Discover 45+ JavaScript projects with source code and live demos for beginners. Stay updated with new projects added every month to enhance your coding skills.

Table of Contents
- Beginner Projects for Starters
- Intermediate Projects
- Using APIs in JavaScript Projects
- Building Games with JavaScript
- Adding Interactivity to Websites
- Fun and Creative Projects
- Conclusion
JavaScript is the heart of modern web development. Whether you're creating a dynamic website or building interactive apps, JavaScript is your go-to language. But let’s be honest – learning it can be overwhelming. So, what’s the best way to master it? By building real-world projects.
If you’re a beginner, don’t worry! I’ve compiled a list of over 45 JavaScript projects, complete with source codes and live demos, updated monthly. Let’s dive in!
Getting Started with JavaScript
Setting Up Your Development Environment
Before diving into coding, ensure your environment is ready. Download a code editor like Visual Studio Code or Sublime Text. You'll also need a modern browser such as Chrome or Firefox with developer tools enabled.
Tools for JavaScript Development
- Editors and IDEs: VS Code, Atom, or WebStorm are popular options.
- Browser Dev Tools: These help debug and test your code directly in the browser.
Beginner Projects for Starters
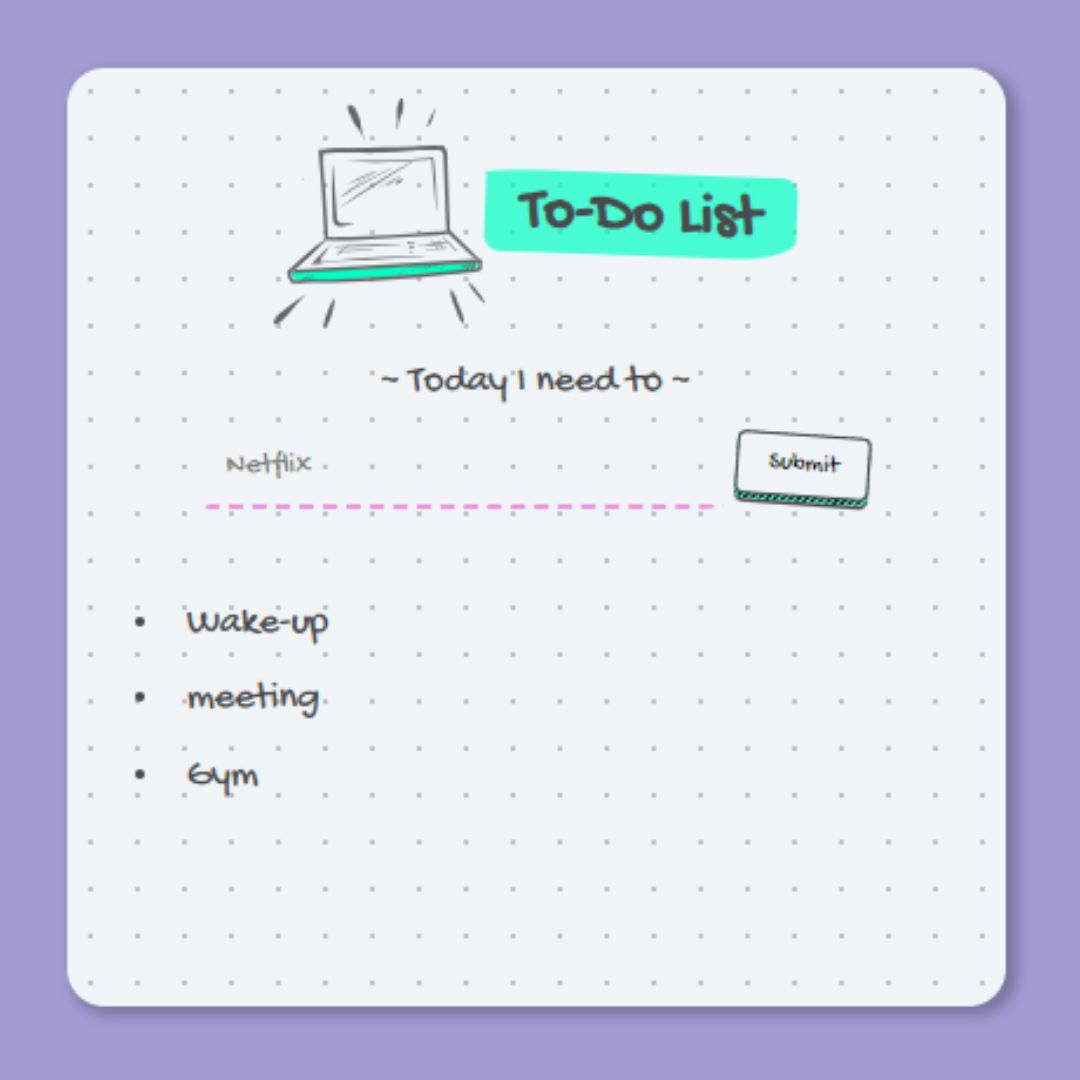
Simple To-Do List App

The Simple To-Do List App is a beginner-friendly project that helps users manage their daily tasks. It allows users to add tasks, mark them as completed, and delete them once finished. The app stores tasks in the browser's local storage, so users can revisit their list even after refreshing the page. This project is a great way to learn DOM manipulation, event handling, and local storage.
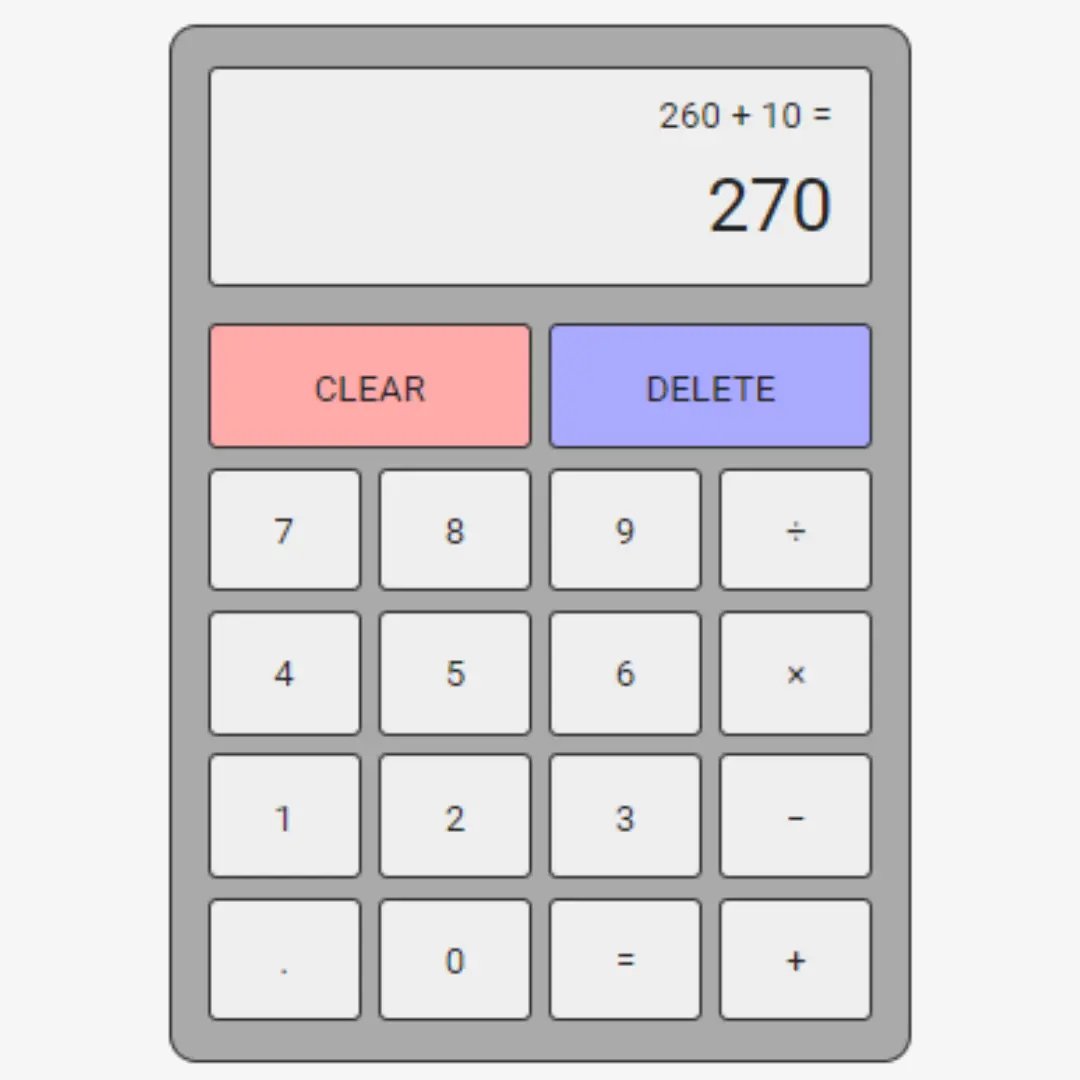
Calculator

This project involves creating a functional calculator that can perform basic arithmetic operations such as addition, subtraction, multiplication, and division. The calculator features a user-friendly interface with buttons for numbers and operations. Users can input numbers, perform calculations, and view the results in real-time. This project focuses on event listeners, functions, and conditional logic, making it perfect for beginners.
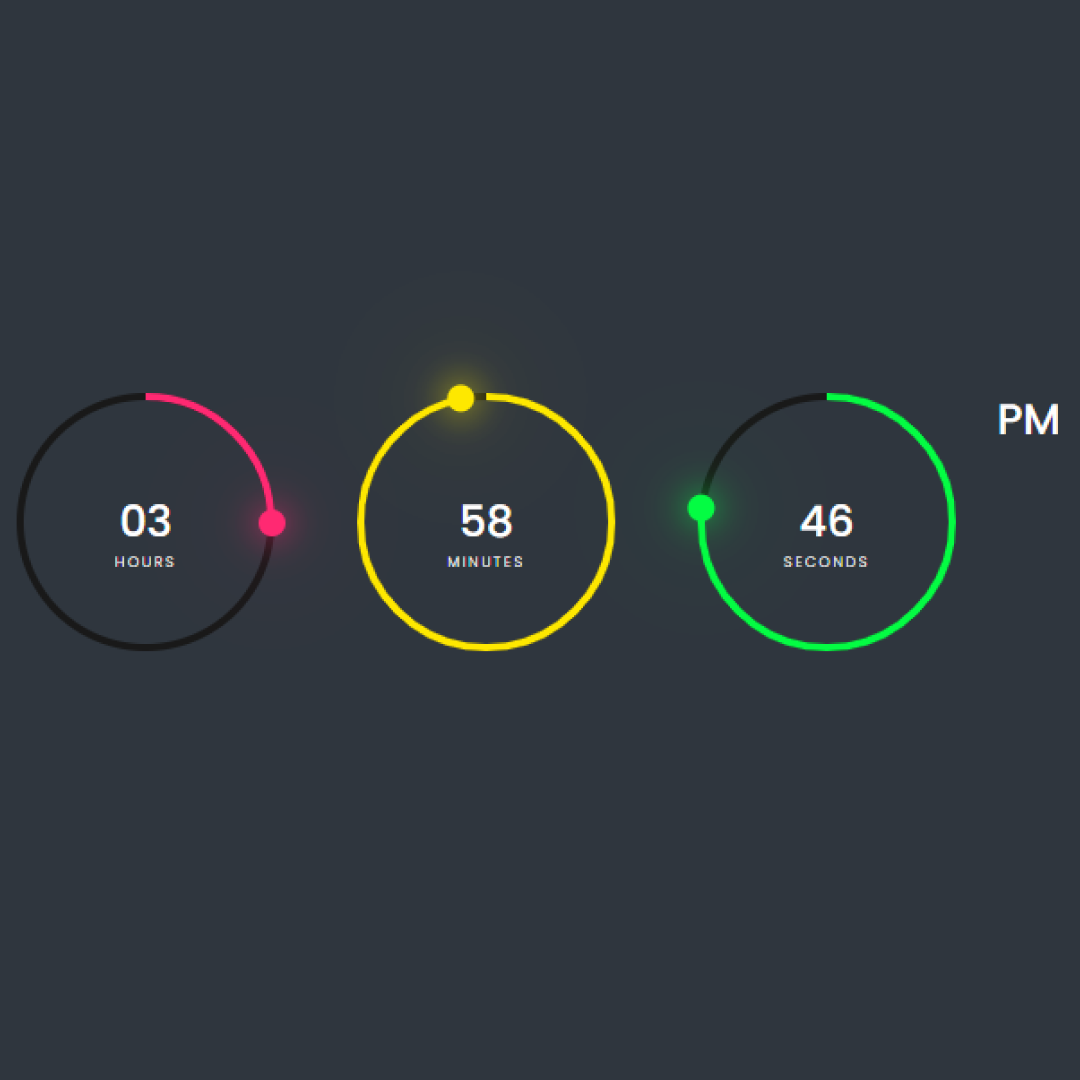
Digital Clock

The Digital Clock displays the current time, updating every second. It includes features like a 12-hour or 24-hour format and the ability to display the date. This project is great for learning about the Date object in JavaScript and how to dynamically update the DOM at regular intervals.
Countdown Timer

The Countdown Timer allows users to set a specific time and counts down to zero. It includes visual elements like a progress bar or sound alerts when the timer ends. This project is excellent for practicing setInterval() and working with dates and times.
Tip Calculator

