Css Button Animation (4)
Welcome to our css button animation category. Here, you'll find a comprehensive collection of stylish and functional css button animation components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our css button animation components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our css button animation solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our css button animation components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your css button animation components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our css button animation designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our css button animation components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

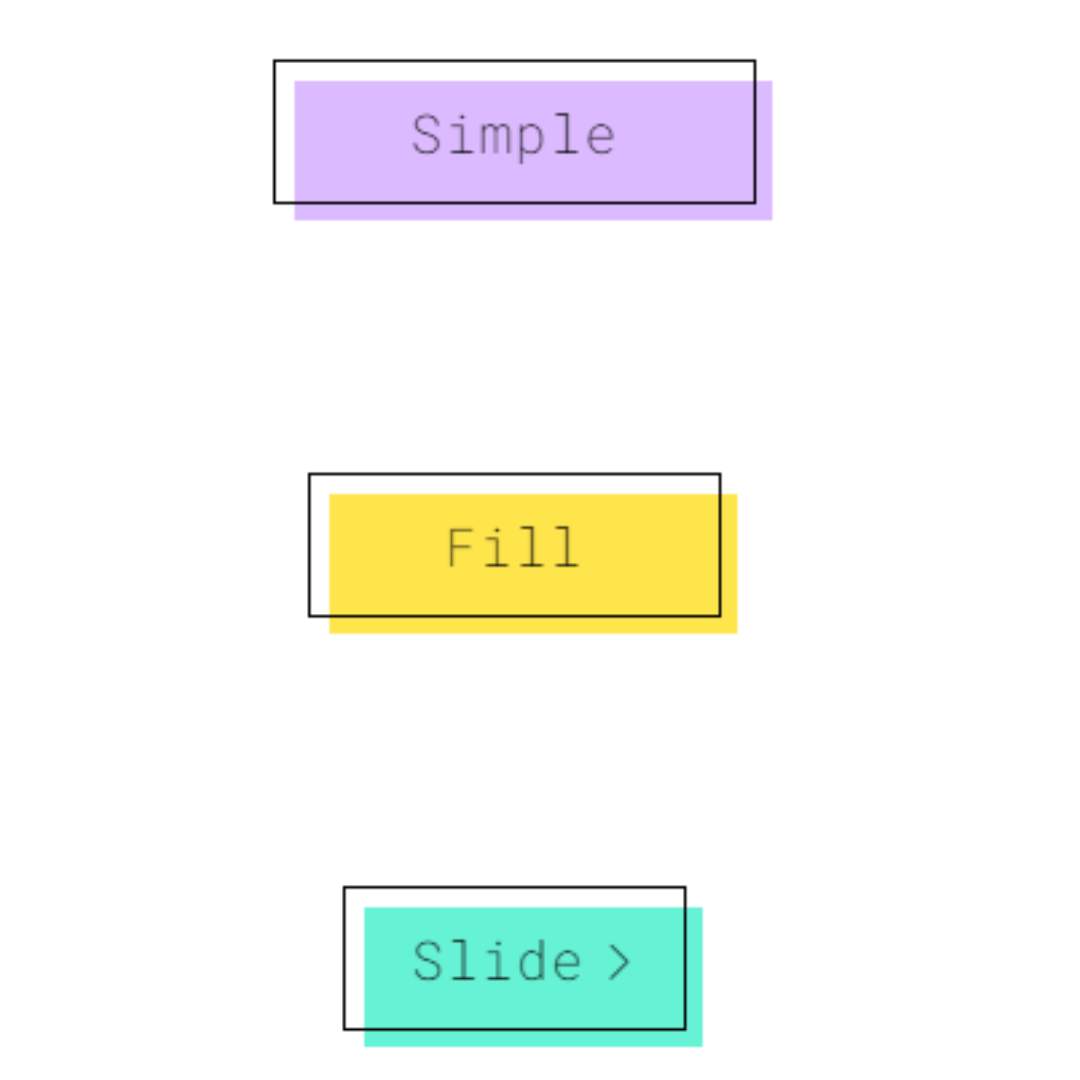
3 Pure CSS Animated Buttons Tutorial (Source Code)
No JavaScript needed! Discover the art of Pure CSS Animation for buttons. Elevate your front-end skills with our easy-to-follow tutorial for captivating UI.
