Explore 30+ easy front-end projects for beginners with source code to practice HTML, CSS, and JavaScript skills. Start building now!

Table of Contents
Front-end development is one of the best ways to start your coding journey. It involves building the part of websites or apps that users see and interact with, using HTML, CSS, and JavaScript. Working on small projects helps beginners practice coding skills, solve real-world problems, and build portfolios.
In this blog, we’ve listed 30+ front-end projects that are easy to build and come with source code to help you learn. These projects will guide you step-by-step in developing essential front-end skills.
Project 1: Simple Webpage Layout

Tools: HTML, CSS
Get started by building a basic webpage with a simple layout using HTML and CSS. This project will help you understand the fundamentals of web page structure.
Project 2: Responsive Portfolio Website

Tools: HTML, CSS, JavaScript
Learn how to create a responsive portfolio website that adapts to different screen sizes using media queries and responsive design principles.
Project 3: To-Do List Application

Tools: JavaScript, HTML, CSS
Create a functional to-do list app where users can add and delete tasks, and mark tasks as complete.
Project 4: Weather App

Tools: JavaScript, API Integration
Build a weather app that fetches live weather data using an external API like OpenWeatherMap.
Project 5: Personal Blog Website

Tools: HTML, CSS
Develop a personal blog site where users can create, edit, and delete blog posts.
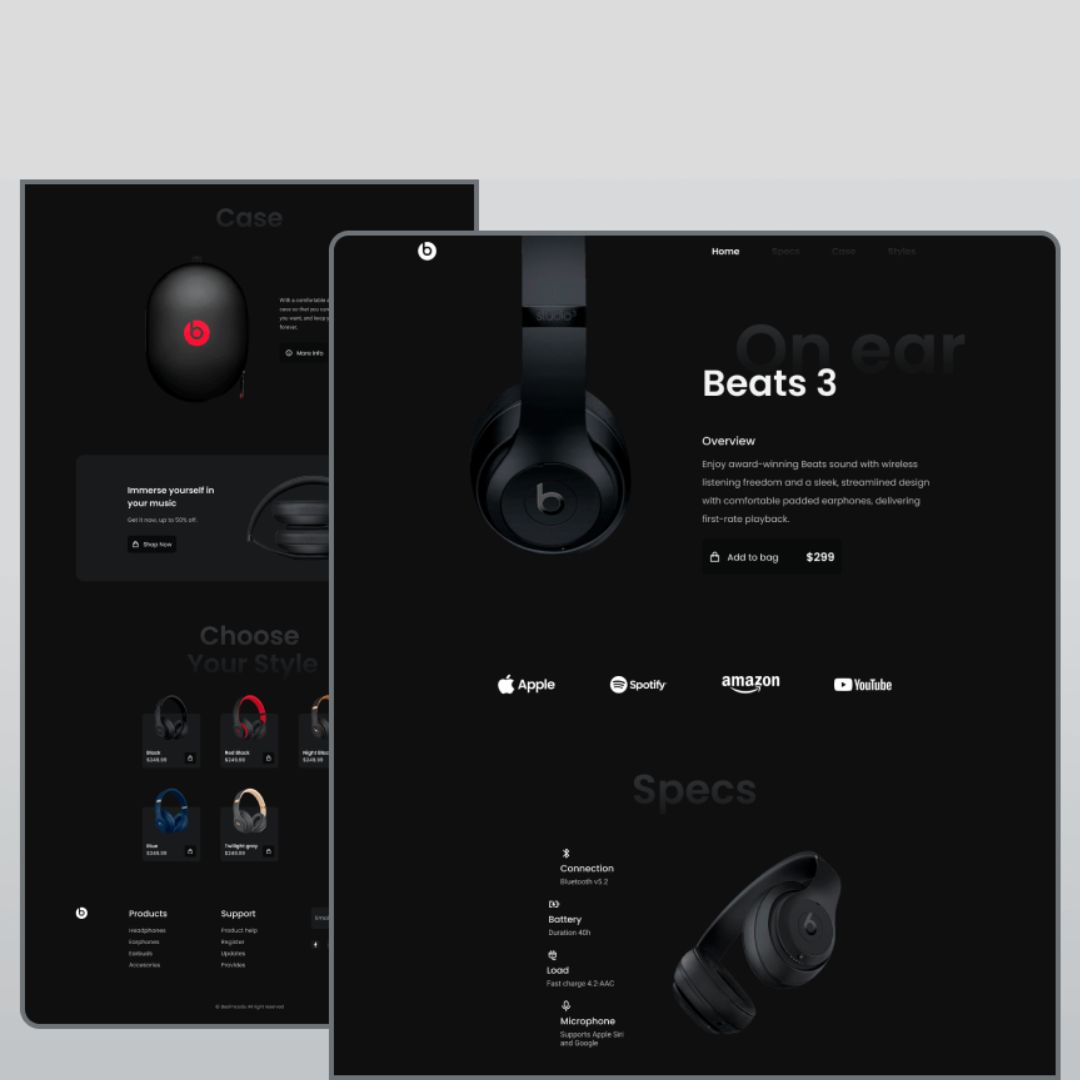
Project 6: E-commerce Product Page

Tools: HTML, CSS
Design an e-commerce product page with product images, descriptions, and pricing information.
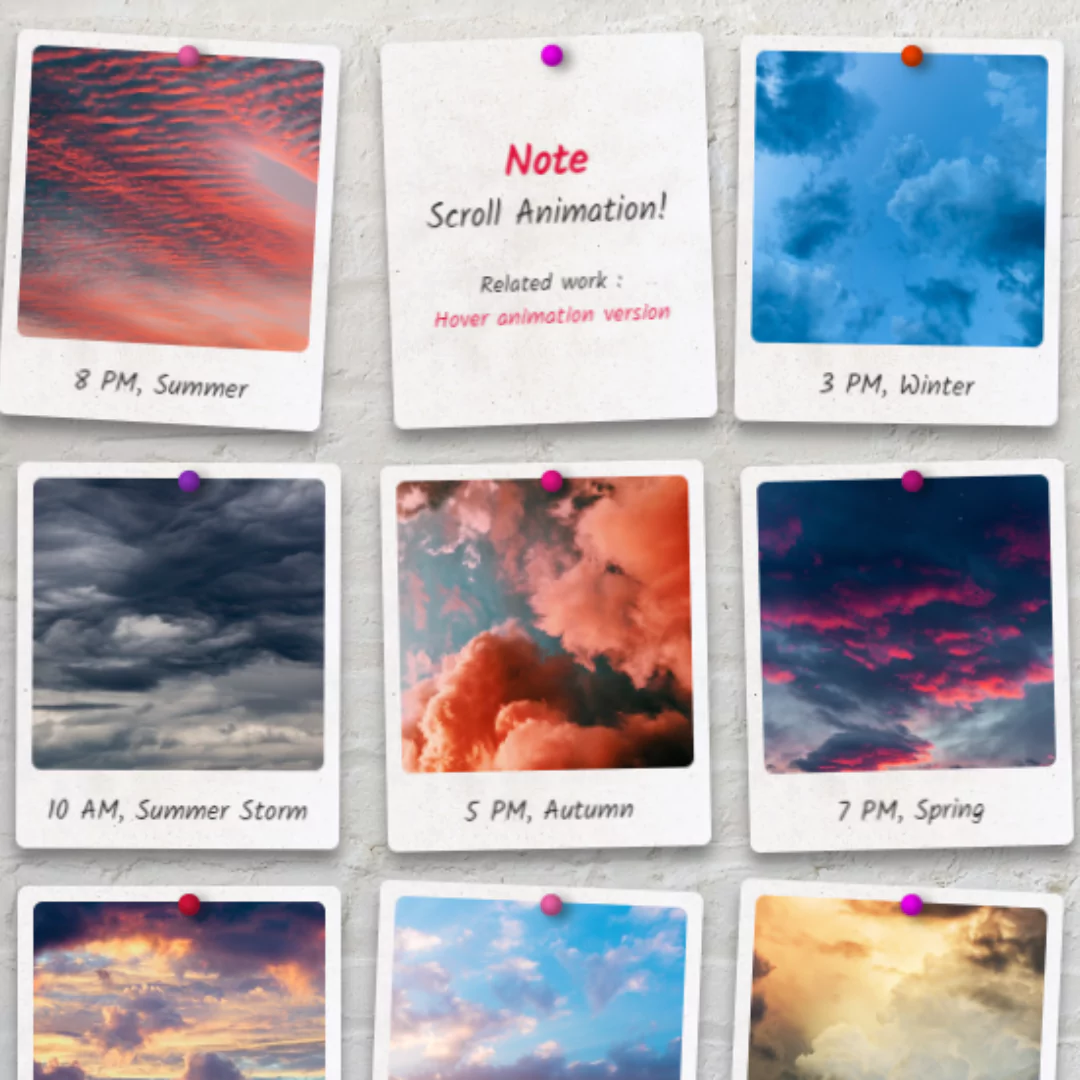
Project 7: Image Gallery

