Web Design (75)
Welcome to our Web design category. Here, you'll find a comprehensive collection of stylish and functional Web design components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our Web design components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our Web design solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our Web design components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your Web design components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our Web design designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our Web design components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Simple Webpage Layout Using HTML and CSS
Learn how to create a simple webpage layout using HTML and CSS. Follow this easy guide to build a clean, responsive layout for your website.
-

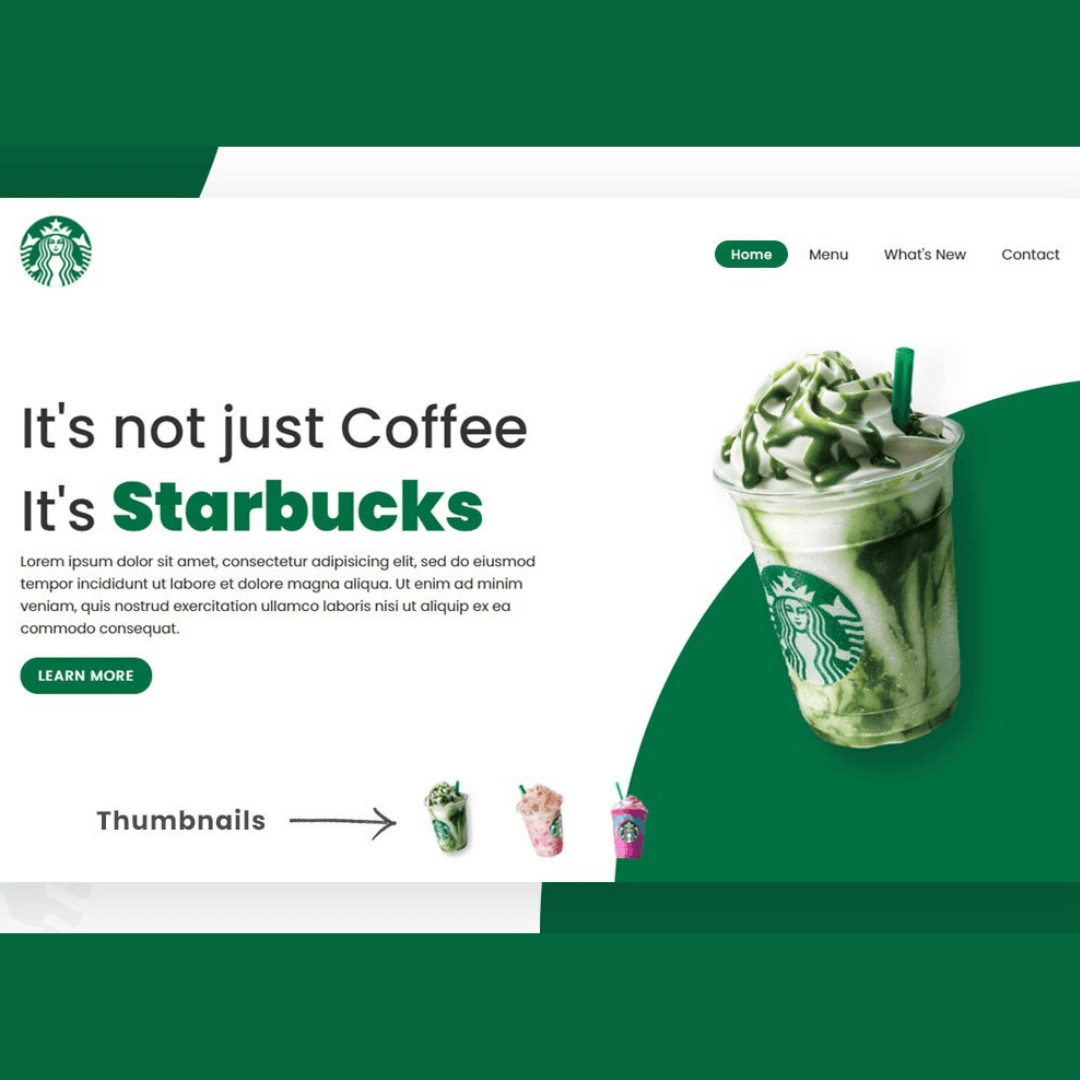
Pure CSS Starbucks Coffee Website Landing Page using HTML and Pure CSS
Learn how to create a professional-looking Starbucks coffee landing page with pure CSS and HTML. Our tutorial will guide you through the process of designing a responsive, easy-to-navigate website layout.
-

