Explore 100 beginner-friendly HTML and CSS projects with source code. Kickstart your coding journey with hands-on practice, tutorials, and easy-to-follow examples.

HTML and CSS form the backbone of web development, and mastering them is crucial for anyone aspiring to become a web developer. One effective way to enhance your skills is by working on mini-projects. In this article, we'll explore a collection of 100 HTML and CSS projects suitable for beginners, each accompanied by its source code.
Table of Contents
Introduction to HTML and CSS Mini Projects
HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are fundamental technologies for building web pages. Mini projects provide a practical approach for beginners to apply their knowledge and gain hands-on experience.
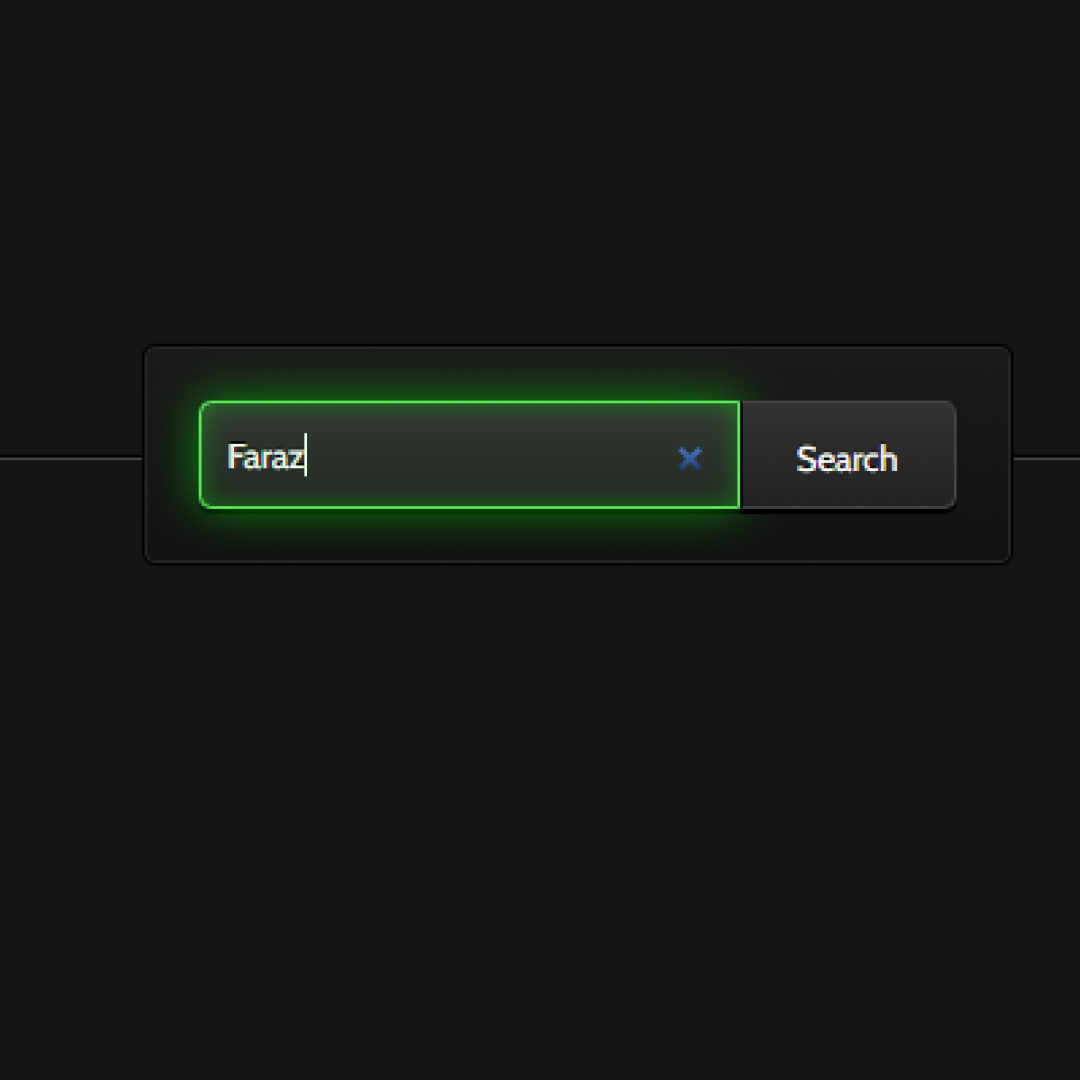
1. Glowing Search Bar

Enhance your web development skills with our first mini project - the Glowing Search Bar. This engaging HTML and CSS project not only teaches you the basics of form design but also introduces a captivating glowing effect. Users will learn how to create an interactive search bar that lights up when clicked, adding a touch of sophistication to any website. Dive into the provided source code to understand the underlying structure and make your web pages shine.
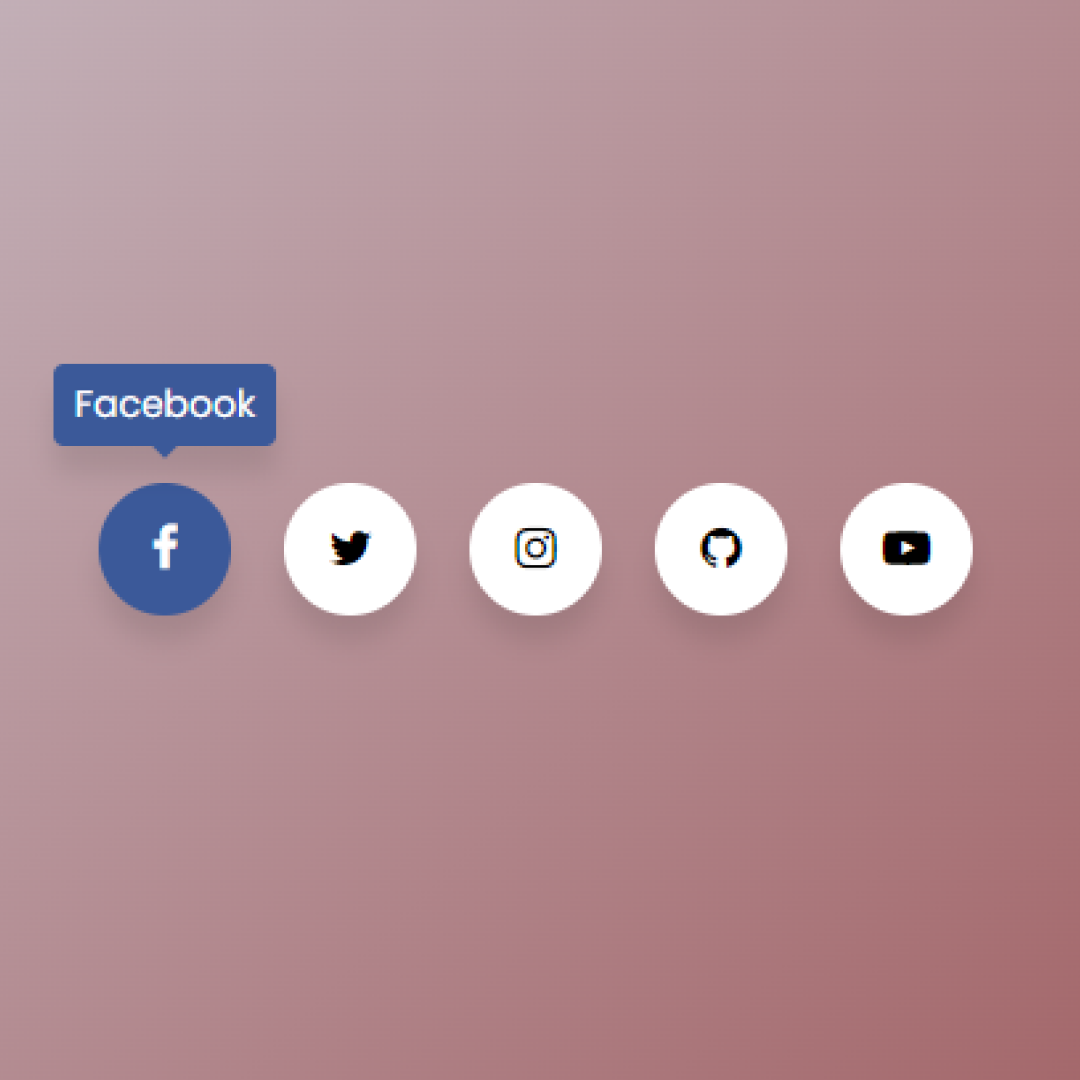
2. Social Media Icons

In the vast world of web development, incorporating social media icons seamlessly into your website is a crucial skill. Our second mini-project focuses on just that. Learn how to design and implement stylish social media icons using HTML and CSS. The accompanying source code breaks down the process step by step, empowering beginners to create visually appealing icons that link directly to their respective profiles.
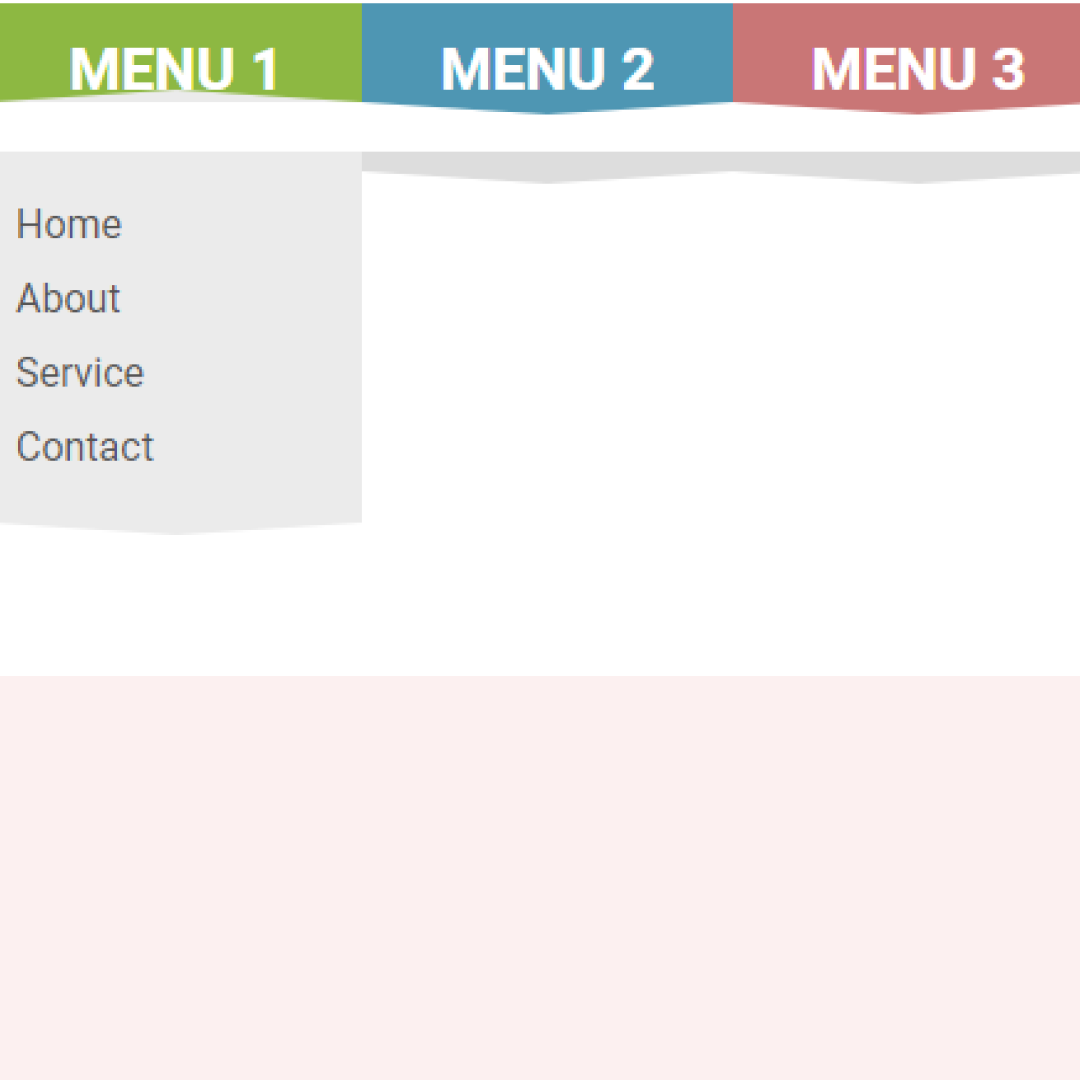
3. Drop Down Menu

Navigation is key in creating user-friendly websites, and our third mini project, the Drop Down Menu, will teach you just that. This project delves into HTML and CSS to guide you through the creation of a sleek and functional drop-down menu. Understand the coding principles behind building a responsive navigation system that enhances the user experience. The provided source code ensures that beginners can grasp the concepts and implement this essential feature in their own projects effortlessly.
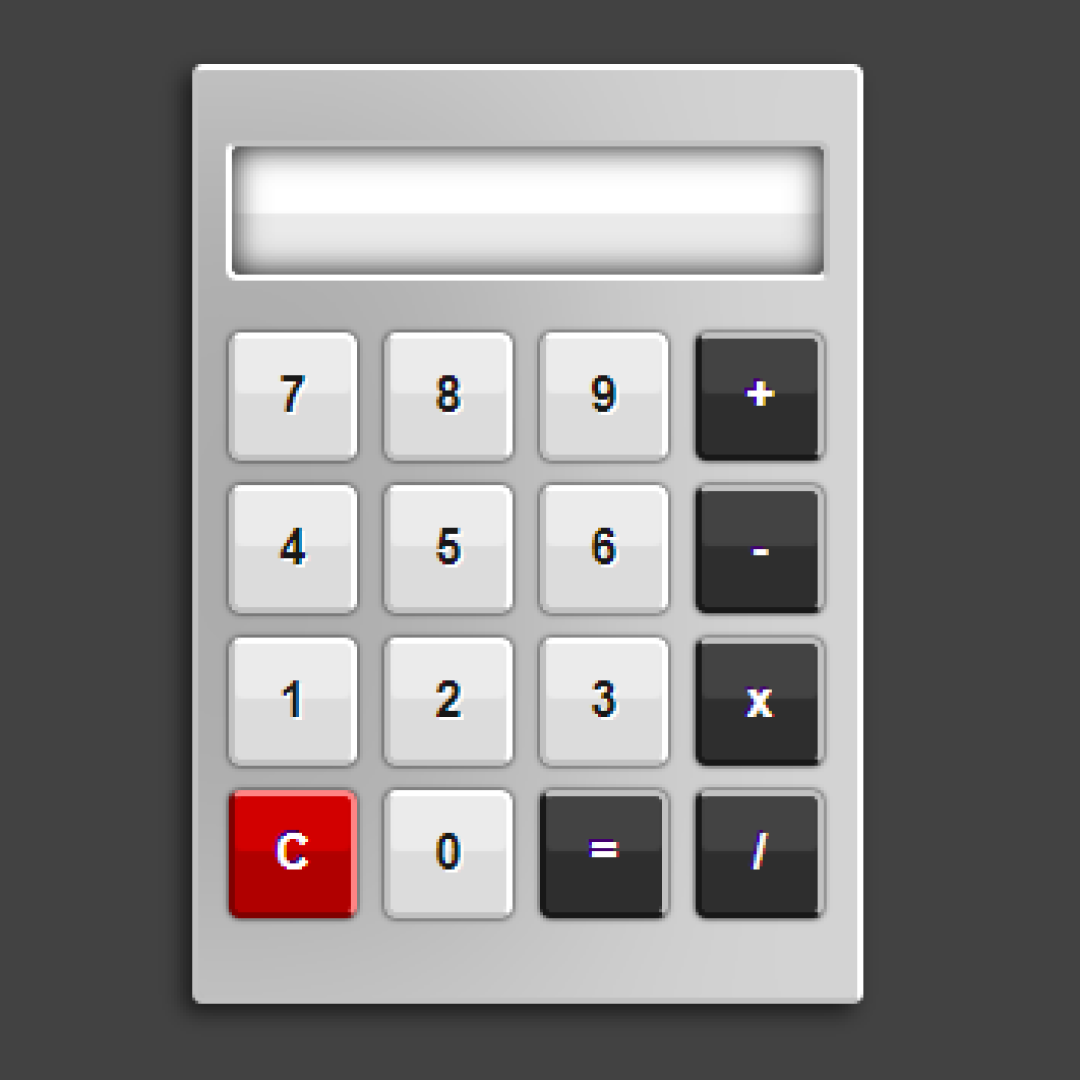
4. Simple Calculator

Explore the fundamentals of interactive web applications with our Simple Calculator mini project. This HTML and CSS project introduces the basics of form handling and user input. Users will discover how to create a minimalist calculator using straightforward code. Dive into the source code to comprehend the logic behind each function, gaining valuable insights into building more complex applications in the future.
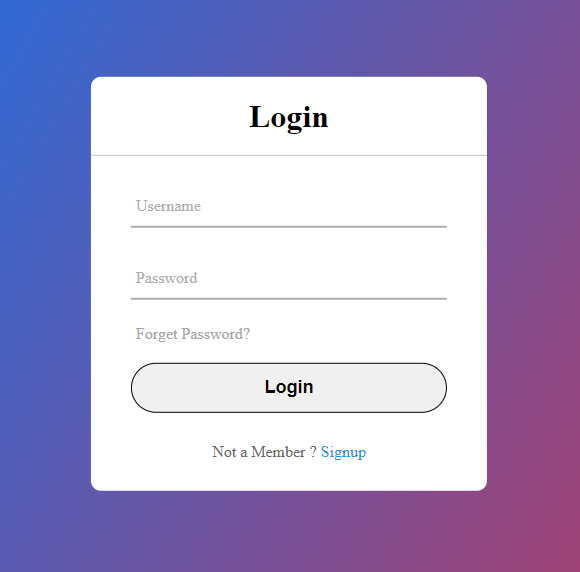
5. Login Form

Security is paramount in the online world, making the creation of effective login forms a crucial skill for any web developer. Our fifth mini project guides beginners through the process of building a user-friendly Login Form using HTML and CSS.
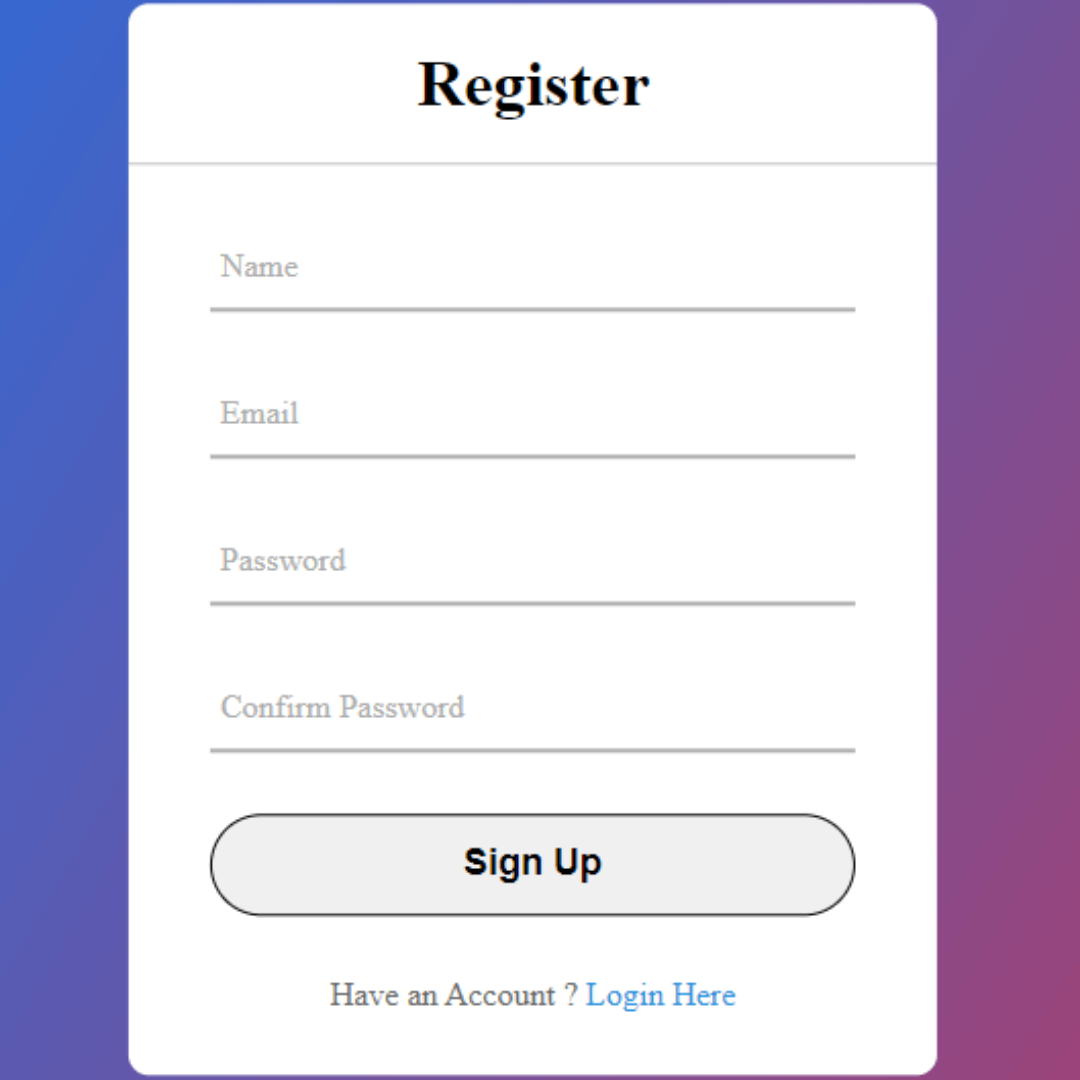
6. Registration Form

Strengthen your grasp on web development by creating a Registration Form using HTML and CSS. This mini project walks beginners through the process of building a form that captures user details efficiently.
7. Animated Search Button

Elevate the visual appeal of your website with an Animated Search Button. This mini project delves into HTML and CSS animations, teaching beginners how to add dynamic elements to their pages. The provided source code breaks down the animation process, empowering users to implement eye-catching search buttons that enhance user engagement and interactivity.
8. Breadcrumb

Navigation is made seamless with the Breadcrumb mini project. Learn how to create a breadcrumb trail using HTML and CSS, aiding users in understanding their location within a website. The source code provides a step-by-step guide, making it easy for beginners to integrate this essential navigation feature into their web pages effectively.
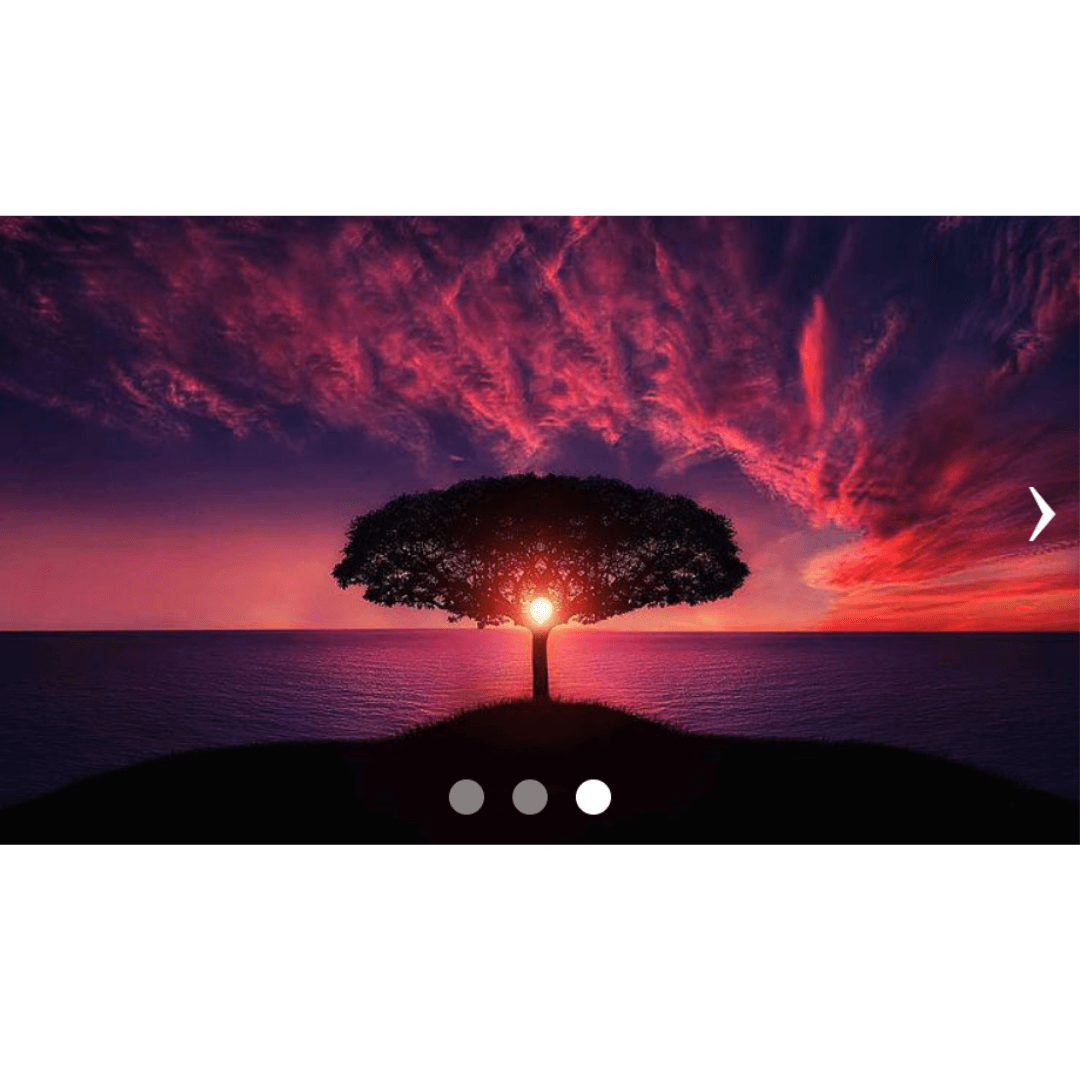
9. Carousel Sliders

