Css Animations (12)
Welcome to our css animations category. Here, you'll find a comprehensive collection of stylish and functional css animations components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our css animations components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our css animations solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our css animations components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your css animations components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our css animations designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our css animations components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Hover Zoom Effect Animation in Card Using CSS
Learn how to create a smooth hover zoom effect animation in a card using CSS. Step-by-step tutorial with simple code and examples.
-

Create Glowing Pulse Search Bar Using HTML and Pure CSS (Source Code)
Learn how to create an interactive and visually appealing glowing pulse search bar using HTML and CSS. Step by step guide for web designers.
-

CSS Loaders: Creating Squid Game-Inspired Loaders Using HTML and CSS
Learn how to create amazing Squid Game-inspired loaders using pure CSS and HTML markup. Follow our step-by-step guide for CSS animations that will make your website stand out.
-

How to Create a Trending Animated Button Using HTML and CSS
Learn how to create an eye-catching animated button for your website using HTML and CSS. A step-by-step guide with code examples is included.
-

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
Learn to design an eye-catching button with HTML & CSS. Step-by-step tutorial for adding shimmering effects to enhance user experience.
-

How to Create a Circle Loader using HTML and CSS: Step-by-Step Guide
Learn how to design a sleek circle loader for your website using HTML and CSS. Follow our step-by-step guide to add visual appeal to your loading screens.
-

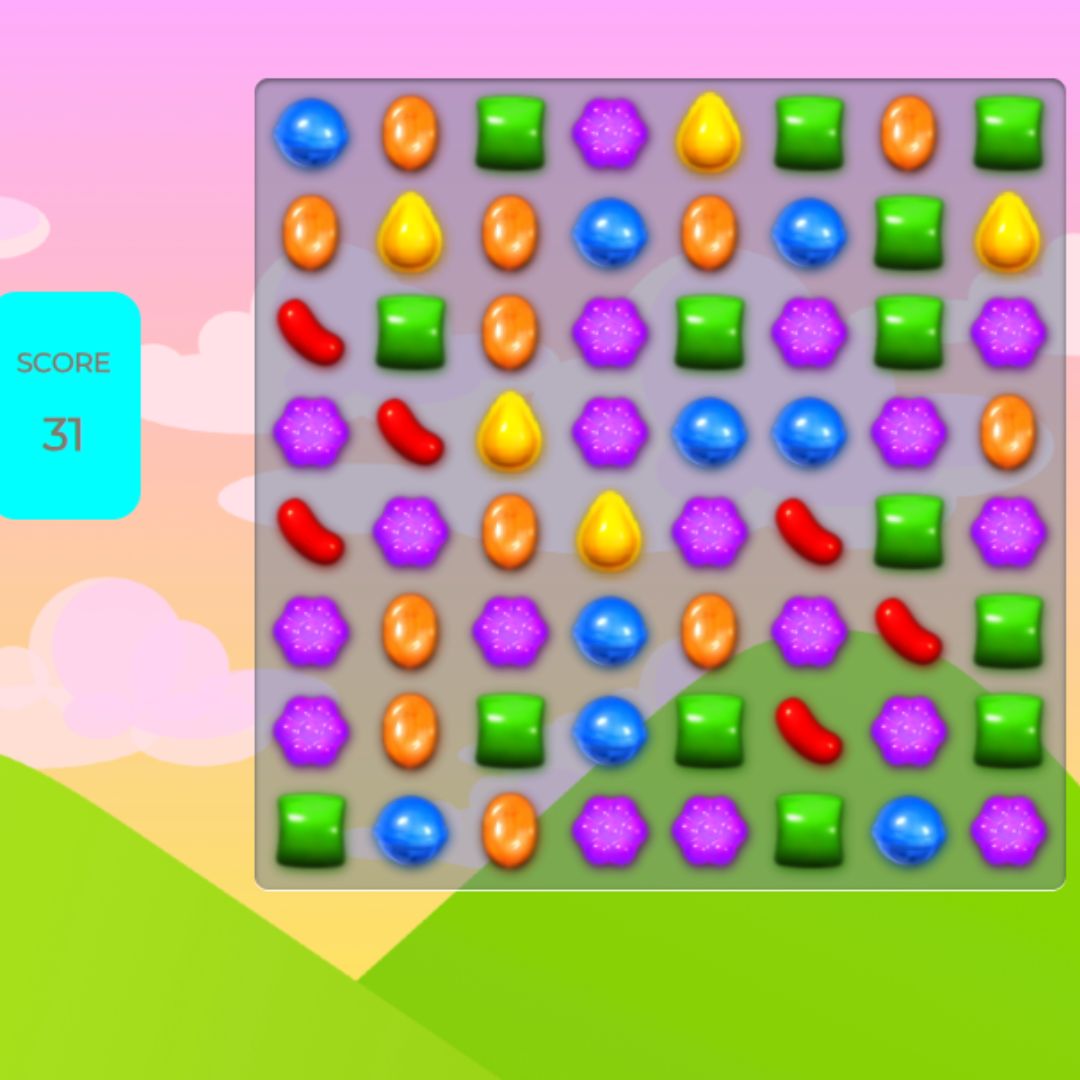
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.
-