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.
-

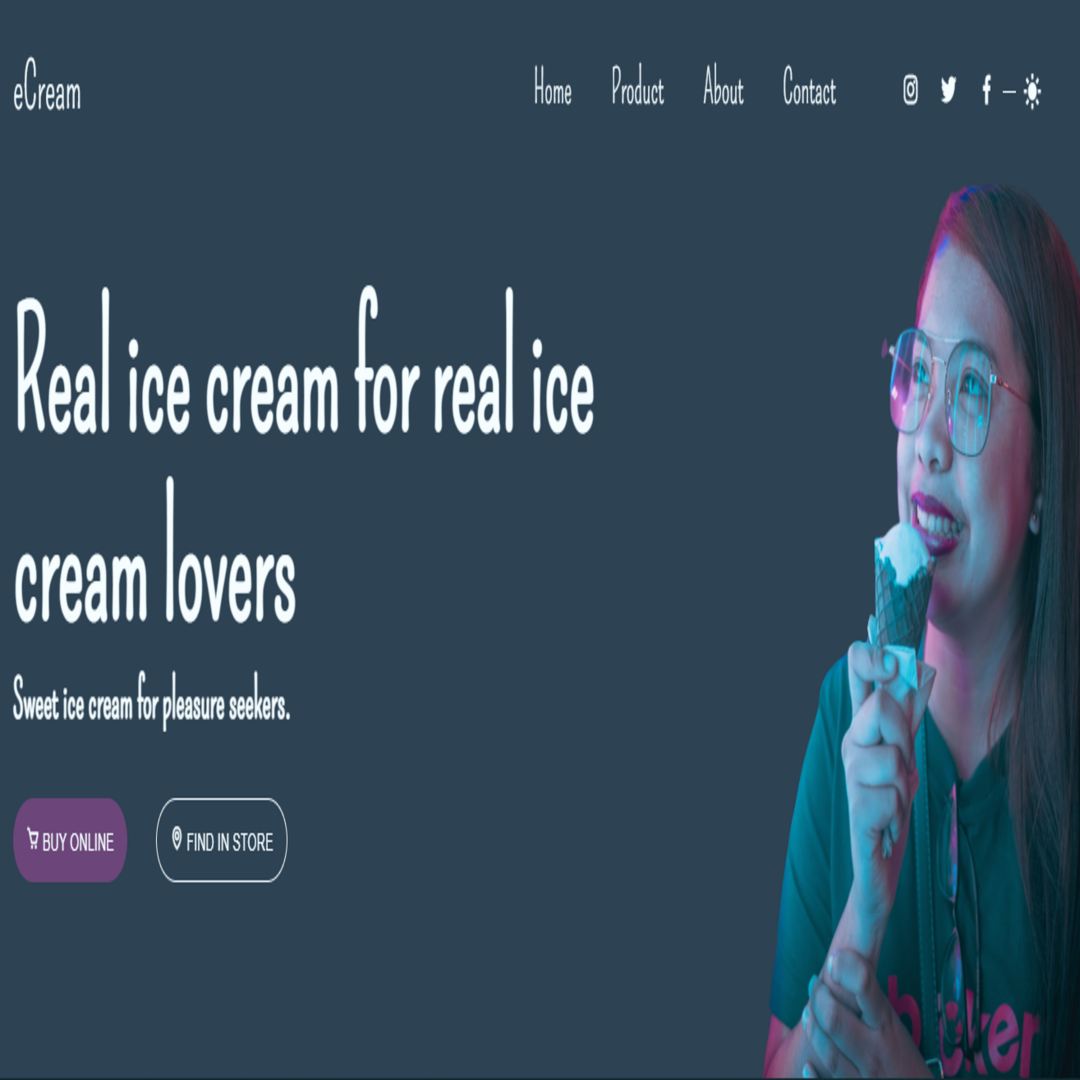
Creating an Ice Cream Shop Landing Page with HTML, CSS, and JavaScript
Learn how to create an ice cream shop landing page that converts visitors into customers using HTML, CSS, and JavaScript. Get tips on layout, interactivity, and user experience.
-

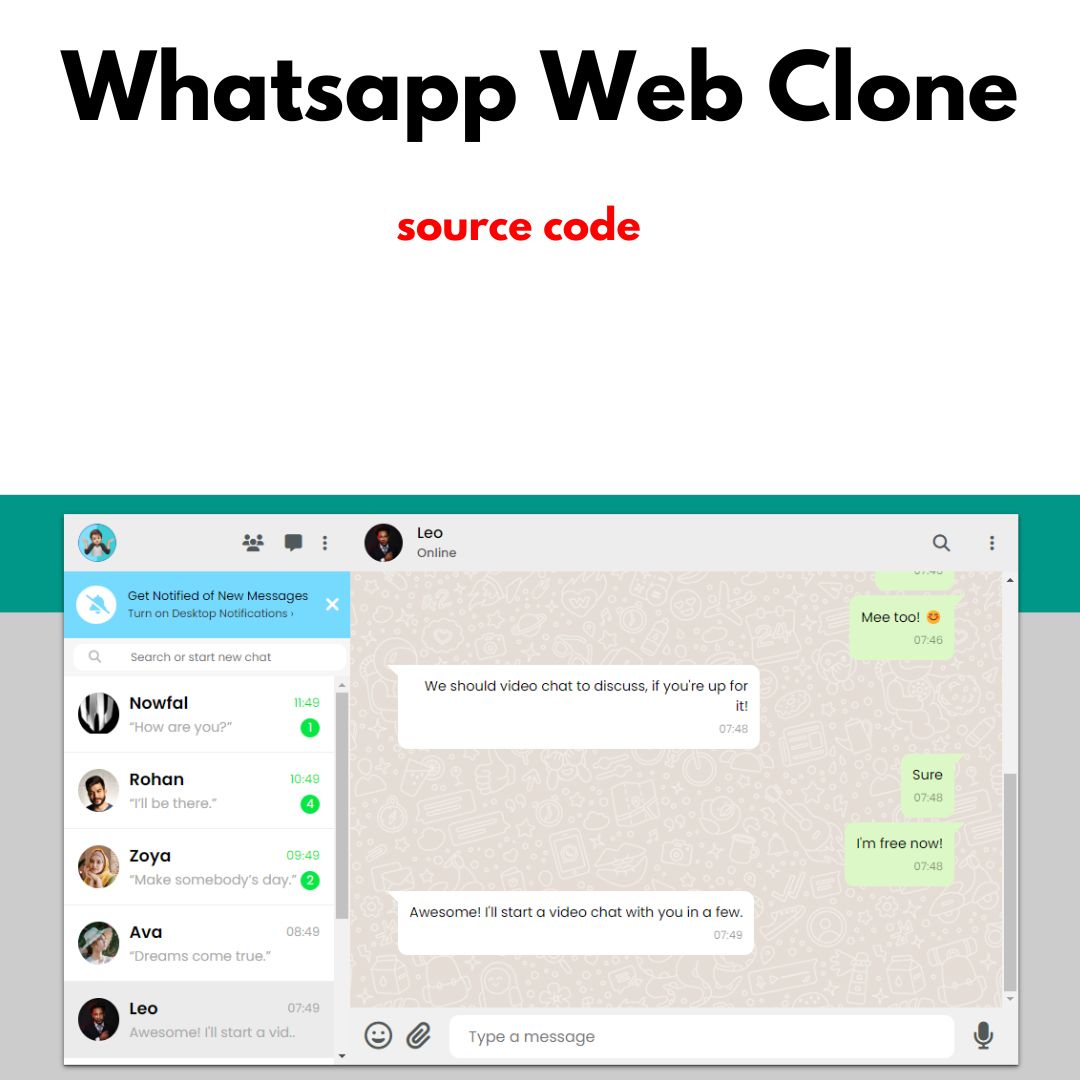
Create a WhatsApp Web Interface Clone using HTML and CSS
Learn how to create a WhatsApp Web Interface Clone using HTML and CSS. Follow our step-by-step guide and create a functional and visually appealing interface for your messaging app.
-