Delve into the world of dynamic content presentation with Carousel Sliders. This mini project introduces HTML and CSS techniques to create engaging image sliders. By exploring the source code, beginners can comprehend the logic behind carousel functionality, paving the way for them to showcase content in a visually appealing and interactive manner.
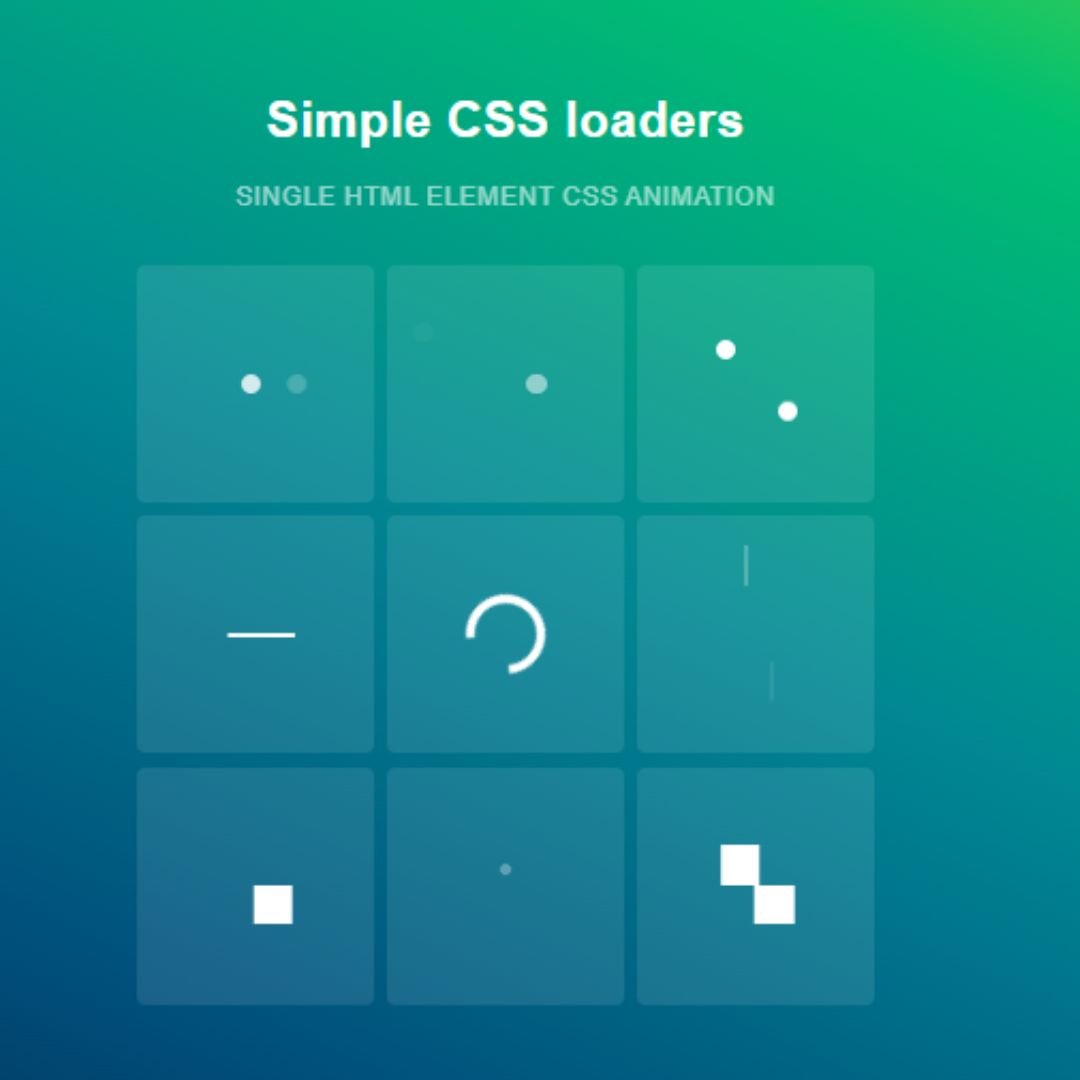
10. Loaders

Master the art of visual feedback with Loaders. This mini project focuses on creating loading animations using HTML and CSS, enhancing the user experience on your website. The source code offers a comprehensive understanding of designing and implementing loaders, providing beginners with the tools to make their websites more dynamic and user-friendly.
11. Radio Button

Dive into form elements with the Radio Button mini project. This HTML and CSS project guide beginners through the creation and styling of radio buttons, adding interactivity to user input forms.
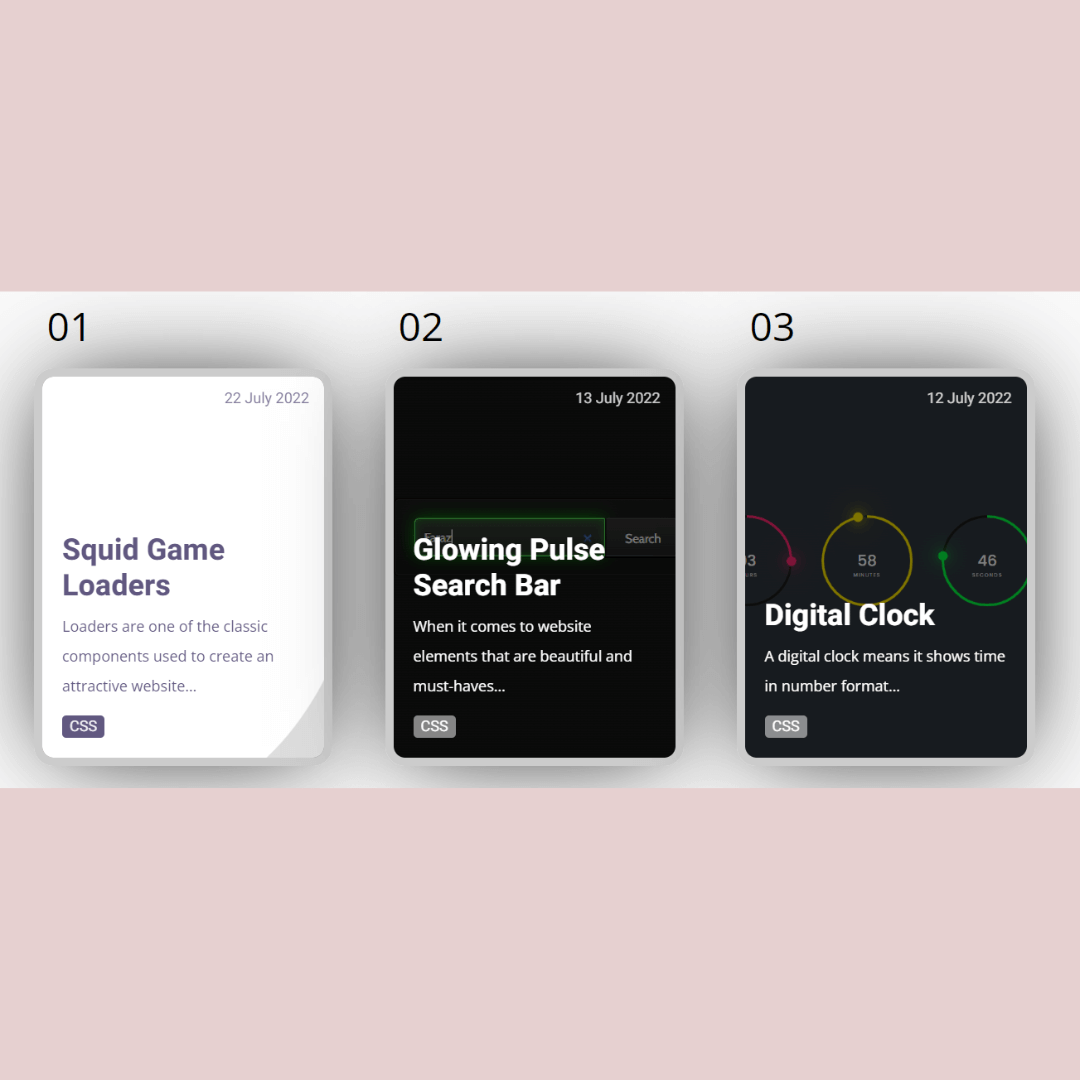
12. Blog Card Grid

Enhance the visual appeal of your blog layout with the Blog Card Grid mini project. Using HTML and CSS, beginners can learn to create an organized and stylish grid of blog cards. The accompanying source code breaks down the structure and styling, offering insights into designing captivating blog layouts for a more engaging user experience.
13. Responsive Footer

Complete your website with a polished touch by mastering the art of a Responsive Footer. This mini project focuses on creating a bottom section that adapts seamlessly to various screen sizes.
14. Responsive Navbar

Navigation is made effortless with the Responsive Navbar mini project. Learn to create a navigation bar that adjusts gracefully to different screen sizes using HTML and CSS. The source code provides a step-by-step guide, enabling beginners to implement responsive navigation for an optimal user experience.
15. Switch Button

Add a touch of interactivity to your website with the Switch Button mini project. Using HTML and CSS, beginners can learn to create a toggle switch for various settings.
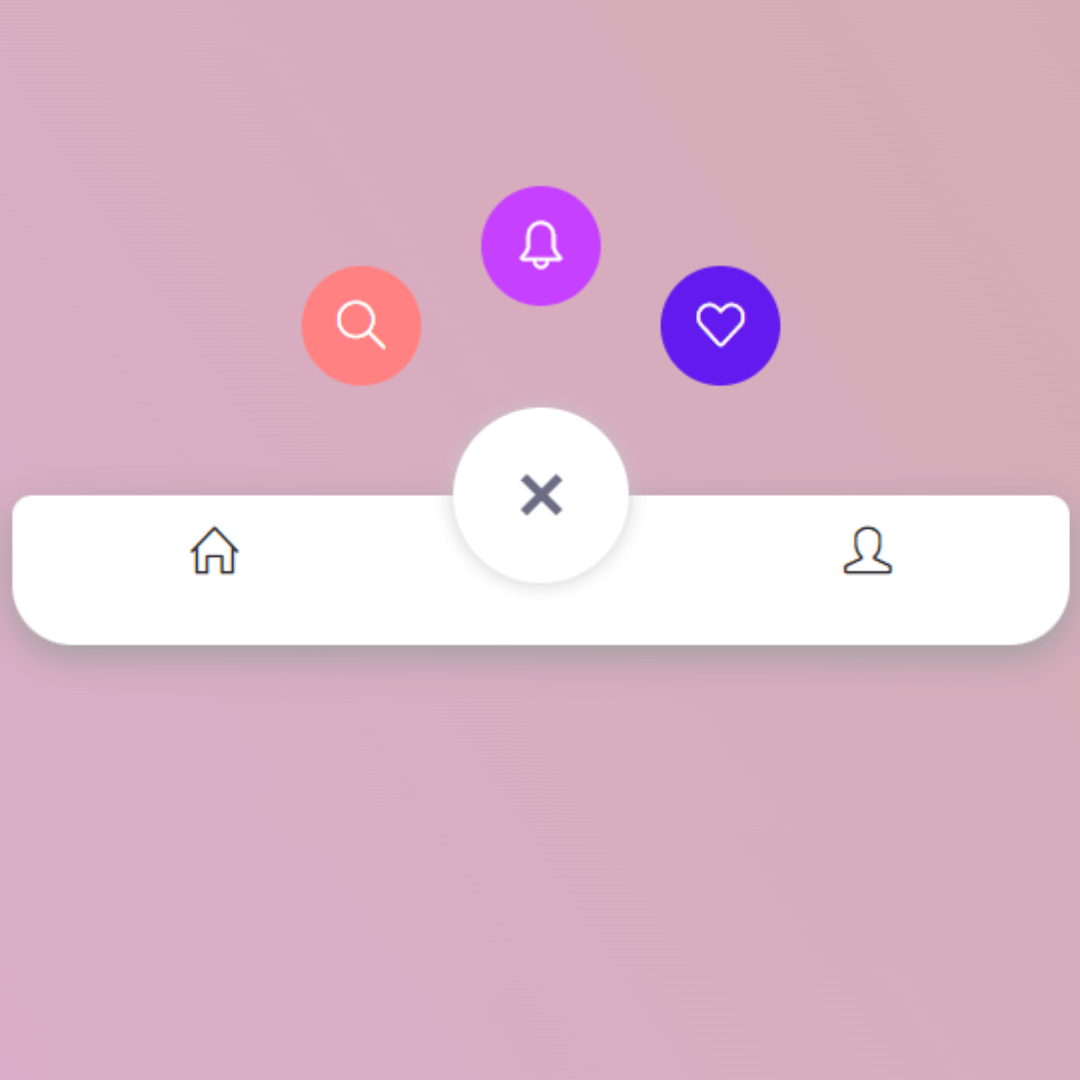
16. Bottom Tab Bar

Explore mobile-friendly navigation with the Bottom Tab Bar mini project. Using HTML and CSS, beginners can create a sleek bottom navigation bar commonly found in mobile applications. The source code provides insights into the structure and styling, making it easy for users to implement this intuitive navigation feature on their websites.
17. To Do List

Organize tasks efficiently with the To-Do List mini project. Using HTML and CSS, beginners can learn the basics of creating a dynamic task list with checkboxes.
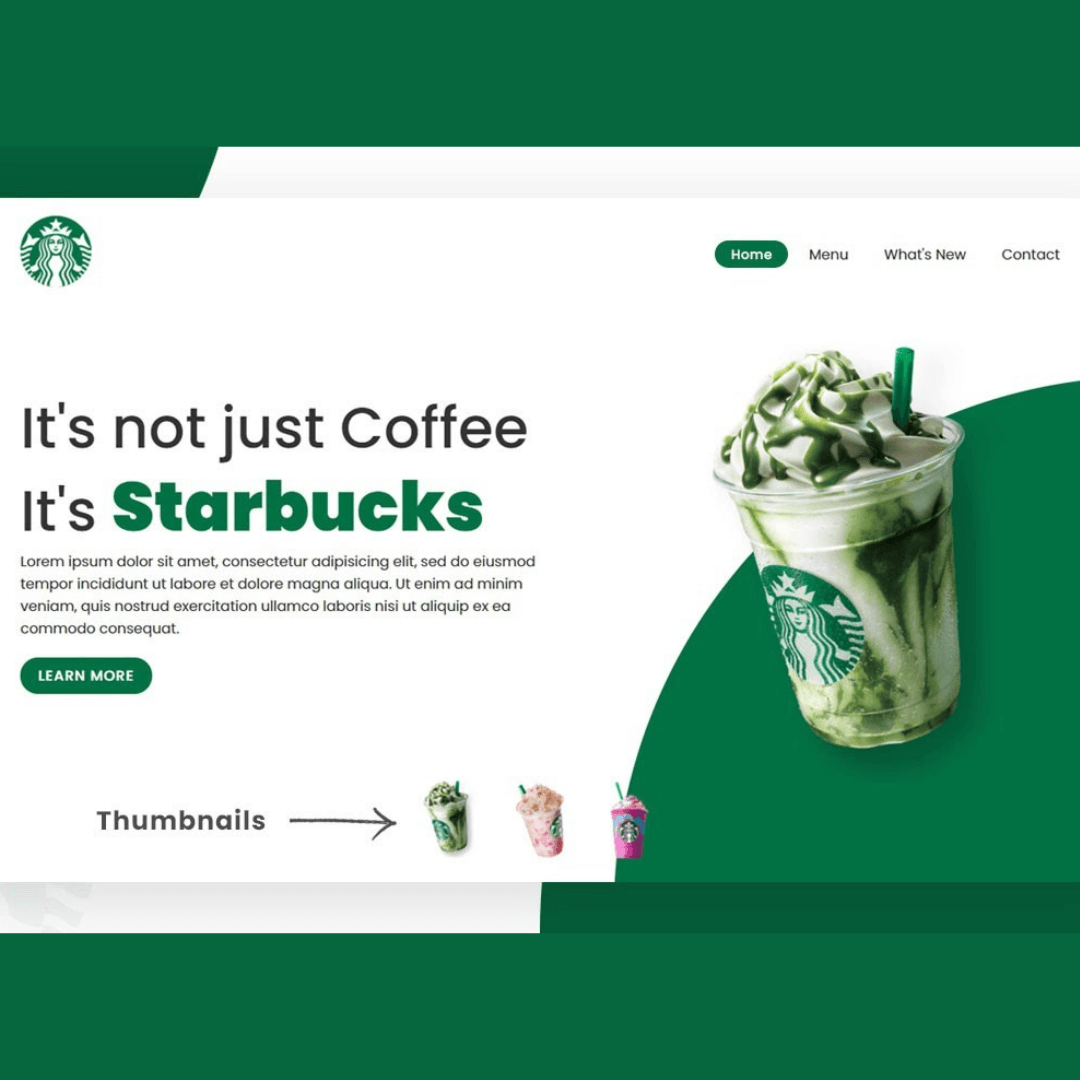
18. Landing Page

Make a striking first impression with the Landing Page mini project. Learn to design and structure an appealing landing page using HTML and CSS. The source code breaks down the components, empowering beginners to create captivating entry points for their websites or projects.
19. Card Design

Elevate your content presentation with the Card Design mini project. Using HTML and CSS, beginners can explore the art of creating visually appealing cards to showcase information or products.
20. Login and Sign-Up Form

Strengthen your form-building skills with the Login and Sign-Up Form mini project. Using HTML and CSS, beginners can create a comprehensive user authentication system.
21. Neon Button

Add a vibrant and eye-catching element to your website with the Neon Button mini project. This attention-grabbing button design stands out, encouraging user interaction. Elevate the visual appeal of your site and draw attention to important calls-to-action with this electrifying HTML and CSS project.
22. Modal

Improve user interaction and focus with the Modal mini project. This feature allows you to display additional content or prompts in a pop-up window without navigating away from the current page. Enhance user engagement and create a more immersive experience on your website with this versatile HTML and CSS project.
23. Split Text

Bring a creative touch to your website's typography with the Split Text mini project. This eye-catching effect divides text into distinct elements, adding visual interest to headings and other textual content.
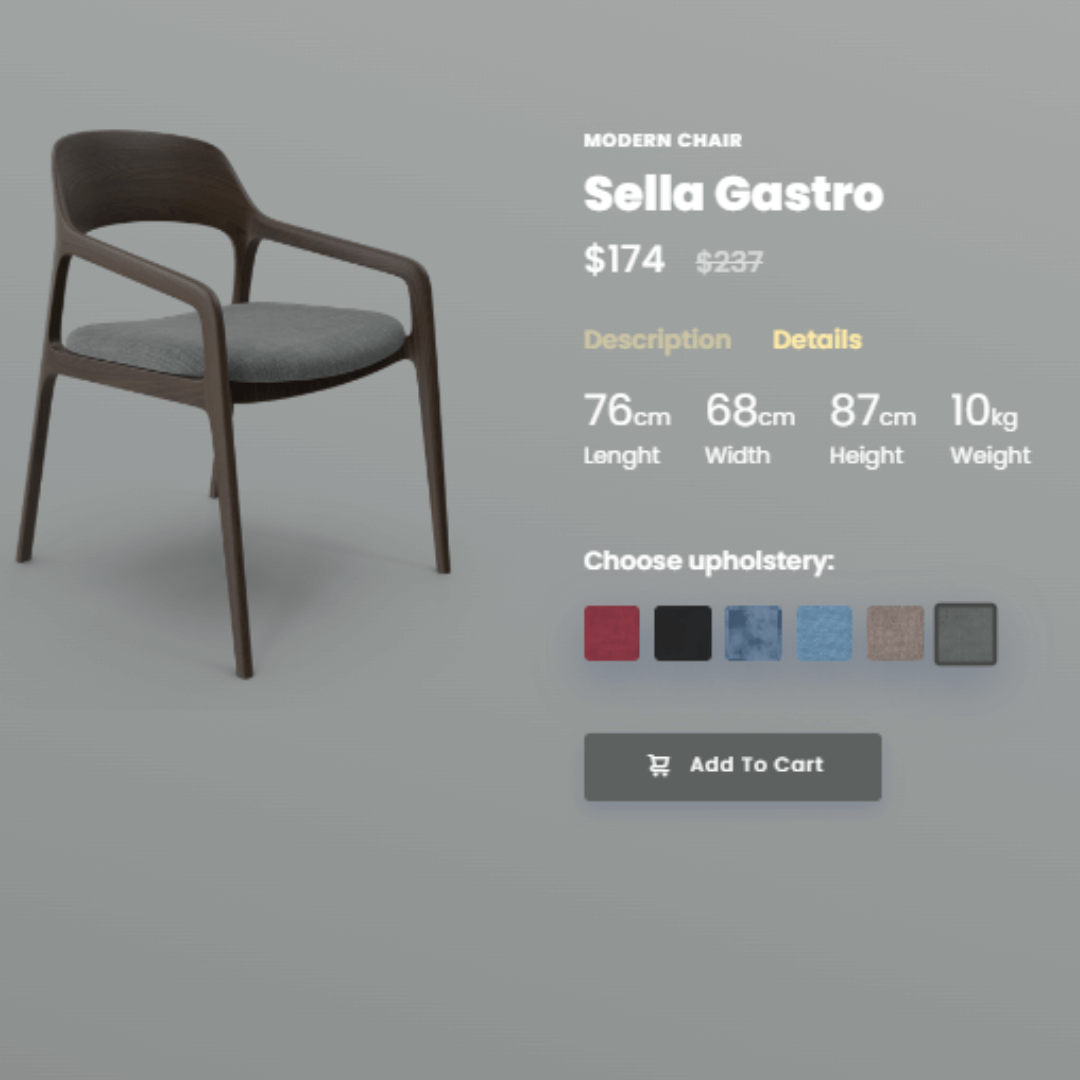
24. Product Page

Showcase your products effectively with the Product Page mini project. Learn to structure and style a compelling page using HTML and CSS. The source code breaks down the components, providing beginners with a foundation for creating engaging and informative product pages on their websites.
25. Button with Border Animation

Elevate your button designs with the Button with Border Animation mini project. Using HTML and CSS, beginners can explore the creation of buttons with dynamic border animations.
26. Google WebPage Clone

Hone your web development skills by recreating the iconic Google WebPage. This ambitious mini project uses HTML and CSS to guide beginners through the process of cloning Google's homepage.
27. Glitch Text Effect

Embrace the digital aesthetic with the Glitch Text Effect mini project. Using HTML and CSS, beginners can learn to create text elements with a glitchy, distorted appearance.
28. Apple Website Clone

Learn from the best by cloning Apple's website with this mini project. Using HTML and CSS, beginners can explore the intricacies of designing a modern and sleek webpage.
29. Spinners and Loaders

Optimize the user experience during loading times with the Spinners and Loaders mini project. These visually pleasing loading animations entertain users and signal that content is on its way. Improve user retention and satisfaction by incorporating these stylish loaders, turning potential wait times into engaging interactions.
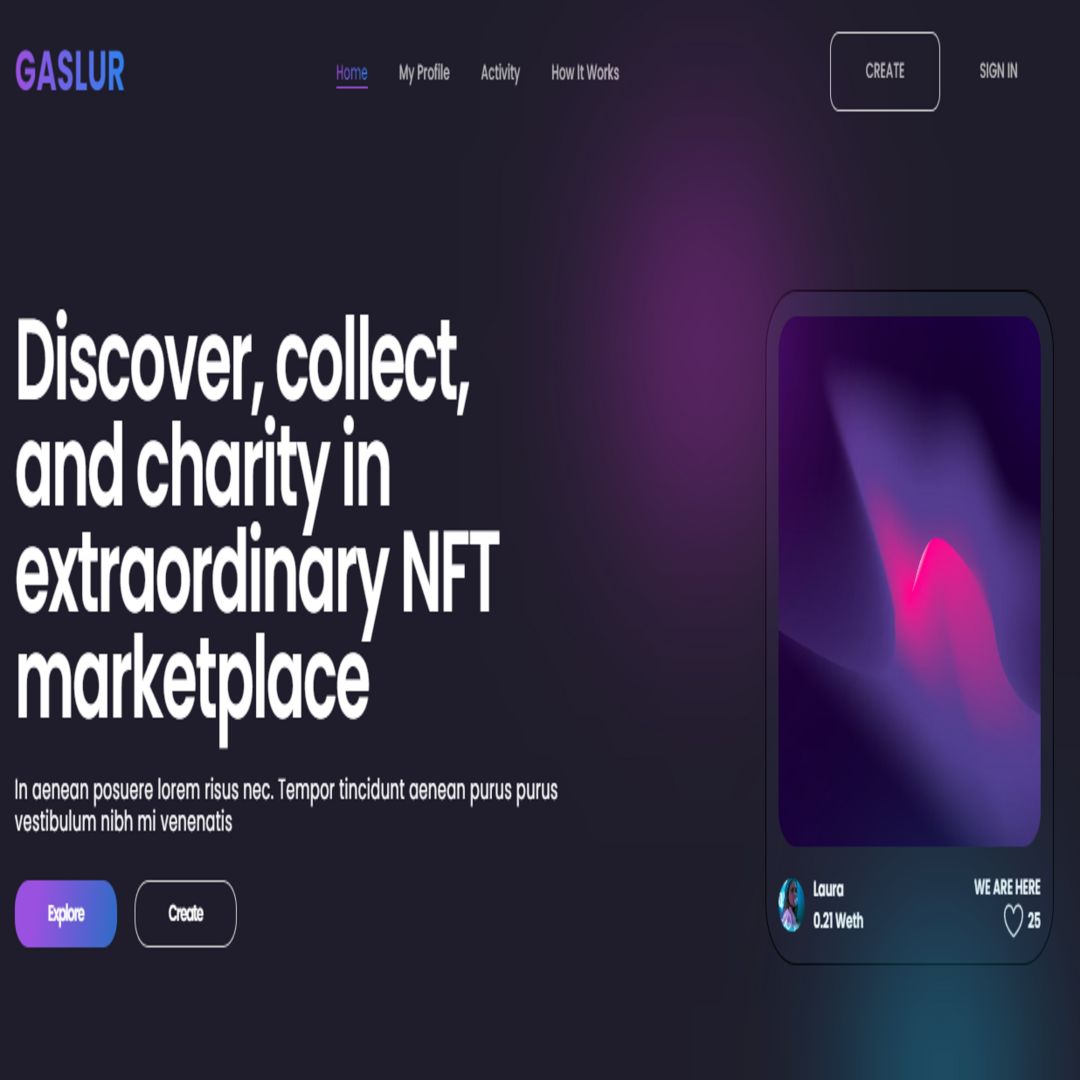
30. NFT Landing Page

