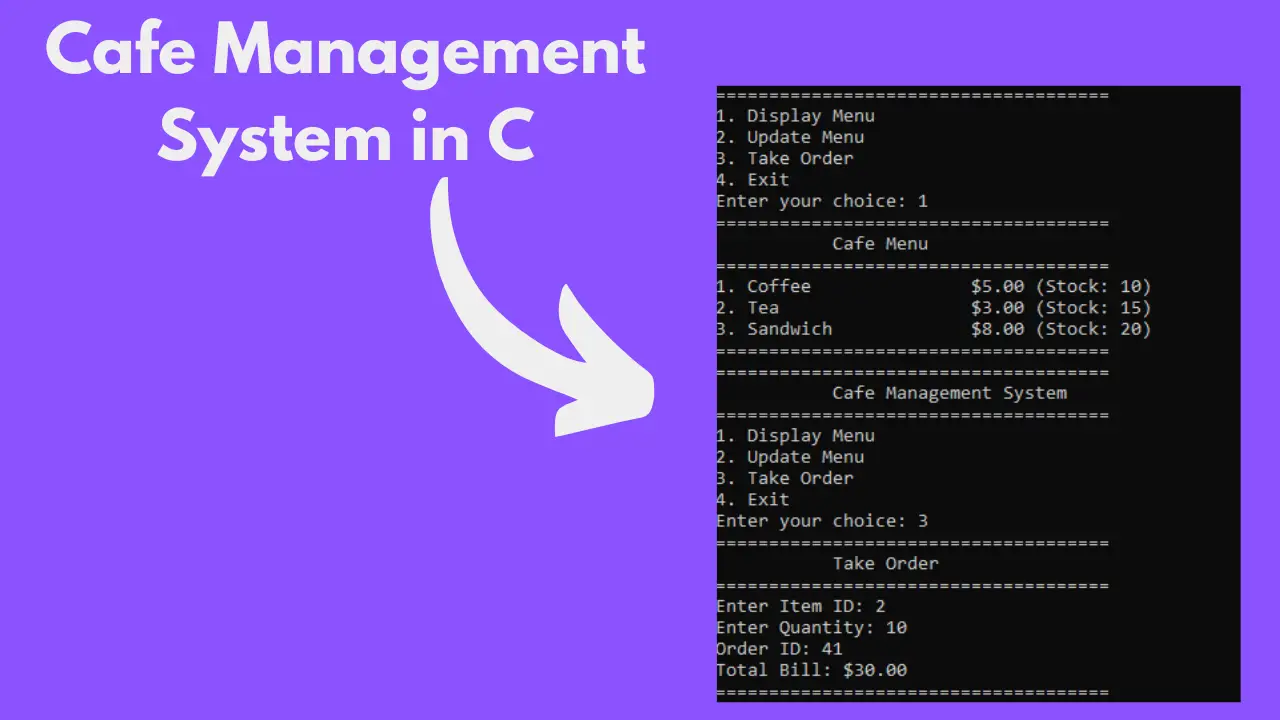
Create Cafe Management System in C Programming
Learn how to create a cafe management system in C programming. Follow our simple step-by-step guide, including menu design and program compilation.
-

Create Infinite Carousel Using HTML and CSS
Learn how to create a smooth infinite autoplay carousel using HTML and CSS. Follow our step-by-step guide to design stunning carousels for websites.
-

Create Form Validation with HTML, CSS, and JavaScript
Learn how to create form validation using HTML, CSS, and JavaScript. This guide offers step-by-step instructions for a user-friendly web form.
-

Create Simple Webpage Layout Using HTML and CSS
Learn how to create a simple webpage layout using HTML and CSS. Follow this easy guide to build a clean, responsive layout for your website.
-

Create Pop It Game using HTML, CSS, and JavaScript
Learn how to create a fun and simple Pop It game using HTML, CSS, and JavaScript with this easy-to-follow step-by-step guide for beginners.
-