Hoverboard Effect with HTML, CSS, and JavaScript (Source Code)
Learn to build an eye-catching hoverboard effect for your website using HTML, CSS, and JavaScript. Elevate user engagement today!
-

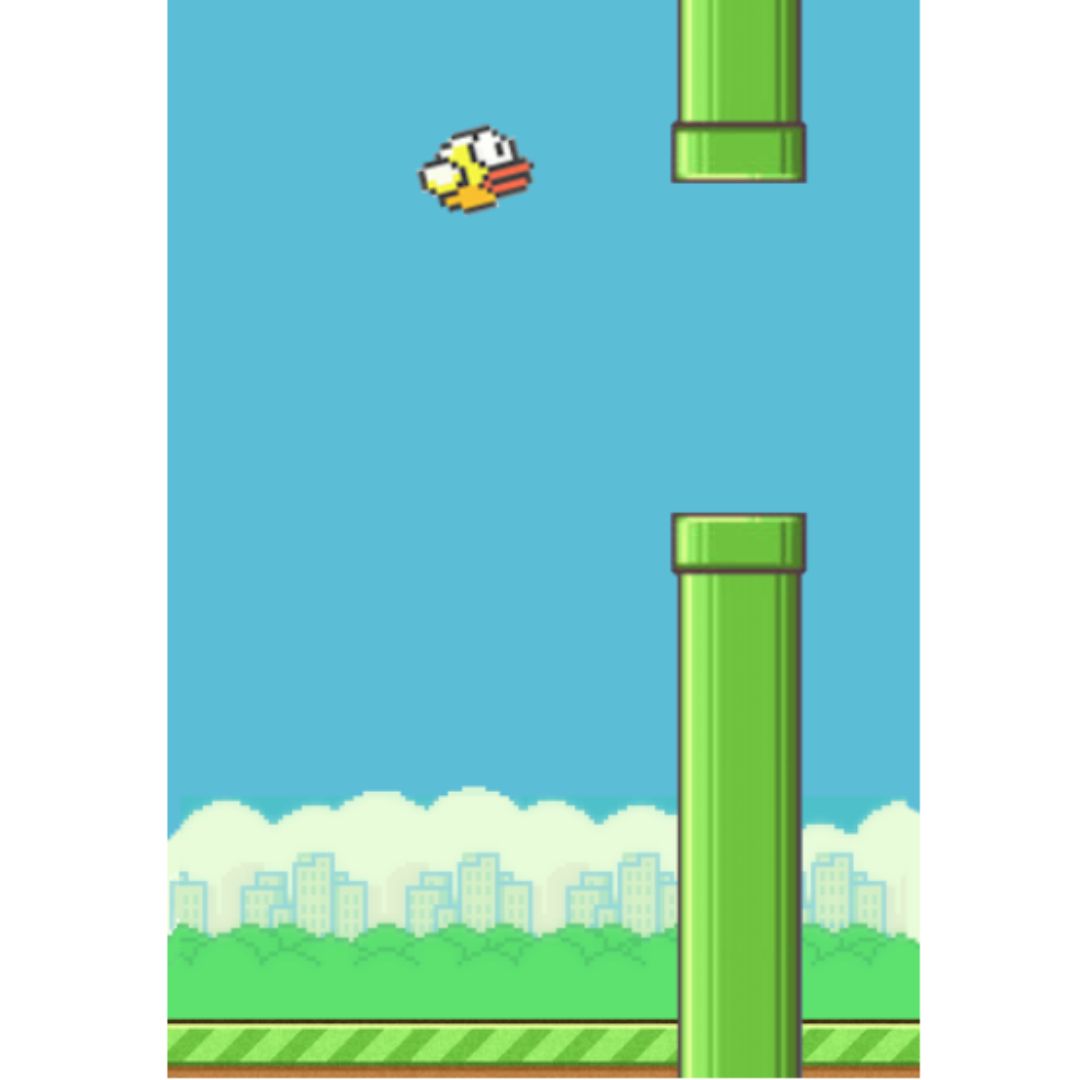
Step-by-Step Guide: Develop Flappy Bird Game Using HTML, CSS, and JavaScript (Source Code)
Create a Flappy Bird game from scratch using HTML, CSS, and JavaScript. Beginner-friendly guide with step-by-step instructions and interactive examples.
-