-

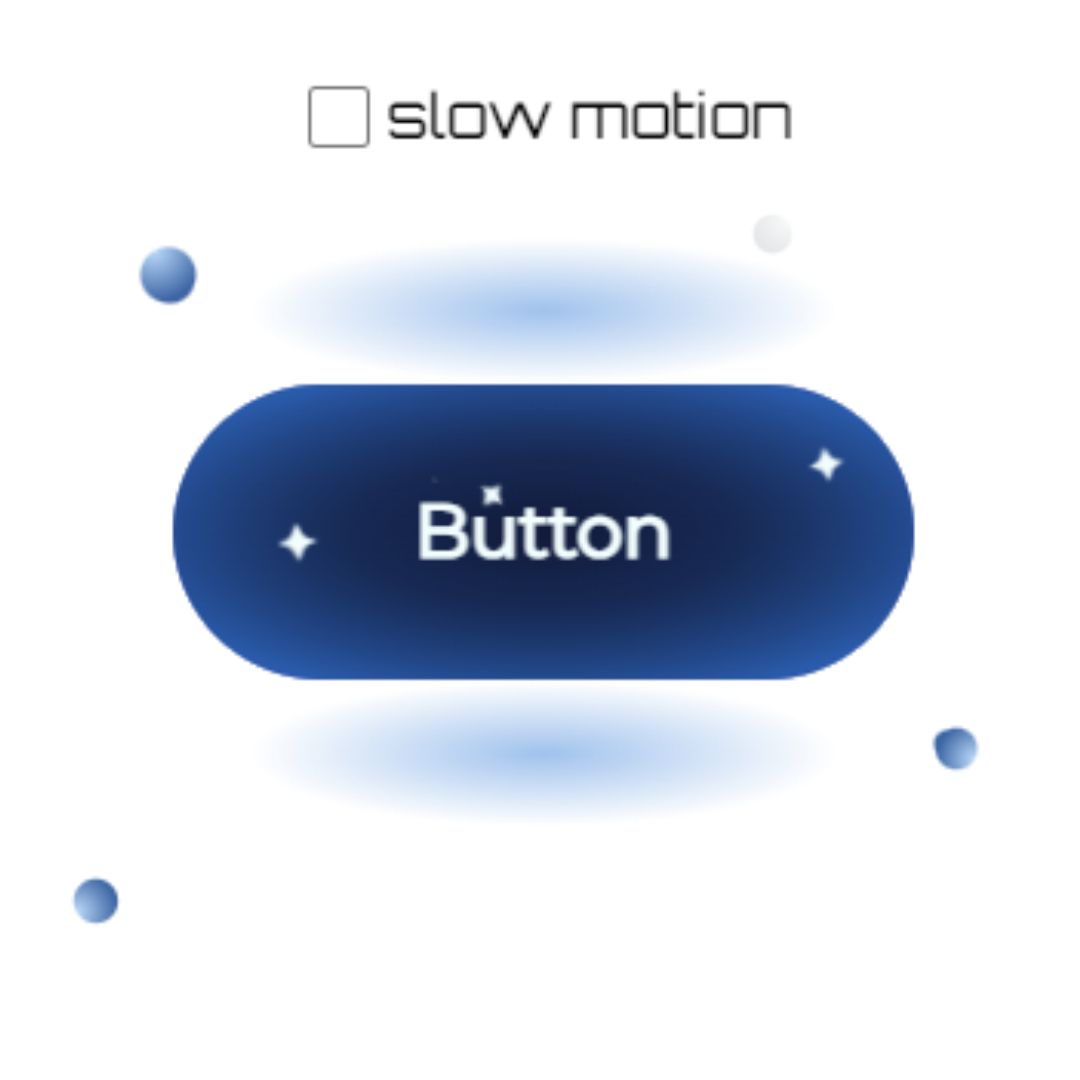
Creating a Stunning CSS Gravity Button: Step-by-Step Tutorial (Source Code)
Step into the world of HTML and CSS magic as we guide you through the creation of a stunning Gravity Button. Explore the simplicity and beauty of Pure CSS animations.
