Dropdown Menu (5)
Welcome to our dropdown menu category. Here, you'll find a comprehensive collection of stylish and functional dropdown menu components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our dropdown menu components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our dropdown menu solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our dropdown menu components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your dropdown menu components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our dropdown menu designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our dropdown menu components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

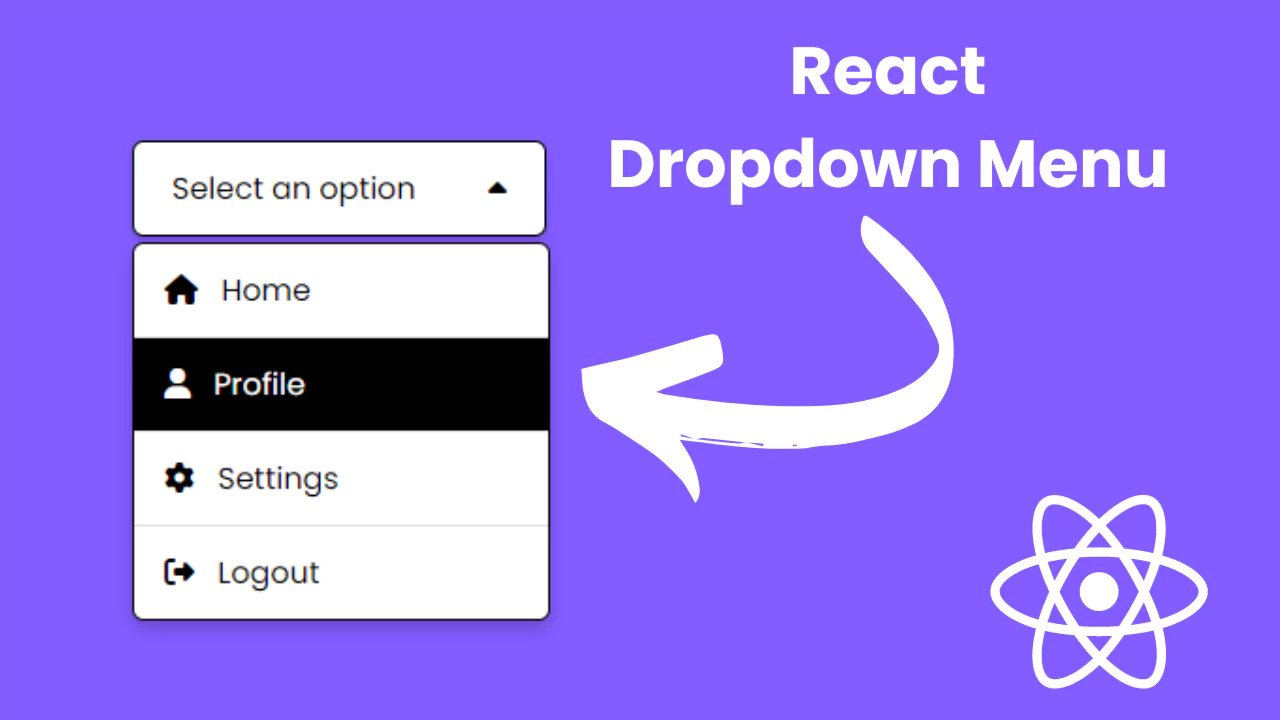
Create Dropdown Menu using React JS
Learn how to create a dropdown menu in ReactJs with this step-by-step guide. Build interactive menus using React hooks and CSS for a smooth experience
-

How to Create a Hoverable Drop Down Menu with HTML and CSS
Learn how to build a hoverable drop down menu using HTML and CSS with our step-by-step tutorial. Perfect for beginners in web development.
-

