Explore 20 Bootstrap toggle switch components for sleek and responsive web designs. Perfect for forms, settings, and more, these components are easy to integrate.

Table of Contents
- Bootstrap Toggle
- Bootstrap 4 Dark Mode Toggle
- Bootstrap 4 Simple Checkbox Switch
- Toggle Radio Button
- Bootstrap 5 Notification Preferences Card With Switch Toggle Buttons
- Bootstrap 4 Toggle Switches
- Bootstrap 3 Toggle Switch Button
- Bootstrap 5 Custom Radio Toggle Buttons
- Bootstrap Switch/Toggle
- Toggle Switch
- Bootstrap Material Design Switch
- On/Off Switch
- Toggle Switch 1
- Toggle Switch Checkbox 1
- Toggle Switch Checkbox 2
- Toggle Switch Checkbox 3
- Bootstrap 4 Switches
- Bootstrap 4 - Language Toggle Switch
- Bootstrap Single Button Toggle
- Bootstrap 4 Ios Like Toggle
Toggle switches are a popular UI element used to represent a binary option, such as turning settings on or off. They offer a user-friendly and visually appealing alternative to checkboxes or radio buttons. Bootstrap’s versatile framework allows developers to easily integrate toggle switches into their projects. In this post, we will explore 20 Bootstrap toggle switch components that you can use to enhance your web design.
Why Use Bootstrap Toggle Switches?
Bootstrap toggle switches are highly customizable, responsive, and easy to implement. They provide a modern touch to user interfaces, making it clear whether a feature or setting is enabled or disabled. With Bootstrap, you can style these switches to fit your design theme, add animation, and even integrate additional functionality such as showing labels or icons.
20 Bootstrap Toggle Switch Components
Here’s a list of 20 Bootstrap toggle switch components that can improve your web project’s functionality:
Bootstrap Toggle

A highly functional and simple toggle switch created by BootstrapToggle, designed to be fully responsive so it adjusts well to different screen sizes for seamless usage.
| Creator | BootstrapToggle |
| Responsive | Yes |
| Source Code | Click here! |
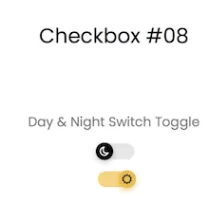
Bootstrap 4 Dark Mode Toggle

A responsive toggle switch designed by monsss, specifically for enabling or disabling dark mode in Bootstrap 4, offering smooth functionality across all devices.
| Creator | monsss |
| Responsive | Yes |
| Source Code | Click here! |
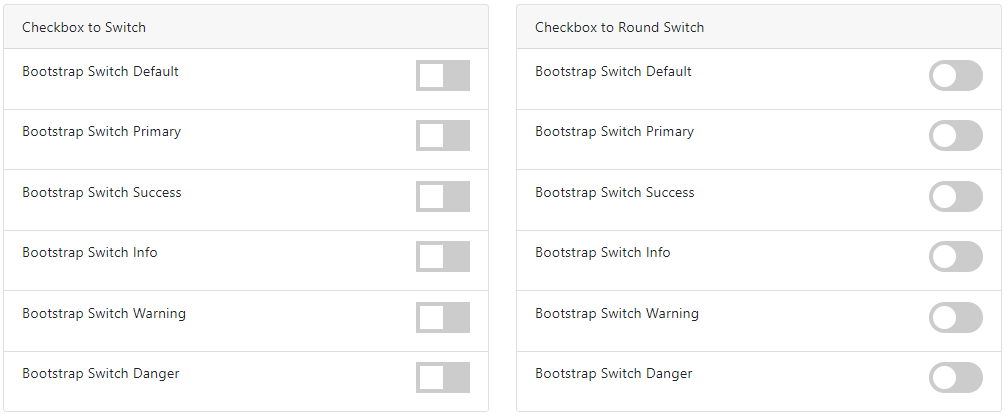
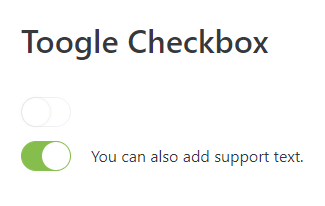
Bootstrap 4 Simple Checkbox Switch

This is a basic yet responsive checkbox switch created by pradeep330, perfect for integrating a toggle feature in Bootstrap 4 with a clean design that works on all screen sizes.
| Creator | pradeep330 |
| Responsive | Yes |
| Source Code | Click here! |
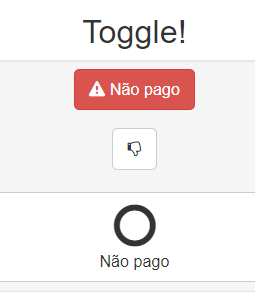
Toggle Radio Button

A sleek and responsive radio button toggle switch designed by banwarilalpurvya, which allows users to switch between options with ease across various devices.
| Creator | banwarilalpurvya |
| Responsive | Yes |
| Source Code | Click here! |
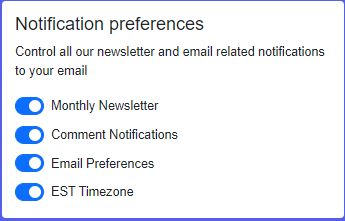
Bootstrap 5 Notification Preferences Card With Switch Toggle Buttons

