Web developers are always looking for ways to make their work faster and easier, especially when it comes to styling. Tailwind CSS has become popular because it lets you quickly design websites using simple, ready-made classes. But there are times when you might need to convert those Tailwind classes into plain CSS – maybe to make your code easier for others to understand or to work better with other tools. That’s where the Tailwind to CSS Converter by CodeWithFaraz can help.

This tool quickly converts Tailwind classes into clean, easy-to-read CSS. Whether you’re new to web development or a seasoned pro, this converter saves time, improves your CSS organization, and makes collaboration easier.
Key Features of CodeWithFaraz’s Tailwind to CSS Converter
- Effortless Conversion
The Tailwind to CSS Converter makes it easy to take Tailwind classes and instantly generate plain CSS code. This feature saves time, especially for larger projects, as developers no longer need to manually recreate classes in CSS. - Clean, Minified CSS Output
If you prefer to keep things efficient, the tool offers a minify option that reduces the file size by removing unnecessary spaces and comments. This feature helps improve your page’s loading speed and SEO performance. - Merge and Optimize CSS
The merging feature ensures that if a Tailwind class combination has similar styles, they’re combined into a single rule. This feature is useful when you have repeated styles across multiple components. - Responsive Support
Tailwind is known for its responsive prefixes, likesm:,md:, andlg:. CodeWithFaraz’s converter understands these prefixes, translating them into CSS media queries that make your designs responsive. - Error-Free Conversion
The tool is designed to validate input and highlight any unsupported or incorrect classes. This feature ensures that you only get CSS that works and prevents errors before they occur. - Easy Copy to Clipboard
Once the CSS code is generated, copying it is as easy as clicking a button. This feature is perfect for quickly pasting your code into any project. - User-Friendly Interface
The interface is simple and designed to be beginner-friendly. Whether you’re a new developer or a seasoned pro, the tool’s straightforward layout makes conversion easy.
How to Use the Tailwind to CSS Converter
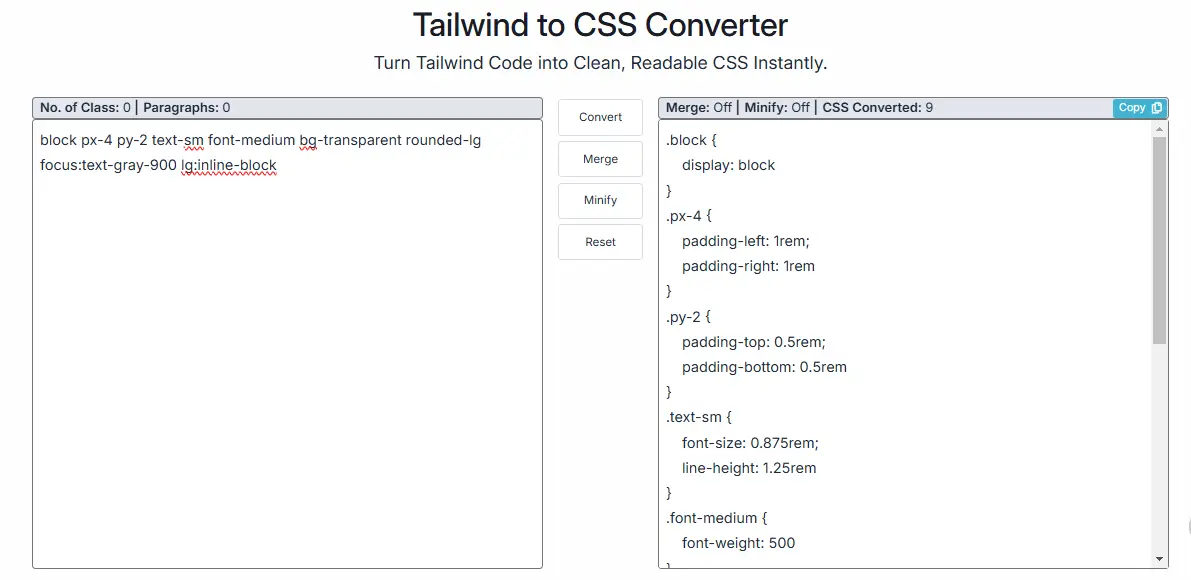
Using the Tailwind to CSS Converter is as simple as 1-2-3! Here’s a quick guide on how to get started:
Step 1: Input Tailwind Classes
Start by entering your Tailwind classes into the converter. You can input multiple classes, and the converter will process each one to generate the corresponding CSS.
Step 2: Set Preferences
Choose whether you want the output to be minified and if you’d like to merge similar classes. Both options can help reduce the size of your final CSS file.
Step 3: Convert and Copy
Click the “Convert” button, and the tool will instantly generate the CSS. Once the output appears, you can copy it directly to your clipboard with one click.
FAQs About the Tailwind to CSS Converter
1. Does this converter support all Tailwind classes?
Yes, CodeWithFaraz’s converter is designed to support most Tailwind classes, including responsive and variant-based classes.
2. Can I use the converter offline?
Currently, this converter requires an internet connection to function, but an offline version is planned for future updates.
3. Will the converter support new Tailwind updates?
Yes, CodeWithFaraz aims to keep the converter up-to-date with the latest Tailwind versions, so you’ll always have access to the latest features.
4. Can I use this for commercial projects?
Absolutely! The converter is perfect for any project, whether it’s personal or commercial.