The Tip Calculator helps users calculate the tip amount based on the bill total and desired tip percentage. It displays the total amount and the tip per person if splitting the bill. This project is great for learning about input handling and mathematical calculations.
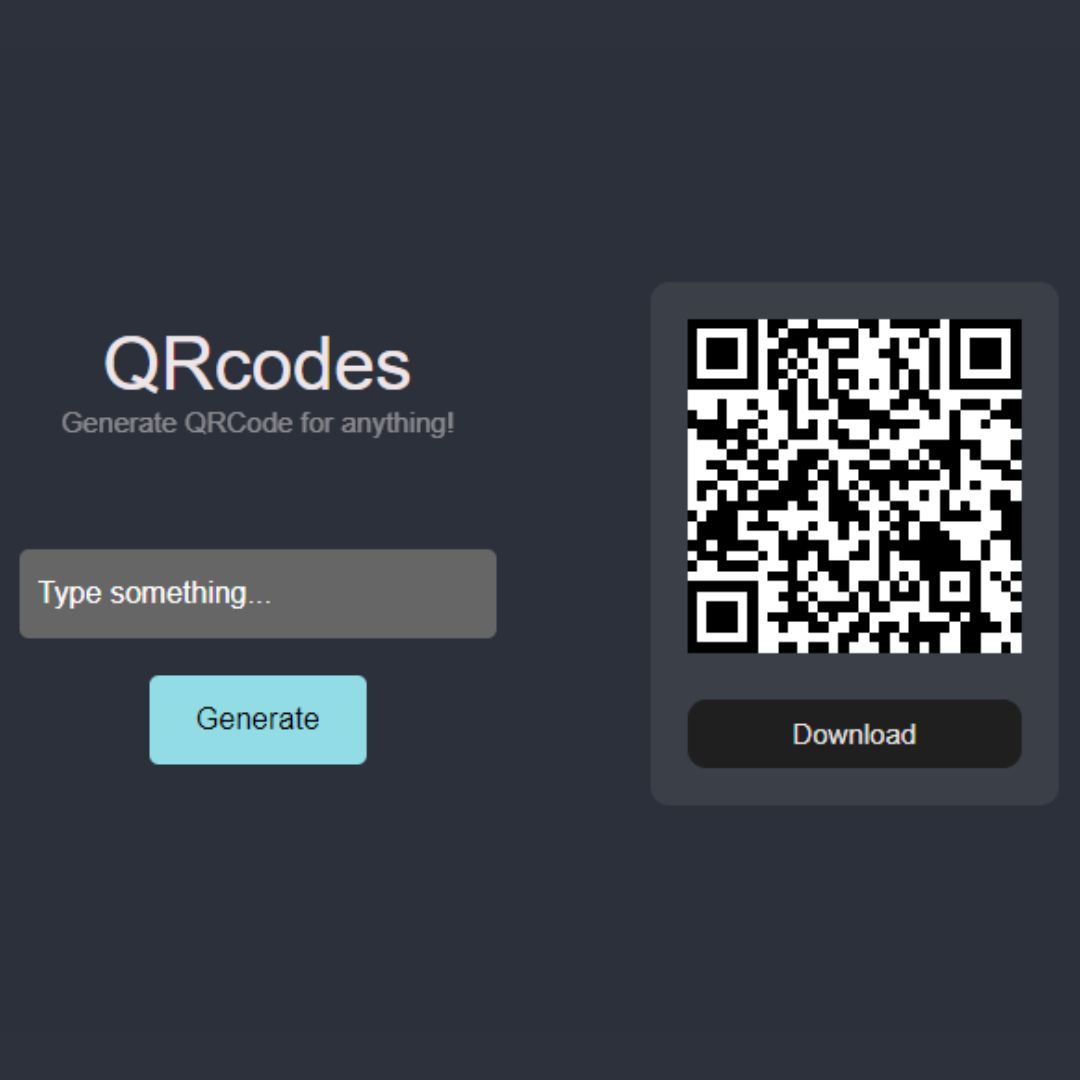
QR Code Generator

The QR Code Generator creates QR codes for text or URLs entered by the user. It uses a library or API to generate the QR code and displays it on the page. This project is ideal for learning about external libraries and data visualization.
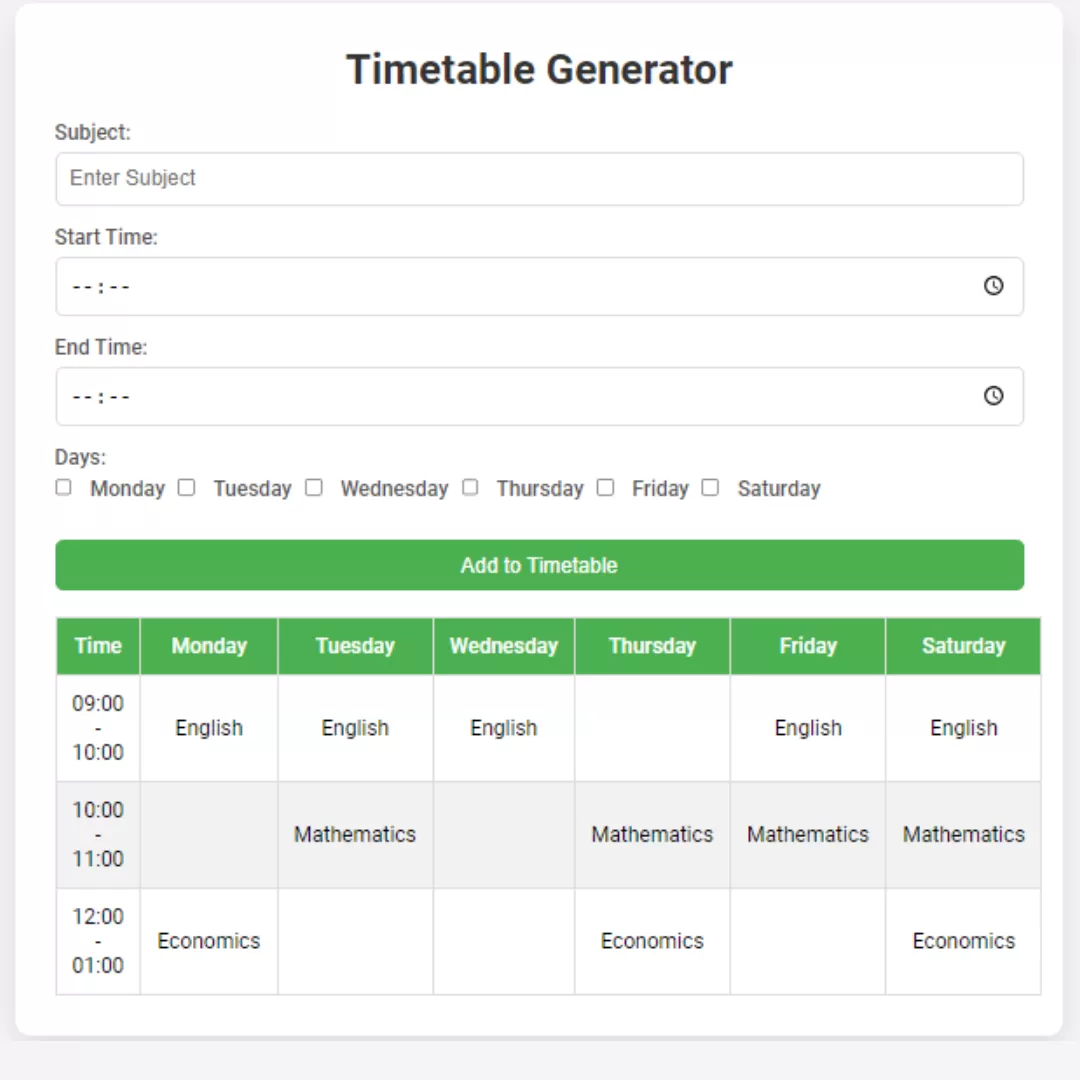
Time Table Generator

The Time Table Generator allows users to input tasks or subjects and generates a formatted timetable. This project helps in practicing dynamic table creation and user interaction.
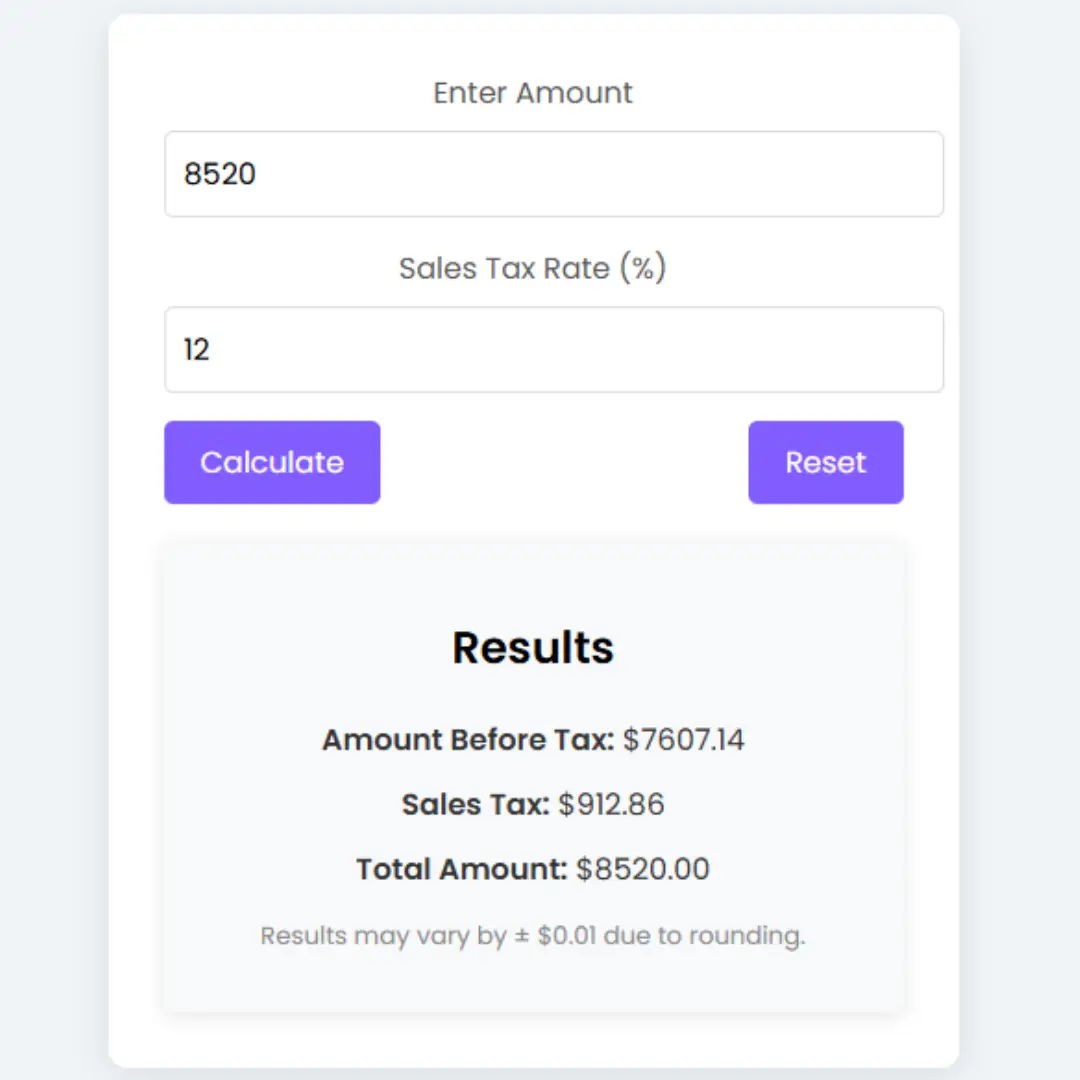
Tax Calculator

The Tax Calculator helps users calculate their tax amount based on their income and selected tax slab. Users enter their income, and the app automatically computes the tax, displaying the breakdown. This project is useful for learning mathematical calculations, form validation, and user-friendly UI design.
Scroll to Top Button

The Scroll to Top Button is a simple yet useful feature that appears when users scroll down a webpage. Clicking it smoothly scrolls the page back to the top. This project focuses on event handling, smooth animations, and enhancing user experience on long web pages.
Intermediate Projects
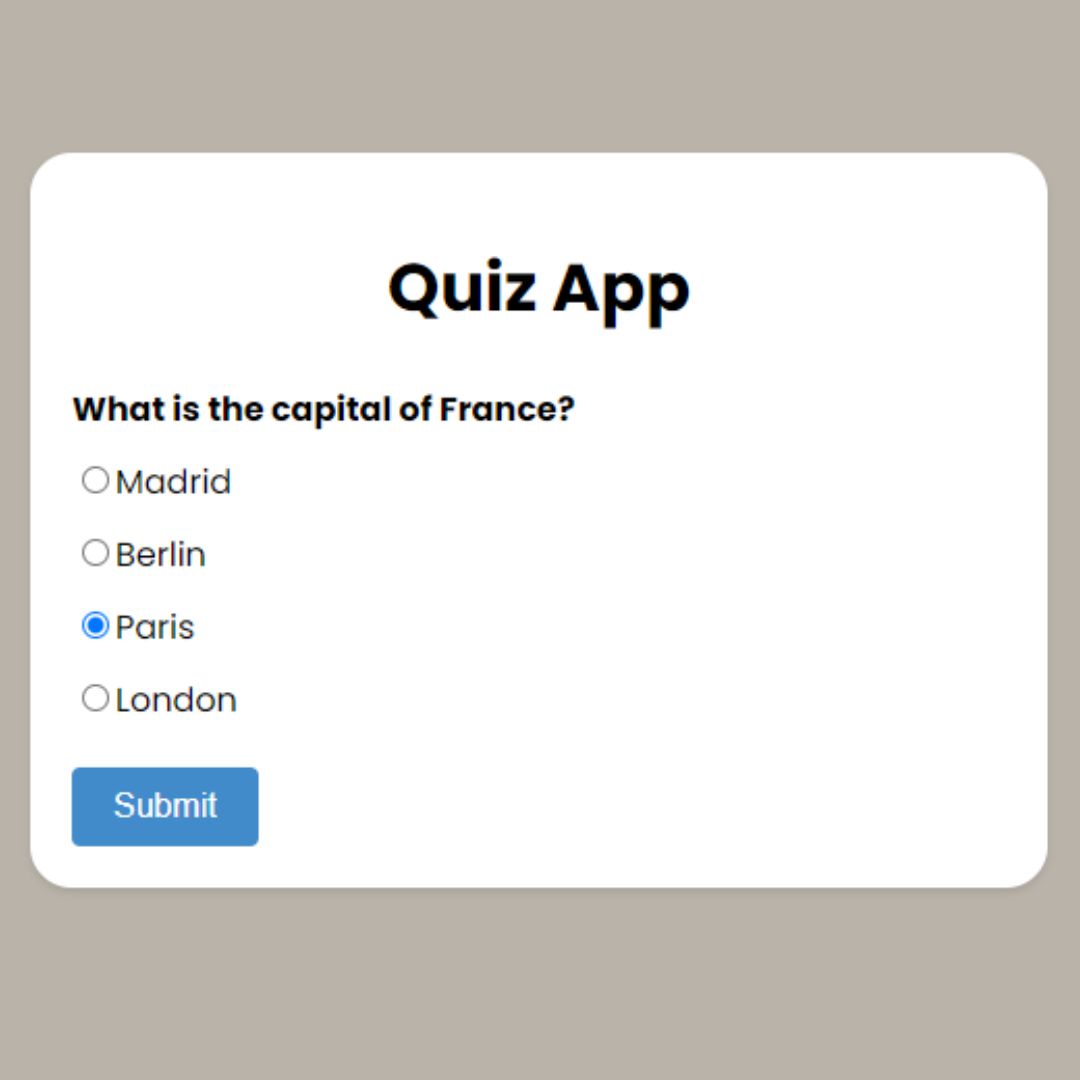
Quiz App