This component by bbbootstrap.com includes responsive toggle buttons within a notification preferences card, built for Bootstrap 5 and designed to work smoothly on all screen sizes.
| Creator | bbbootstrap.com |
| Responsive | Yes |
| Source Code | Click here! |
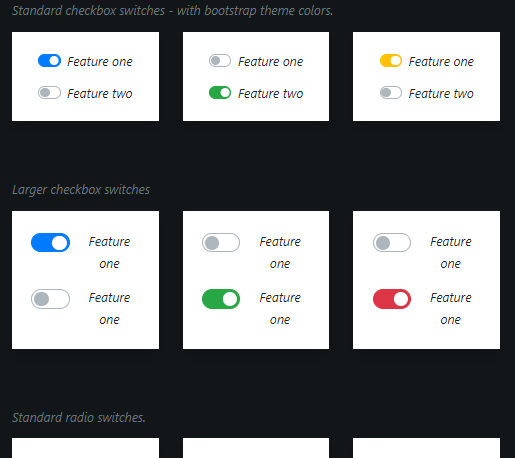
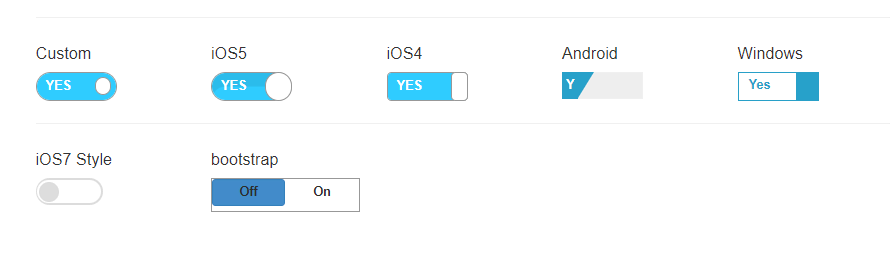
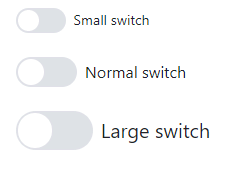
Bootstrap 4 Toggle Switches

A collection of simple yet functional toggle switches designed by bootstrapious.com for Bootstrap 4, fully responsive to ensure compatibility across different devices.
| Creator | bootstrapious.com |
| Responsive | Yes |
| Source Code | Click here! |
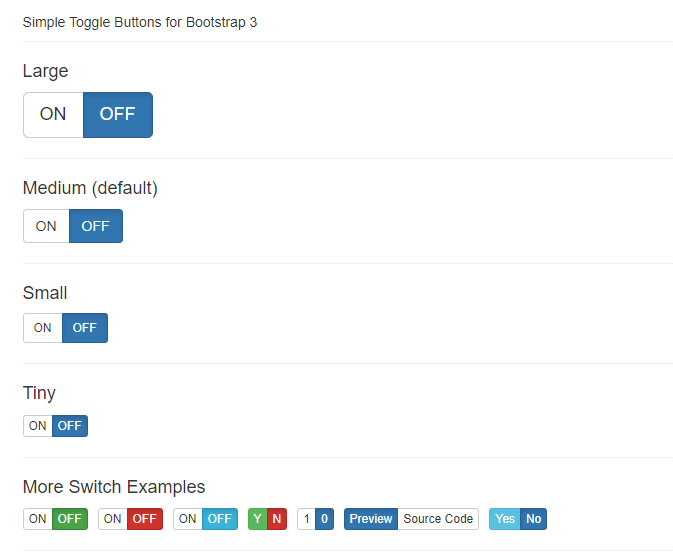
Bootstrap 3 Toggle Switch Button

A toggle switch button created by bootdey.com for Bootstrap 3, offering full responsiveness to provide a smooth user experience on various screen sizes.
| Creator | bootdey.com |
| Responsive | Yes |
| Source Code | Click here! |
Bootstrap 5 Custom Radio Toggle Buttons

Custom radio toggle buttons created by bbbootstrap.com for Bootstrap 5, designed to be responsive and user-friendly on all devices.
| Creator | bbbootstrap.com |
| Responsive | Yes |
| Source Code | Click here! |
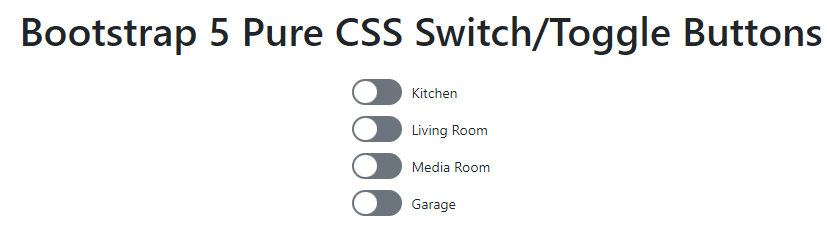
Bootstrap Switch/Toggle

