Data Visualization (6)
Welcome to our data visualization category. Here, you'll find a comprehensive collection of stylish and functional data visualization components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our data visualization components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our data visualization solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our data visualization components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your data visualization components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our data visualization designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our data visualization components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

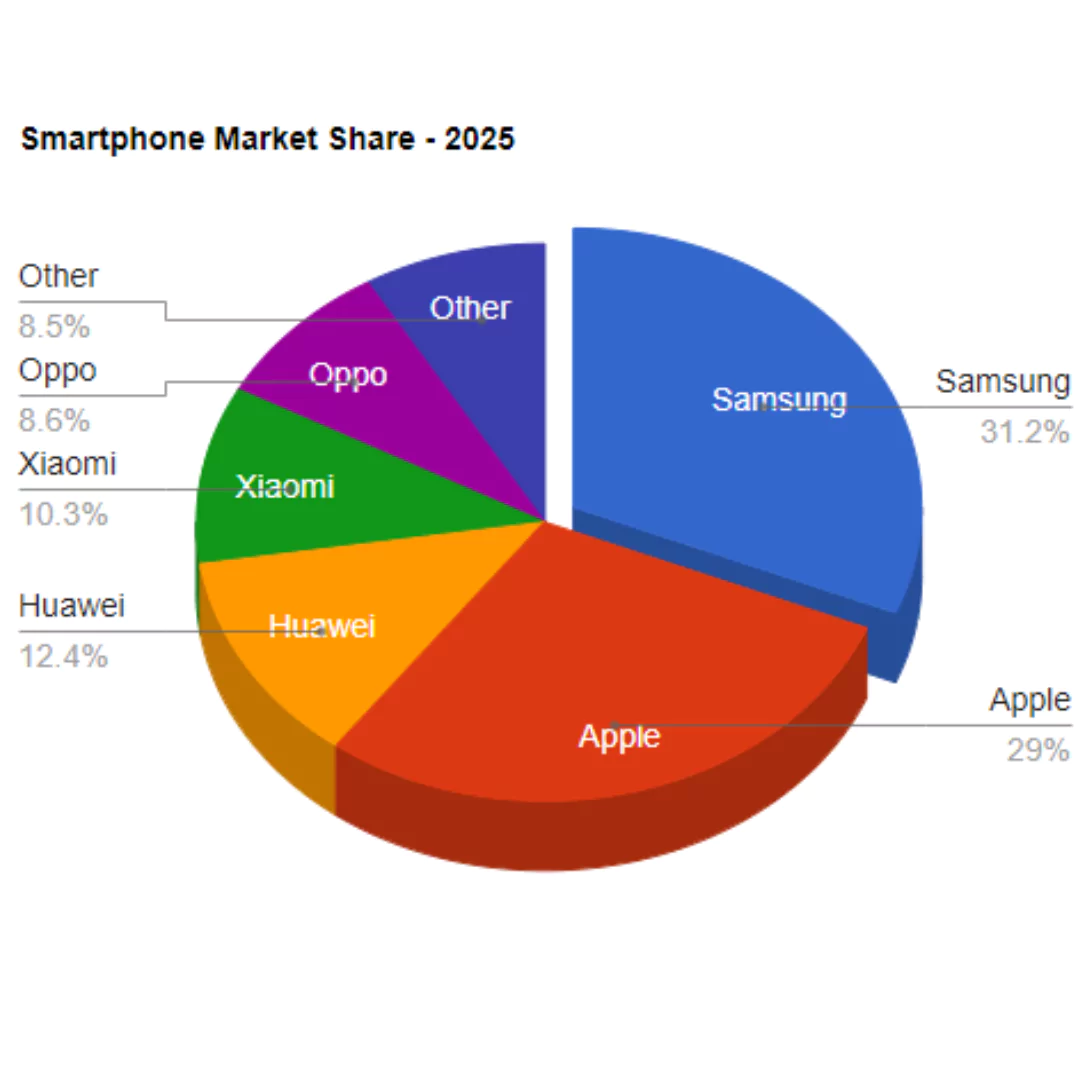
Create Pie Chart using Loader.js: A Comprehensive Guide
Learn how to create and customize a pie chart using Loader.js with this step-by-step guide. Perfect for data visualization in JavaScript.
-

