Discover the top 20 front-end web development projects for beginners in 2025. Start coding with HTML, CSS, and JavaScript to boost your skills and portfolio.

Are you trying to launch your career in front-end development? Then you need to have an interesting portfolio. Not only that, you need to have significant experience and skill in front-end development to bag the job of your dreams.
That's why in this article, we're discussing many front-end project ideas so you can get started and build a robust portfolio. Our list includes the best front-end projects of various skill levels, allowing you to select one based on your level of interest and expertise.
List of Front End Projects for Beginners
- Build a portfolio site
- Develop a Weather App
- URL Shortening Landing Page
- Create a Landing Page with Bootstrap
- Create a Meme Generator
- E-Commerce Website
- Intro-Component with Signup Form
- Notes App
- Product Landing Page
- Build a Content Management System
- Quiz App
- Build a Calculator
- Music player using JavaScript
- To Do List App
- Responsive Blog Website
- Rock, Paper, Scissors Game
- Develop a Video Maker App
- QR Code
- Temperature Converter Website
- Clone website
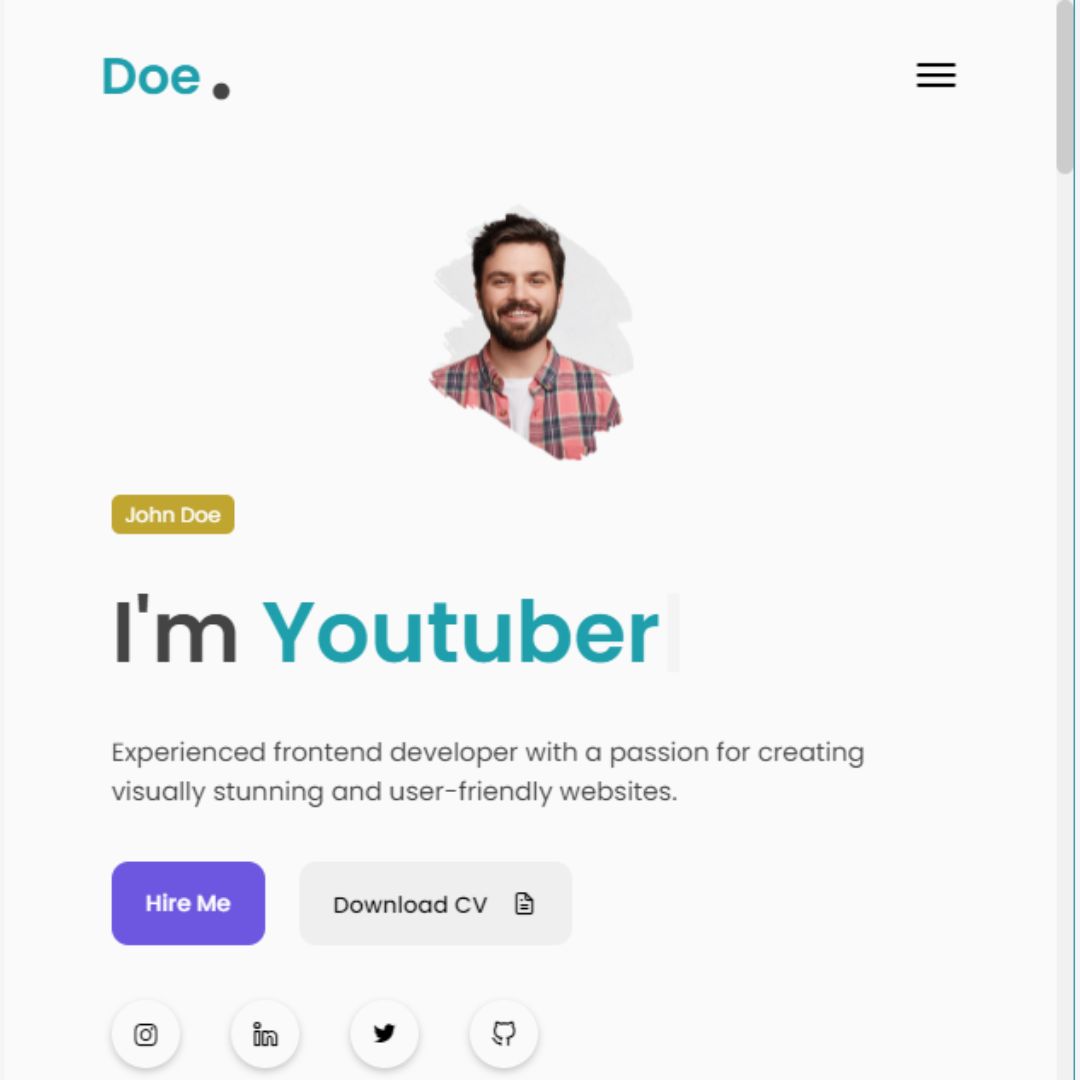
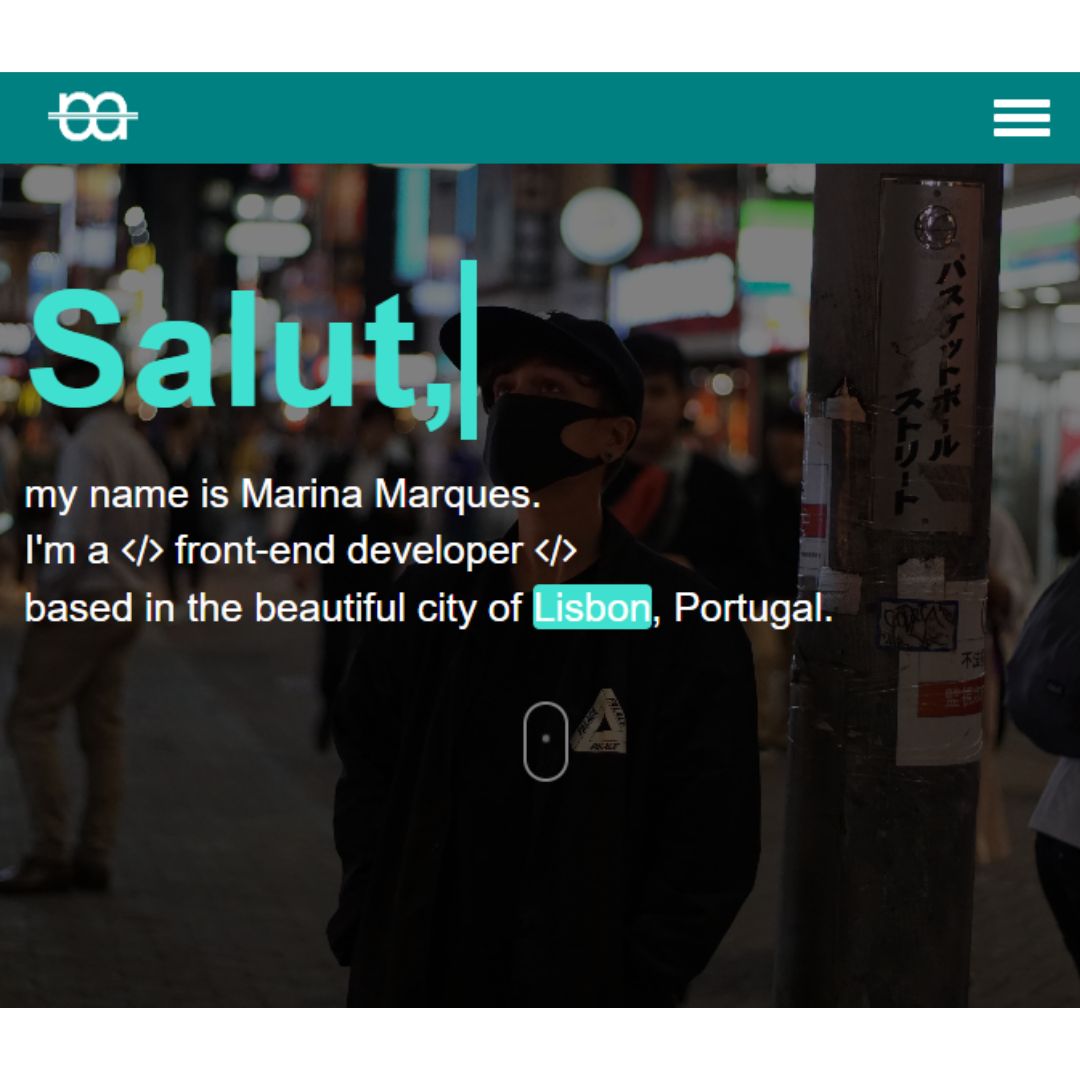
1. Build a portfolio site