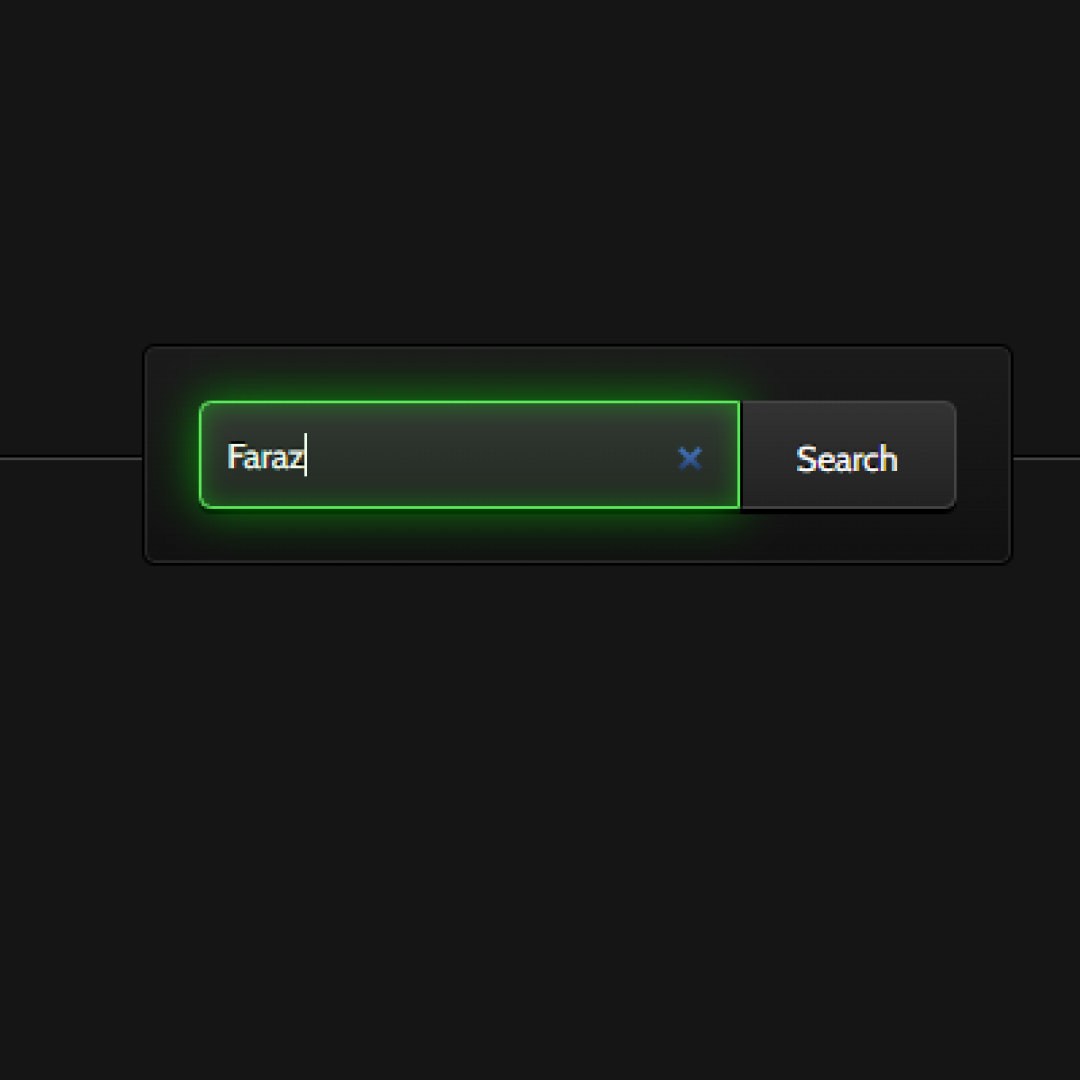
Create Glowing Pulse Search Bar Using HTML and Pure CSS (Source Code)
Learn how to create an interactive and visually appealing glowing pulse search bar using HTML and CSS. Step by step guide for web designers.
-

