Website Design (20)
Welcome to our website design category. Here, you'll find a comprehensive collection of stylish and functional website design components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our website design components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our website design solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our website design components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your website design components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our website design designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our website design components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Movie Website Landing Page using HTML, CSS, and JavaScript
Learn how to create a stunning movie website landing page using HTML, CSS, and JavaScript. Step-by-step guide with simple code examples.
-

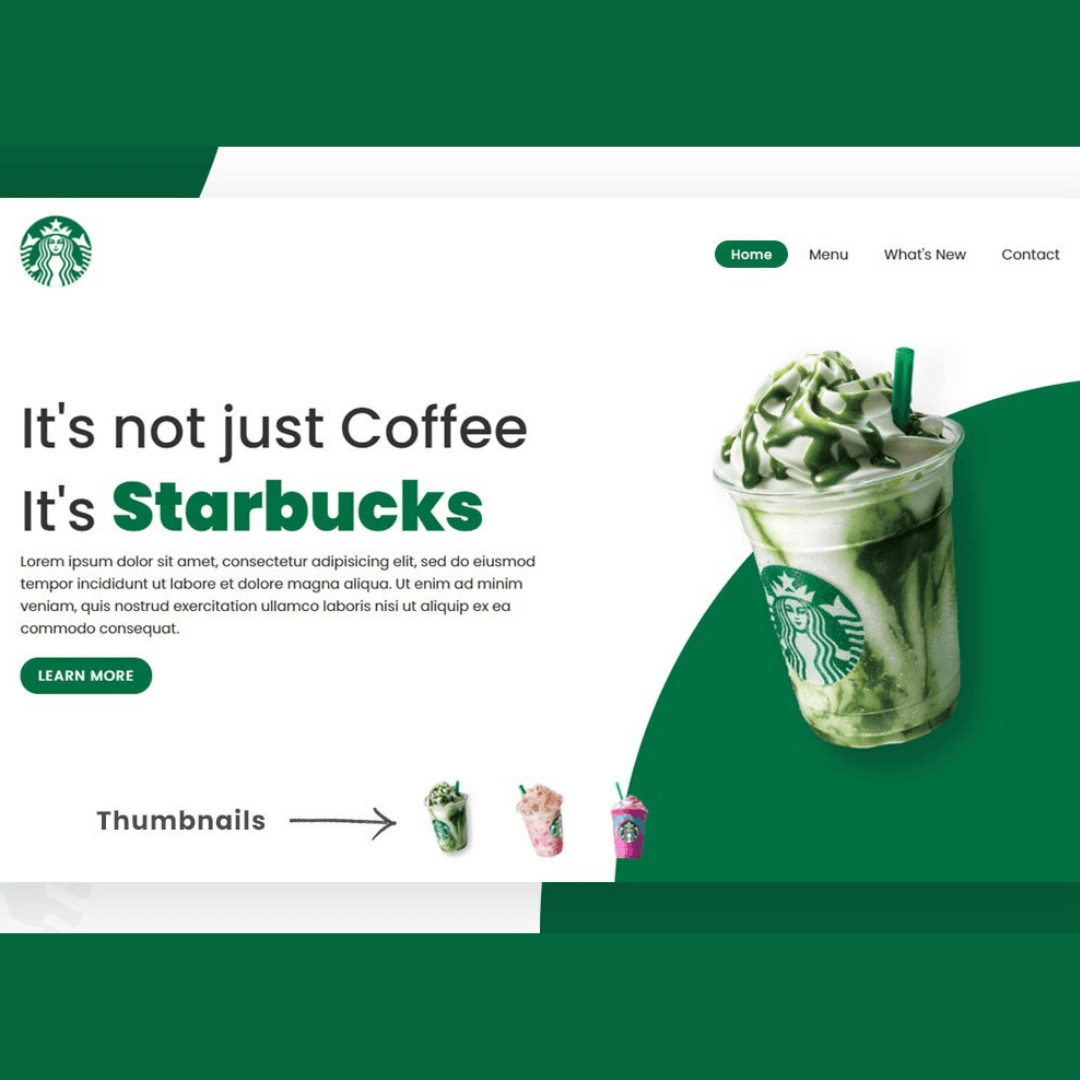
Pure CSS Starbucks Coffee Website Landing Page using HTML and Pure CSS
Learn how to create a professional-looking Starbucks coffee landing page with pure CSS and HTML. Our tutorial will guide you through the process of designing a responsive, easy-to-navigate website layout.
-

