Explore 35+ web development projects with source code for beginners and advanced developers in 2025. Perfect for learning and practice.

Welcome to our collection of 35+ web development projects with source code for beginners, intermediate, and advanced developers! If you are just starting out or looking to enhance your skills, this is the perfect place for you. Each project comes with full source code and easy-to-follow instructions. From simple websites to complex applications, you'll find a variety of projects to match your skill level and help you grow as a developer.
Web Development Projects for Beginners
These projects are designed for those new to web development. They focus on basic concepts and simple implementations, helping you build a strong foundation in HTML, CSS, and JavaScript.
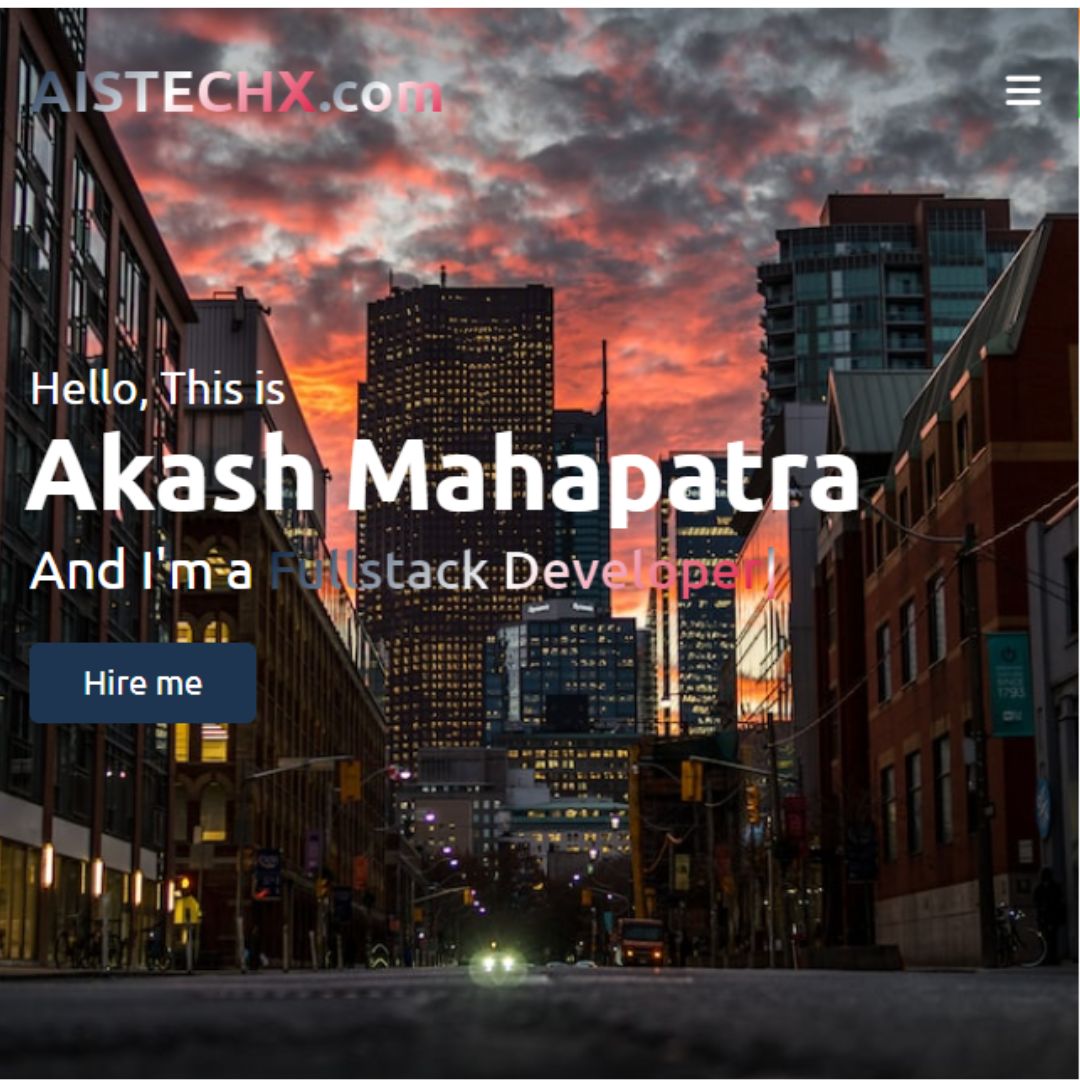
1. Personal Portfolio Website

Create a personal portfolio website to showcase your skills and projects. This project is ideal for building your online presence and learning about responsive design, custom layouts, and navigation.
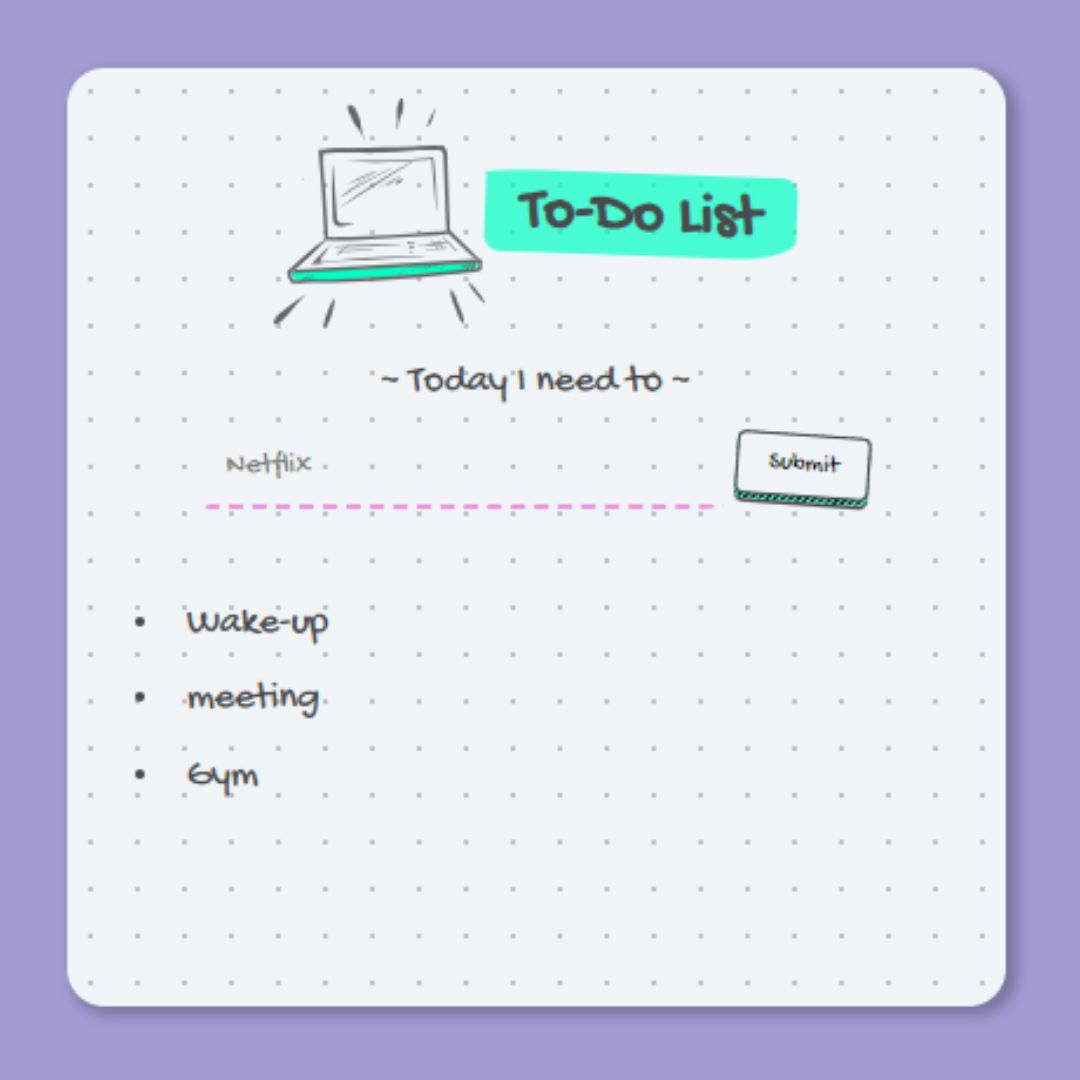
Personal Portfolio Website Live Demo ⟶2. To-Do List App

Develop a simple yet powerful to-do list app that allows users to add, edit, and manage tasks. This project helps you practice CRUD operations, user authentication, and data persistence.
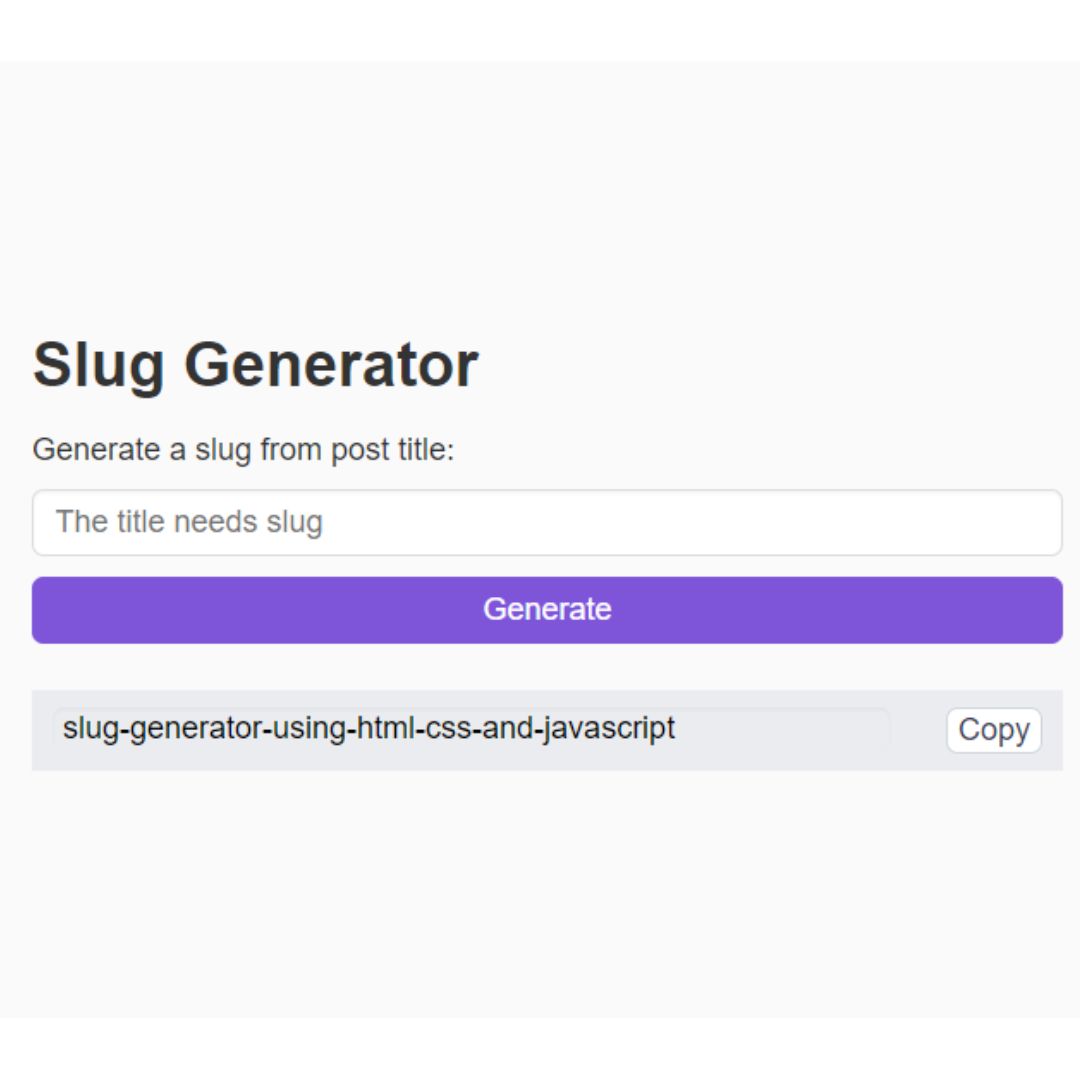
To-Do List App Live Demo ⟶3. Custom Slug Generator Website

Build a custom slug generator tool that creates SEO-friendly URLs from user input. This project teaches you about string manipulation and URL management in web development.
Slug Generator Live Demo ⟶4. Real-Time Clock