The Quiz App allows users to answer a series of multiple-choice questions and see their score at the end. It includes features like randomizing questions, tracking correct answers, and providing instant feedback. This project helps beginners practice working with arrays, loops, and conditional statements. It also demonstrates how to dynamically update the DOM based on user input.
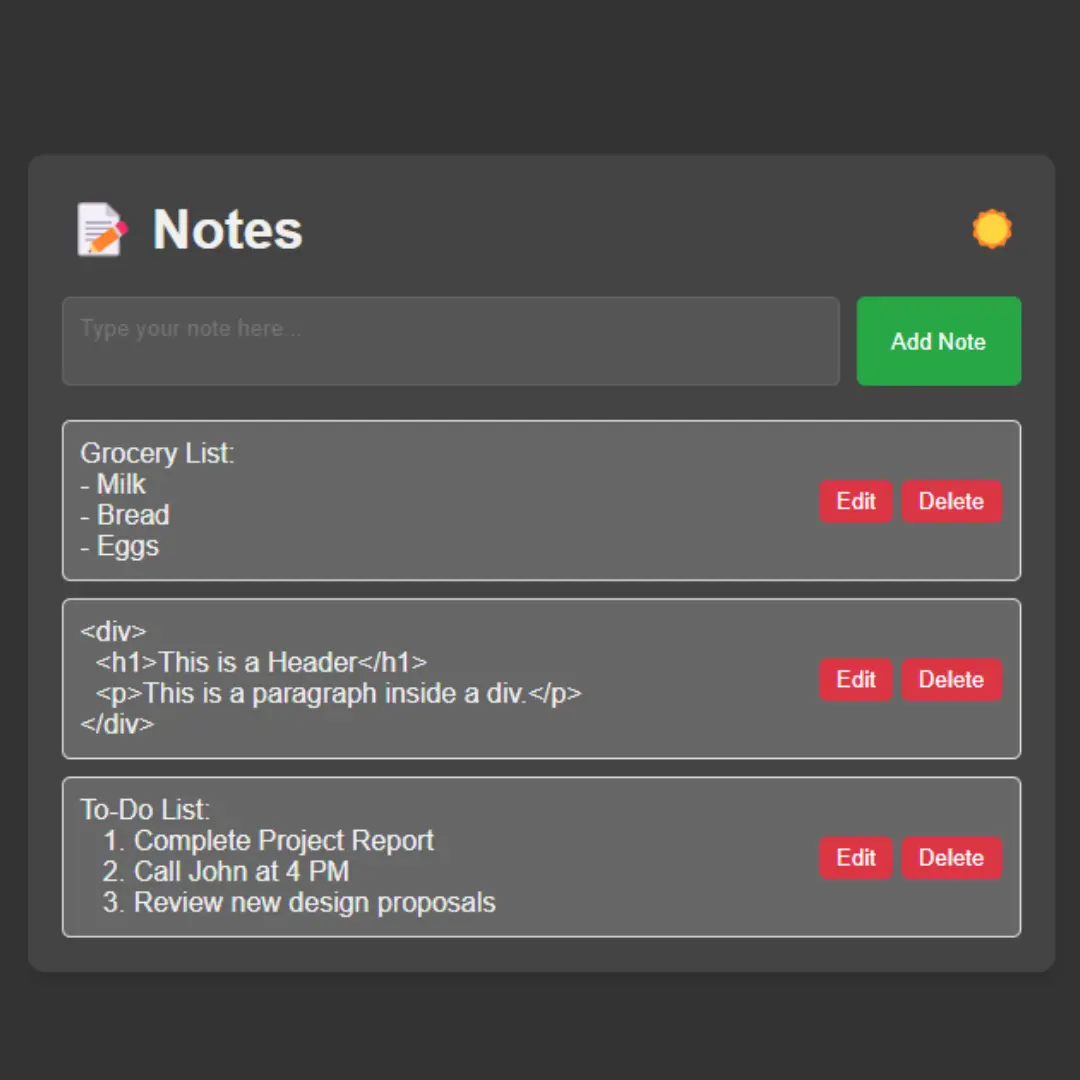
Notes App

The Notes App is a productivity tool where users can add, edit, and delete notes. It saves notes in the browser’s local storage, ensuring they persist even after a page refresh. This project focuses on CRUD (Create, Read, Update, Delete) operations and local storage.
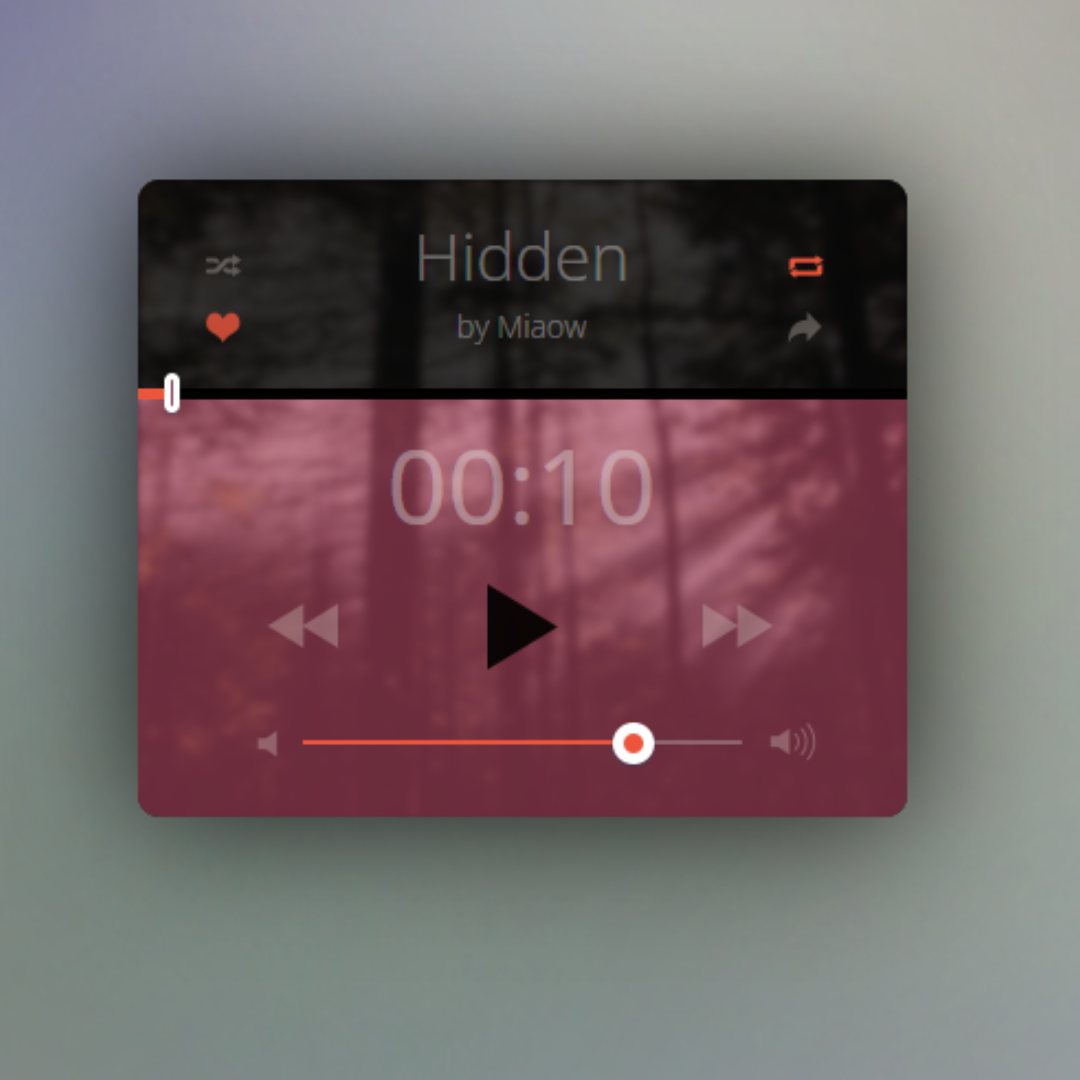
Music Player

The Music Player is a web-based audio player that allows users to play, pause, skip tracks, and adjust the volume. It includes a playlist and progress bar. This project helps in understanding audio APIs and event handling.
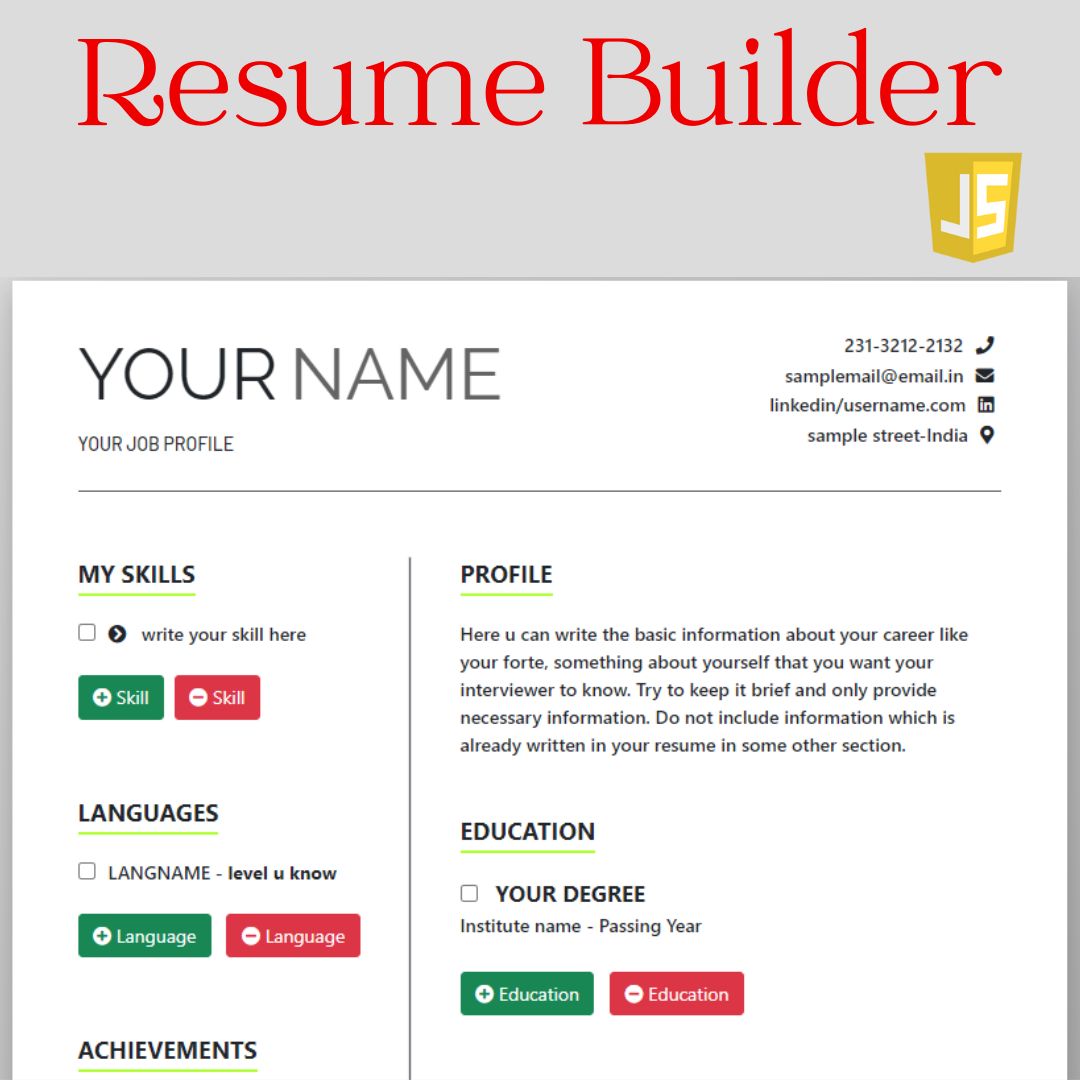
Resume Builder