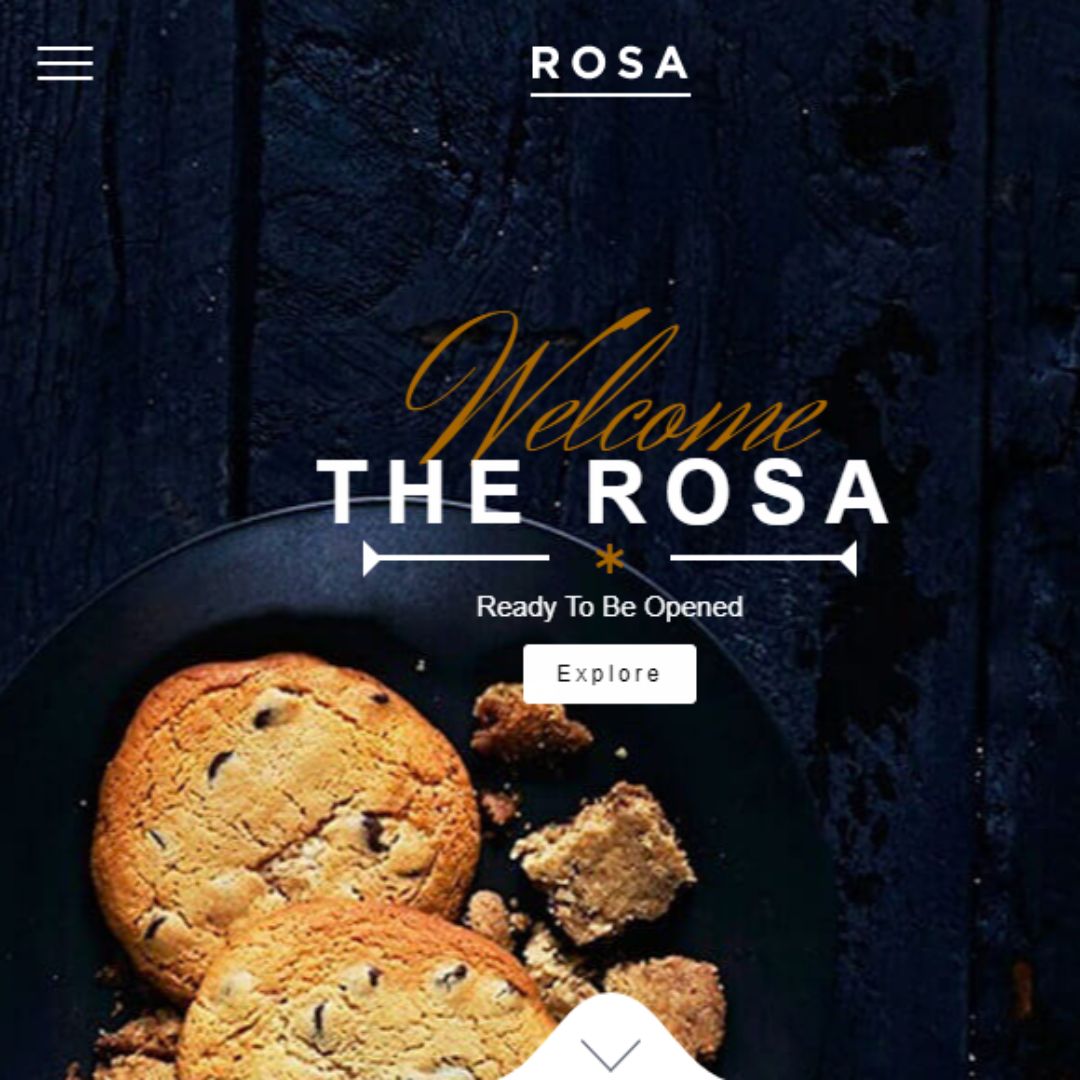
Designing a Delicious Website: Using HTML, CSS, and JavaScript for Restaurant Web Development
Learn how to create a delicious restaurant website with HTML, CSS, and JavaScript. Improve your user experience and convert more visitors into customers.
-