Tools: HTML, CSS, JavaScript
Creating interactive and animated photo galleries can make your website more engaging.
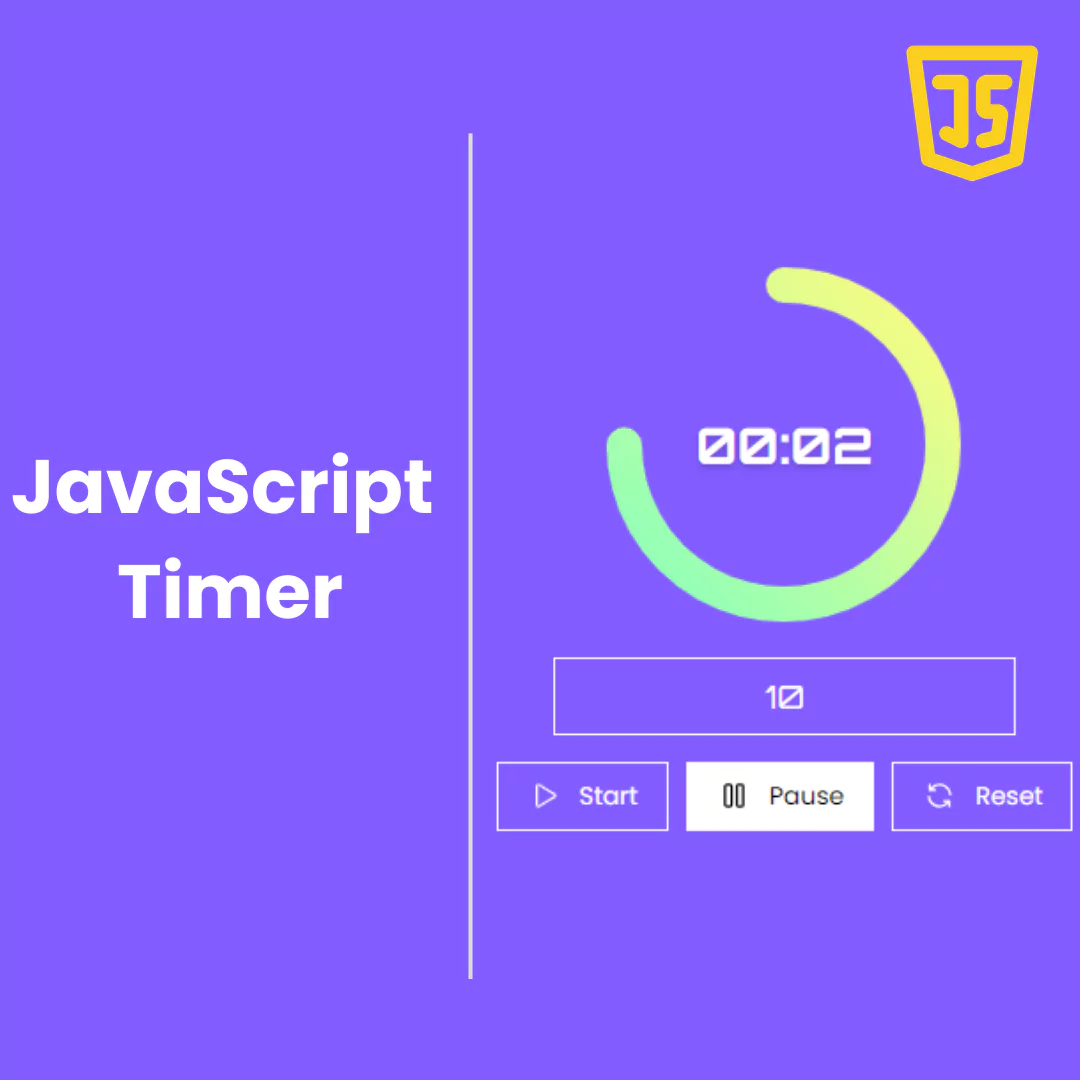
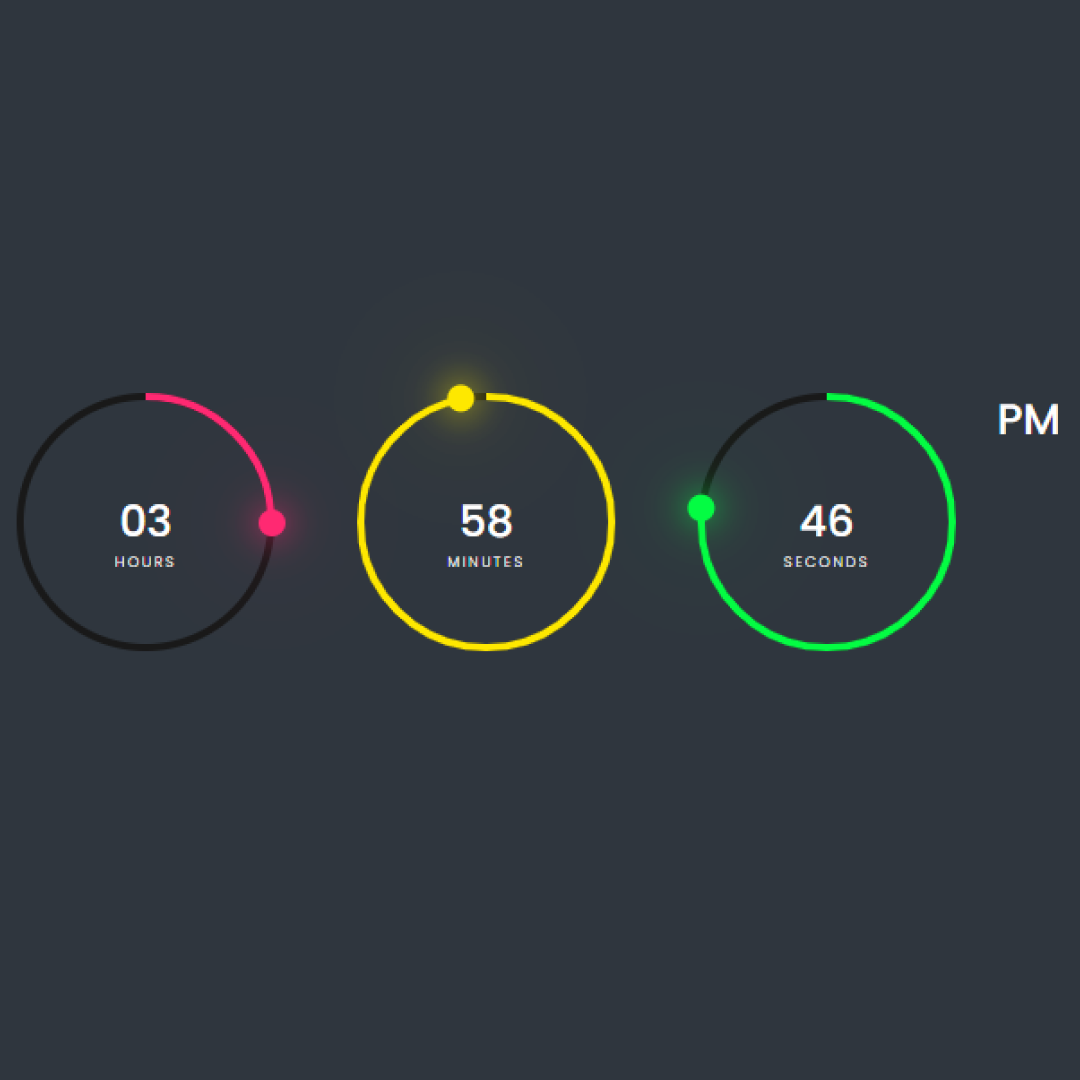
Project 8: Countdown Timer

Tools: HTML, CSS, JavaScript
Create a countdown timer for events or deadlines using basic JavaScript functions.
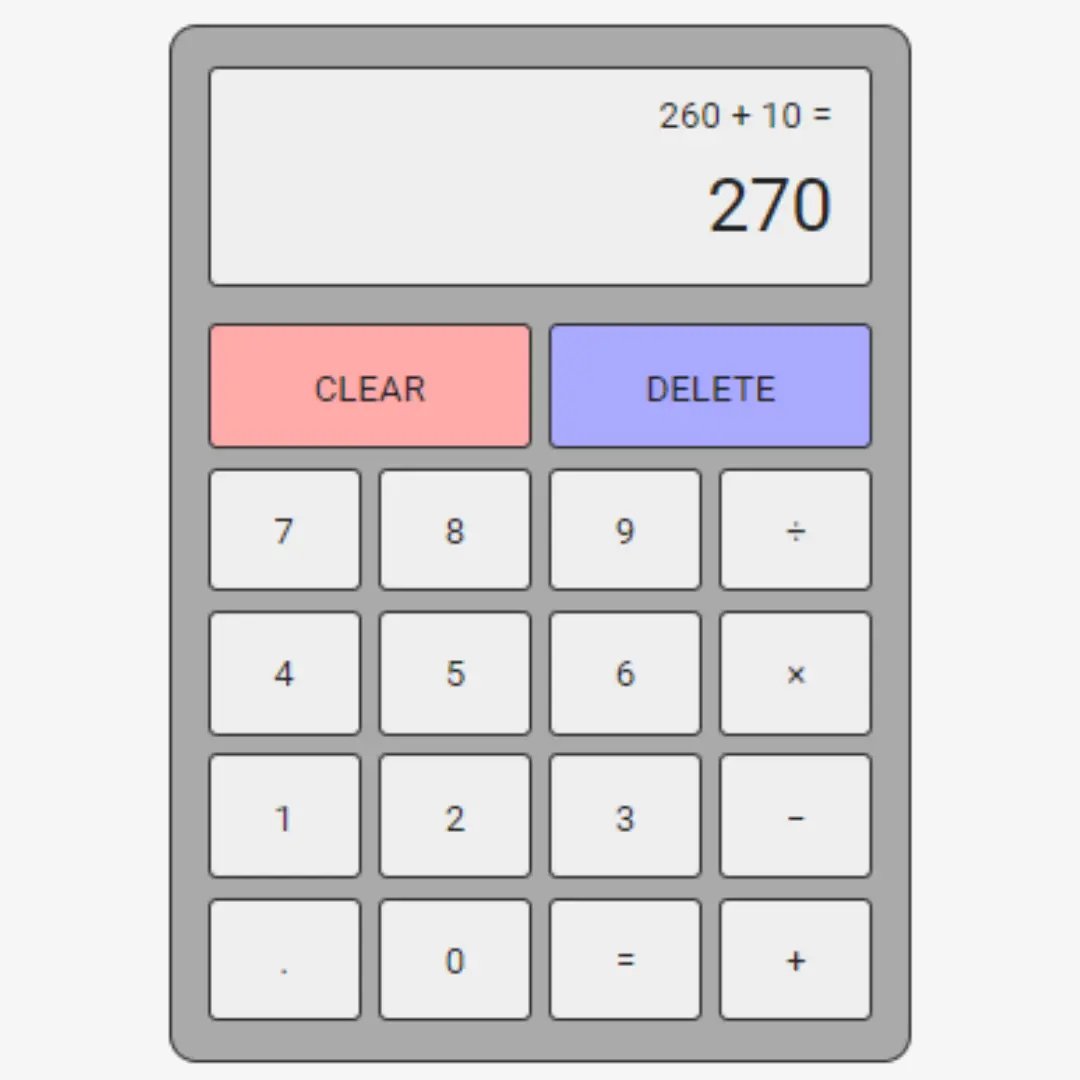
Project 9: Calculator App

Tools: HTML, CSS, JavaScript
Build a simple calculator application that performs basic arithmetic operations.
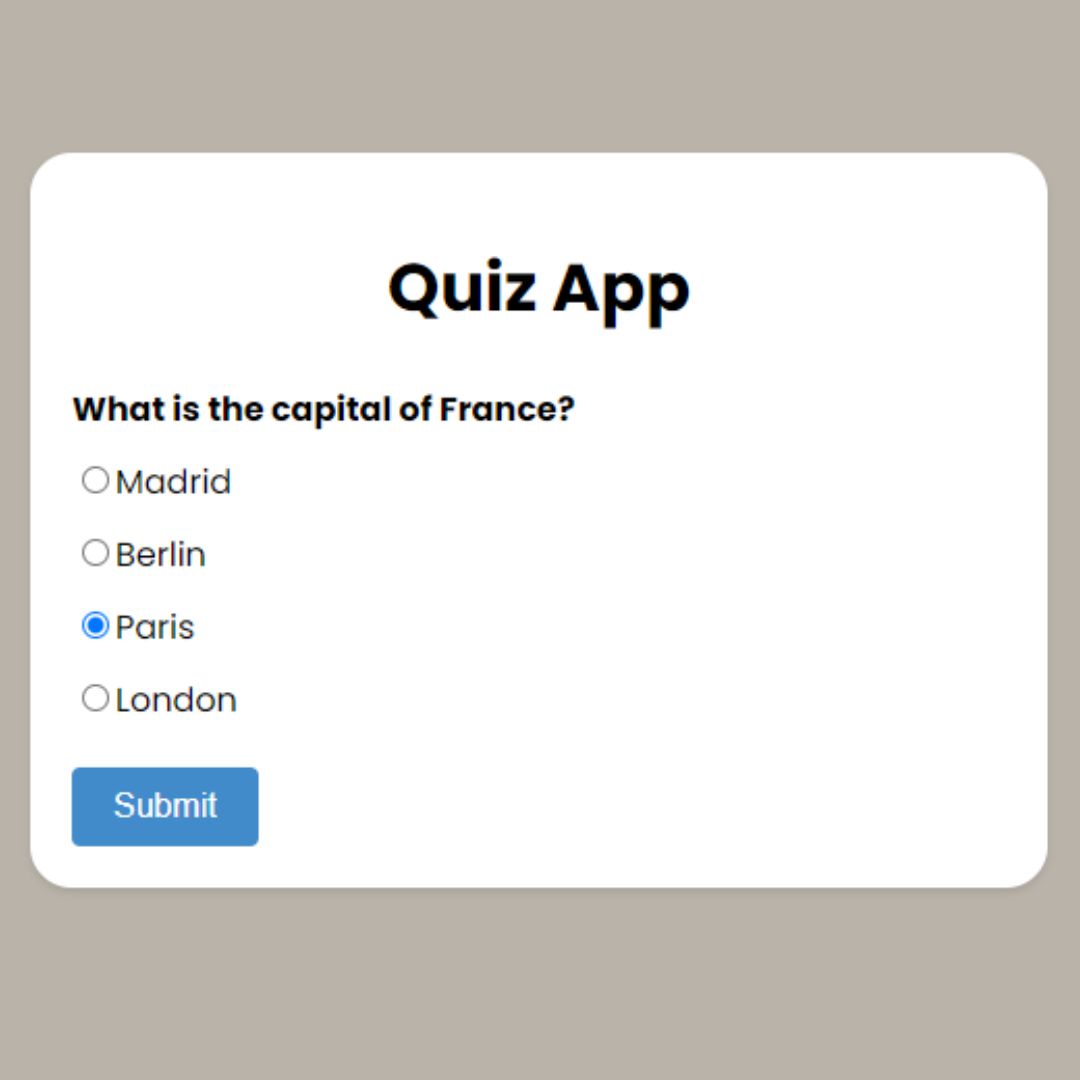
Project 10: Quiz App