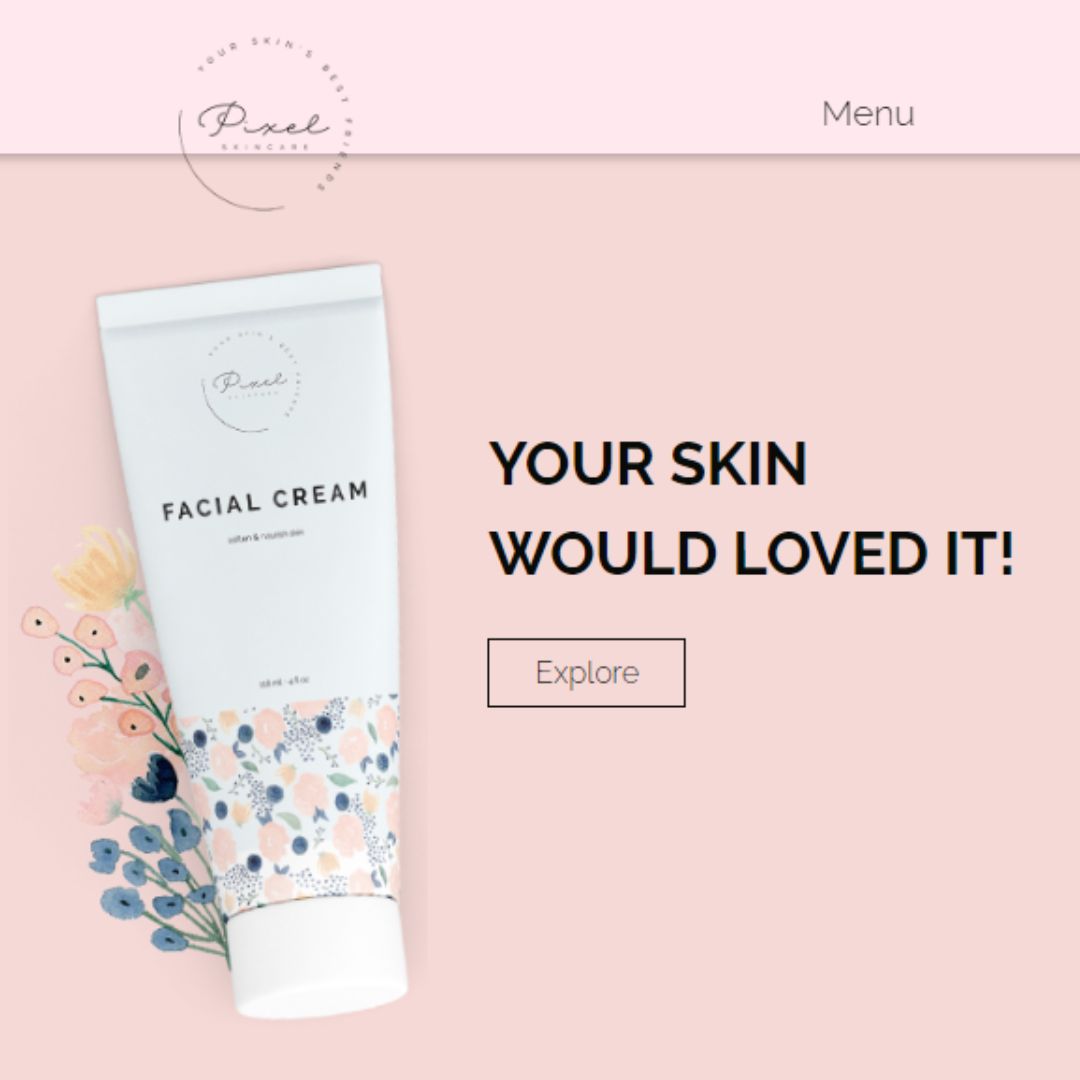
Boost Your Sales with a Responsive HTML and CSS Product Landing Page
Learn how to create a responsive product landing page with HTML and CSS that can boost your sales. Follow our best practices and tips for an effective design.
-

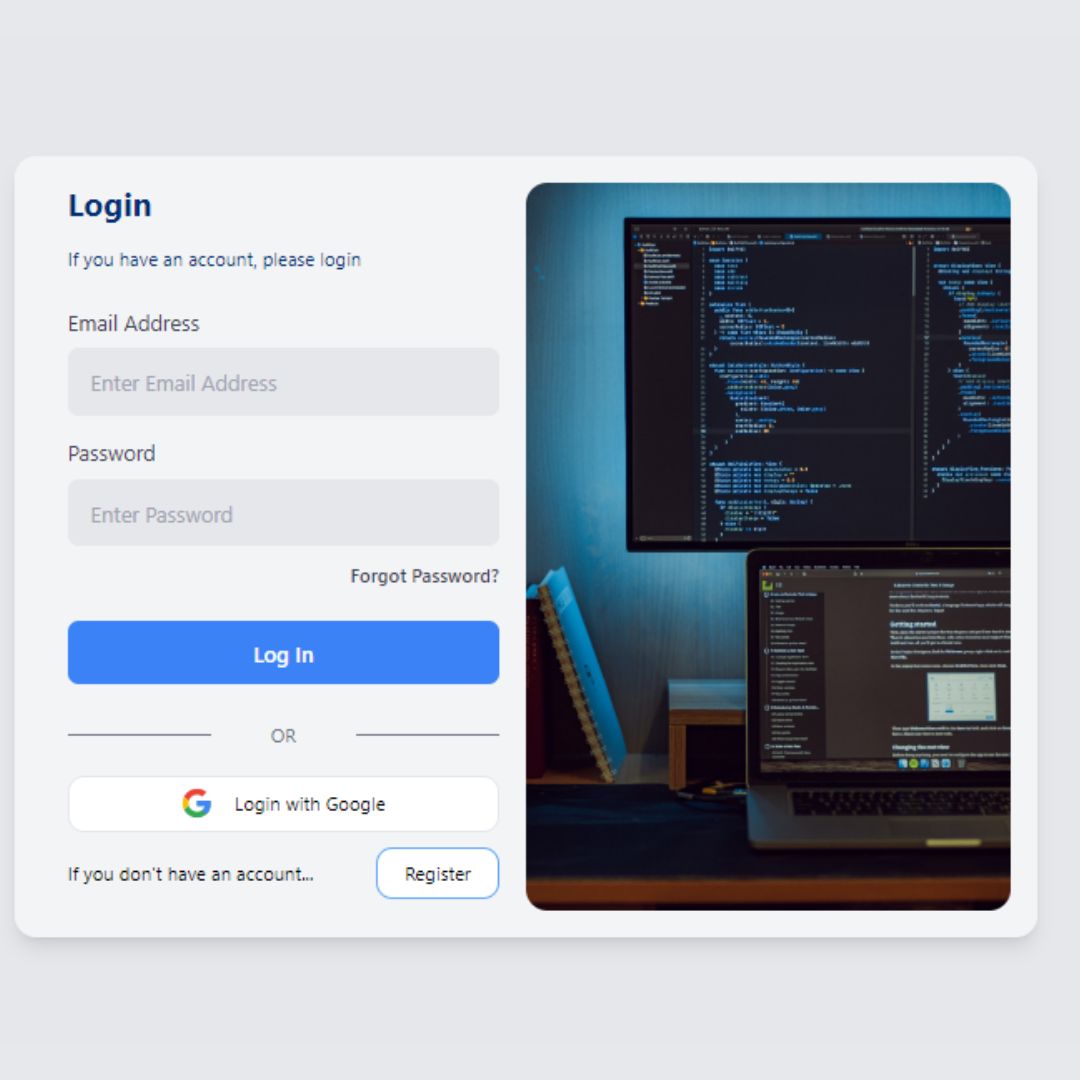
Create a Tailwind Login Page | Responsive Design
Learn how to create a responsive login page using Tailwind CSS in this beginner-friendly tutorial. Follow step-by-step instructions to build a login form with custom styling using HTML and CSS.
-