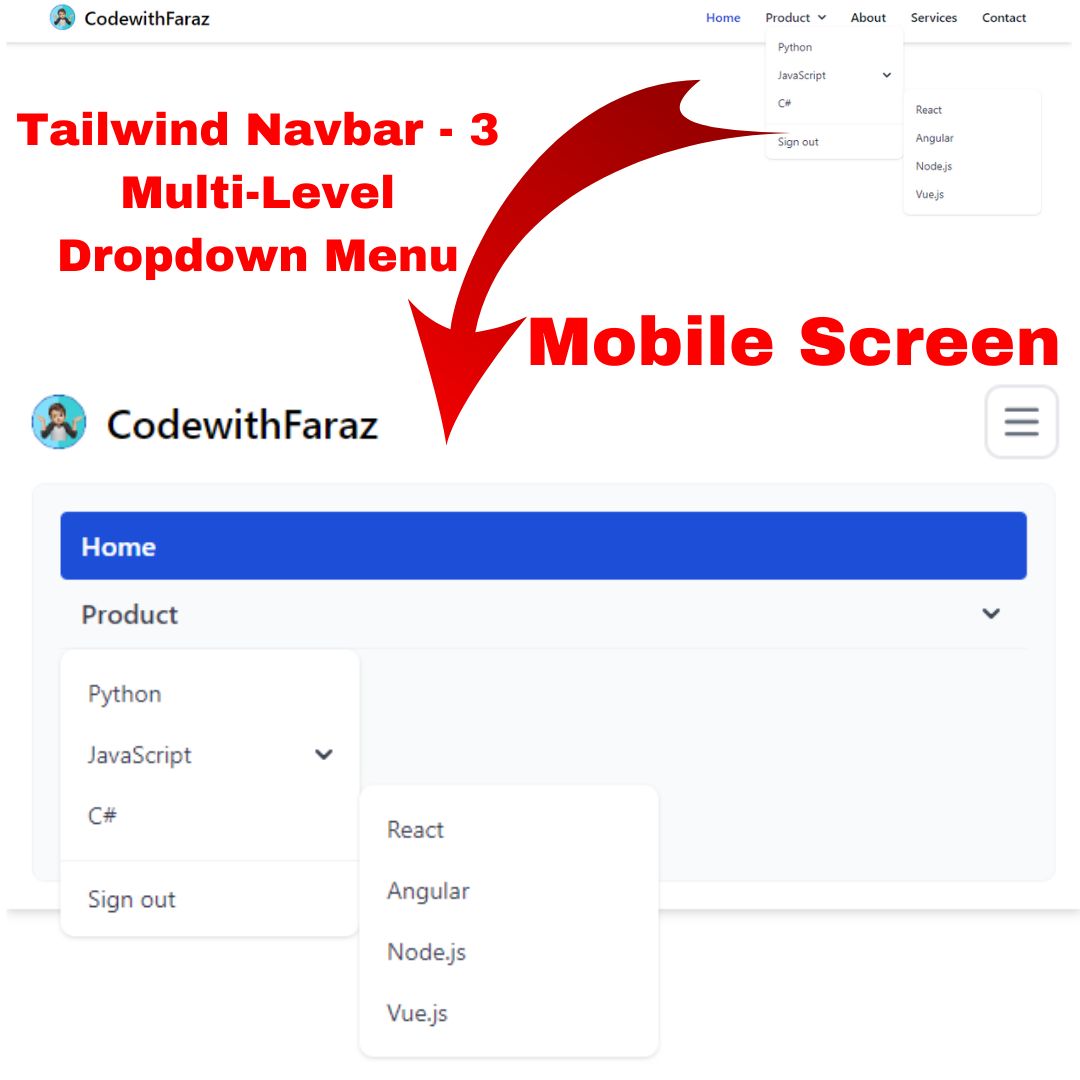
Responsive Navbar with Multi-Level Dropdown Menu using Tailwind CSS
Learn to build a responsive navbar with multi-level dropdown menus using Tailwind CSS. Enhance your web UI with this step-by-step tutorial.
-