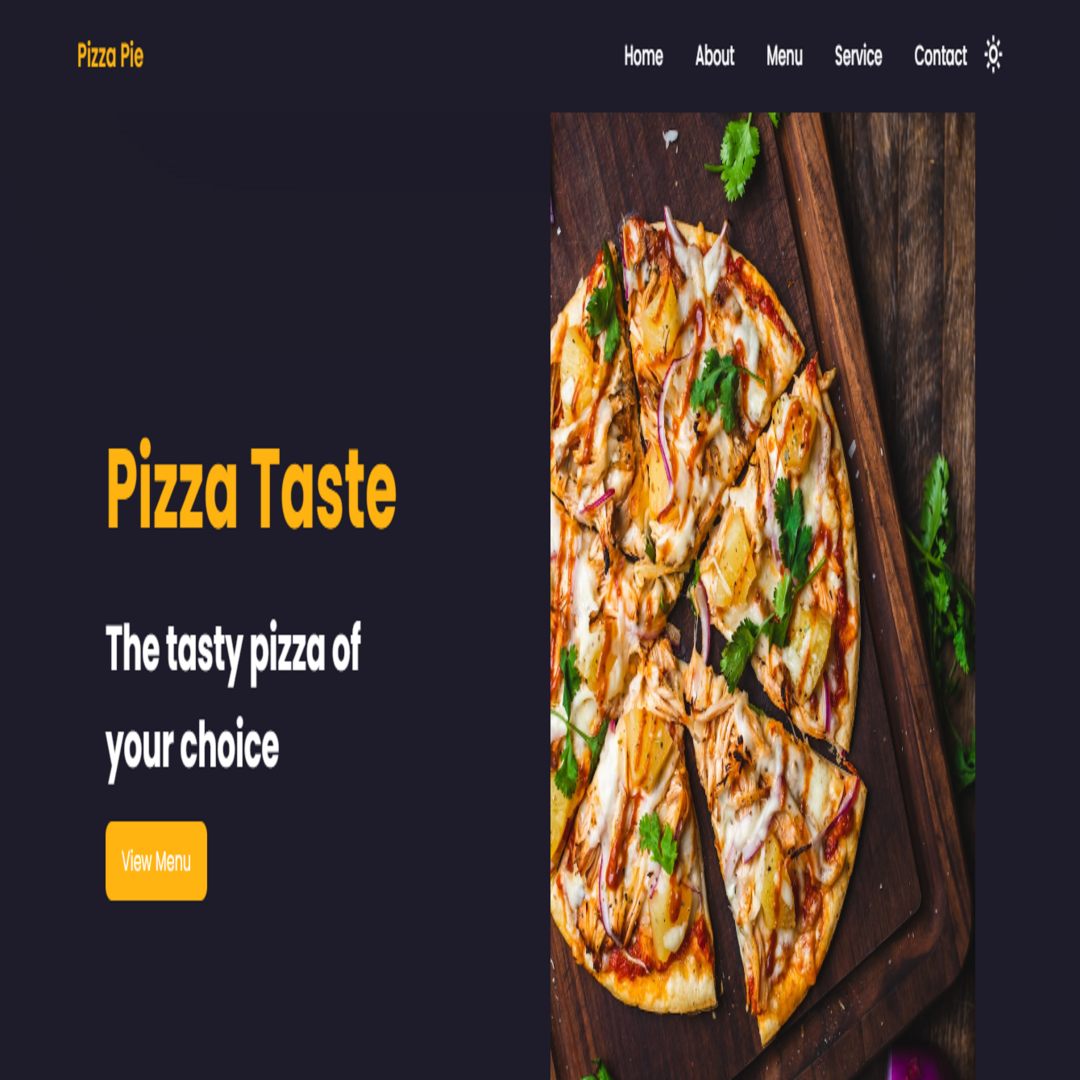
Make Your Own Responsive Pizza Shop Website Using HTML, CSS and JavaScript
Learn how to create a responsive pizza shop website using HTML, CSS and JavaScript. Get step-by-step guidance on building a user-friendly website with online ordering and payment options.
-