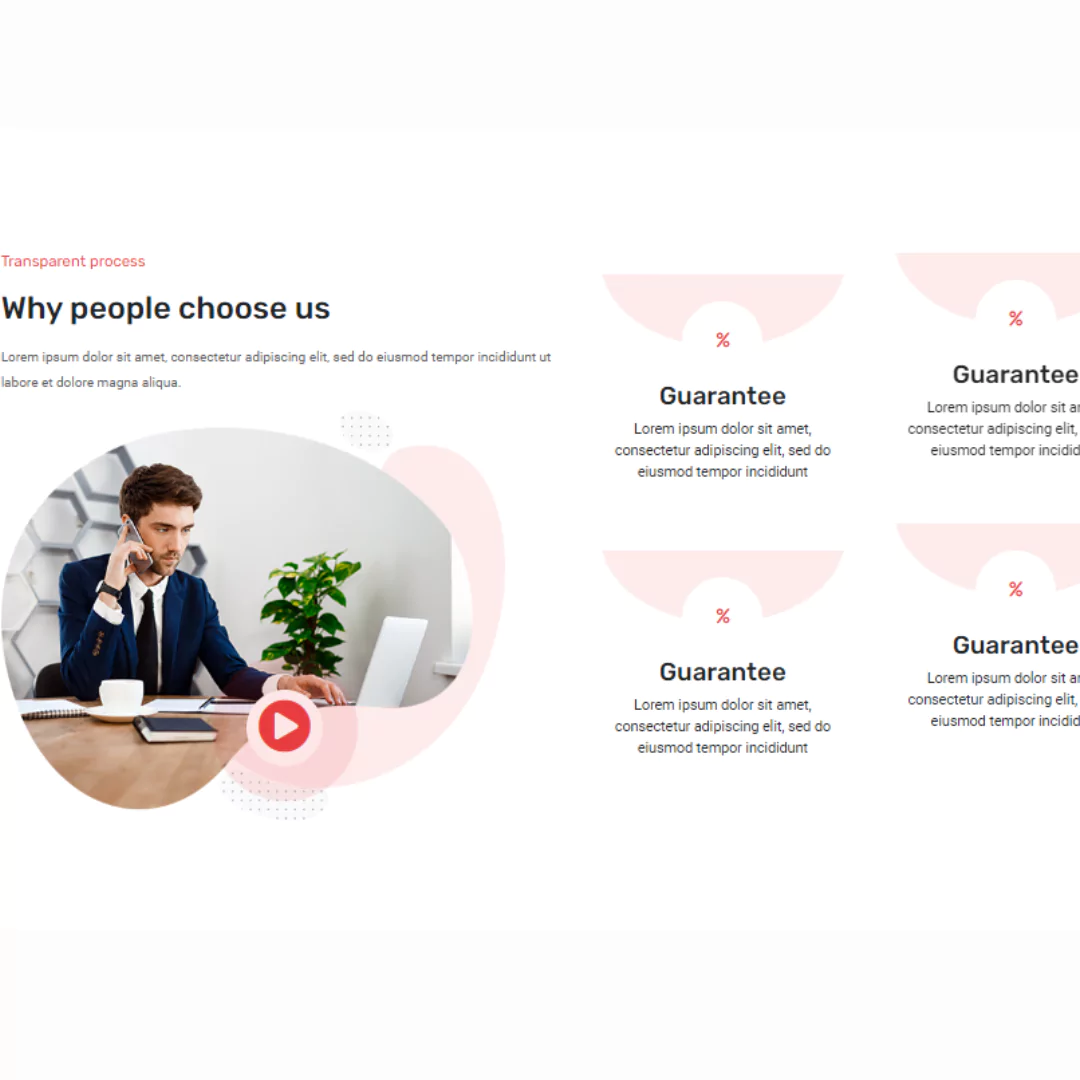
Why Choose Us Section Using HTML and Bootstrap
Learn how to create a compelling 'Why Choose Us' section using HTML and Bootstrap. Step-by-step guide included.
-