Tools: HTML, CSS, JavaScript
Develop an interactive quiz application with multiple-choice questions and a scoring system.
Project 11: Landing Page

Tools: HTML, CSS, JavaScript
Design a clean and modern landing page for any business or product.
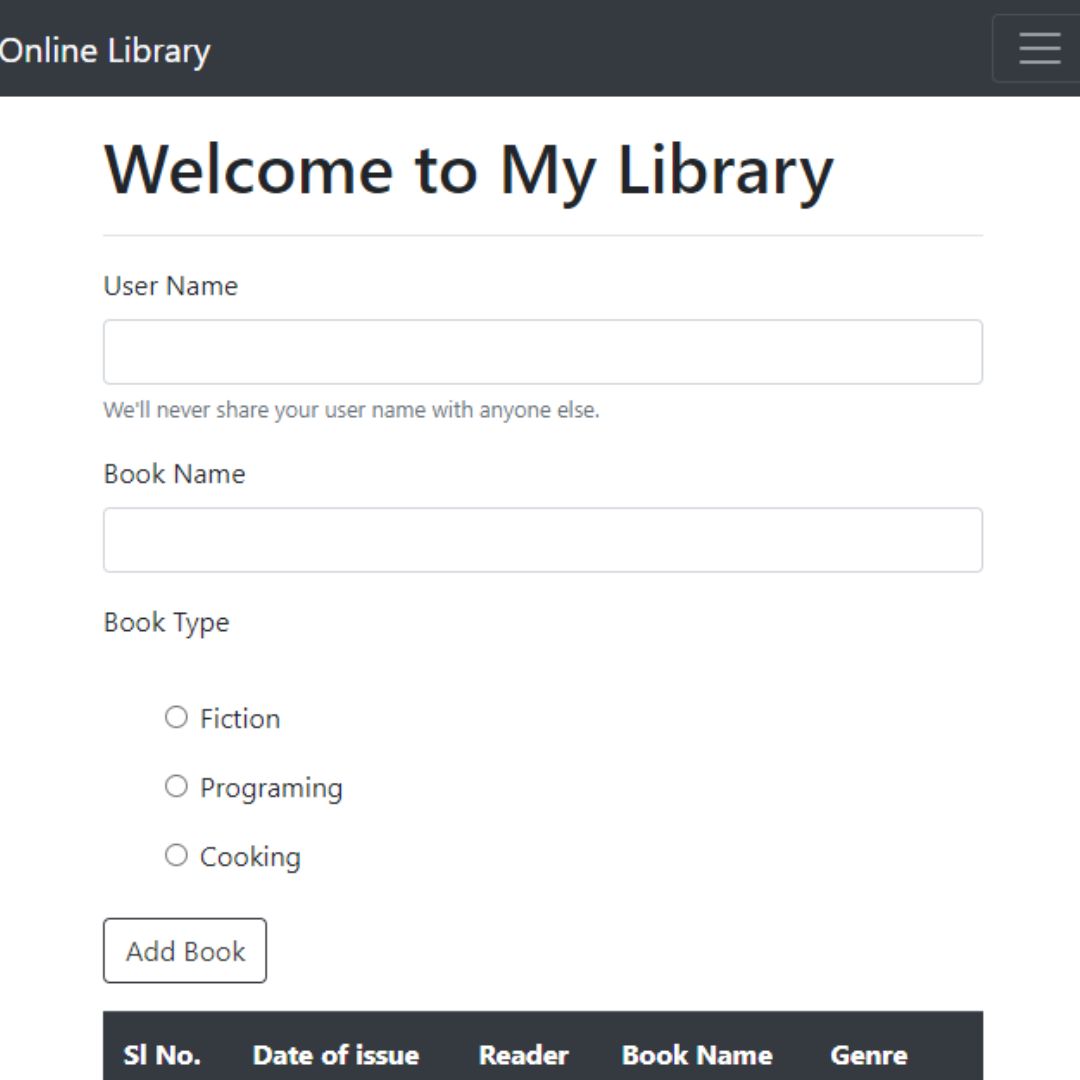
Project 12: Library Management System

Tools: HTML, CSS, JavaScript
Create a basic library management system where users can add, remove, or search for books.
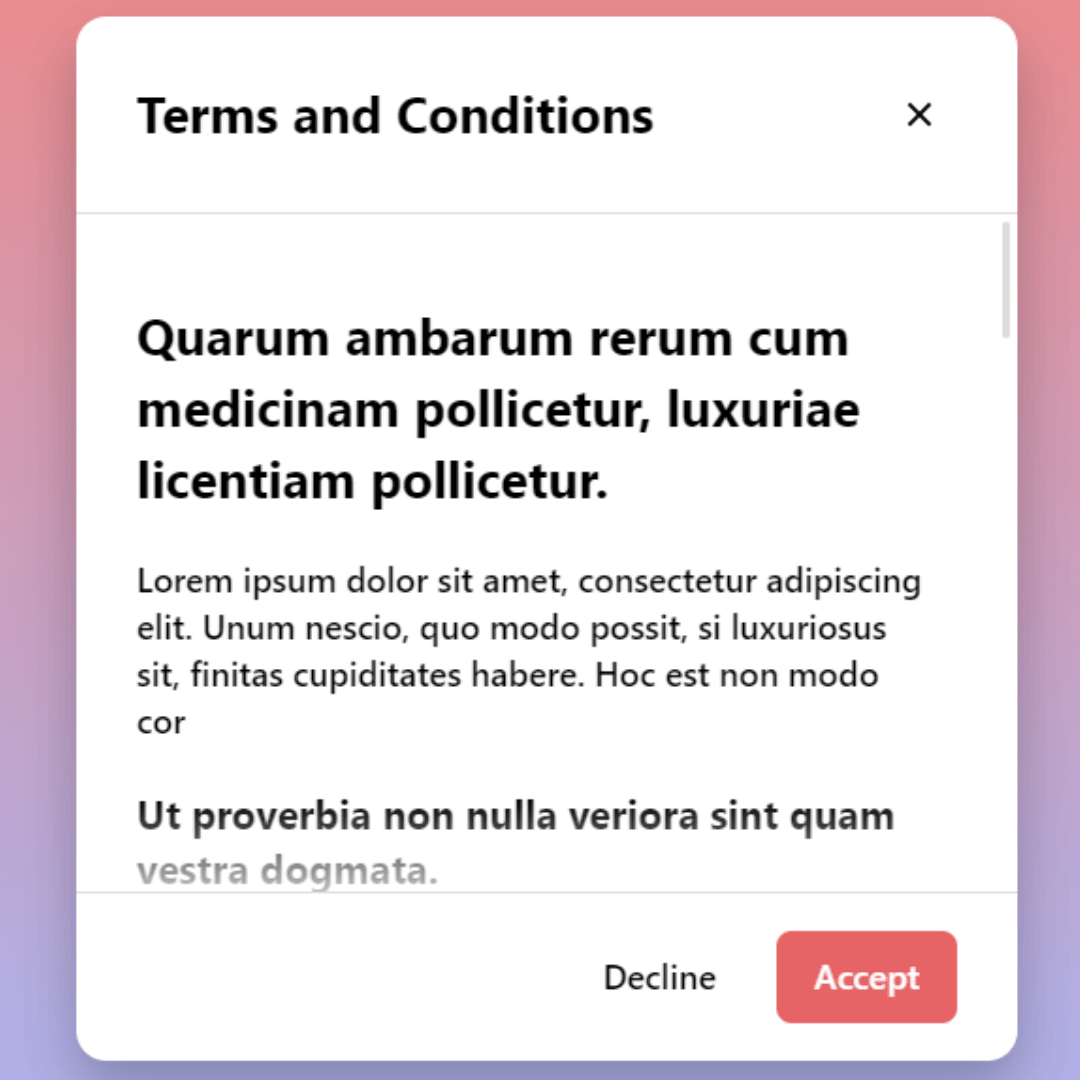
Project 13: Modal Popup

Tools: HTML, CSS
Learn how to implement modal popups to display additional information or prompts.
Project 14: Digital Clock

Tools: HTML, CSS, JavaScript
Create a digital clock that updates the time in real time.
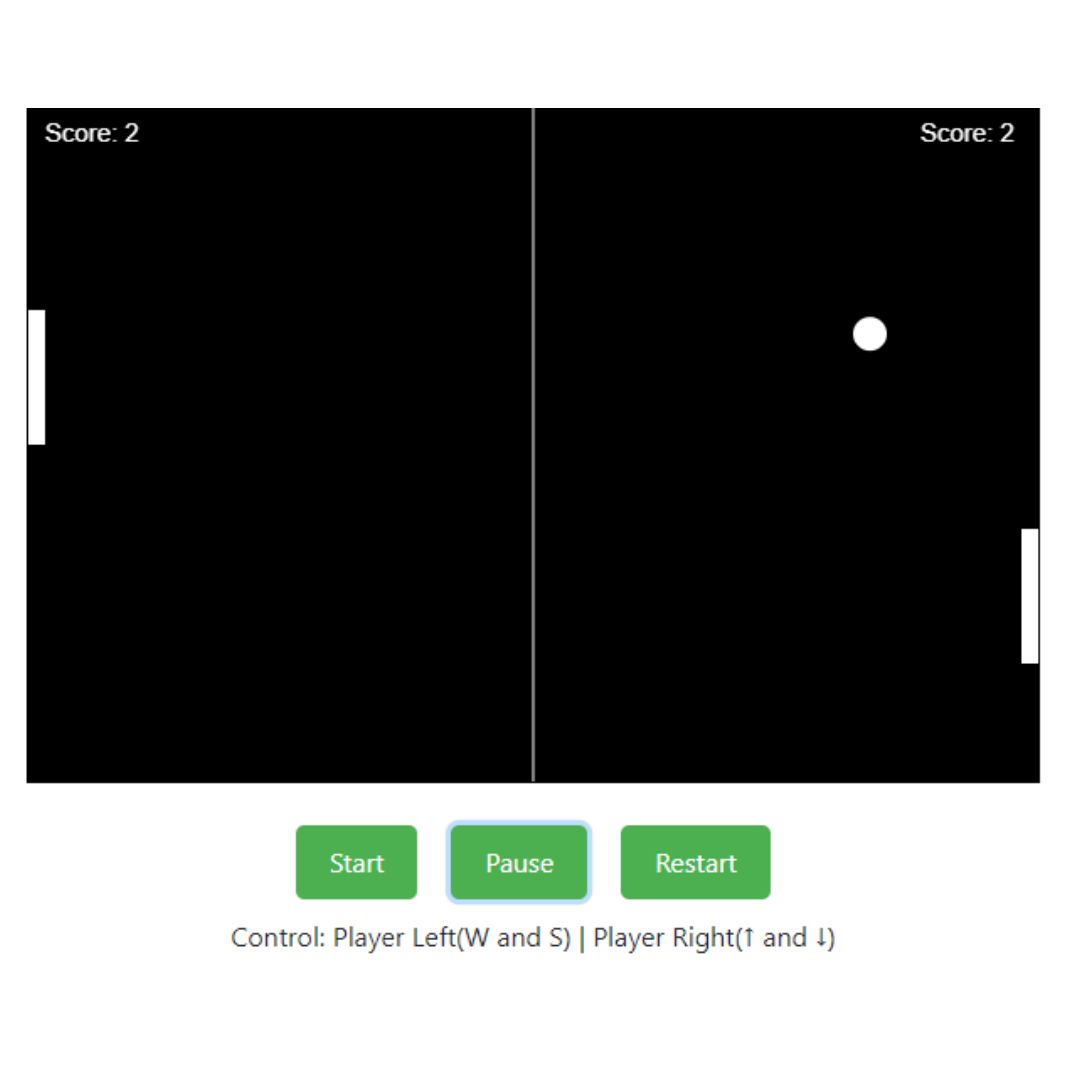
Project 15: Ping Pong Game