Create a real-time clock using JavaScript that displays the current time with date and milliseconds. This project helps you understand how to work with JavaScript's Date object and DOM manipulation.
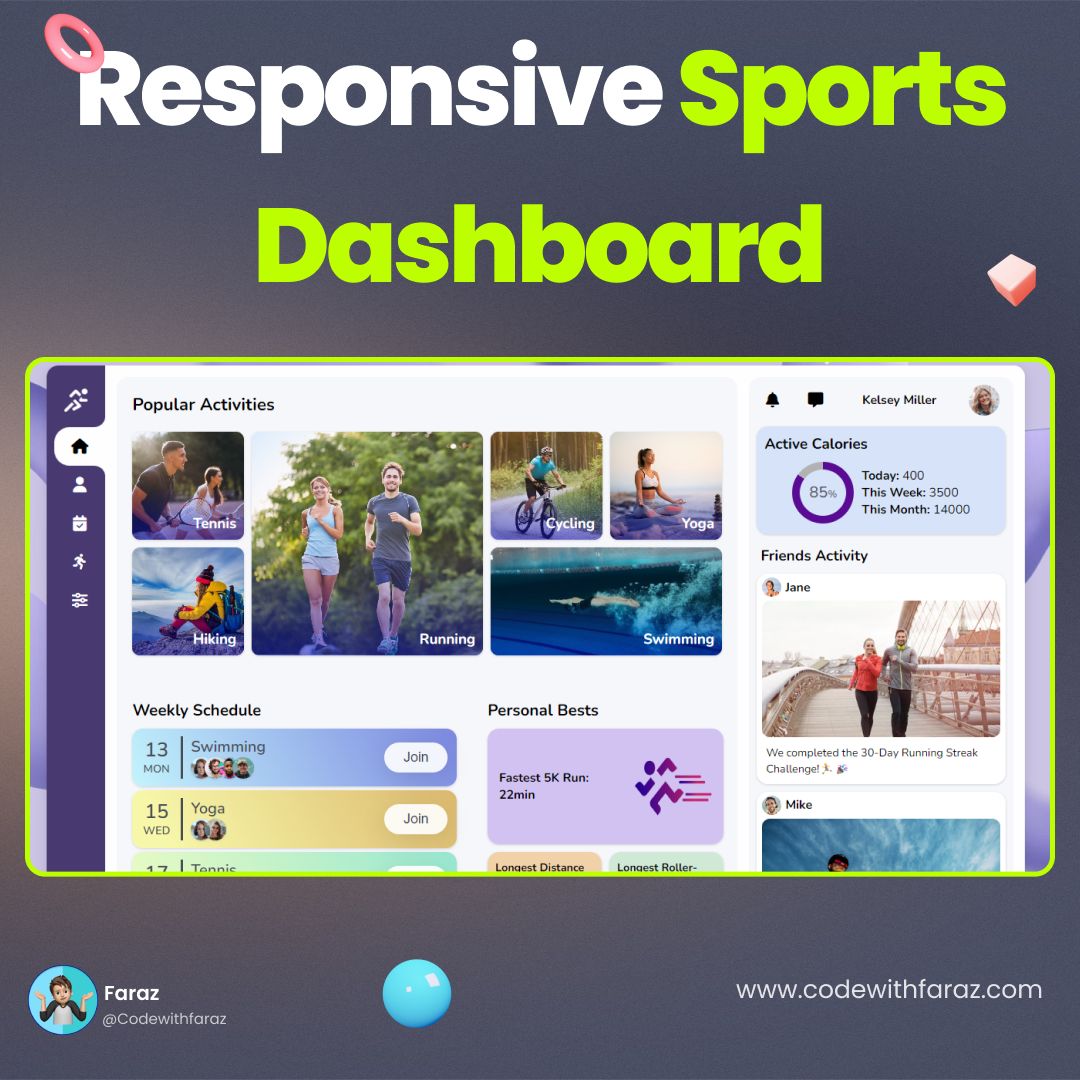
Real-Time Clock Live Demo ⟶5. Admin Dashboard

Develop an admin dashboard for managing user data, analytics, and content. This project is perfect for learning about user roles, data visualization, and backend management.
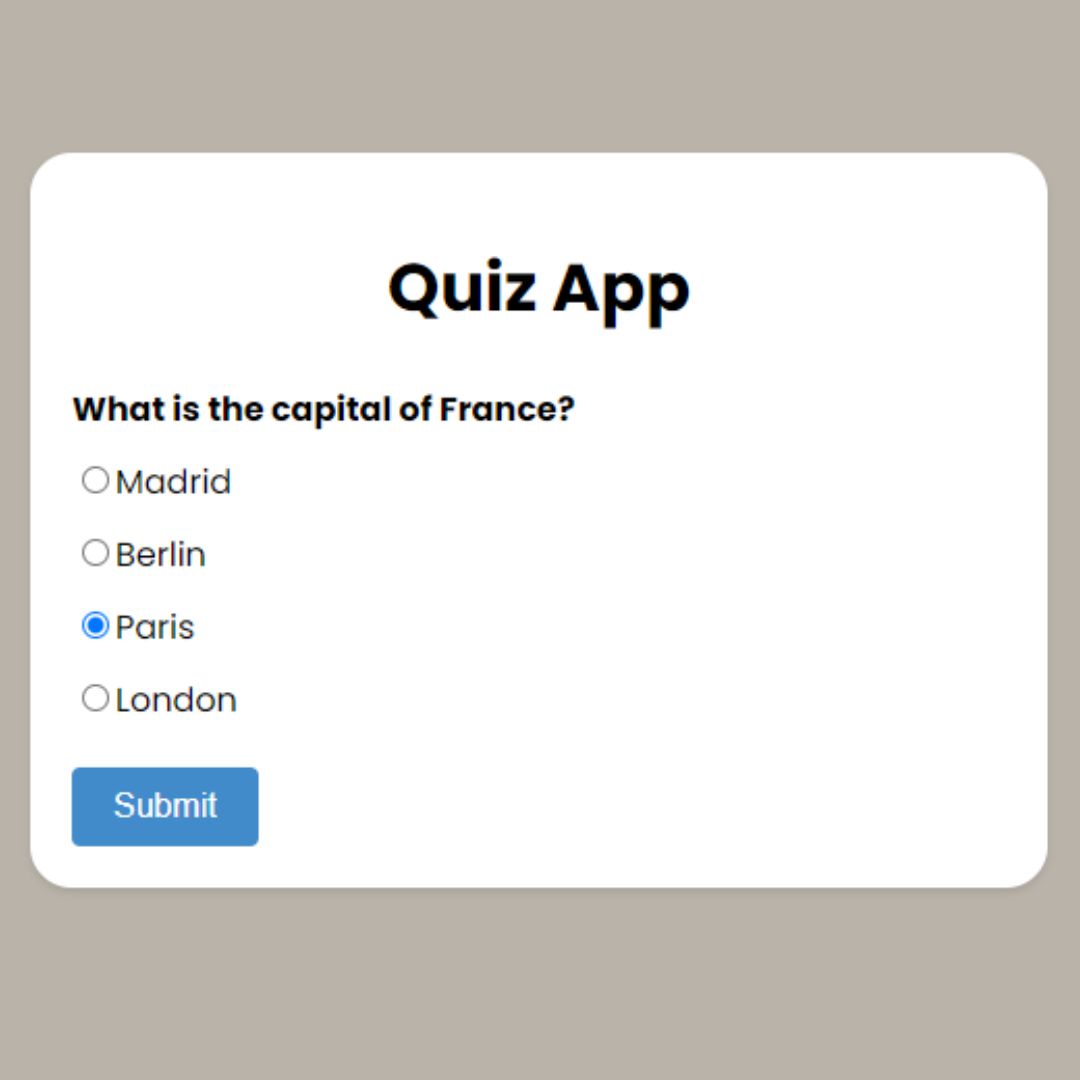
Admin Dashboard Live Demo ⟶6. Quiz App

Build an interactive quiz application where users can answer questions and see their scores instantly. This project teaches you about handling user input, data validation, and session management.
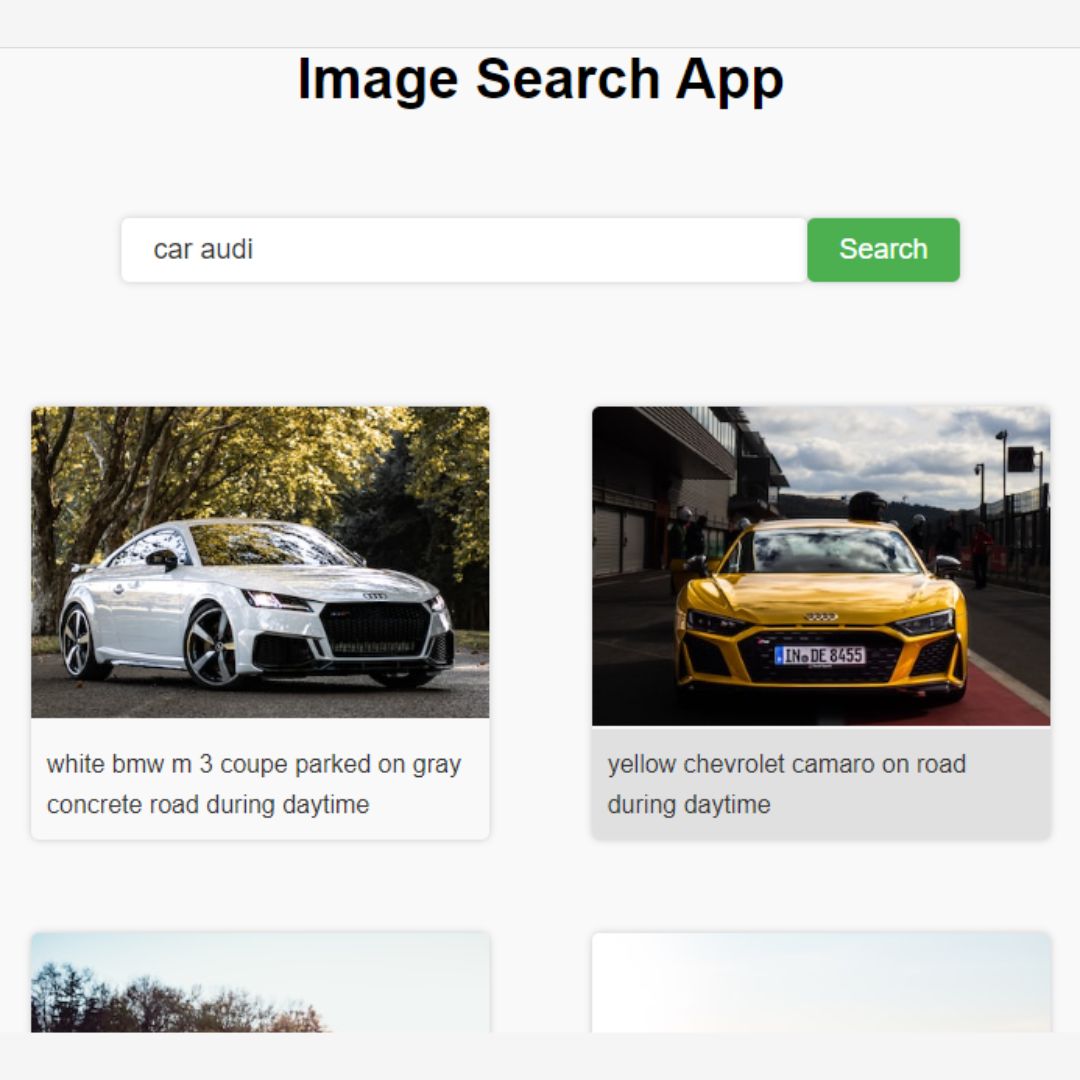
Quiz App Live Demo ⟶7. Image Gallery

Create an image gallery that displays a collection of images with features like search, filter, and lightbox view. This project helps you understand media management and responsive design.
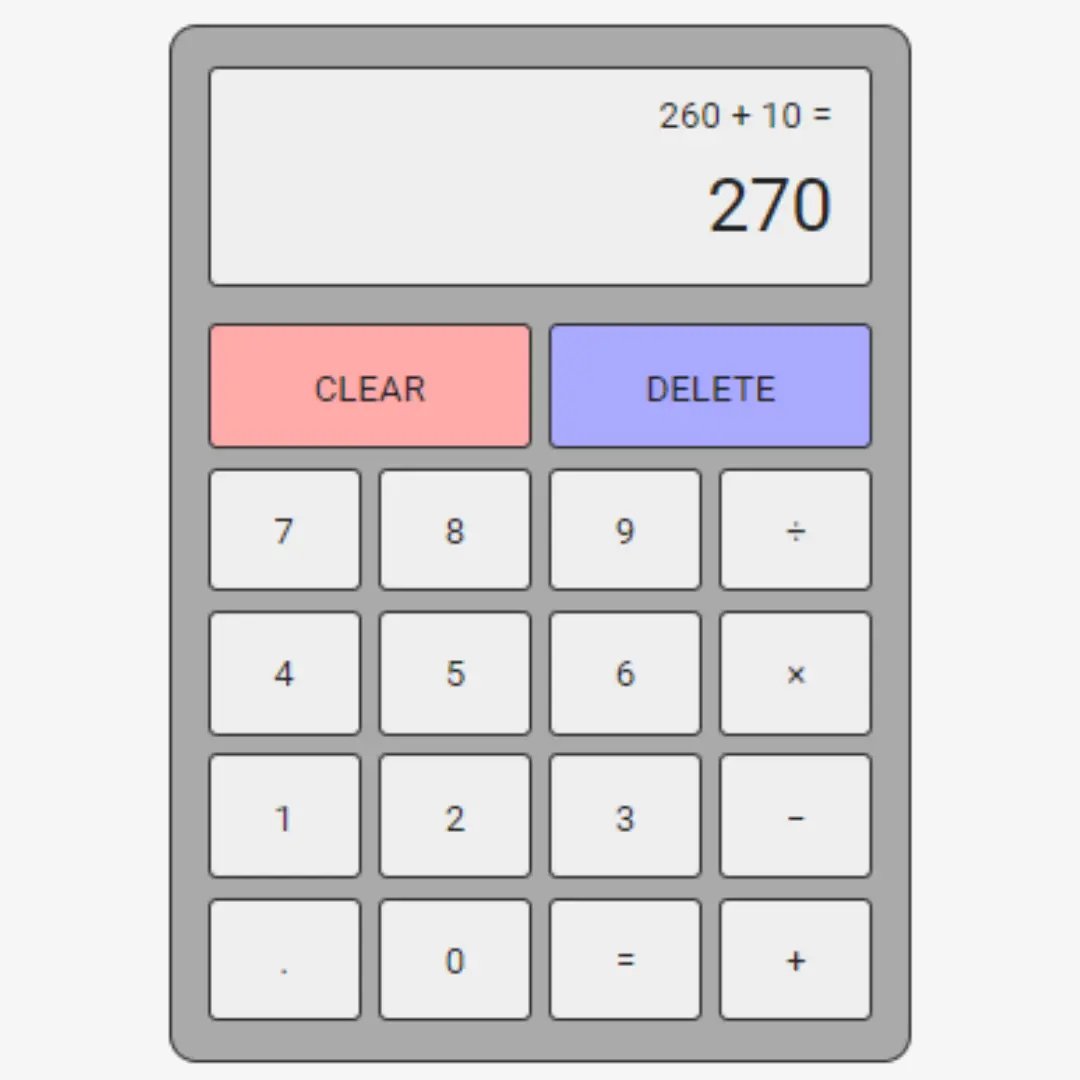
Image Gallery Live Demo ⟶8. Calculator App