The Resume Builder app allows users to input their details and generates a formatted resume as a PDF. This project is ideal for learning about form handling, data formatting, and exporting content as a file.
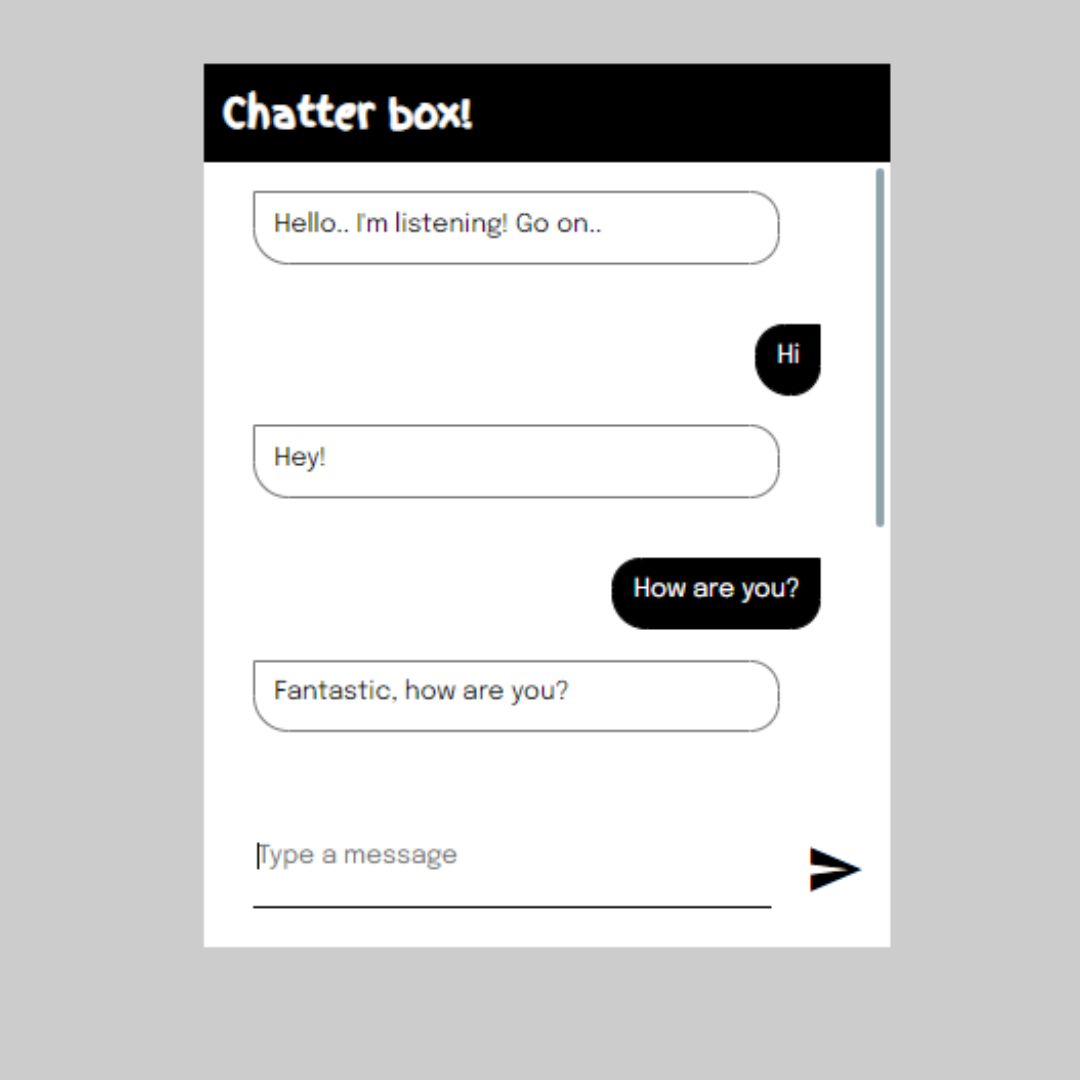
Chatbot

The Chatbot is an interactive app that simulates conversations with users. It can include predefined responses or use AI for dynamic replies. This project is great for practicing conditional logic, arrays, and event handling.
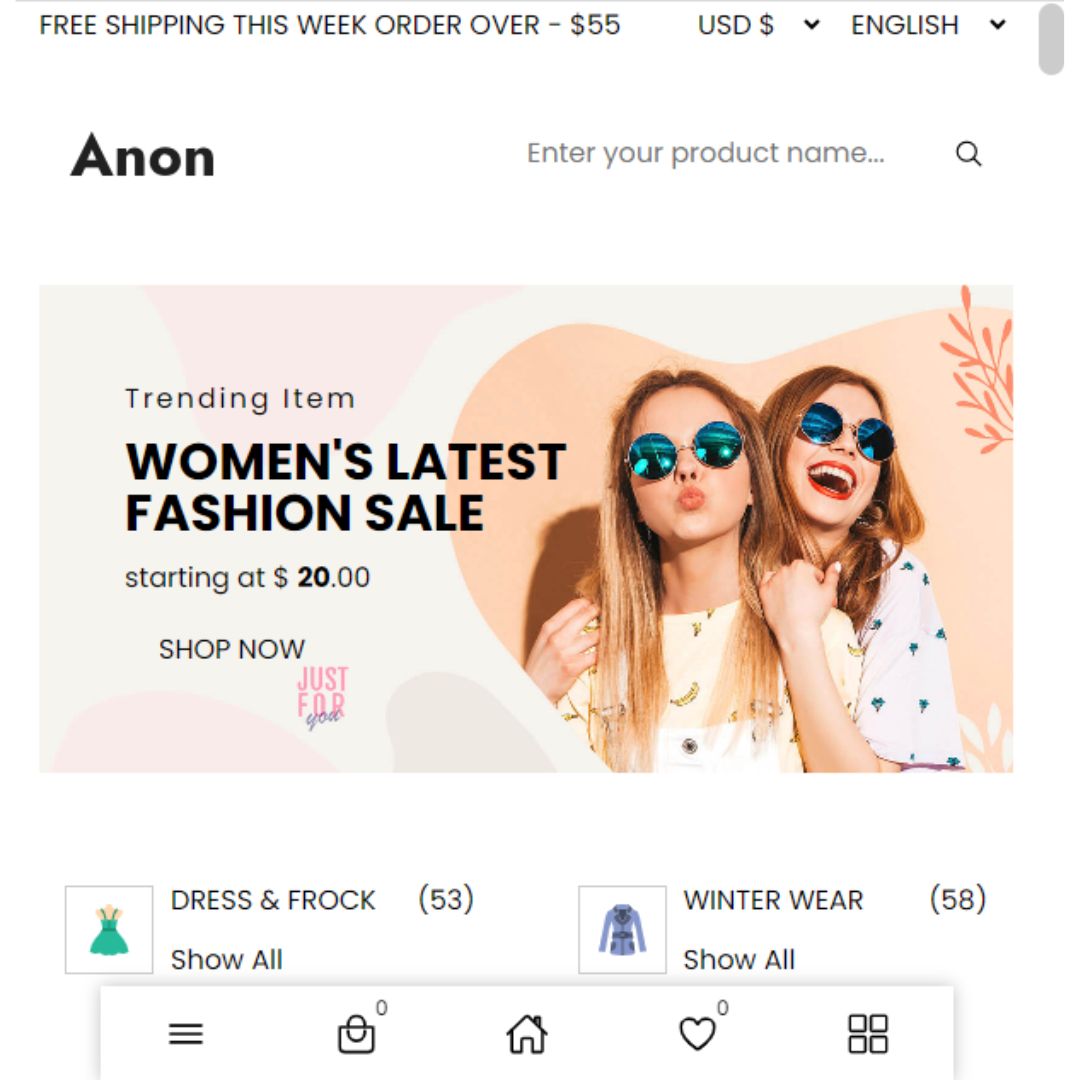
E-commerce Website

The Ecommerce Website project simulates an online store where users can browse products, add items to a cart, and proceed to checkout. It includes features like filtering products, displaying details, and calculating totals. This project helps in learning about dynamic content rendering, event handling, and local storage.
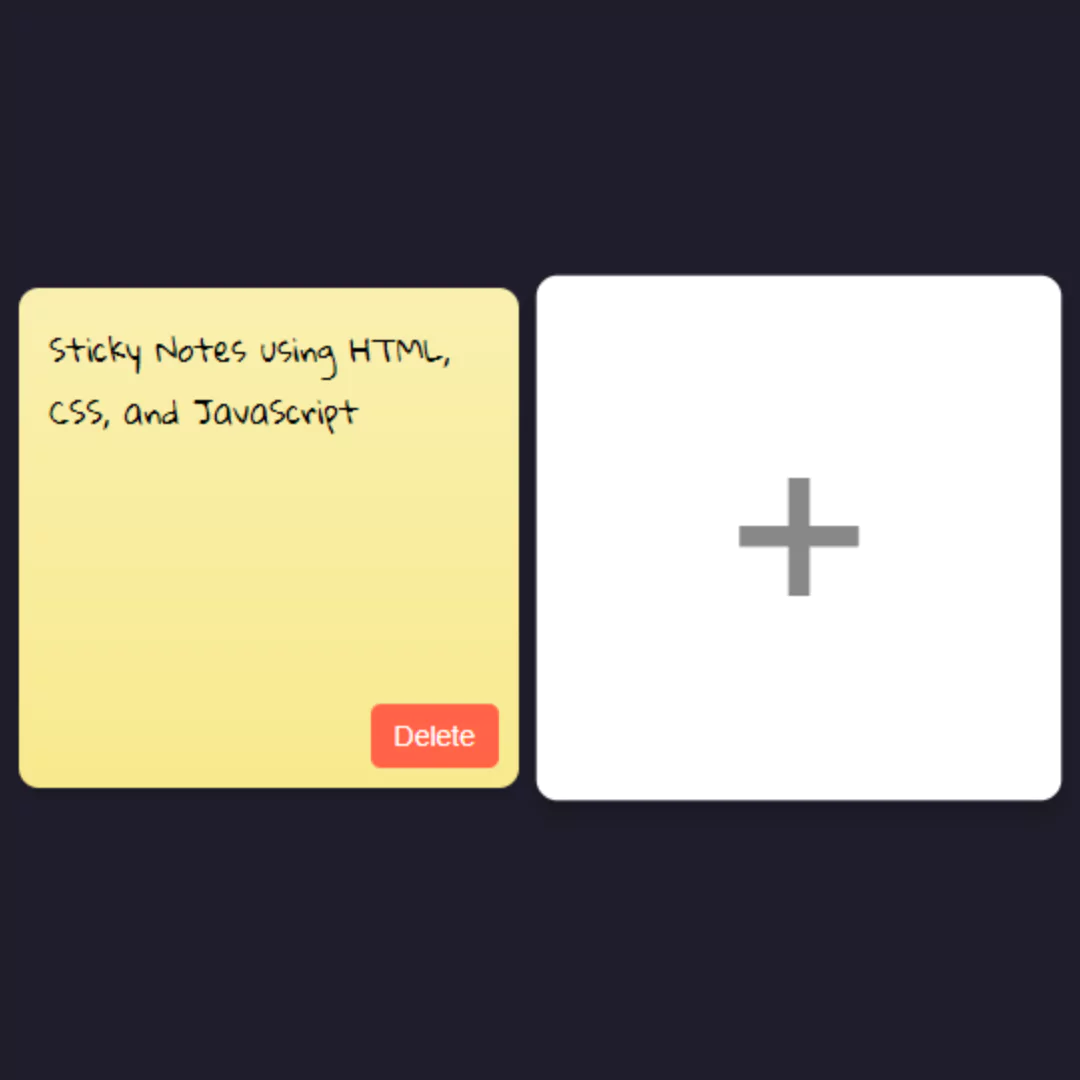
Sticky Notes

The Sticky Notes app allows users to create, edit, and delete virtual sticky notes on a webpage. Notes are saved in local storage, ensuring they persist across sessions. This project is great for practicing CRUD operations and DOM manipulation.
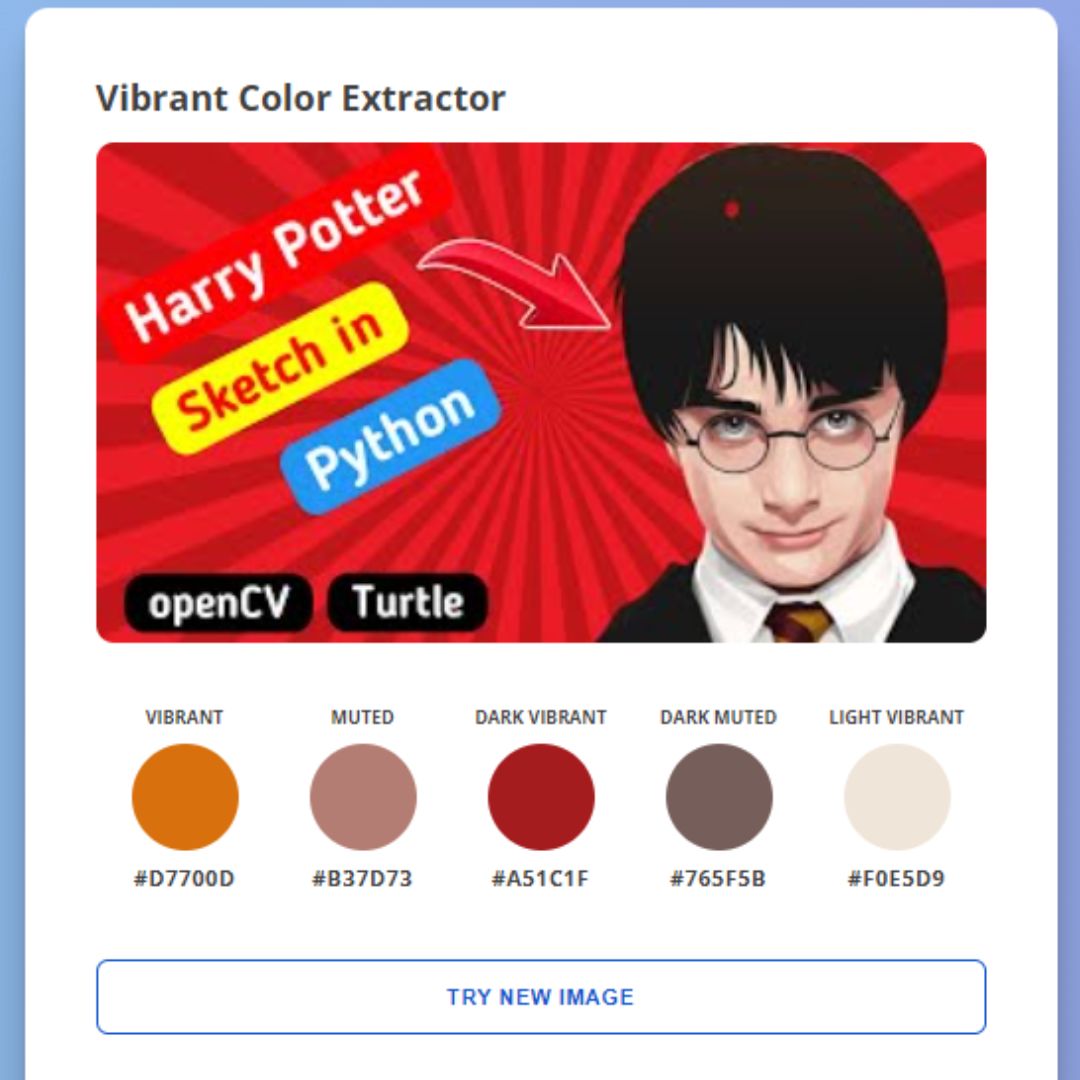
Image Color Extractor Tool