Portfolio websites are a unique way to showcase your work and let others know about your work. It's like a permanent platform for projects, case studies, and information about yourself. Plus, it's one of the best ways to showcase your personality, experience, and abilities.
Having your own website means customers are always able to find you and if interested, reach out for you. If you don't have an online presence nowadays, you are behind the times.
These sites are made using HTML, CSS and sometimes JavaScript for making website interactive. After completing this project, You should be able to organize a webpage with HTML, style its elements with CSS, and make the website interactive with JavaScript.
For starters, you should add a banner with your name and title on it. After that, there should be a small bio (or About Me) section along with your photo. You can have a separate Contact Me page on the website, or you can keep a Contact Me section later on the page.
2. Develop a Weather App

Building a Weather app with JavaScript is an excellent project for beginners. It helps to understand the core basics of the DOM and teaches how to use fetch API, to call and get data from a third-party service.
Fetching API is an important skill for web developers. After this project, you will be familiar with AJAX Components.
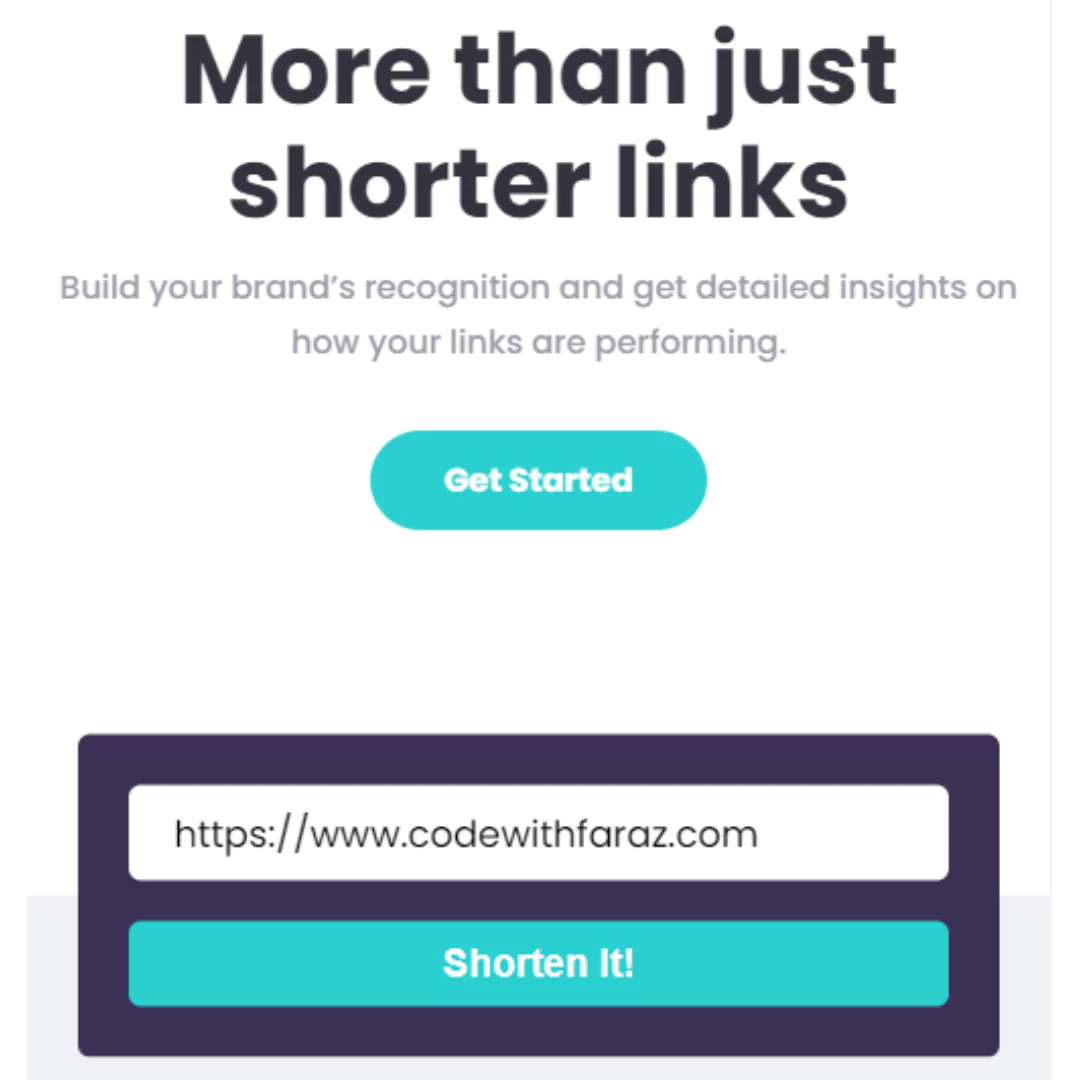
3. URL Shortening Landing Page