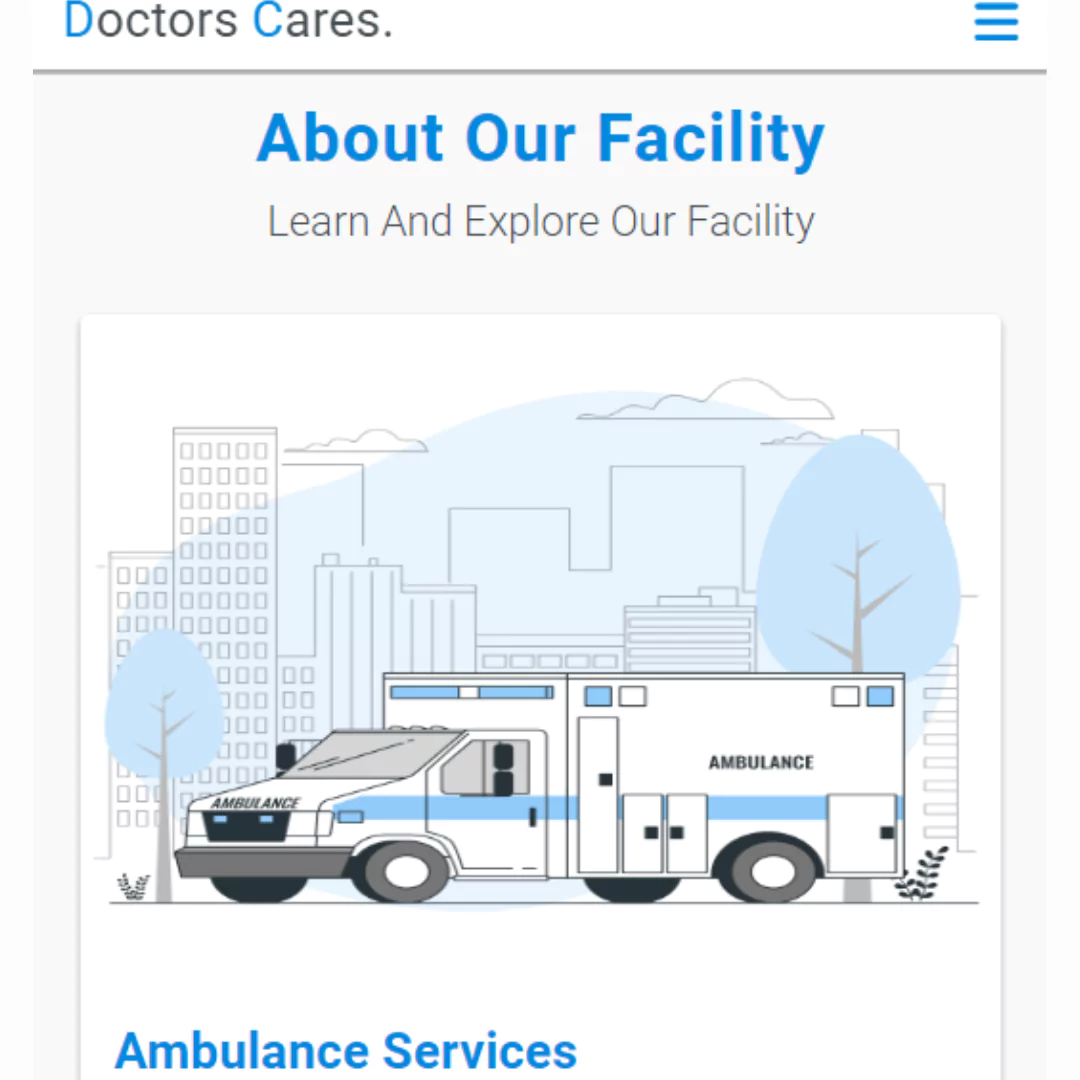
Create Hospital Website Template using HTML, CSS, and JavaScript
Learn how to create a professional hospital website template with HTML, CSS, and JavaScript. Follow our detailed guide for beginners to build a responsive and functional hospital website from scratch.
-