Develop a basic calculator app that performs arithmetic operations like addition, subtraction, multiplication, and division. This project is great for practicing JavaScript and user interface design.
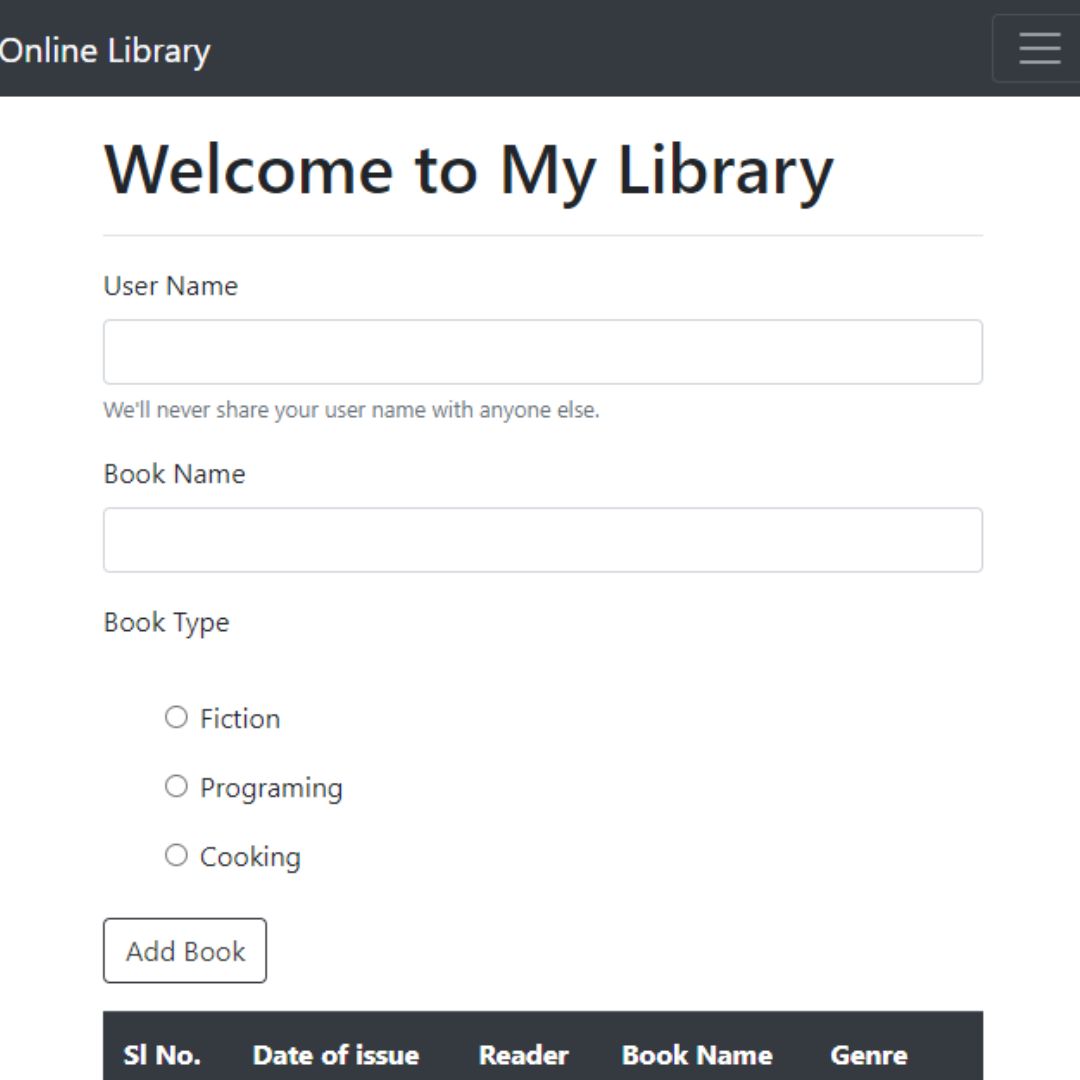
Calculator App Live Demo ⟶9. Library Management System

Build a library management system where users can manage book inventory, issue books, and track borrowing history. This project covers database management, user authentication, and CRUD operations.
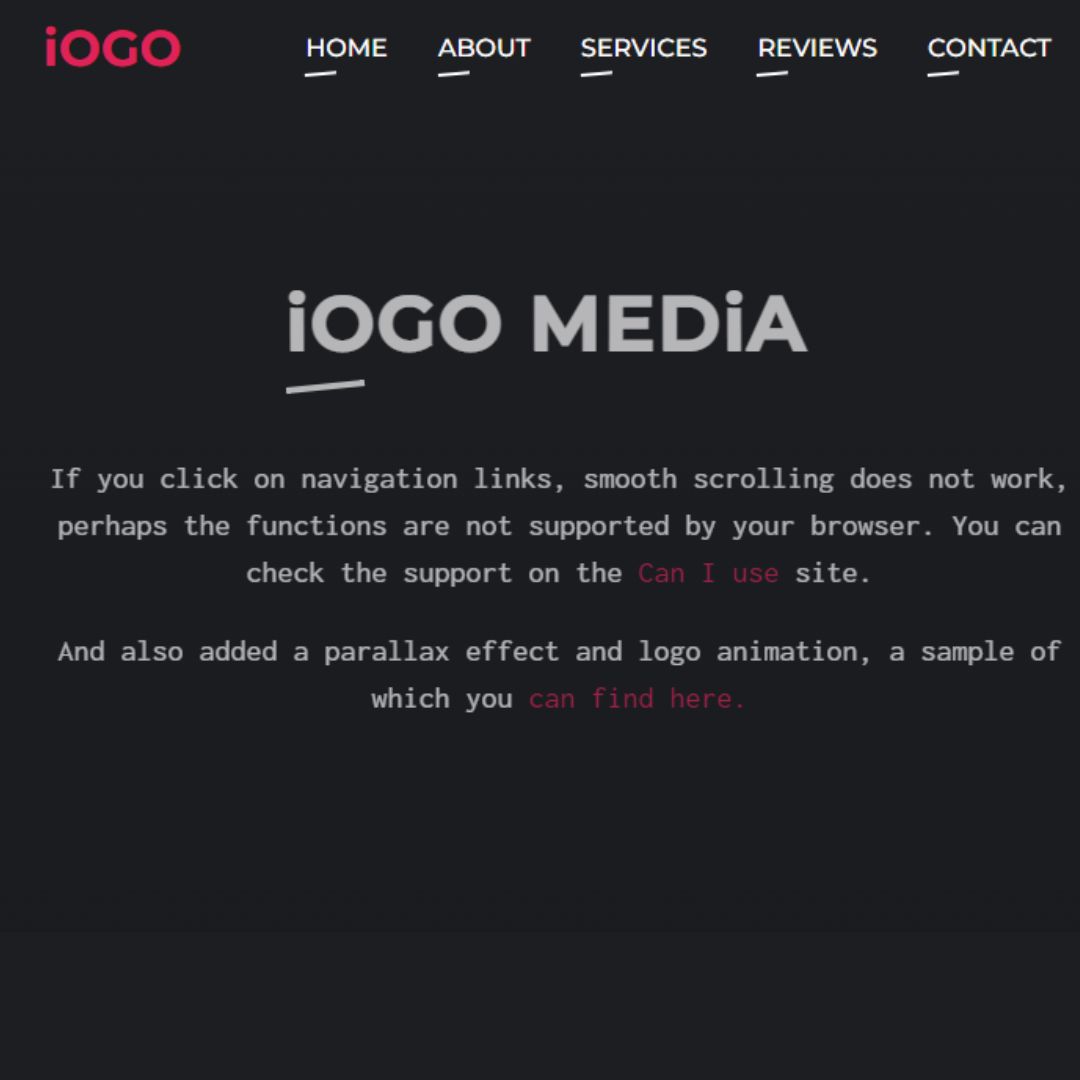
Library Management System Live Demo ⟶10. Responsive Landing Page

Create a fully responsive landing page with modern design elements. This project helps you learn about CSS grid, flexbox, media queries, and optimizing web pages for different devices.
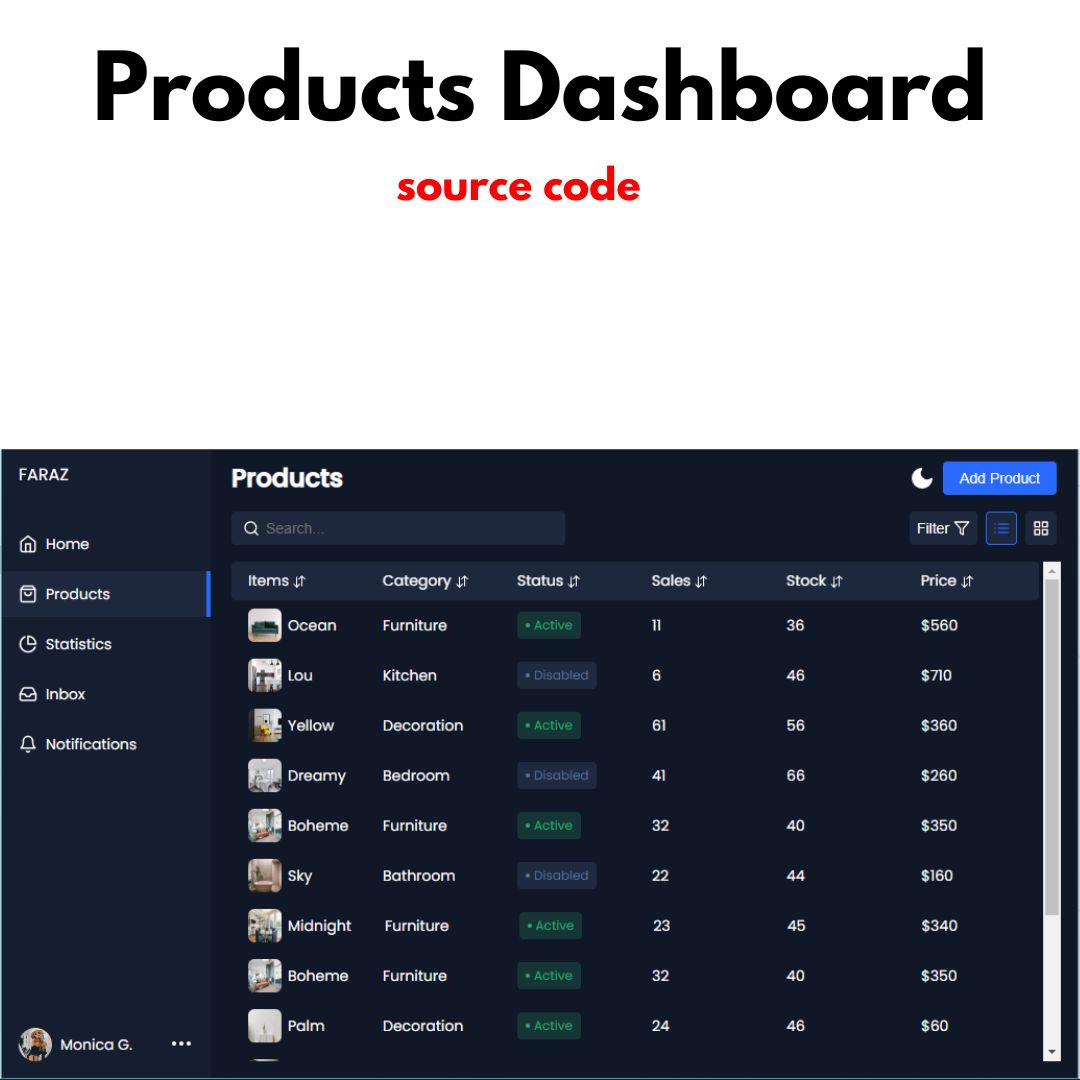
Responsive Landing Page Live Demo ⟶11. Product Dashboard

Develop a product dashboard that displays product information, sales data, and user reviews. This project teaches you about data visualization, API integration, and user interaction.
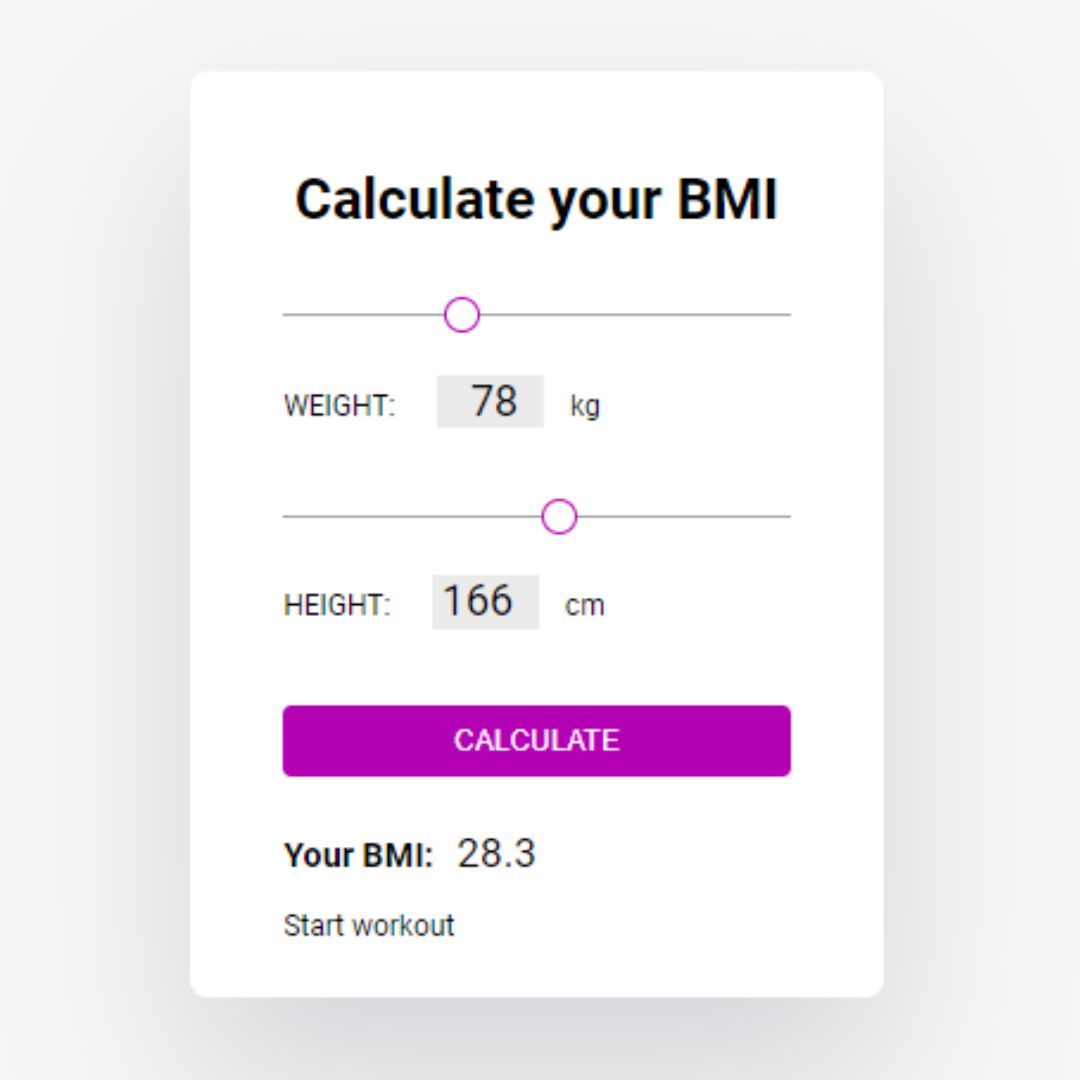
Product Dashboard Live Demo ⟶12. BMI Calculator App