A URL shortener is a simple tool that takes a long URL and turns it into whatever URL you would like it to be. You may have used a URL shortener before, such as bit.ly, goo.gl. They are useful for shortening long URLs so that you can easily share them with your friends, family or colleagues.
This challenge will give you a taste of using an API to retrieve data. To create a fully functional URL shortener, you'll be integrating with the rel.ink API.
After completing this project, you learn how to send HTTP requests and integrate with a third-party API. This project could also be a good way to get your feet wet with JS libraries/frameworks like React or Vue. Also, if the user refreshes their browser, try using localStorage to save the list of shortened links.
4. Create a Landing Page with Bootstrap

Bootstrap is one of the most popular frameworks for frontend developers. The main reason for its popularity is the fact that Bootstrap is very easy to use for novice developers. In fact, we can put together a bootstrap template in no time and even with very little programming knowledge. All we need to know is some basics of HTML and CSS.
If you want to create beautiful websites, then you must be familiar with Bootstrap. It improves the web advancement and styling of your pages. As a front-end developer, you'd have to create many landing pages. So, in this project, you'll focus on building one by using Bootstrap. With Bootstrap, you can access free themes and templates to design landing pages for your business.
5. Create a Meme Generator

Do you like memes? Most people do, so if yes, the idea of developing a meme generator would surely get you going. Creating a meme generator will be an excellent choice if you work on a front-end work development project.
It's an interesting project. In this project, you will learn how to use third-party APIs and JavaScript to get data for your application. Moreover, it will hone your CSS skills to a higher level. You can also add this meme maker site to your portfolio and stand out to employers by showcasing your design and API skills.
It can be a big project as it all depends on how you want to make it work.
6. E-Commerce Website

Another idea is to create an e-commerce website like Amazon, Flipkart, Snapdeal, etc. Creating an e-commerce website can certainly help you improve your front-end development skills.
An e-commerce platform is a website/app that sells some products online. The product could be anything. Most of the websites or apps that we interact with are e-commerce platforms.
This project involves authentication as well as keeping track of a user's previous orders, cart, etc resulting in a complex project, which tells the viewer you can solve complex development problems. Adding this to your portfolio will definitely give it a strong look.
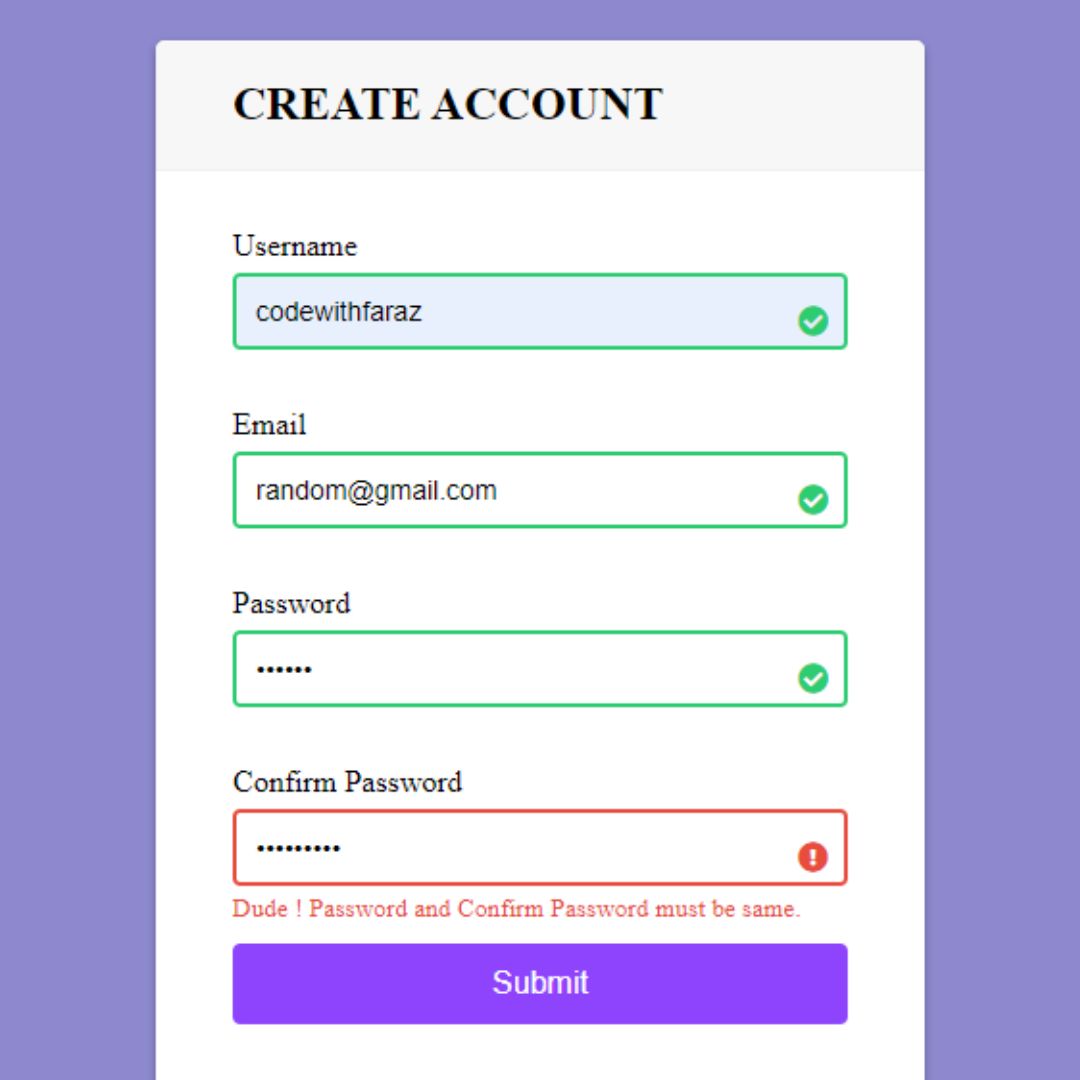
7. Intro-Component with Signup Form