The Image Color Extractor Tool allows users to upload an image and extract its primary colors. It displays the colors in a palette with their respective hex codes. This project involves working with canvas elements and color analysis.
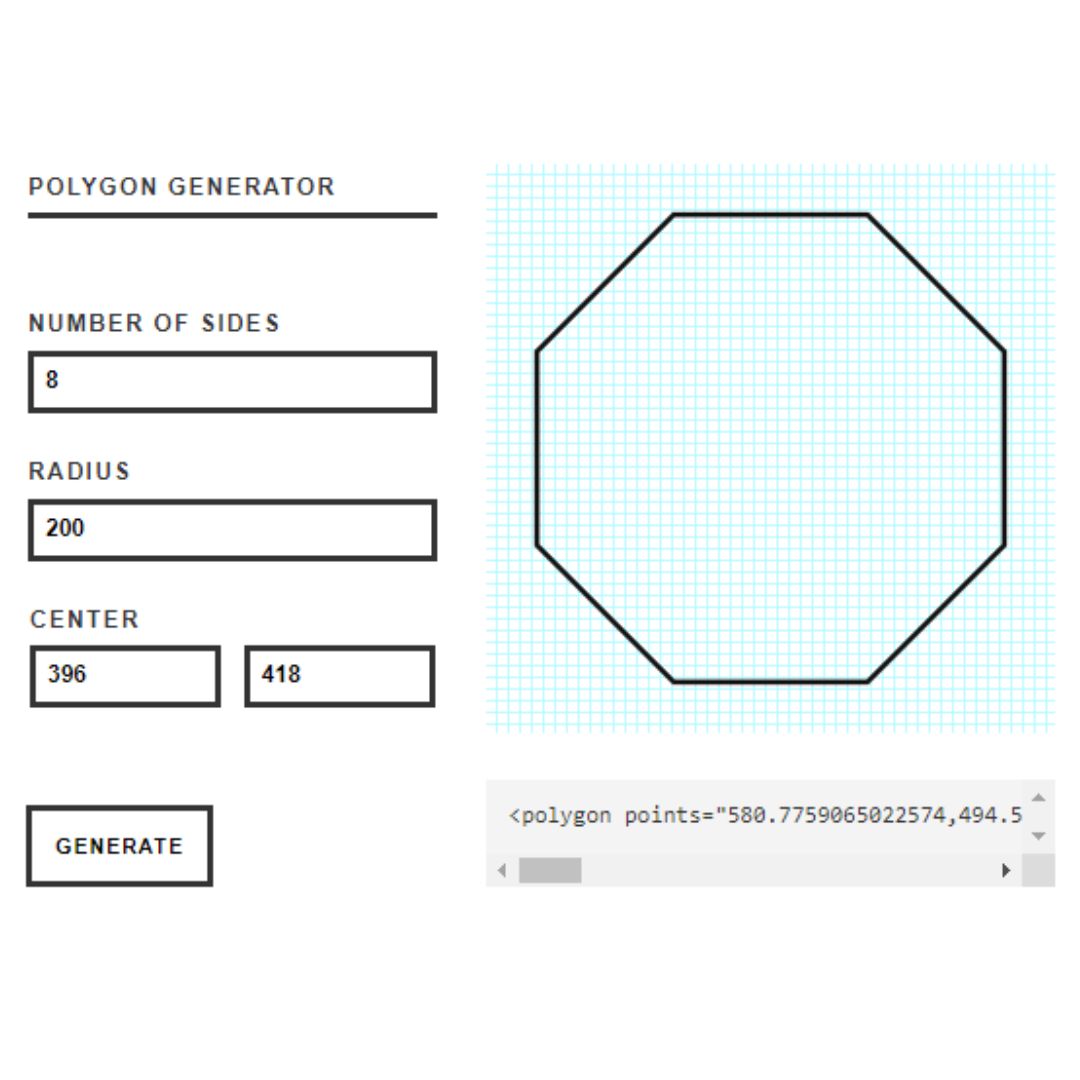
SVG Polygon Generator

The SVG Polygon Generator allows users to create custom shapes by inputting coordinates. It displays the generated shape and its corresponding SVG code. This project is great for learning about SVGs and real-time rendering.
Color Palette Generator

The Color Palette Generator creates a set of complementary colors based on a user-selected color. It displays the palette with hex codes and includes a copy-to-clipboard feature. This project focuses on color theory and DOM manipulation.
Using APIs in JavaScript Projects
Weather App

The Weather App is a dynamic project that fetches real-time weather data from a public API like OpenWeatherMap. Users can search for a city and get details like temperature, weather conditions, and humidity. The app displays the data in an attractive and organized format. It’s an excellent project for learning API integration, JSON parsing, and asynchronous JavaScript using promises or async/await.
Text to Speech

The Text to Speech app converts user input text into spoken words using the browser’s speech synthesis API. It includes options to adjust the voice, pitch, and speed. This project demonstrates how to use built-in browser APIs.
Quote Generator

The Quote Generator fetches random quotes from an API or uses a predefined array of quotes. Users can click a button to generate a new quote, which is displayed along with the author's name. The app can also include a "Copy to Clipboard" or "Share" feature for added functionality. This project is ideal for understanding event handling and API integration.
Currency Converter

The Currency Converter allows users to convert an amount from one currency to another using real-time exchange rates fetched from an API. It includes a dropdown for selecting currencies and a field for inputting amounts. This project is ideal for practicing API calls, calculations, and DOM manipulation.
GitHub Profile Finder

The GitHub Profile Finder fetches and displays information about a GitHub user, such as their name, profile picture, repositories, and followers. It uses the GitHub API and showcases skills in API integration, JSON parsing, and dynamic DOM updates.
Recipe Finder

The Recipe Finder app allows users to search for recipes based on ingredients or dish names. It fetches data from a recipe API and displays results with images, ingredients, and preparation steps. This project is perfect for learning API calls, search functionality, and dynamic content rendering.
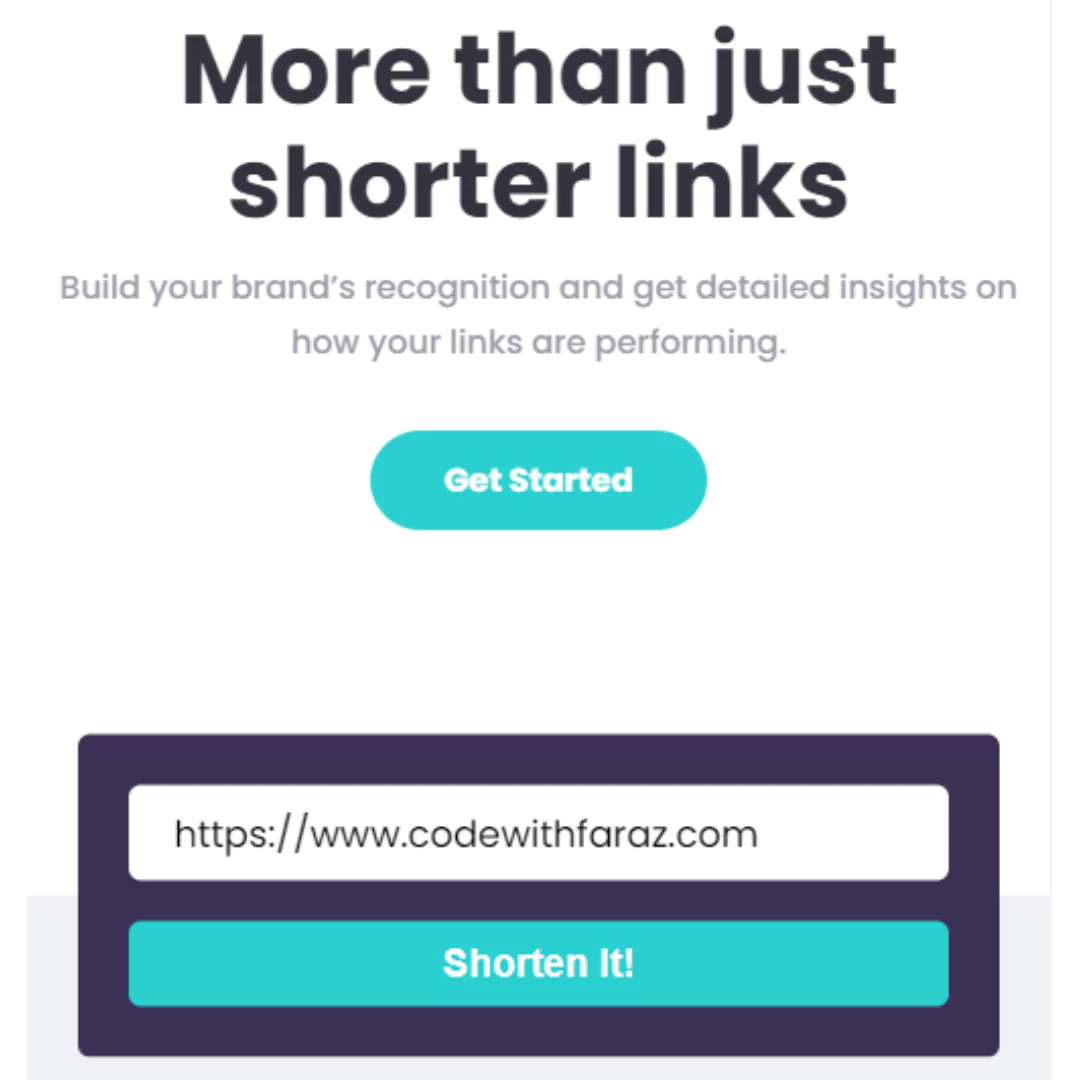
URL Shortening

This project allows users to input a long URL and generate a shortened version. It uses an API to create the short link and displays the result. This project is ideal for understanding API integration and input validation.
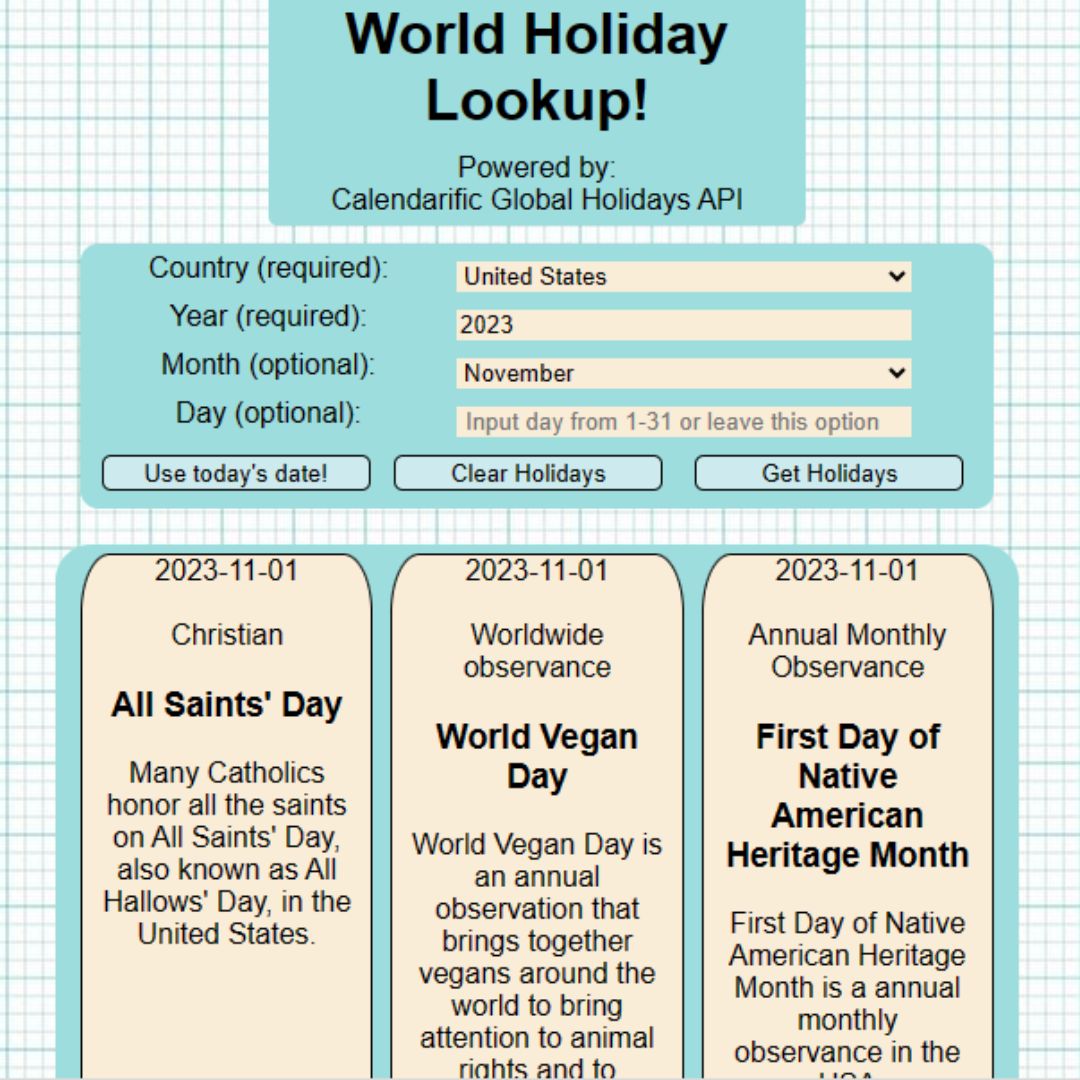
World Holiday Search Engine

