Discover 30 unique login form designs with complete source code using HTML, CSS, and JavaScript. Elevate your web development skills with responsive, stylish, and secure login forms.

Table of Contents
- Folded Paper Login Form
- DailyUI 001 - Sign In
- 3D login form concept
- Wavy Login Form
- Animated Login Form
- Login Page Form
- Login Form Animation
- Login Modal
- Instagram login page
- Unfolding Login Form
- Login Form with Materializecss
- Log In Form CSS 2017
- Login Form Submit VueJS
- Panda Login Form
- Login Page Anime.js
- Pure CSS Login Form
- Hide/Show Password Login Form
- Pure CSS Blurred Video Background Login Box
- Material Design Login Form
- Sleek Login Form
- Bootstrap Login Page
- Tailwind Login Form
- Login Form with floating placeholder and light button
- Flat HTML5/CSS3 Login Form
- Bootstrap Snippet: Login Form
- PostCSS Login Form
- WordPress Login System
- Snake Highlight Login Form
- Elegant Login Form
- Dark Blue Login Page
- Iron Man Login Form
- Tailwind Login Page
- Conclusion
- Frequently Asked Questions (FAQs)
Introduction
Welcome to the gateway of cutting-edge web development! Dive into our curated collection of 30 Login Form designs, complete with source code in HTML, CSS, and JavaScript. In this article, we'll guide you through the intricacies of creating visually appealing and functional login forms. Discover the art of seamless integration, even if you're a beginner. Let's embark on this coding journey together.
Crafting a Seamless User Experience
- Understanding the Importance of Login Forms: Login forms are the virtual doorways to personalized user experiences. They serve as the initial interaction point, making their design and functionality critical for any website or application.
- Optimizing UI/UX with HTML: Explore the versatility of HTML in crafting engaging login forms. Leverage the markup language to structure the form, ensuring an intuitive user interface.
- Enhancing Style with CSS: Elevate your login page aesthetics using CSS. Dive into the cascading style sheets to add flair, responsiveness, and a touch of sophistication to your forms.
- Injecting Interactivity with JavaScript: Unleash the power of JavaScript to make your login forms dynamic and interactive. From form validation to real-time feedback, JavaScript adds a layer of functionality that enhances user engagement.
Collection of 30 Login Form
1. Folded Paper Login Form

Created by Ryan Mulligan, this Folded Paper Login Form is designed using HTML and CSS. It boasts a responsive design, ensuring a seamless user experience on various devices.
| Creator | Ryan Mulligan |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
2. DailyUI 001 - Signin

Crafted by Maycon Luiz, this DailyUI 001 - Signin form is developed with HTML, CSS, and jQuery. The inclusion of jQuery enhances the interactivity of the form, making it not only visually appealing but also responsive across different screen sizes.
| Creator | Maycon Luiz |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Preview | Click here! |
3. 3D login form concept

Conceptualized by Jenning, this 3D Login Form utilizes HTML, CSS, and jQuery to bring a unique and engaging login experience. Its responsiveness ensures accessibility on a wide range of devices.
| Creator | Jenning |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Preview | Click here! |
4. Wavy Login Form

Designed by Danijel Vincijanovic, the Wavy Login Form employs HTML and CSS. Its responsive design adapts to varying screen sizes, providing an aesthetically pleasing login interface.
| Creator | Danijel Vincijanovic |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
5. Animated Login Form

The Animated Login Form, created by Vincent Van Goggles, features HTML and CSS. With its animated elements, this login form not only captivates users but also ensures a responsive layout for an optimal user experience.
| Creator | Vincent Van Goggles |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
6. Login Page Form

Developed by Filip Vitas, the Login Page Form incorporates HTML, CSS, and JavaScript. The inclusion of JavaScript enhances the functionality of the form, while its responsiveness guarantees compatibility across devices.
| Creator | Filip Vitas |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Preview | Click here! |
7. Login Form Animation

Crafted by Yogini Bende, the Login Form Animation is built using HTML, CSS, and JavaScript. While its animation adds a dynamic touch, it is worth noting that this form is not fully responsive.
| Creator | Yogini Bende |
| Language | HTML, CSS, and JavaScript |
| Responsive | No |
| Preview | Click here! |
8. Login Modal

Mert Cukuren is the creator behind this Login Modal, utilizing HTML, CSS, and JavaScript. Featuring a responsive design, this modal offers an interactive and user-friendly login experience.
| Creator | Mert Cukuren |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Preview | Click here! |
9. Instagram login page