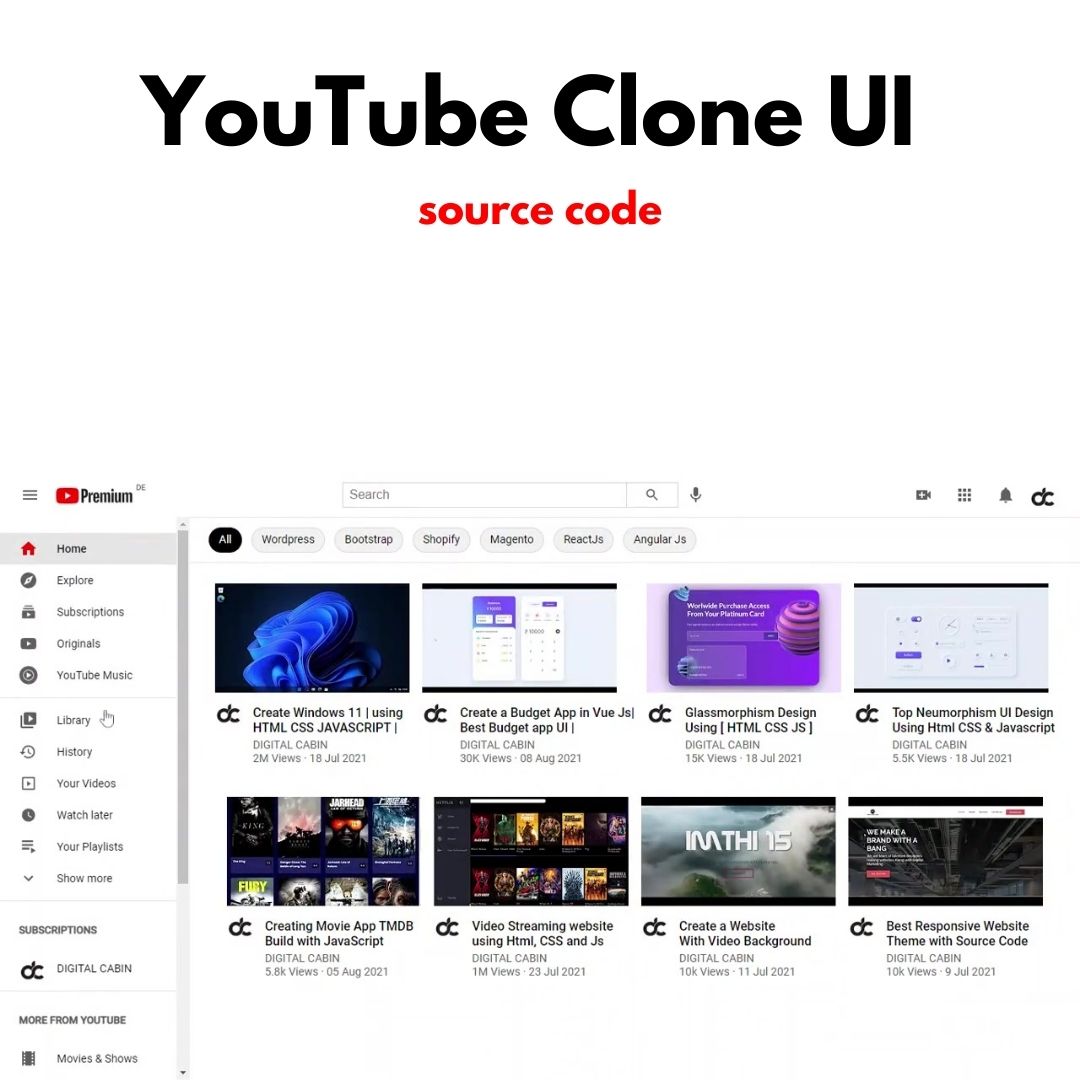
Create a YouTube Clone UI with HTML and CSS (Source code)
Learn how to create a YouTube Clone UI with HTML and CSS. This tutorial is perfect for beginners in front-end development.
-