A responsive and simple switch or toggle component designed by Jennifer Louie, making it easy to integrate into any Bootstrap-based project and adapt to various screen sizes.
| Creator | Jennifer Louie |
| Responsive | Yes |
| Source Code | Click here! |
Toggle Switch

A basic and effective toggle switch created by escapedlion, fully responsive and compatible with different devices for seamless functionality.
| Creator | escapedlion |
| Responsive | Yes |
| Source Code | Click here! |
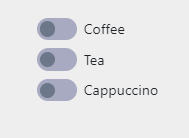
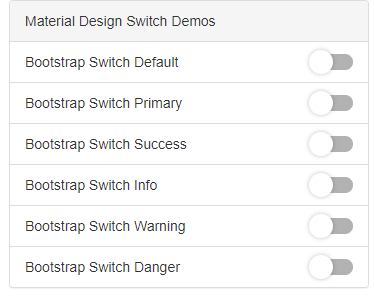
Bootstrap Material Design Switch

A modern toggle switch inspired by Material Design, created by Volodymyr, offering full responsiveness for a smooth user experience across all devices.
| Creator | Volodymyr |
| Responsive | Yes |
| Source Code | Click here! |
On/Off Switch

A simple yet elegant on/off switch created by Aanjulena Sweet, fully responsive to ensure it works well on both mobile and desktop screens.
| Creator | Aanjulena Sweet |
| Responsive | Yes |
| Source Code | Click here! |
Toggle Switch 1

A minimalistic and responsive toggle switch designed by susanta96, suitable for various Bootstrap projects and adaptable to different screen sizes.
| Creator | susanta96 |
| Responsive | Yes |
| Source Code | Click here! |
Toggle Switch Checkbox 1

A responsive toggle switch checkbox created by colorlib.com, designed to work smoothly on various devices and screen sizes.
| Creator | colorlib.com |
| Responsive | Yes |
| Source Code | Click here! |
Toggle Switch Checkbox 2

Another responsive toggle switch checkbox by colorlib.com, with a simple design that fits well in any Bootstrap-based project, ensuring compatibility across all devices.
| Creator | colorlib.com |
| Responsive | Yes |
| Source Code | Click here! |
Toggle Switch Checkbox 3

The third version of the responsive toggle switch checkbox by colorlib.com, offering the same reliable functionality and adaptability to different screen sizes.
| Creator | colorlib.com |
| Responsive | Yes |
| Source Code | Click here! |
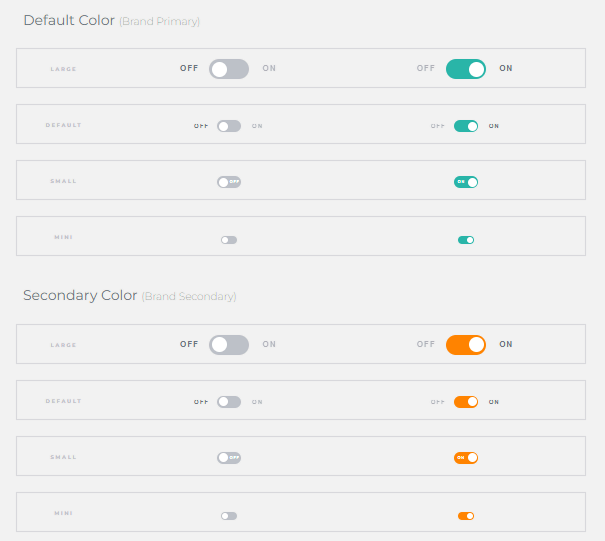
Bootstrap 4 Switches

A set of responsive toggle switches designed by Cory LaViska for Bootstrap 4, providing smooth and user-friendly functionality on various devices.
| Creator | Cory LaViska |
| Responsive | Yes |
| Source Code | Click here! |
Bootstrap 4 - Language Toggle Switch

A responsive language toggle switch designed by Shanti Kumar for Bootstrap 4, allowing users to switch between languages with ease across different screen sizes.
| Creator | Shanti Kumar |
| Responsive | Yes |
| Source Code | Click here! |
Bootstrap Single Button Toggle

A simple and responsive single-button toggle designed by tonetlds, perfect for Bootstrap-based projects and adaptable to various devices.
| Creator | tonetlds |
| Responsive | Yes |
| Source Code | Click here! |
Bootstrap 4 Ios Like Toggle

An iOS-style toggle switch created by Xavier Gmez Gonzlez for Bootstrap 4, offering a responsive design that works smoothly on both mobile and desktop devices.
| Creator | Xavier Gmez Gonzlez |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
Bootstrap toggle switch components are an essential part of modern web design, offering an intuitive way for users to interact with settings, preferences, or forms. With these 20 toggle switch components, you can easily integrate this feature into your website or app, giving it a modern, responsive, and polished feel. Whether you're designing a user settings page or building a complex web application, Bootstrap toggle switches are a great tool to enhance the user experience.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