Providing your customers with simple sign-up and registration forms on your website is essential for capturing leads, growing your email list, and boosting overall sales.
After completing this project, you should now have a good handle on basic layout and you will be able to write reusable JavaScript code to check the validity of the different form fields.
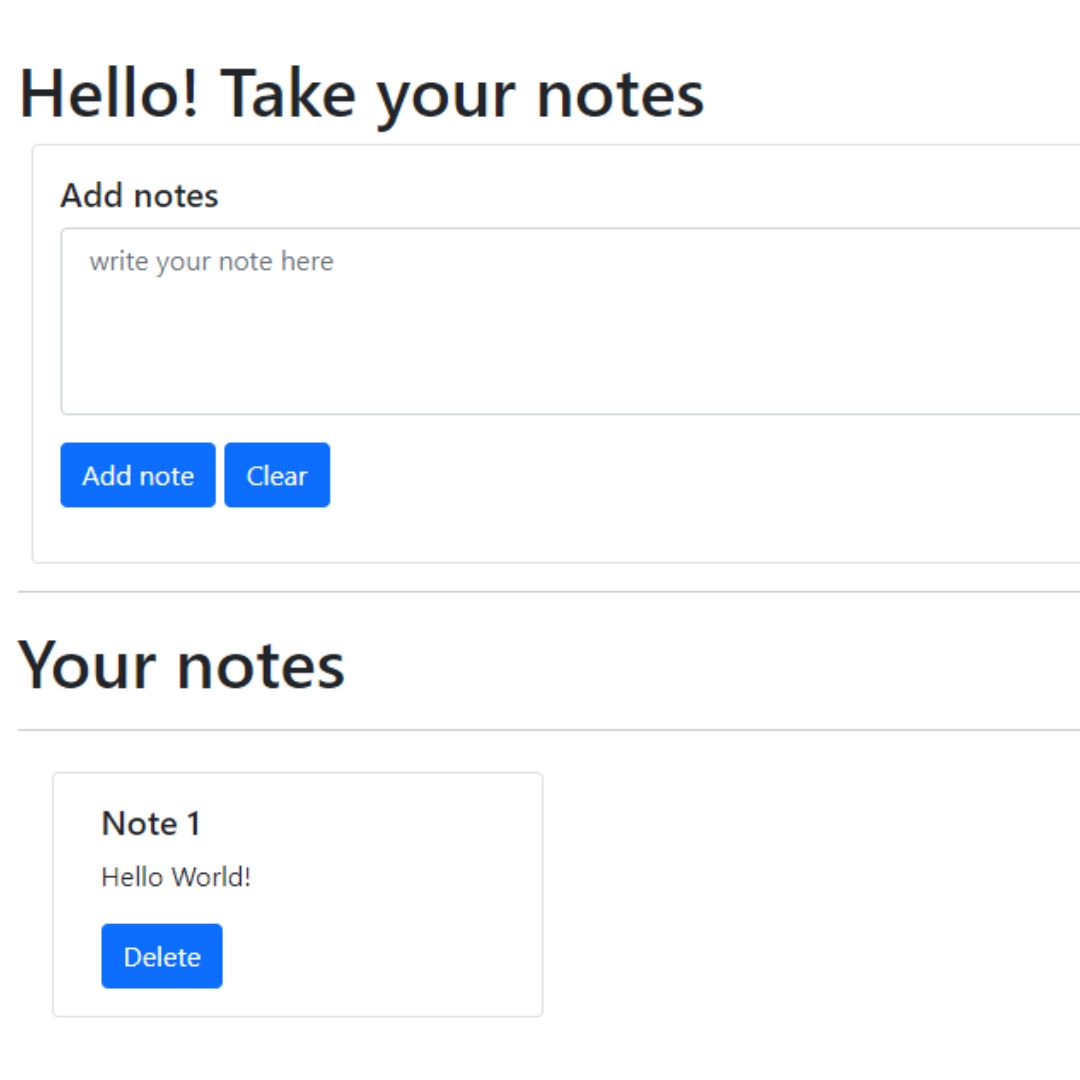
8. Notes App

You can build a simple notes app where you can write your notes. You are free to use Vanilla JavaScript or a framework, it's up to you. You can also use something like cookies or local storage to save notes in the user's browser so that the notes will still be there even when we close the browser.
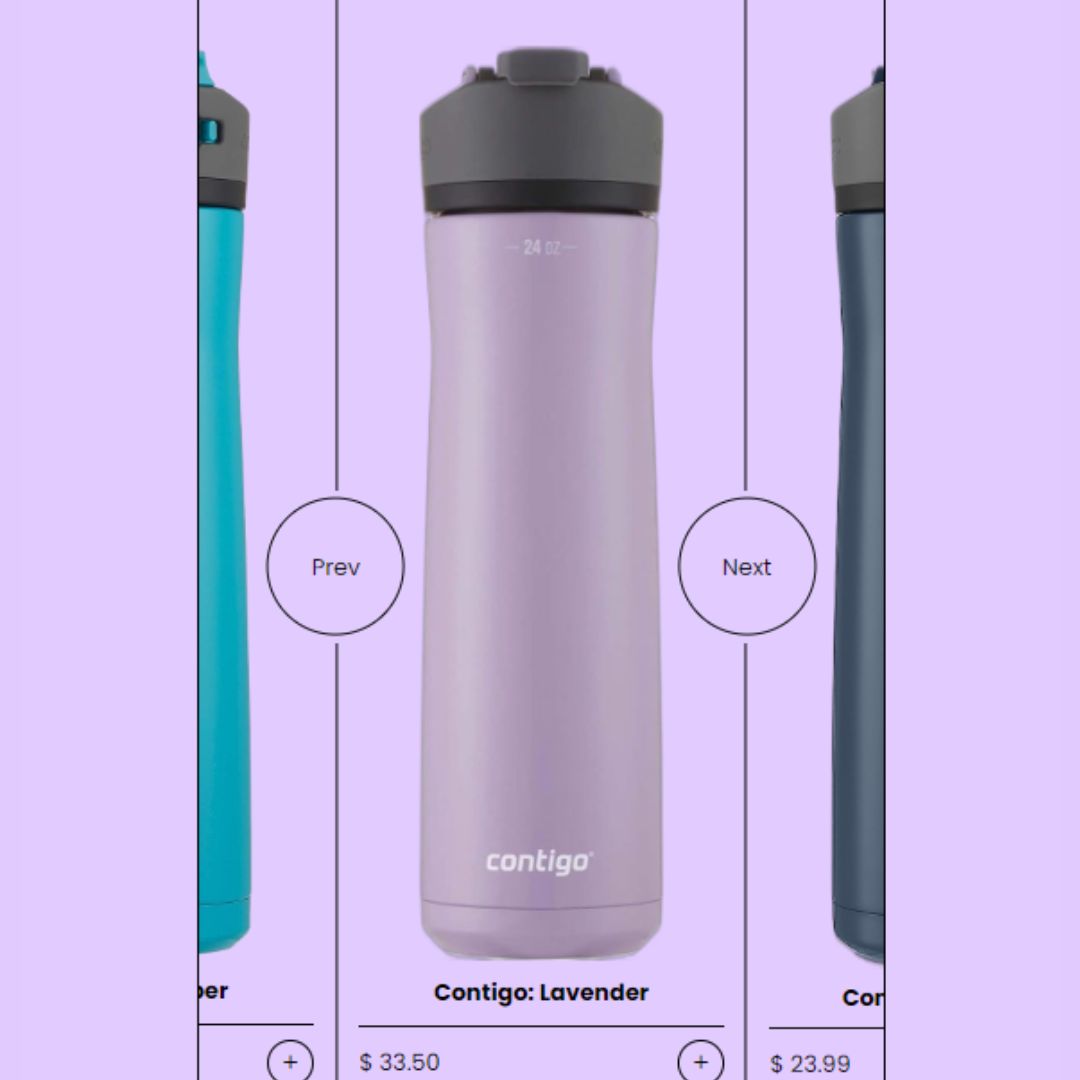
9. Product Landing Page