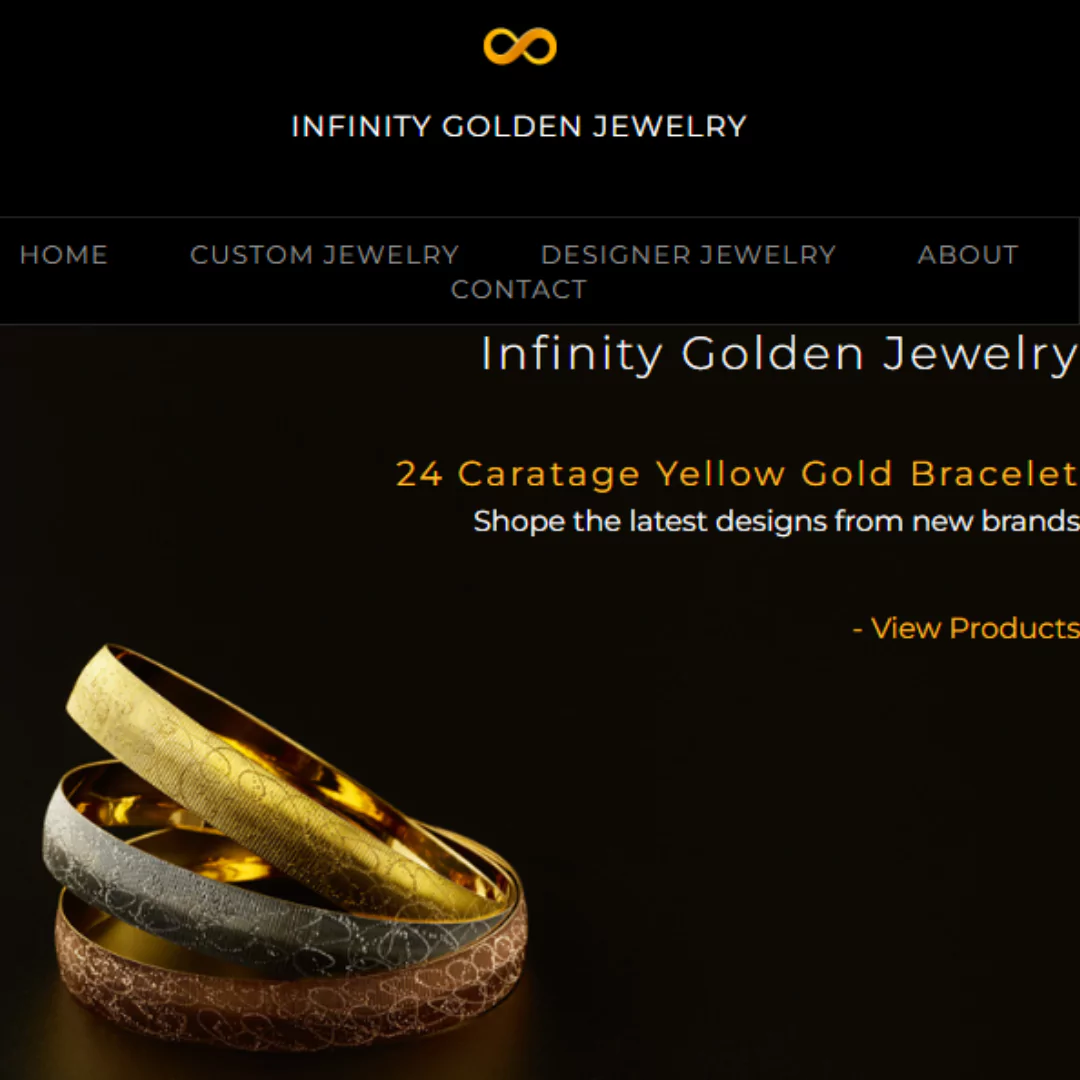
Create a Jewellery Website Landing Page using HTML, CSS, and JavaScript
Learn how to create a stunning jewellery website landing page with our step-by-step guide. Follow our detailed instructions on HTML, CSS, and JavaScript to build a beautiful, functional site.
-