Explore the world of non-fungible tokens (NFTs) with the NFT Landing Page mini project. This project allows you to create a dedicated page for showcasing NFT collections or information. Stay on top of current trends in web development and cater to niche interests by incorporating this HTML and CSS project into your site.
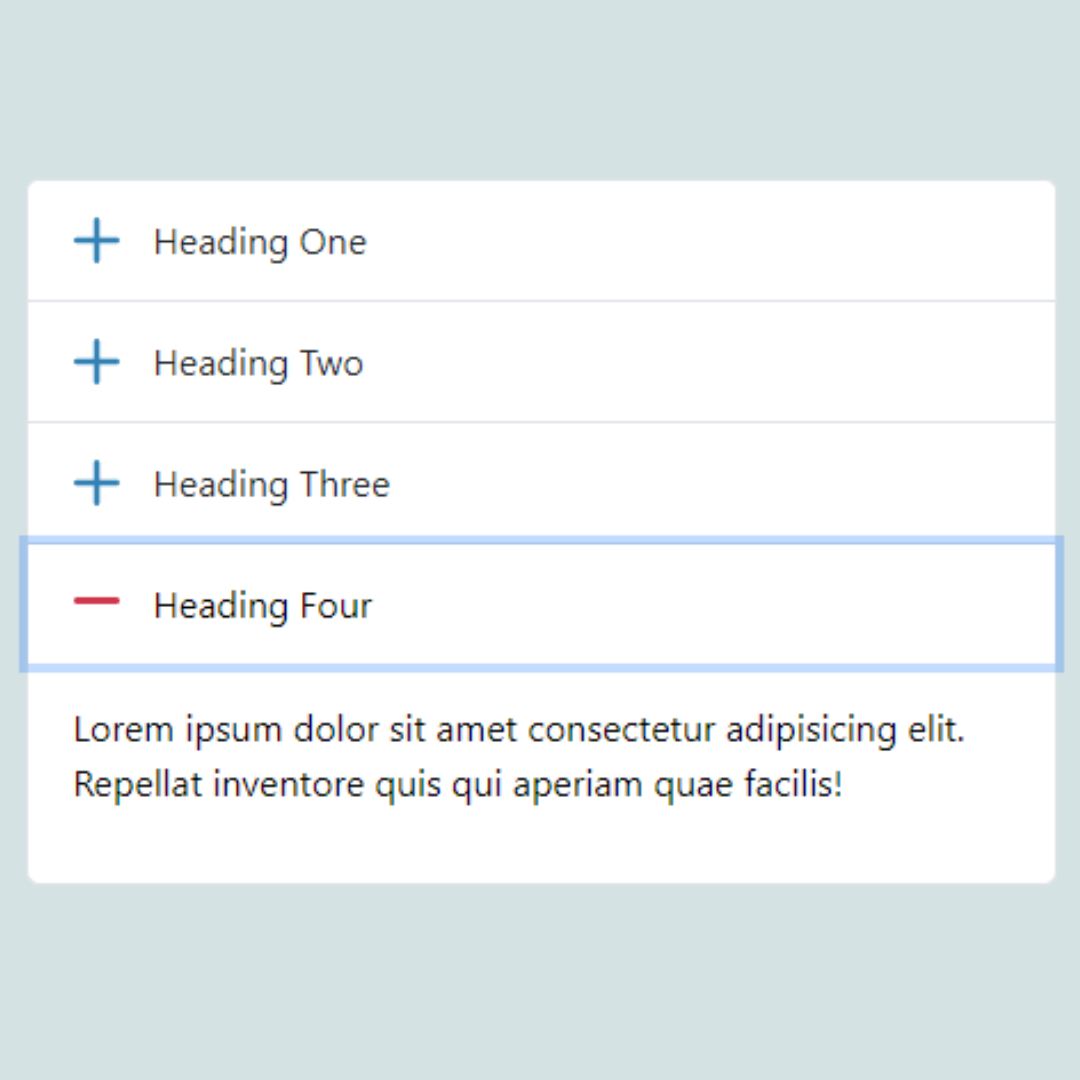
31. Accordion

Enhance your webpage's content organization with the Accordion mini project. Using HTML and CSS, beginners can learn to create collapsible sections, saving space and improving user navigation. Dive into the source code to understand the structure and styling, enabling you to implement accordions seamlessly into your websites.
32. Social Media Icons with Tooltip
Elevate your social media presence with Social Media Icons featuring Tooltips. This mini project focuses on combining HTML and CSS to design and implement icons with interactive tooltips. Explore the source code to understand the principles behind creating visually appealing icons that provide additional information when hovered over.
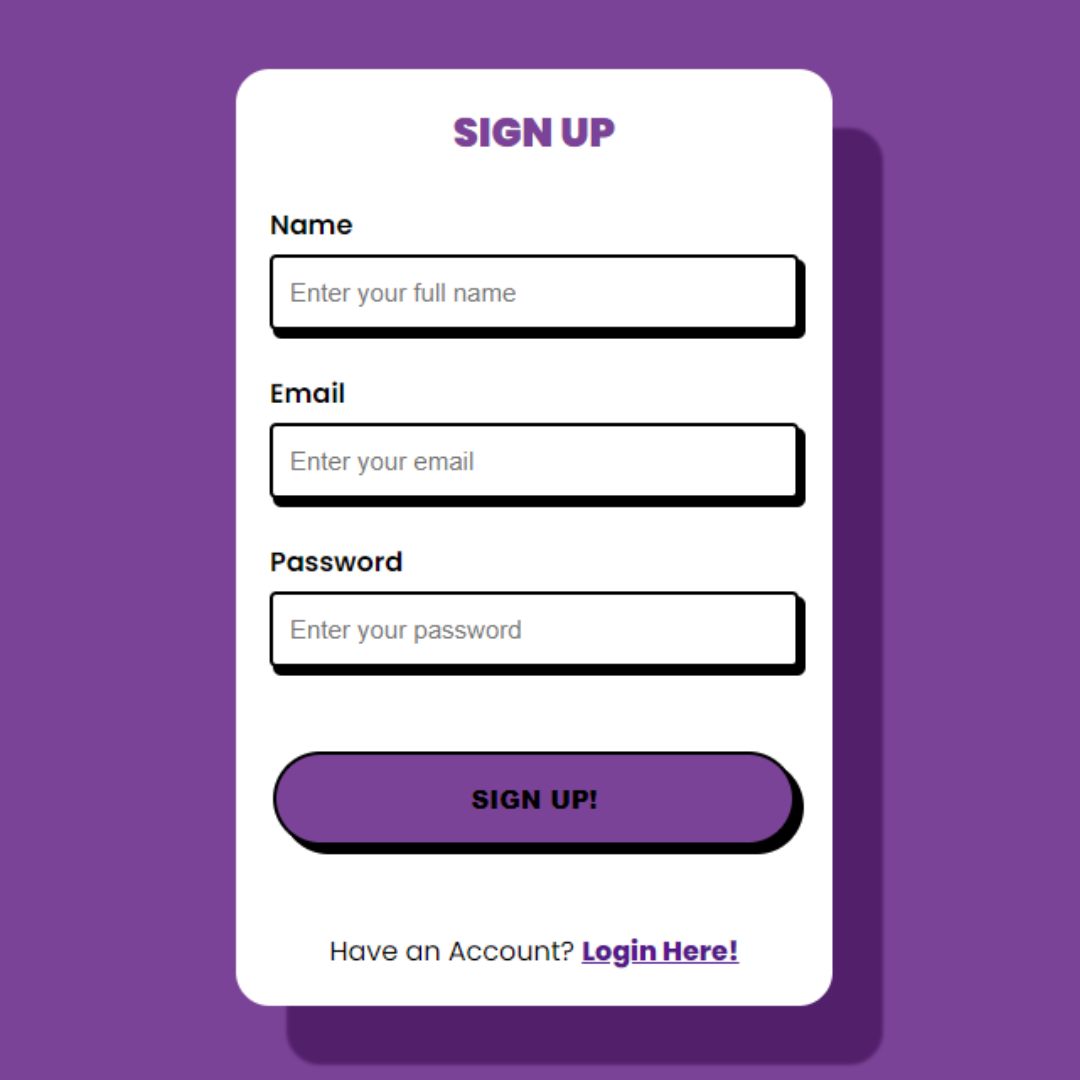
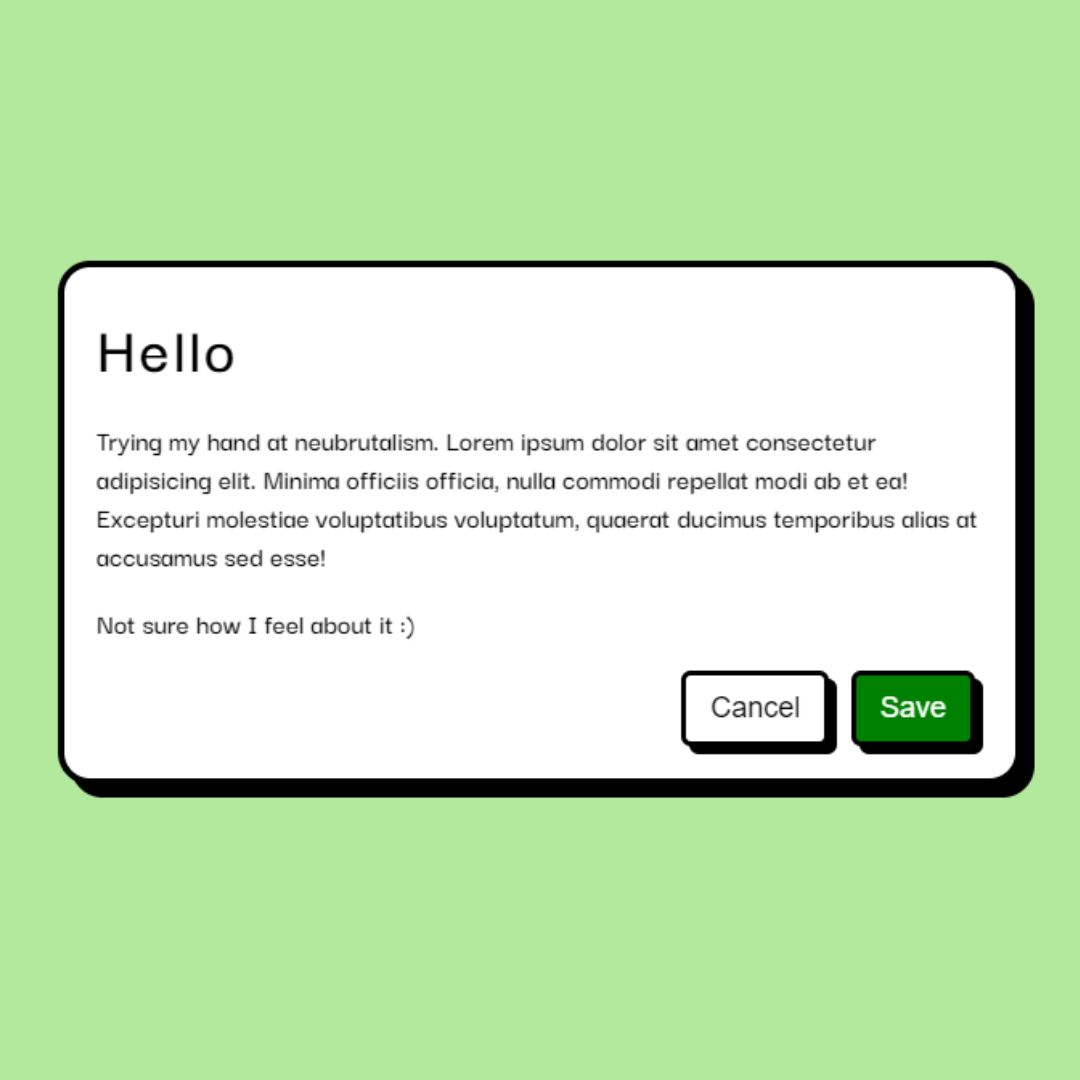
33. Neobrutalism Sign-up Form

Embrace the modern design trend of neobrutalism with the Neobrutalism Sign-up Form. This mini project uses HTML and CSS to guide beginners through the creation of a sleek and minimalist sign-up form. Dive into the source code to understand the styling techniques, adding a touch of contemporary aesthetics to your web pages.
34. Responsive Card

Master the art of creating cards that adapt to various screen sizes with the Responsive Card mini project. Using HTML and CSS, beginners can learn to design cards that look great on both desktop and mobile devices. Explore the source code to understand responsive design principles, ensuring a polished appearance on all platforms.
35. Circular Grid

Explore a unique layout with the Circular Grid mini project. Using HTML and CSS, beginners can learn to arrange elements in a circular pattern, adding a creative touch to their web pages.
36. Rating

Add a user-friendly rating system to your website with the Rating mini project. Using HTML and CSS, beginners can learn to create interactive star or number-based ratings.
37. Clock

Introduce dynamic elements to your website with the Clock mini project. Using HTML and CSS, beginners can learn to design and implement a digital or analog clock.
38. Glassmorphism Loader

Stay on top of design trends with the Glassmorphism Loader mini project. Using HTML and CSS, beginners can learn to create loaders with a glass-like frosted glass effect. Explore the source code to understand styling techniques, allowing you to incorporate this trendy design element into your websites.
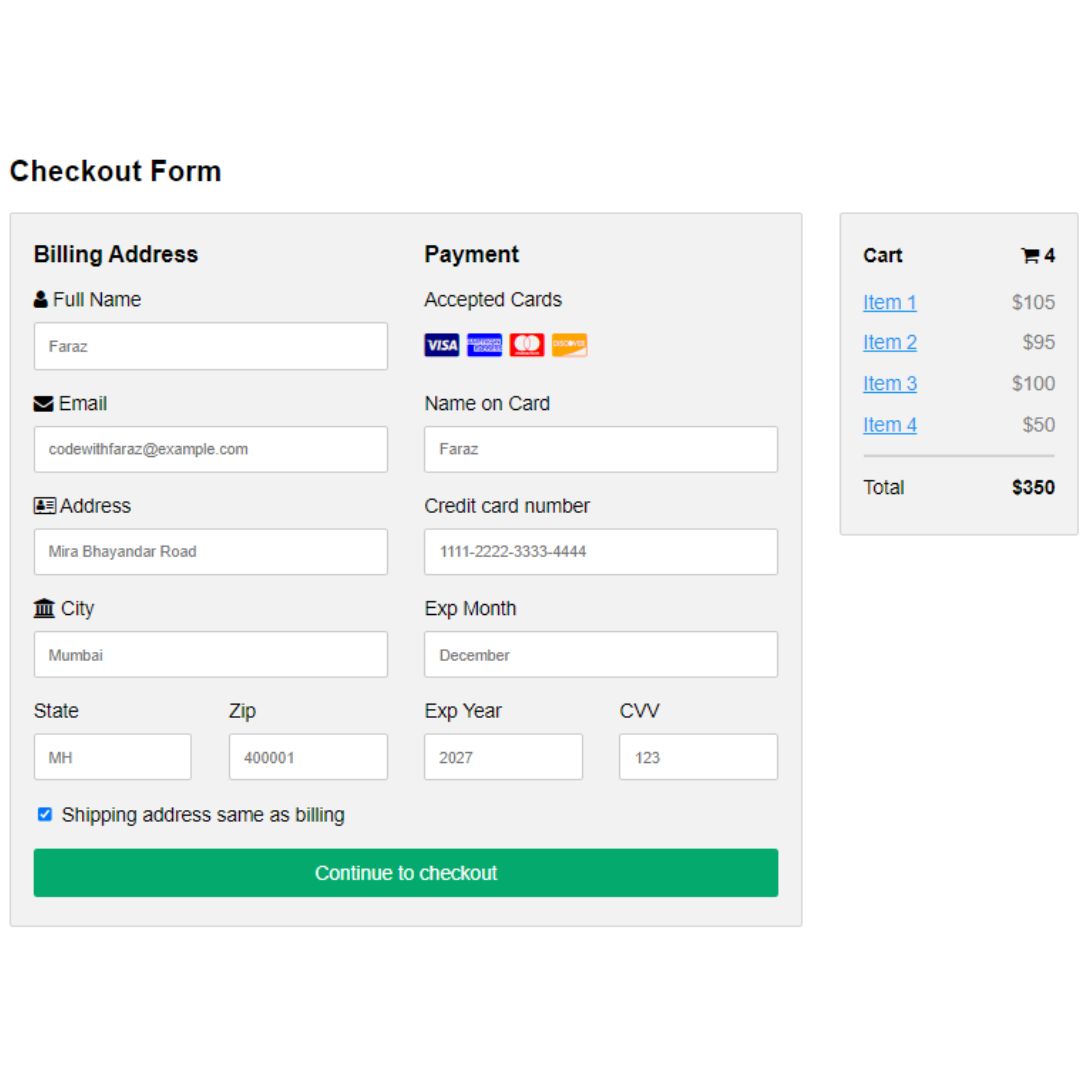
39. Checkout Form

Perfect your e-commerce user experience with the Checkout Form mini project. Using HTML and CSS, beginners can learn to create a comprehensive and visually appealing checkout form.
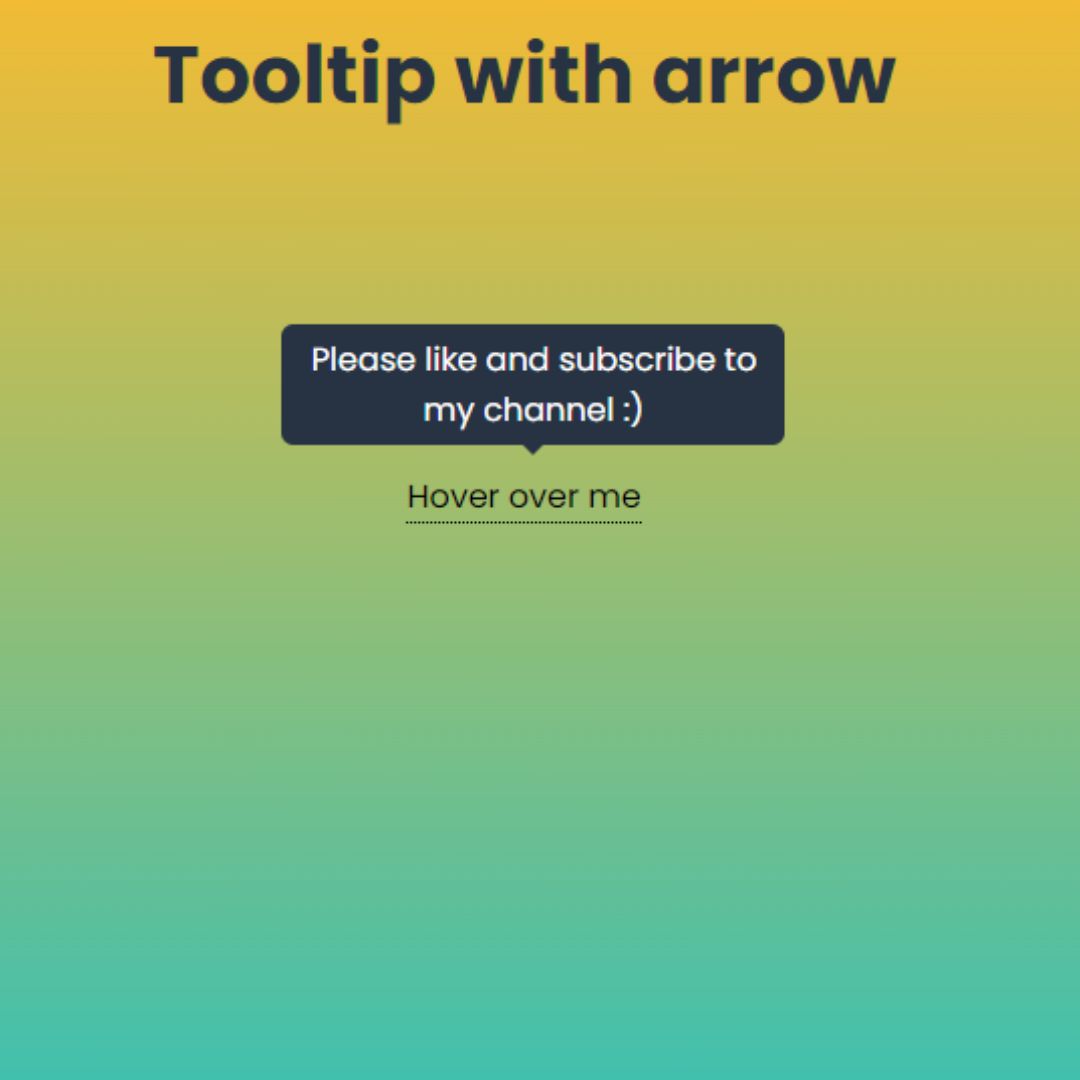
40. Modern Tooltips

Upgrade your website's tooltips with the Modern Tooltips mini project. Using HTML and CSS, beginners can learn to design and implement tooltips that align with contemporary design trends. Explore the source code to understand styling techniques, adding informative and visually appealing tooltips to your web pages.
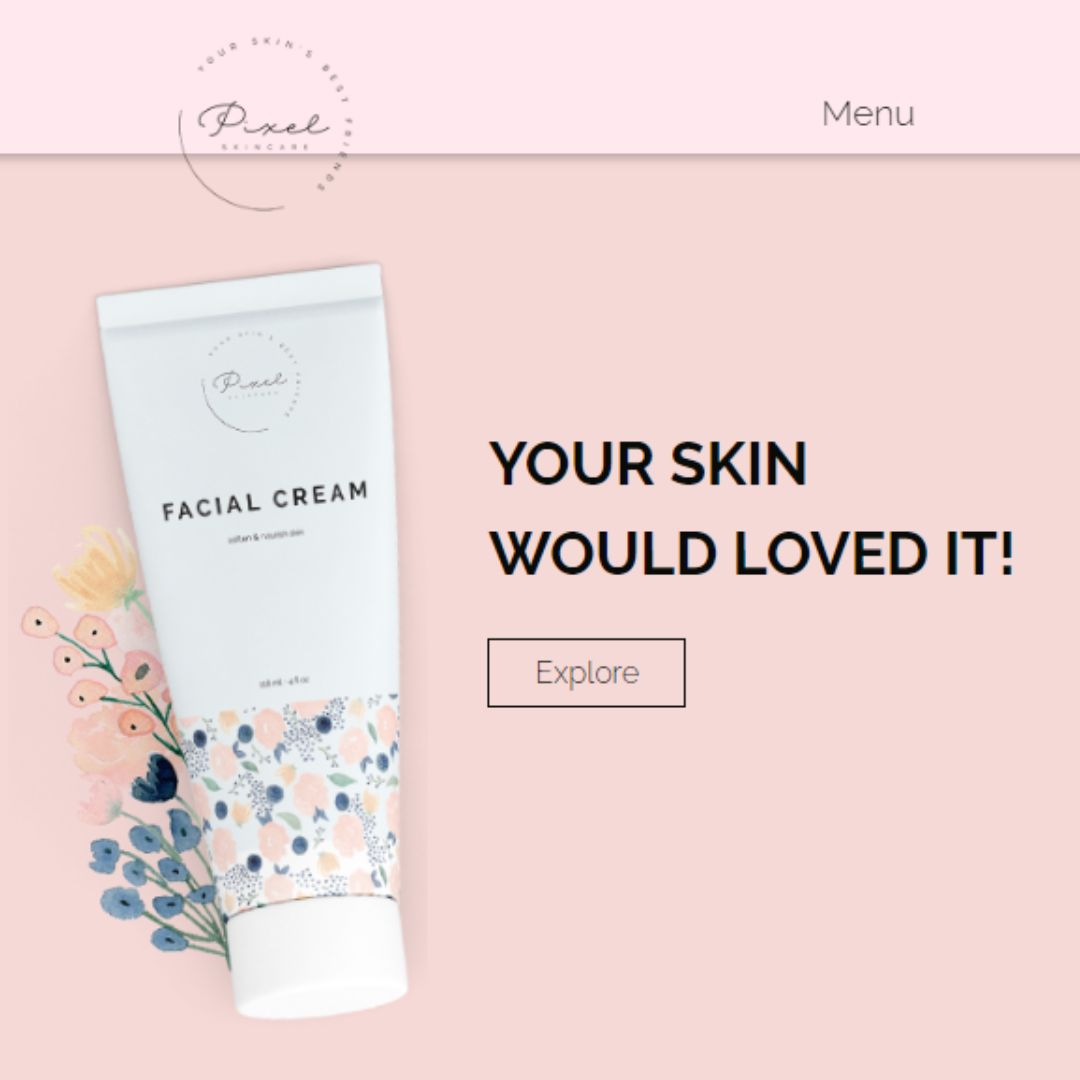
41. Product Landing Page