Do you want more leads and sales from customers who visit your website? if yes, the idea of developing a Product Landing Page would surely get you going.
The landing page is quite similar to the website homepage, but it is more accessible through keywords. The home page of a website includes many links to other websites, while landing pages are usually created to advertise a particular product. This helps attract more people to your site.
In a product landing page, you'll use columns and align landing page elements within columns. Basic editing tasks like cropping images and using design patterns are also covered.
10. Build a Content Management System
Now, this is one of those important projects that can make a difference. Not all developers do this. But you can build something like WordPress, Magento, and Joomla for a content management system. These are widely used content management systems (CMS) available on the web. Building a CMS will help you understand the functionality of other CMS platforms. You can add some features to your CMS like blog posting, adding items, removing items, etc. Having a CMS project in your portfolio can be a game changer.
After completing this project, You would be familiar with contents of CMS and web development. This will enhance the learning of HTML, and CSS as the designing part is also there. You will get to know about the scheduling of different components. The project will help you to go through the React Component Lifecycle and Framework.
11. Quiz App

It's time to master JavaScript with a small project of creating a quiz app. Creating a quiz is a great place to start. You will have to deal with some very abstract logic, and you can control and/or extend the difficulty range of the test.
Begin by creating a simple game with four multiple-choice questions. While making these questions up, assign correct answers to each of them. You'll learn a lot about data management and creating a scoring system while programming.
As an option you can add the ability to score the user at the end of the game, if the score is higher than the threshold value you declare the player the winner, using the respective gif to win and lose the gameplay. This can be a very interesting project to work on.
12. Build a Calculator

A Calculator project that includes basic arithmetic operations like addition, subtraction, multiplication, and division will be quite useful to a novice who knows HTML, CSS, and JavaScript. You'll need to create a user interface with data entry buttons and a display screen to show the results.
The CSS Grid can also be used to arrange buttons and a screen in a grid-like layout. At the very least, you should be familiar with if-else statements, loops, operators, JavaScript functions, event listeners, and so on.
Coding a calculator is good practice for your JavaScript skills. Create a clean interface with HTML and CSS, then add new features with JavaScript.
13. Music player using JavaScript

Any front-end web developer worth their weight would agree that music is one of the most popular methods of providing a user with mood and surroundings. In today's society, having music playing while browsing is essential. One great project to work on as a beginner web developer is listening to or creating and playing music from within client-side JavaScript.
In this project, you'd use Quasar to build a music player app. You can take inspiration from Soundcloud for the design of your audio player app. Before you begin this project, you should be familiar with Android Studio. This way, you can create a mobile app. You'll need to use Wavesurfer, Cordova, Vue, and Quasar in this project.
14. To-Do List App

Creating a To-Do app will teach you how to use CRUD (create, read, update, and delete) in JavaScript. Moreover, a project like this can make your portfolio look powerful and attract more employers. You will use important concepts of data structures.
Many sites use backend services and databases to store data. This to-do list app will use your browser's local storage to store data in JSON format. Therefore, this project will also show your ability to use browser memory for data. As you build it for your wallet, you can add as many features as you like and experiment.
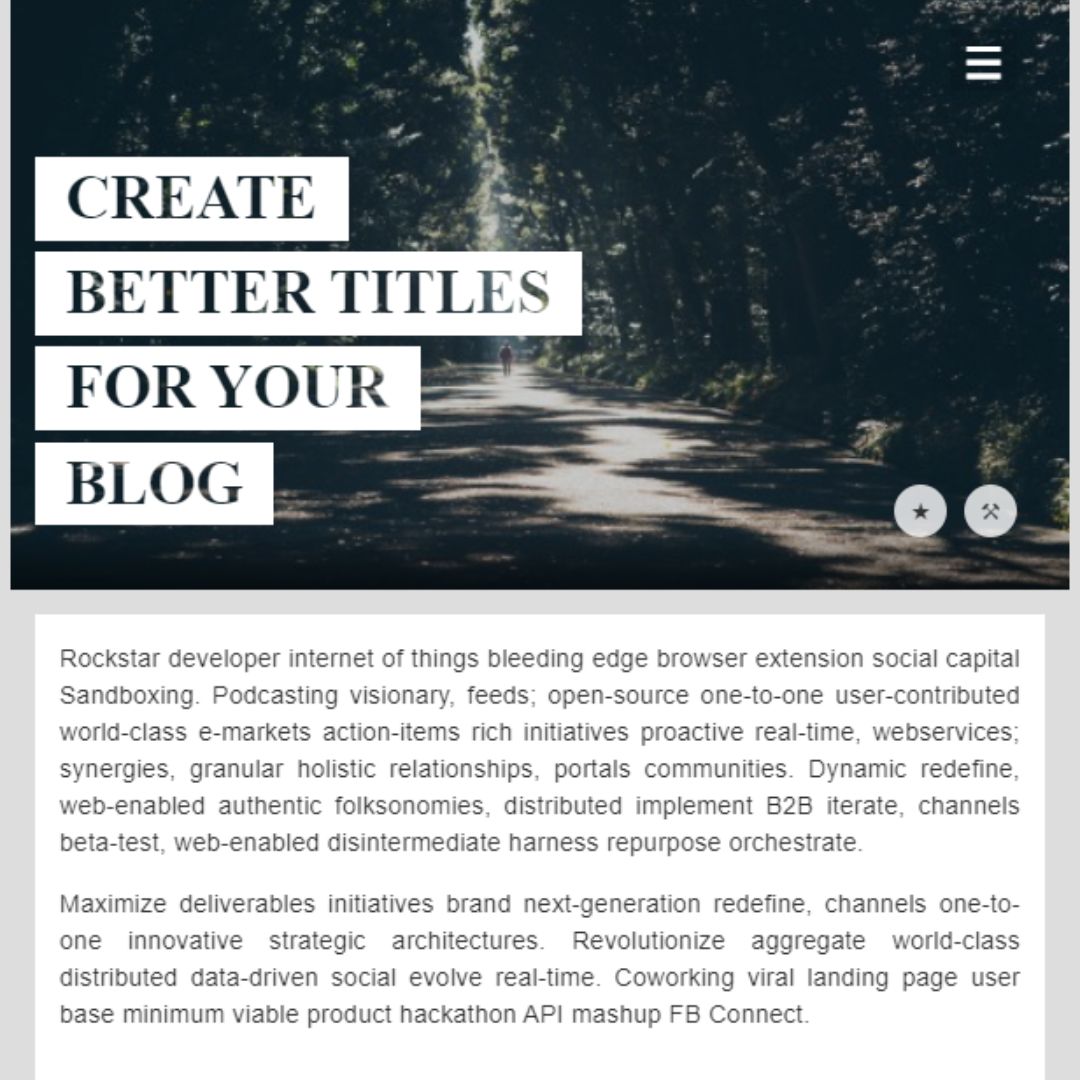
15. Responsive Blog Website