-

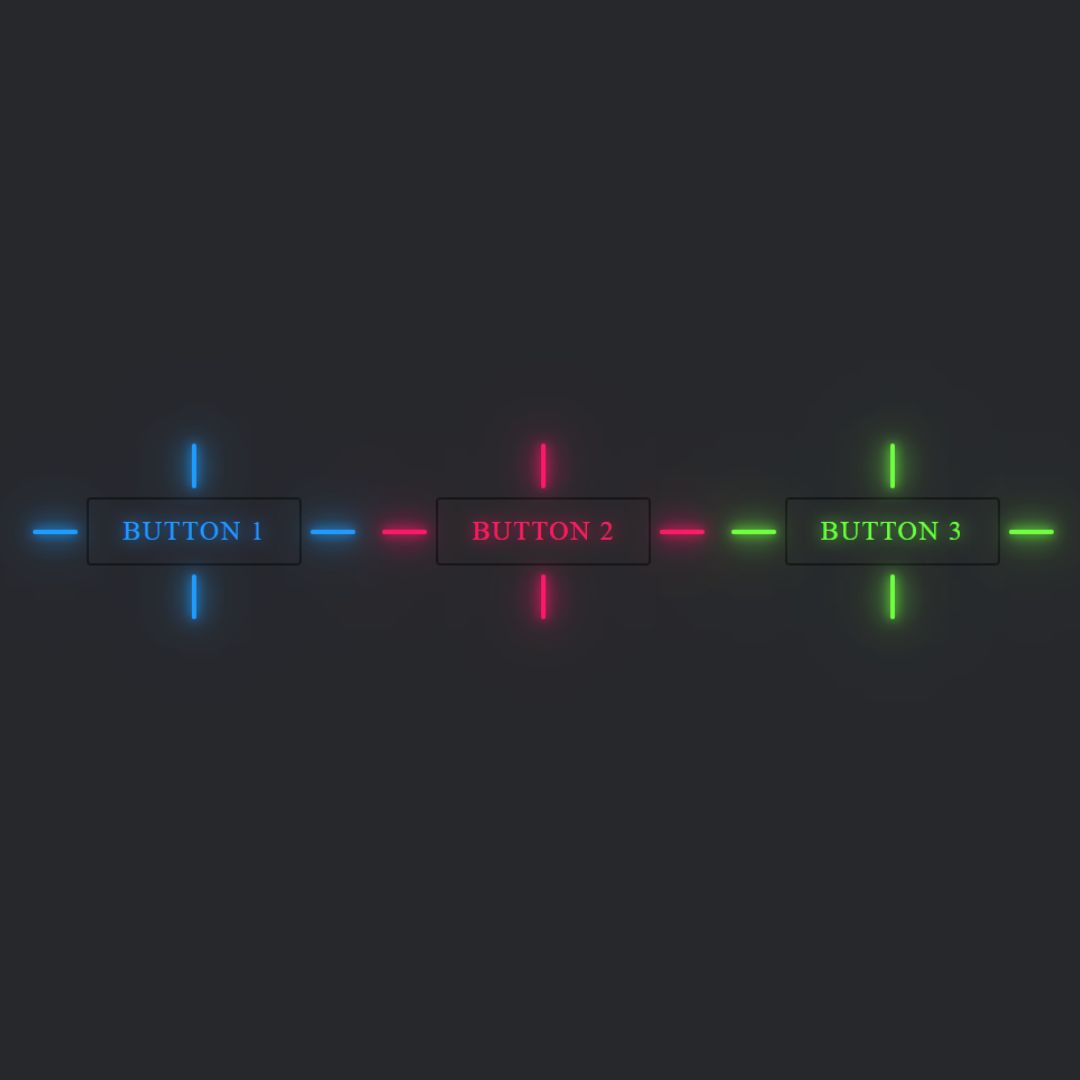
How to Create an Amazing CSS Animated Neon Button for Your Website
Learn how to create a stunning CSS animated neon button. Add a glowing button effect with smooth animations to make your website more attractive and engaging.
-

How to Create Animated Button with Hover Effects Using HTML and CSS
Learn how to create animated buttons with hover effects using HTML and CSS. Follow this step-by-step tutorial to make your buttons more interactive and engaging.