Tools: JavaScript
Build a fun ping pong game where users can play against the computer.
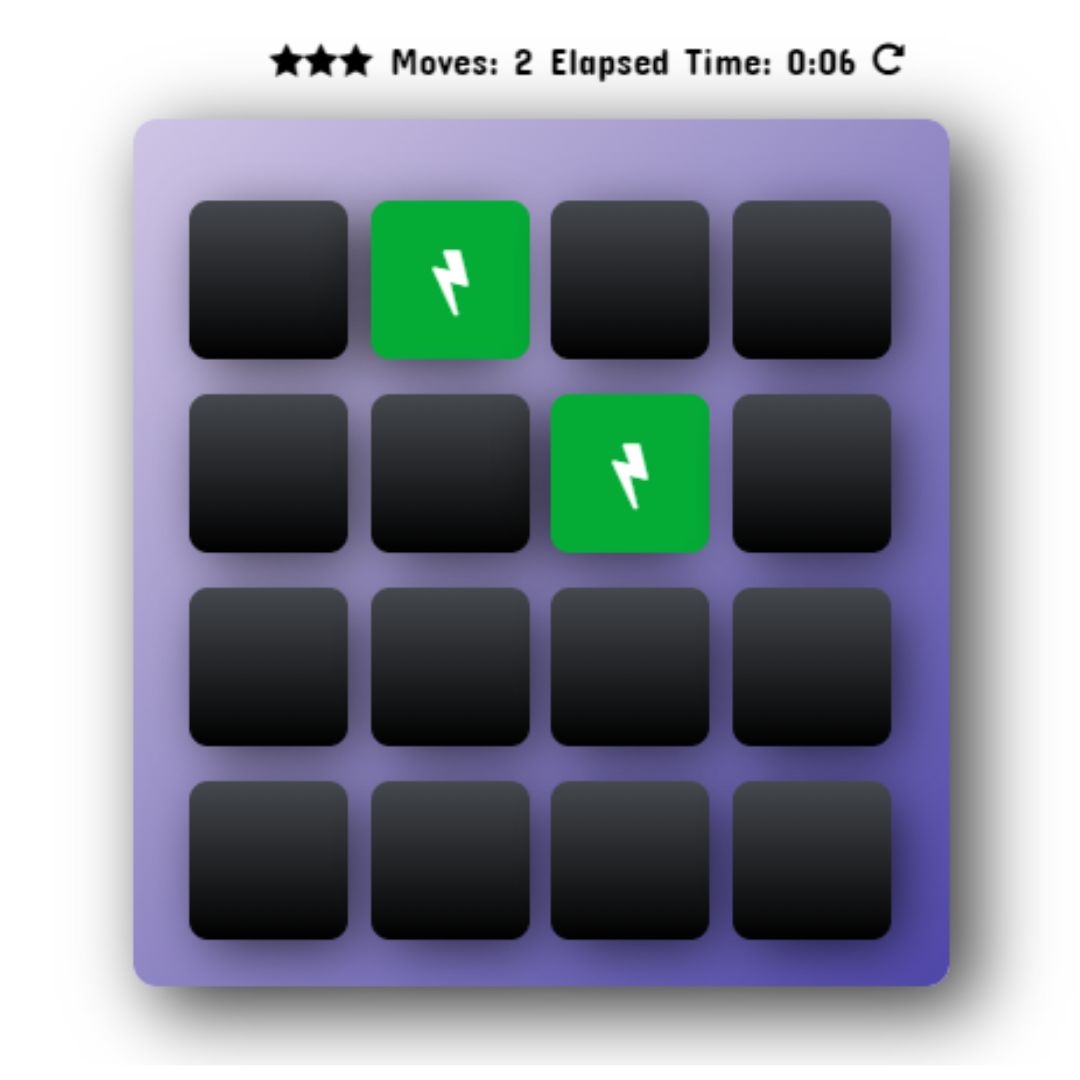
Project 16: Memory Game

Tools: HTML, CSS, JavaScript
Develop a memory card game where players match pairs of cards within a set time limit.
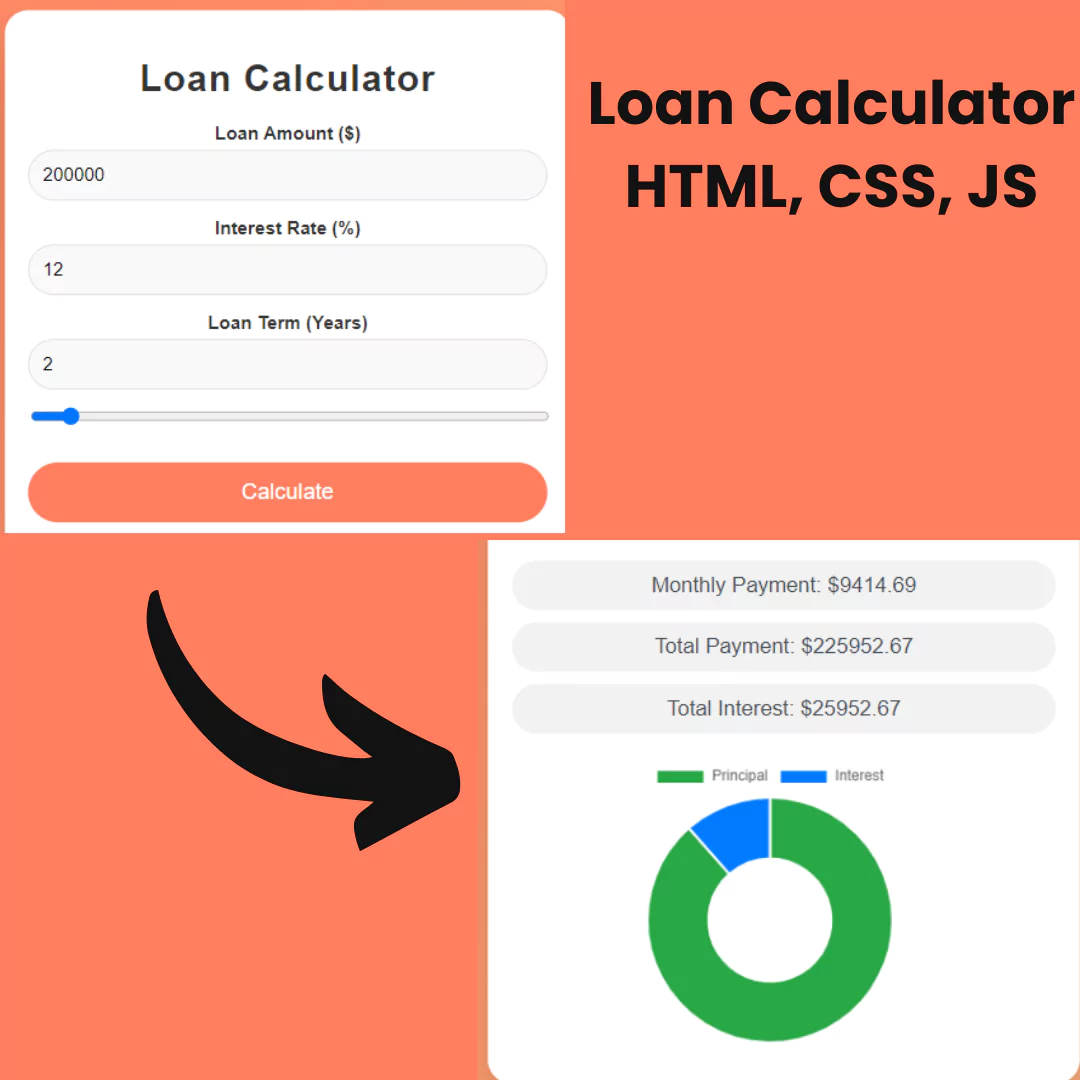
Project 17: Loan Calculator

Tools: JavaScript, HTML, CSS
Create a loan calculator app that calculates monthly payments based on loan amount, interest rate, and duration.
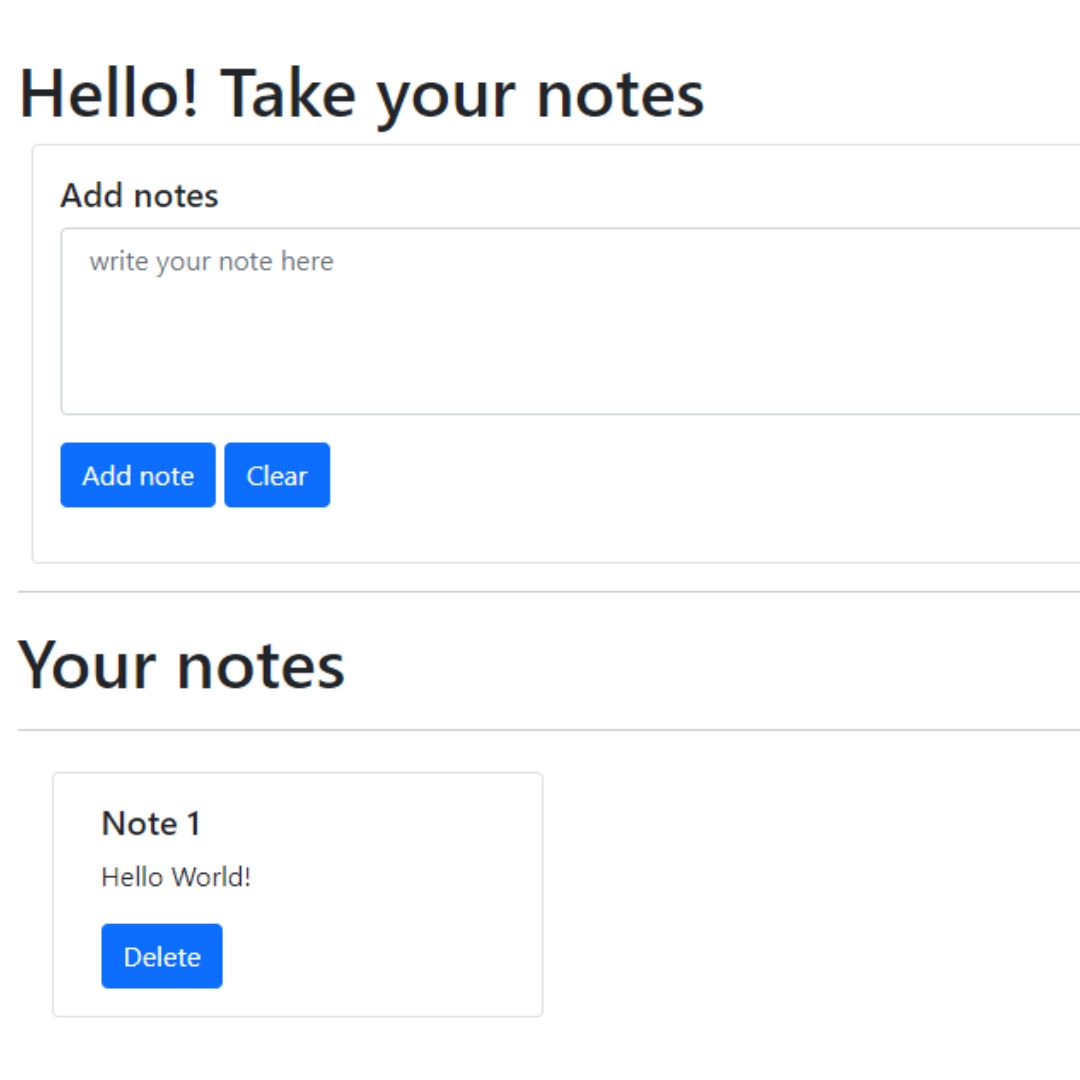
Project 18: Notes App