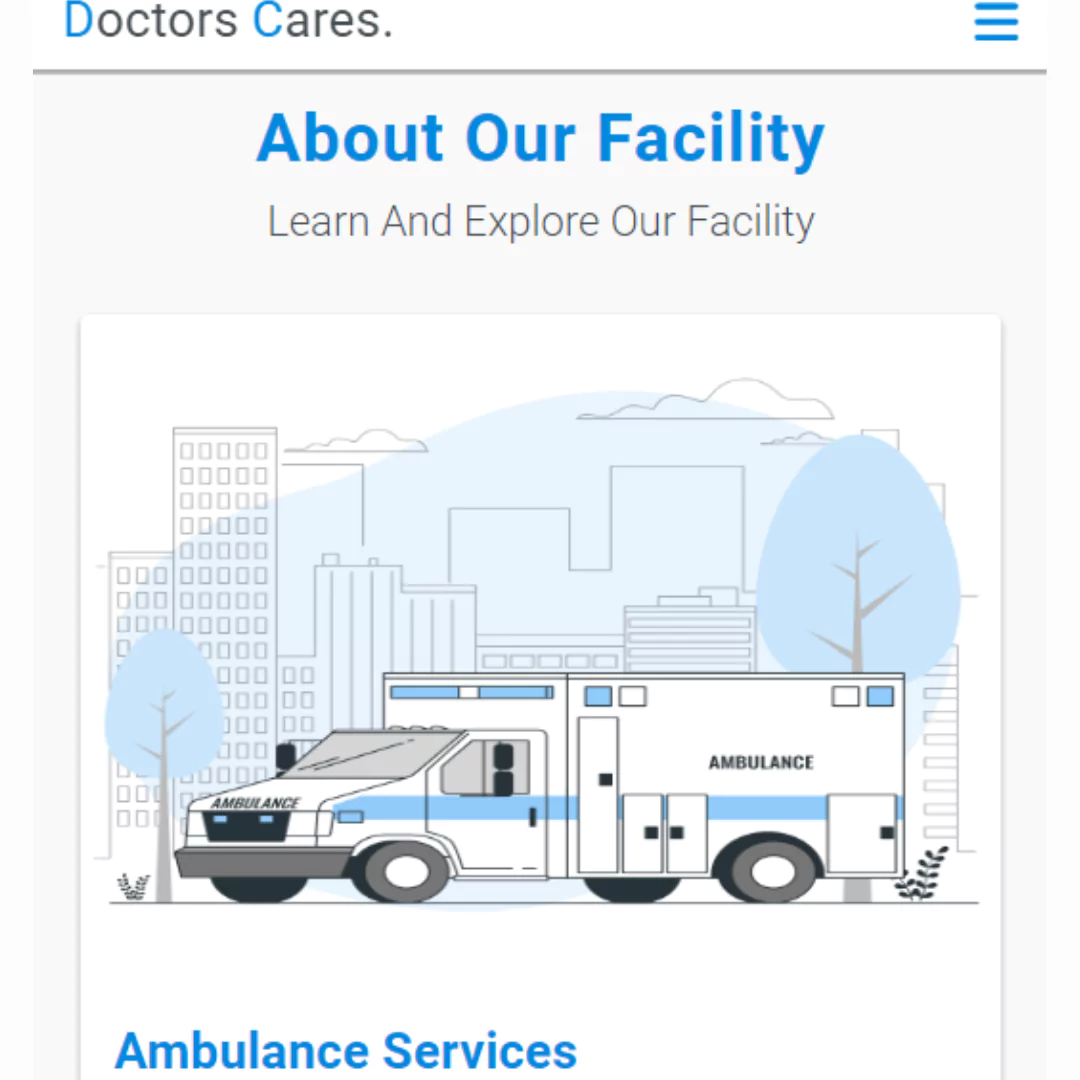
Create Hospital Website Template using HTML, CSS, and JavaScript
Learn how to create a professional hospital website template with HTML, CSS, and JavaScript. Follow our detailed guide for beginners to build a responsive and functional hospital website from scratch.
-