Designed by Rajeshdn, the Instagram Login Page employs HTML and CSS. With a responsive layout, it replicates the familiar Instagram login interface, ensuring a seamless user experience on various devices.
| Creator | Rajeshdn |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
10. Unfolding Login Form

Hans Engebretsen conceptualized the Unfolding Login Form, incorporating HTML, CSS, and jQuery. The form's unfolding design, coupled with its responsiveness, creates an engaging and adaptable login experience.
| Creator | Hans Engebretsen |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Preview | Click here! |
11. Login Form with Materializecss

Crafted by Tirth Patel, this Login Form with Materializecss is developed using HTML and CSS. With a responsive design, it ensures a seamless and visually appealing login experience across various devices.
| Creator | Tirth Patel |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
12. Log In Form CSS 2017

Omar Dsooky is the mind behind this Log In Form CSS 2017, incorporating HTML, CSS, and JavaScript. The form is not only visually appealing but also responsive, adapting effortlessly to different screen sizes for an optimal user experience.
| Creator | Omar Dsooky |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Preview | Click here! |
13. Login Form Submit VueJS

Edvaldo designed this Login Form Submit VueJS, utilizing HTML, CSS, and VueJS. With a responsive layout, this form leverages the power of VueJS for enhanced interactivity, ensuring a user-friendly login process.
| Creator | Edvaldo |
| Language | HTML, CSS, and VueJS |
| Responsive | Yes |
| Preview | Click here! |
14. Panda Login Form

Created by Vineeth.TR, the Panda Login Form is built using HTML, CSS, and jQuery. Boasting a responsive design, this form combines an engaging visual style with functionality for a seamless login experience.
| Creator | Vineeth.TR |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Preview | Click here! |
15. Login Page Anime.js

Swarup Kumar Kuila conceptualized the Login Page Anime.js, employing HTML, CSS, and Anime.js. While it may not be fully responsive, the inclusion of Anime.js adds dynamic animations to create an eye-catching login page.
| Creator | Swarup Kumar Kuila |
| Language | HTML, CSS, and Anime.js |
| Responsive | No |
| Preview | Click here! |
16. Pure CSS Login Form

Designed by Mohith Poojary, this Pure CSS Login Form relies on HTML and CSS. Although it lacks responsiveness, its simplicity and pure CSS design offer a straightforward login interface.
| Creator | Mohith Poojary |
| Language | HTML and CSS |
| Responsive | No |
| Preview | Click here! |
17. Hide/Show Password Login Form

Geoffrey Rose is the creator behind the Hide/Show Password Login Form, using HTML, CSS, and jQuery. While it may not be responsive, it introduces a practical feature for users to toggle password visibility during login.
| Creator | Geoffrey Rose |
| Language | HTML, CSS, and JQuery |
| Responsive | No |
| Preview | Click here! |
18. Pure CSS Blurred Video Background Login Box

Crafted by Lokesh Suthar, this Pure CSS Blurred Video Background Login Box is developed with HTML and CSS. Although not responsive, it incorporates a unique design with a blurred video background for added visual appeal.
| Creator | Lokesh Suthar |
| Language | HTML and CSS |
| Responsive | No |
| Preview | Click here! |
19. Material Design Login Form

Josh Adamous designed the Material Design Login Form, incorporating HTML, CSS, and jQuery. With a responsive layout, this form combines the sleek aesthetics of Material Design with the functionality needed for a smooth login process.
| Creator | Josh Adamous |
| Language | HTML, CSS, and JQuery |
| Responsive | Yes |
| Preview | Click here! |
20. Sleek Login Form

Created by Emma, the Sleek Login Form relies on HTML and CSS. With a responsive design, it offers a clean and stylish login interface, ensuring users have an enjoyable and hassle-free login experience.
| Creator | Emma |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
21. Bootstrap Login Page

Emre Berber brings you the Bootstrap Login Page, designed with HTML and Bootstrap. This login form not only leverages the power of Bootstrap for a responsive layout but also provides a user-friendly interface for seamless login experiences.
| Creator | Emre Berber |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Preview | Click here! |
22. Tailwind Login Form