Creating a Responsive Bootstrap Dashboard: Source Code Included
Learn how to design, customize, and implement interactive Bootstrap dashboards with our comprehensive guide. Source code included for easy development.
-

Create a Microsoft Excel Spreadsheet Clone with HTML and CSS | Source Code Included
Learn how to build your own Microsoft Excel spreadsheet clone using HTML and CSS. Explore step-by-step instructions and code examples to create a functional spreadsheet in this hands-on DIY tutorial.
-

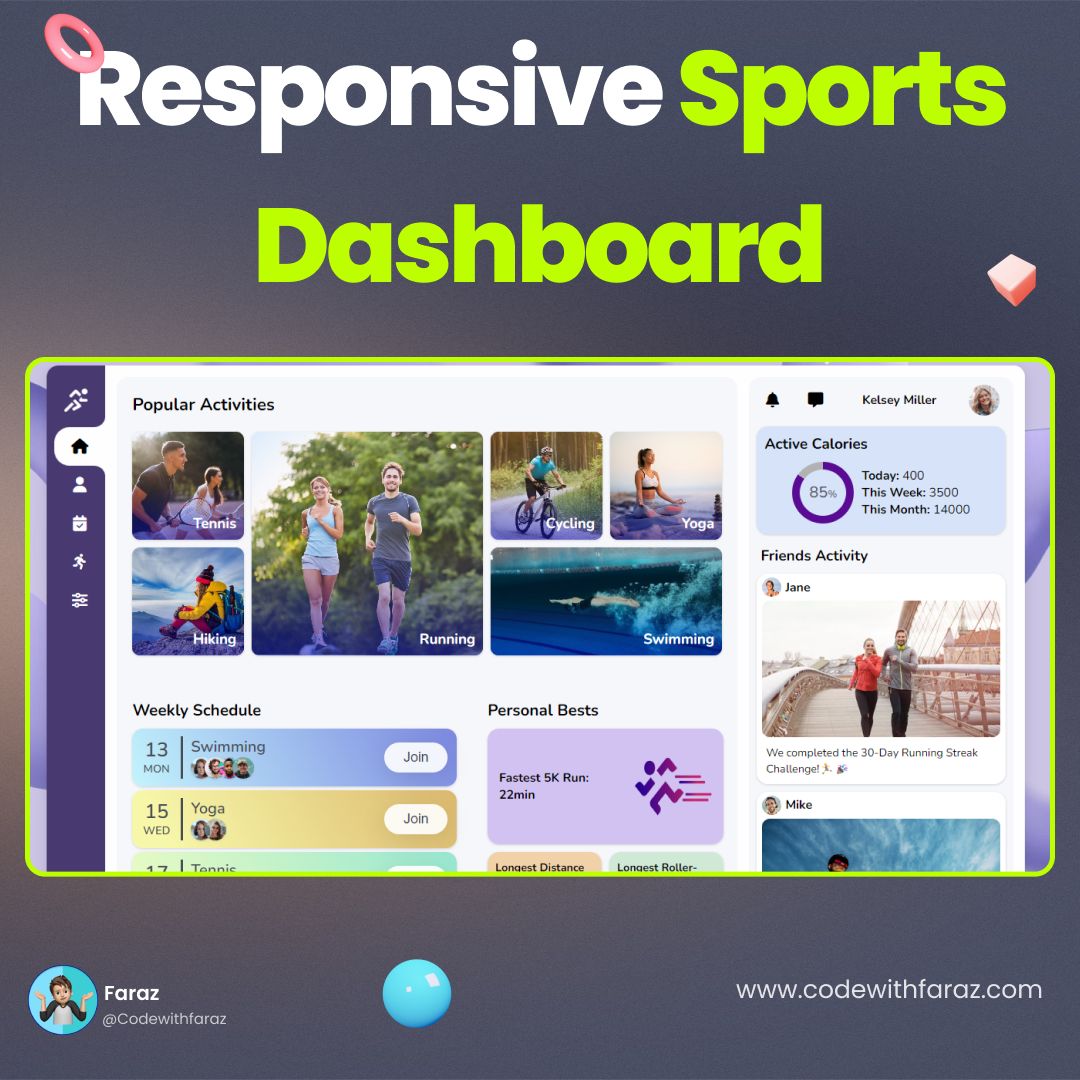
Building a Responsive Sports Dashboard using HTML, CSS, and JavaScript
Discover how to build a responsive sports dashboard using HTML, CSS, and JavaScript. Source code included
-

