Css Animation (31)
Welcome to our css animation category. Here, you'll find a comprehensive collection of stylish and functional css animation components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our css animation components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our css animation solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our css animation components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your css animation components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our css animation designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our css animation components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Hover Zoom Effect Animation in Card Using CSS
Learn how to create a smooth hover zoom effect animation in a card using CSS. Step-by-step tutorial with simple code and examples.
-

Valentine's Day Animation with HTML, CSS, and JavaScript
Learn to create stunning Valentine's Day animations using HTML, CSS, and JavaScript. Simple steps for beautiful and interactive love-themed animations!
-

Create Layered Effect Button using HTML and CSS
Learn how to create a layered effect button using HTML and CSS with step-by-step instructions. Add stylish hover and active effects to your buttons.
-

Create Infinite Carousel Using HTML and CSS
Learn how to create a smooth infinite autoplay carousel using HTML and CSS. Follow our step-by-step guide to design stunning carousels for websites.
-

Create Janmashtami Dahi Handi Animation with HTML, CSS, and JavaScript
Learn how to create a Janmashtami Dahi Handi animation using HTML, CSS, and JavaScript. Follow our guide for a realistic breaking effect and dynamic visuals.
-

Create Glowing Pulse Search Bar Using HTML and Pure CSS (Source Code)
Learn how to create an interactive and visually appealing glowing pulse search bar using HTML and CSS. Step by step guide for web designers.
-

CSS Loaders: Creating Squid Game-Inspired Loaders Using HTML and CSS
Learn how to create amazing Squid Game-inspired loaders using pure CSS and HTML markup. Follow our step-by-step guide for CSS animations that will make your website stand out.
-

Create a Hexagon Loader with HTML and CSS
Learn how to create a hexagon loader using HTML and CSS. Follow this step-by-step tutorial with source code included for seamless integration.
-

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build, style, and add logic to your game. Get the complete source code and tips for enhancements.
-

Celebrate Holi: HTML, CSS, and JavaScript Animation Tutorial (Happy Holi)
Learn how to bring the vibrant spirit of Holi festival to your website with this HTML, CSS, and JavaScript animation tutorial.
-

How to Create a Trending Animated Button Using HTML and CSS
Learn how to create an eye-catching animated button for your website using HTML and CSS. A step-by-step guide with code examples is included.
-

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
Learn to design an eye-catching button with HTML & CSS. Step-by-step tutorial for adding shimmering effects to enhance user experience.
-

How to Create a Circle Loader using HTML and CSS: Step-by-Step Guide
Learn how to design a sleek circle loader for your website using HTML and CSS. Follow our step-by-step guide to add visual appeal to your loading screens.
-

Creating a Tile Spinner Using HTML and CSS (Source Code)
Transform your website's user interface with our step-by-step guide to creating a stunning tile spinner using HTML and CSS. Dive into the world of front-end magic!
-

Create an Engaging Animated Login Form with HTML and CSS (Source Code)
Learn the art of web development with our step-by-step tutorial on creating an animated login form using HTML and CSS. Elevate your UI design skills effortlessly!
-

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
Turn your coding skills into a gaming masterpiece! Learn step-by-step to build an interactive Fruit Slicer Game using HTML, CSS, and JavaScript. Get ready for a coding adventure!
-