Crafted by Alex M, the Tailwind Login Form is built using HTML and Tailwind. Ensuring responsiveness, this form combines the simplicity of HTML with the utility-first approach of Tailwind for a streamlined and visually appealing login experience.
| Creator | Alex M |
| Language | HTML and Tailwind |
| Responsive | Yes |
| Preview | Click here! |
23. Login Form with floating placeholder and light button

Designed by Soufiane Khalfaoui HaSsani, this login form features a floating placeholder and light button. Developed with HTML and CSS, it offers a responsive design, creating an elegant and modern login interface.
| Creator | Soufiane Khalfaoui HaSsani |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
24. Flat HTML5/CSS3 Login Form

Aigars Silkalns is the creator behind this Flat HTML5/CSS3 Login Form, incorporating HTML and CSS. With a responsive layout, this form embraces a flat design aesthetic, providing users with a clean and straightforward login experience.
| Creator | Aigars Silkalns |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
25. Bootstrap Snippet: Login Form

Ace Subido introduces the Bootstrap Snippet: Login Form, utilizing HTML and Bootstrap. This responsive login form not only follows the Bootstrap framework but also ensures an optimized layout across various devices for user convenience.
| Creator | Ace Subido |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Preview | Click here! |
26. PostCSS Login Form

Developed by Marco Biedermann, the PostCSS Login Form relies on HTML and CSS. Featuring a responsive design, this form incorporates PostCSS for enhanced styling, creating a visually appealing login interface.
| Creator | Marco Biedermann |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
27. WordPress Login System

Crafted by Tyler Fry, the WordPress Login System is designed with HTML and CSS. Featuring a responsive layout, it replicates the familiar WordPress login interface, providing users with a seamless and recognizable login experience.
| Creator | Tyler Fry |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
28. Snake Highlight Login Form

Mikael Ainalem is the creator of the Snake Highlight Login Form, incorporating HTML, CSS, and JavaScript. With a responsive design, this form adds a dynamic touch with snake-like highlights, creating an engaging and interactive login interface.
| Creator | Mikael Ainalem |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Preview | Click here! |
29. Elegant Login Form

Victor Hugo Matias designed this Elegant Login Form with HTML, CSS, and jQuery. With a responsive layout, the form combines elegance with functionality, ensuring users have a pleasant and hassle-free login experience.
| Creator | Victor Hugo Matias |
| Language | HTML, CSS, and JQuery |
| Responsive | Yes |
| Preview | Click here! |
30. Dark Blue Login Page

Peeyush Gupta brings you the Dark Blue Login Page, developed with HTML, CSS, jQuery, and Particles.js. Featuring a responsive design, this login page offers a dark blue aesthetic with particle animations for a visually striking and user-friendly experience.
| Creator | Peeyush Gupta |
| Language | HTML, CSS, JQuery, and Particles.js |
| Responsive | Yes |
| Preview | Click here! |
31. Iron Man Login Form