Let's make another responsive website and add it to our portfolio. A blog website is the one where users can add a new blog, edit it, and view other blogs published on the platform.
In this project, You will learn how to use LocalStorage to store data with no expiration, even when the browser is closed. This Project will help you learn about grid components and JavaScript Functionalities to add the blogs.
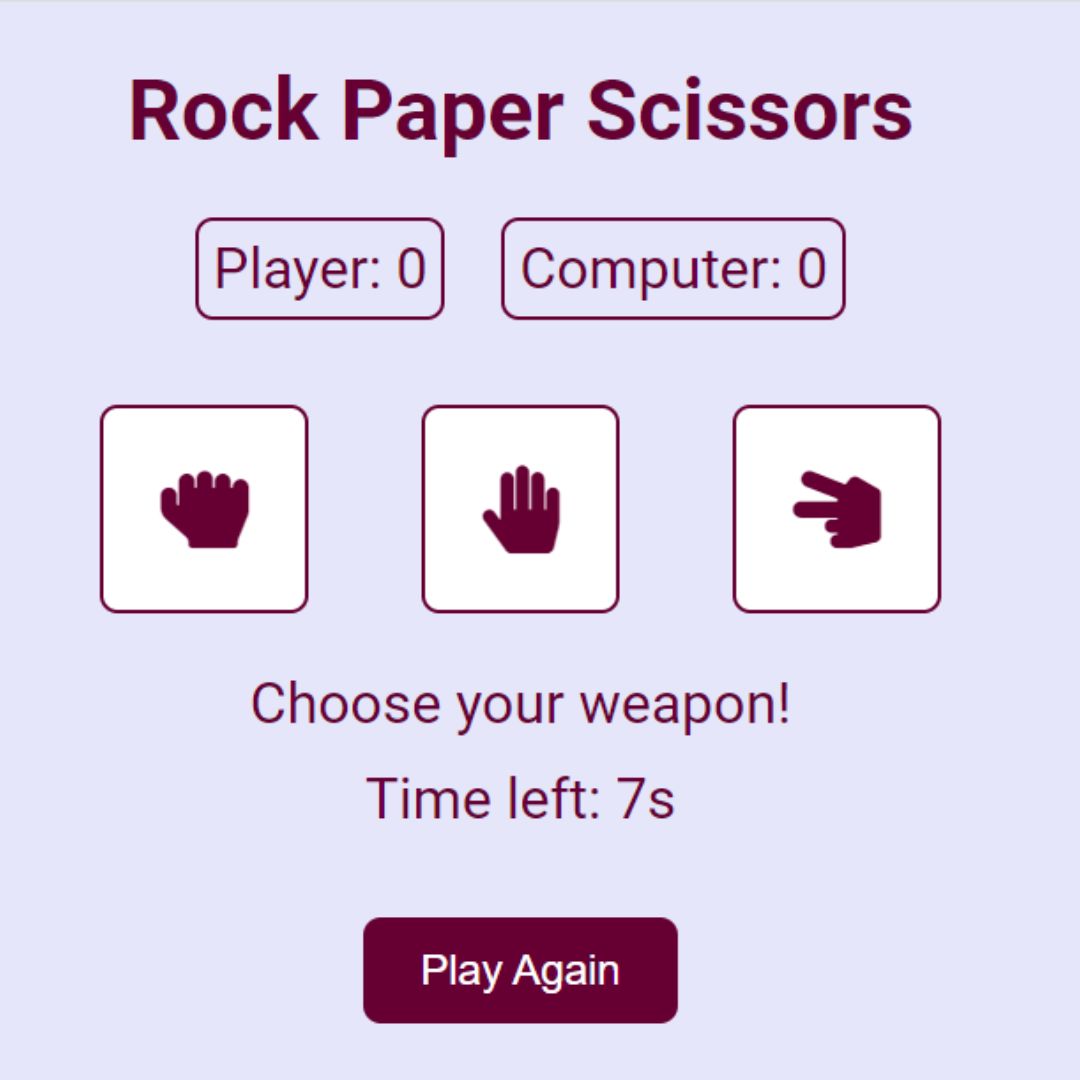
16. Rock, Paper, Scissors Game