Create an Animated Button with HTML and CSS: Step-by-Step Tutorial
Learn how to create an animated button using HTML and CSS with our step-by-step tutorial. Design visually appealing buttons that engage users on your website.
-

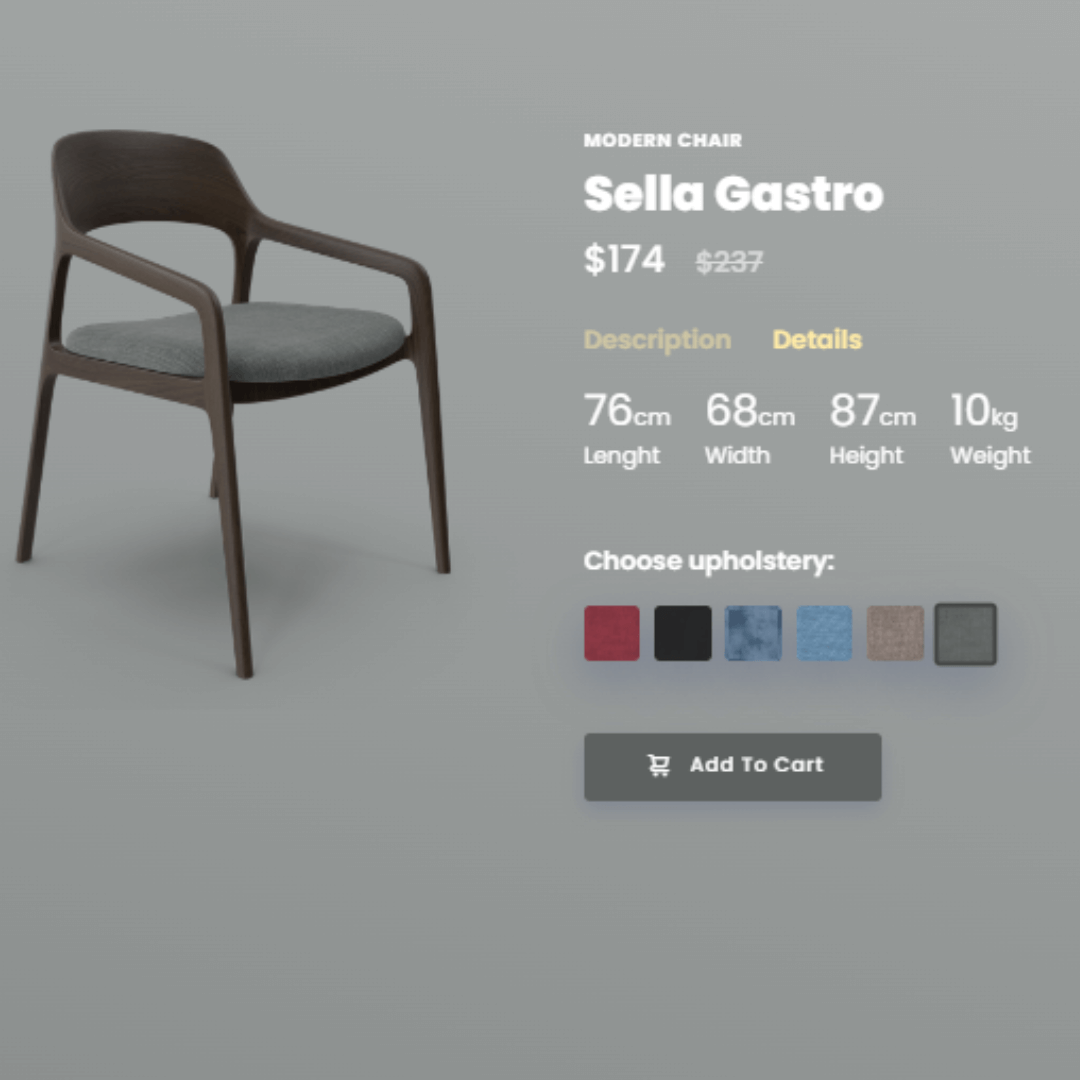
Create a Responsive Animated Product Page with HTML and CSS
Learn how to create a responsive animated product page with HTML & CSS. Boost user engagement with smooth animations and a mobile-friendly design.
-

Create a Morphing Submit Button with HTML, CSS, and JS
Learn how to create an engaging Morphing Submit Button using HTML, CSS, and JavaScript for your web forms.