This app allows users to search for holidays in different countries by year. It fetches data from a holiday API and displays results with dates and descriptions. This project focuses on API integration, filtering data, and search functionality.
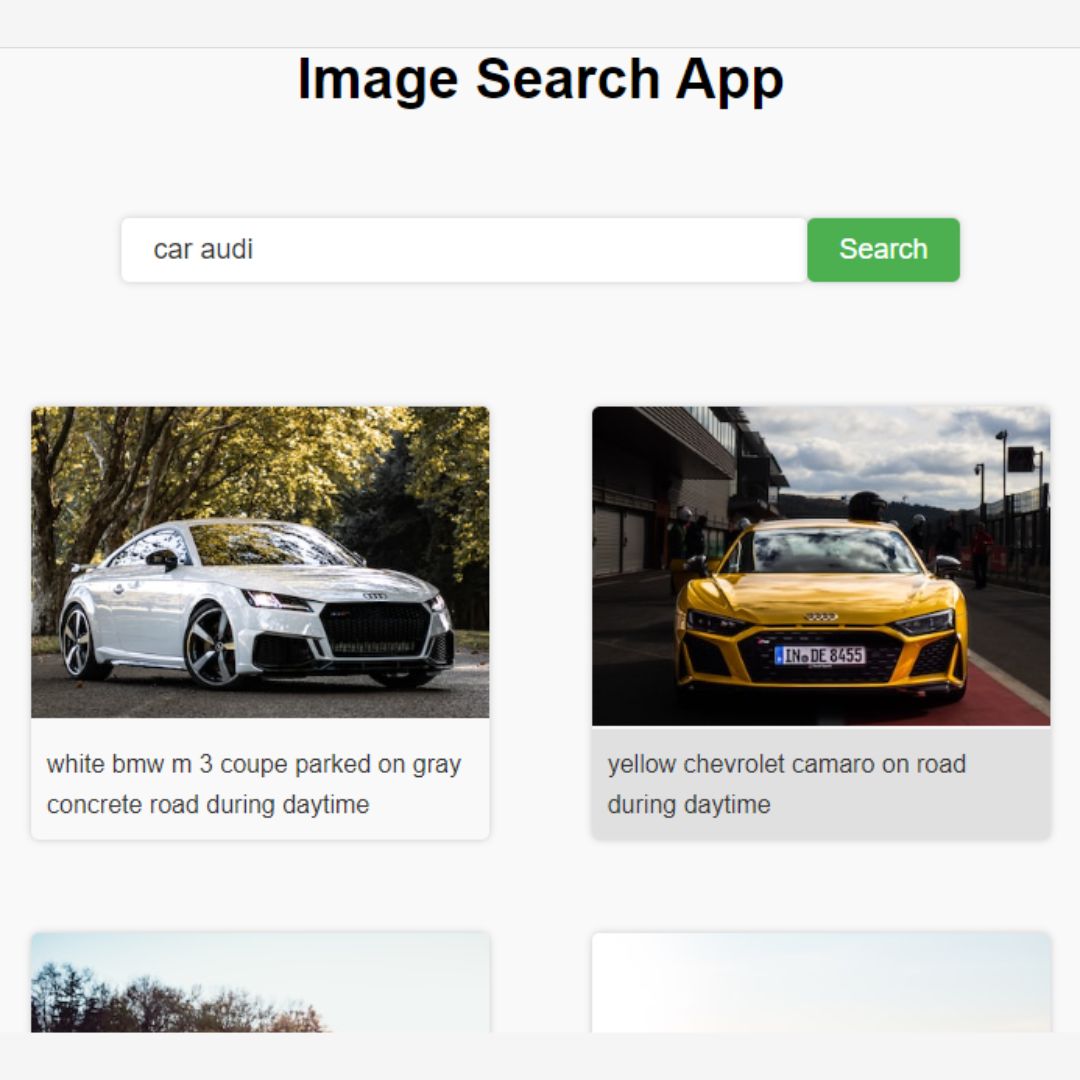
Image Search App

The Image Search App fetches images from an API like Unsplash based on user input. It displays the results in a grid format with features like infinite scrolling or downloading images. This project is excellent for practicing API calls and dynamic content rendering.
Real-Time Crypto Price Tracker
The Real-Time Crypto Price Tracker fetches live cryptocurrency prices from an API and displays them in a user-friendly interface. Users can track multiple cryptocurrencies, view price changes, and get real-time updates. This project is ideal for learning API integration, auto-refreshing data, and displaying financial information dynamically.
Real-Time News App

The Real-Time News App allows users to fetch and display the latest news articles from a news API. It includes features like category filtering, search functionality, and a clean UI for easy reading. This project helps in learning API handling, dynamic content rendering, and search optimization.
Building Games with JavaScript
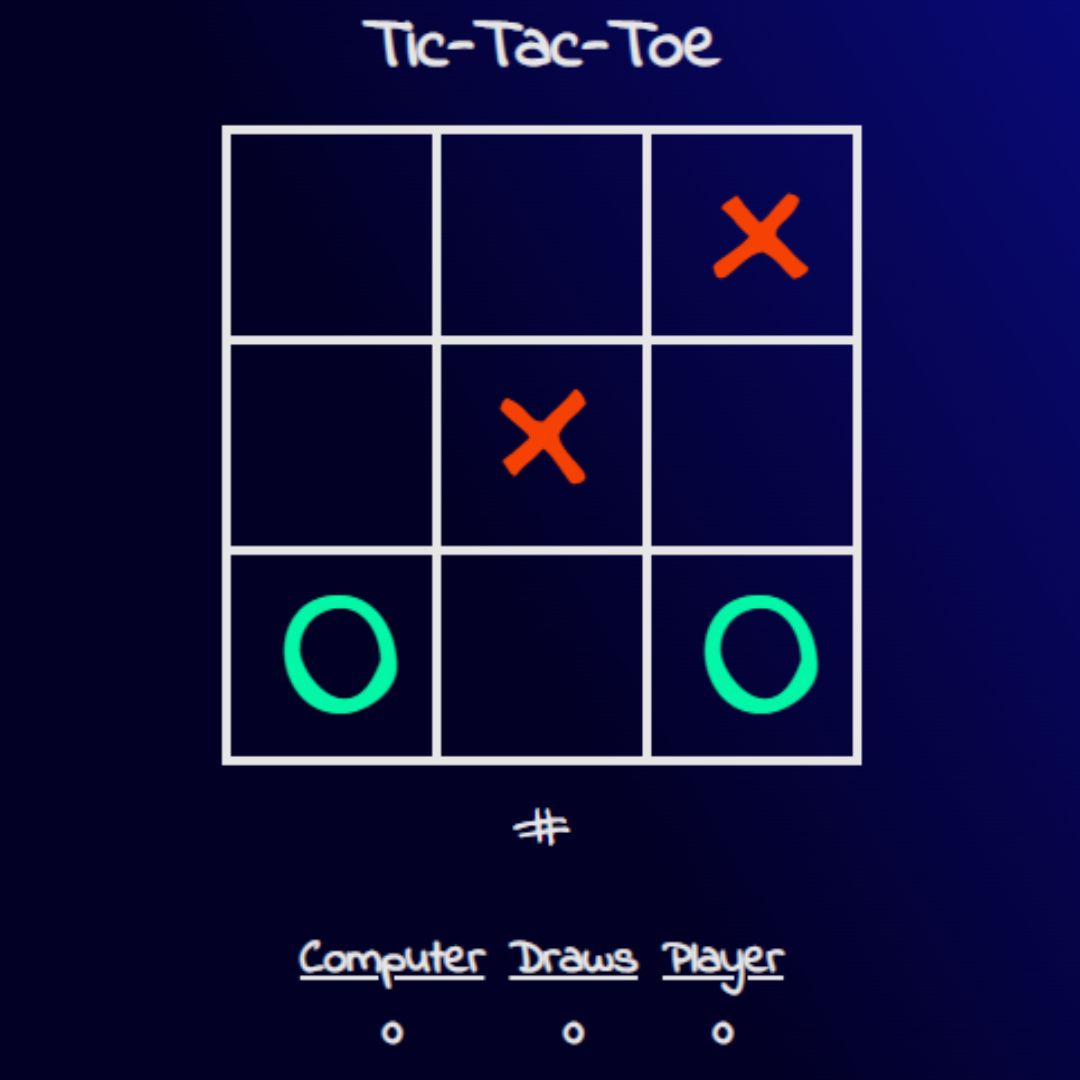
Tic-Tac-Toe Game

The Tic-Tac-Toe Game is a two-player game where users take turns marking X or O on a 3x3 grid. The game checks for winning combinations or a tie and displays the result. This project helps in understanding arrays, conditionals, and event handling in JavaScript.
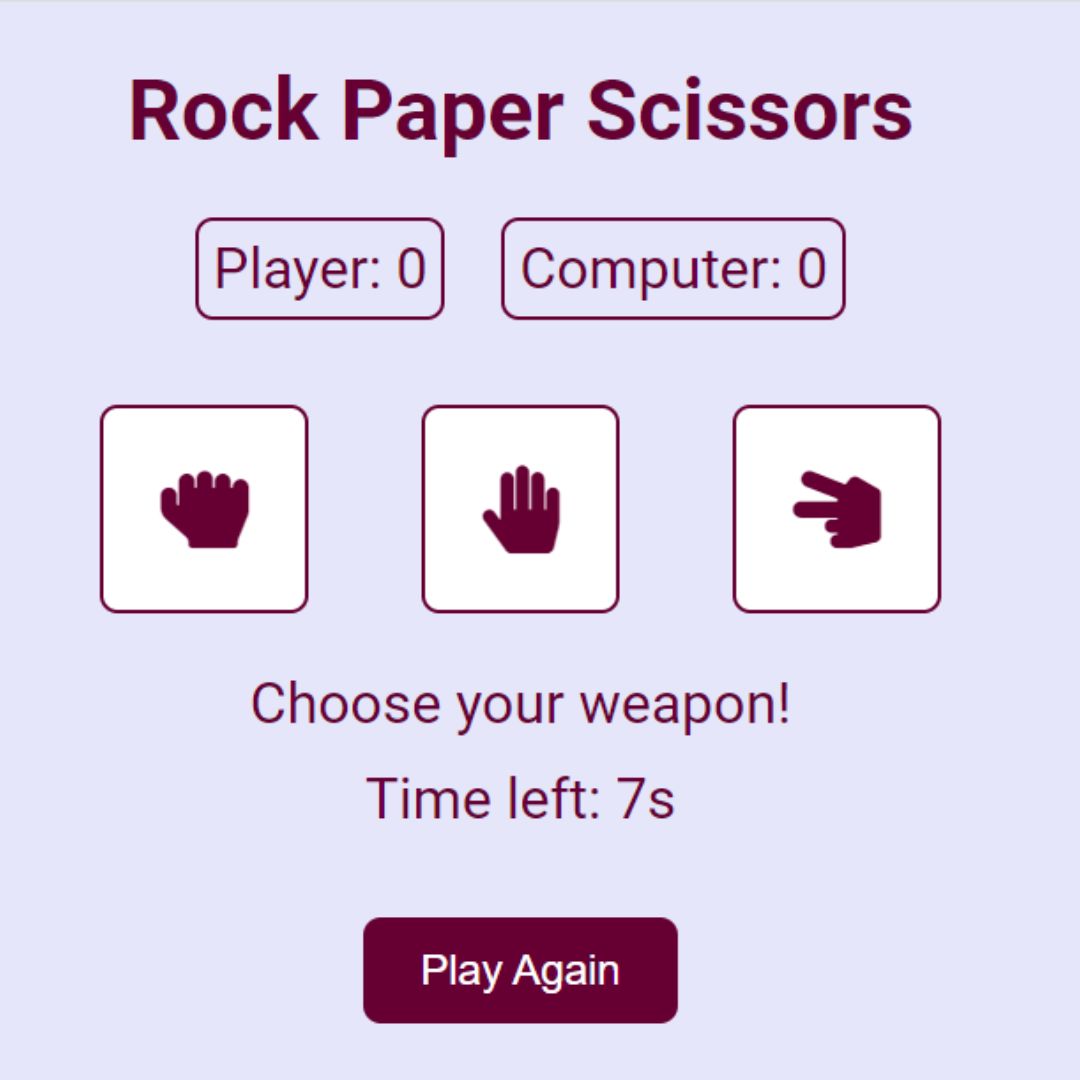
Rock, Paper, Scissors Game

The Rock, Paper, Scissors Game is a simple project where users play against the computer. The game determines the winner based on the rules and displays the result. It’s a fun way to learn about random number generation, event listeners, and conditional logic.
Breakout Game