Tools: HTML, Bootstrap, JavaScript
Build a notes application where users can add, edit, and delete notes.
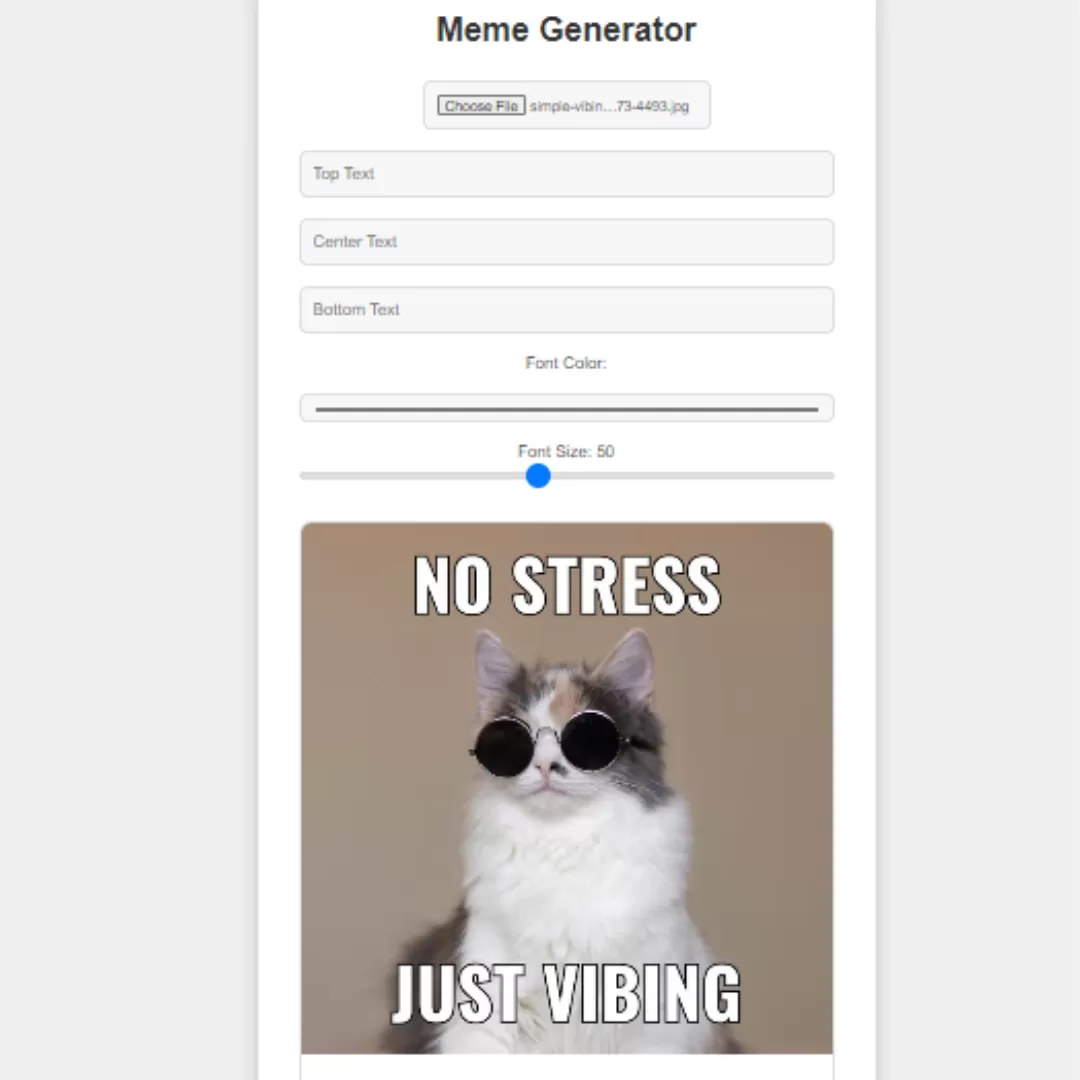
Project 19: Meme Generator

Tools: HTML, CSS, JavaScript
Develop a meme generator app where users can upload images and add text to create their own memes.
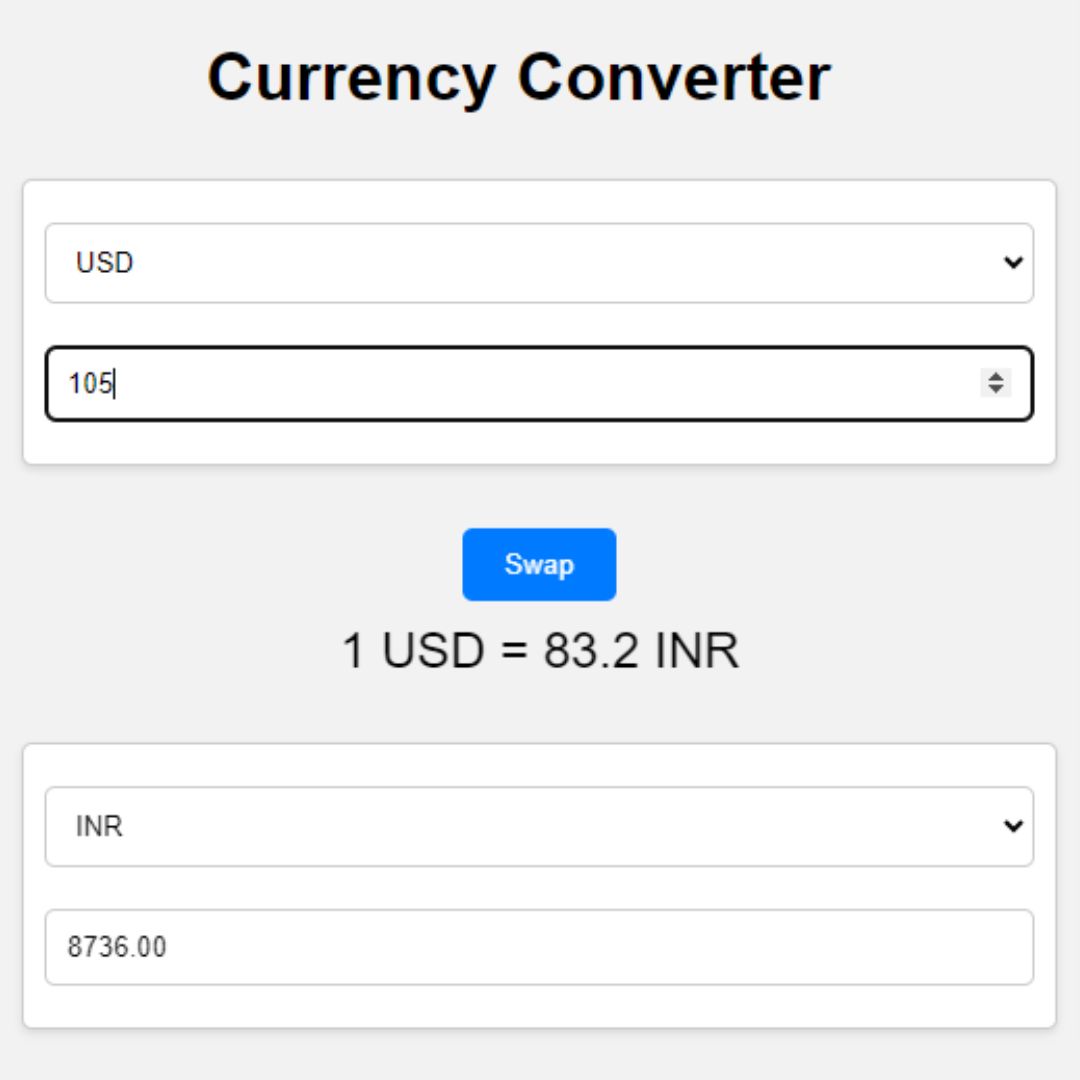
Project 20: Currency Converter

Tools: JavaScript, API Integration
Develop a currency converter app that fetches live exchange rates using an API.
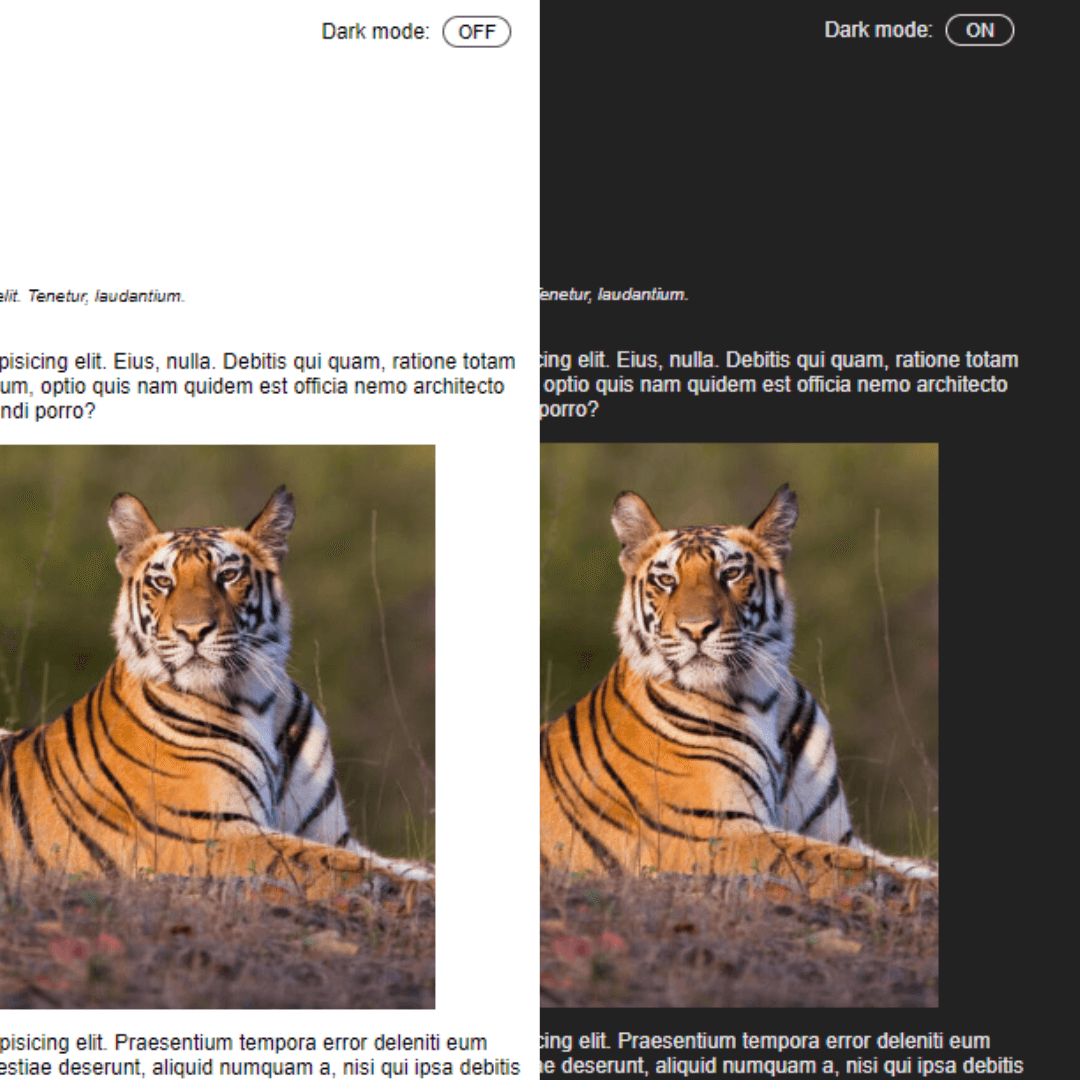
Project 21: Dark/Light Mode Switch