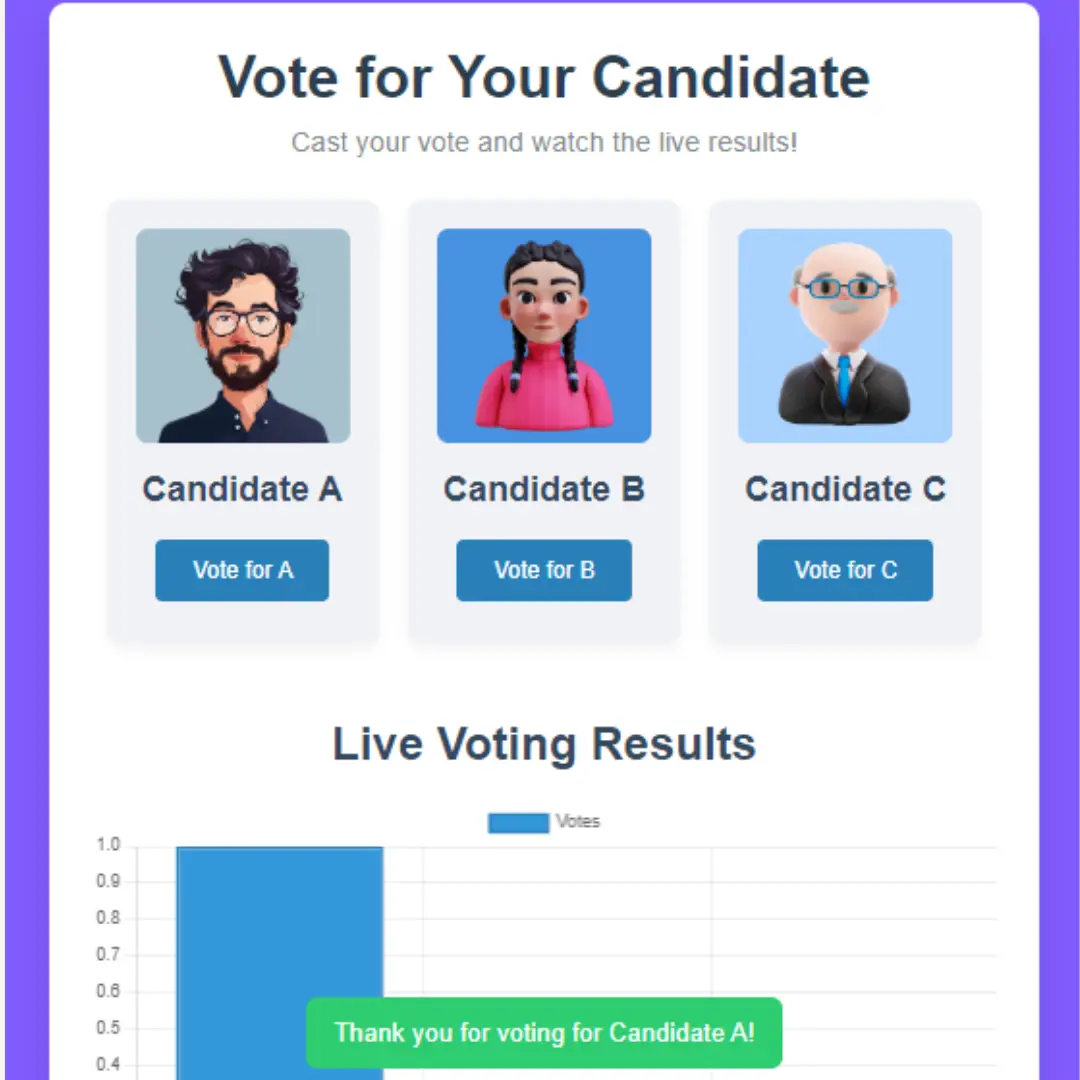
Create a Voting App with HTML, CSS, and JavaScript
Learn how to create a simple voting or polling app using HTML, CSS, and JavaScript. This easy guide covers everything you need to build a fully functional voting app.
-

Create a Mahatma Gandhi Jayanti Tribute Blog Page using HTML, CSS, and JS
Learn how to create a Mahatma Gandhi Jayanti tribute blog page with HTML, CSS, and JavaScript.
-