Build a BMI calculator app that allows users to input their height and weight to calculate their Body Mass Index. This project is ideal for learning about form handling, data validation, and real-time calculations.
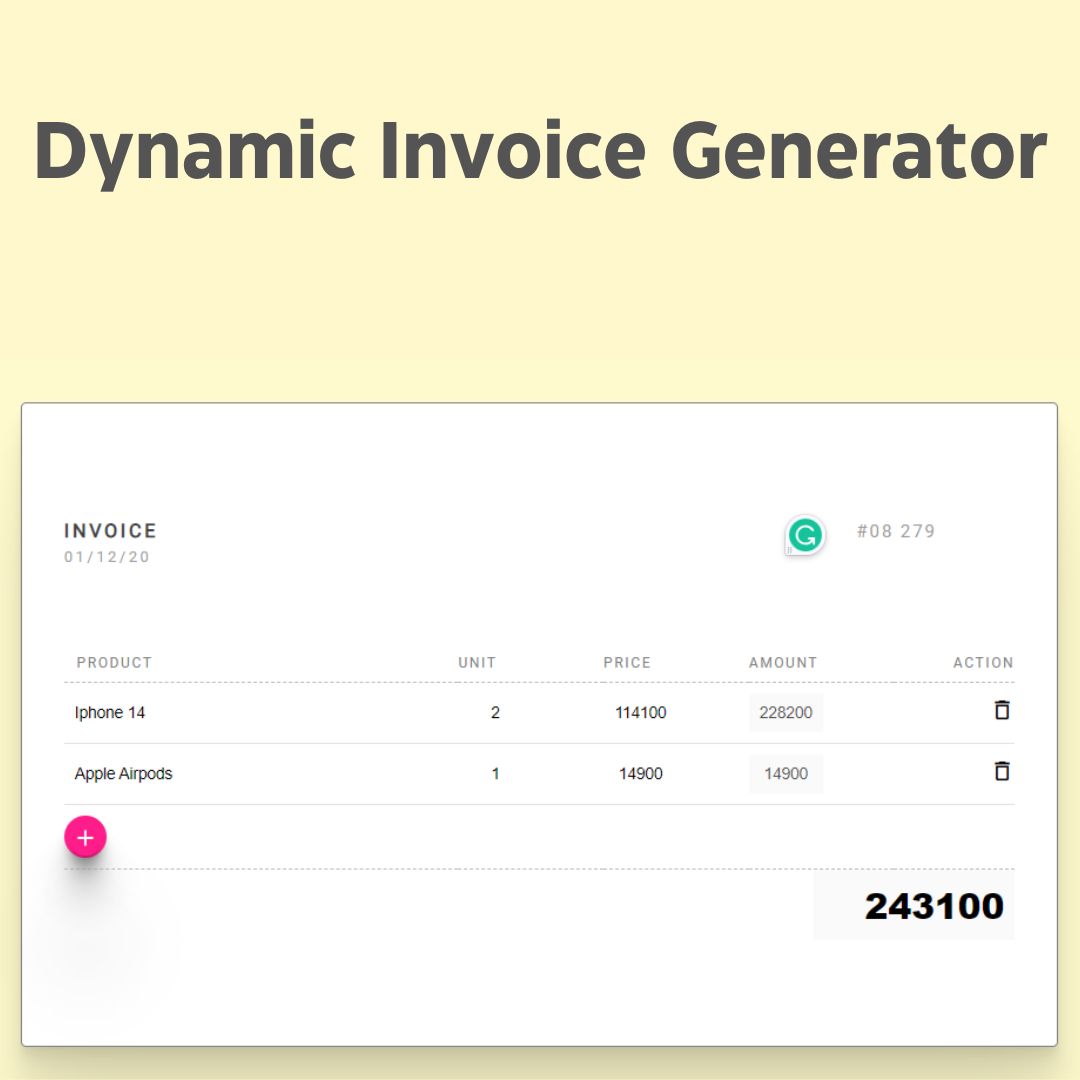
BMI Calculator App Live Demo ⟶13. Dynamic Invoice Generator

Create a dynamic invoice generator that allows users to input data and generate printable invoices. This project helps you understand how to handle dynamic content and generate PDFs.
Dynamic Invoice Generator Live Demo ⟶Web Development Projects for Intermediate Developers
These projects are for developers who have some experience and want to tackle more complex tasks. You'll work with APIs, real-time features, and more intricate designs to enhance your skills.
14. Weather App

Develop a weather app that fetches and displays weather data based on user location or input. This project teaches you about API integration, data handling, and user interface design.
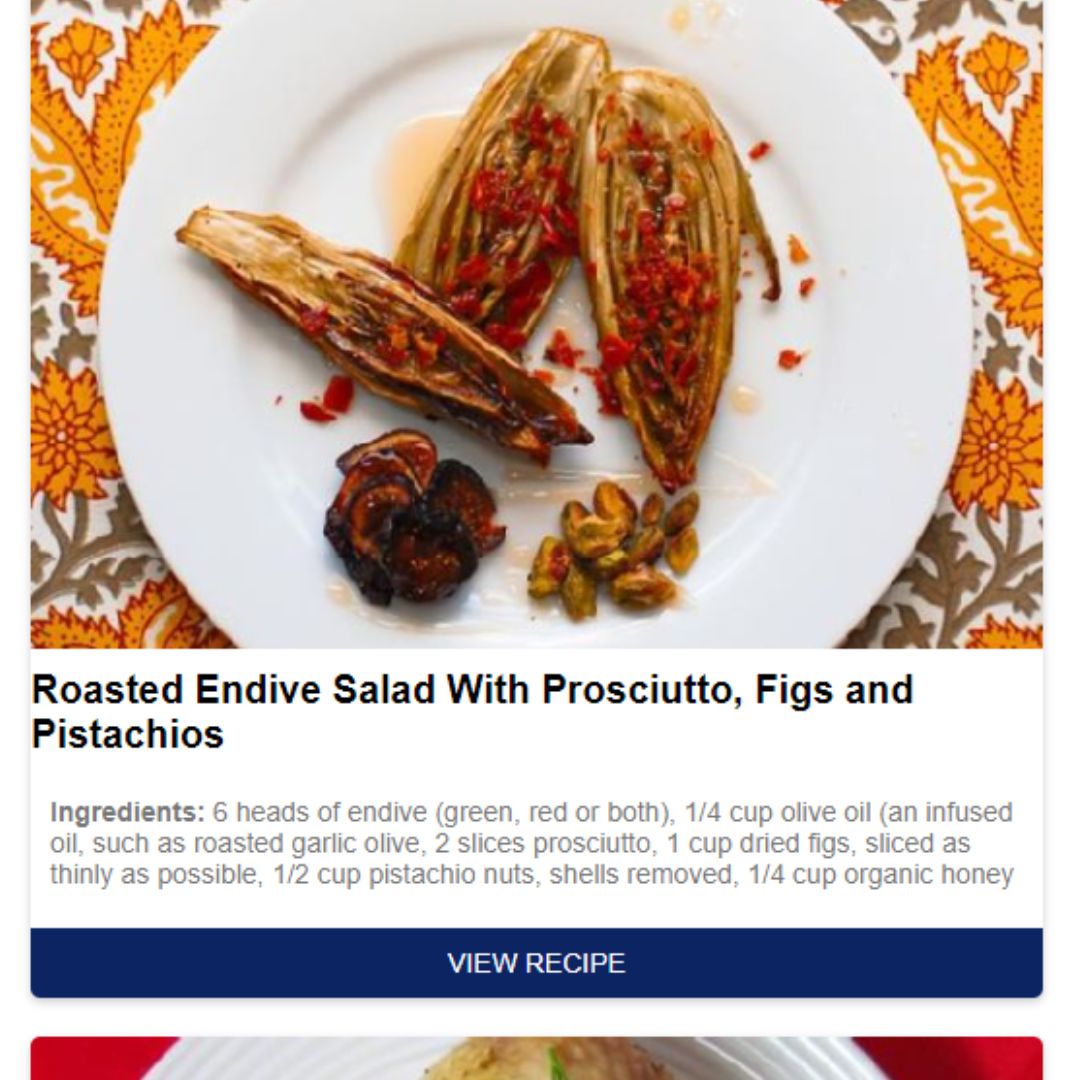
Weather App Live Demo ⟶15. Recipe Book

Build a recipe book application where users can browse, search, and save their favorite recipes. This project covers database management, user authentication, and content organization.
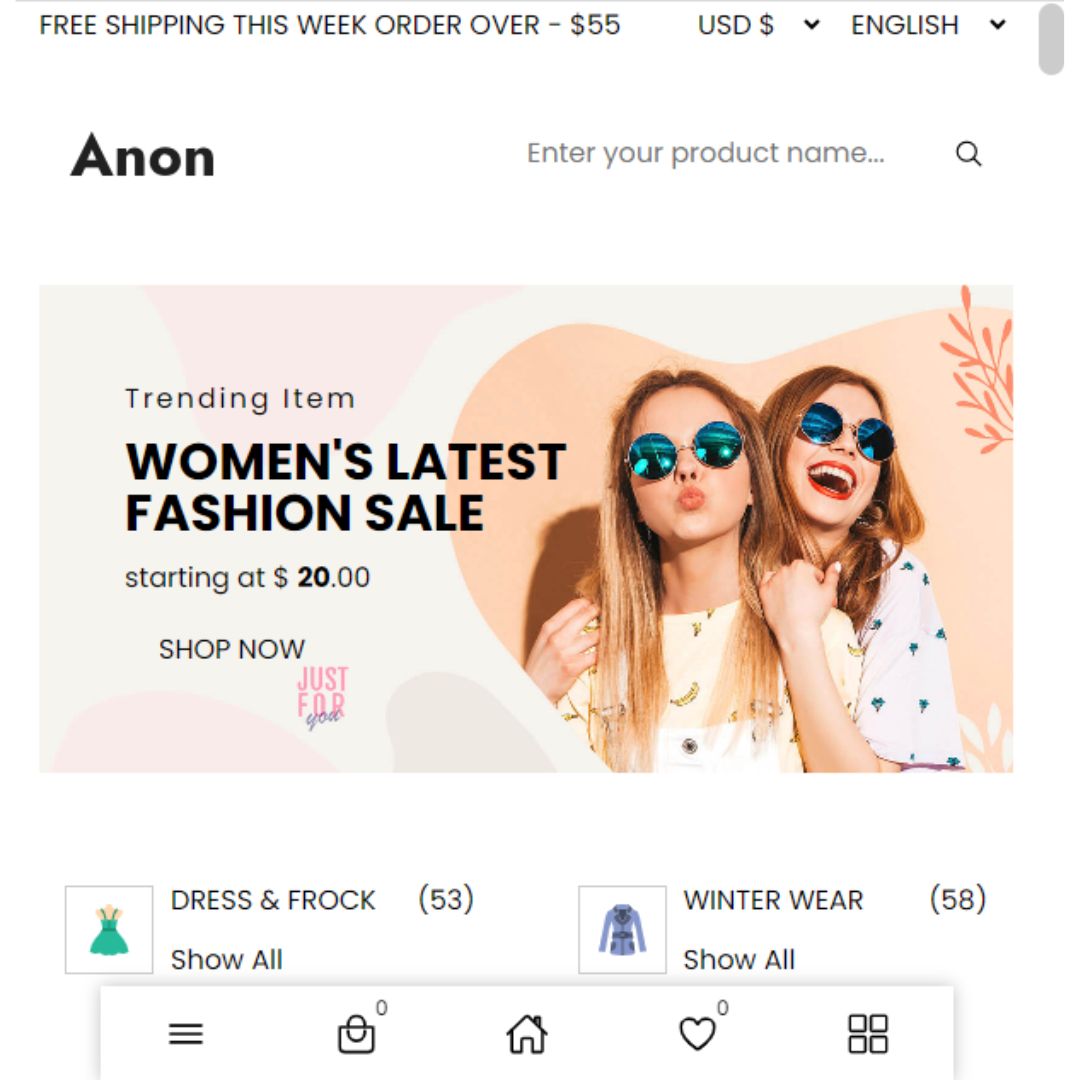
Recipe Book Live Demo ⟶16. Ecommerce Website