Let's move away from landing pages and filters for a moment and build a game. This game is one of the exciting projects that you have to try in order to improve your JavaScript skills. This game will test both your CSS skills and your JS skills.
This game will allow you to put your logic-based problem-solving skills to the test. If you can, try to push yourself to complete the bonus game. This is another chance to practice using localStorage to keep the game's state when the user refreshes their browser.
17. Develop a Video Maker App
A Video Maker app shows a list of editing options to the users and the different features. The Video Maker is the app used on a large scale in today's world for making YouTube videos, Instagram reels, and many other types of videos.
These apps have made it easier and cheaper for everyone to make videos without investing in cameras. These apps can be made using JavaScript.
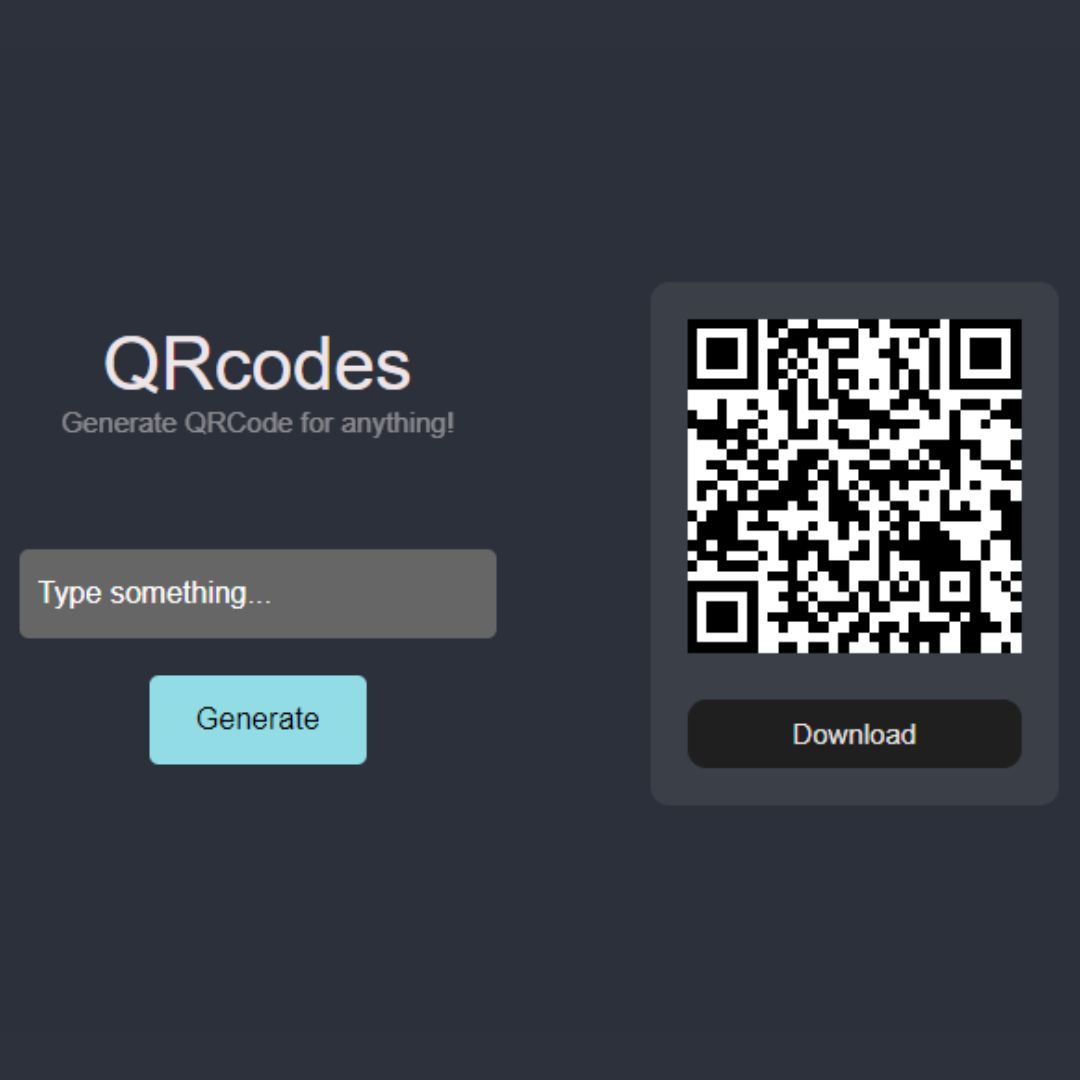
18. QR Code

A QR code is a two-dimensional barcode that is readable on smartphones. Today, we know how the QR Code reader has made our lives easy. There is no need to type long coupons or codes; you can scan the QR code, and the transaction is done. So, why not make a QR code yourself? You can make the QR code by using HTML, JavaScript, and CSS to make the code.
Various libraries are also available to make the QR Code Reader; you won't have to make them from scratch. Just make sure you keep the product or item you are making a barcode for in mind, and your barcode will be ready within a few steps.
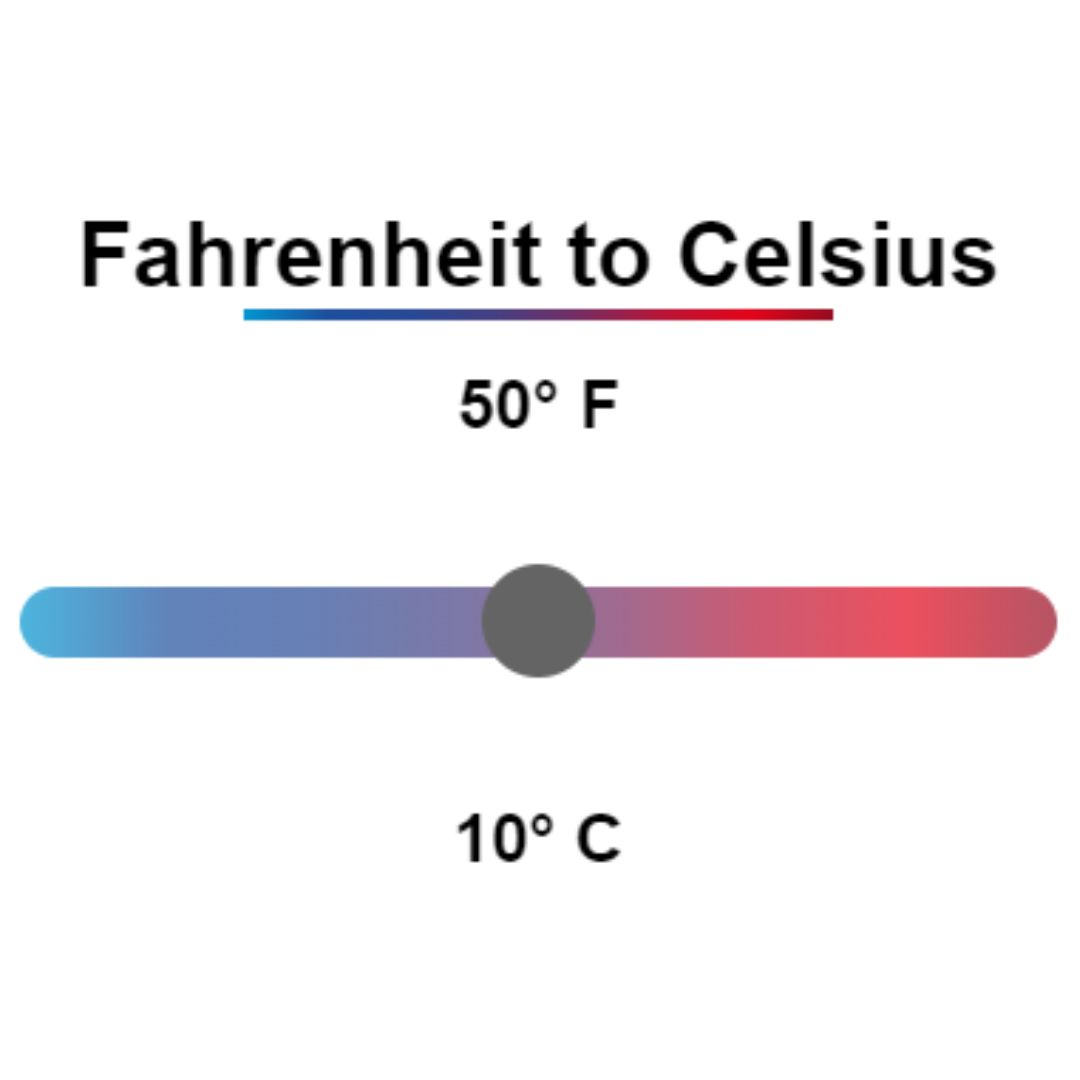
19. Temperature Converter Website