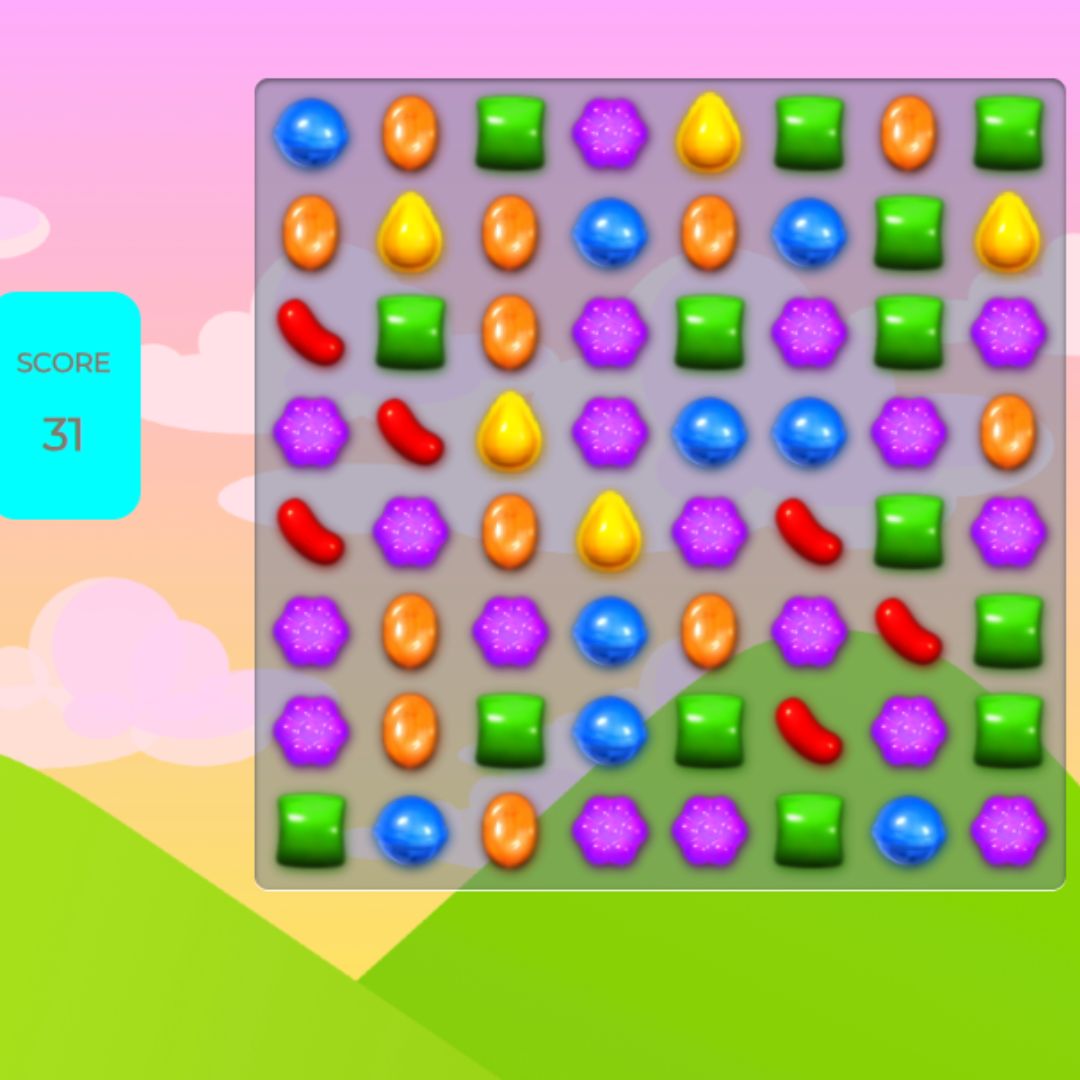
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.
-
.jpg)
Crafting a Stunning Animated Wave Banner with HTML and CSS (Source Code)
Learn HTML and CSS animation with our step-by-step guide. Create eye-catching banners for your website effortlessly.
-

Hoverboard Effect with HTML, CSS, and JavaScript (Source Code)
Learn to build an eye-catching hoverboard effect for your website using HTML, CSS, and JavaScript. Elevate user engagement today!
-

Step-by-Step Guide: Develop Flappy Bird Game Using HTML, CSS, and JavaScript (Source Code)
Create a Flappy Bird game from scratch using HTML, CSS, and JavaScript. Beginner-friendly guide with step-by-step instructions and interactive examples.