Create a fully functional ecommerce website with product listings, shopping cart, and checkout features. This project is perfect for learning about payment gateways, inventory management, and responsive design.
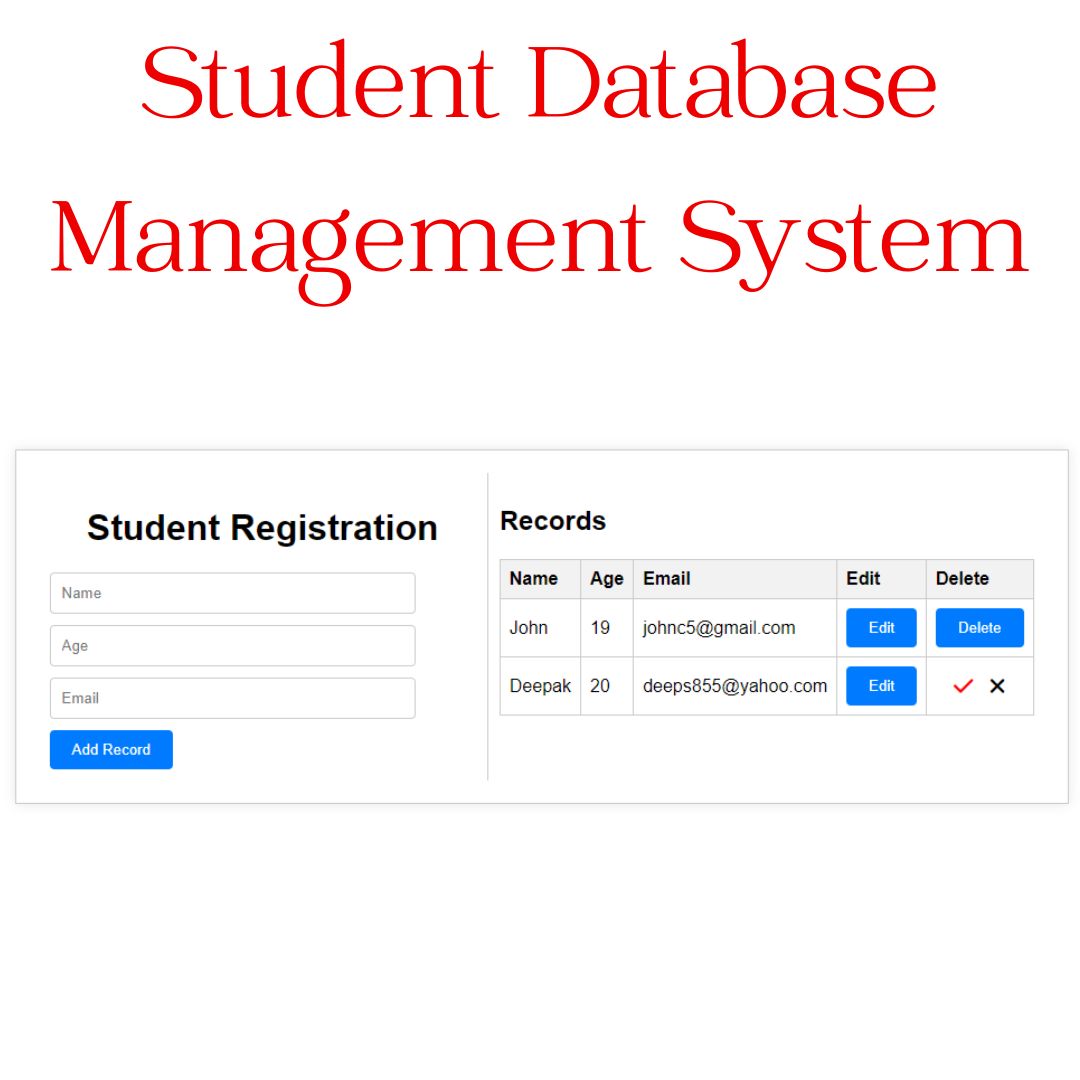
Ecommerce Website Live Demo ⟶17. Student Database Management System

Develop a student database management system where administrators can manage student information, grades, and attendance. This project covers database design, CRUD operations, and user roles.
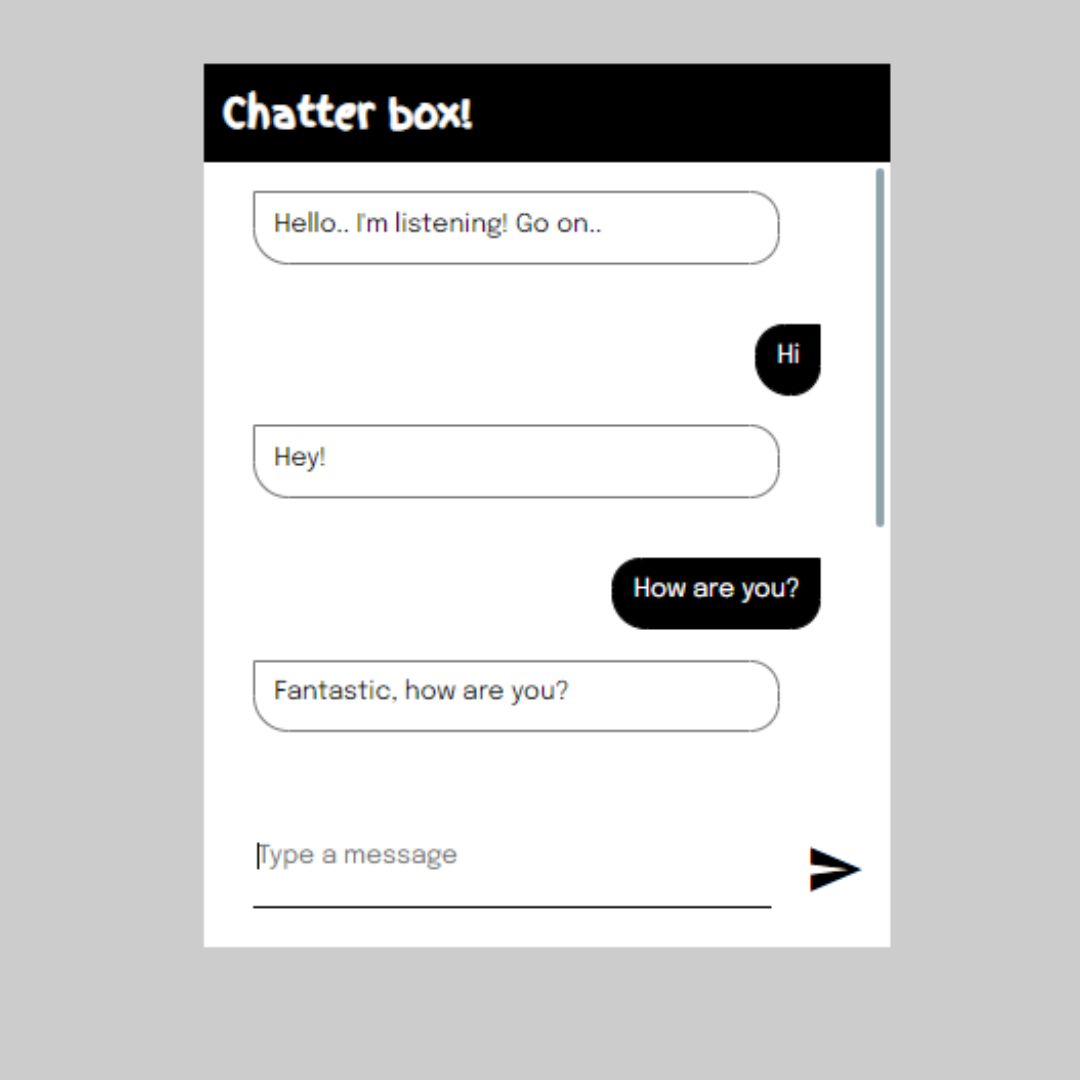
Student Database Management System Live Demo ⟶18. Real-Time Chatbot Application

Build a real-time chatbot application that responds to user queries instantly. This project helps you learn about WebSockets, real-time data handling, and natural language processing.
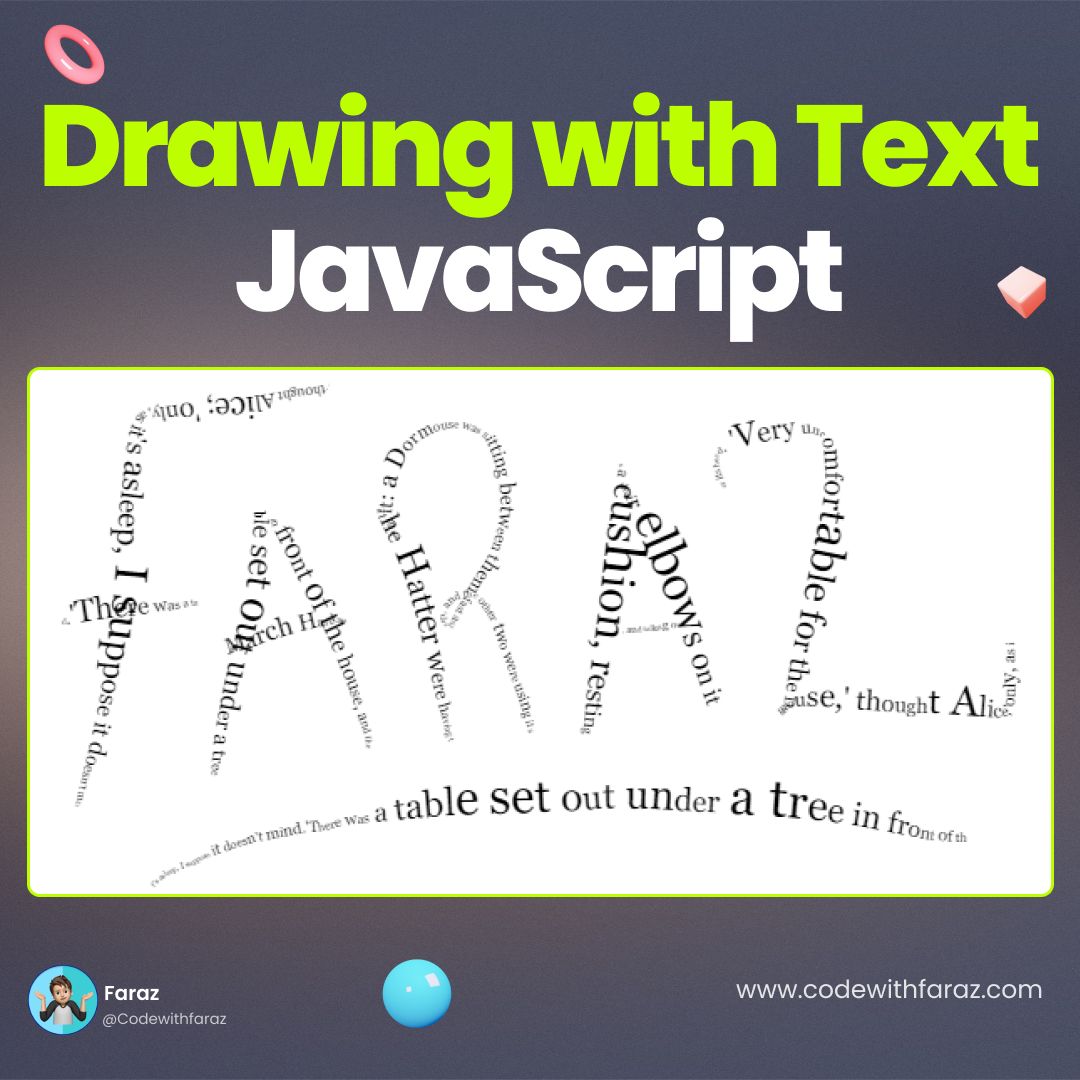
Real-Time Chatbot App Live Demo ⟶19. Drawing App

Create a drawing app where users can draw, save, and share their creations. This project is great for learning about canvas manipulation, user interaction, and file handling.
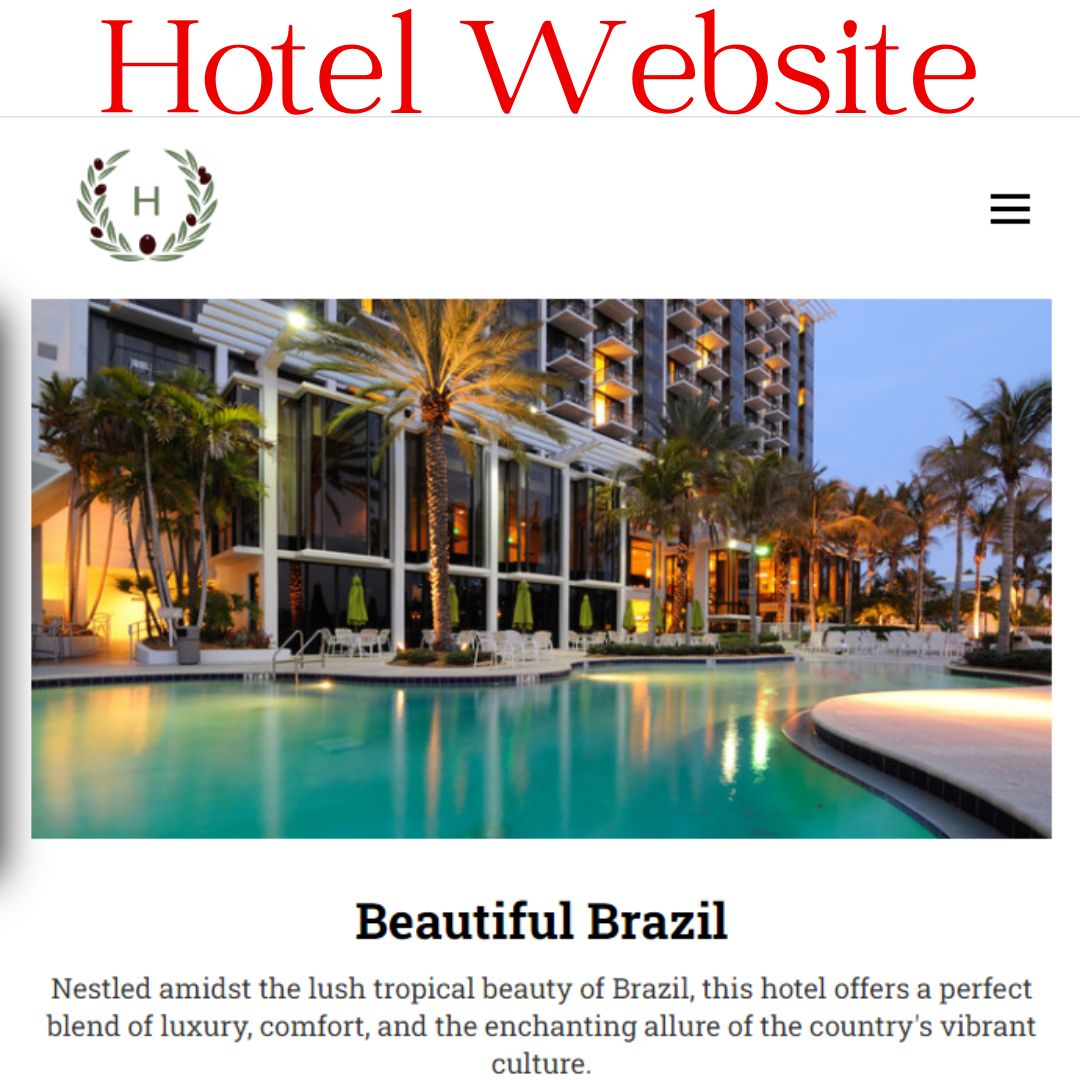
Drawing App Live Demo ⟶20. Hotel Booking Website