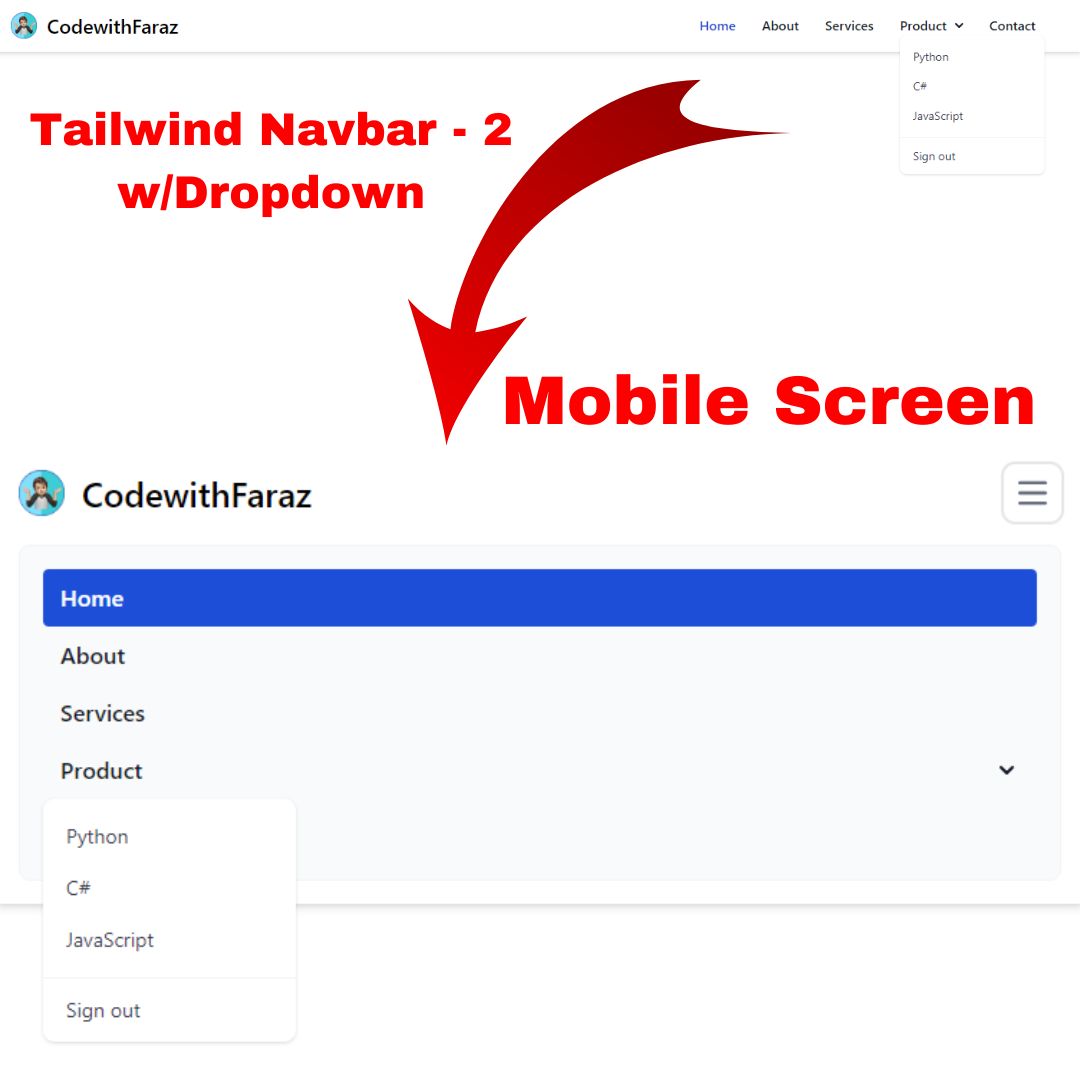
Tailwind CSS Tutorial: Build a Navbar with Dropdown Menu
Learn how to design a stunning responsive Navbar with Dropdown menu using Tailwind CSS. A comprehensive tutorial for web developers and UI designers.
-

How to Create a Dropdown Menu for Your Website Using HTML, CSS And JavaScript
Learn how to create a dropdown menu using HTML, CSS, and JavaScript. Follow our step-by-step guide to create a functional and stylish dropdown menu.