Tools: HTML, CSS, jQuery
Design a website with a toggle feature for dark and light mode.
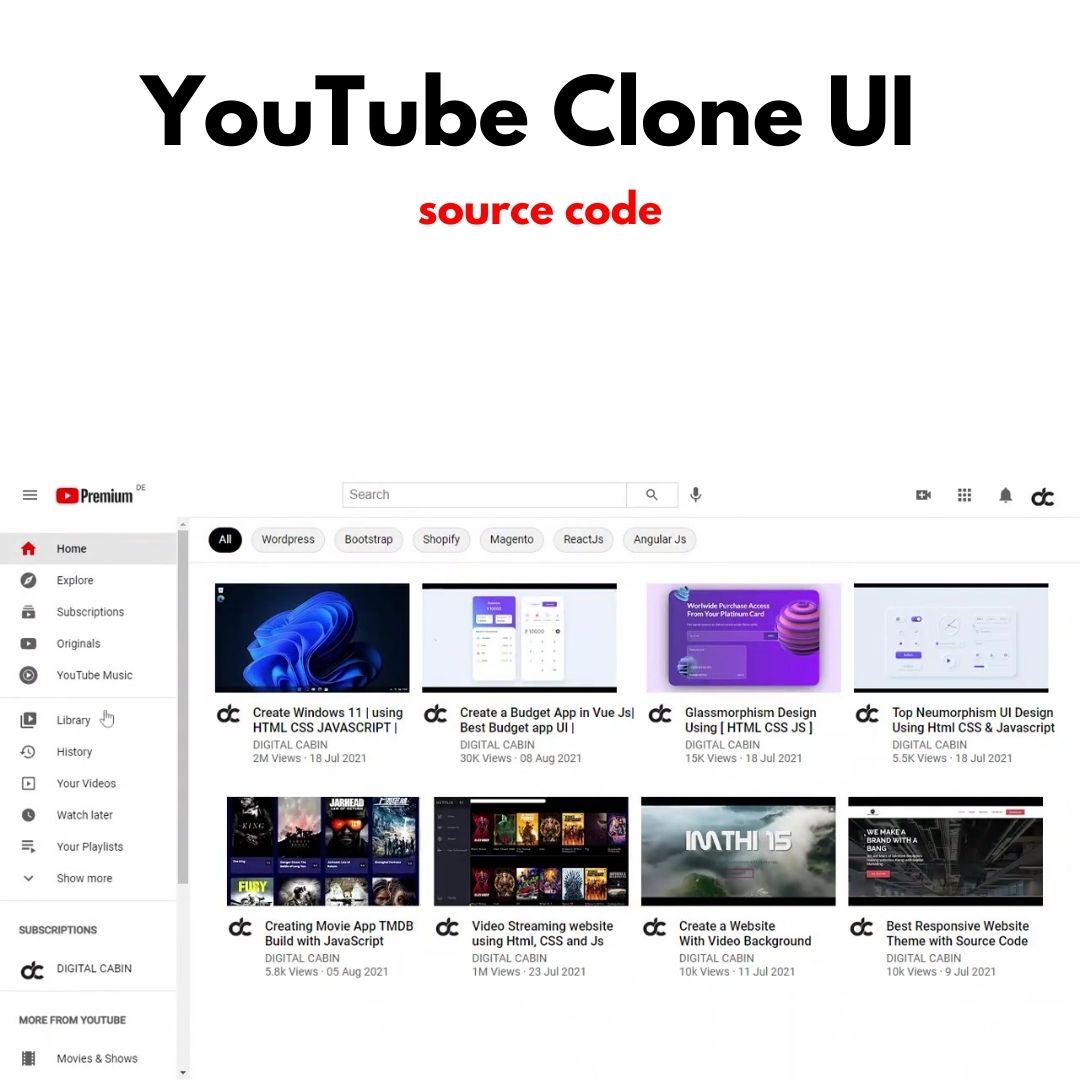
Project 22: YouTube Clone

Tools: HTML, CSS
Clone the basic interface of YouTube with a focus on the video player and layout design.
Project 23: Parallax Scrolling Effect

Tools: HTML, CSS
Create a web page with a parallax scrolling effect, where background images move slower than the foreground content.
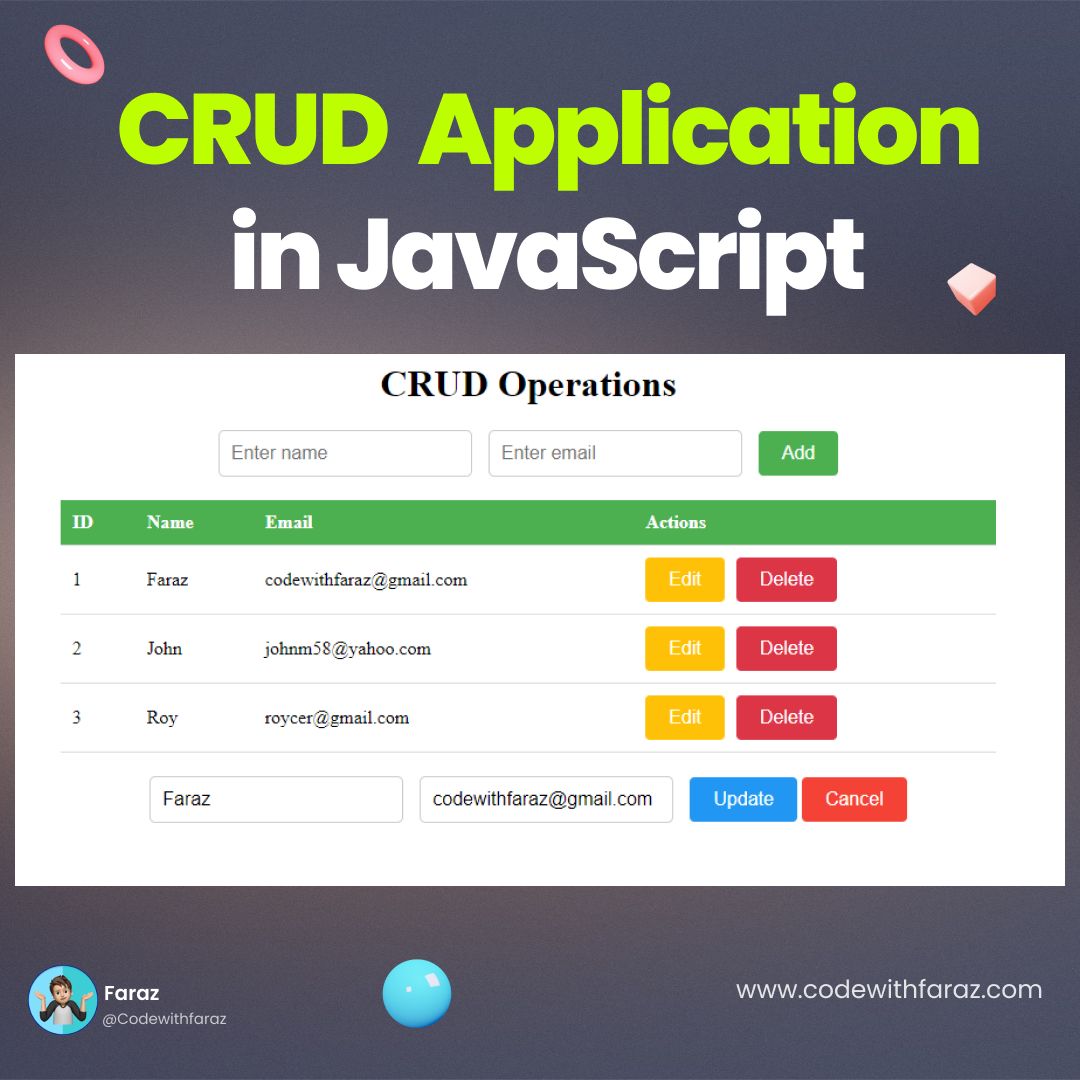
Project 24: CRUD Operations

Tools: HTML, CSS, JavaScript
Create a web application that allows users to perform Create, Read, Update, and Delete (CRUD) operations on data.
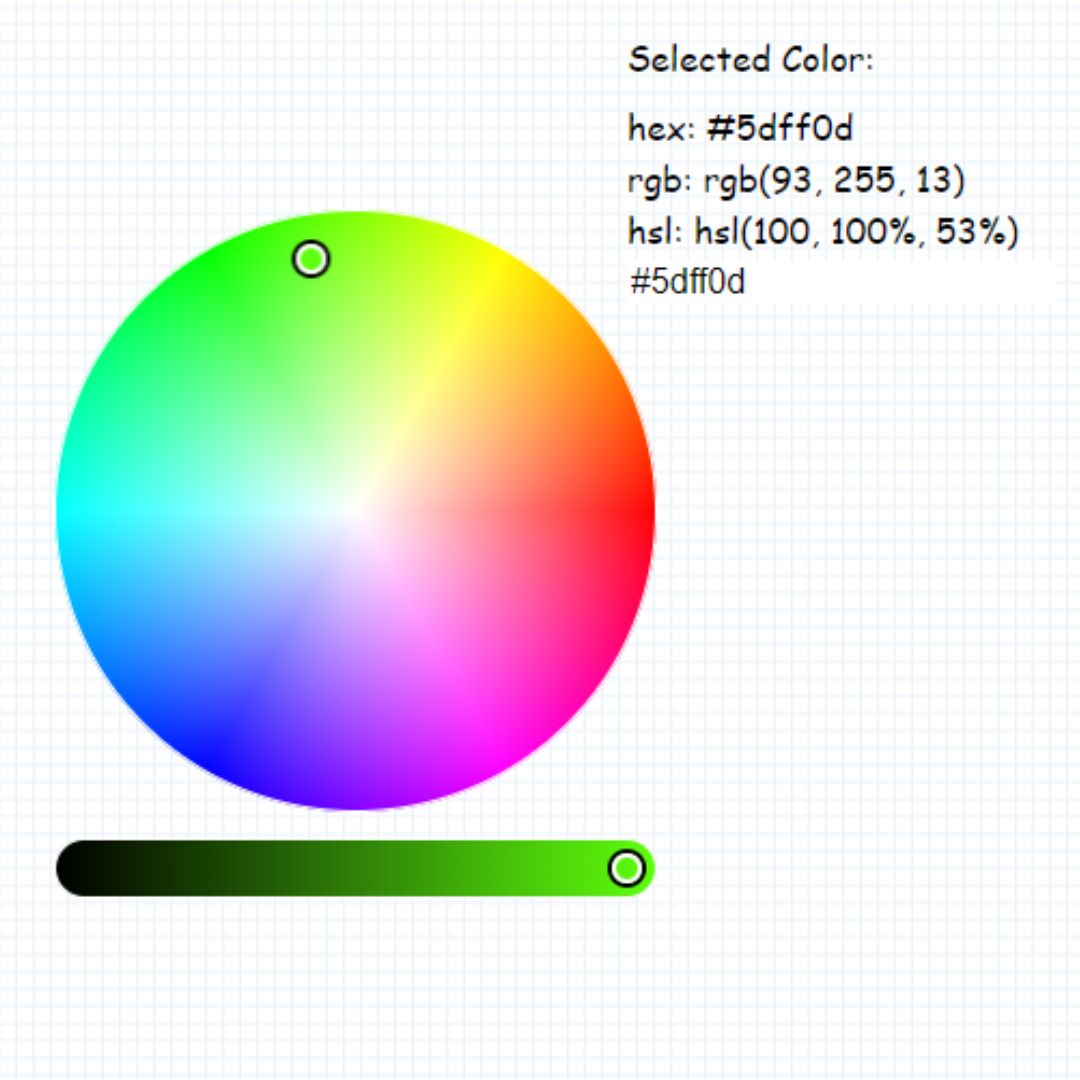
Project 25: Color Picker App