Develop a hotel booking website that allows users to search for rooms, make reservations, and manage bookings. This project covers database management, payment integration, and responsive design.
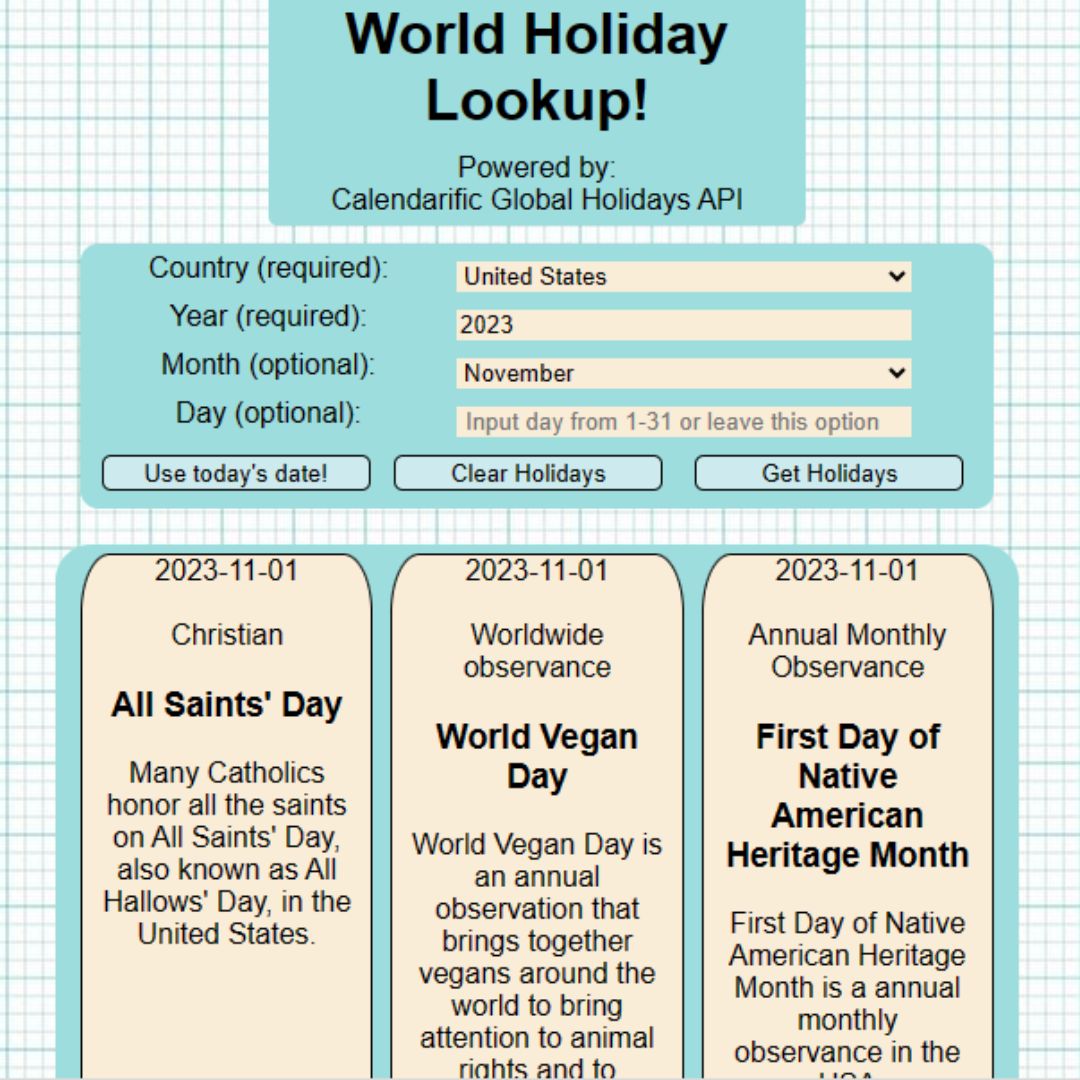
Hotel Booking Website Live Demo ⟶21. World Holiday Search Engine

Create a search engine that provides information on holidays around the world. This project teaches you about data scraping, API integration, and search functionality.
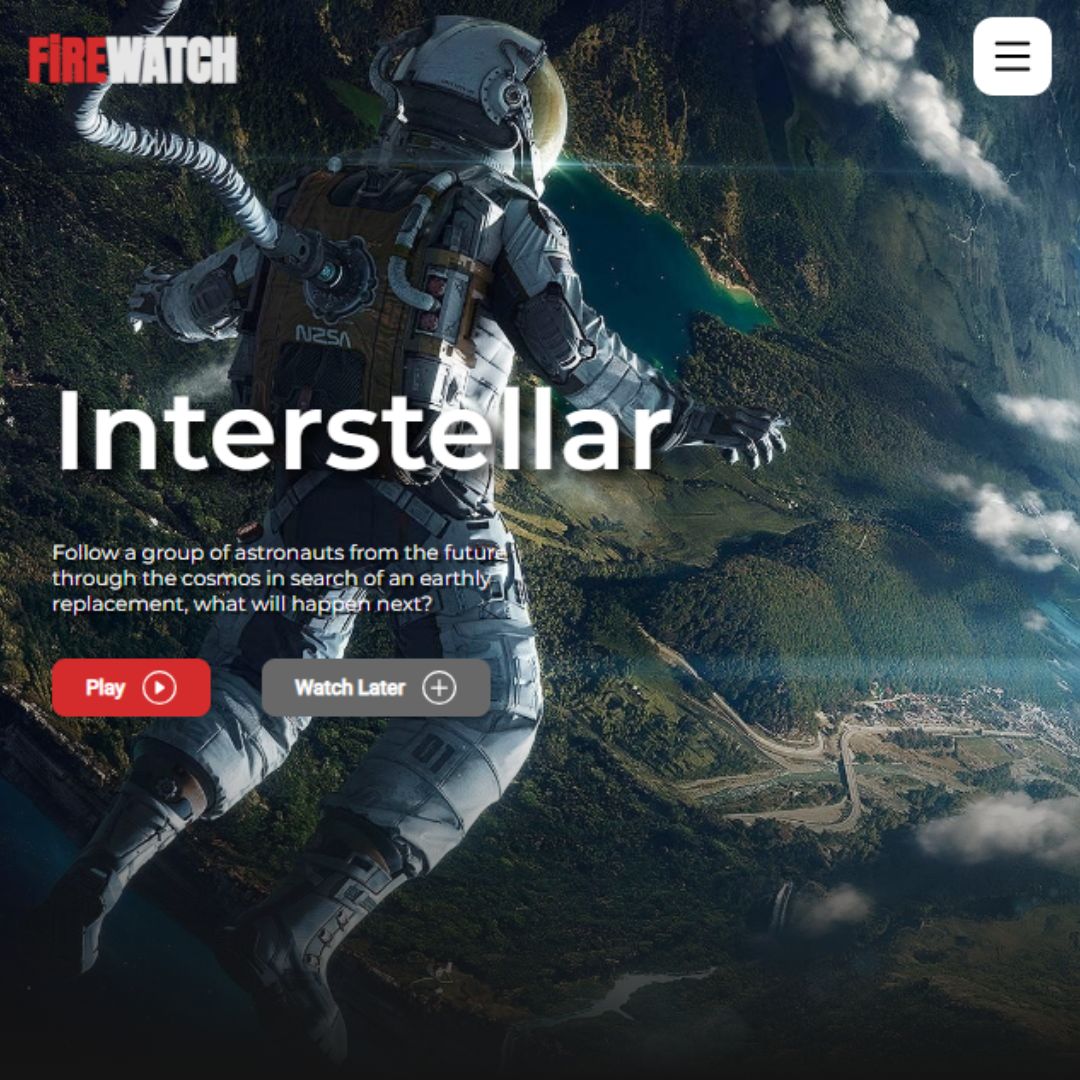
World Holiday Search Engine Live Demo ⟶22. Streaming Service

Build a streaming service where users can watch videos, manage playlists, and track their viewing history. This project covers media streaming, user authentication, and data management.
Streaming Service Live Demo ⟶23. Games Application

Develop a games application that offers a collection of games for users to play online. This project is perfect for learning about game logic, user interaction, and web-based gaming.
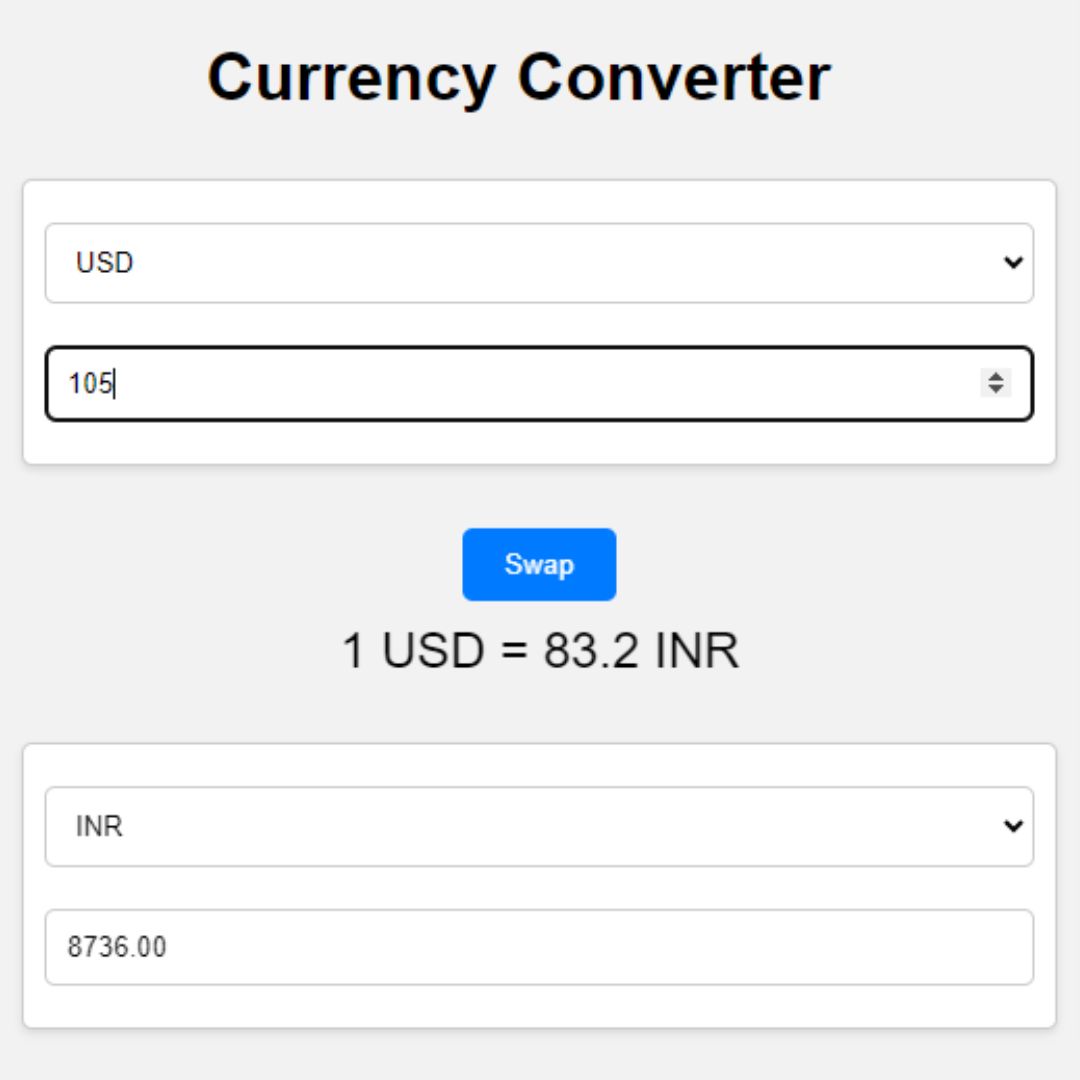
24. Currency Converter

Create a currency converter tool that converts values between different currencies based on live exchange rates. This project teaches you about API integration, data handling, and user interface design.
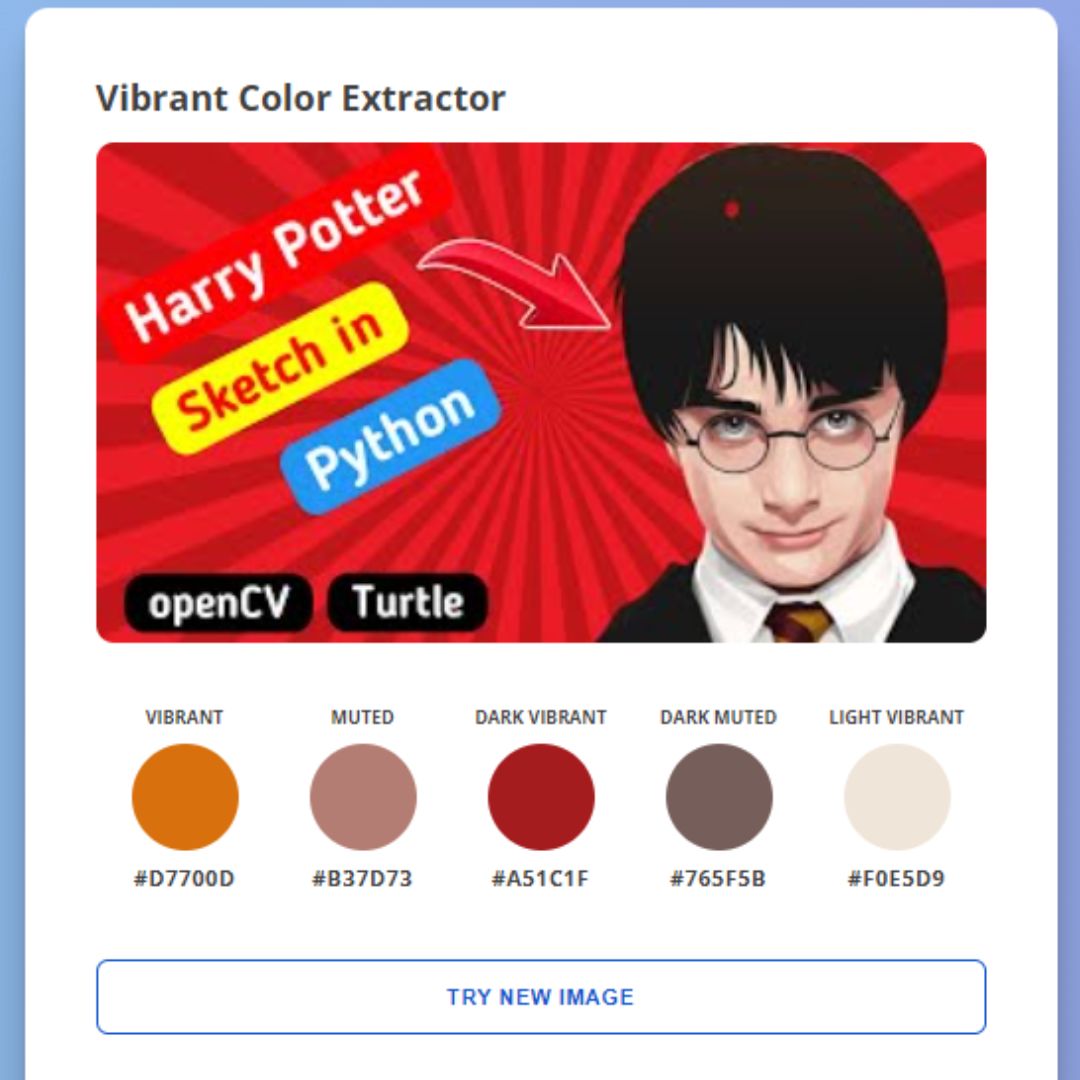
Currency Converter Live Demo ⟶25. Image Color Extractor Tool