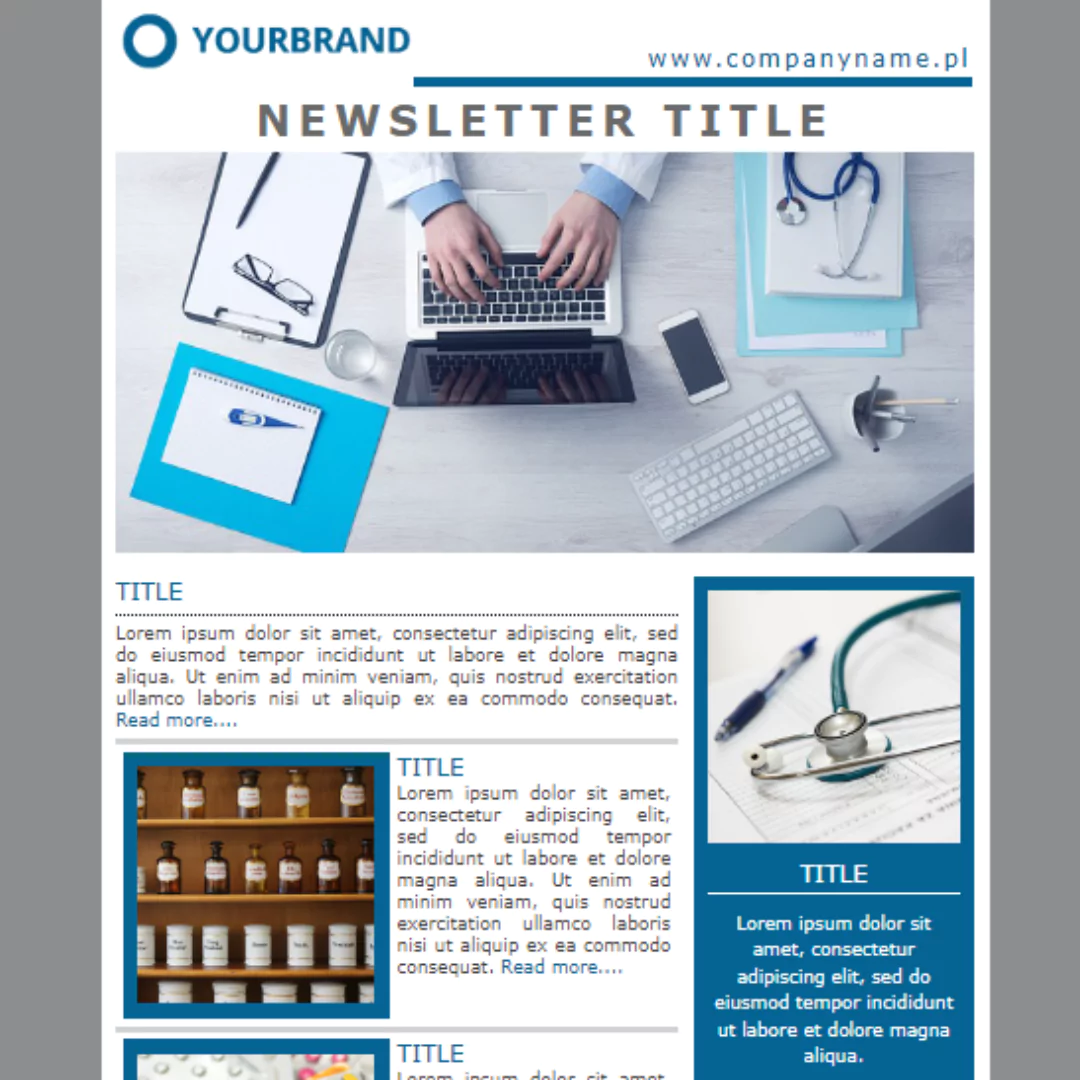
How to Create a Medical Email Newsletter with HTML and CSS
Learn how to design a professional medical email newsletter using HTML and CSS. Enhance your healthcare communication with our step-by-step guide and best practices.
-

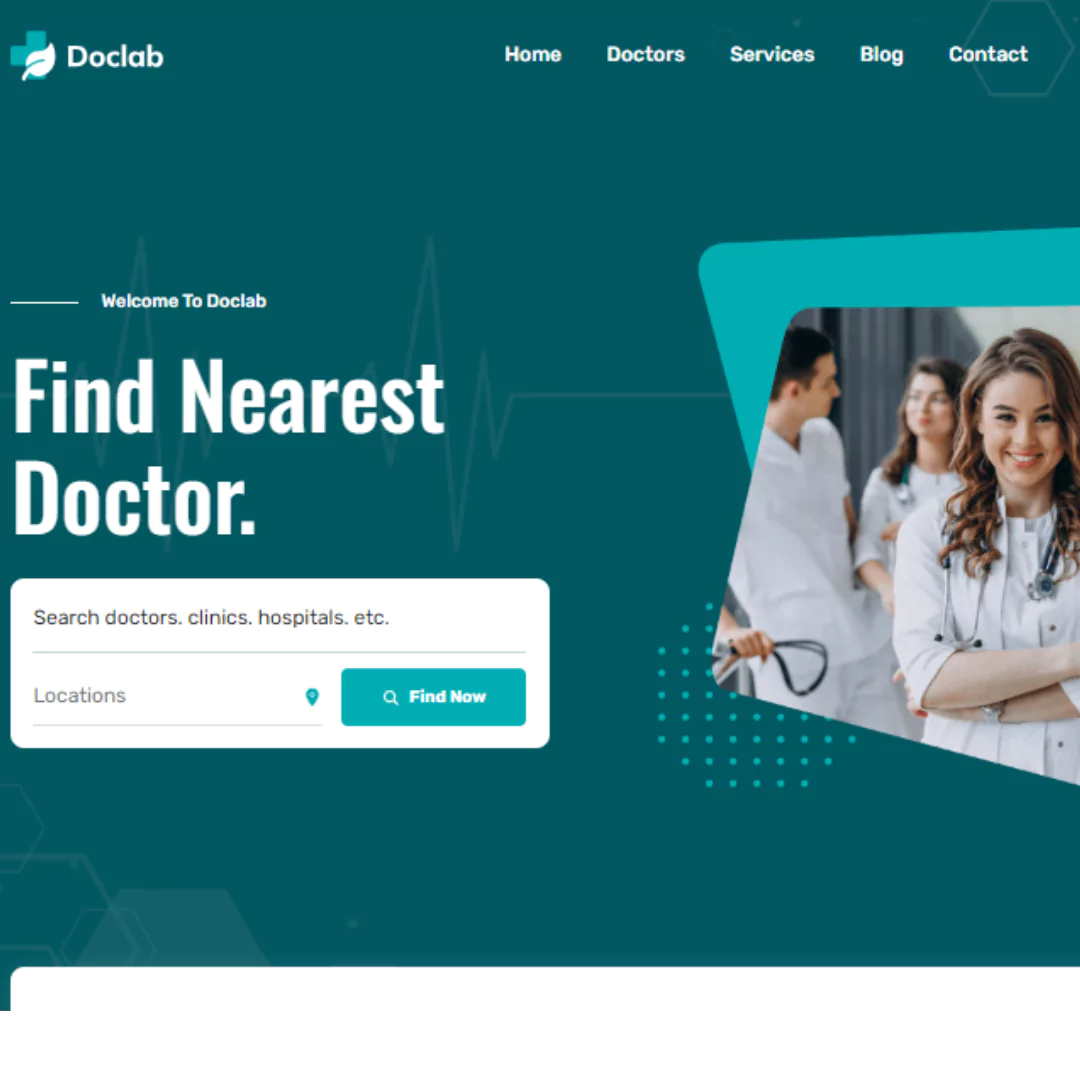
Create a Responsive Medical Landing Page with HTML, CSS, and JavaScript
Learn how to create a responsive medical landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for the best practices in healthcare website design.
-