Tools: HTML, CSS, JavaScript
Build a color picker app that allows users to choose and copy hexadecimal color codes.
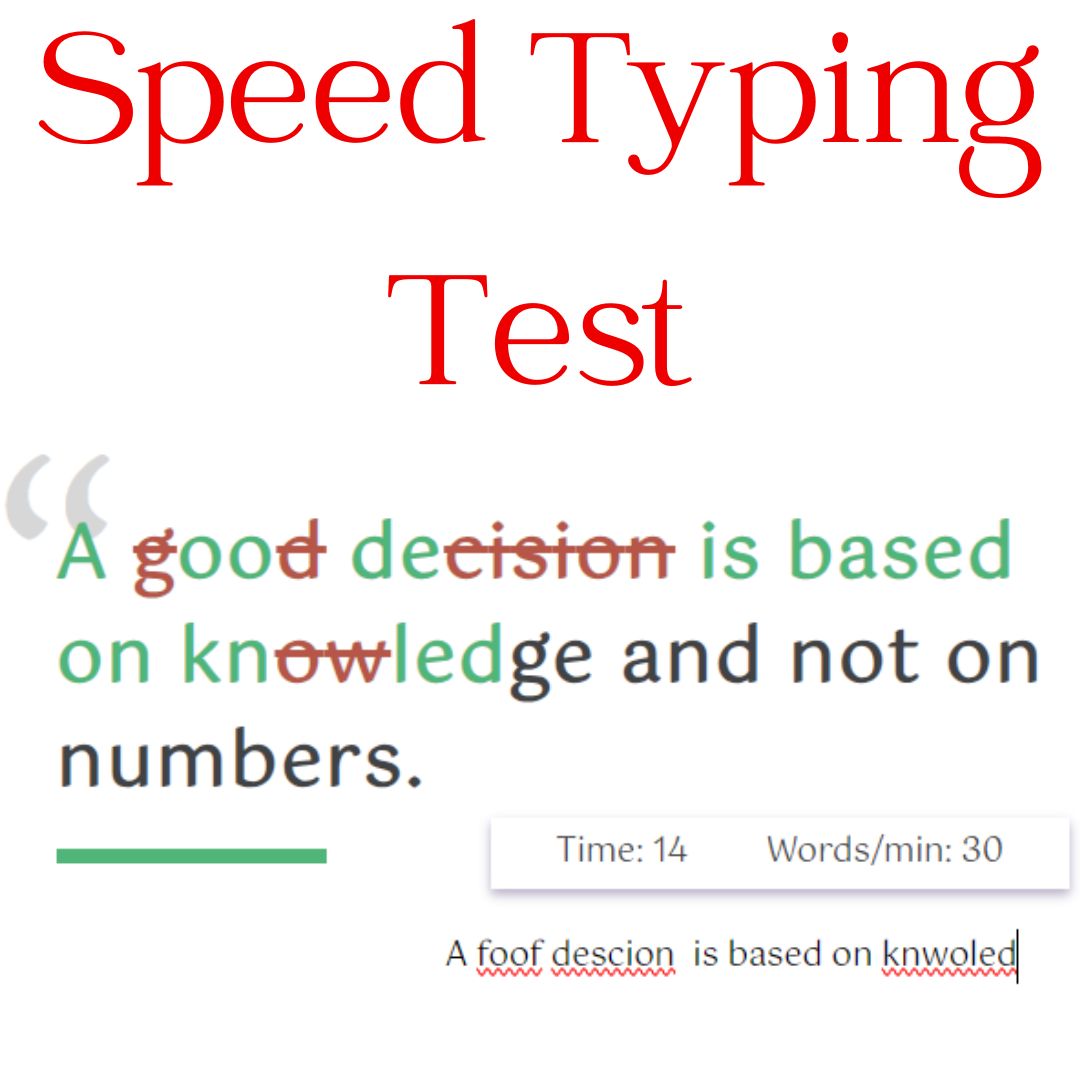
Project 26: Typing Speed Test

Tools: HTML, CSS, JavaScript
Develop a typing speed test application where users can measure how many words per minute (WPM) they can type.
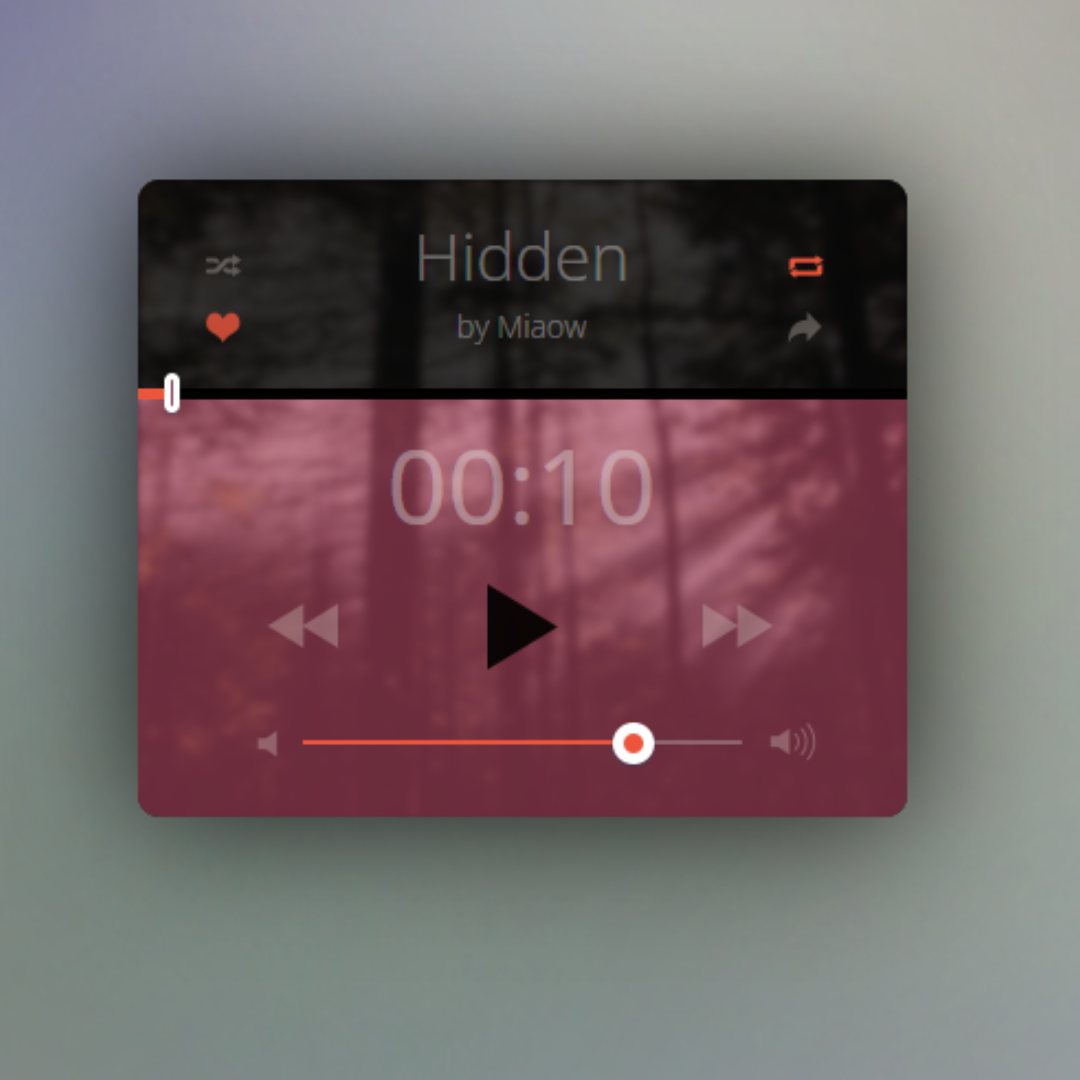
Project 27: Music Player

Tools: HTML, CSS, JavaScript
Build a music player with play, pause, next, and previous song functionalities.
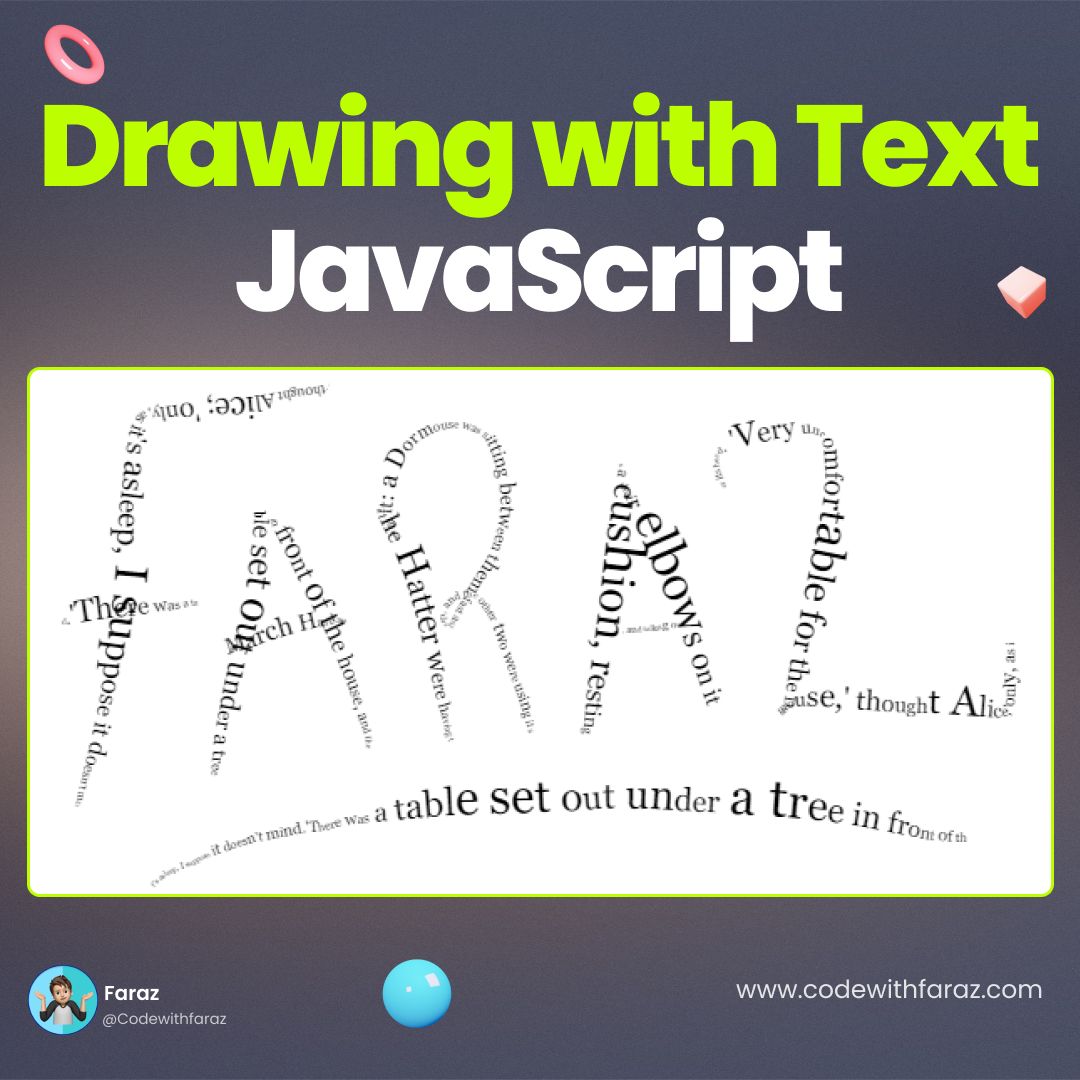
Project 28: Drawing App