Build an image color extractor tool that analyzes images and extracts the dominant colors. This project helps you learn about image processing, color theory, and user interaction.
Image Color Extractor Tool Live Demo ⟶Web Development Projects for Advanced Developers
These projects are meant for experienced developers looking to challenge themselves. You'll build comprehensive applications with advanced functionalities, integrating various technologies and tools.
26. Flower Shop Website Development Using PHP and MySQL

Develop a dynamic flower shop website using PHP and MySQL, complete with product listings, shopping cart, and checkout features. This project covers server-side scripting, database management, and ecommerce functionality.
27. Job Portal Website Development Using PHP and MySQL
Create a job portal website using PHP and MySQL where employers can post jobs and job seekers can apply. This project teaches you about user roles, database management, and search functionality.
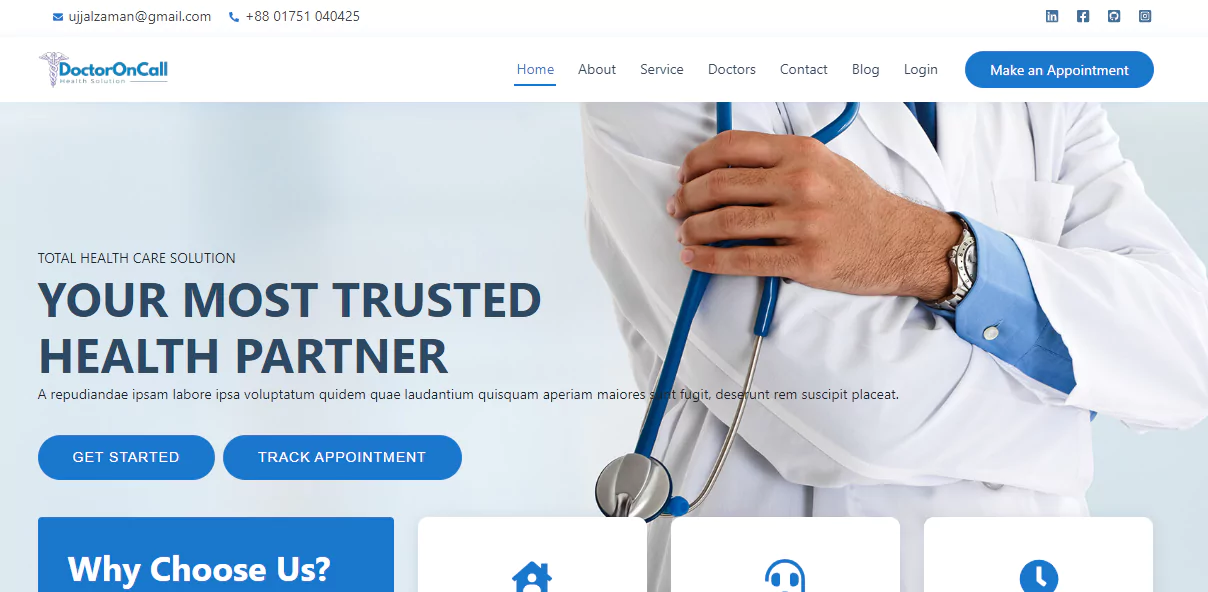
28. Doctor Appointment Web Development in React

Build a doctor appointment booking application using React, allowing users to book appointments and manage their schedules. This project helps you learn about state management, user authentication, and responsive design.
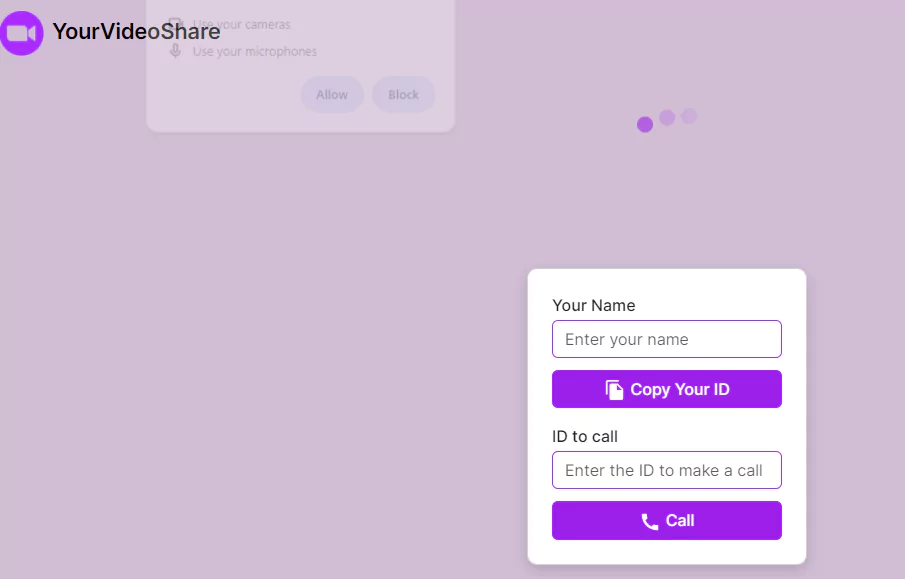
Doctor Appointment Live Demo ⟶29. Real Time Video Call App using React

Develop a real-time video call application using React that allows users to connect and communicate via video. This project covers WebRTC, real-time data handling, and user interface design.
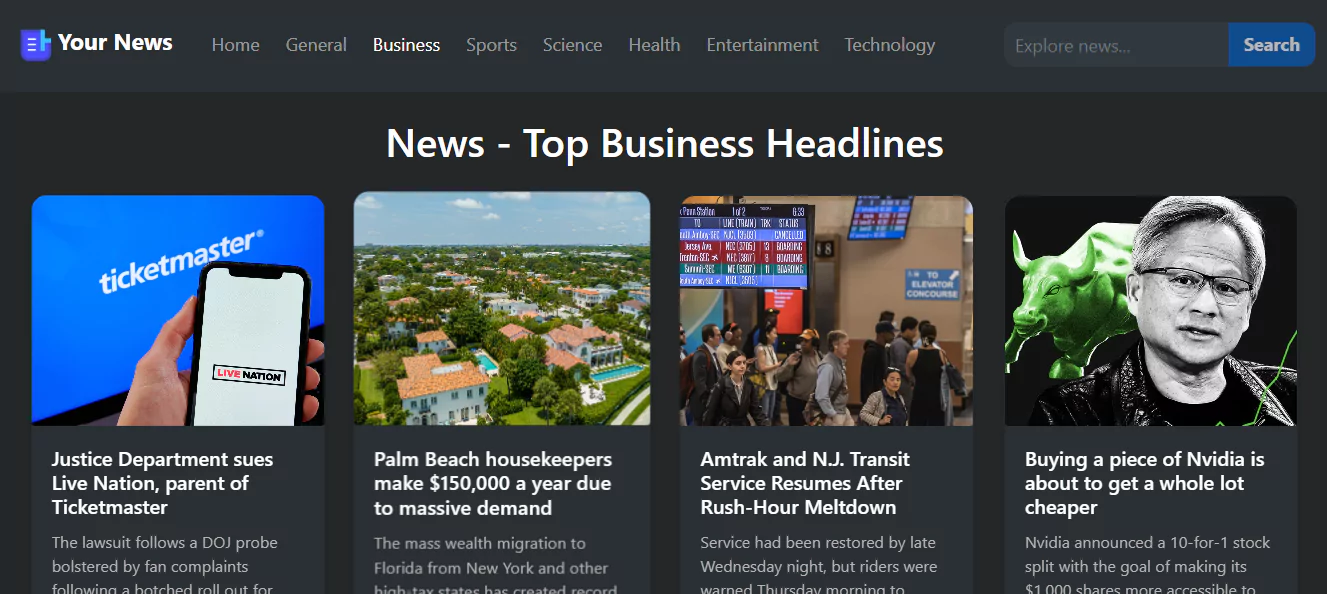
Real Time Video Call App Live Demo ⟶30. News App Web Development in React

Create a news app using React that fetches and displays the latest news articles from various sources. This project teaches you about API integration, state management, and dynamic content handling.
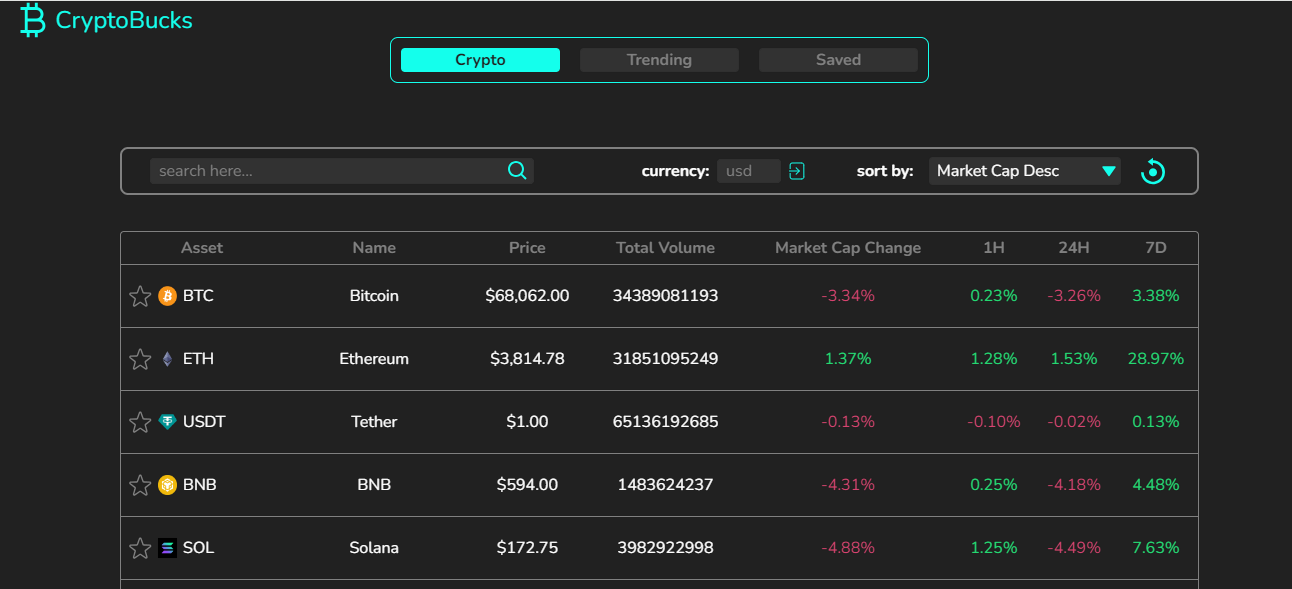
News App Live Demo ⟶31. Crypto Screener App in React

Build a crypto screener app using React that tracks and displays real-time cryptocurrency prices and trends. This project helps you learn about API integration, data visualization, and real-time updates.
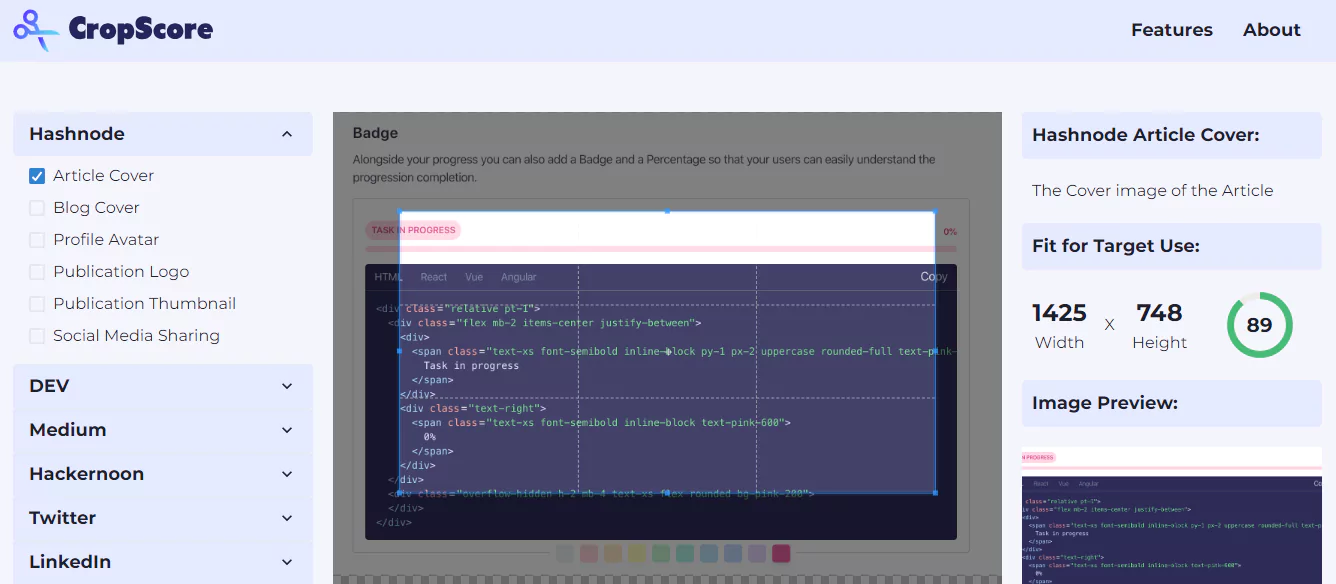
Crypto Screener App Live Demo ⟶32. Image Cropper App in NextJS