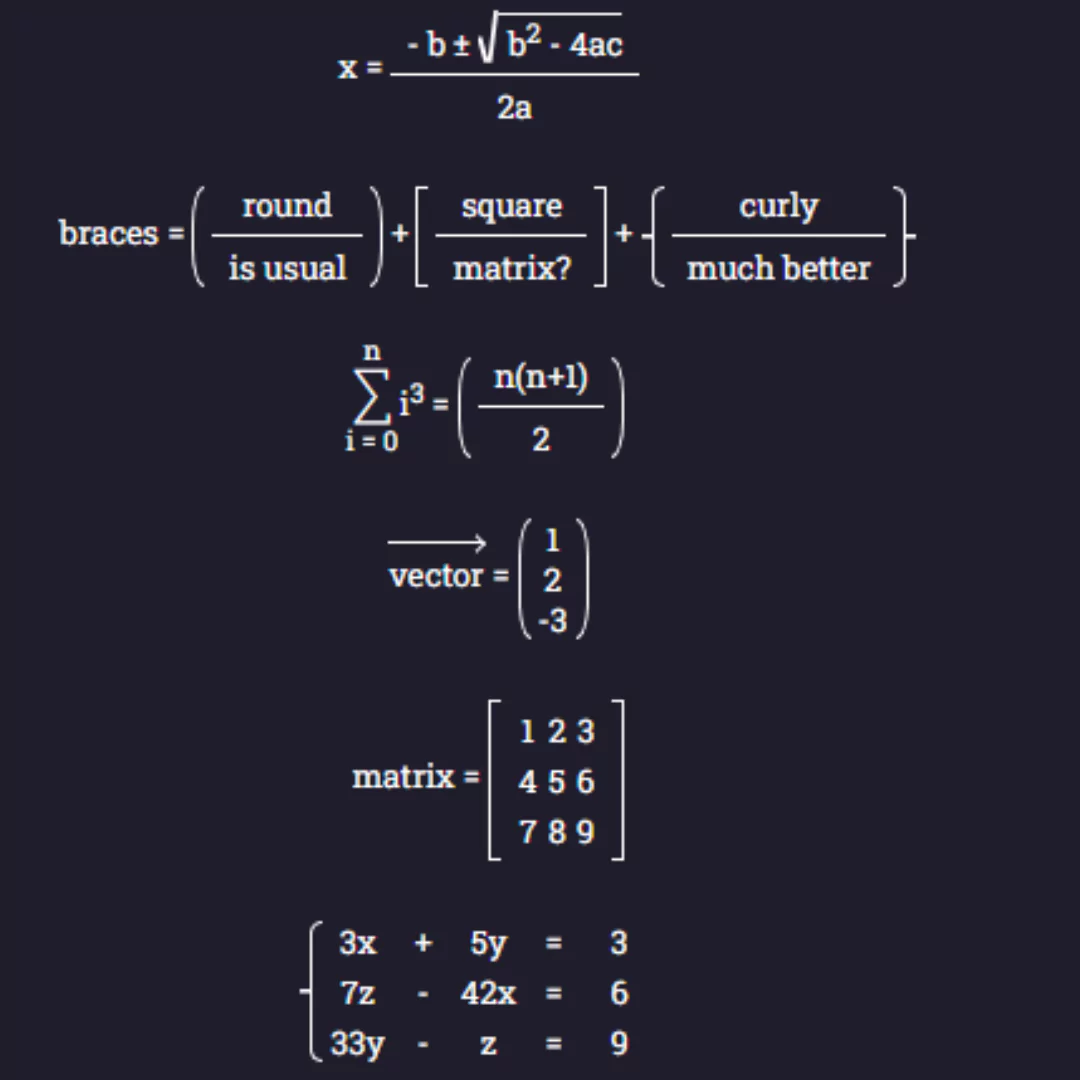
Math Formulas and Notations in HTML & CSS
Learn how to write and style mathematical formulas and notations using HTML and CSS. Discover techniques for creating accessible and visually appealing math content on web pages.
-

How to Create Grid Card Layout with HTML and Bootstrap | Step-by-Step Guide
Learn how to create responsive grid card layouts with HTML and Bootstrap. Follow our step-by-step guide for beginners and customize your website effortlessly.
-

Create a Responsive Customer Review Using HTML and CSS
Learn how to build stunning customer reviews using HTML and CSS. Enhance your website's credibility and engagement effortlessly.
-

Create a Mobile-Friendly Blog Card Using HTML and CSS - Tutorial
Learn how to build a stunning blog card with pure CSS and HTML in this step-by-step tutorial. Achieve responsive design for an optimal user experience across devices.
-

The Blueprint of the Web: A Guide to Source Code in Design
Unveil the Secrets of Web Design! Explore the Blueprint of Source Code. Learn how to craft stunning digital landscapes. Dive in now!
-

Create a Responsive Furniture Website: HTML, CSS, JavaScript Guide
Learn how to build a stunning furniture website with HTML, CSS, and JavaScript. Perfect for beginners and includes downloadable source code.
-

How to Create a Trending Animated Button Using HTML and CSS
Learn how to create an eye-catching animated button for your website using HTML and CSS. A step-by-step guide with code examples is included.
-

Creating a Fast Food Restaurant Website with HTML and CSS
Learn how to design a mouthwatering landing page for your fast food restaurant using HTML and CSS. Enhance user experience and drive conversions.