The Breakout Game is a classic arcade game where players control a paddle to bounce a ball and break bricks. The game includes features like tracking lives, scores, and difficulty levels. It’s a fun way to learn about canvas elements, collision detection, and game loops.
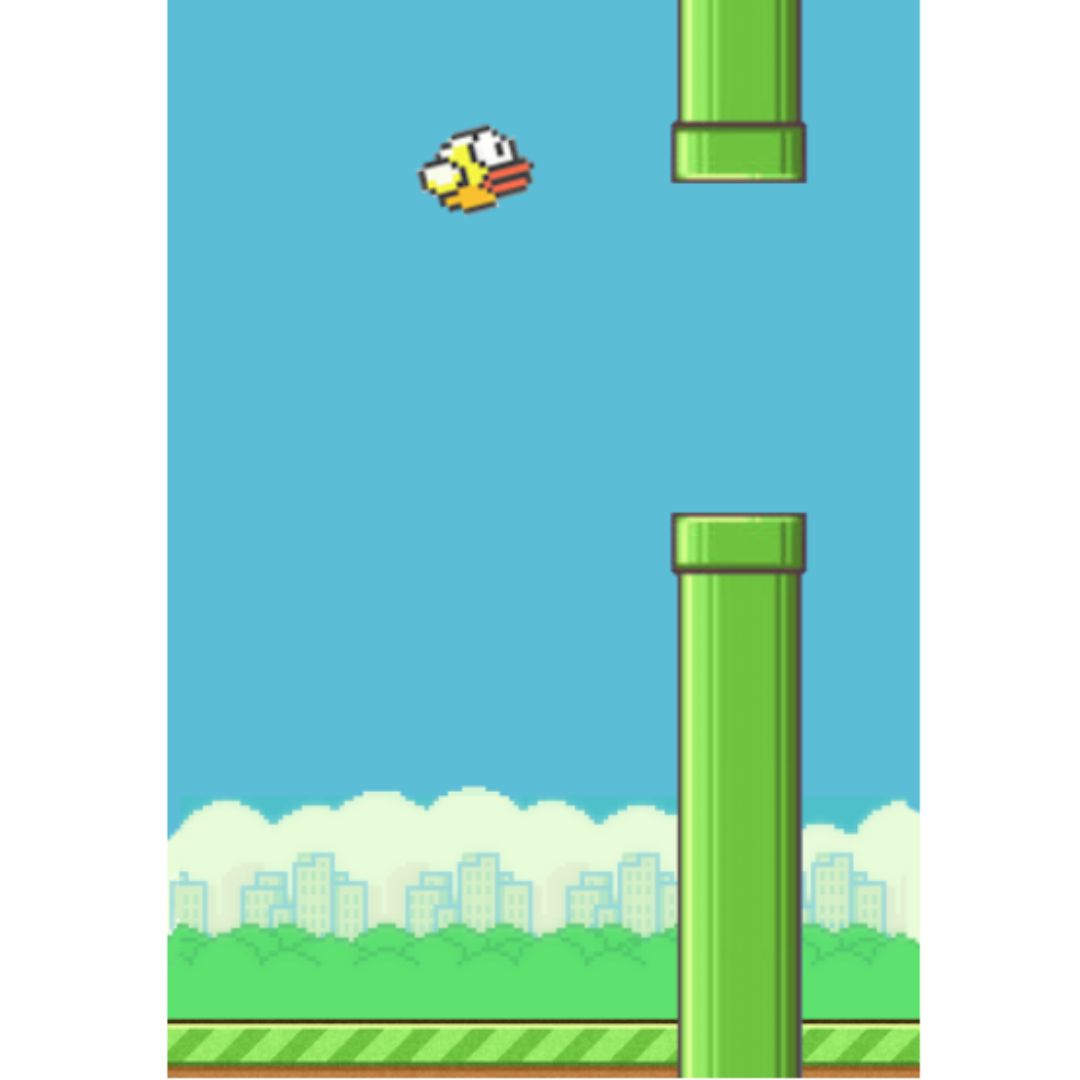
Flappy Bird Game

The Flappy Bird Game is a simple yet addictive game where players control a bird to avoid obstacles. It involves creating a game loop, detecting collisions, and tracking scores. This project helps in understanding canvas elements and game physics.
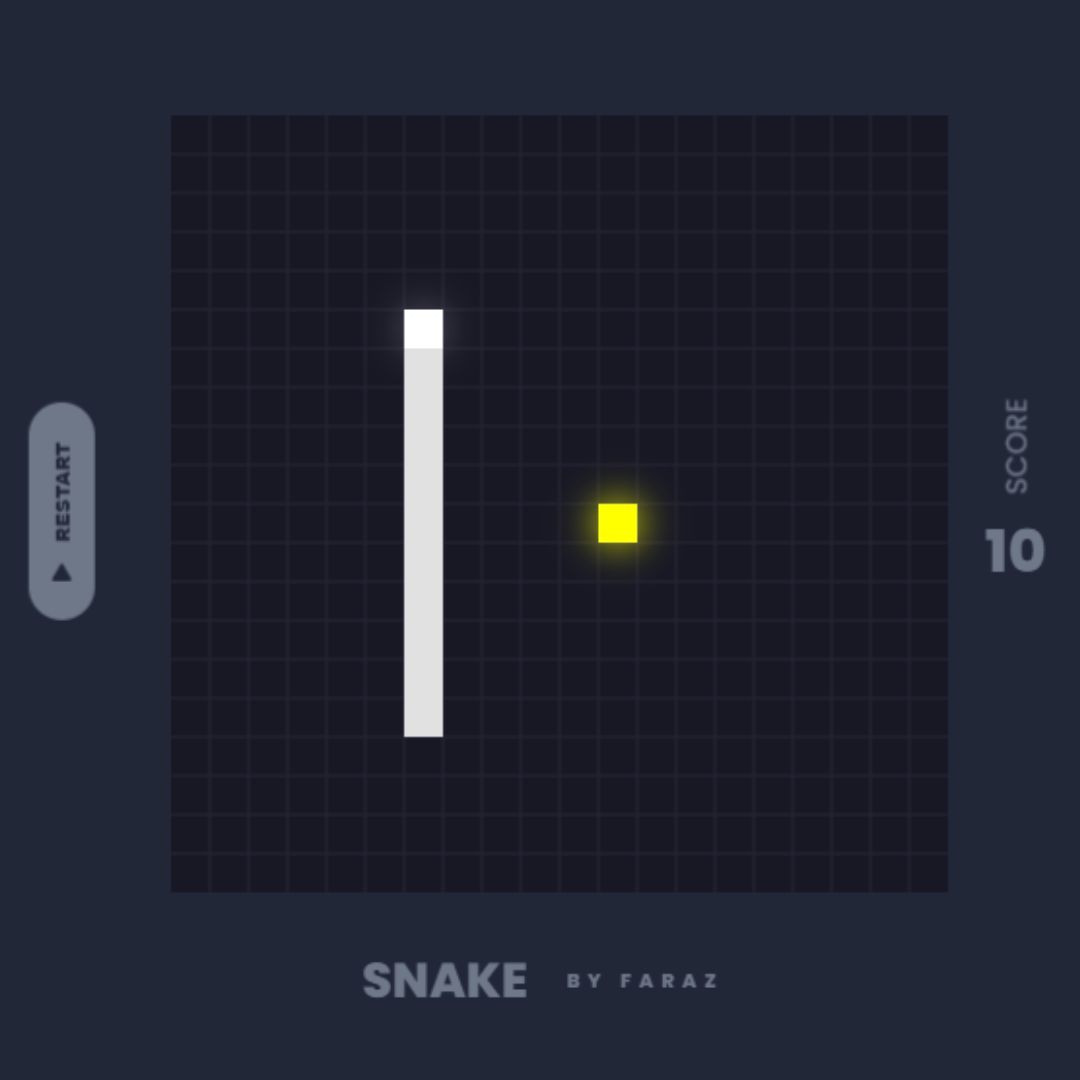
Snake Game

The Snake Game is a classic arcade game where players control a snake to collect food and grow in size. The game ends if the snake collides with itself or the wall. This project is perfect for learning about arrays, collision detection, and game loops.
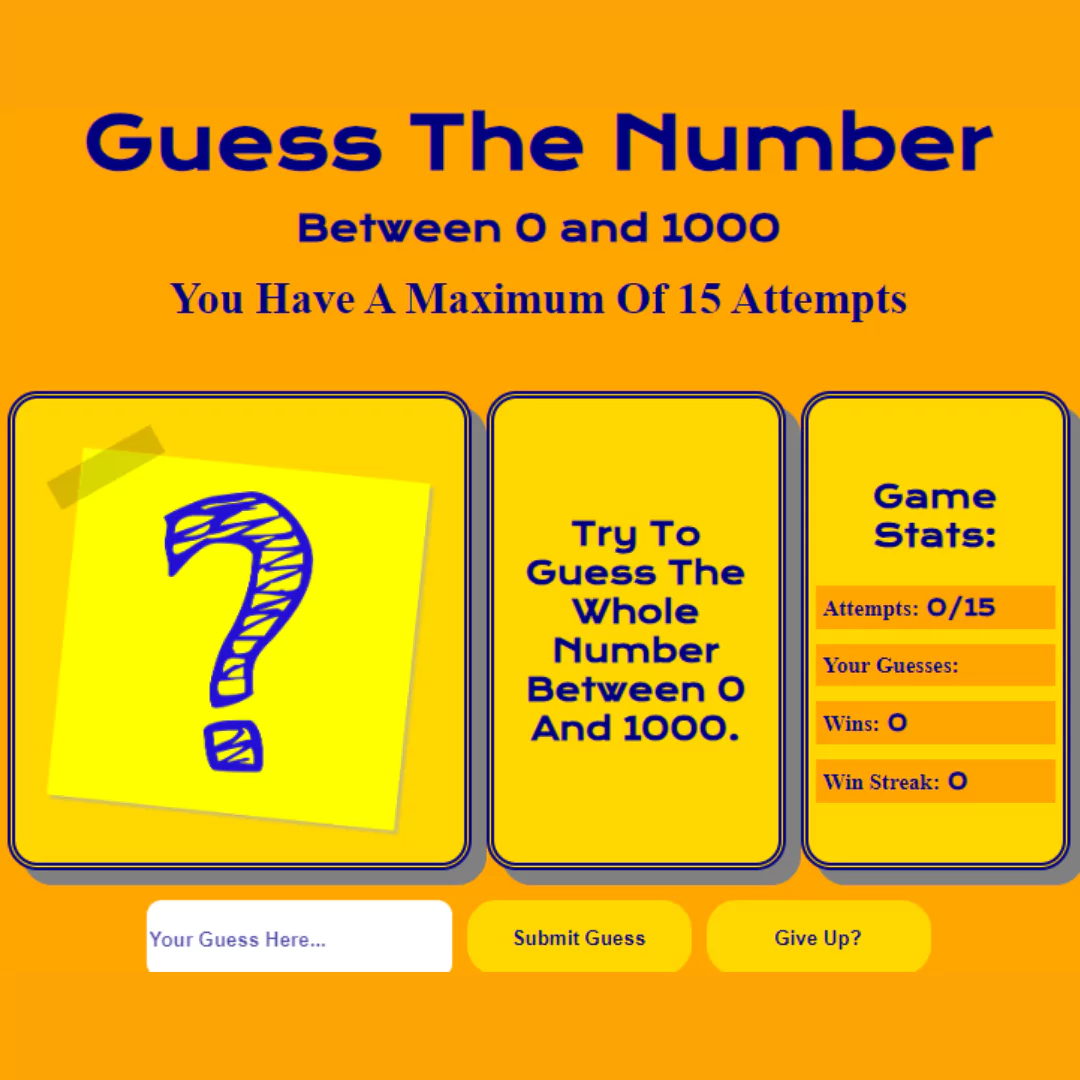
Number Guessing Game

The Number Guessing Game challenges users to guess a randomly generated number within a range. The app provides feedback like "too high" or "too low" after each guess. This project helps in learning random number generation, loops, and conditional logic.
Adding Interactivity to Websites
Form Validation

The Form Validation project ensures that user inputs in a form meet specific requirements before submission. For example, it checks if an email address is valid, a password meets strength criteria, or a field is not empty. This project is essential for learning regular expressions, error handling, and real-time feedback.
Drag and Drop File Uploader

This project allows users to drag and drop files into a designated area for uploading. It includes features like file size validation and displaying upload progress. This project is ideal for understanding drag-and-drop events and file handling in JavaScript.
Navbar with Hamburger Menu

This project creates a responsive navigation bar with a hamburger menu for mobile devices. It includes smooth animations and dropdown menus. It’s a great project for learning about CSS animations and responsive design.
GSAP Carousel Slider

The GSAP Carousel Slider creates a smooth, animated carousel using the GSAP library. Users can navigate through slides with buttons or autoplay functionality. This project is perfect for exploring GSAP animations and responsive design.
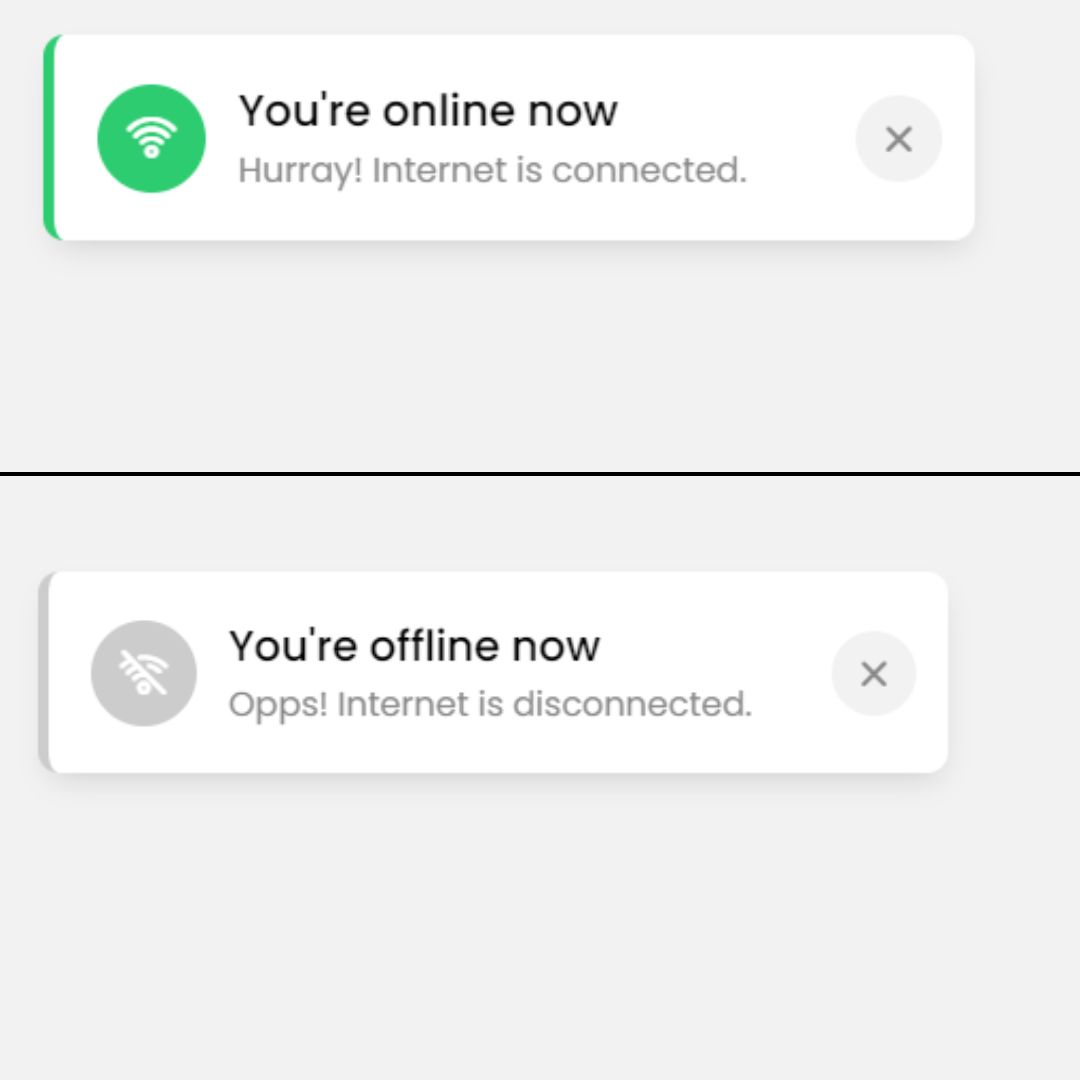
Detect Internet Connection