Develop an image cropper application using NextJS that allows users to upload and crop images before saving them. This project covers image processing, file handling, and user interaction.
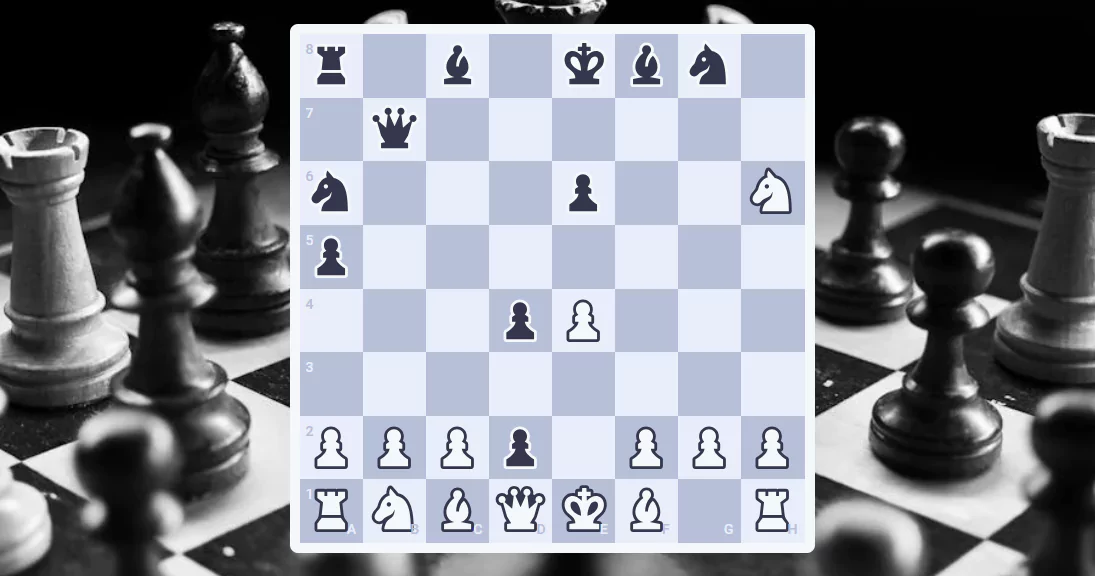
Image Cropper App Live Demo ⟶33. Multiplayer Chess Game in NextJS

Create a multiplayer chess game using NextJS where users can play chess online with friends or random opponents. This project is perfect for learning about game logic, WebSockets, and real-time interaction.
Chess Game Live Demo ⟶34. File Sharing App in NodeJS

Build a file sharing application using NodeJS that allows users to upload, share, and download files securely. This project teaches you about server-side scripting, file handling, and data security.
35. Ecommerce Project using MERN Stack
Develop a complete ecommerce website using the MERN stack (MongoDB, Express, React, NodeJS) with features like product management, shopping cart, and payment integration. This project covers full-stack development, database management, and responsive design.
36. AI Image Generation App using MERN Stack
Create an AI-powered image generation application using the MERN stack that generates images based on user input or predefined settings. This project helps you learn about AI integration, full-stack development, and user interaction.
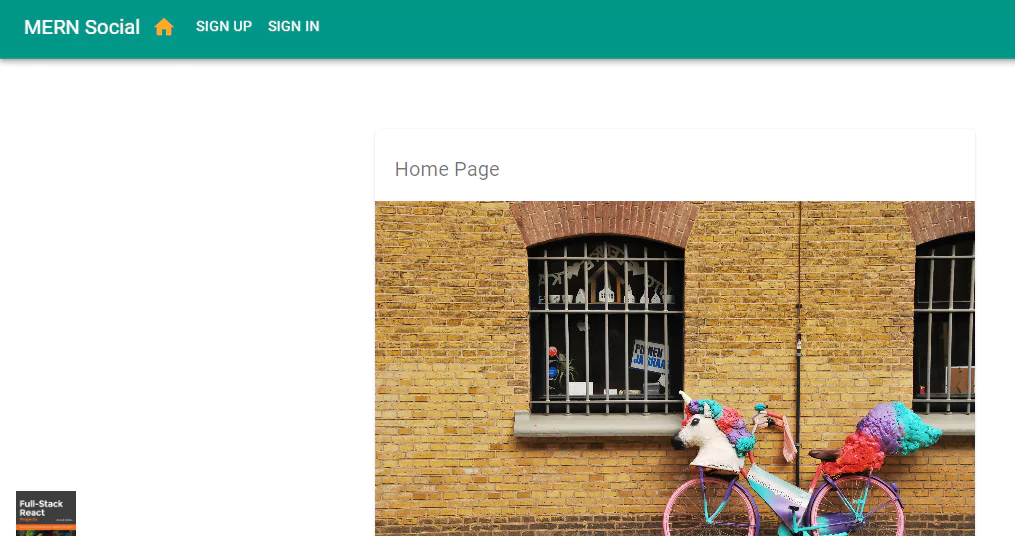
37. Social Media Application using MERN Stack

Build a social media application using the MERN stack where users can create profiles, post updates, and interact with others. This project covers user authentication, data management, and real-time updates.
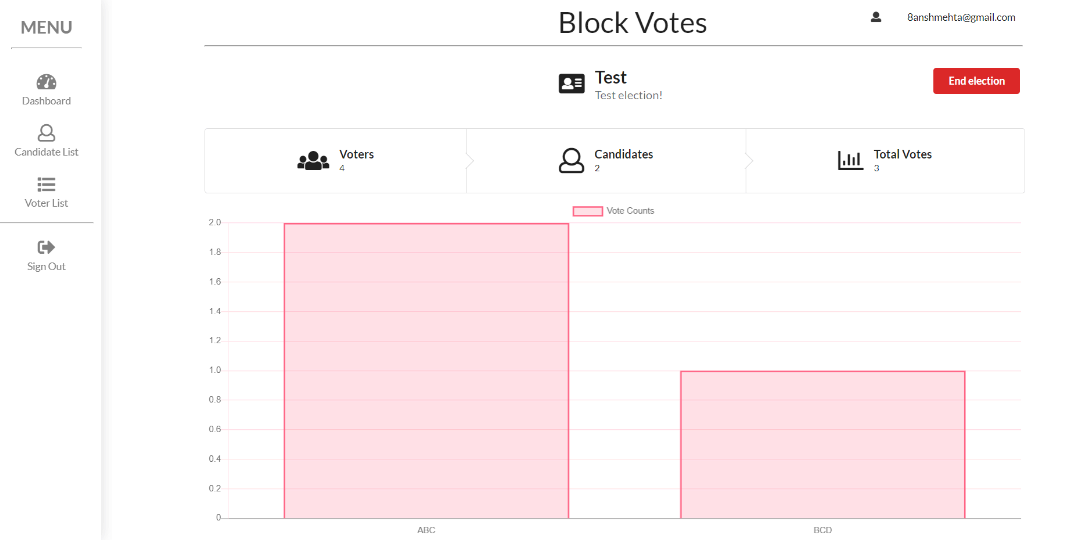
Social Media App Live Demo ⟶38. Blockchain-based Voting System using NextJS

Develop a blockchain-based voting system using NextJS that ensures secure and transparent voting processes. This project teaches you about blockchain technology, smart contracts, and secure web development.
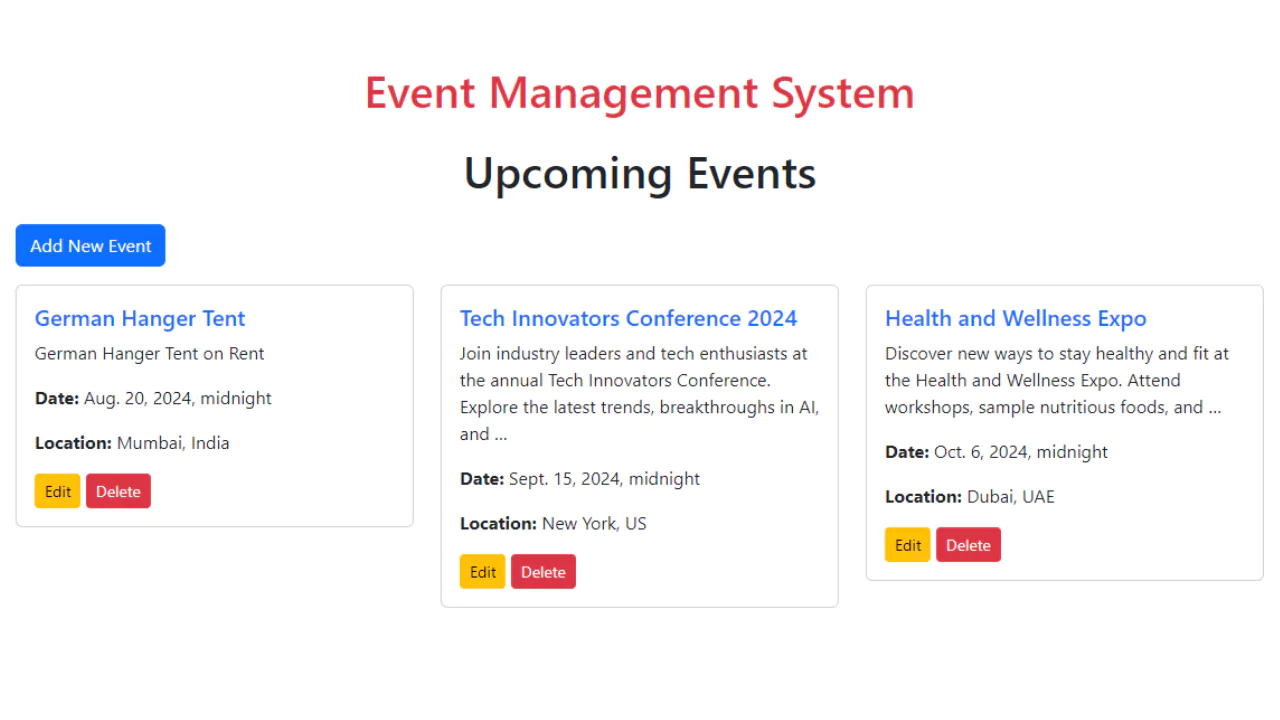
Blockchain-based Voting System Live Demo ⟶39. Event Management System in Django

Create an event management system using Django where users can schedule events, manage attendees, and send invitations. This project covers database management, user interaction, and real-time notifications.
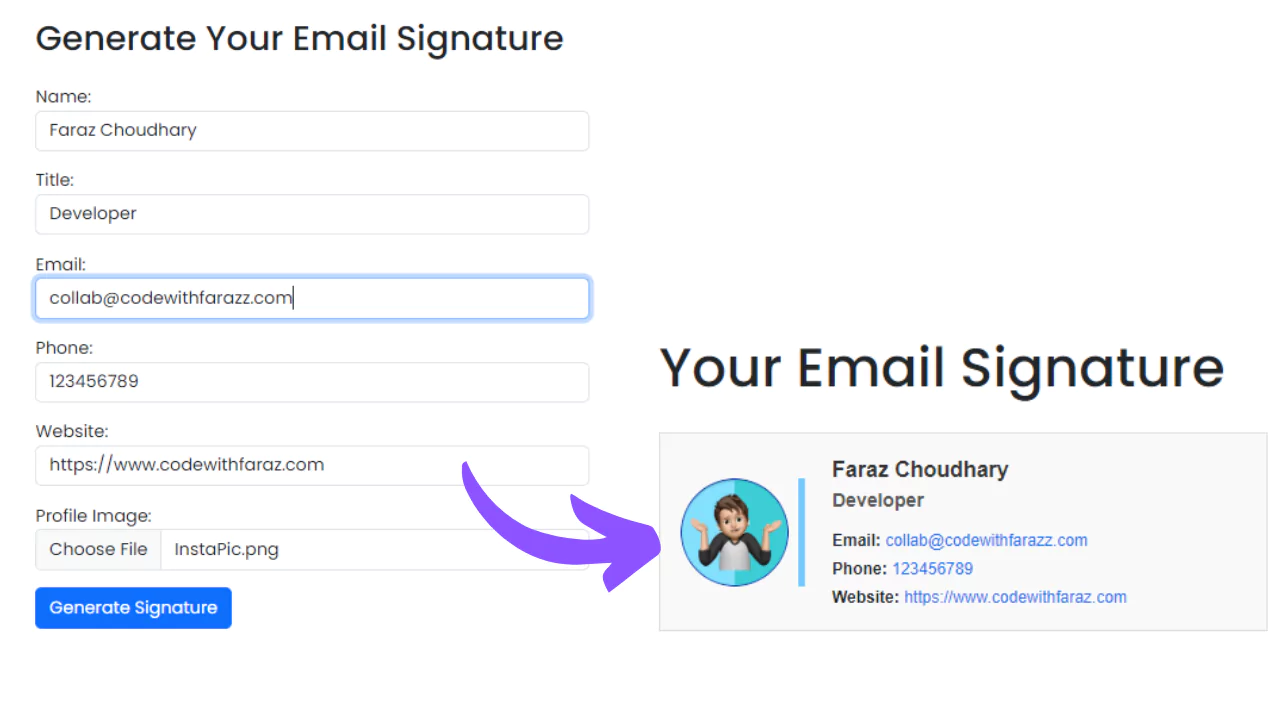
40. Email Signature Generator with Django

Build an email signature generator using Django that allows users to create custom email signatures with text, images, and links. This project helps you learn about user input handling, dynamic content generation, and form management.
Conclusion
Thank you for checking out our 35+ web development projects with source code for all skill levels. We hope these projects help you gain confidence and improve your web development skills. Keep practicing and experimenting with the code to become a better developer.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊






