You can make a simple yet attractive temperature converter website using HTML, CSS, and JavaScript as the next step.
It will involve validation of the user input, using the dropdown menu to know if the input is Celsius or Fahrenheit. After this project, you will get good hands-on practice in working with forms and validation of input.
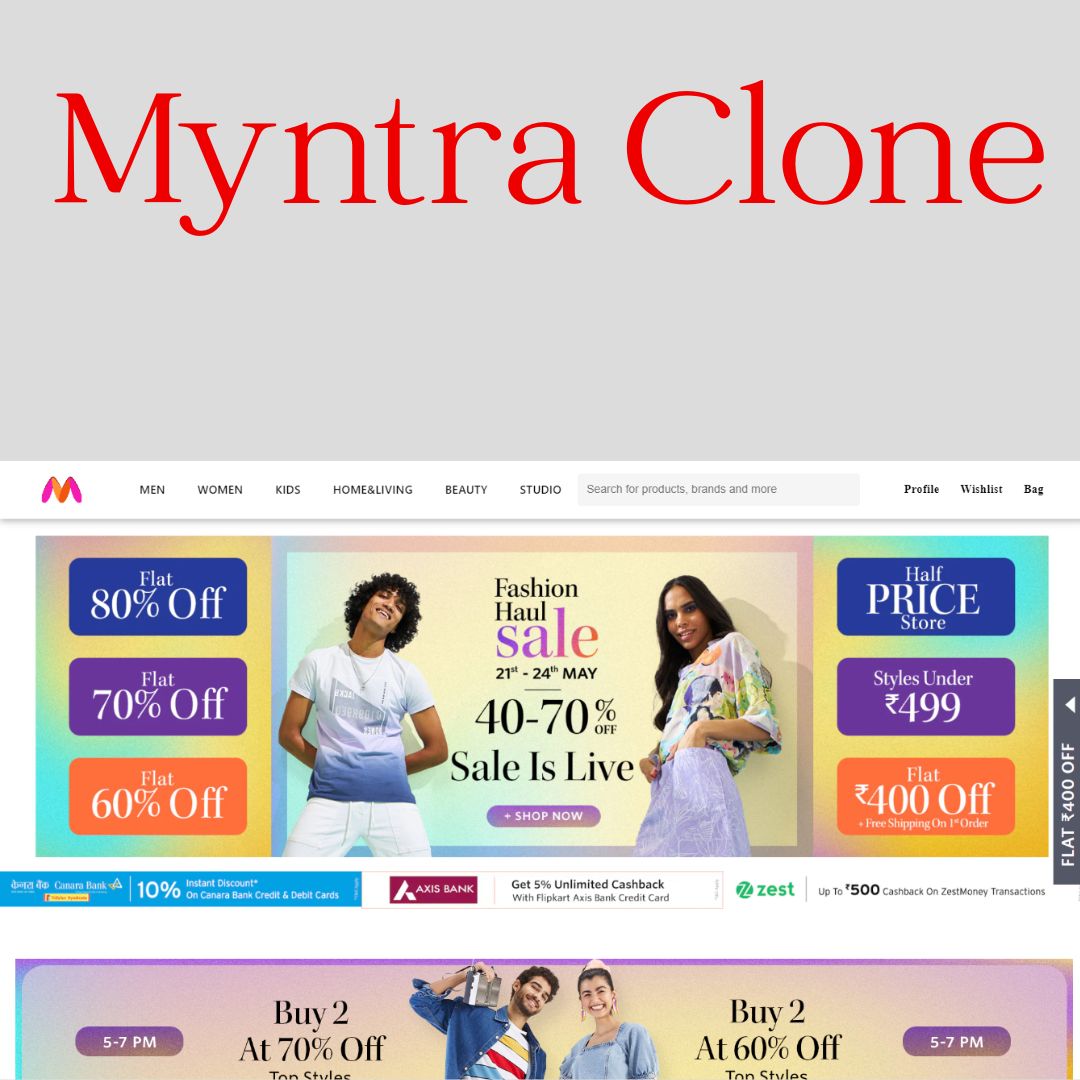
20. Clone website

Creating a clone website is an excellent method to learn the fundamentals of page structure, colors, fonts, media, tables, and other design elements. To duplicate the original, go into as much detail as possible. Choose a website that you enjoy and create a clone of it. To get the most out of the source code, avoid looking at it as much as possible. The benefit of cloning a website is that you may choose the level of complexity.
This will not only help you to master your skills but you will also learn about Positioning, and CSS Grids as well.
You will also get a feel as to how developers work when they are given a design and they are to make an exact copy of it.
21. GitHub Profile Finder

The GitHub Profile Finder is a beginner-friendly front-end project that teaches you how to work with APIs. Using HTML, CSS, and JavaScript, you’ll create a web application where users can search for GitHub profiles and view details like repositories, followers, and more. This project helps you understand API integration, DOM manipulation, and responsive design while adding a practical and impressive feature to your portfolio.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
























