Css Styling For Word And Character Counters (1)
Welcome to our css styling for word and character counters category. Here, you'll find a comprehensive collection of stylish and functional css styling for word and character counters components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our css styling for word and character counters components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our css styling for word and character counters solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our css styling for word and character counters components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your css styling for word and character counters components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our css styling for word and character counters designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our css styling for word and character counters components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

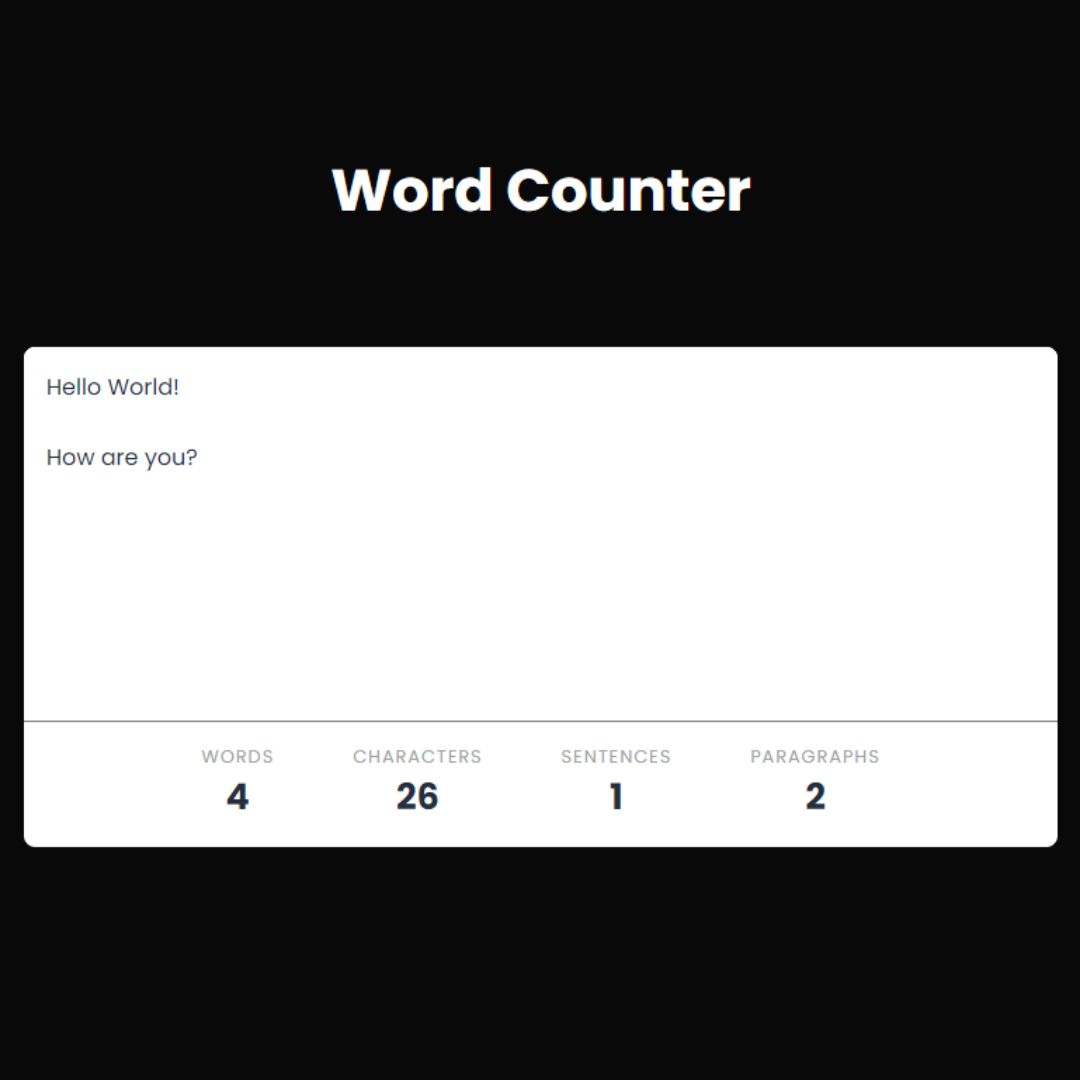
Create Word & Character Counter with HTML, CSS, JavaScript (Source Code)
Learn how to create word, character, and paragraph counters using HTML, CSS, and JavaScript. A beginner-friendly guide to boost your web development skills.