Create a compelling showcase for your products with the Product Landing Page mini project. This feature allows you to present product details, images, and calls-to-action in a visually appealing layout.
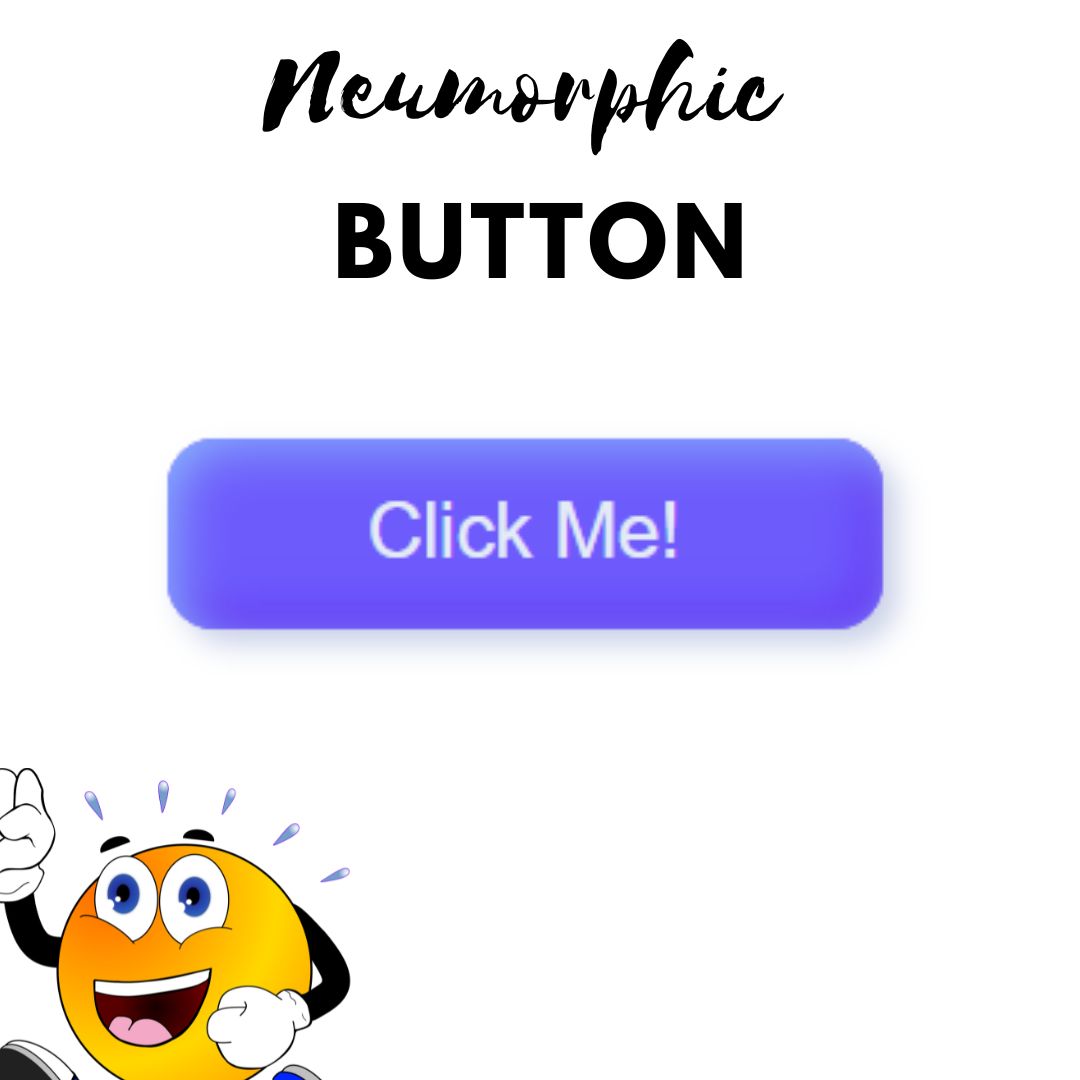
42. Neumorphic Button

Embrace the neumorphic design trend with the Neumorphic Button mini project. Using HTML and CSS, beginners can learn to create buttons with a soft and tactile appearance. Dive into the source code to understand styling techniques, adding a touch of modern aesthetics to your web pages.
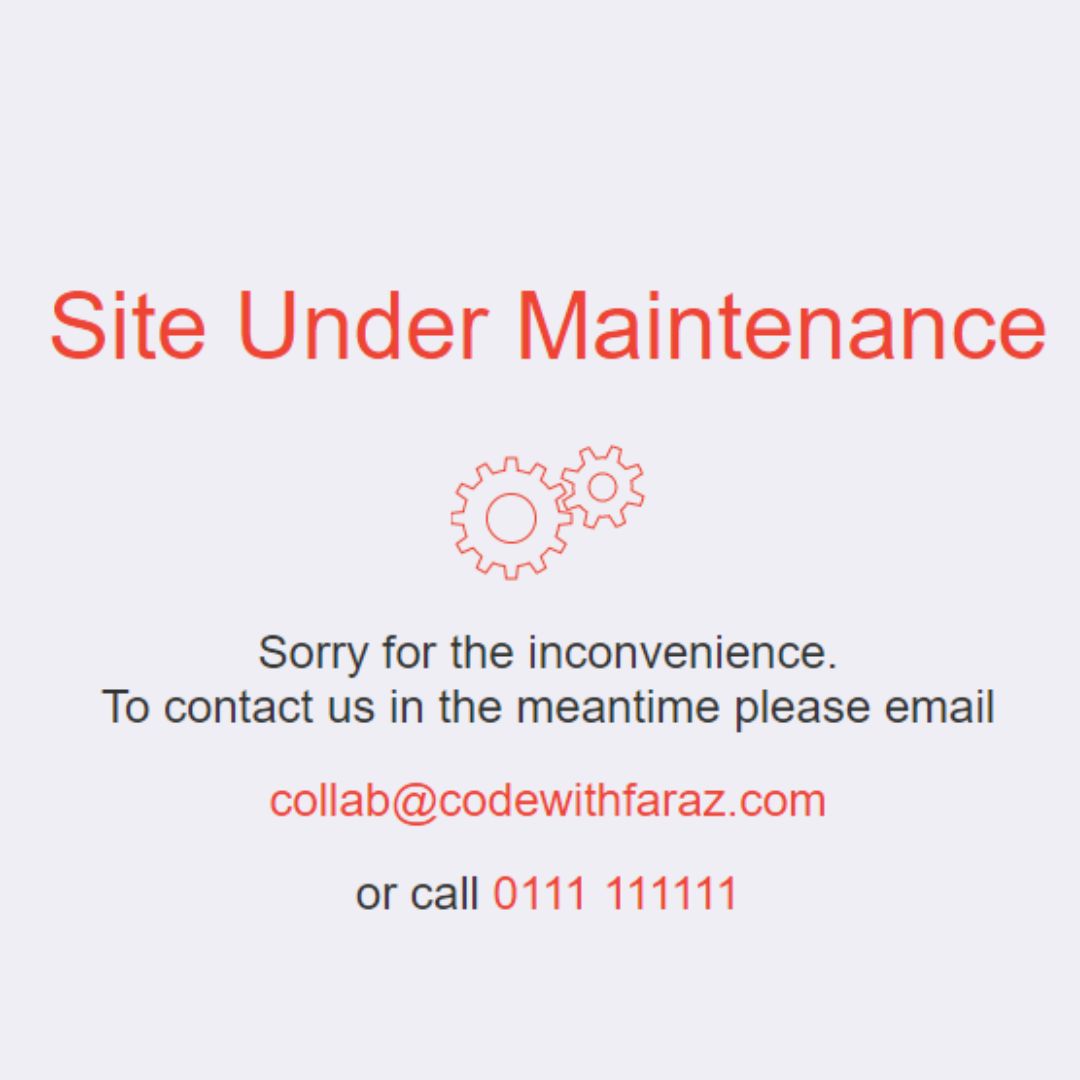
43. Maintenance Page

Handle website maintenance gracefully with the Maintenance Page mini project. Using HTML and CSS, beginners can learn to design a visually appealing maintenance page that keeps users informed.
44. Neumorphic Gradient Loader

Stay at the forefront of design trends with the Neumorphic Gradient Loader mini project. Using HTML and CSS, beginners can learn to create loaders with a neumorphic design and gradient background.
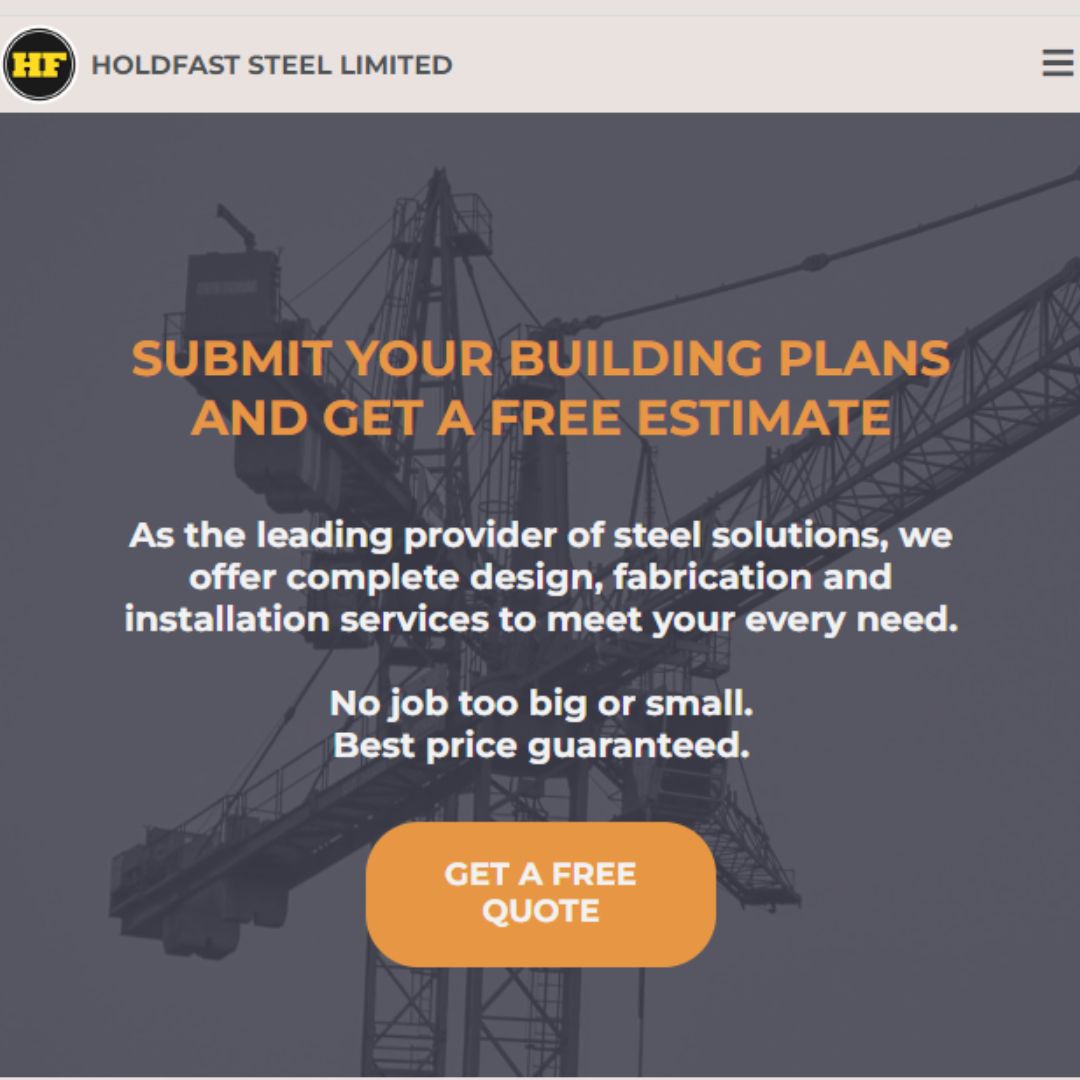
45. Industrial Web Design

Embrace an industrial aesthetic with the Industrial Web Design mini project. Using HTML and CSS, beginners can learn to design web pages with a rugged and mechanical look. Dive into the source code to understand styling techniques, adding a unique and thematic touch to your web projects.
46. Animated Checkbox

Add a touch of animation to user interactions with the Animated Checkbox mini project. Using HTML and CSS, beginners can learn to create checkboxes with engaging animations.
47. Responsive Grid List

Master the art of designing responsive grid lists with this mini project. Using HTML and CSS, beginners can learn to create lists that adapt gracefully to different screen sizes. Dive into the source code to understand responsive design principles, ensuring a polished appearance on various devices.
48. Marquee

Bring a dynamic touch to your website with the Marquee mini project. Using HTML and CSS, beginners can learn to create scrolling text or images.
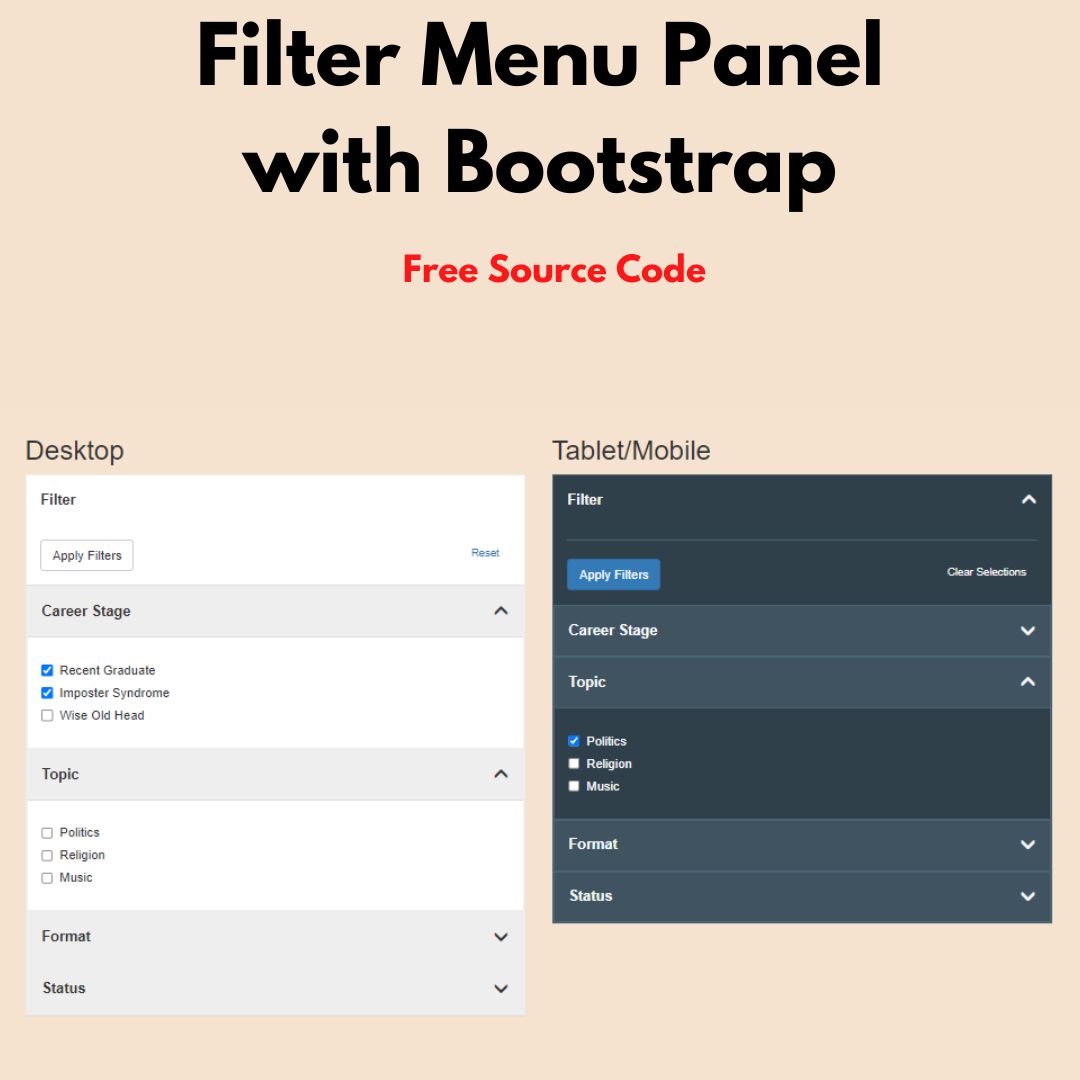
49. Filter Menu

Enhance user navigation with the Filter Menu mini project. Using HTML and CSS, beginners can learn to create interactive menus that filter content based on user selections.
50. Comments Section

Encourage user interaction and community engagement with the Comments Section mini project. This project provides a platform for users to share their thoughts and feedback.
51. List

Explore the fundamentals of list design with this mini project. Using HTML and CSS, beginners can learn to create well-organized and visually appealing lists. Dive into the source code to understand the principles behind list styling, adding a touch of sophistication to your web pages.
52. Social Media Buttons

Amplify your social media presence with Social Media Buttons. This mini project uses HTML and CSS to guide beginners through the process of designing and implementing buttons that link directly to social media profiles.
53. Neubrutalism Cards

Embrace the neobrutalist design trend with Neubrutalism Cards. This mini project uses HTML and CSS to guide beginners through the creation of cards with a minimalist and raw aesthetic.
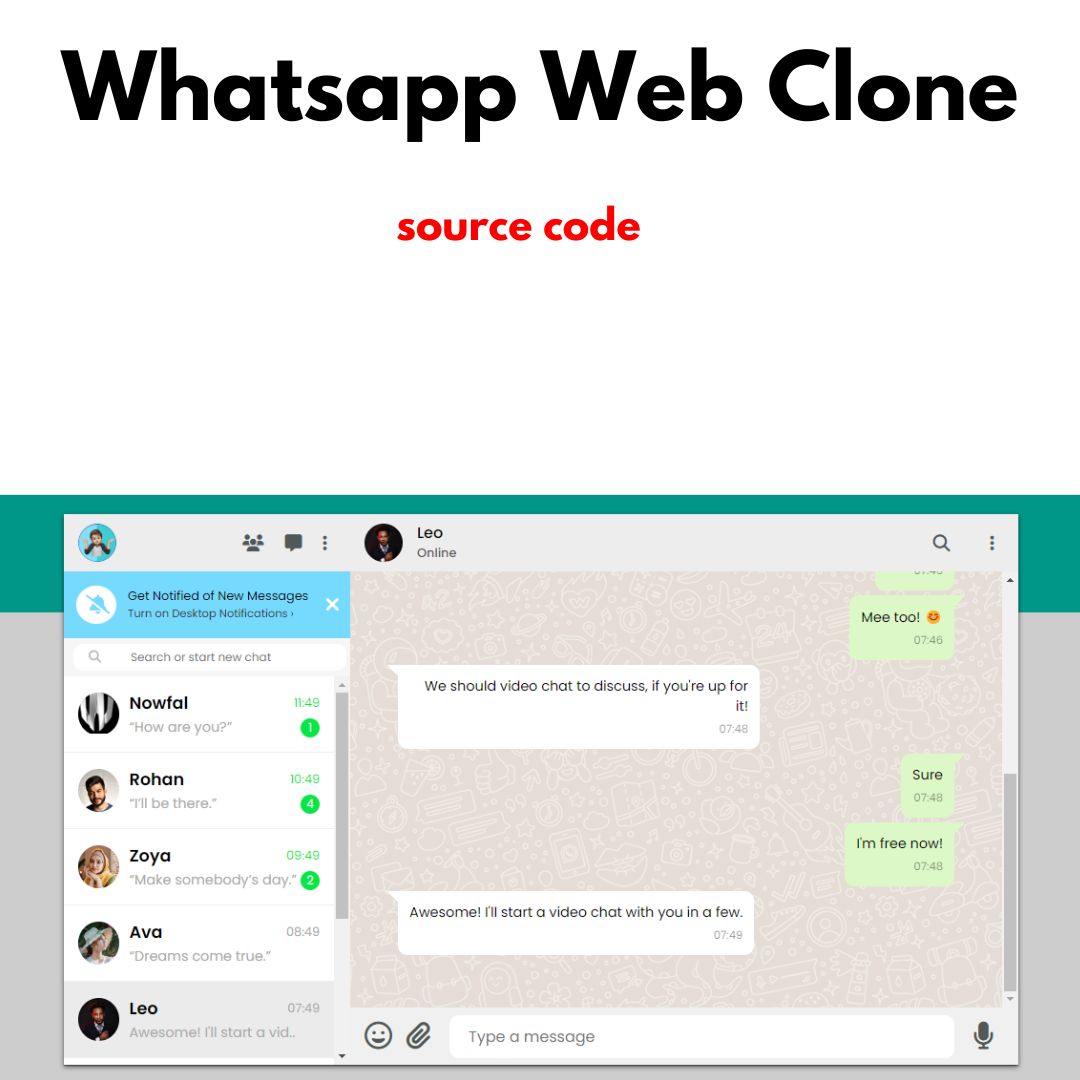
54. WhatsApp Web Interface

Replicate the familiar interface of WhatsApp for the web with this mini project. Using HTML and CSS, beginners can explore the structure and styling of a messaging application's web interface.
55. 3D Gradient Card

Add depth to your card designs with the 3D Gradient Card mini project. Using HTML and CSS, beginners can learn to create cards with a three-dimensional appearance and gradient background.
56. Hamburger Menu

Streamline navigation on your website with the Hamburger Menu mini project. Using HTML and CSS, beginners can learn to create a responsive and visually appealing menu that collapses into a hamburger icon on smaller screens.
57. Transitional Buttons

Add a touch of elegance to your buttons with the Transitional Buttons mini project. Using HTML and CSS, beginners can learn to create buttons with smooth transitions between states.
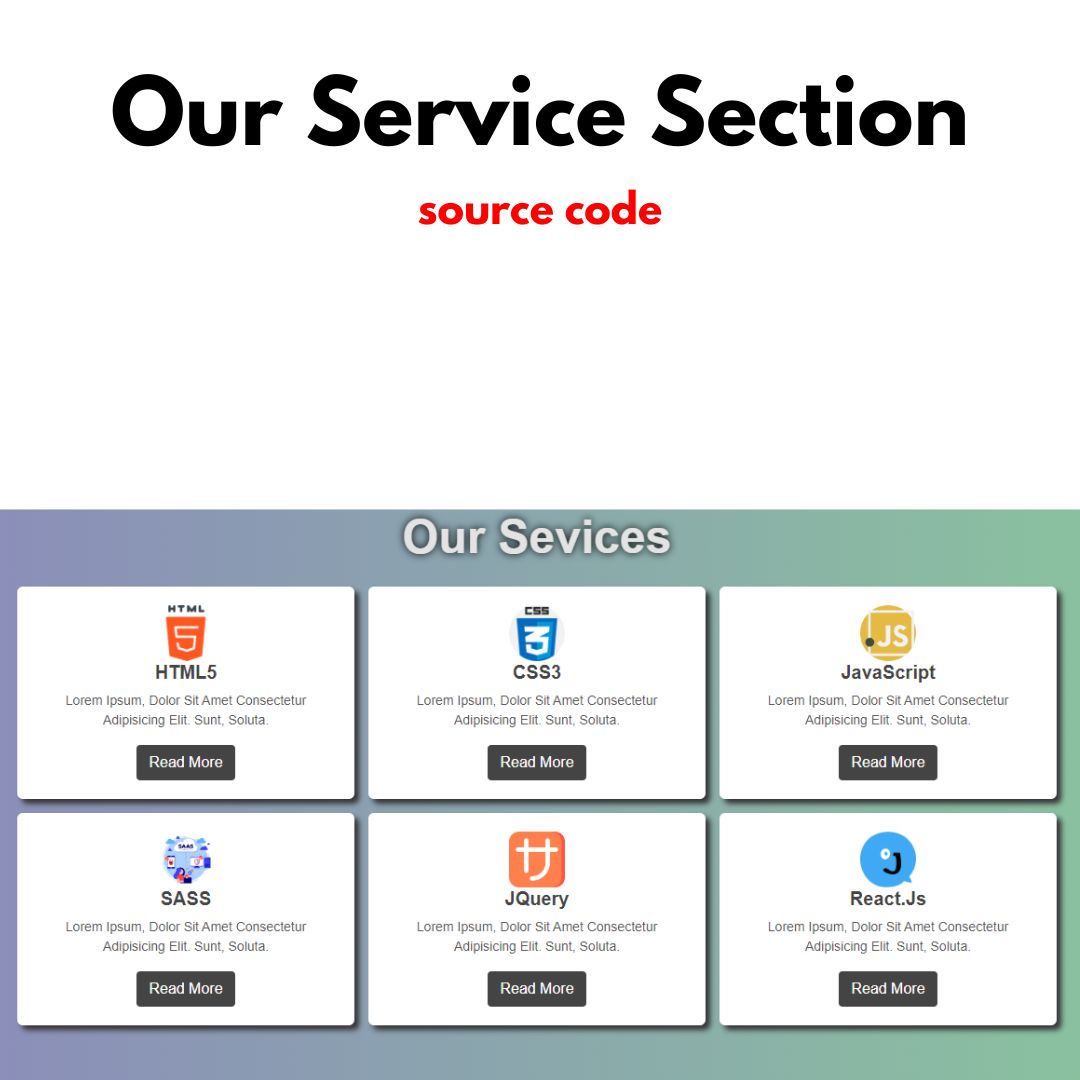
58. Our Services Section

Showcase your offerings effectively with the Our Services Section mini project. Using HTML and CSS, beginners can learn to design and structure a dedicated section highlighting the services offered.
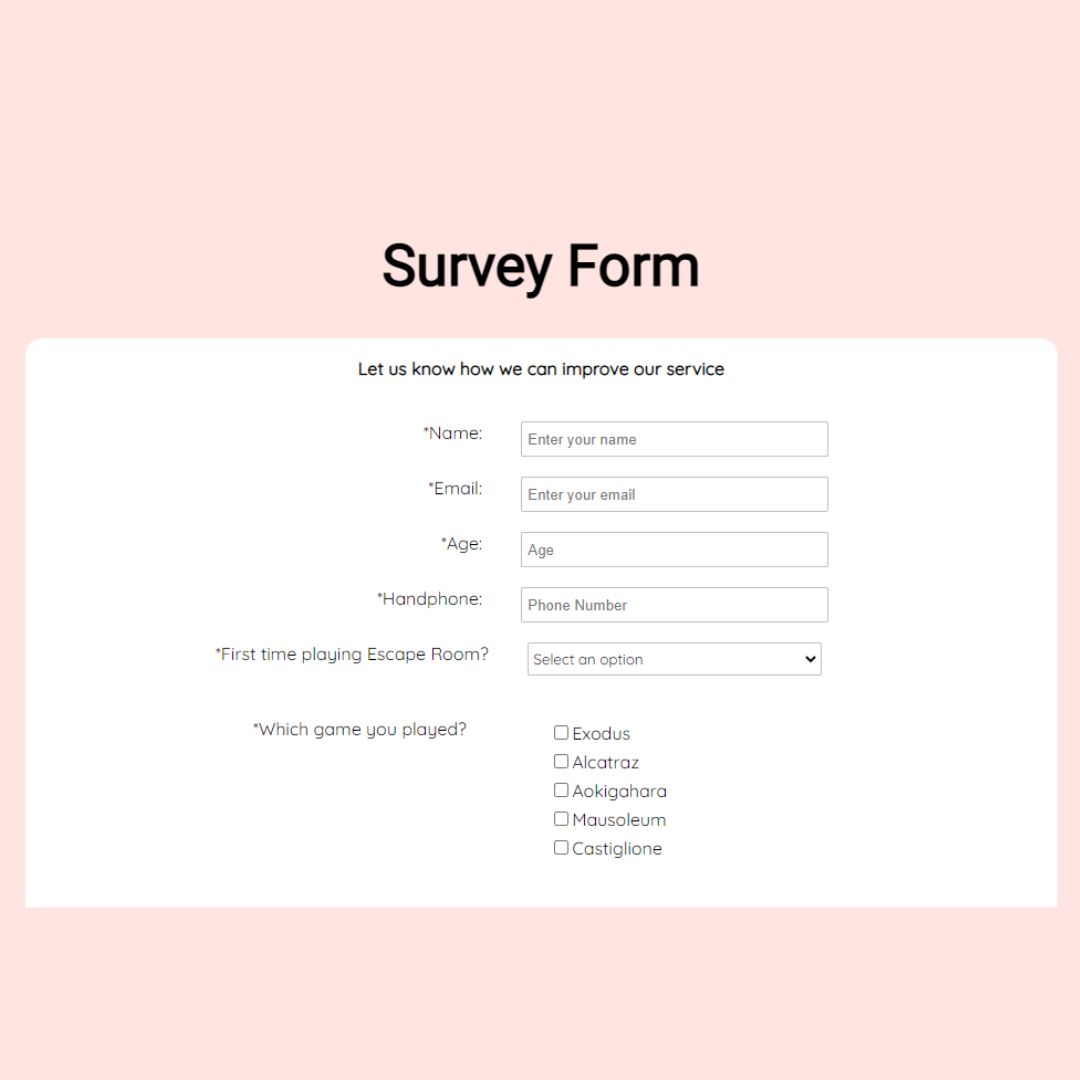
59. Survey Form

Gather valuable insights from users with the Survey Form mini project. Using HTML and CSS, beginners can learn to create a comprehensive and visually appealing survey form.
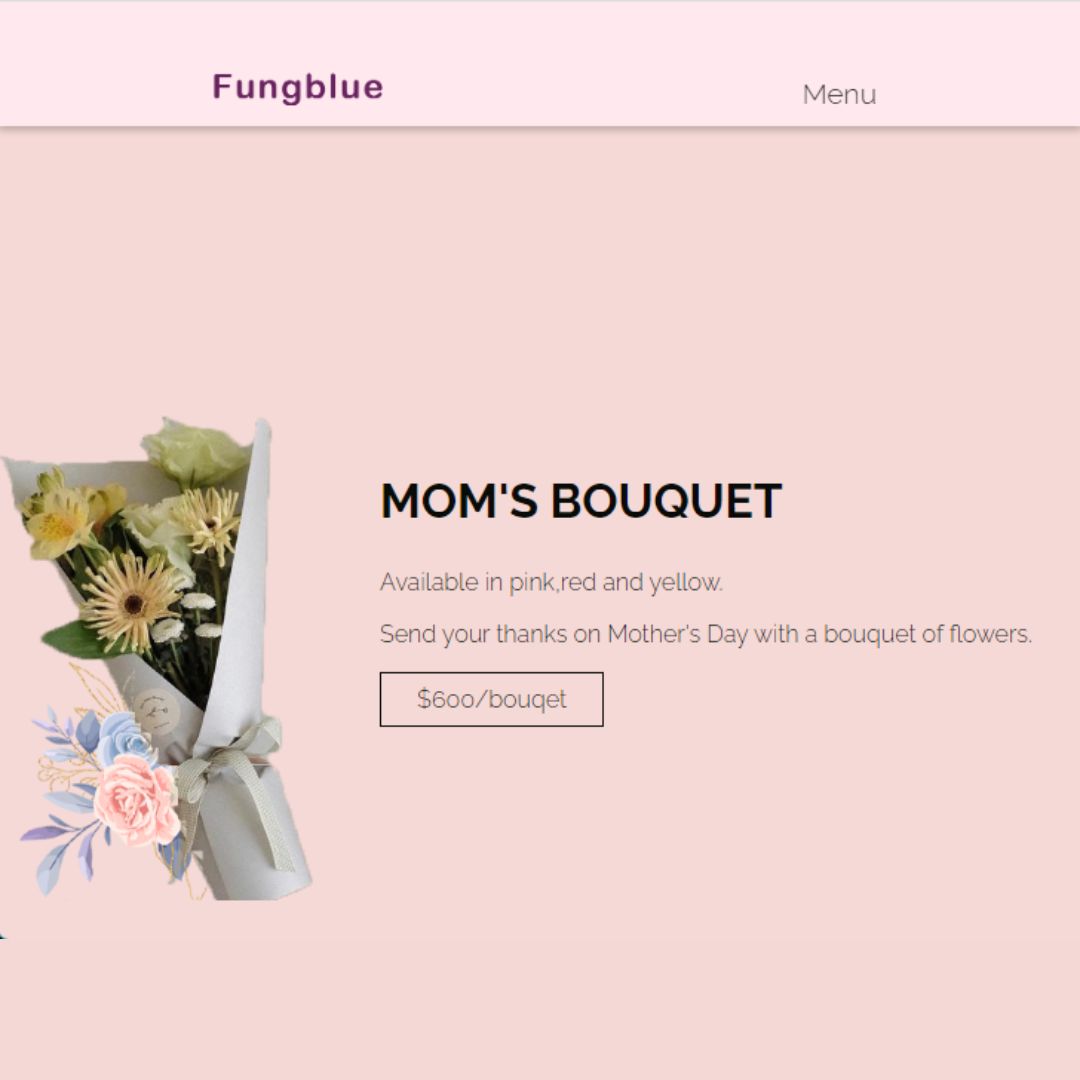
60. Flower Shop Template

Create a visually stunning online presence for a flower shop with the Flower Shop Template mini project. Using HTML and CSS, beginners can explore the design and structure of a website template tailored for a floral business.
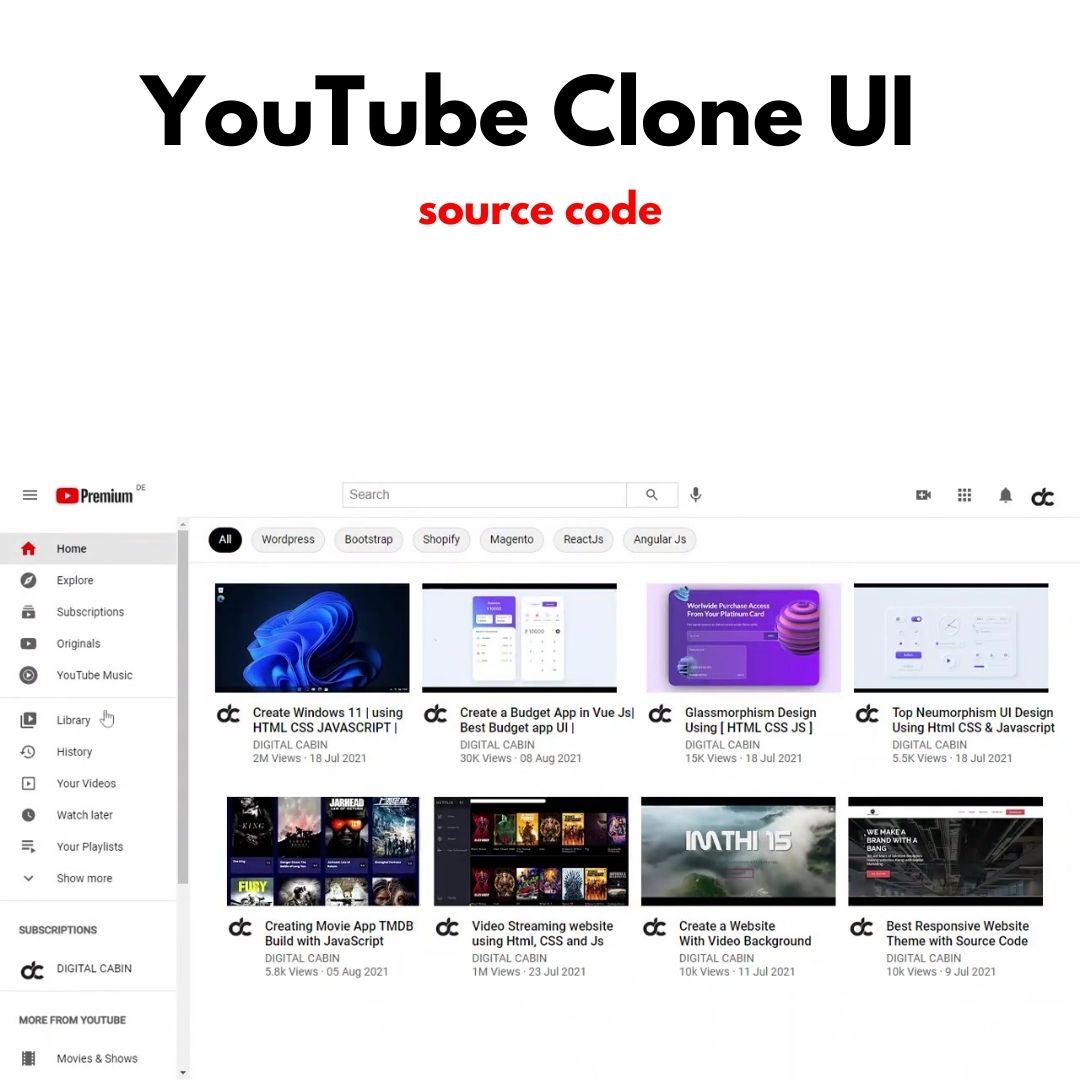
61. YouTube Clone

Embark on a comprehensive web development journey with the YouTube Clone mini project. Using HTML and CSS, beginners can explore the design and structure of a simplified version of the popular video-sharing platform.
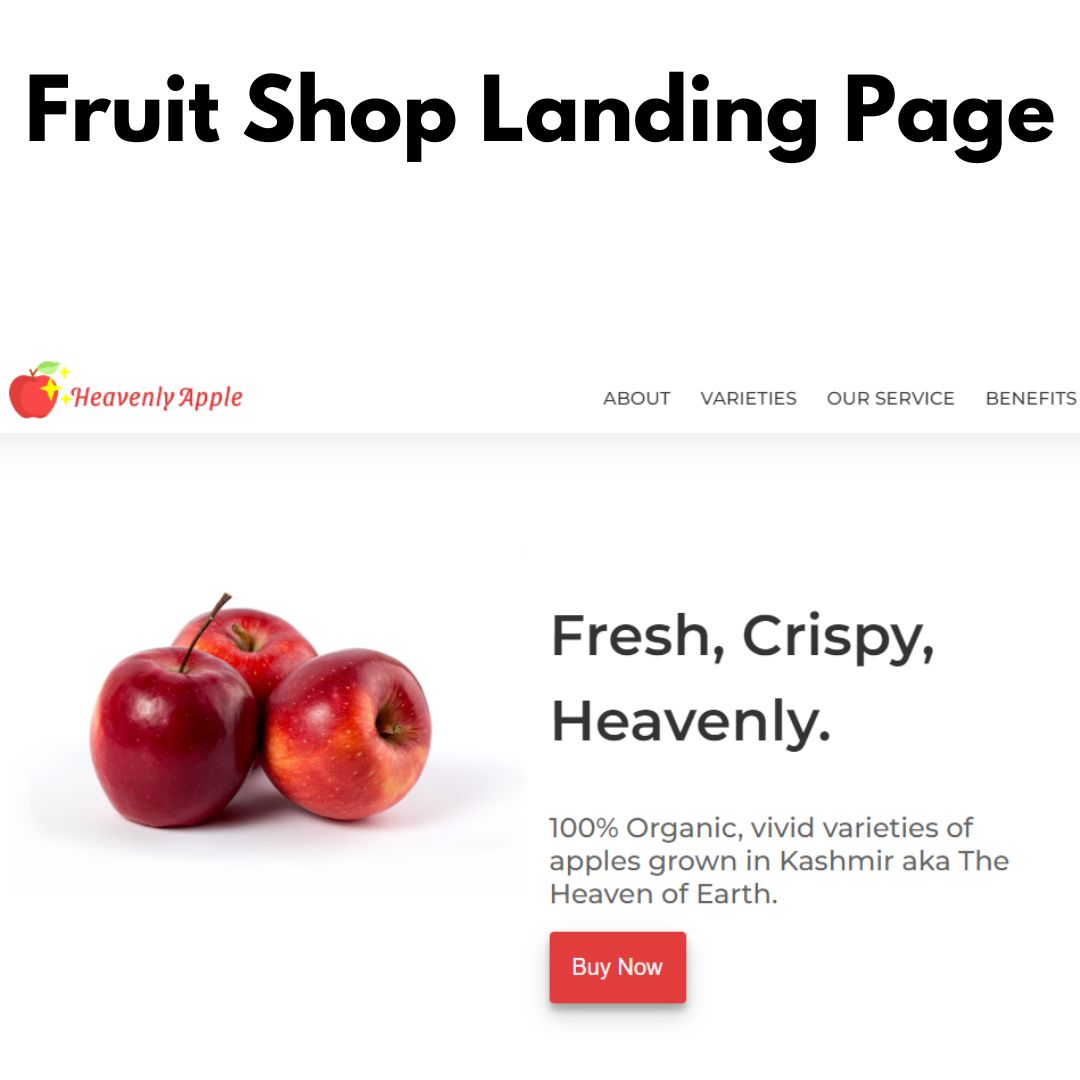
62. Fruit Shop

Create a vibrant and visually appealing online presence for a Fruit Shop with the Fruit Shop mini project. Using HTML and CSS, beginners can explore the design and structure of a website template tailored for a fresh produce business.
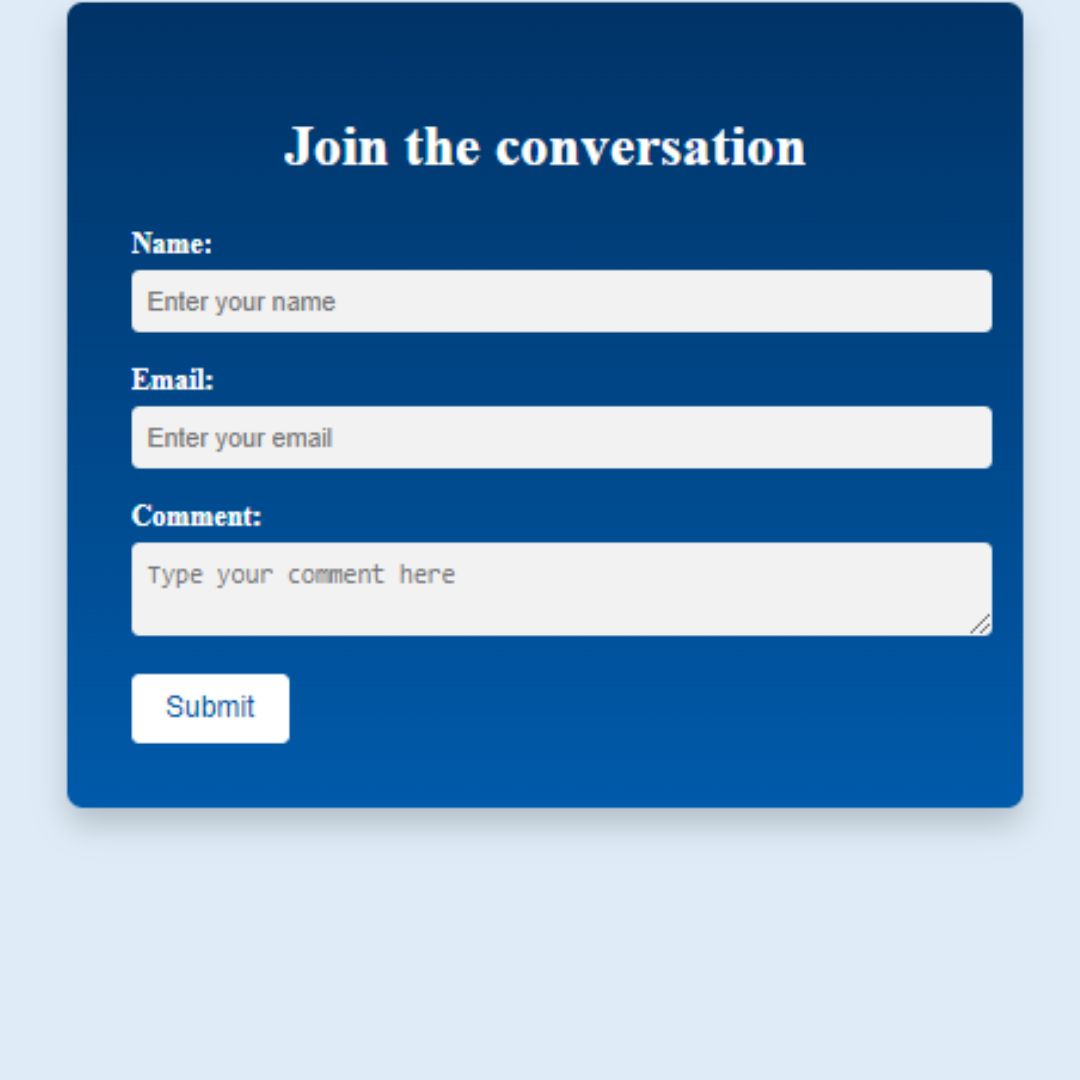
63. Comment Box

Foster user interaction on your website with the Comment Box mini project. Using HTML and CSS, beginners can learn to design and structure a visually appealing comment section.
64. Gooey Effect Loader

Stay on the cutting edge of design trends with the Gooey Effect Loader mini project. Using HTML and CSS, beginners can learn to create loaders with a gooey, liquid-like effect.
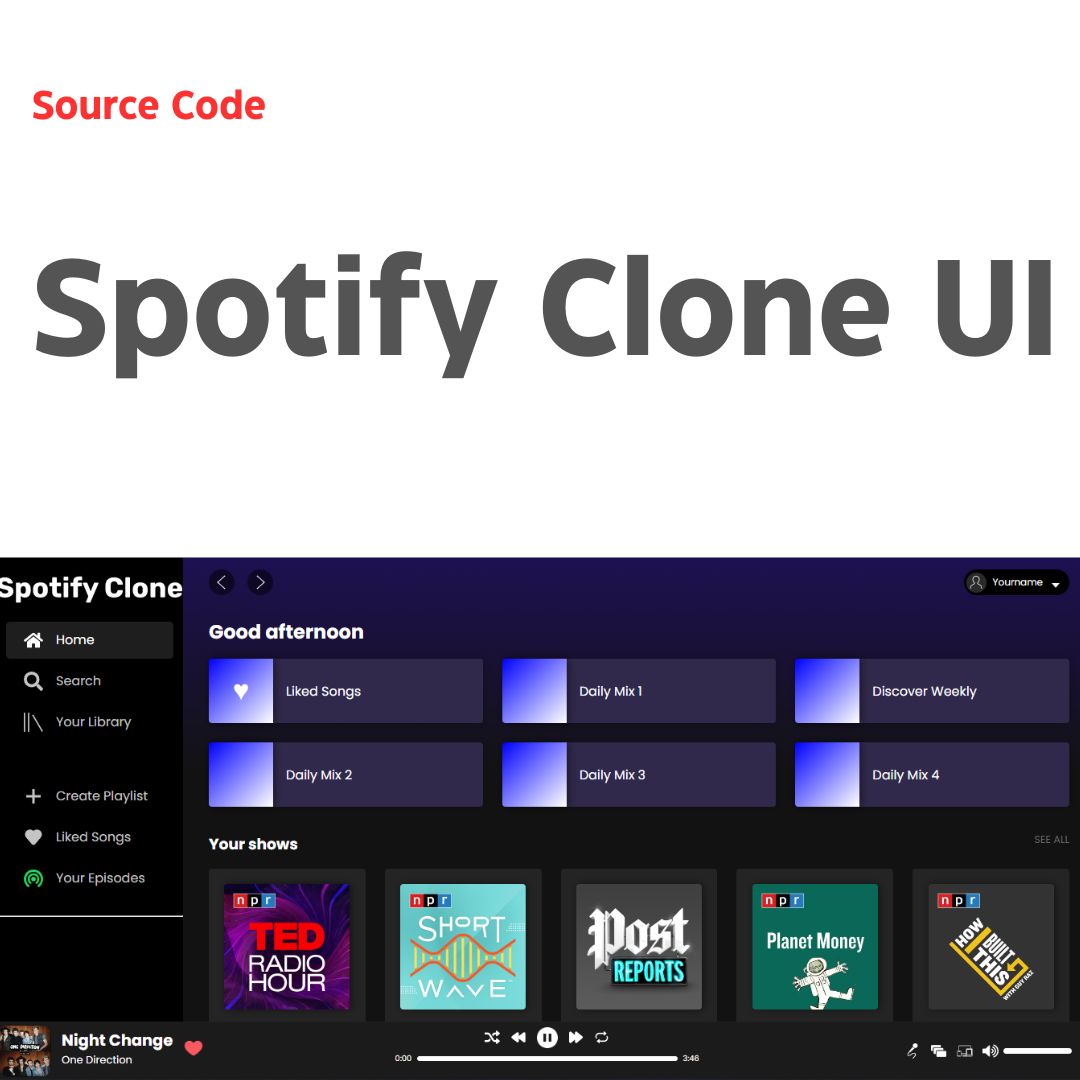
65. Spotify Clone

Immerse yourself in the world of music streaming with the Spotify Clone mini project. Using HTML and CSS, beginners can explore the design and structure of a simplified version of the popular music platform. The source code provides insights into creating a visually appealing interface for music playback and exploration.
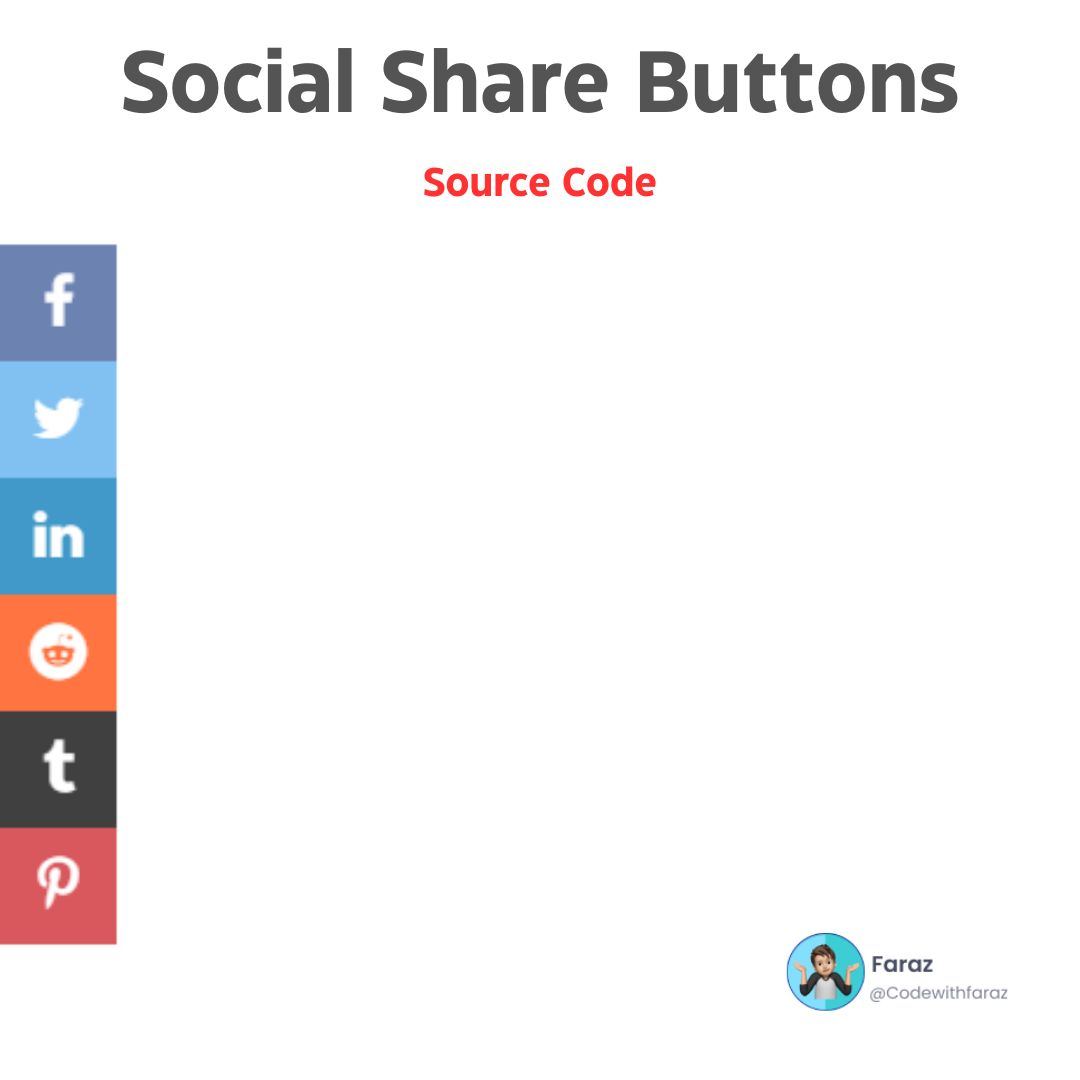
66. Social Media Share Buttons

Boost your content's visibility with Social Media Share Buttons. This mini project focuses on using HTML and CSS to design and implement buttons that facilitate easy sharing of content on various social media platforms.
67. Tailwind CSS Accordion
%20%20source%20code%20included.jpg)
Dive into the world of utility-first CSS with the Tailwind CSS Accordion mini project. Beginners can explore the design and structure of an accordion component using the Tailwind CSS framework. The source code provides insights into creating a responsive and customizable accordion for efficient content organization.
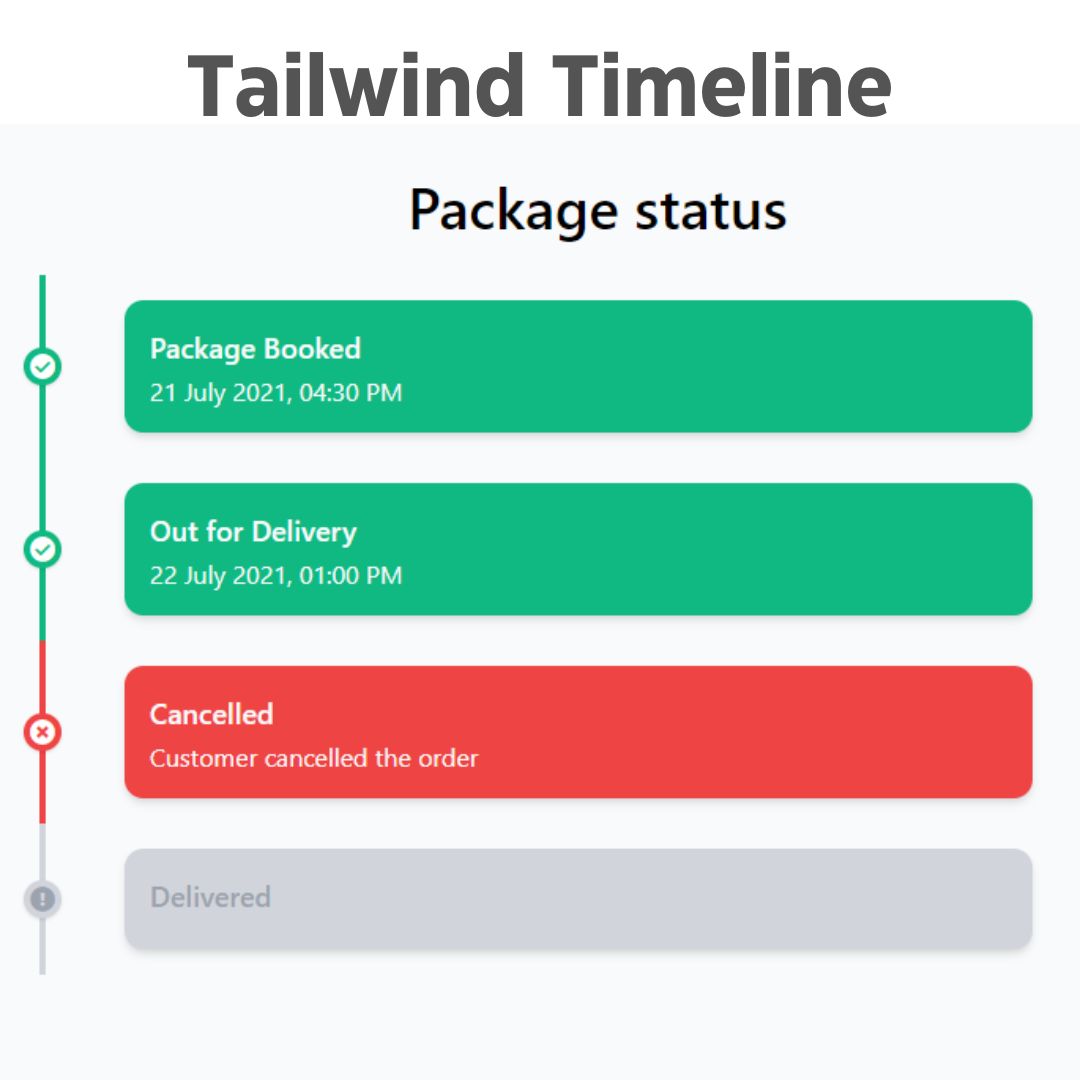
68. Tailwind CSS Timeline

Master the art of creating timelines with the Tailwind CSS Timeline mini project. Using the Tailwind CSS framework, beginners can explore the design and structure of a responsive timeline component.
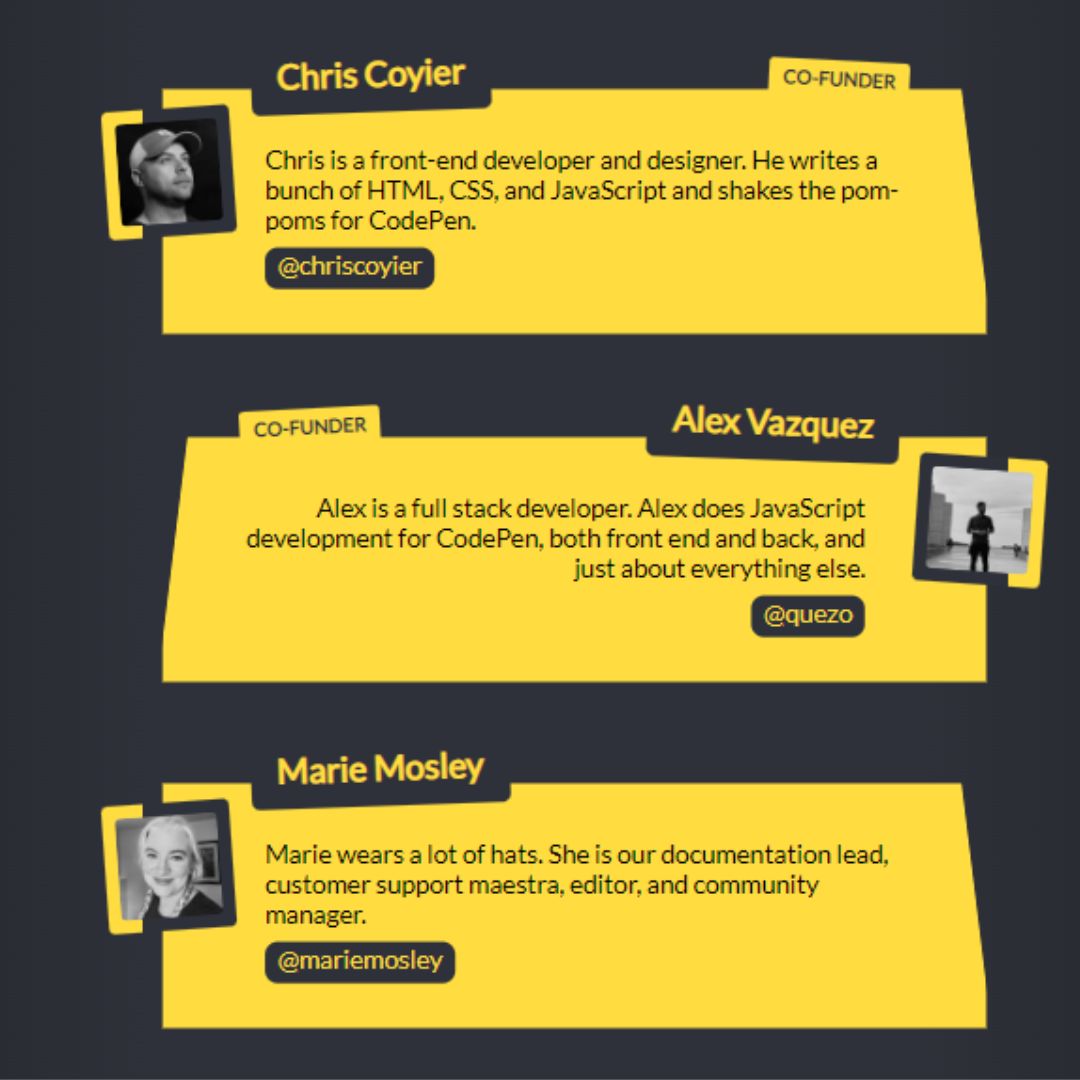
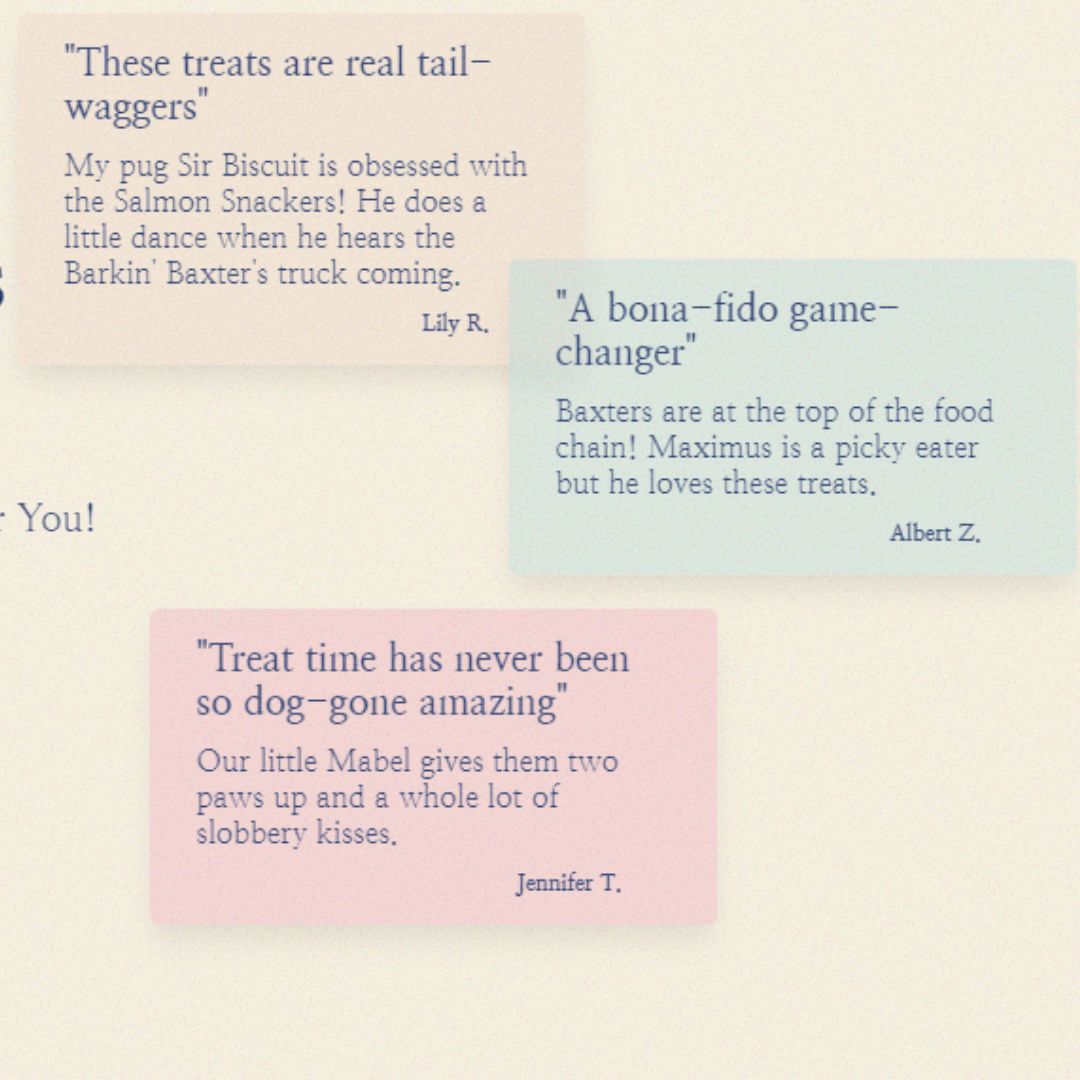
69. Testimonials

Showcase positive feedback and build trust with the Testimonials mini project. Using HTML and CSS, beginners can learn to design and structure a section dedicated to displaying customer testimonials. Explore the source code to understand the layout and styling, ensuring an impactful presentation of client reviews on your website.
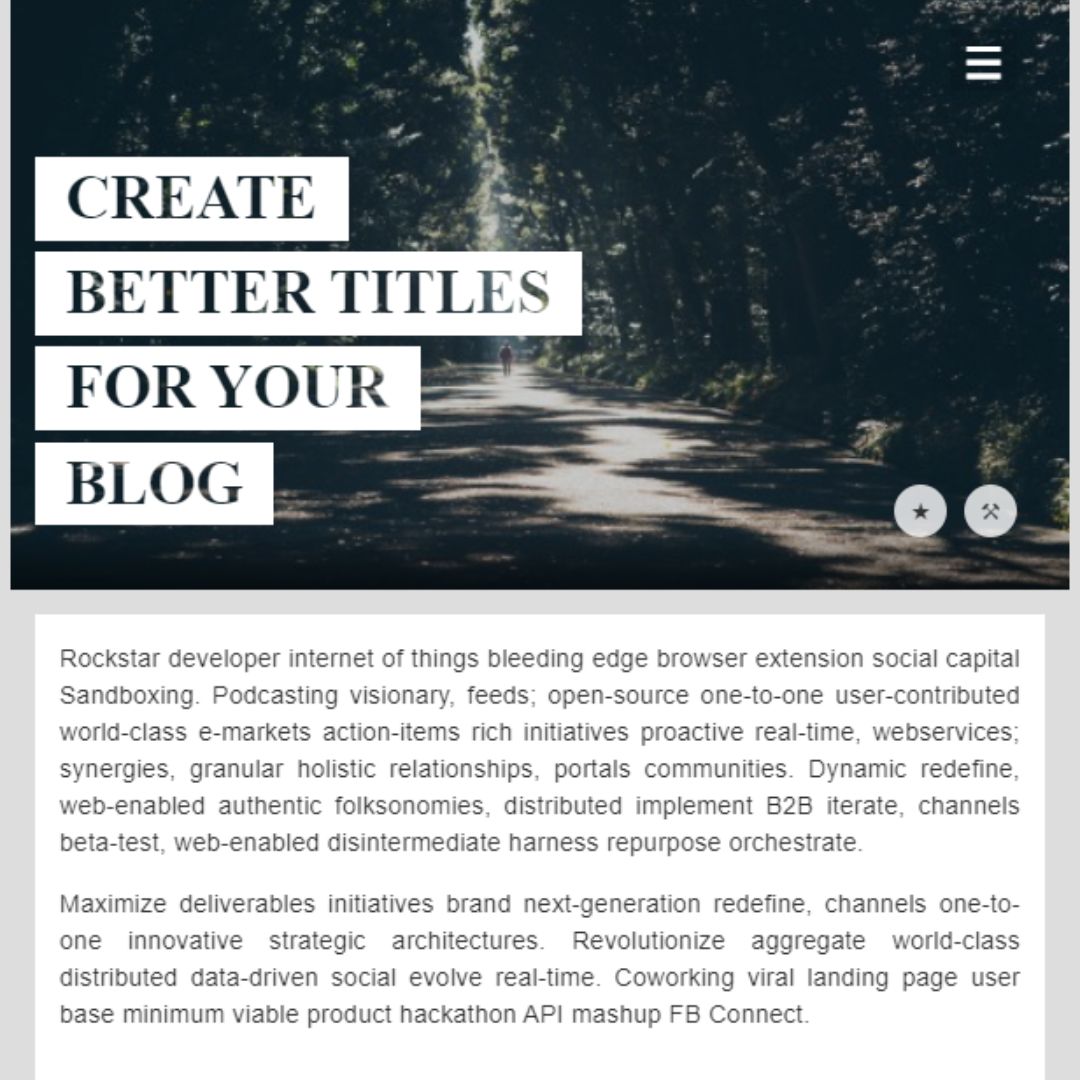
70. Blog Post Layout

Elevate your content presentation with the Blog Post Layout mini project. Using HTML and CSS, beginners can explore the design and structure of a visually appealing blog post template. The source code offers insights into creating an engaging and well-organized layout for sharing articles on your website.
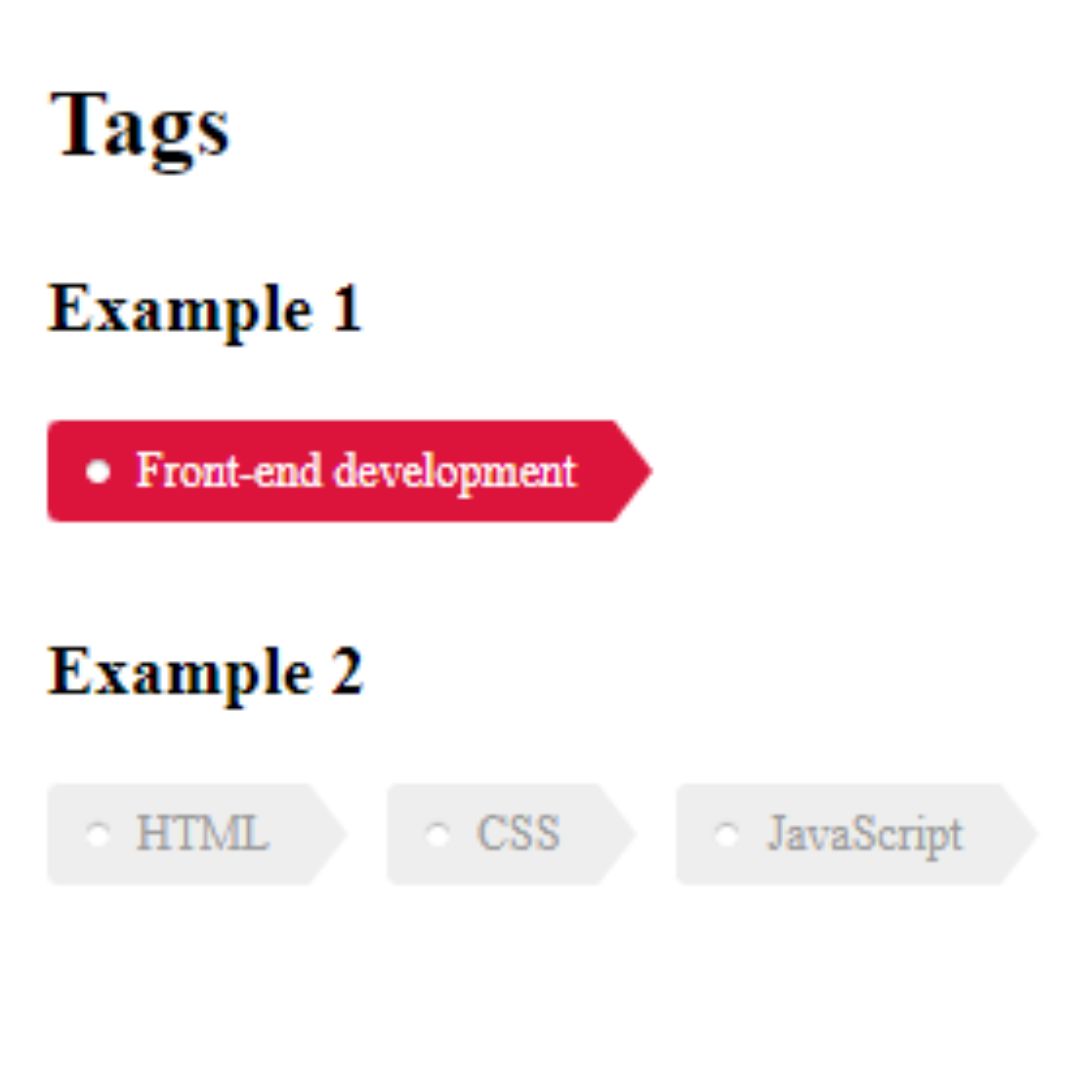
71. Tag Cloud

Enhance content categorization with the Tag Cloud mini project. Using HTML and CSS, beginners can learn to design and structure a visually appealing tag cloud. Dive into the source code to understand the layout and styling, ensuring an effective and dynamic way to display tags on your web pages.
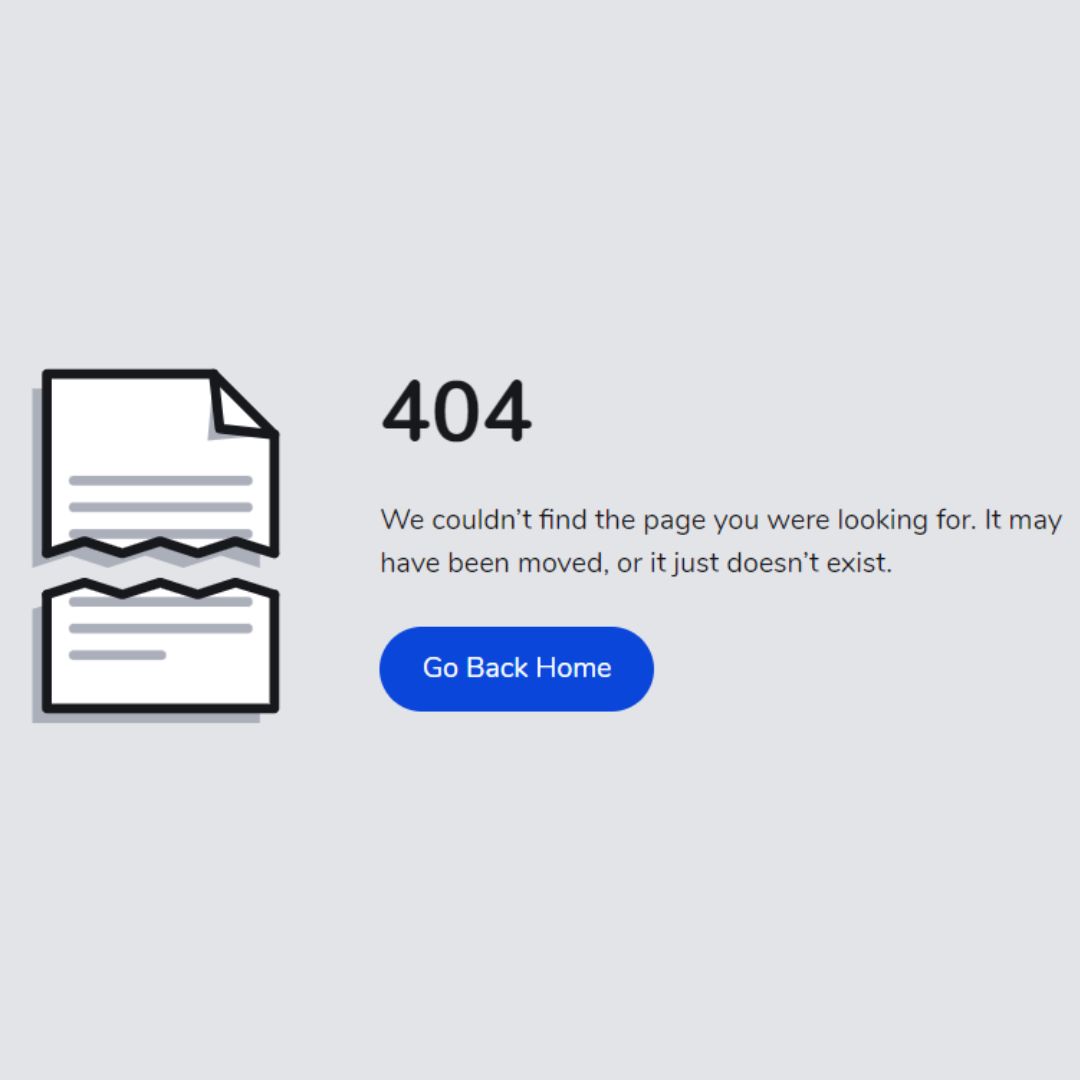
72. Not Found Page

Handle 404 errors gracefully with the Not Found Page mini project. Using HTML and CSS, beginners can explore the design and structure of a visually appealing 404 error page. The source code offers insights into creating a user-friendly and informative experience for visitors who encounter missing pages on your website.
73. Simple Search Bar

Enhance user navigation with the Simple Search Bar mini project. Using HTML and CSS, beginners can learn to design and structure a clean and efficient search bar.
74. Range Slider

Master the art of user input with the Range Slider mini project. Using HTML and CSS, beginners can explore the design and structure of a visually appealing slider component. Dive into the source code to understand the principles behind creating interactive sliders, adding a dynamic element to your web pages.
75. Comic Book Layout

Bring a touch of creativity to your website with the Comic Book Layout mini project. Using HTML and CSS, beginners can explore the design and structure of a visually engaging comic book-inspired layout.
76. Skeleton Loading
.jpg)
Optimize user experience during page loading with the Skeleton Loading mini project. Using HTML and CSS, beginners can learn to design and structure a skeleton loading animation that provides visual feedback while content loads. Dive into the source code to understand the styling techniques, ensuring a smooth transition for users.
77. Coming Soon Page

Build anticipation for your upcoming projects with the Coming Soon Page mini project. Using HTML and CSS, beginners can explore the design and structure of a visually appealing page that teases upcoming content or features. The source code offers insights into creating an attractive and informative coming soon experience for your audience.
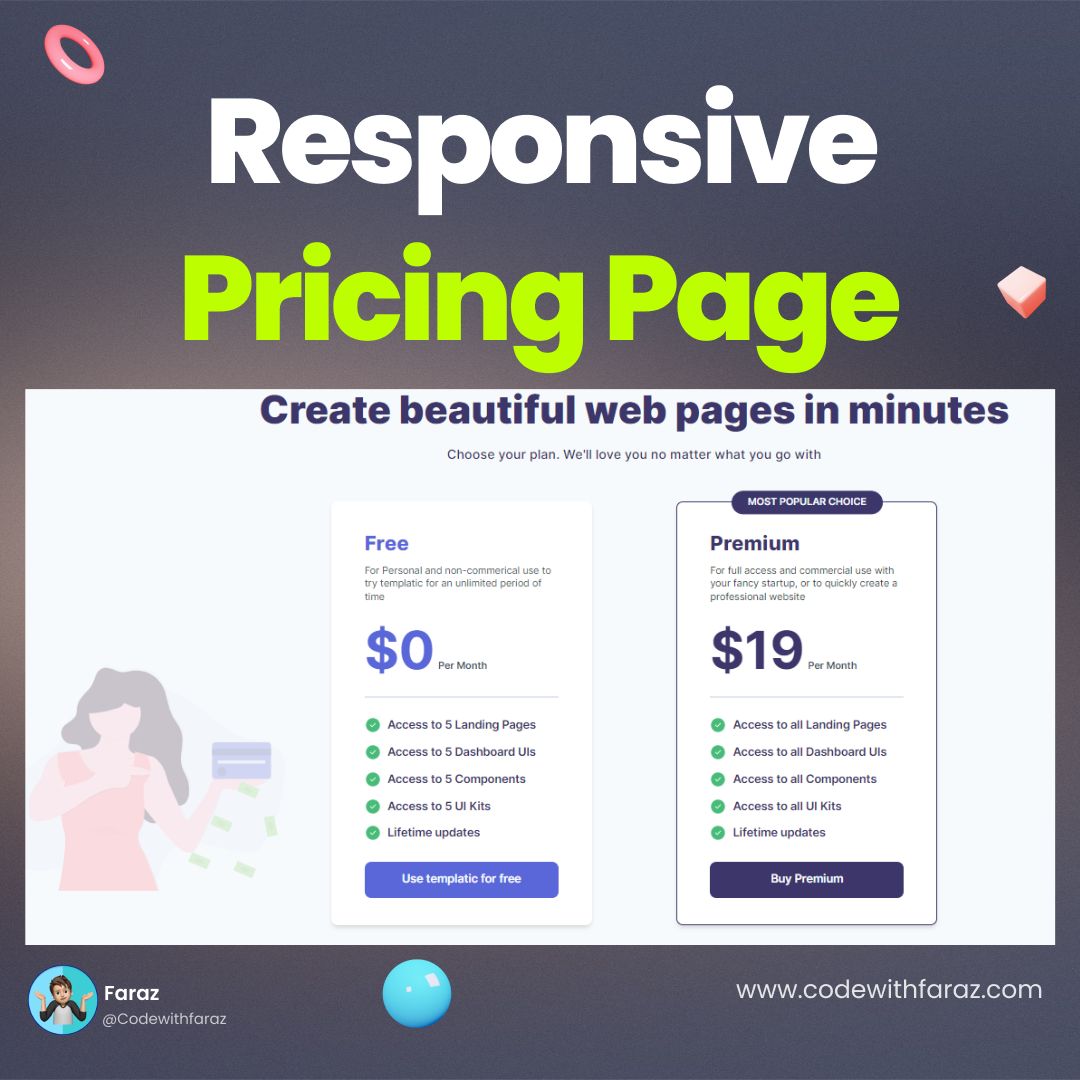
78. Pricing Page

