Learn how to create a BMI calculator in Django with this detailed step-by-step guide. Perfect for beginners and experts alike.

Creating a Body Mass Index (BMI) calculator using Django is an excellent project for both beginners and seasoned developers. This guide will walk you through the process step-by-step, from setting up your Django environment to building and deploying a fully functional BMI calculator. Whether you're looking to improve your Django skills or need a practical project to enhance your portfolio, this tutorial has you covered.
Introduction
What is BMI?
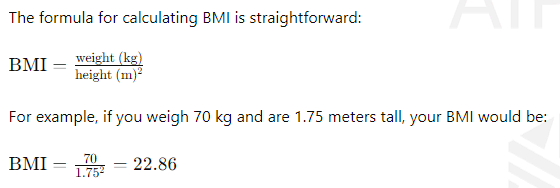
BMI, or Body Mass Index, is a simple calculation using a person's height and weight. The formula is:

This metric helps to categorize individuals into different weight categories, which can indicate potential health risks.
Why create a BMI Calculator in Django?
Django is an excellent framework for developing web applications due to its simplicity and robust features. Creating a BMI calculator will help you understand the basics of Django, from setting up a project to deploying it.
Setting Up Your Django Project
Installing Django
Before starting, ensure you have Python installed. You can install Django using pip:
pip install django
Creating a new Django project
Create a new Django project using the following command:
django-admin startproject bmi_calculator
Setting up the project structure
Navigate into your project directory:
cd bmi_calculator
Creating the Django App
What is a Django app?
In Django, an app is a web application that does something. Your project can have multiple apps.
Creating your first app
Create a new app within your project:
python manage.py startapp calculator
Adding the app to the project
In bmi_calculator/settings.py, add your app to the INSTALLED_APPS list:
INSTALLED_APPS = [
'calculator',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Creating Views for the BMI Calculator
Understanding Django views
Views handle the logic of your application. They process user requests and return responses.
Creating a form to input weight and height
In calculator/views.py, create a form view:
from django.shortcuts import render
def bmi_calculator(request):
return render(request, 'bmi_form.html')
Writing the view to calculate BMI
Expand your view to handle form submission and calculation:
def bmi_calculator(request):
if request.method == 'POST':
weight = float(request.POST['weight'])
height = float(request.POST['height'])
bmi = weight / (height ** 2)
return render(request, 'bmi_result.html', {'bmi': bmi})
return render(request, 'bmi_form.html')
Designing Templates
Creating a base template
Create templates/base.html for common HTML structure:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>BMI Calculator</title>
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
</head>
<body>
<header>
<h1>BMI Calculator</h1>
</header>
{% block content %}
{% endblock %}
</body>
</html>
Designing the BMI calculator template
Create templates/bmi_form.html:
{% extends 'base.html' %}
{% block content %}
<form method="post">
{% csrf_token %}
<label for="weight">Weight (kg):</label>
<input type="number" name="weight" id="weight" required>
<label for="height">Height (m):</label>
<input type="number" name="height" id="height" required>
<button type="submit">Calculate BMI</button>
</form>
{% endblock %}
Create templates/bmi_result.html:
{% extends 'base.html' %}
{% block content %}
<p>Your BMI is: {{ bmi }}</p>
{% endblock %}
Adding Static Files
Understanding static files in Django
Static files are resources like CSS, JavaScript, and images.
Adding CSS for styling
Create a static directory in your project root, and add a CSS file:
/* static/style.css */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
form {
margin: 20px;
padding: 20px;
background: #fff;
border-radius: 5px;
}
label {
display: block;
margin-bottom: 5px;
}
input {
margin-bottom: 10px;
width: 100%;
padding: 8px;
border: 1px solid #ddd;
border-radius: 4px;
}
button {
padding: 10px 15px;
background: #333;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
Linking static files to templates
In bmi_calculator/settings.py, add the static files directory:
STATIC_URL = '/static/' STATICFILES_DIRS = [BASE_DIR / 'static']
Configuring URLs
Understanding Django URLs
URLs map web addresses to views.
Creating URL patterns for the BMI app
In calculator/urls.py, define the URL pattern:
from django.urls import path
from .views import bmi_calculator
urlpatterns = [
path('', bmi_calculator, name='bmi_calculator'),
]
Connecting views to URLs
Include the app URLs in your project’s bmi_calculator/urls.py:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('calculator.urls')),
]
Handling Form Submission
Understanding Django forms
Django forms simplify form handling by generating HTML and validating data.
Creating a form class for BMI input
Create a form in calculator/forms.py:
from django import forms
class BMIForm(forms.Form):
weight = forms.FloatField(label='Weight (kg)')
height = forms.FloatField(label='Height (m)')
Processing the form data in views
Update the view to use the form:
from .forms import BMIForm
def bmi_calculator(request):
if request.method == 'POST':
form = BMIForm(request.POST)
if form.is_valid():
weight = form.cleaned_data['weight']
height = form.cleaned_data['height']
bmi = weight / (height ** 2)
return render(request, 'bmi_result.html', {'bmi': bmi})
else:
form = BMIForm()
return render(request, 'bmi_form.html', {'form': form})
Displaying Results
Calculating BMI in the view
The view now calculates BMI using validated form data.
Displaying results on the template
Update bmi_form.html to use the form object:
{% extends 'base.html' %}
{% block content %}
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Calculate BMI</button>
</form>
{% endblock %}
Adding conditional messages based on BMI
Enhance the result template to provide feedback:
{% extends 'base.html' %}
{% block content %}
<p>Your BMI is: {{ bmi }}</p>
{% if bmi < 18.5 %}
<p>You are underweight.</p>
{% elif 18.5 <= bmi < 24.9 %}
<p>You have a normal weight.</p>
{% elif 25 <= bmi < 29.9 %}
<p>You are overweight.</p>
{% else %}
<p>You are obese.</p>
{% endif %}
{% endblock %}
Testing the Application
Run the Server
Apply Migrations:
Apply migrations to set up the database (necessary even if not using a database for this app):
python manage.py migrate
Run the Development Server:
Start the Django development server:
python manage.py runserver
Visit Your App:
Open a web browser and go to http://127.0.0.1:8000/ to test the BMI calculator.
Full Project Structure
bmi_calculator/
bmi_calculator/
__init__.py
settings.py
urls.py
wsgi.py
calculator/
__init__.py
admin.py
apps.py
forms.py
migrations/
models.py
tests.py
urls.py
views.py
templates/
base.html
bmi_form.html
bmi_result.html
static/
style.css
manage.py
This basic Django project should give you a functional BMI calculator. You can expand on this by adding styles, error handling, and additional features as needed.
Conclusion
By following this comprehensive guide, you've successfully created a BMI calculator using Django. This project not only demonstrates the basics of working with forms and views in Django but also provides a practical application that can be further expanded and improved. Keep experimenting with new features and designs to enhance your BMI calculator, and continue exploring the vast possibilities that Django offers for web development.
FAQs
Q1. What is Django?
Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design.
Q2. How accurate is the BMI calculation?
The BMI calculation is a standard formula used globally, but it doesn't account for muscle mass, bone density, or overall body composition.
Q3. Can I add more features to my BMI calculator?
Absolutely! You can add features like BMI categories, health tips, and more to make your calculator more comprehensive.
Q4. What are some common issues in Django projects?
Common issues include configuration errors, migration conflicts, and issues with static files.
Q5. How do I keep my Django project secure?
Follow best practices such as using strong passwords, keeping your software up to date, and using Django’s security features.
That’s a wrap!
I hope you enjoyed this article
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks!
Faraz 😊