Hugo Darby-Brown introduces the Iron Man Login Form, relying on HTML and CSS. With a responsive design, this form incorporates an Iron Man-inspired theme, providing users with a unique and visually appealing login experience.
| Creator | Hugo Darby-Brown |
| Language | HTML and CSS |
| Responsive | Yes |
| Preview | Click here! |
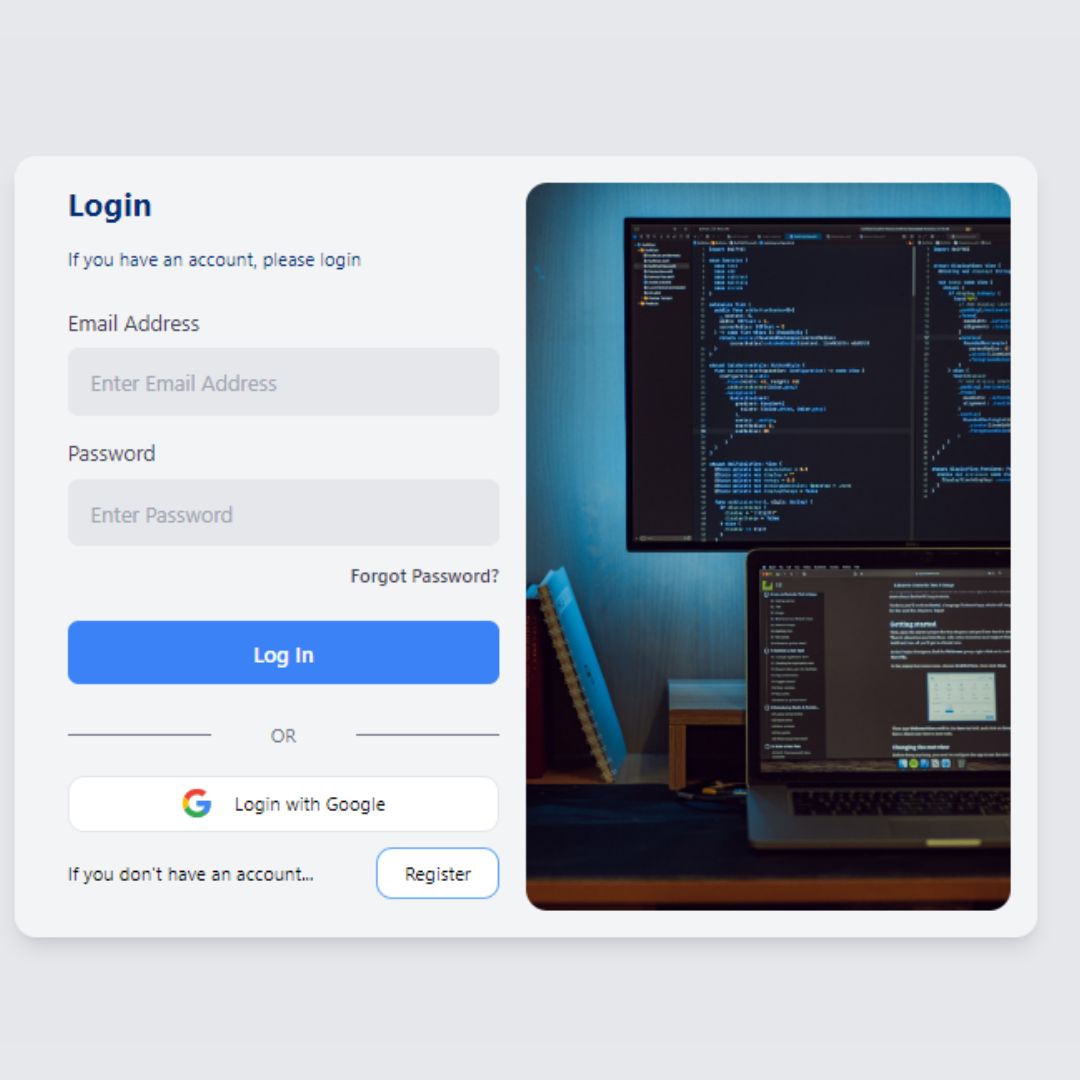
32. Tailwind Login Page

Crafted by Faraz, the Tailwind Login Page is constructed with HTML and Tailwind CSS, ensuring responsiveness. This page seamlessly integrates the simplicity of HTML with Tailwind's utility-first approach, offering a streamlined and visually appealing login experience.
| Creator | Faraz |
| Language | HTML and Tailwind |
| Responsive | Yes |
| Preview | Click here! |
Conclusion
Unlock the potential of seamless user authentication with the diverse 30 login form collection using HTML, CSS, and JavaScript. From aesthetic appeal to robust security features, these forms are tailored to elevate your web development projects. Explore, implement, and revolutionize your login interfaces today.
Frequently Asked Questions (FAQs)
Q1. Why is the design of login forms important?
A1. A well-designed login form enhances user experience, making it easier and more enjoyable for users to interact with your platform.
Q2. How can I ensure the security of my login forms?
A2. Implement secure coding practices, use encryption, and regularly update your security protocols to safeguard user data.
Q3. What are the key elements of a responsive login form?
A3. Responsive login forms adapt to different screen sizes, utilize flexible layouts, and prioritize user-friendly navigation.
Q4. Are there any emerging technologies impacting login form design?
A4. Yes, technologies like biometric authentication and AI-driven experiences are shaping the future of login forms.
Q5. How can I integrate these login forms into my website?
A5. Integrating these forms is a breeze. Simply copy the provided source code and embed it into your HTML file. Customize styles and functionality to align with your website's theme.
Q6. Can I customize the design of login forms for brand consistency?
A6. Absolutely! CSS allows extensive customization, letting you align your login forms with your brand identity.
 How to Add Fixed Social Media Share Buttons to Your Website Using HTML and CSS (Source code)
How to Add Fixed Social Media Share Buttons to Your Website Using HTML and CSS (Source code)That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊























