Dive into the world of web development with these 50 beginner-friendly HTML, CSS, and JavaScript projects. Explore source code, step-by-step guides, and practical examples to kickstart your coding journey.

In today's fast-paced digital world, web development is a highly sought-after skill. Whether you're looking to build your own website, enhance your resume, or embark on a new career path, learning HTML, CSS, and JavaScript is a great place to start. To help beginners get a hands-on experience, we've compiled a list of 50 beginner-friendly projects with complete source code. These projects will not only bolster your coding skills but also boost your confidence in creating interactive and visually appealing web pages.
Table of Contents
Introduction to HTML, CSS, and JavaScript
HTML, CSS, and JavaScript are the three core technologies for building web pages and web applications. HTML (Hypertext Markup Language) is used for structuring web content, CSS (Cascading Style Sheets) is used for styling and layout, and JavaScript adds interactivity and functionality to web pages.
Setting Up Your Development Environment
Before diving into the projects, it's essential to set up your development environment. Make sure you have a code editor like Visual Studio Code or Sublime Text installed. You'll also need a web browser for testing your projects, and it's highly recommended to use Google Chrome with its developer tools.
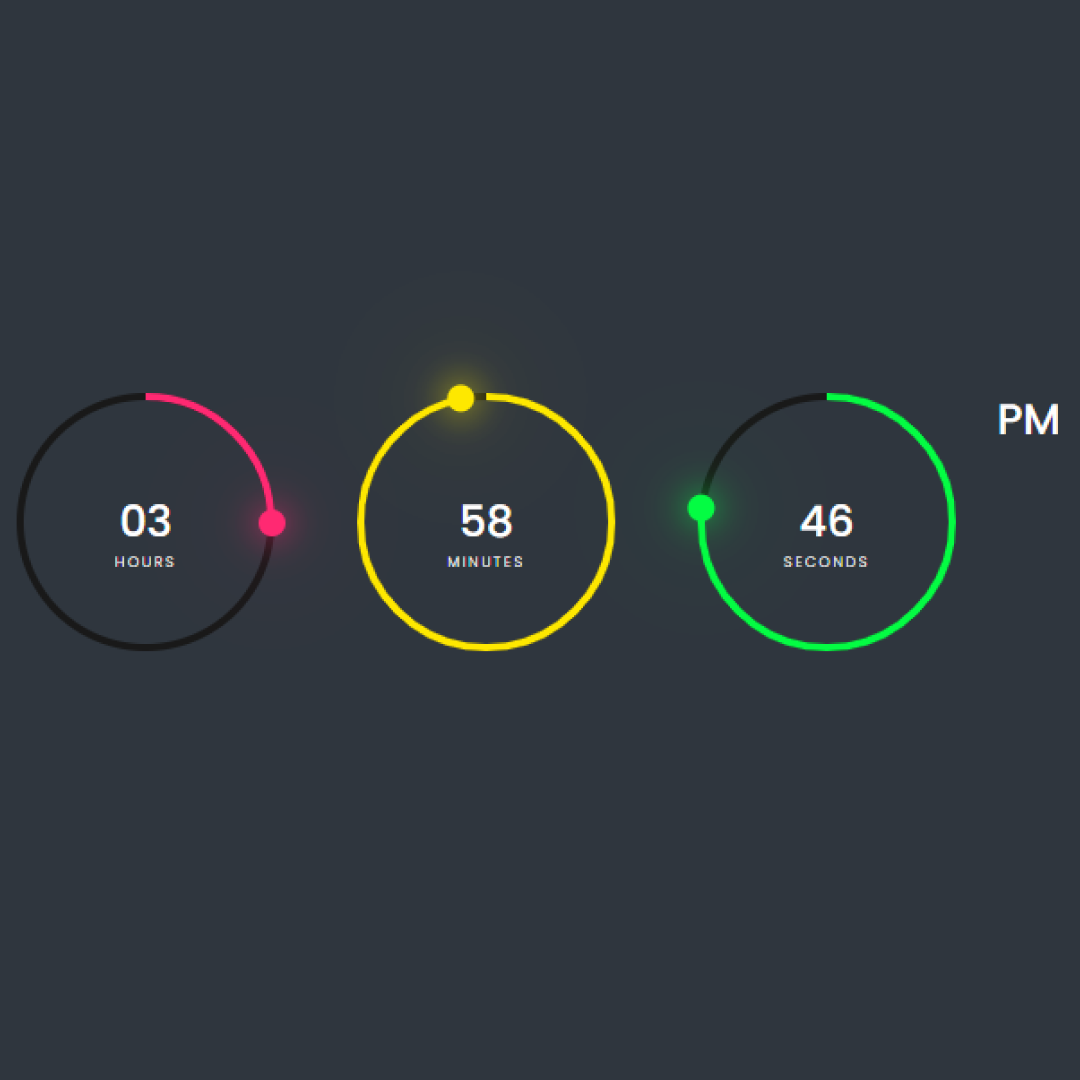
1. Digital Clock

If you're just starting your journey into web development, creating a digital clock is a fantastic project to get your hands dirty with HTML, CSS, and JavaScript. You'll learn how to display real-time data, format it elegantly, and make it interactive. This project will introduce you to the basics of JavaScript's Date object and how to manipulate the DOM to update the clock's display in real-time.
2. Pulse Search Bar

Creating a pulse search bar is a visually appealing project that combines HTML and CSS. You'll learn how to use CSS animations to create a subtle pulsing effect.
3. Social Media Icons

In this project, you'll explore the world of iconography using HTML and CSS to create a set of beautiful social media icons. This is a great opportunity to learn how to use CSS for styling and positioning elements to achieve the desired look and feel. You can also practice linking these icons to your social media profiles.
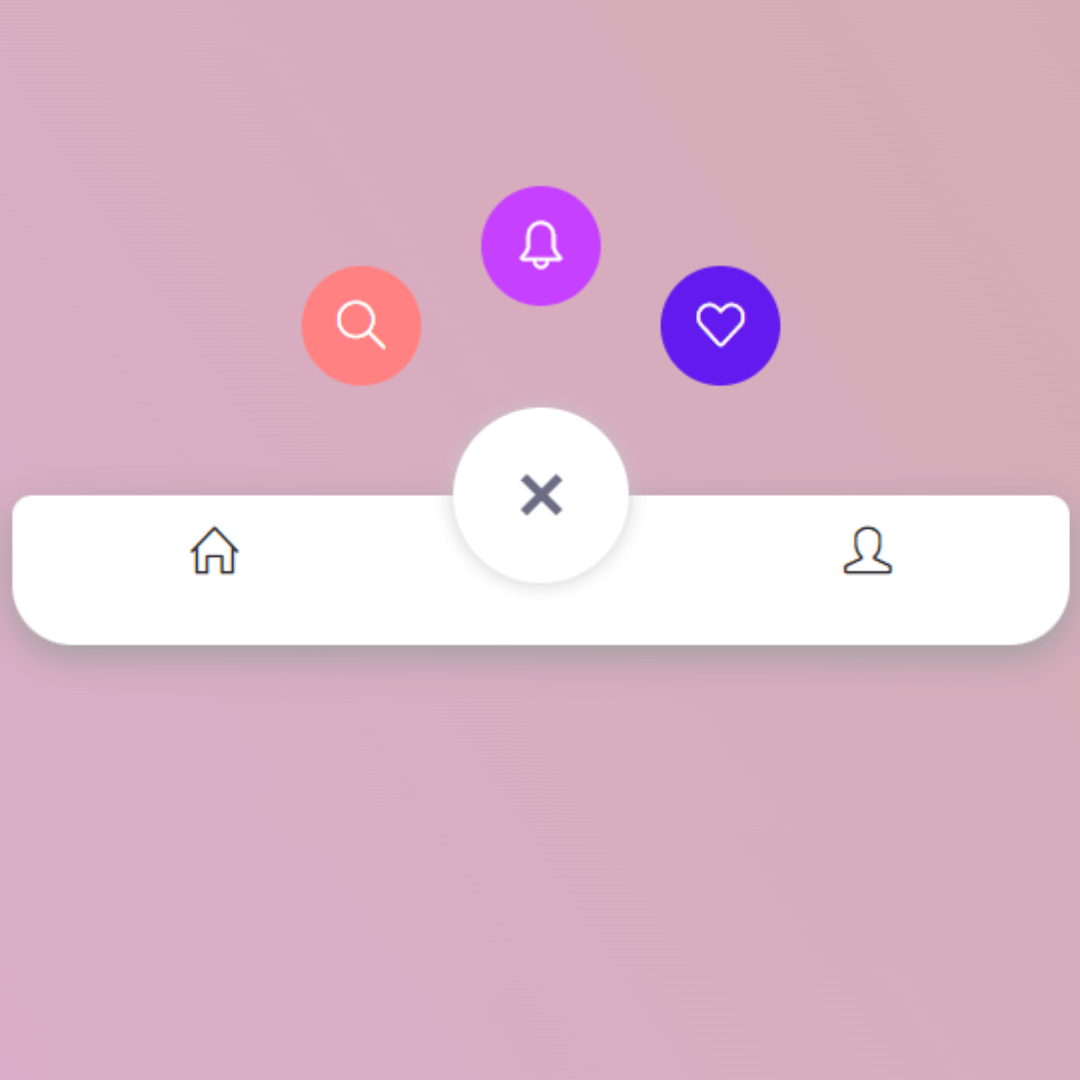
4. Drop-Down Menu

A drop-down menu is a fundamental component of web design. By building one from scratch, you'll gain valuable experience in HTML and CSS to create a navigation menu that can expand and collapse as needed. This project lays the foundation for more complex navigation systems in the future.
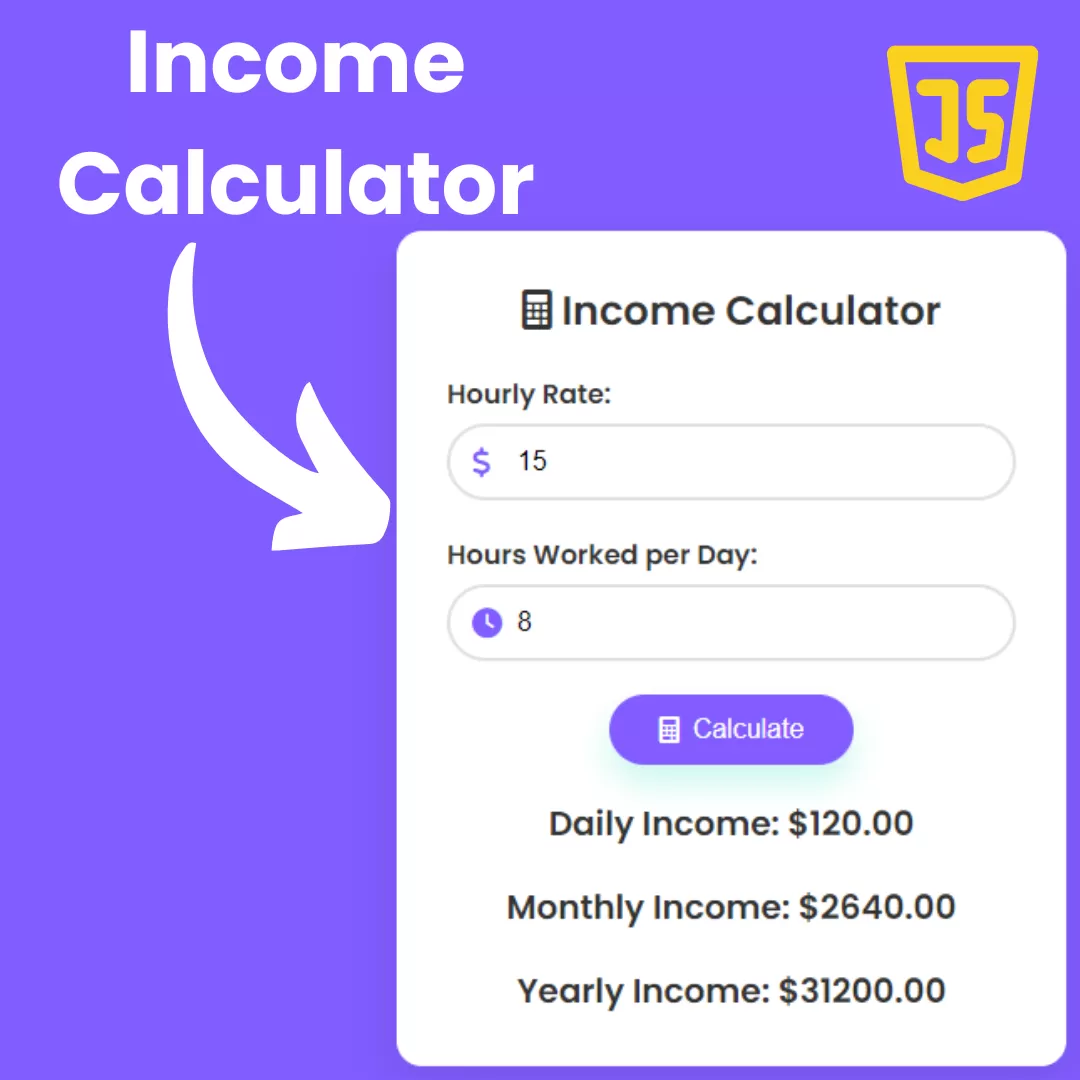
5. Simple Calculator

Want to add some interactivity to your website? Build a simple calculator using HTML, CSS, and JavaScript. This project will teach you how to capture user input, perform calculations, and display the results on your web page. It's a great way to start working with user interactions and basic JavaScript functions.
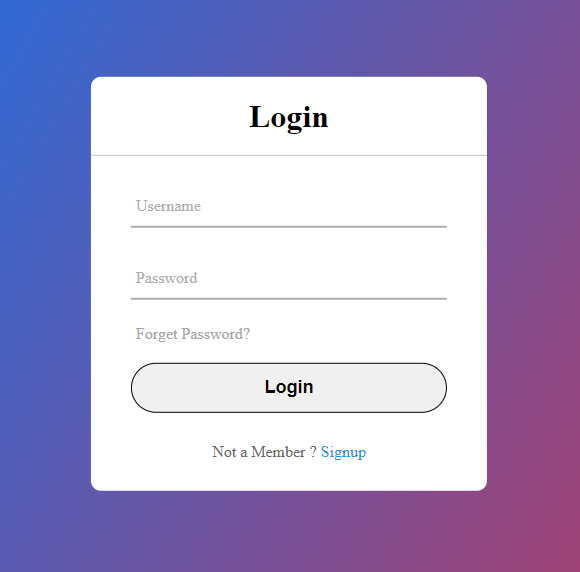
6. Login Page

Creating a login page is an essential skill for any web developer. With this project, you'll learn how to design a clean and user-friendly login interface using HTML and CSS. Additionally, you can explore JavaScript for form validation and user authentication in the future.
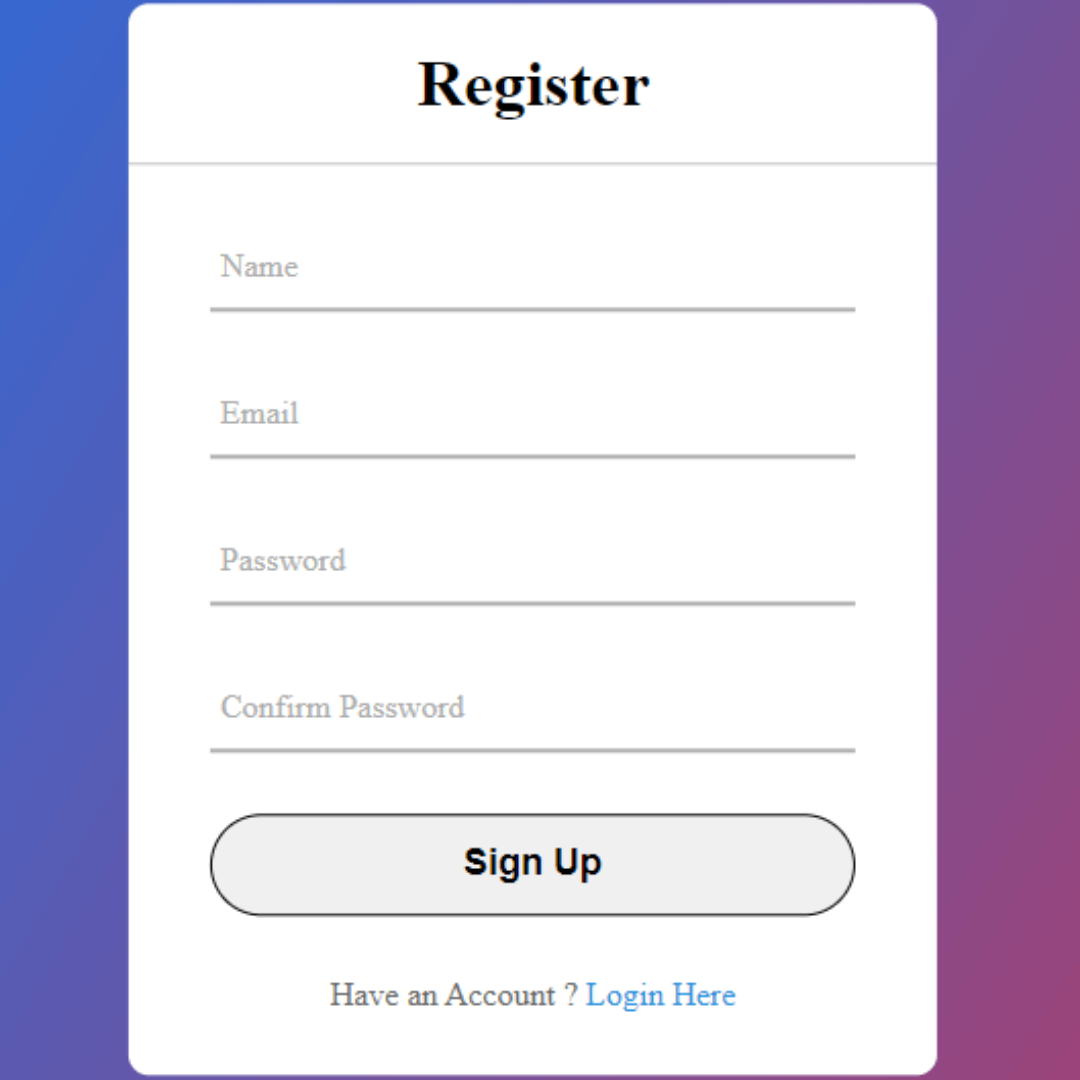
7. Sign Up Form

Continuing from the login page, designing a sign-up form is another crucial web development skill. You'll delve into form elements, validation techniques, and user-friendly interfaces. This project will expand your HTML and CSS skills while preparing you for more complex forms in the future.
8. Animated Search Box

Elevate your search bar game by creating an animated search box with HTML and CSS. This project will teach you how to make your website more dynamic and engaging, with a search bar that expands and contracts smoothly, providing an improved user experience.
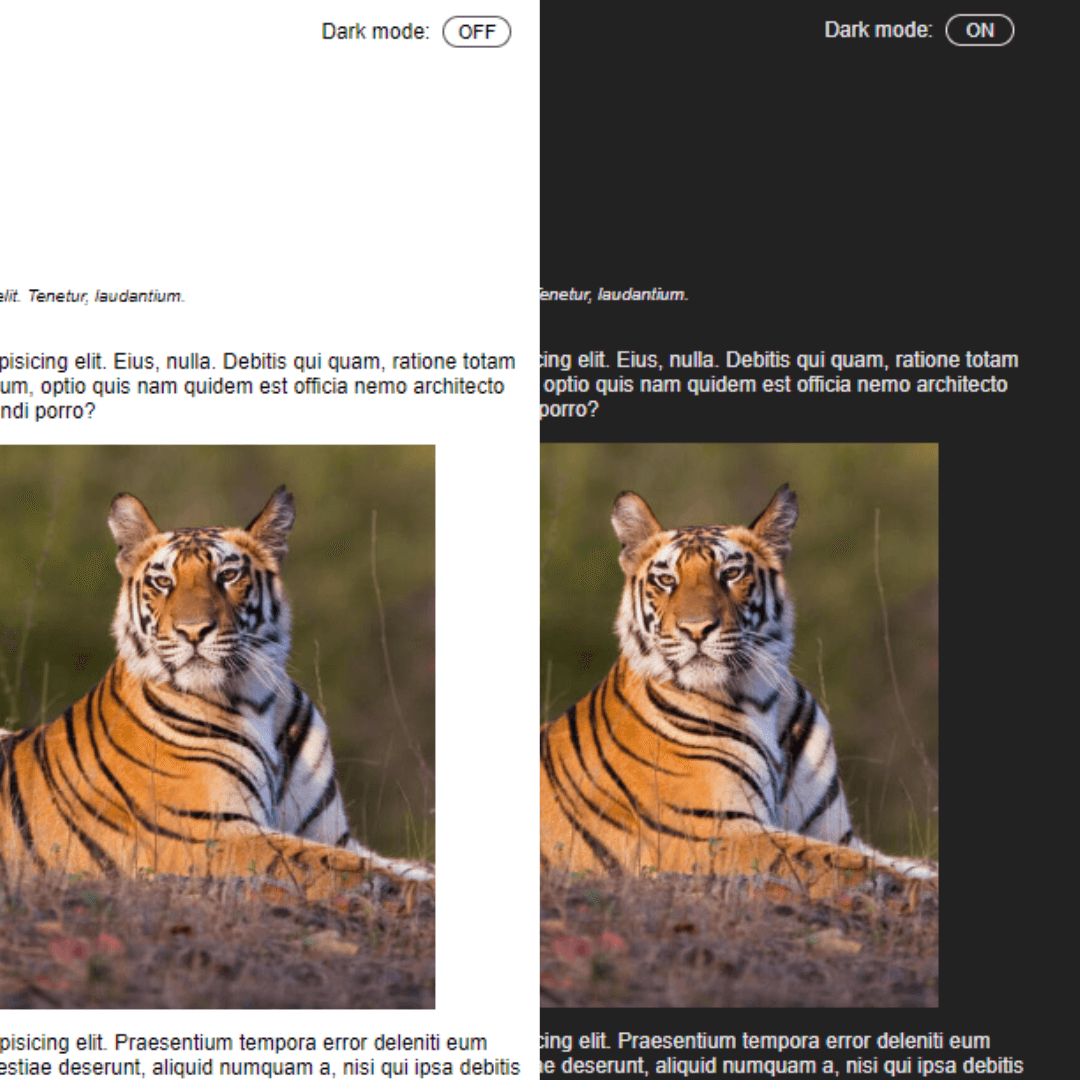
9. Dark/Light Mode Switch

Adding a dark/light mode switch to your website is not only trendy but also functional. With this project, you'll explore how to use HTML, CSS, and JavaScript to allow users to switch between different color themes. It's a great way to learn about user preferences and customization options in web development.
10. Breadcrumb

A breadcrumb navigation trail is essential for guiding users through a website's hierarchy. In this project, you'll learn how to create a breadcrumb trail using HTML and CSS. This will help users easily navigate your website and understand its structure.
11. Carousel Sliders

Creating a carousel slider is a fantastic way to enhance your website's visual appeal. Using HTML and CSS, you can build an interactive image slider that allows users to browse through multiple images or content items.
12. Glitch Effect Text

If you want to add a touch of creativity to your website, consider implementing a glitch effect text. This project involves HTML and CSS to create text that appears to glitch or distort, giving your site a unique and eye-catching aesthetic.
13. Sound Bars

Incorporating soundbars into your website allows you to explore the world of audio visualization.
14. Loaders

Loaders are essential elements to keep users engaged while content is loading. By creating loaders with HTML and CSS, you'll learn how to provide feedback to users and enhance their overall experience on your website.
15. Radio Button

Radio buttons are a fundamental part of form design. In this project, you'll dive into HTML and CSS to create radio button elements and learn how to style them to fit your website's aesthetics. You can also explore JavaScript to make them interactive.
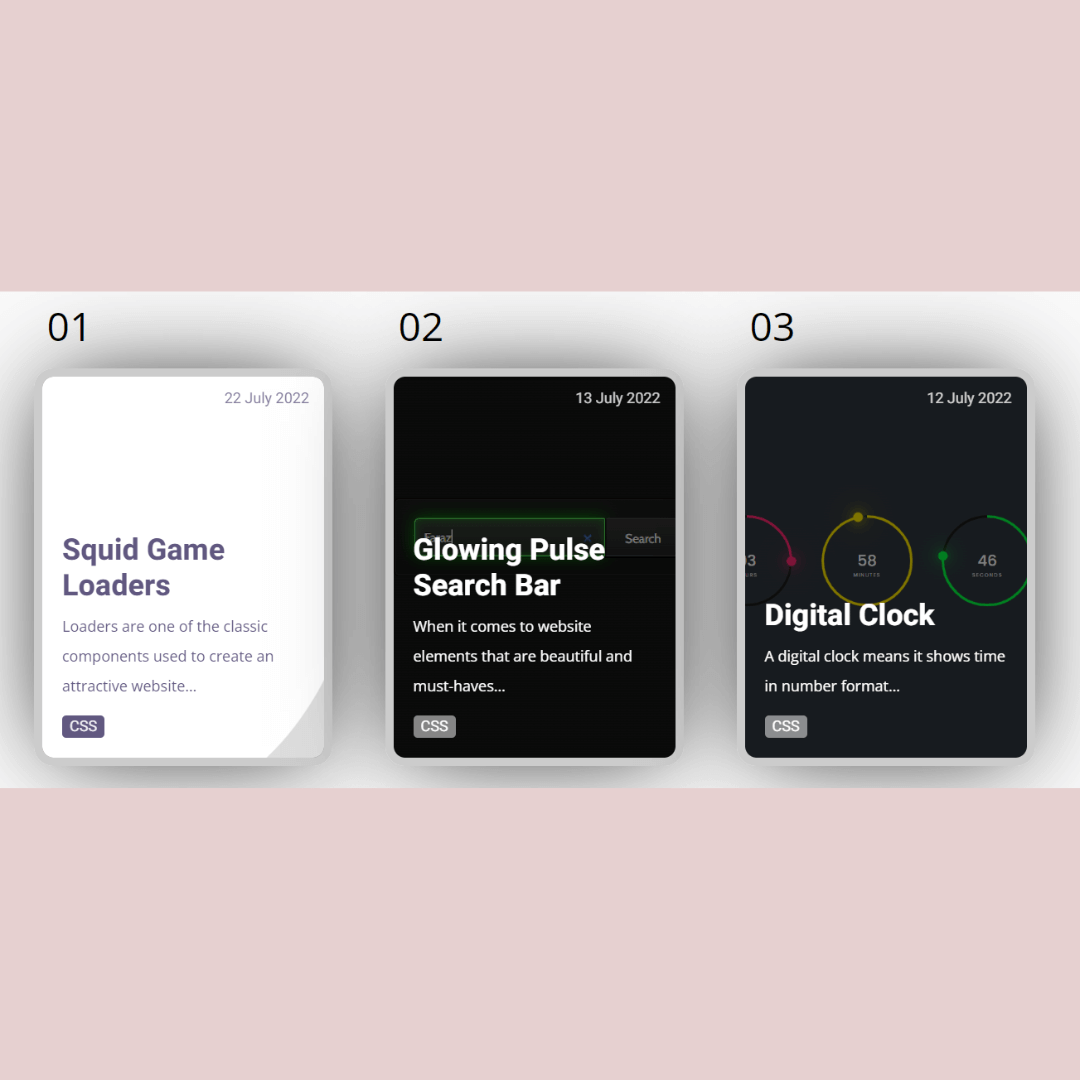
16. Blog Card Grid

Building a blog card grid is a great way to display articles or posts on your website. With HTML and CSS, you'll create an attractive grid layout for showcasing content. This project will teach you responsive design techniques and the art of presenting information effectively.
17. Footer

A well-designed footer can provide important information and links to users. Using HTML and CSS, you can create a stylish and functional footer that complements the overall design of your website. This project will also introduce you to layout concepts for organizing content at the bottom of web pages.
18. Navbar

The navigation bar (navbar) is a critical element of web design. With this project, you'll learn how to create a responsive navbar using HTML and CSS. You can also explore JavaScript to add interactive features, such as dropdown menus or smooth scrolling navigation.
19. Sidebar

Sidebars are a common feature in many websites, providing additional navigation or information. Using HTML, CSS, and JavaScript, you can create a sidebar that complements your website's layout and functionality. This project will enhance your skills in layout design and organization.
20. Sort HTML Table

Learn how to make your website more user-friendly by allowing users to sort data in an HTML table. With HTML, CSS, and JavaScript, you'll create a sortable table that empowers users to arrange data according to their preferences, enhancing the usability of your site.
21. Switch Button

Adding a switch button to your website can be a great way to give users control over specific features or settings. Using HTML and CSS, you can create a customizable switch button that toggles between different states.
22. Tab Bar

Tabs are a common UI pattern for organizing content. With HTML and CSS, you can build a tab bar that allows users to switch between different sections or categories of information on your website.
23. Submit Button

Designing an attractive and responsive submit button is crucial for web forms. This project focuses on HTML and CSS, teaching you how to style submit buttons effectively and ensure they look appealing across various devices and browsers.
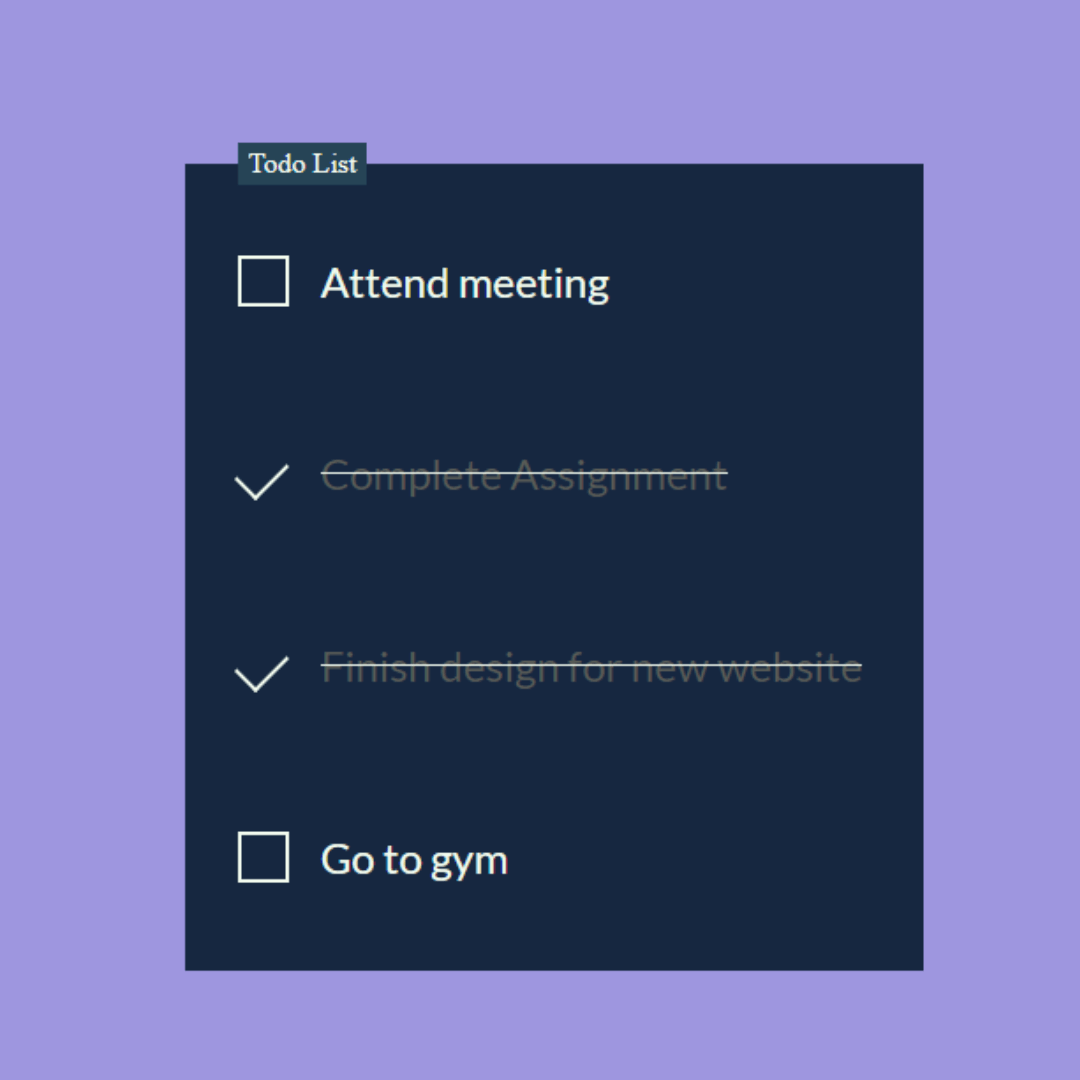
24. To Do List

A to-do list is a practical project that introduces you to HTML and CSS for creating a dynamic task management system. You'll learn how to add, edit, and remove tasks, providing valuable experience in handling user data and interactions.
25. Hamburger Menu

Hamburger menus are a popular choice for mobile navigation. Using HTML, CSS, and JavaScript, you can create a responsive hamburger menu that expands to reveal navigation options when clicked. This project will improve your skills in designing mobile-friendly interfaces.
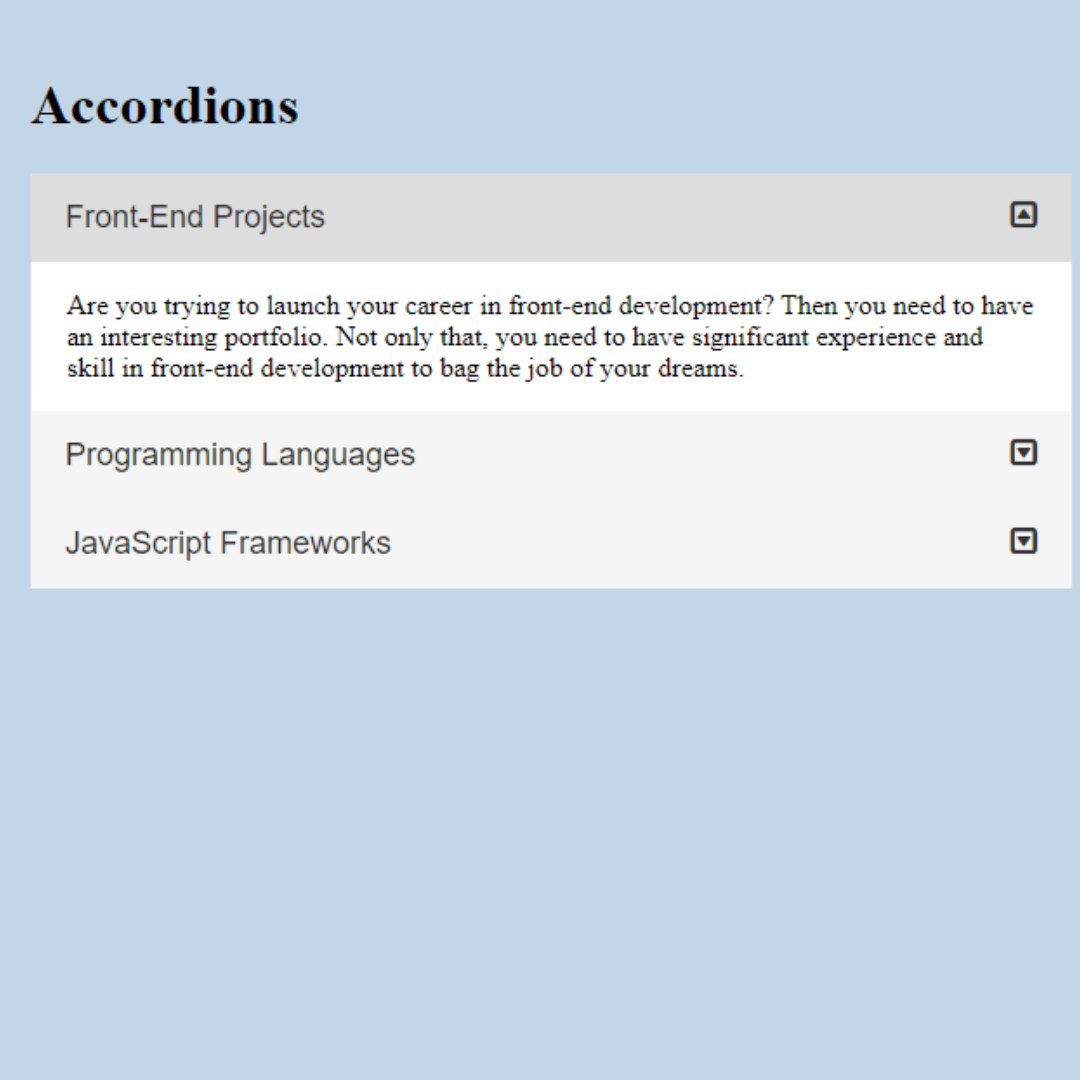
26. Accordion

Accordions are a great way to present information in a compact and organized manner. With HTML, CSS, and JavaScript, you can build an accordion that expands and collapses sections to display content when users interact with it.
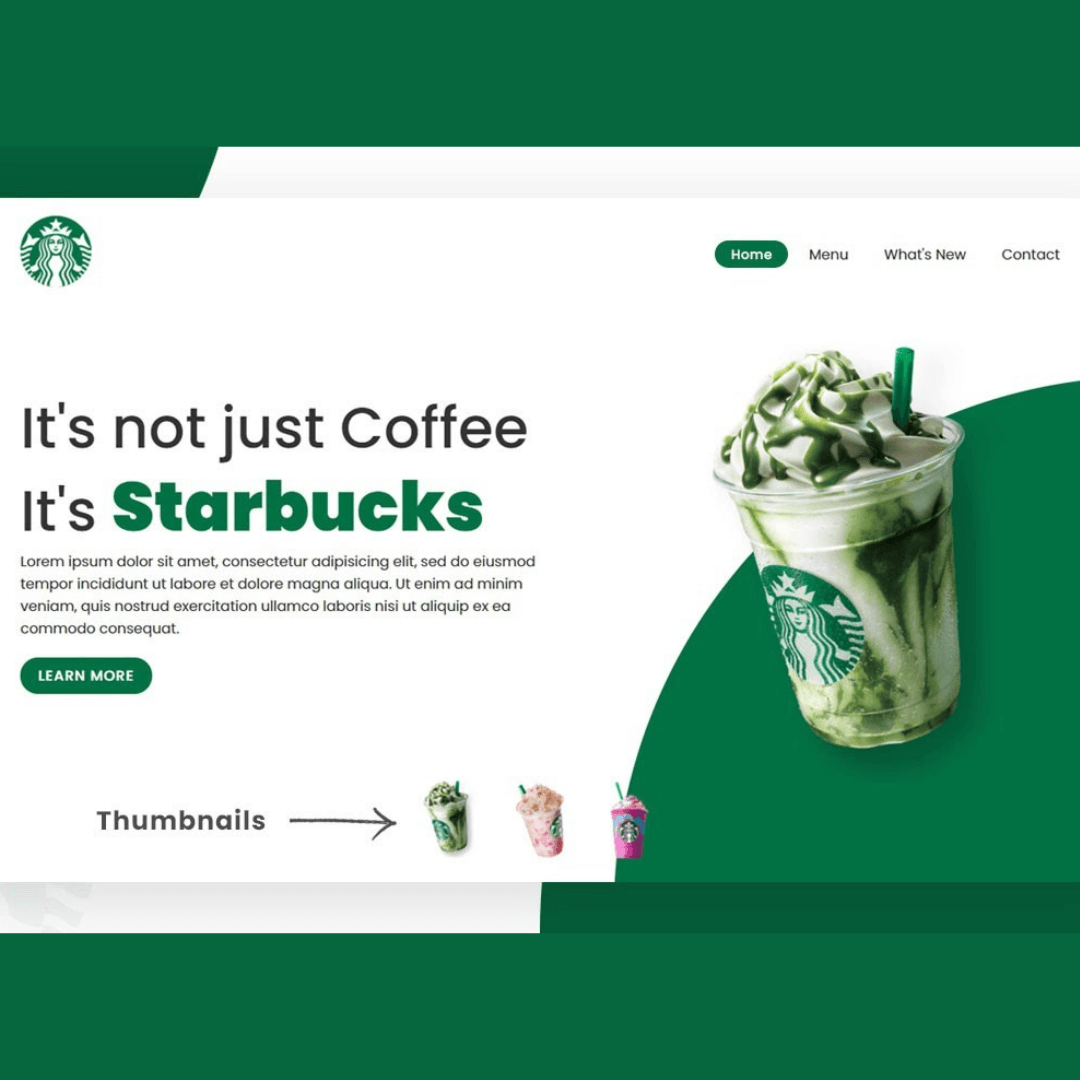
27. Coffee Landing Page

Creating a landing page for a coffee shop is an exciting project that combines your HTML and CSS skills to design an appealing and informative page.
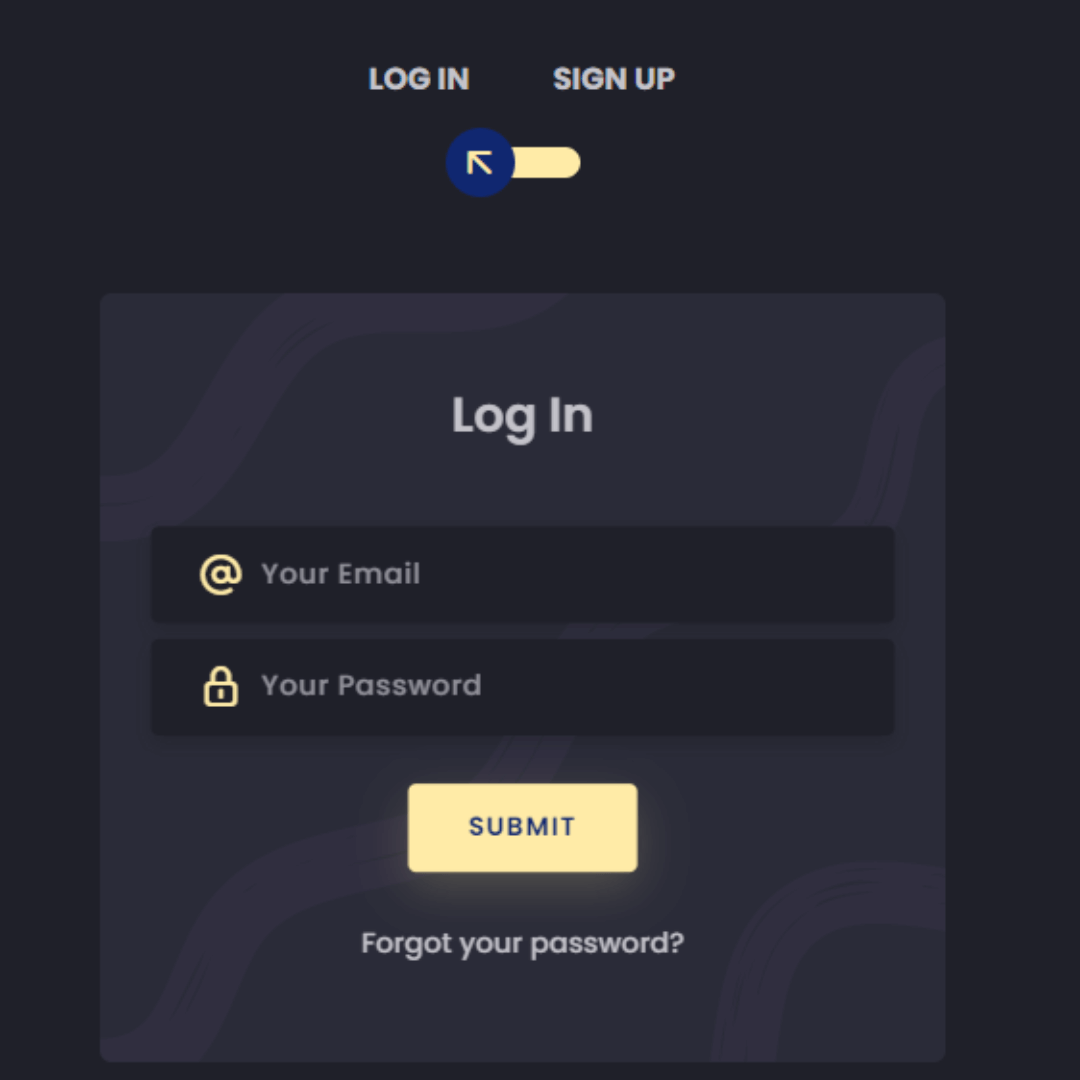
28. Login and Sign-Up Form

Expanding on the login and sign-up form projects, you can create a combined login and registration system. This project allows users to choose between logging in or signing up, streamlining the user experience on your website.
29. Card Design

Card design is a versatile skill in web development. With HTML and CSS, you can create stylish cards for showcasing various types of content, such as articles, products, or profiles. This project will sharpen your abilities in layout and design.
30. Glow Button

Glowing buttons can add a touch of interactivity and elegance to your website. Using HTML and CSS, you can create buttons that illuminate or change color when hovered over.
31. Modal Popup Window

Modal popup windows are commonly used for displaying additional information or user interactions without navigating away from the current page. Using HTML and CSS, you can create modal windows that appear when triggered and can be closed by users.
32. Split Text

Splitting text into creative and visually appealing elements is a fascinating design technique. With HTML and CSS, you can split text into individual characters, words, or lines and animate them in unique ways.
33. Product Showcase Carousel

Showcasing products effectively is crucial for e-commerce websites. Using HTML, CSS, and JavaScript, you can create a product showcase carousel that allows users to browse through featured items. This project will teach you how to design and implement interactive product displays.
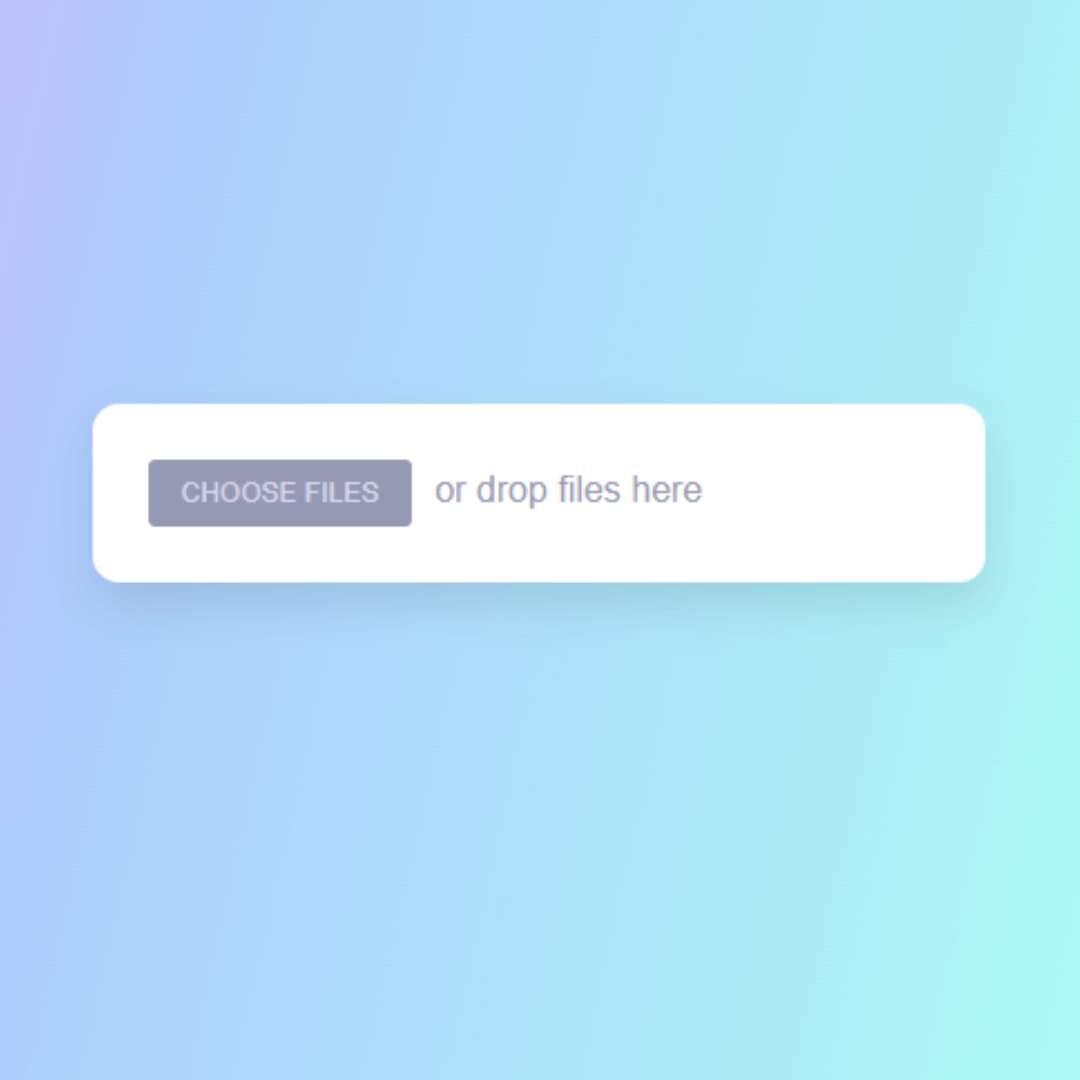
34. Drag and Drop File

Implementing drag-and-drop functionality can greatly enhance user experiences on your website. With HTML, CSS, and JavaScript, you can create a file upload interface that allows users to drag and drop files for uploading. This project delves into handling file input and user interactions.
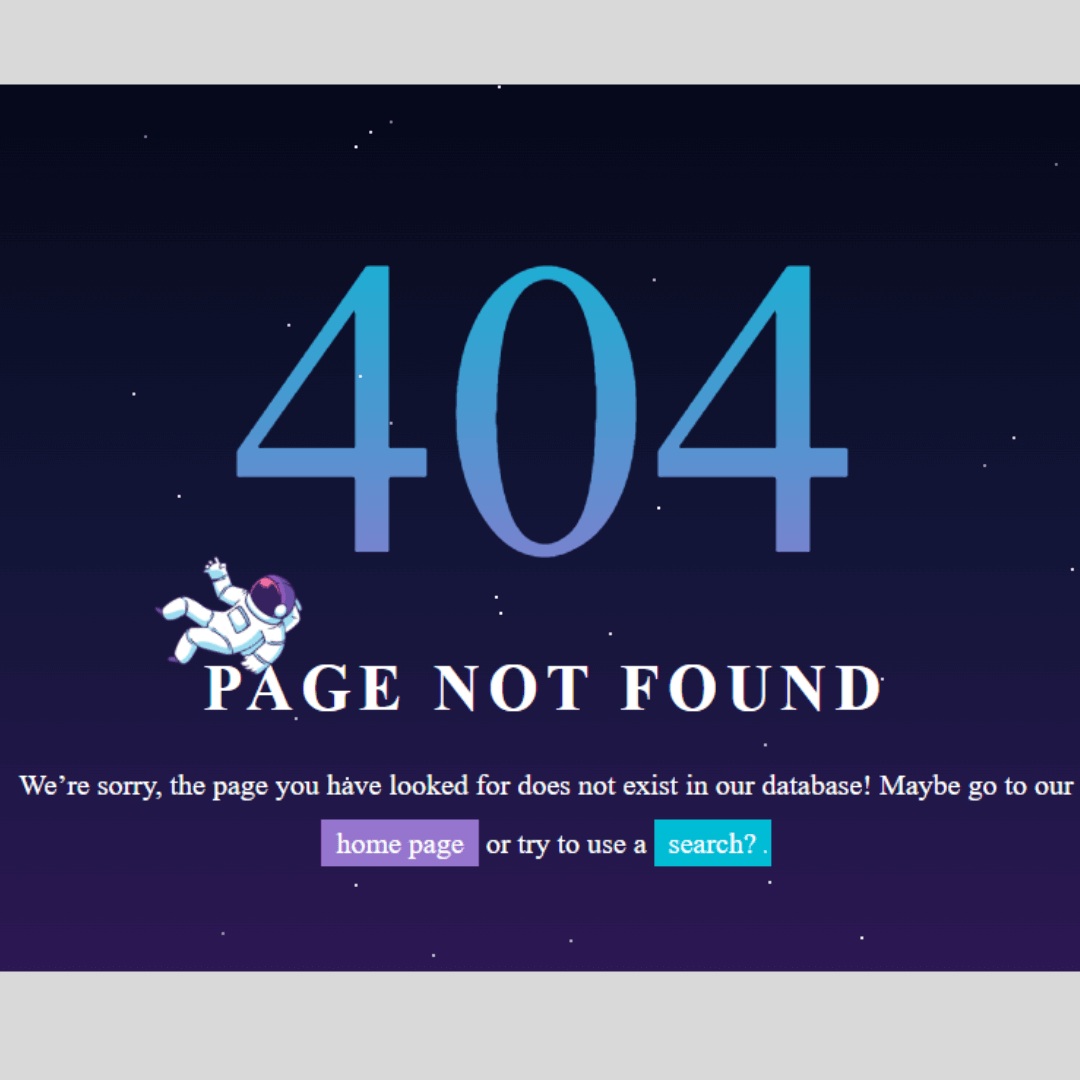
35. 404 Not Found Page

Even error pages can be creatively designed. With HTML and CSS, you can create a custom 404 Not Found page that not only informs users of a broken link but also keeps them engaged with your website's branding and navigation options. This project demonstrates your ability to design user-friendly error pages.
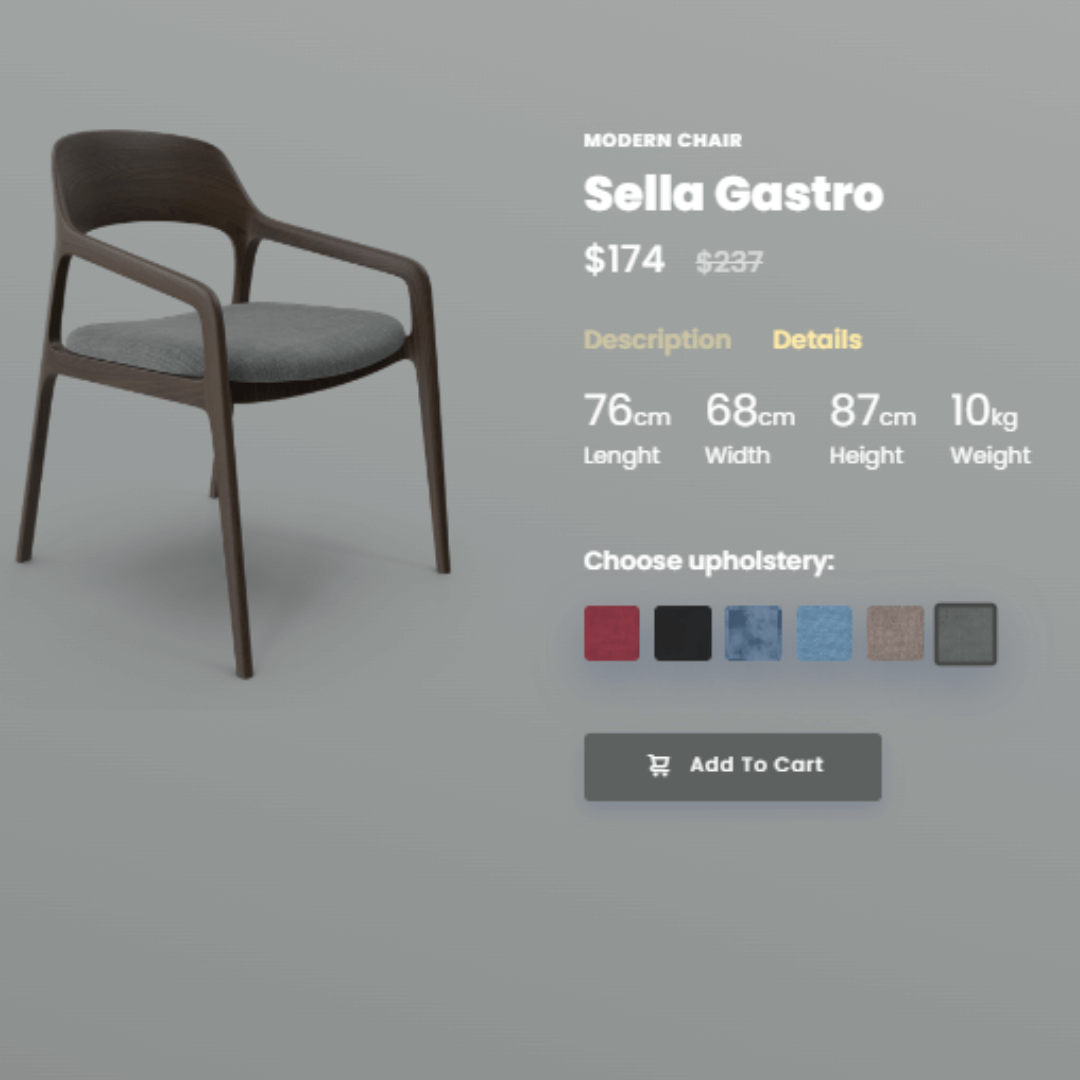
36. Animated Product Page

Taking your product pages to the next level, you can create an animated product page that provides detailed information and visualizations of products. Using HTML and CSS, this project enhances your skills in product presentation and user interaction.
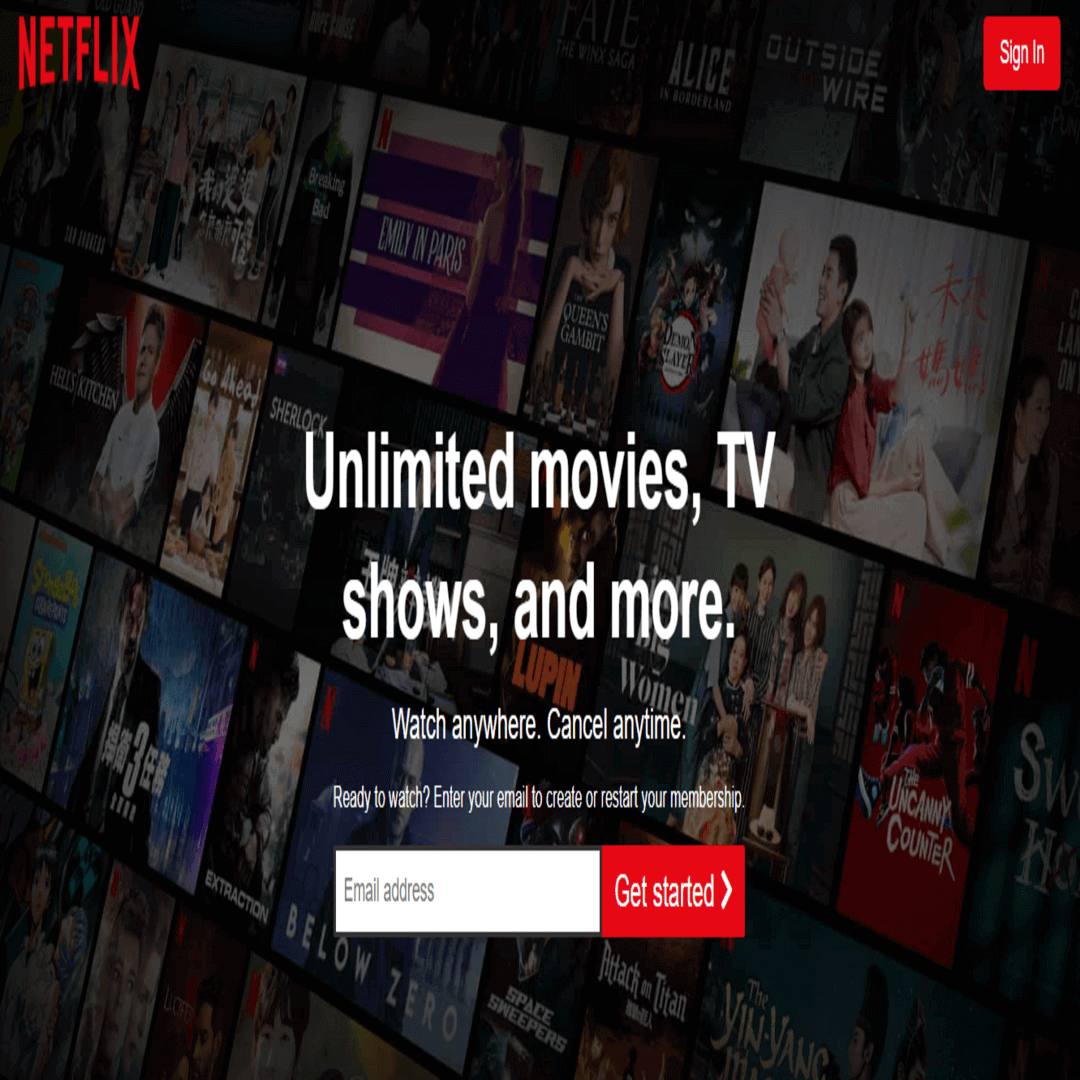
37. Netflix Clone

Creating a Netflix clone is a challenging but rewarding project for web developers. While it may involve more advanced concepts, it offers a comprehensive learning experience in HTML and CSS.
38. Google Clone

Building a Google clone is another ambitious project that covers a wide range of web development skills. You'll create a simplified version of the Google search engine.
39. Dropdown Menu

Expanding on the drop-down menu project, you can explore more advanced dropdown menu designs with CSS and JavaScript. This project allows you to create multi-level dropdowns, mega menus, or dynamic content-driven menus, enhancing your navigation menu development skills.
40. Music Player

Developing a music player is a captivating project that combines HTML, CSS, and JavaScript to create an interactive audio player. You'll learn how to play, pause, skip tracks, and display album art. This project offers hands-on experience with media elements and user interface design for music applications.
41. Profile Card

Designing profile cards is a useful skill for displaying user information on social media, forums, or networking sites. With HTML and CSS, you can create stylish and customizable profile cards. This project will refine your layout and styling abilities.
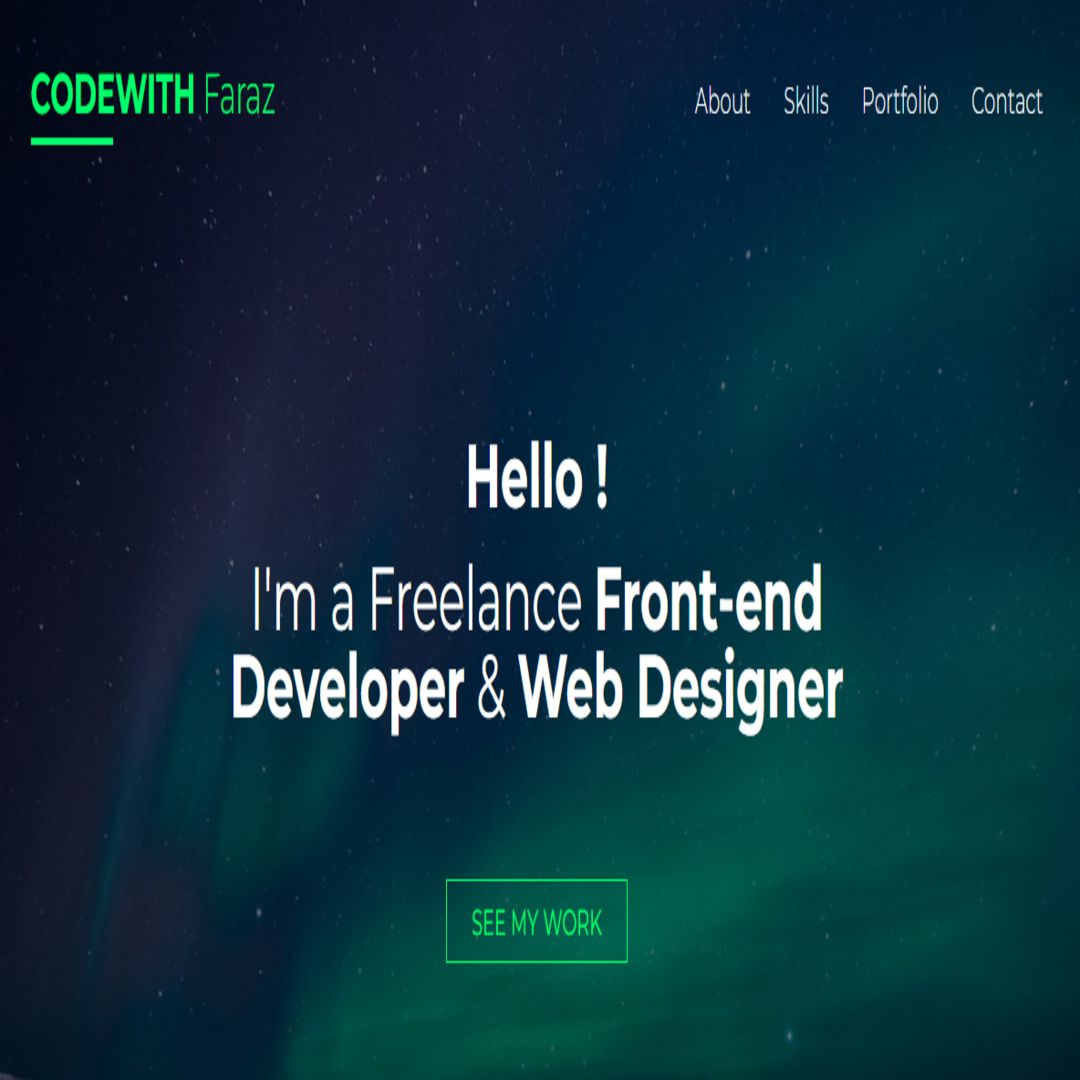
42. Portfolio Template

Building a portfolio website is a fantastic way to showcase your work as a web developer. With HTML, CSS, and JavaScript, you can create a personalized portfolio template to display your projects, skills, and contact information. This project will serve as a reflection of your abilities and a valuable asset for your career.
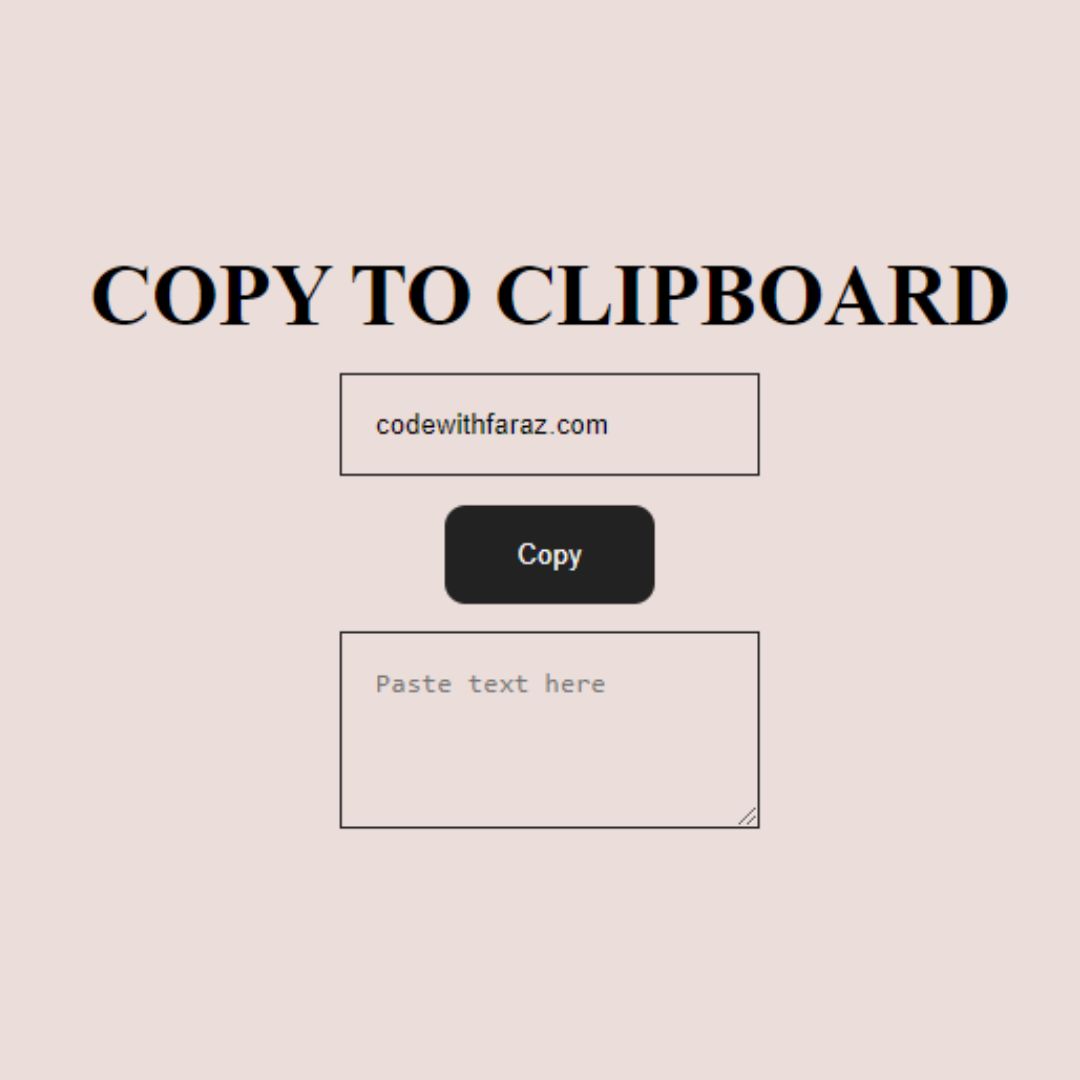
43. Copy Text to Clipboard

Implementing a "Copy to Clipboard" feature on your website can greatly enhance user convenience. Using HTML, CSS, and JavaScript, you can create a button or icon that allows users to easily copy text or code snippets to their clipboard. This project delves into the clipboard API and user interface design for enhanced usability.
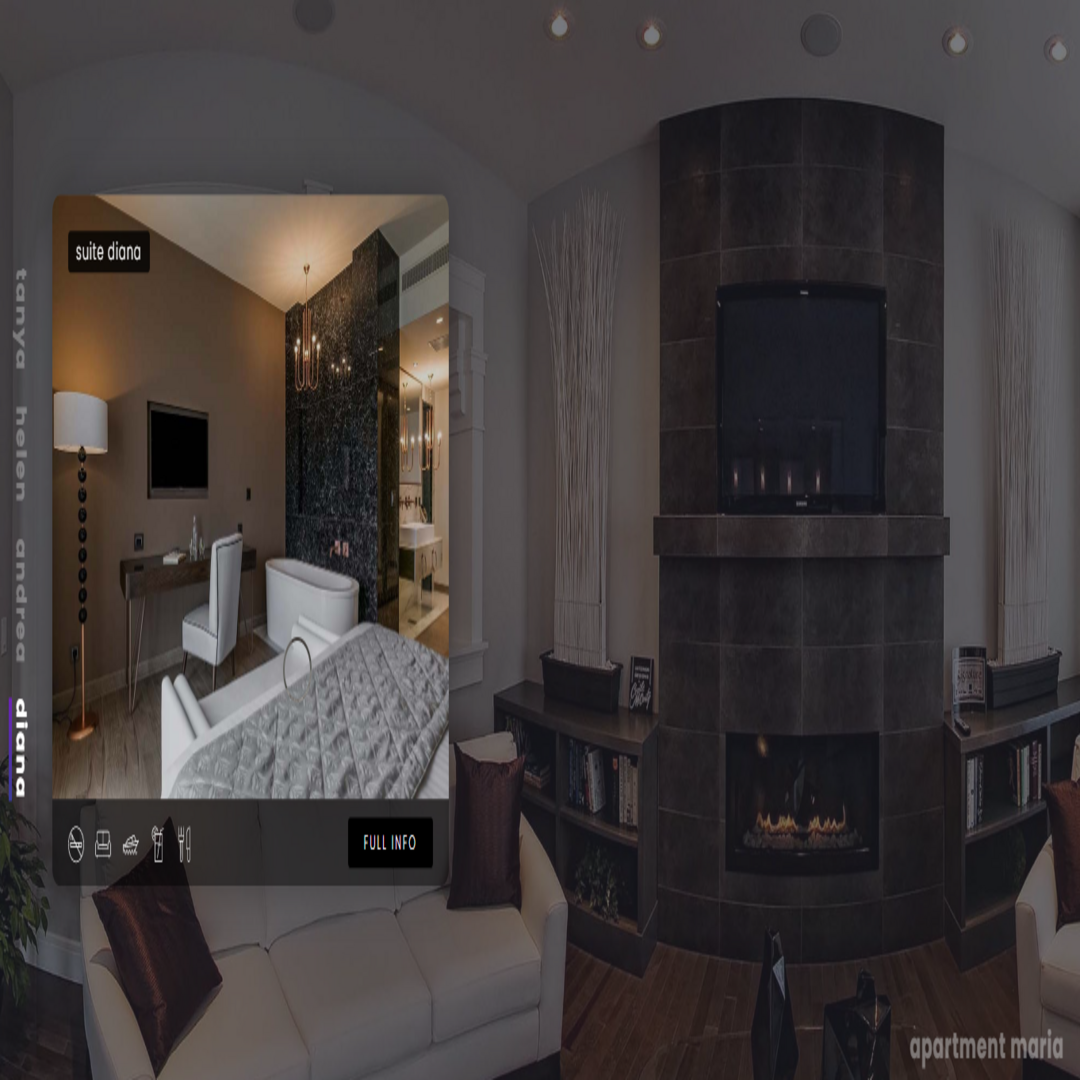
44. Hotel Landing Page

Creating a hotel landing page is an engaging project that combines your HTML, CSS, and JavaScript skills to design an attractive and informative page for a hotel or resort. You can include details about rooms, amenities, booking options, and more, enhancing your web design and layout abilities.
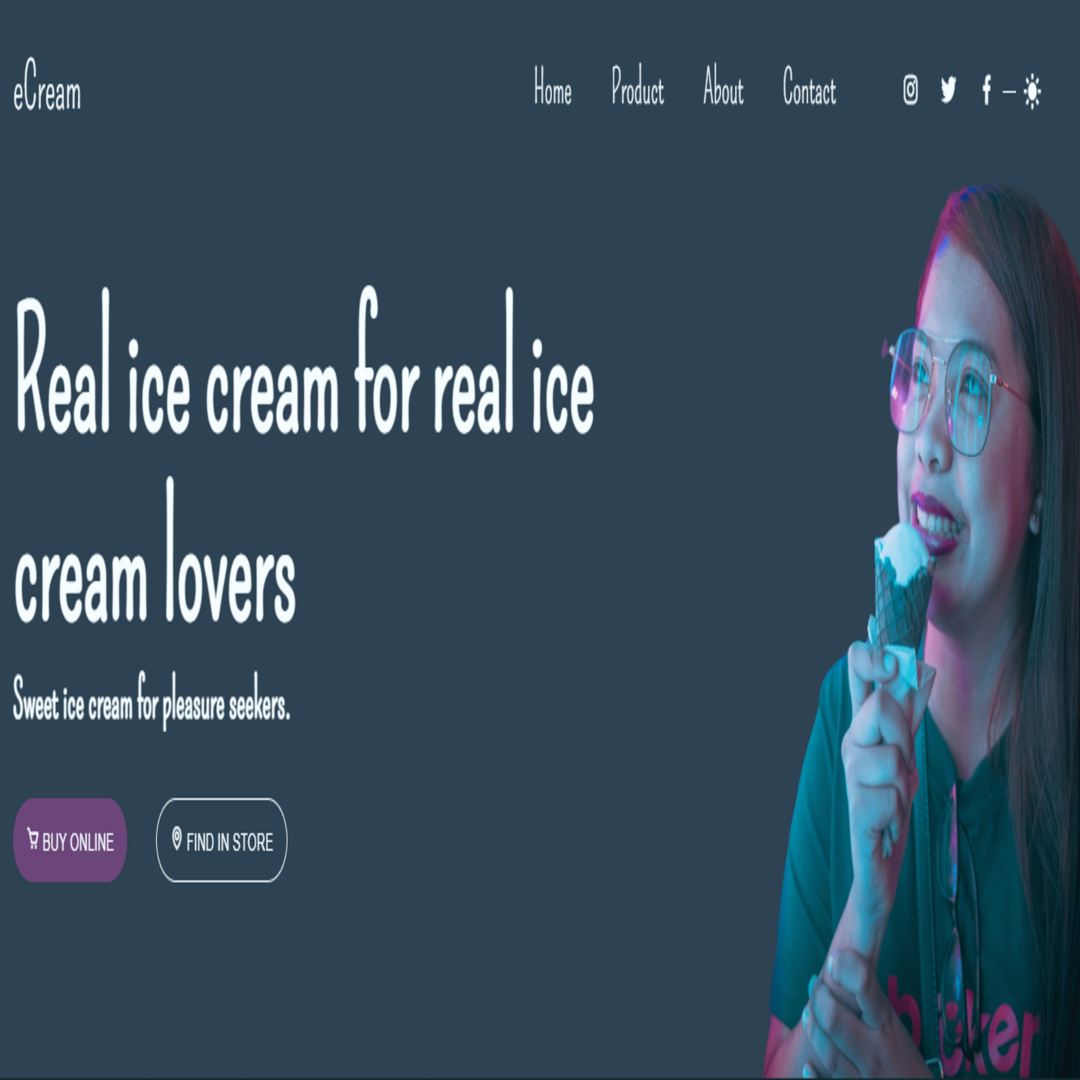
45. Ice Cream Shop Landing Page

Designing a landing page for an ice cream shop is a sweet and visually appealing project. Using HTML, CSS, and JavaScript, you can create an enticing page that showcases delicious ice cream flavors, specials, and location information. This project encourages creativity in web design.
46. Blog Cards with Bootstrap

Bootstrap is a popular front-end framework that simplifies web development. With this project, you can create stylish blog cards using Bootstrap's components and CSS. It's a great opportunity to learn how to leverage frameworks to streamline your development process.
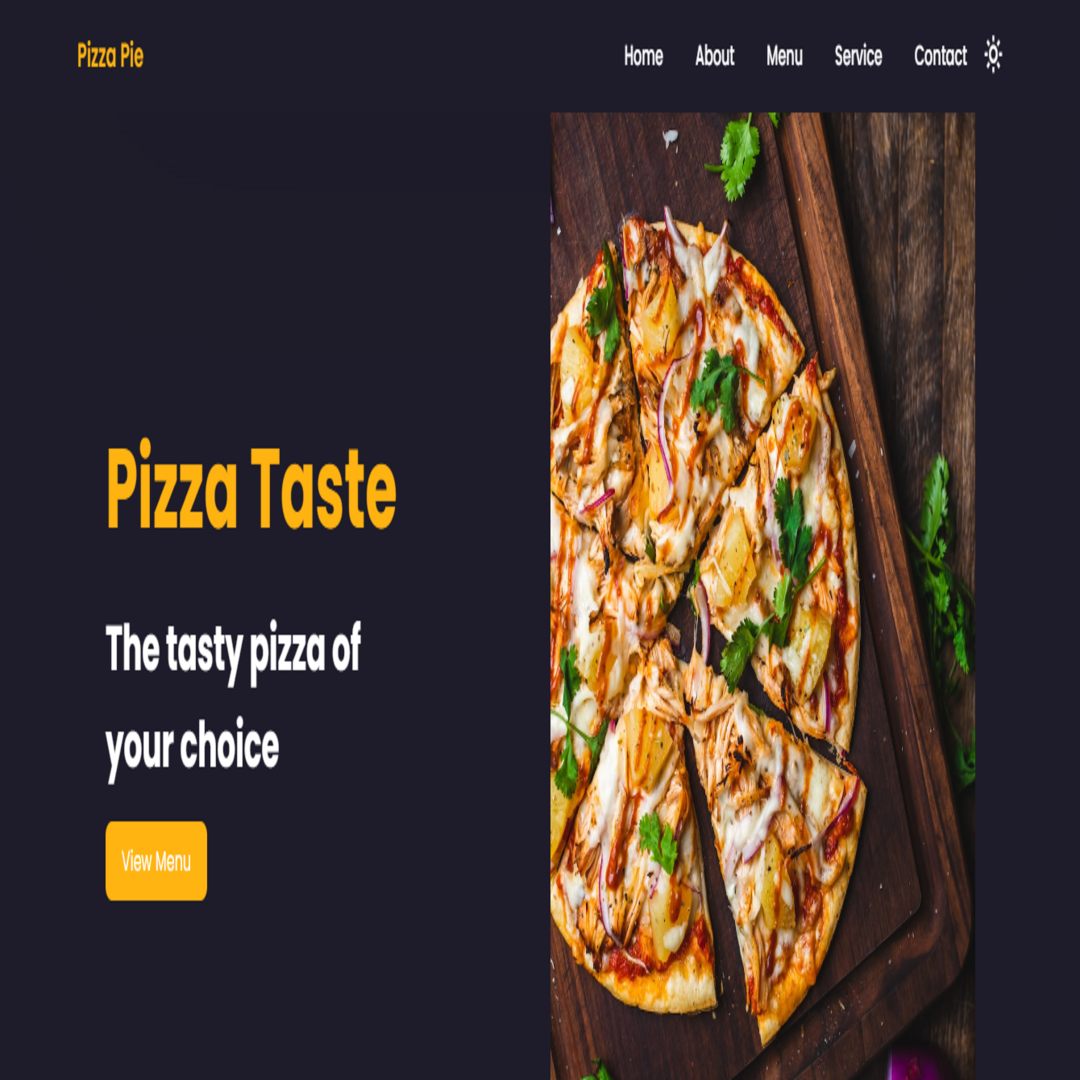
47. Pizza Shop Website

Building a website for a pizza shop is a fun project that combines your HTML, CSS, and JavaScript skills to create a mouthwatering online presence. You can include menu items, ordering options, delivery information, and more, honing your web development abilities.
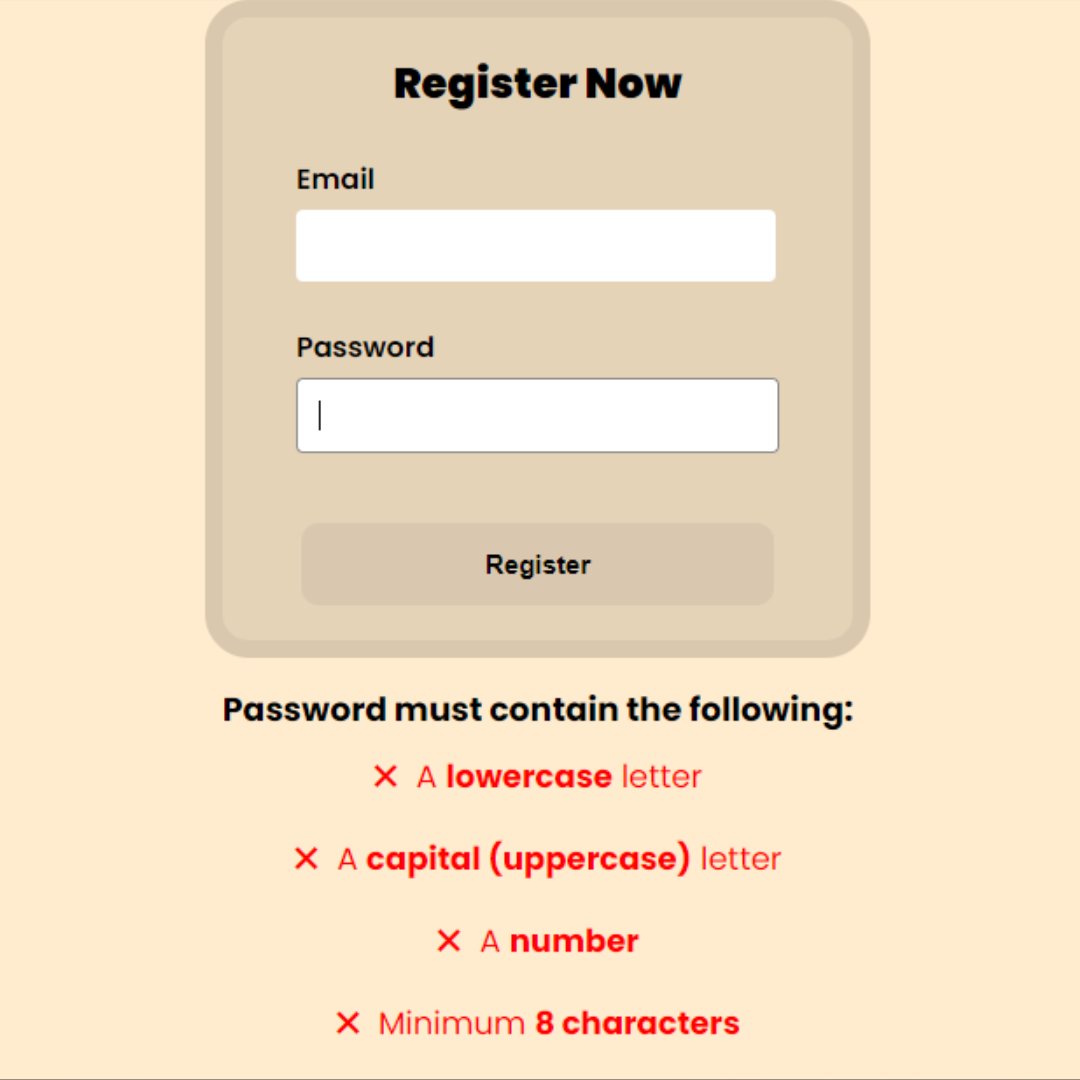
48. Password Validation Form

Enhance your form-building skills by creating a password validation form. With HTML, CSS, and JavaScript, you can design a form that enforces strong password requirements and provides real-time feedback to users. This project reinforces the importance of data validation and user experience.
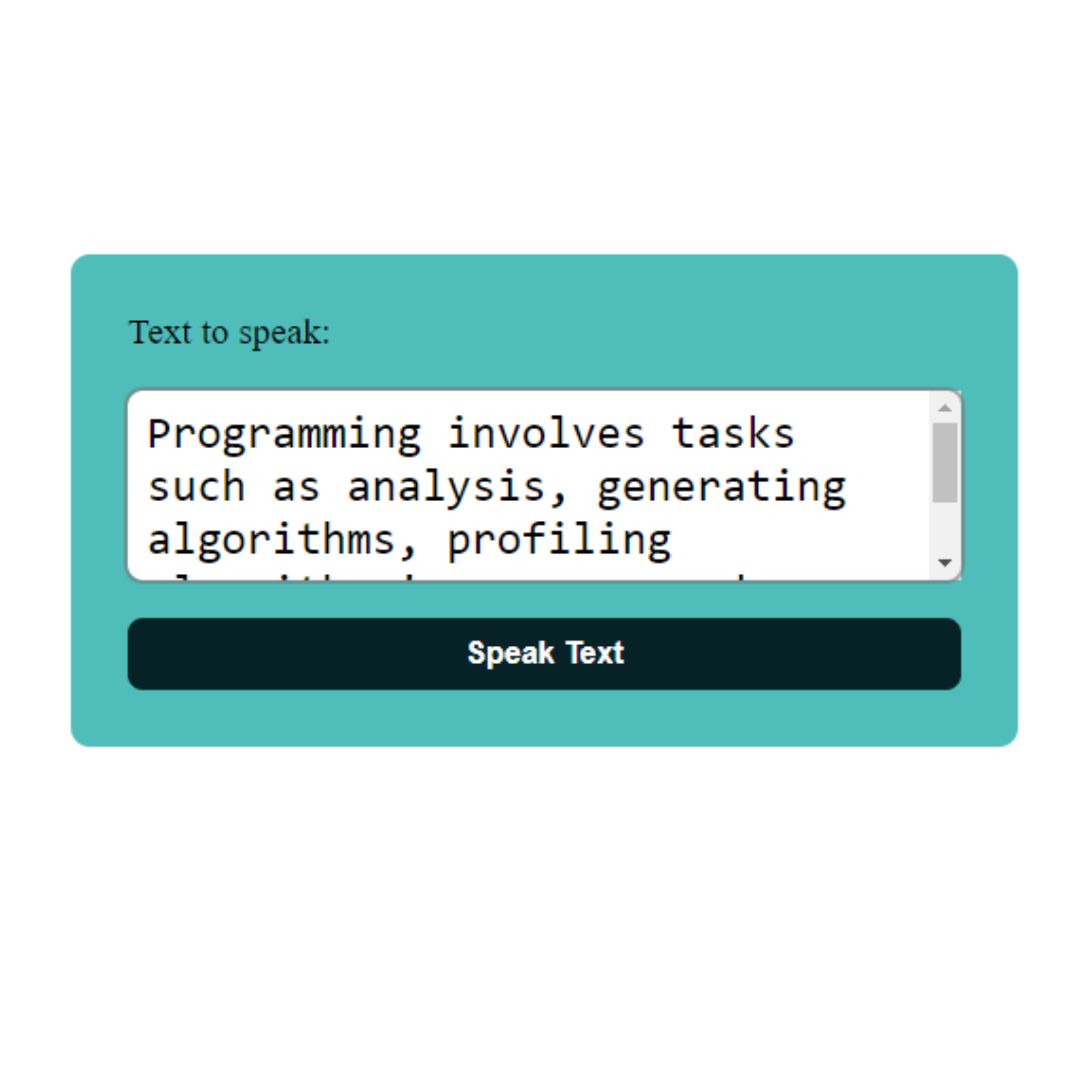
49. Text to Voice

Adding text-to-voice functionality to your website can make it more accessible and user-friendly. Using HTML, CSS, and JavaScript, you can create a feature that converts text content into speech, benefiting users with visual impairments or those who prefer audio content. This project explores the Web Speech API and inclusive design principles.
50. Circular Grid

A circular grid with an amazing hover effect is a design element that consists of a grid of circular elements arranged in a circular pattern, with some sort of hover effect applied to each element. The hover effect could be something like a change in color, a change in size, or the display of additional content when the element has hovered over with the mouse.
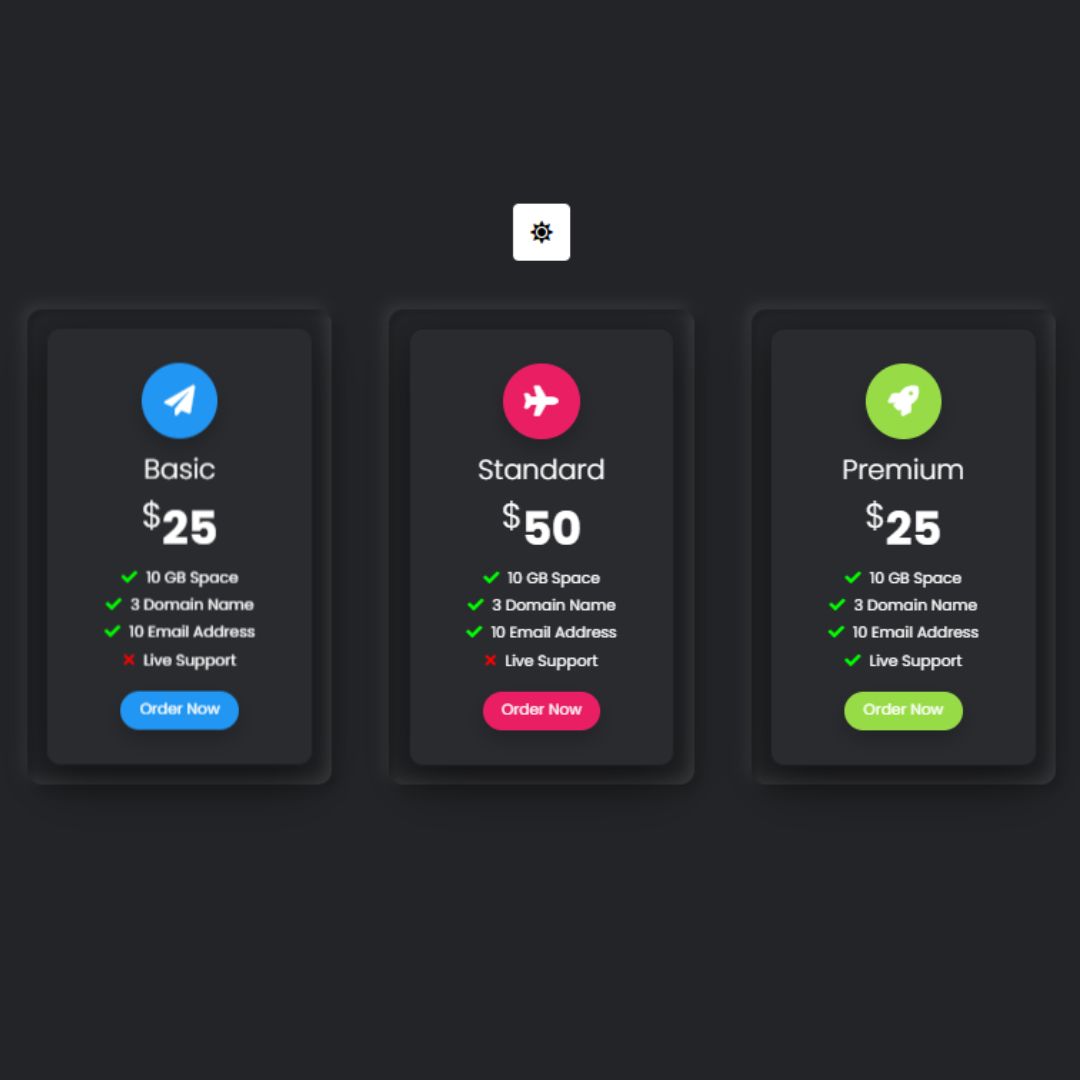
Bonus: Pricing Table

A pricing table is an essential element of any website that offers products or services for sale. It provides a clear and concise comparison of the different options available to the customer, allowing them to make an informed decision about which option best suits their needs.
Bonus: Search Filter
.jpg)
A search filter is a vital tool for any website offering a wide range of products, services, or content. It enables users to quickly narrow down their options based on specific criteria, making it easier to find exactly what they are looking for. By providing a clear and efficient way to sift through large amounts of information, search filters enhance user experience and satisfaction.
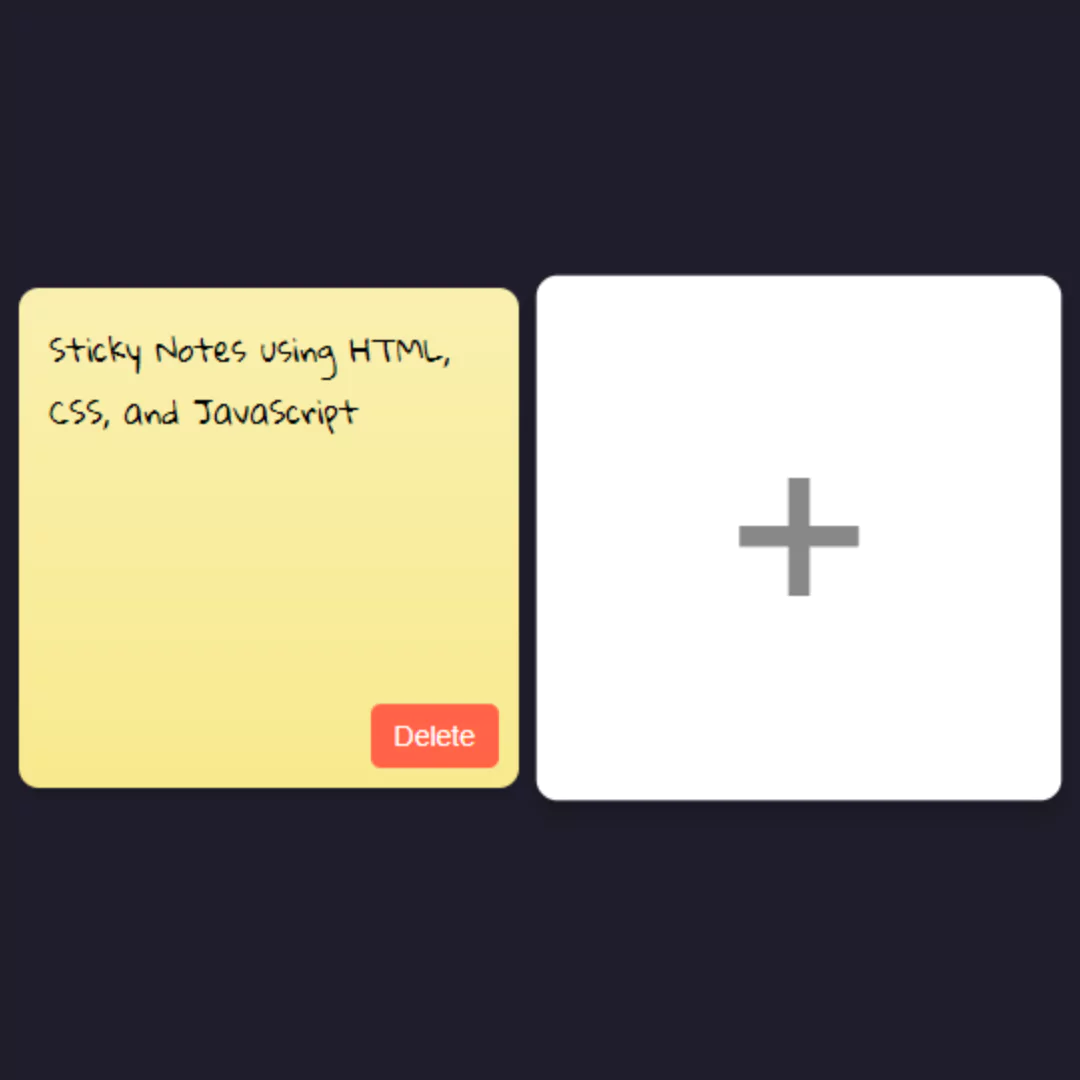
Bonus: Sticky Notes

If you're looking to build a useful and interactive web application, creating a sticky notes app is a perfect choice. This project will help you get familiar with HTML, CSS, and JavaScript by allowing you to implement features like adding, editing, and removing notes. You'll gain hands-on experience with DOM manipulation, local storage for saving notes, and styling elements to create a neat, user-friendly interface. This project will enhance your skills in handling user inputs and managing application state.
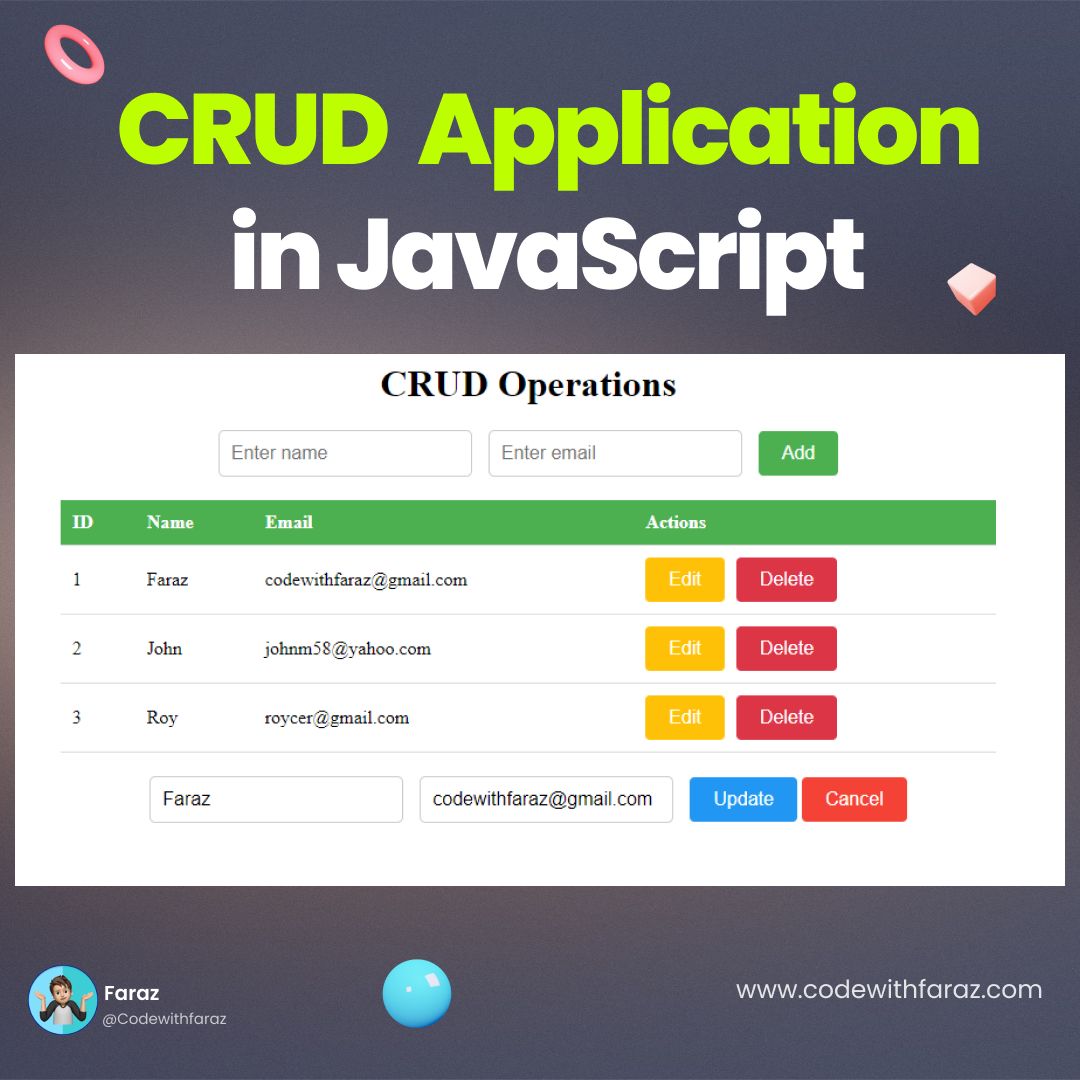
Bonus: CRUD Application

If you're new to web development, building a simple CRUD (Create, Read, Update, Delete) application is a great way to understand how web apps work. This project will teach you the basics of handling user data, storing it, displaying it, and allowing users to update or delete it. You'll work with HTML forms, style them with CSS, and use JavaScript to make everything function smoothly. This project will give you a solid foundation for creating interactive and dynamic web pages.
Conclusion
In conclusion, embarking on a journey of web development through these 50 HTML, CSS, and JavaScript projects for beginners has been an enriching experience. Each project has provided valuable insights and practical skills, equipping you with a versatile toolkit for creating dynamic and visually appealing websites and web applications.
Starting with projects like the digital clock and pulse search bar, you gained a solid foundation in the core technologies of the web. As you progressed through more complex tasks such as building a Netflix clone or a Google clone, you honed your skills in layout design, user interfaces, and even API integration.
From interactive forms like login pages and sign-up forms to creative elements like glitch text effects and sound bars, you've explored the diverse facets of web development, each project contributing to your growth as a developer.
Additionally, you've learned the significance of responsive design, accessibility, and user experience through projects like dark/light mode switches, copy-to-clipboard functionality, and text-to-voice conversion.
Remember that web development is dynamic, and your projects are stepping stones to even greater proficiency. Whether you're building personal projects, contributing to open-source initiatives, or pursuing a career in web development, the knowledge and experience gained from these projects will continue to serve you well.
As you move forward, continue exploring, experimenting, and challenging yourself with new projects and technologies. The world of web development is ever-evolving, and your skills will grow with it. Embrace the excitement of creating, innovating, and making the web a better place, one project at a time.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