Present your product or service offerings effectively with the Pricing Page mini project. Using HTML and CSS, beginners can learn to design and structure a comprehensive pricing page. Explore the source code to understand the layout and styling, ensuring a clear and visually appealing presentation of your pricing tiers.
79. Bank Dashboard
.jpg)
Dive into the world of financial user interfaces with the Bank Dashboard mini project. Using HTML and CSS, beginners can explore the design and structure of a simplified bank dashboard. The source code provides insights into creating a user-friendly and visually appealing platform for managing financial information.
80. Star Rating

Implement a customizable star rating system with the Star Rating mini project. Using HTML and CSS, beginners can learn to design and structure interactive star-based ratings.
81. Bootstrap 5 Navbar

Explore the power of Bootstrap 5 with the Bootstrap 5 Navbar mini project. Using HTML and the Bootstrap framework, beginners can learn to create a responsive and feature-rich navigation bar. Dive into the source code to understand the Bootstrap classes and styling techniques, ensuring a sleek and functional navbar for your web pages.
82. HTML Table

Master the art of data presentation with the HTML Table mini project. Using HTML and CSS, beginners can learn to design and structure a clean and organized table. Explore the source code to understand the principles behind creating responsive and visually appealing tables for displaying various types of data on your web pages.
83. Login Modal Form

Enhance user interactions with the Login Modal Form mini project. Using HTML and CSS, beginners can learn to design a sleek modal form that provides a seamless login experience. Dive into the source code to understand the styling techniques, ensuring an elegant and user-friendly modal for your web pages.
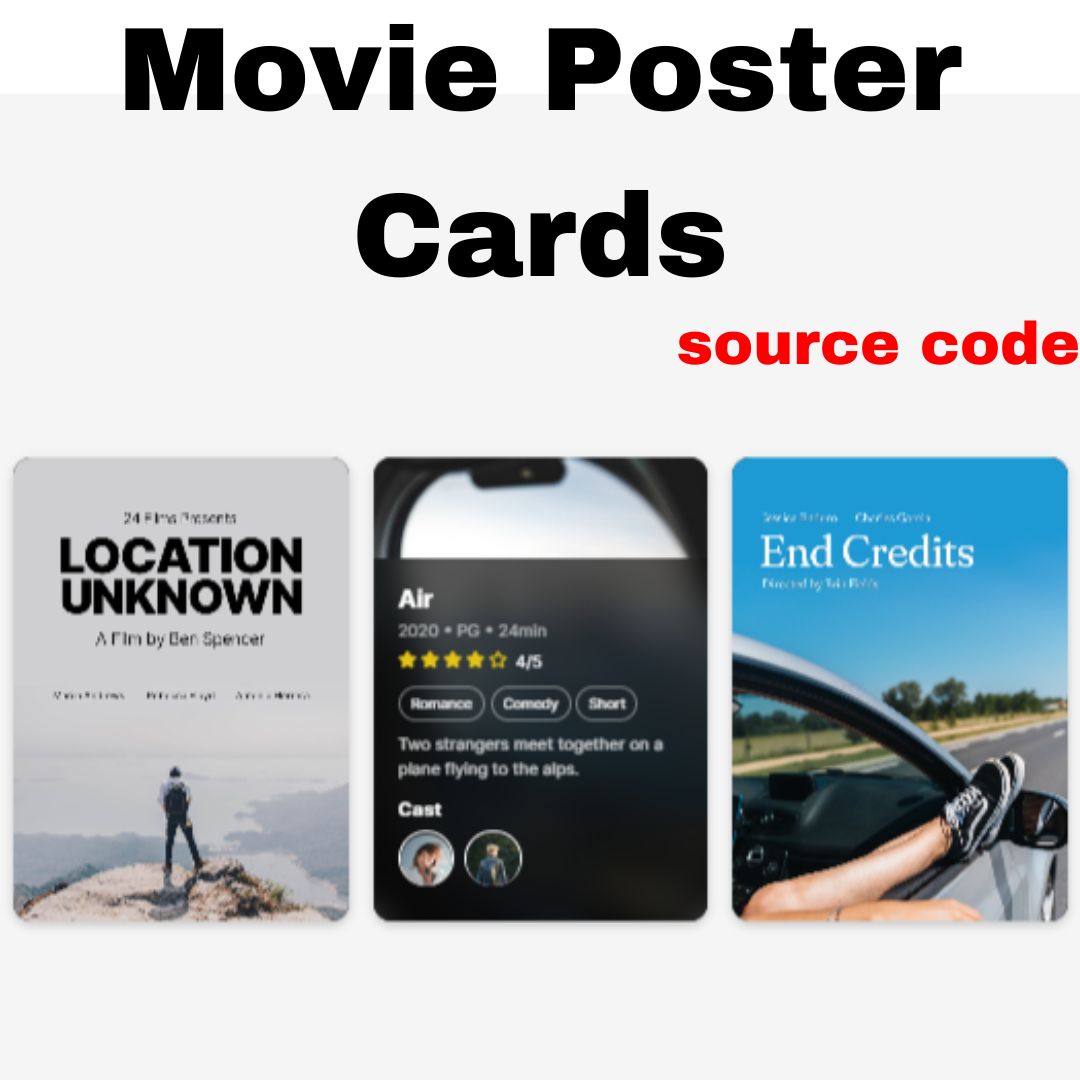
84. Movie Poster Cards

Dive into the world of cinema with the Movie Poster Cards mini project. Using HTML and CSS, beginners can learn to design visually appealing cards showcasing movie posters. Explore the source code to understand styling techniques, ensuring an engaging and attractive presentation of movie information on your web pages.
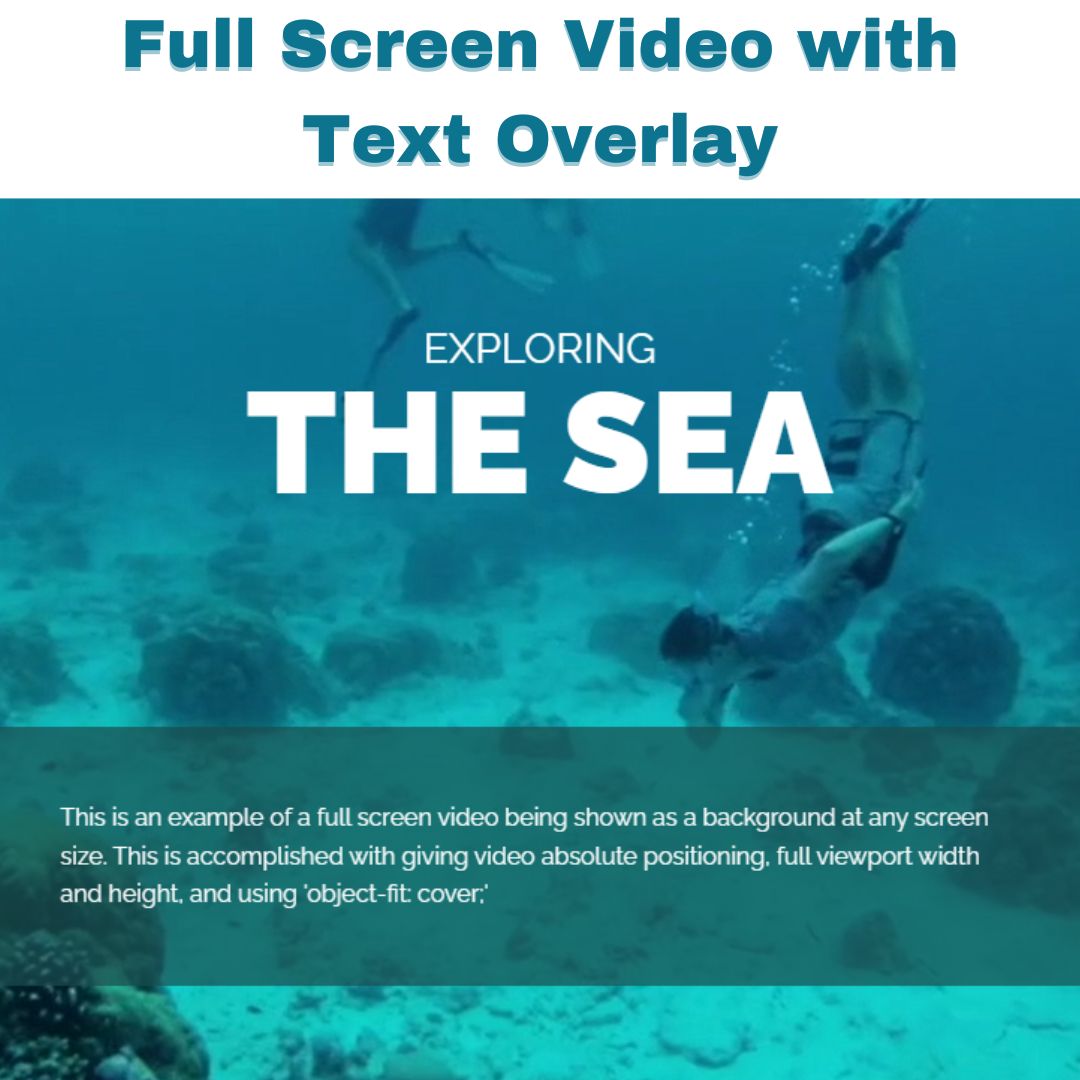
85. Text Overlay

Elevate your image presentations with the Text Overlay mini project. Using HTML and CSS, beginners can learn to overlay text on images, creating a visually dynamic effect.
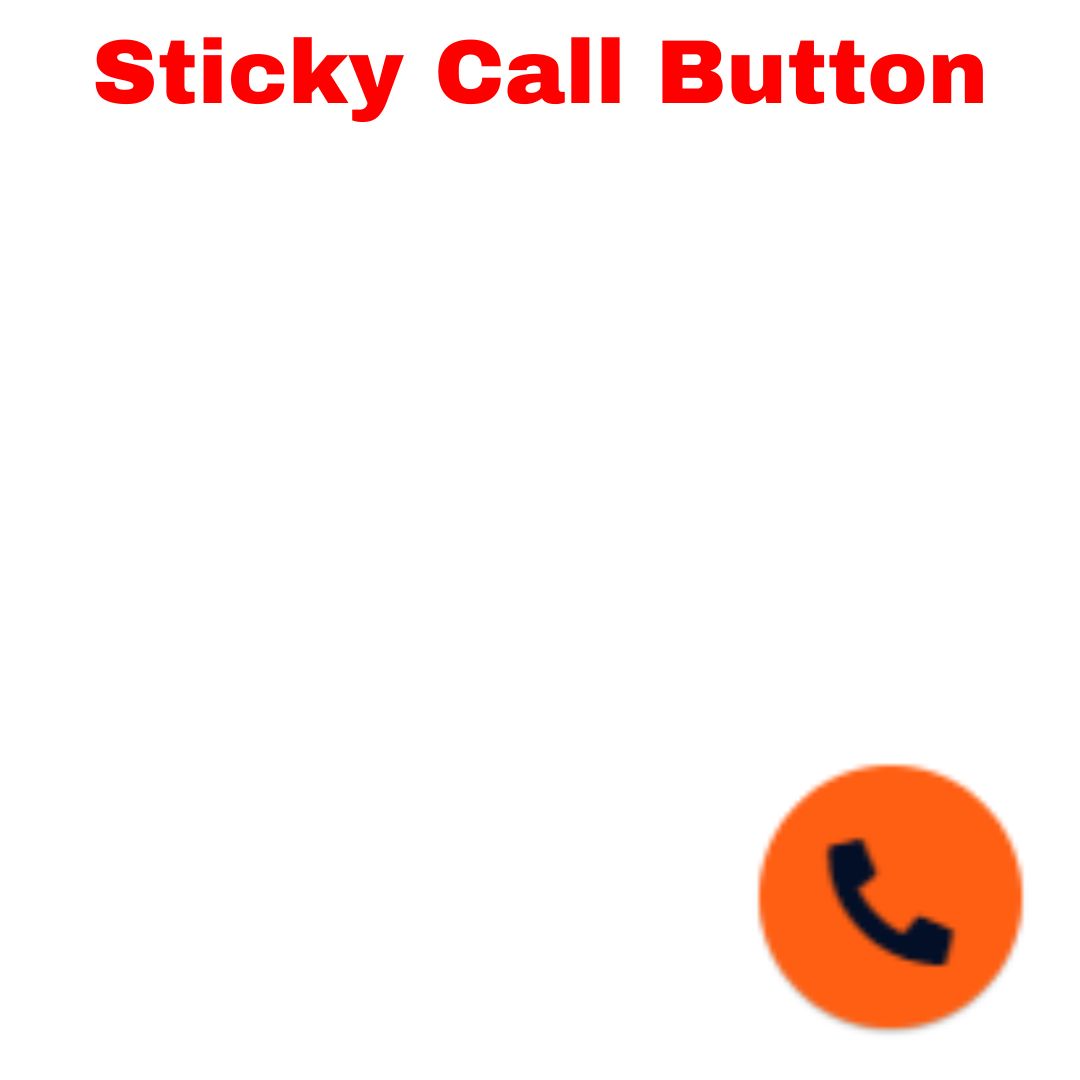
86. Sticky Call Button

Improve user accessibility with the Sticky Call Button mini project. Using HTML and CSS, beginners can learn to create a button that remains fixed on the screen, providing quick access to essential actions. Explore the source code to understand the principles behind creating a sticky call button for enhanced user engagement.
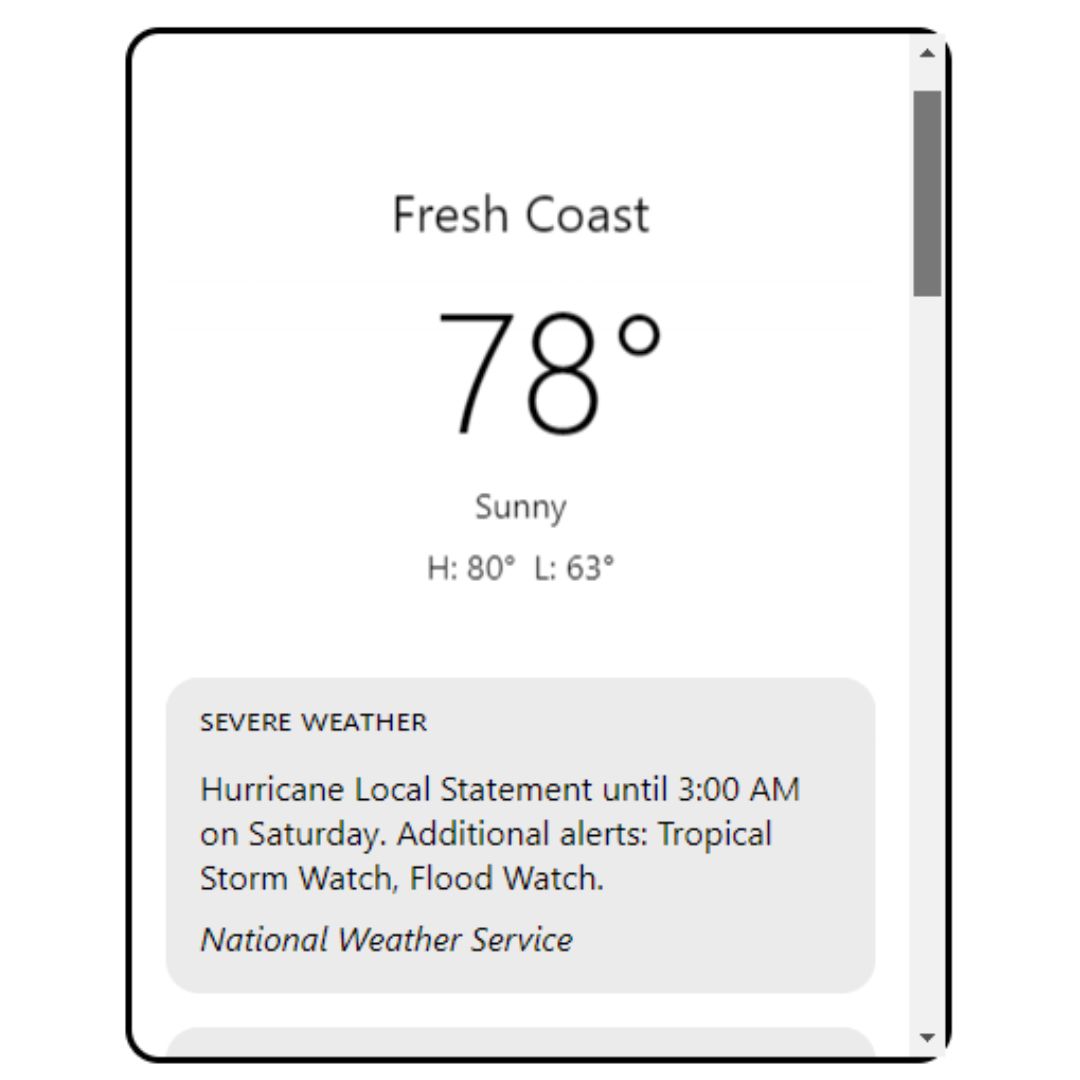
87. Weather App Interface

Bring real-time weather information to your website with the Weather App Interface mini project. Using HTML and CSS, beginners can explore the design and structure of an intuitive weather application interface. Dive into the source code to understand styling techniques, ensuring a visually appealing and informative weather display.
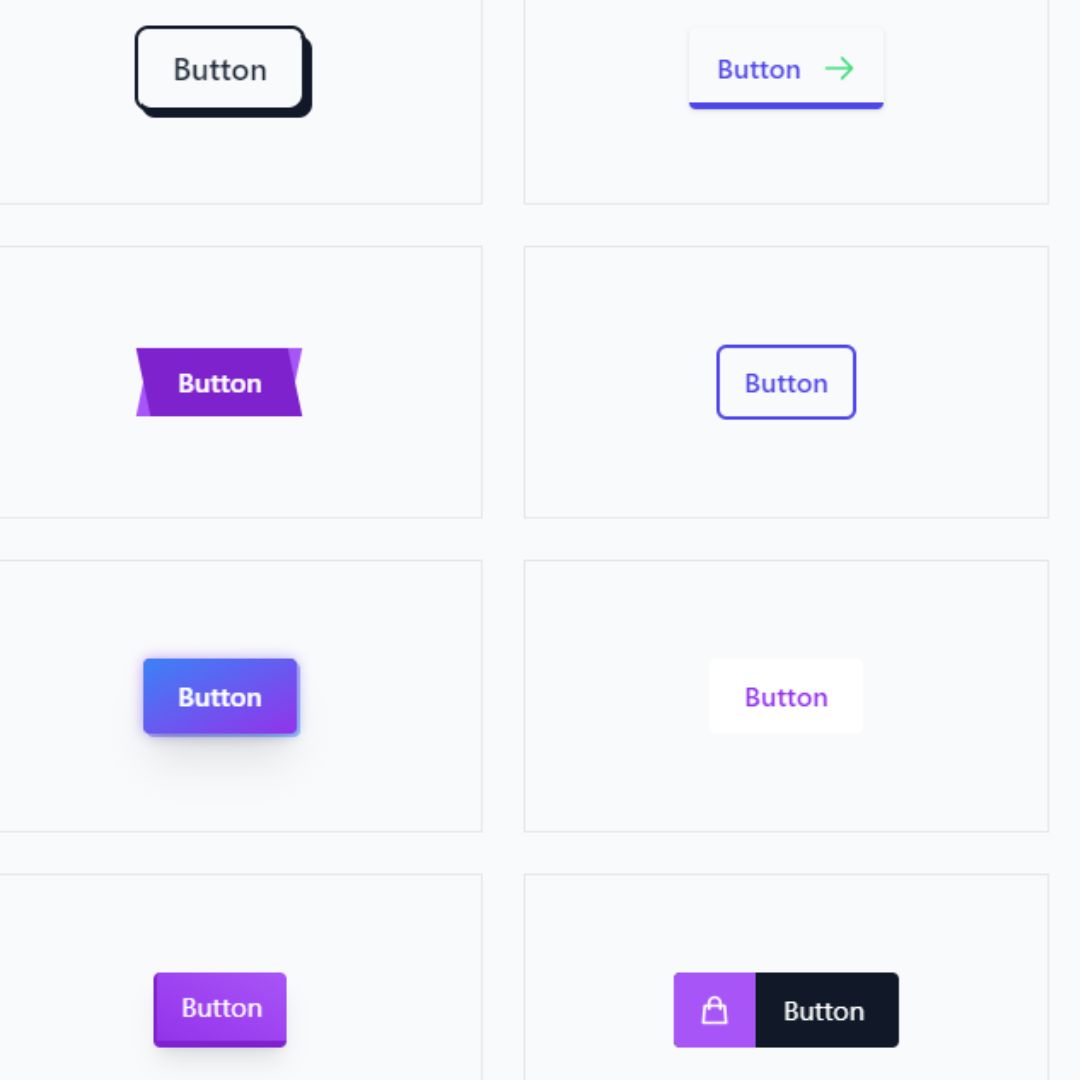
88. Tailwind CSS Modern Buttons

Embrace the simplicity and flexibility of Tailwind CSS with the Tailwind CSS Modern Buttons mini project. Beginners can explore the design and styling of modern buttons using the Tailwind CSS framework.
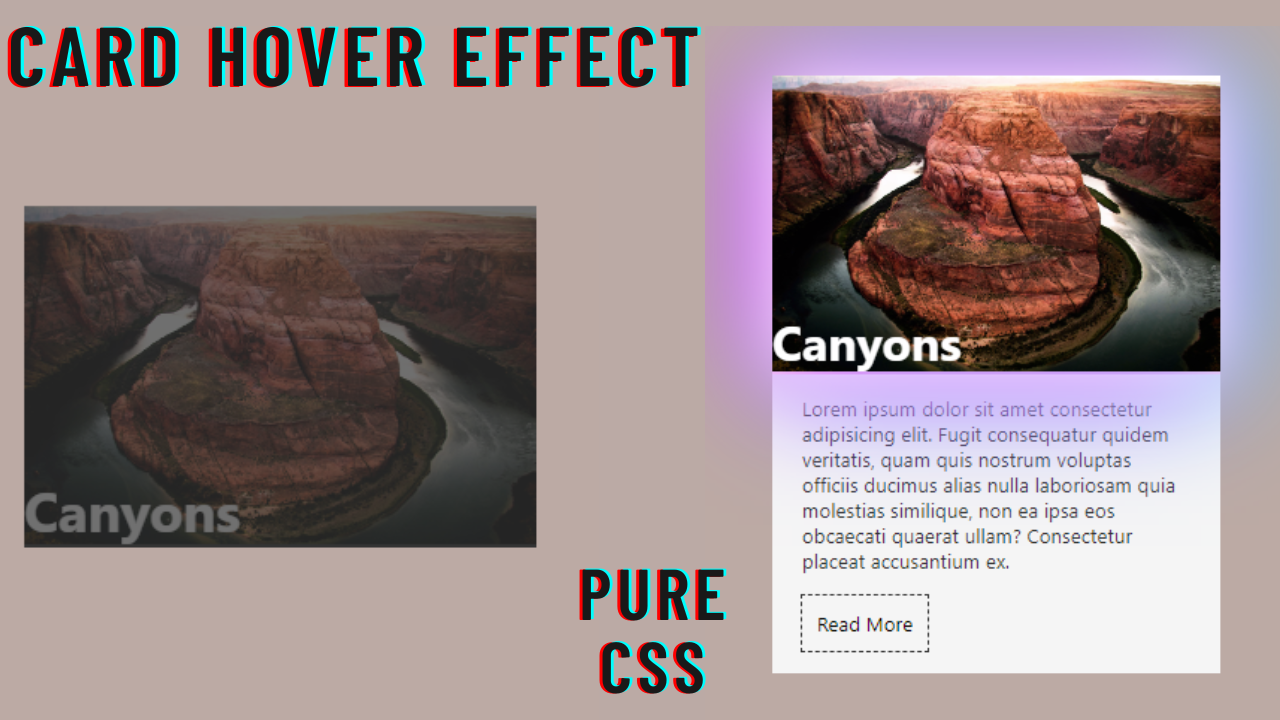
89. Button with Hover Effects

Elevate your button designs with interactive hover effects in the Button with Hover Effects mini project. Using HTML and CSS, beginners can learn to create buttons that respond dynamically to user interactions.
90. Code Snippets

Showcase your code snippets effectively with the Code Snippets mini project. Using HTML and CSS, beginners can learn to design a visually appealing container for displaying code snippets.
91. Underline Hover Effect

Add a subtle but effective hover effect with the Underline Hover Effect mini project. Using HTML and CSS, beginners can learn to create links that underline dynamically upon hovering.
92. Animated Wave Footer

