Explore over 10 examples of stylish spinners crafted with Tailwind CSS. Discover versatile designs to enhance your website's loading experience and user engagement.

Table of Contents
- Tailwind CSS Centered Spinner
- Tailwind CSS Spinner
- Tailwind Spinner Using Animate-Spin
- Tailwind CSS Animated Gradient Spinner
- Tailwind CSS Spinner 1
- Spinner
- Tailwind CSS Spinner Loading
- Tailwind CSS Clean Spinner
- Spinner #1
- Spinner #2
- Tailwind Spinner Collection
Introduction
Welcome to our guide showcasing 10+ Tailwind CSS Spinner Examples! Spinners, also known as loaders or progress indicators, are essential UI elements used to indicate that content is loading or processing. With Tailwind CSS, creating sleek and customizable spinners is both simple and efficient.
In this article, we'll explore a curated selection of 10+ spinner examples built using Tailwind CSS. Whether you're building a web application, a landing page, or an e-commerce platform, these examples offer inspiration and practical insights for implementing spinner functionality in your projects.
1. Tailwind CSS Centered Spinner

Created by tesar-tech, this spinner is centered on the page, providing a visually pleasing loading animation. With responsiveness integrated, it ensures seamless loading on different screen sizes.
| Creator | tesar-tech |
| Responsive | Yes |
| Source Code | Click here! |
2. Tailwind CSS Spinner

Created by an anonymous user, this spinner offers a basic yet effective loading animation. With responsiveness built in, it provides a simple solution for indicating ongoing processes.
| Creator | Anonymous |
| Responsive | Yes |
| Source Code | Click here! |
3. Tailwind Spinner Using Animate-Spin

Created by Joona Makinen, this spinner utilizes the Animate-Spin utility class of Tailwind CSS for a dynamic loading animation. With responsiveness integrated, it offers smooth spinning motion on various devices.
| Creator | Joona Makinen |
| Responsive | Yes |
| Source Code | Click here! |
4. Tailwind CSS Animated Gradient Spinner

Created by LeventeNagy, this spinner features an animated gradient effect for an eye-catching loading animation. With responsiveness built in, it provides a visually appealing way to indicate loading progress.
| Creator | LeventeNagy |
| Responsive | Yes |
| Source Code | Click here! |
5. Tailwind CSS Spinner 1

Created by Astro_Corp, this spinner offers a clean and modern loading animation. With responsiveness integrated, it ensures a seamless user experience during loading processes.
| Creator | Astro_Corp |
| Responsive | Yes |
| Source Code | Click here! |
6. Spinner

Created by mynaui.com, this spinner provides a customizable loading animation with Tailwind CSS. With responsiveness built in, it offers versatility in design and functionality.
| Creator | mynaui.com |
| Responsive | Yes |
| Source Code | Click here! |
7. Tailwind CSS Spinner Loading

Created by joker banny, this spinner offers a straightforward loading animation with Tailwind CSS classes. With responsiveness integrated, it provides an efficient way to indicate ongoing processes.
| Creator | joker banny |
| Responsive | Yes |
| Source Code | Click here! |
8. Tailwind CSS Clean Spinner

Created by yons101, this spinner features a minimalist design for a clean loading animation. With responsiveness built in, it ensures a distraction-free loading experience for users.
| Creator | yons101 |
| Responsive | Yes |
| Source Code | Click here! |
9. Spinner #1

Created by mambaui.com, this spinner offers a customizable design with Tailwind CSS utilities. With responsiveness integrated, it provides flexibility in styling and animation.
| Creator | mambaui.com |
| Responsive | Yes |
| Source Code | Click here! |
10. Spinner #2

Also from mambaui.com, this spinner offers another option for indicating loading progress with Tailwind CSS. With responsiveness built in, it ensures smooth and consistent animation across devices.
| Creator | mambaui.com |
| Responsive | Yes |
| Source Code | Click here! |
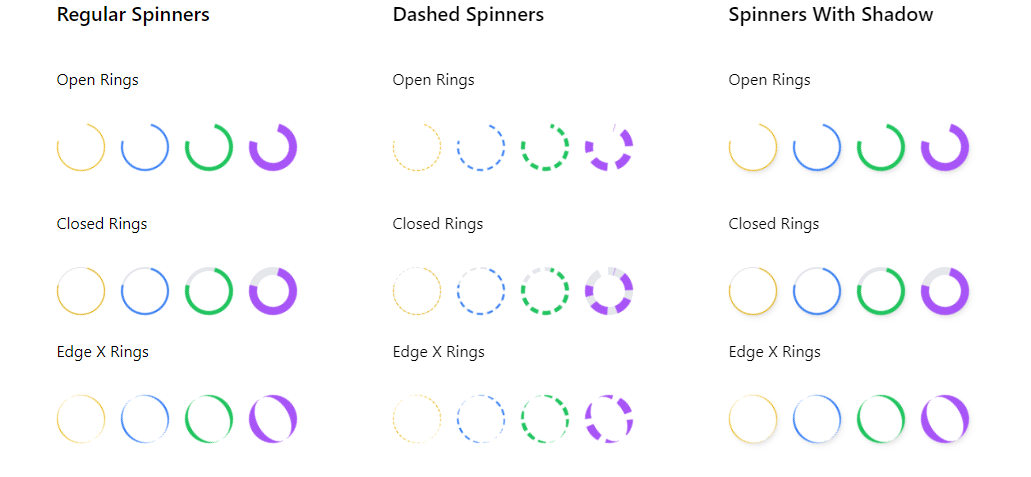
11. Tailwind Spinner Collection

Created by Relliv, this spinner collection offers a variety of loading animations to choose from. With responsiveness integrated, it provides options for different loading scenarios and preferences.
| Creator | Relliv |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
In conclusion, incorporating well-designed spinners into your web projects can greatly enhance user experience and provide visual feedback during loading processes. With the diverse range of Tailwind CSS spinner examples provided in this guide, you have the flexibility to choose a style that aligns with your project's requirements and visual aesthetics.
Feel free to explore the showcased examples and customize them to fit your website's specific needs and branding guidelines. By leveraging Tailwind CSS, you can streamline the development process and create spinners that not only look great but also effectively communicate loading states to your users. Start incorporating these examples into your projects today and enhance your website's user experience with stylish spinners!
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