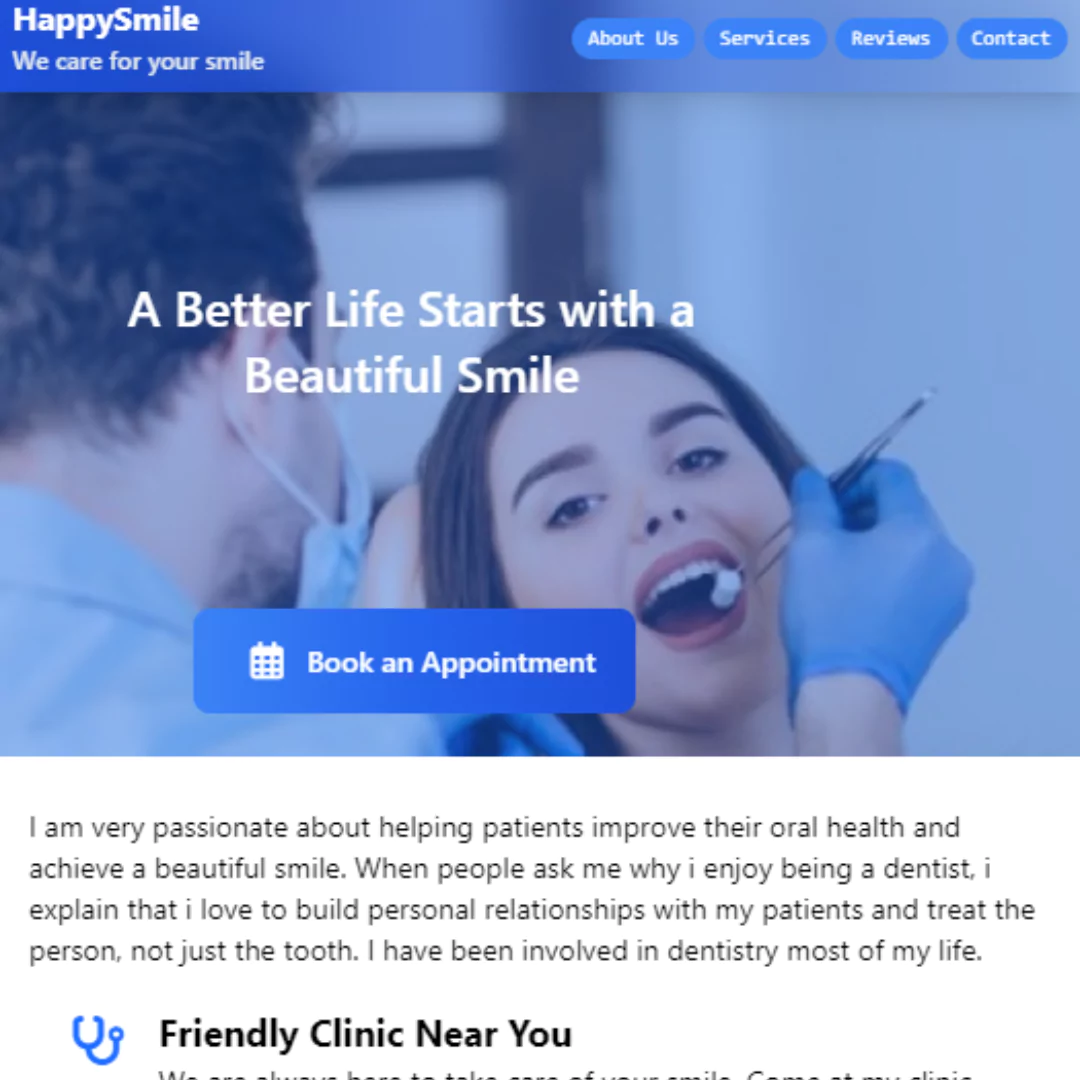
Create Dental Clinic Landing Page with HTML and Tailwind CSS
Learn how to design a professional dental clinic landing page using HTML and Tailwind CSS. Explore step-by-step tutorials, tips, and templates to create a sleek and functional website for dental practices.
-