This app checks if the user’s device is connected to the internet and displays a message accordingly. It updates in real-time whenever the connection status changes. This project is great for learning about browser events and the navigator object.
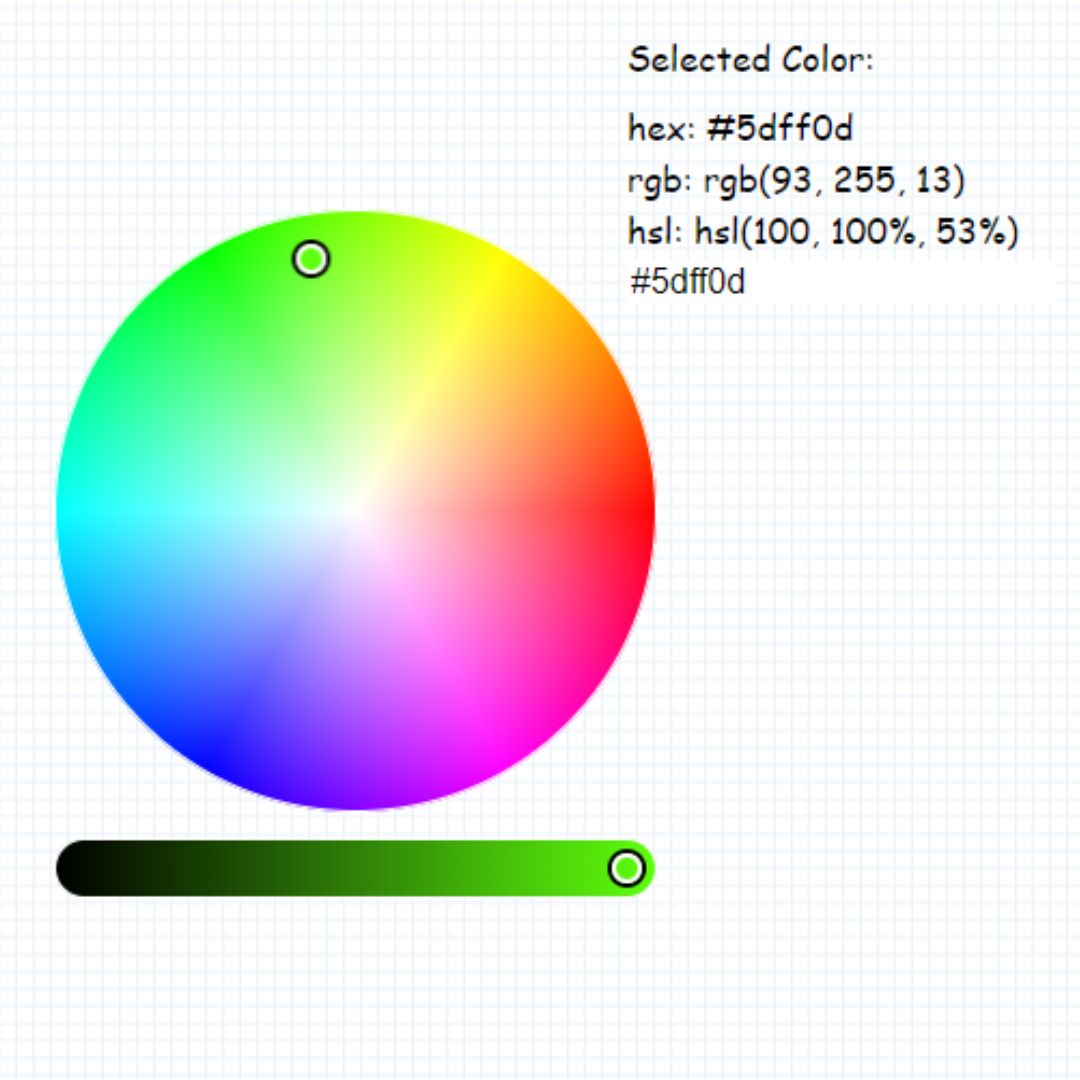
Color Picker

The Color Picker app allows users to select a color from a palette and view its hex or RGB code. It can include features like copying the code to the clipboard. This project focuses on user interaction and DOM manipulation.
Fun and Creative Projects
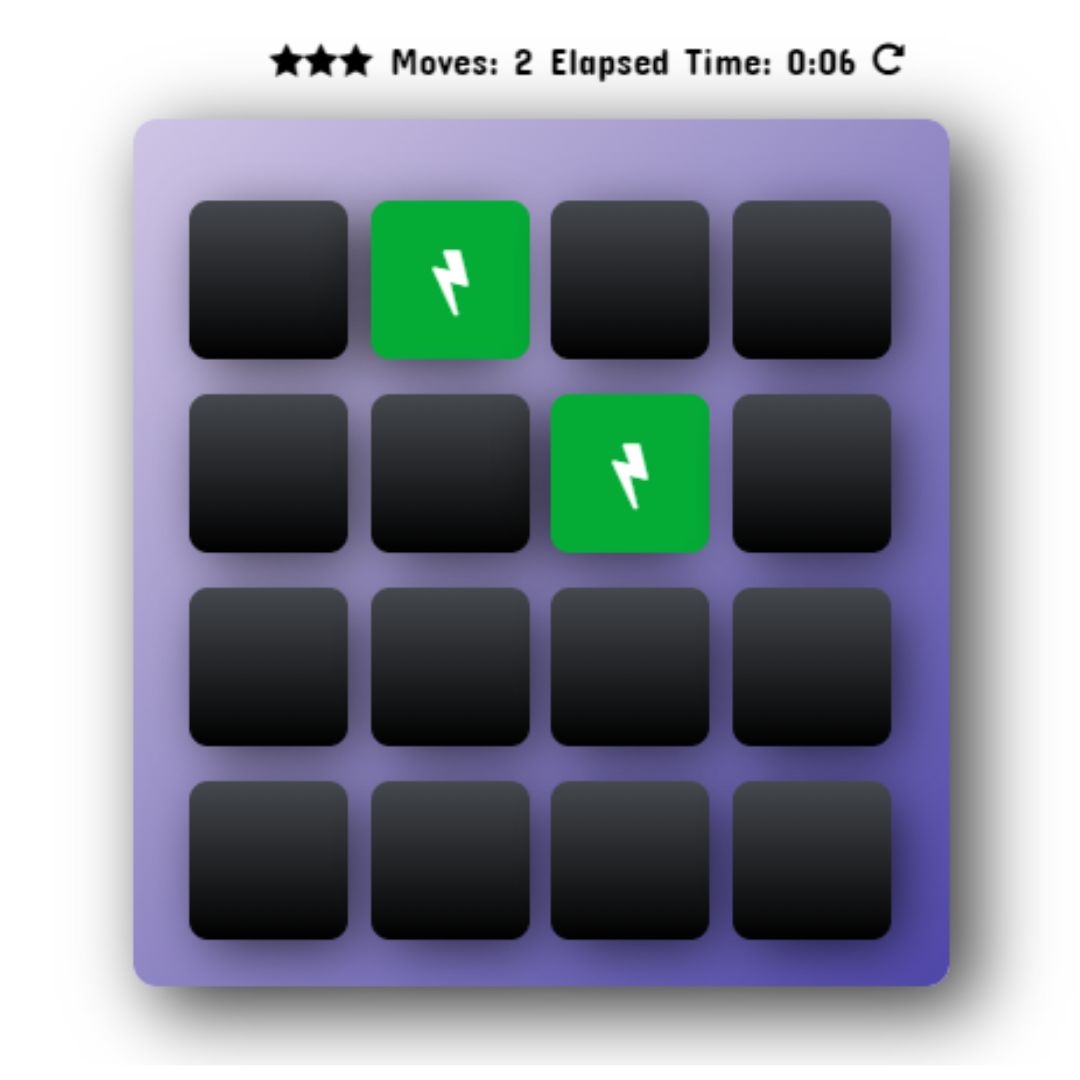
Memory Game

The Memory Game is a fun and interactive project where players flip cards to find matching pairs. The game challenges users to remember card positions and match them within the least number of moves. It involves randomizing card positions, tracking moves, and updating the score. This project is perfect for practicing arrays, loops, and event handling.
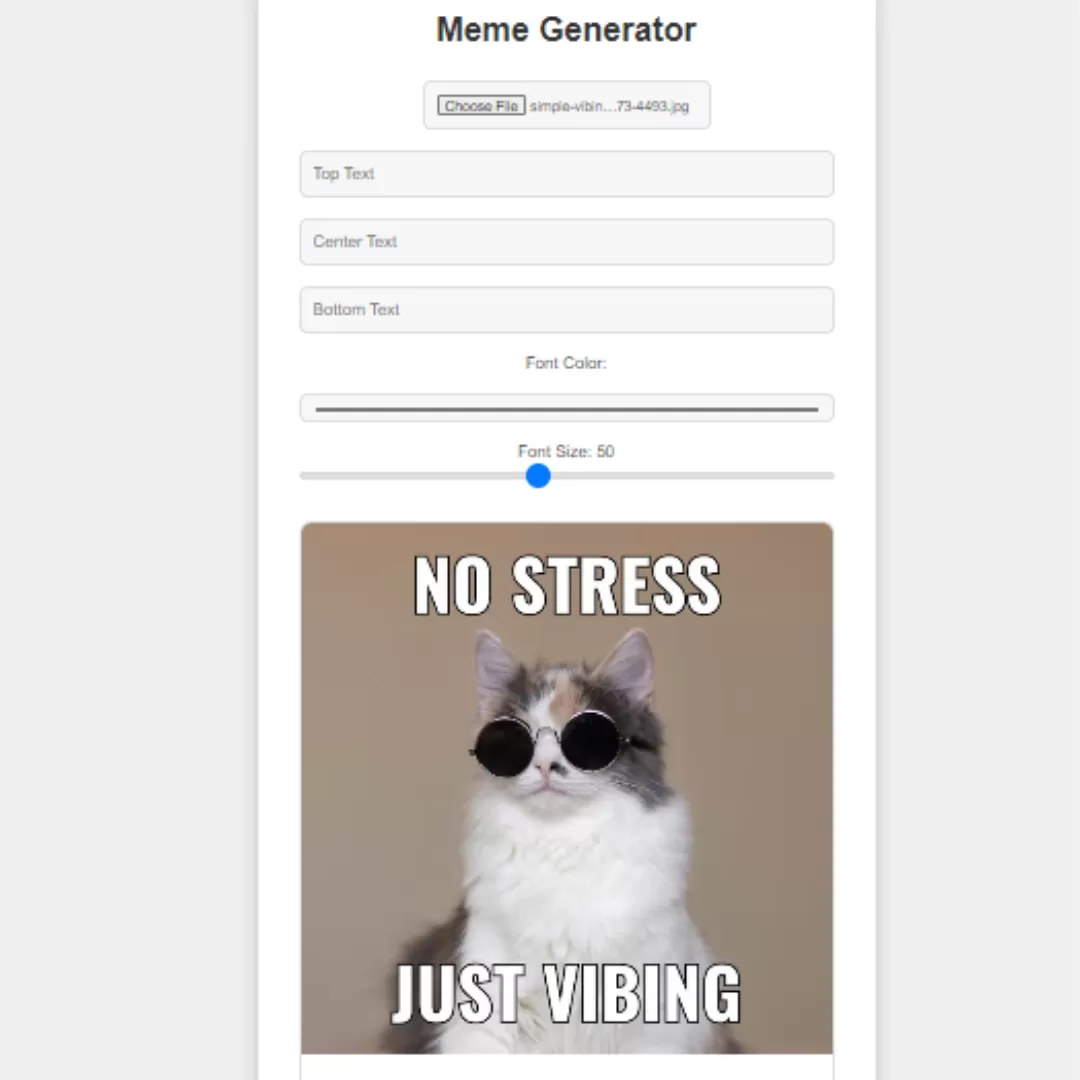
Meme Generator

The Meme Generator lets users create custom memes by adding text to images. It includes features like uploading images, positioning text, and downloading the final meme. This project is great for learning about canvas elements and user input handling.
Text-Based Drawing App

This app allows users to create pixel art or drawings by filling cells in a grid. Users can select colors and clear the canvas. It’s a fun way to learn about event handling and DOM manipulation.
Word Cloud

The Word Cloud app generates a visual representation of text data, where the size of each word indicates its frequency. Users can input text, and the app creates a dynamic word cloud. This project is ideal for working with arrays, strings, and canvas elements.
Conclusion
Building JavaScript projects is an excellent way to improve your coding skills and gain confidence as a developer. With 40+ projects listed here, you can practice different aspects of JavaScript, from basic concepts to advanced features like API integration and real-time applications. Don’t forget to check back for monthly updates and keep building!
By working on these projects, you'll be well on your way to becoming a proficient JavaScript developer.
FAQs
What are the prerequisites for starting JavaScript projects?
A basic understanding of HTML, CSS, and JavaScript concepts is enough to start.
Where can I find the source code for these projects?
GitHub is an excellent resource for open-source project codes.
How do I choose the right project to begin with?
Start with something simple that aligns with your interests and skill level.
What should I do if I get stuck while coding?
Use debugging tools, refer to documentation, or seek help on forums like Stack Overflow.
Are these projects enough to land a job as a developer?
Yes, showcasing a variety of well-executed projects can significantly boost your portfolio.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