Make a lasting impression with the Animated Wave Footer mini project. Using HTML and CSS, beginners can learn to design a footer with a dynamic wave animation.
93. Animated Wave Banner
.jpg)
Capture attention with the Animated Wave Banner mini project. Using HTML and CSS, beginners can explore the design and structure of a banner with a captivating wave animation. Dive into the source code to understand animation techniques, creating an eye-catching introduction to your web pages.
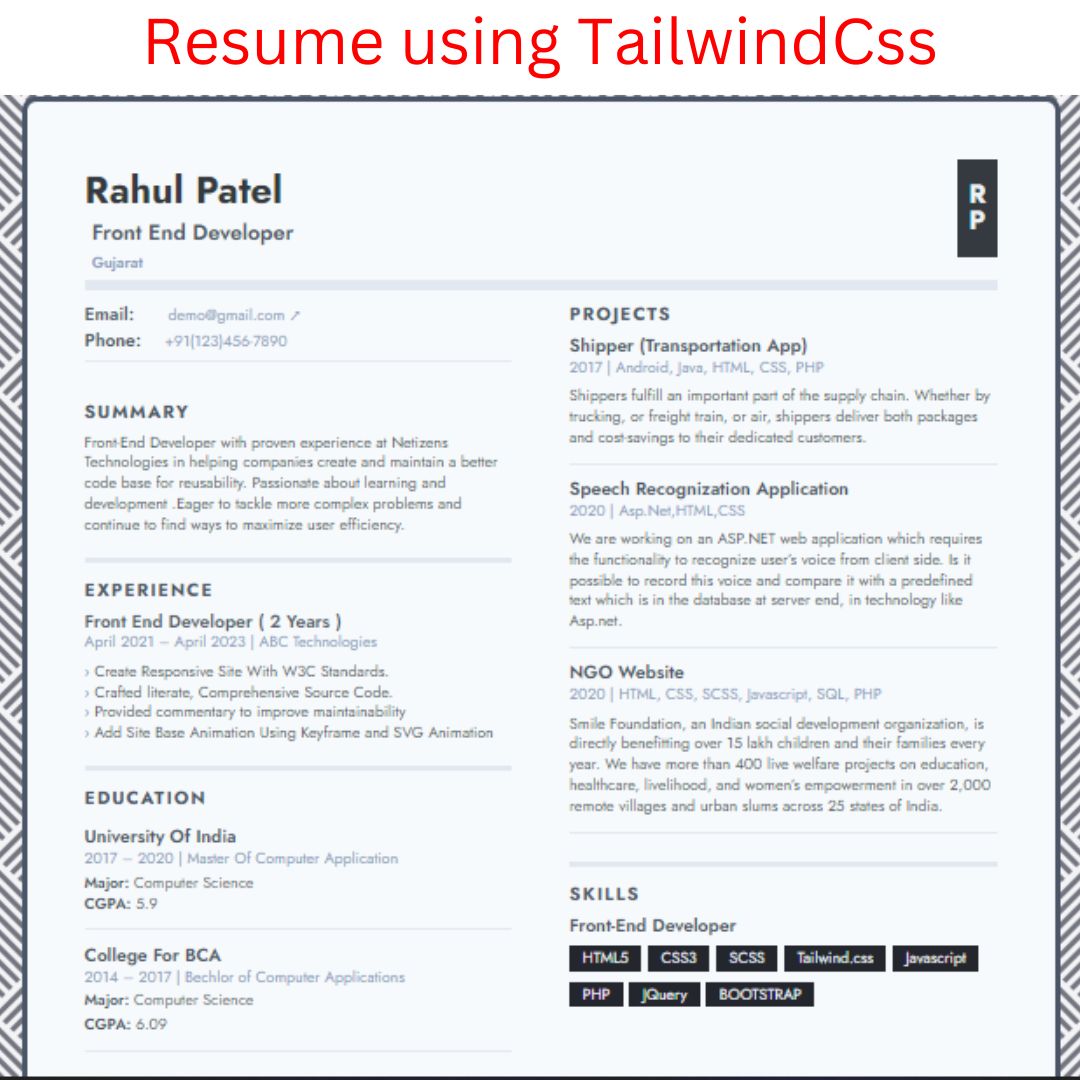
94. Tailwind CSS Resume

Craft a professional online resume with the Tailwind CSS Resume mini project. Beginners can explore the design and styling of a modern and responsive resume using the Tailwind CSS framework.
95. Blog Card

Enhance your blog layout with the Blog Card mini project. Using HTML and CSS, beginners can learn to design visually appealing cards to showcase blog posts. Explore the source code to understand styling techniques, ensuring an organized and engaging presentation of blog content on your web pages.
96. Tile Spinner

Add a touch of dynamism to your website with the Tile Spinner mini project. Using HTML and CSS, beginners can learn to create a spinner animation that adds visual interest during page loading.
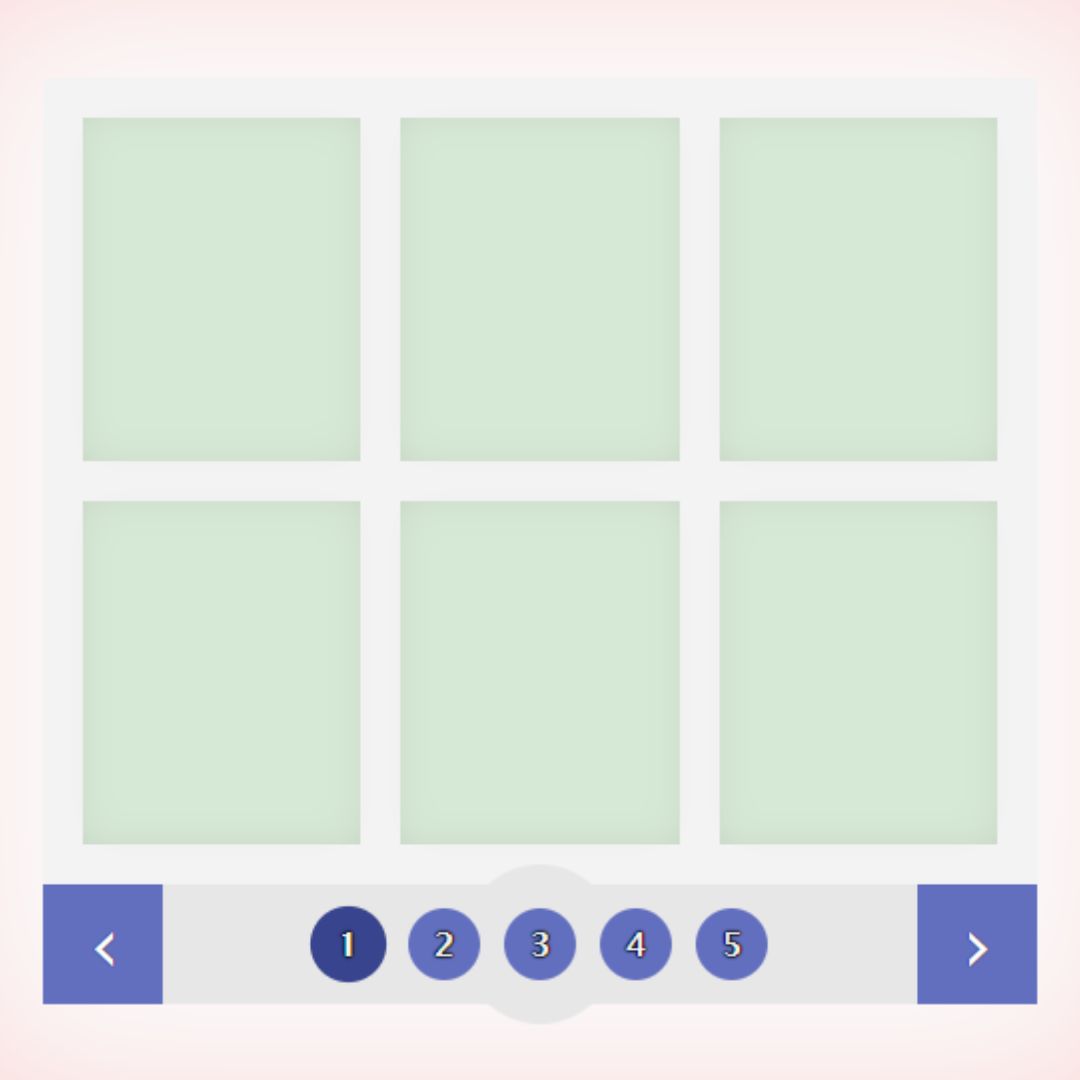
97. Pagination

Improve navigation through content with the Pagination mini project. Using HTML and CSS, beginners can learn to design and structure a pagination system. Explore the source code to understand the layout and styling, ensuring an efficient and user-friendly way to navigate through multiple pages of content on your website.
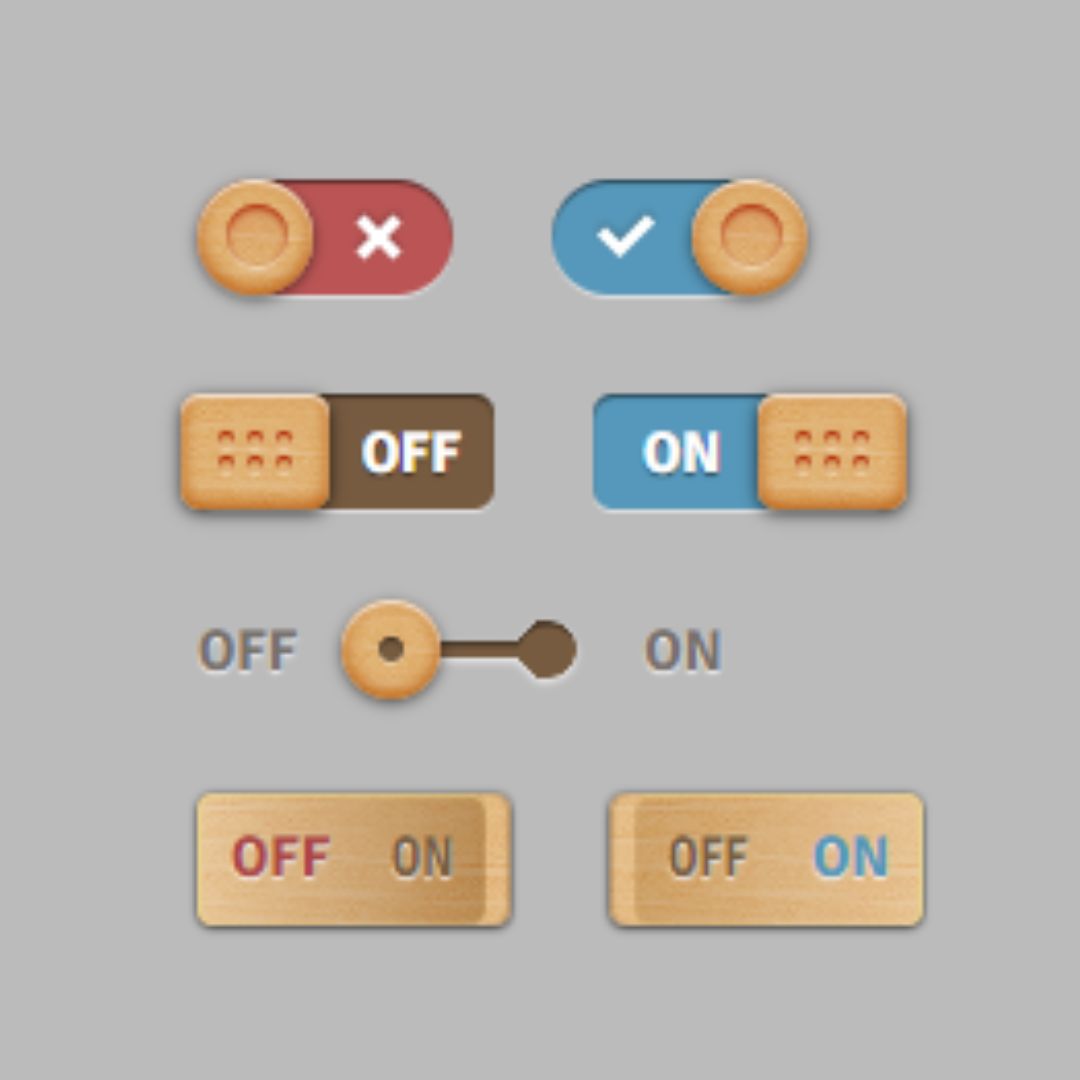
98. Wooden Toggle Button

Bring a unique aesthetic to your user interface with the Wooden Toggle Button mini project. Using HTML and CSS, beginners can learn to design a toggle button with a wooden texture.
99. Neumorphic Buttons
.jpg)
Embrace the neumorphic design trend with the Neumorphic Buttons mini project. Using HTML and CSS, beginners can learn to create buttons with a soft and tactile appearance.
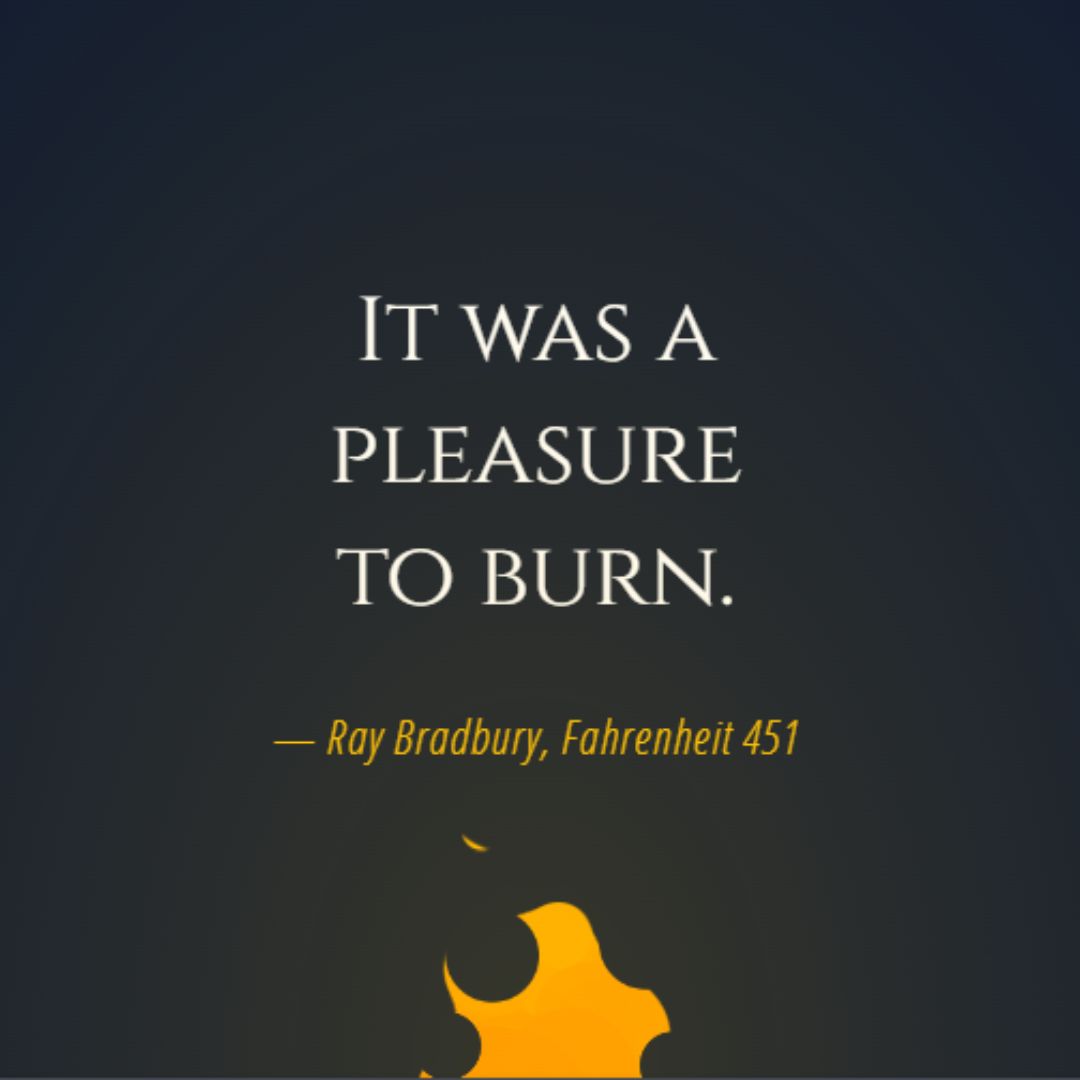
100. Fire Animation

Conclude your mini project collection with a dynamic touch using the Fire Animation mini project. Using HTML and CSS, beginners can explore the design and structure of a captivating fire animation.
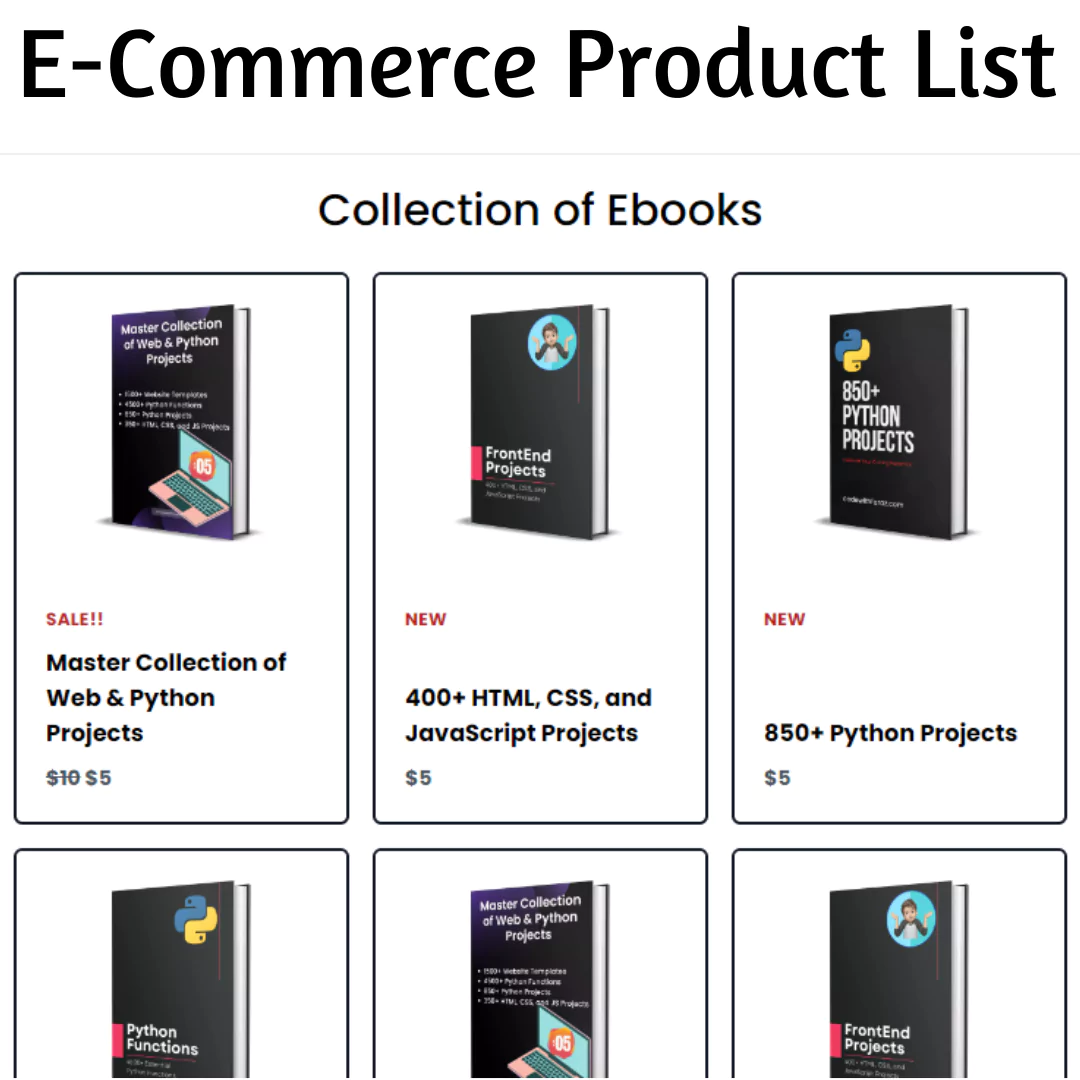
101. Ecommerce Product List

Enhance your website's functionality with the Ecommerce Product List mini project. Using HTML and CSS, beginners can master the art of designing and organizing product listings effectively. Dive into the source code to grasp the structure and styling, ensuring a seamless and visually appealing presentation of products on your ecommerce platform. Learn how to display product images, descriptions, and prices in a clear and user-friendly format, optimizing the browsing experience for your customers.
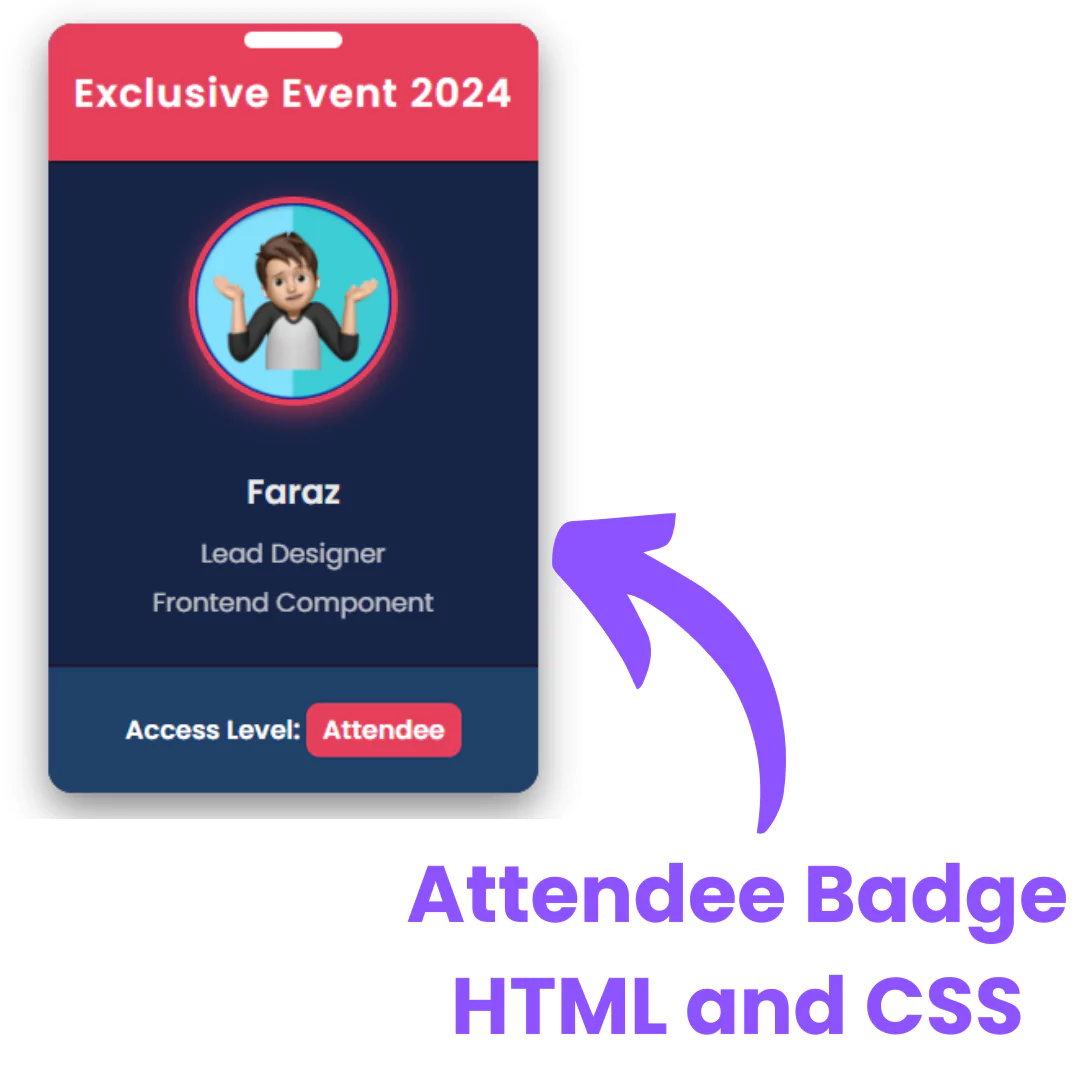
102. Attendee Badge

Creating an attendee badge is a simple yet useful project for beginners in web development. This project will help you learn how to design and structure a badge using HTML and style it with CSS. You'll explore how to display text, images, and other details neatly. It's a great way to practice your skills and create something that could be used in real events or online. This project will give you a basic understanding of layout design and styling in web development.
103. Marketing Hero Section

The Marketing Hero Section is a visually appealing and responsive project designed to create the top section of a marketing website. This project focuses on crafting an engaging hero area with a bold headline, a catchy tagline, and a call-to-action button. Using HTML for structure and CSS for styling, you'll learn how to create layouts with flexbox or grid, apply hover effects, and use vibrant colors to grab user attention. This mini-project is perfect for beginners looking to enhance their skills in designing professional and user-friendly web interfaces. It's a must-have for anyone building a portfolio of front-end projects.
Conclusion
Mastering web development requires a combination of theoretical knowledge and hands-on experience. The collection of 100 HTML and CSS projects presented here offers a practical approach to learning, allowing you to enhance your skills in a structured manner.
Remember, the key to becoming a proficient web developer lies in consistent practice and exploration. As you work through these mini projects, don't hesitate to experiment, modify, and make each project your own. The journey of a web developer is both challenging and rewarding, and these mini projects are your stepping stones to success.
Frequently Asked Questions (FAQs)
1. Do I need any special software for these projects?
All you need is a code editor and a web browser. No fancy software is required – just your enthusiasm for coding!
2. How can I get feedback on my projects?
Consider sharing your projects on platforms like GitHub, CodePen, or web development communities to receive constructive feedback.
3. Are these projects suitable for absolute beginners?
Yes, these projects are designed with beginners in mind. Start with simpler ones and gradually progress to more complex projects.
4. Can I modify the projects and add my own features?
Certainly! It's encouraged to personalize the projects and add your unique touch to showcase your creativity.
5. What's the next step after completing these mini projects?
After mastering these mini projects, consider exploring more advanced topics like JavaScript frameworks, backend development, and responsive design principles.
6. How long does it take to finish a mini project?
The beauty of mini projects lies in their bite-sized nature. You can complete some in a few hours, making them perfect for your busy schedule.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