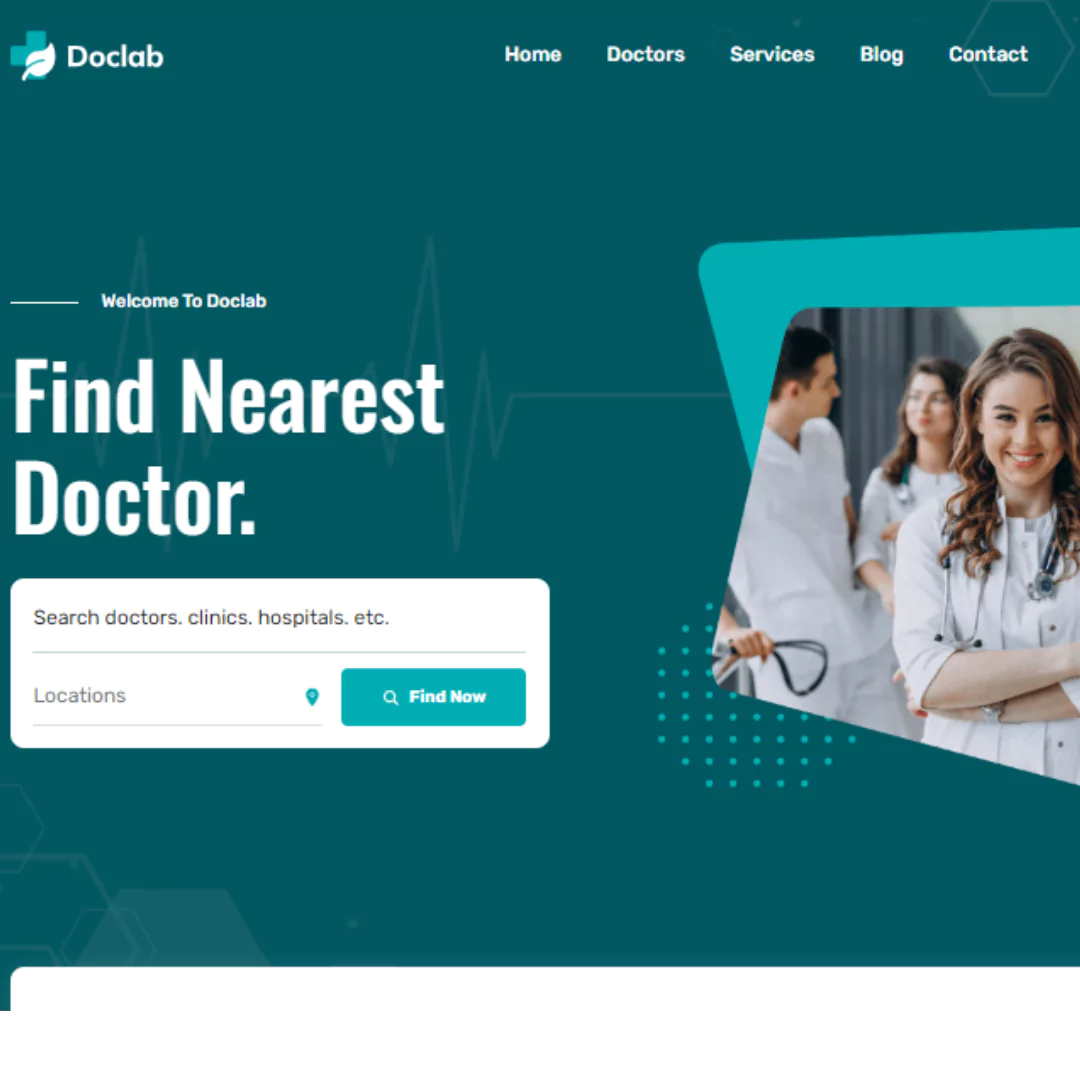
Create a Responsive Medical Landing Page with HTML, CSS, and JavaScript
Learn how to create a responsive medical landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for the best practices in healthcare website design.
-

Crafting an Engaging Pet Food Shop Template: HTML, CSS, JavaScript
Discover how to create a visually stunning pet food shop template using HTML, CSS, and JavaScript. Elevate your online presence and attract more customers today!
-
.webp)
Create a Tyre Fitting Landing Page using HTML, CSS, and JavaScript (Source Code)
Step-by-step guide to building a custom tyre fitting service website with HTML, CSS, and JavaScript. Source code included for easy implementation.
-

Responsive Photography Portfolio Website Landing Page Using HTML, CSS, and JavaScript
Learn how to design a beautiful and functional responsive photography portfolio website landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for best results.
-

Creating a Unique Neobrutalism Portfolio Page with HTML, CSS, and JavaScript
In this tutorial, we'll show you how to create a unique portfolio page using Neobrutalism design style, HTML, CSS, and JavaScript.
-

Halloween Landing Page Design Made Easy with HTML, CSS, and JavaScript
Learn how to create a spooky and festive Halloween landing page with HTML, CSS, and JavaScript in this step-by-step web development tutorial.
-

Landing Page Design Tricks and Tips: Optimize with HTML, CSS, and JavaScript
Learn how to create a user-friendly and visually appealing landing page using HTML, CSS, and JavaScript. Discover tips and tricks for optimizing conversion rates and website performance.
-

Cursor Craze: How to Add Unique Cursor Effects to Your Website
Discover how to enhance your website design and user experience with unique cursor effects. Learn how to add cursor trail effects, animated cursors, custom cursors, and cursor animations with our step-by-step guide.
-

How to Create an Amazing CSS Animated Neon Button for Your Website
Learn how to create a stunning CSS animated neon button. Add a glowing button effect with smooth animations to make your website more attractive and engaging.
-

How to Create a Responsive Footer for Your Website with Bootstrap 5
Learn how to create a responsive footer for your website using Bootstrap 5. Our step-by-step guide will show you how to design an effective footer that looks great on all devices.
-

How to Create a Dropdown Menu for Your Website Using HTML, CSS And JavaScript
Learn how to create a dropdown menu using HTML, CSS, and JavaScript. Follow our step-by-step guide to create a functional and stylish dropdown menu.
-

Create an Eye-catching Breadcrumb Navigation in CSS with HTML
Learn how to design an eye-catching breadcrumb navigation for your website using CSS and HTML.