Tools: HTML, CSS, JavaScript
Create a simple drawing app where users can draw on a canvas.
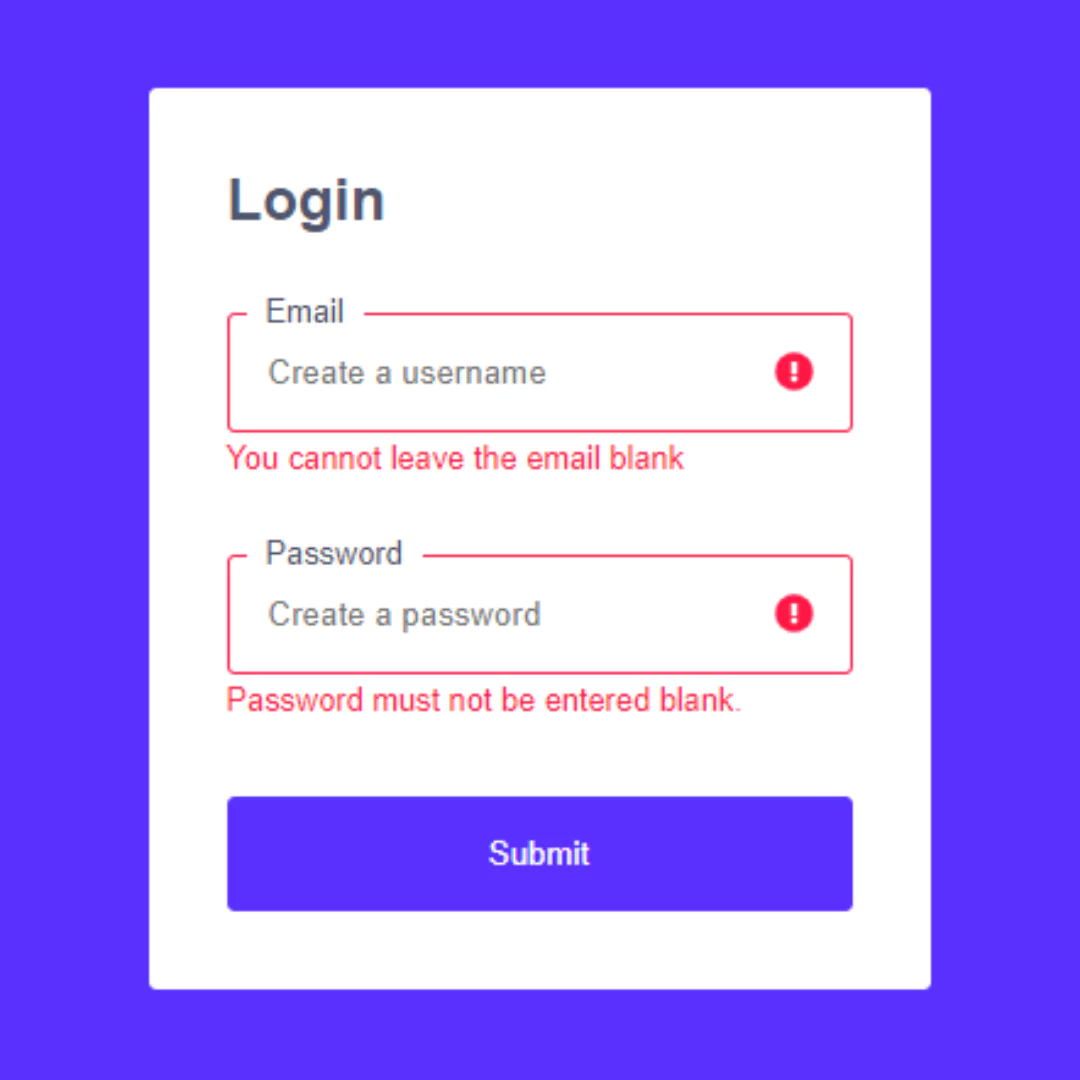
Project 29: Login Form with Validation in React

Tools: React JS
Create a login form in React that includes validation for username and password fields.
Project 30: Sticky Navigation Bar

Tools: Tailwind CSS
Create a sticky navigation bar that remains fixed at the top of the page as the user scrolls.
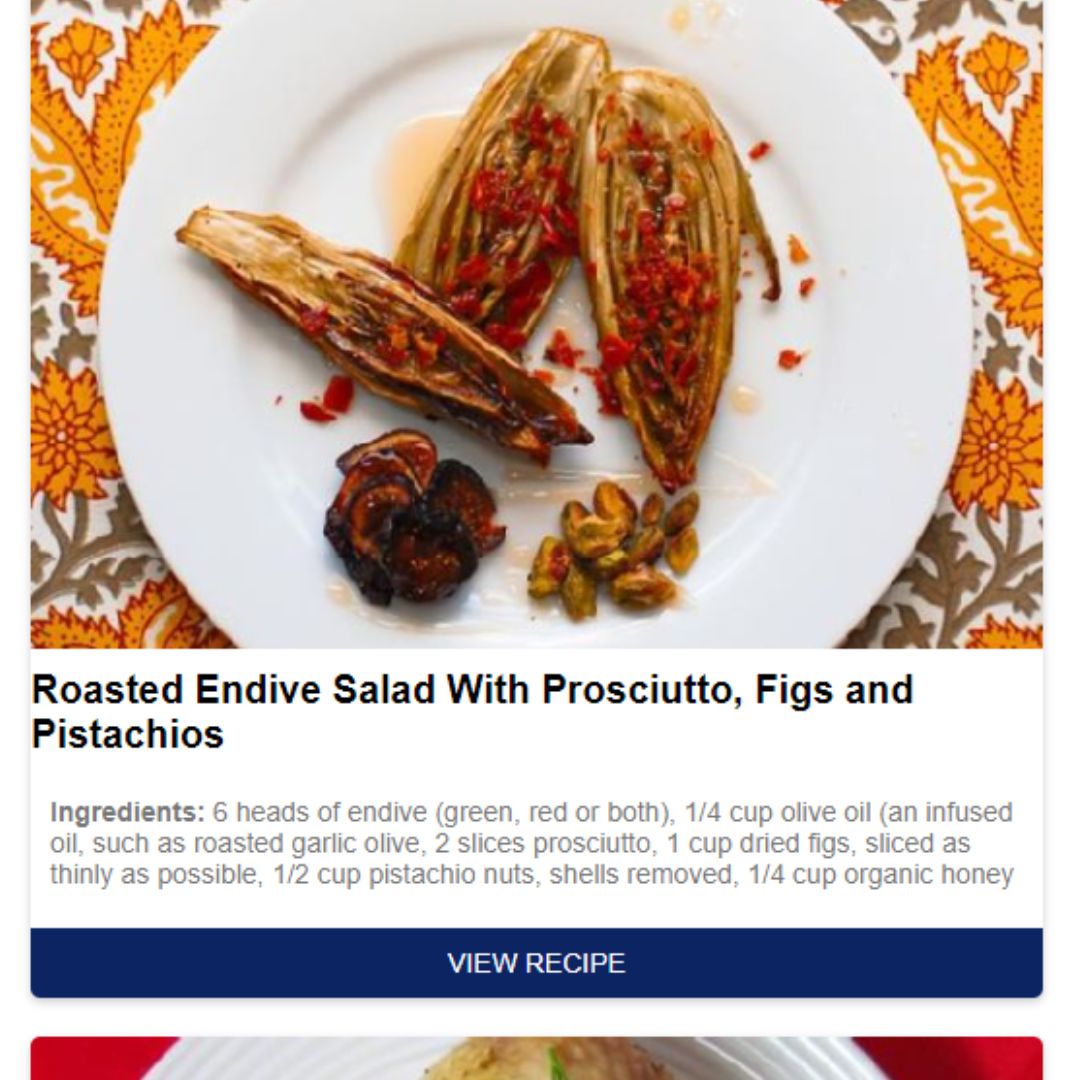
Project 31: Recipe Book App

Tools: JavaScript, API Integration
Build an app where users can view full recipe details
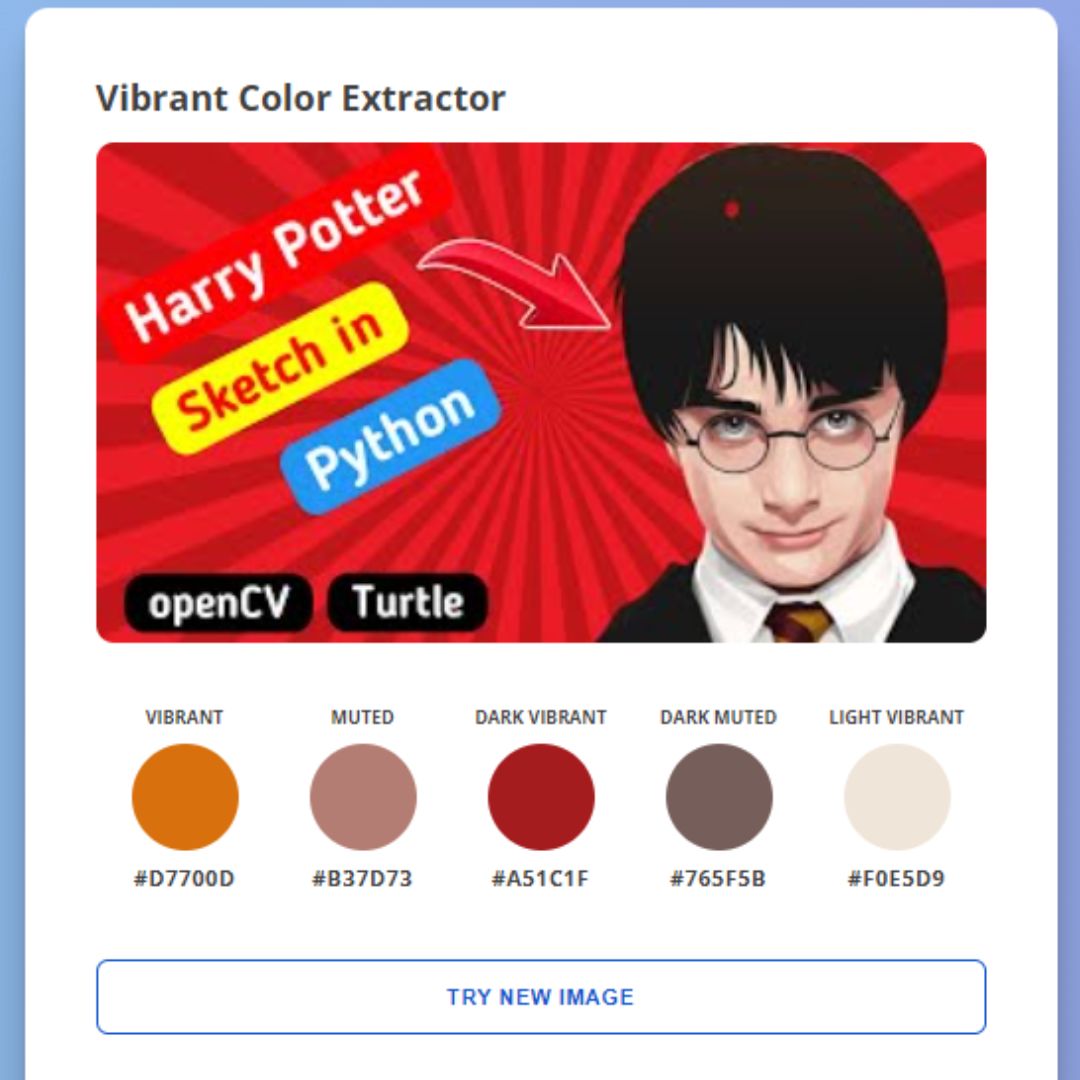
Project 32: Image Color Extractor Tool

Tools: HTML, CSS, JavaScript
Create a tool that extracts dominant colors from uploaded images using a color extraction API.
Project 33: Draggable Modal in React JS

Tools: React JS
Build a modal in React that users can drag and reposition within the browser window.
Conclusion
These 30+ front-end projects will help you practice coding skills and gain hands-on experience. They cover everything from basic websites to interactive apps, giving you plenty of options to choose from. Start small, explore new ideas, and improve your portfolio as you complete these projects.
So, what are you waiting for? Pick a project, grab the source code, and start coding today!
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