Create Marketing Hero Section using HTML and CSS
Learn how to create a responsive marketing hero section using HTML and CSS.
-

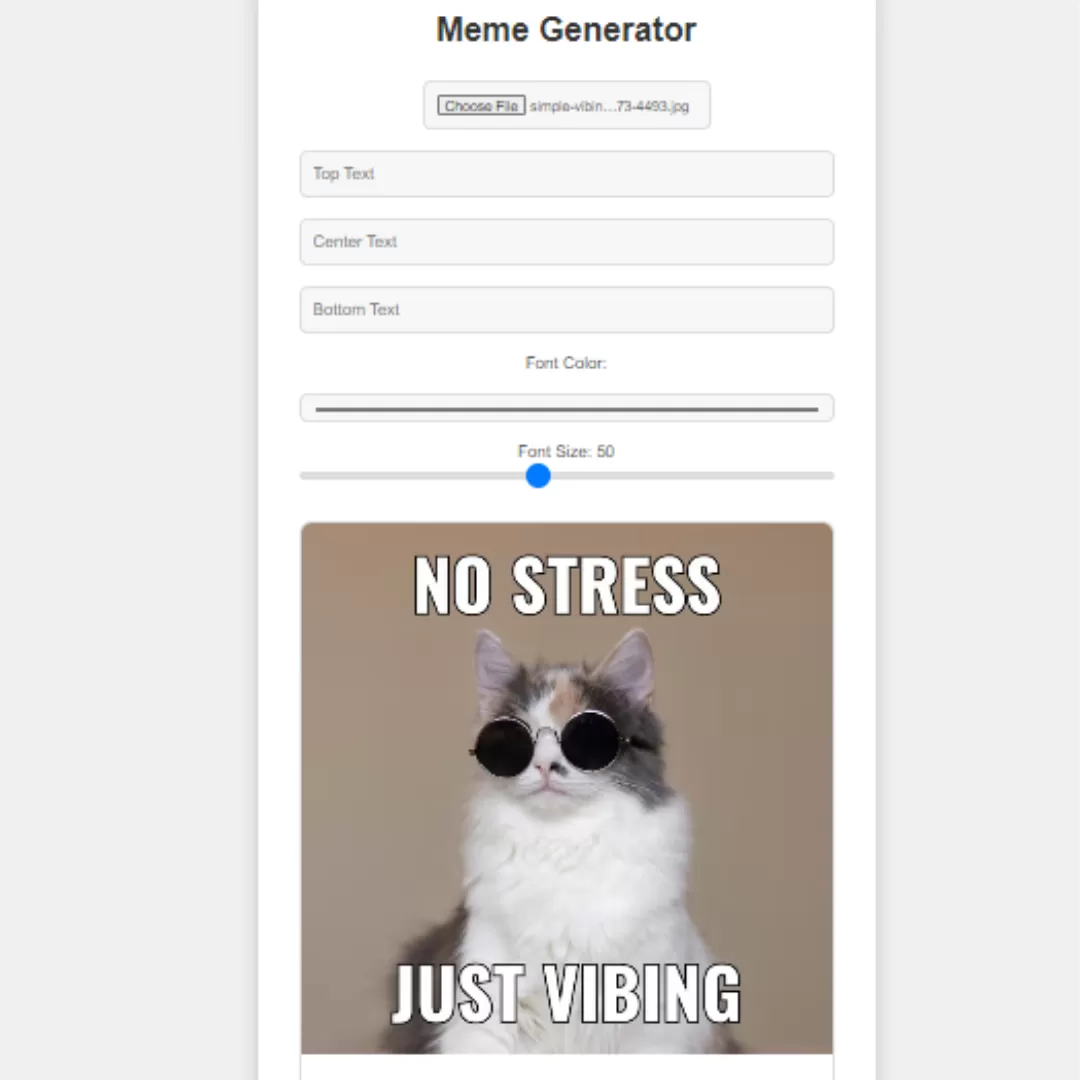
Create Meme Generator Using HTML, CSS, and JavaScript
Learn how to create a fun meme generator with HTML, CSS, and JavaScript. Follow this simple guide to build your own tool to create and share memes easily!