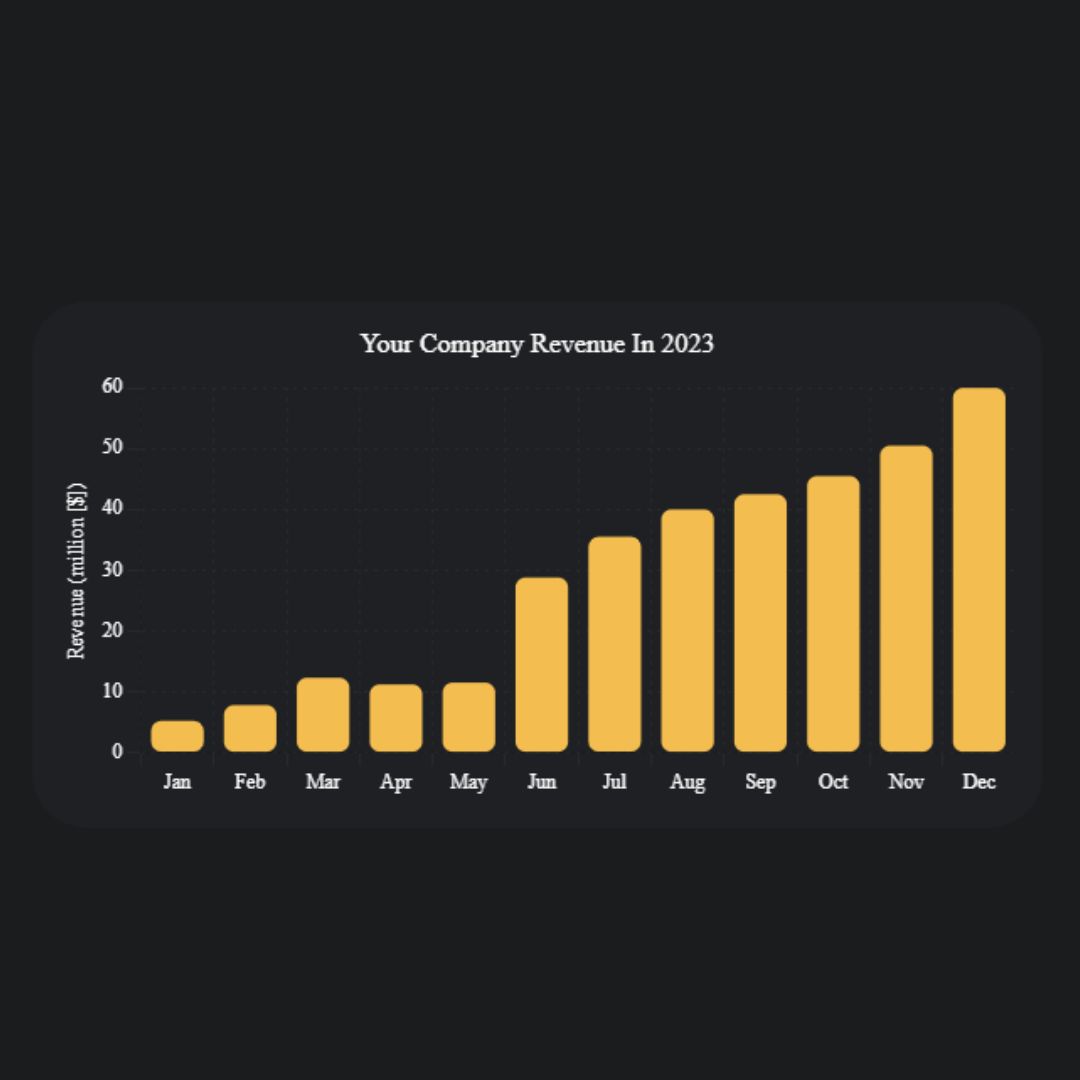
Creating a Responsive Chart with HTML, CSS, and Chart.js (Source Code)
Unlock the power of data visualization with our step-by-step Chart.js tutorial. From setup to customization, become a pro in creating dynamic charts effortlessly.
-

How to Create a Jupyter Cell Using ipywidgets Button?
Learn how to create interactive Jupyter cells with ipywidgets for user-friendly Python data analysis and visualization in your Jupyter Notebook.