Discover 13 sleek examples of accordion components designed with Tailwind CSS. Explore versatile styles and functionalities to efficiently organize and display content on your website.

Table of Contents
- Accordion with Tailwindcss
- FAQ Accordion
- Tailwindcss + SCSS Simple Accordion
- A Collapsible Accordion
- Tailwind CSS Accordion
- Accordion Tailwind
- Smooth Accordion with Tailwind and CSS
- Tailwind Accordion Menu
- Alpine and Tailwind Accordion
- Lo-Fi Tailwind CSS Accordion Menu
- Pure CSS Accordion
- Collapsible/Accordion
- Horizontal Accordion
Introduction
Welcome to our guide featuring 13 Tailwind CSS Accordion Components with Source Code! Accordion components are useful for organizing and presenting content in a collapsible format, allowing users to focus on the information they need. With Tailwind CSS, creating sleek and customizable accordion components is both simple and efficient.
In this article, we'll explore a curated selection of 13 accordion component examples built using Tailwind CSS. Each example comes with its corresponding source code, making it easy for you to implement and customize these components in your projects.
1. Accordion with Tailwindcss

Created by Saad Hasan, this accordion component allows users to expand and collapse sections of content. With responsiveness integrated, it ensures a seamless experience on various devices.
| Creator | Saad Hasan |
| Responsive | Yes |
| Source Code | Click here! |
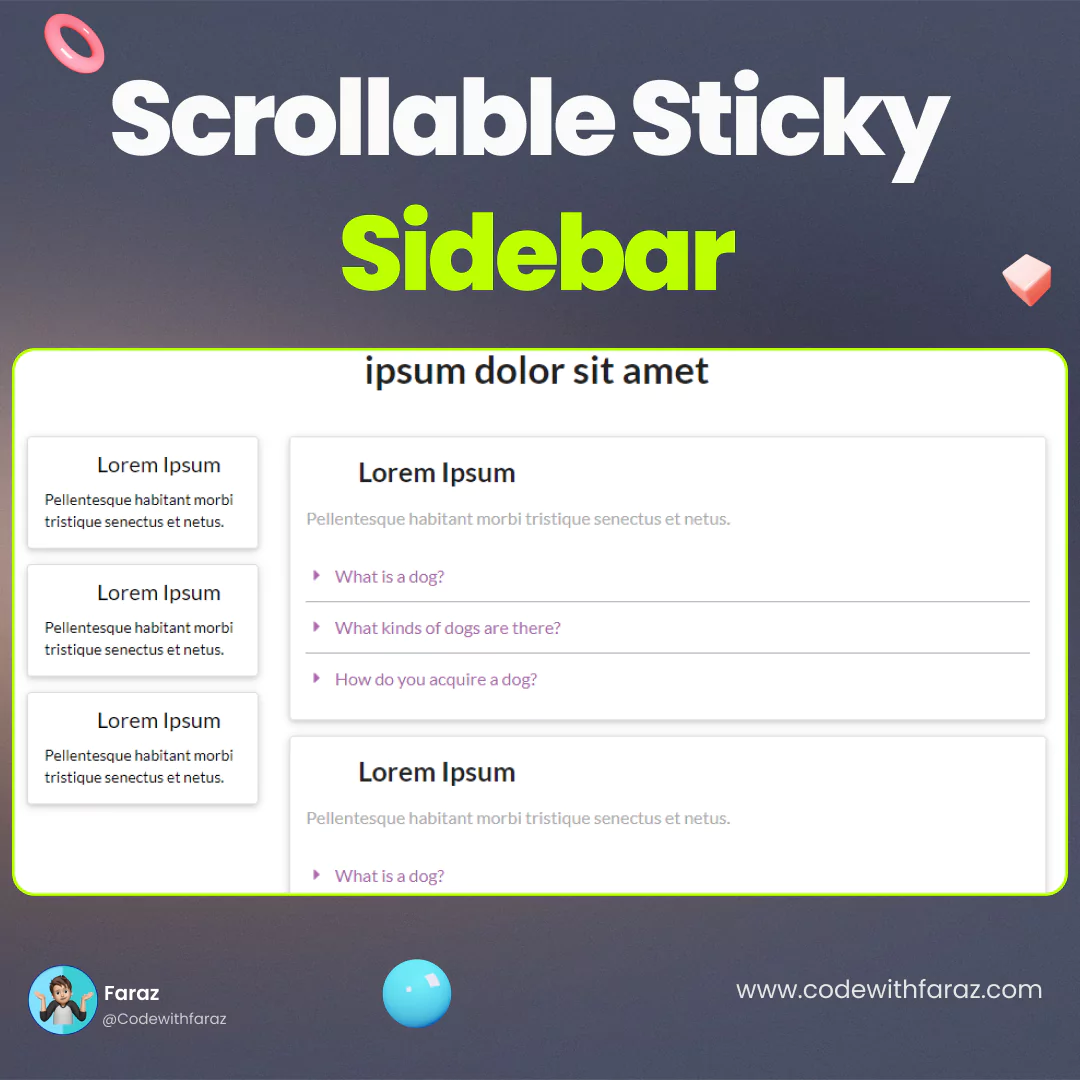
2. FAQ Accordion
%20%20source%20code%20included.jpg)
Crafted by Faraz, this FAQ accordion provides a user-friendly way to organize frequently asked questions. With responsiveness built-in, it offers easy navigation for users.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
3. Tailwindcss + SCSS Simple Accordion

Created by George Gabriel, this simple accordion component utilizes SCSS with Tailwind CSS for styling. While not responsive, it offers a straightforward solution for accordion implementation.
| Creator | George Gabriel |
| Responsive | No |
| Source Code | Click here! |
4. A Collapsible Accordion

Crafted by Diyar, this collapsible accordion provides a structured layout for organizing content sections. With responsiveness integrated, it ensures a consistent display on different screen sizes.
| Creator | Diyar |
| Responsive | Yes |
| Source Code | Click here! |
5. Tailwind CSS Accordion

Created by Zoltanszogyenyi, this accordion component offers a customizable design for expanding and collapsing content sections. With responsiveness built in, it provides flexibility in accordion styling.
| Creator | Zoltanszogyenyi |
| Responsive | Yes |
| Source Code | Click here! |
6. Accordion Tailwind

Crafted by Abhishek Dana, this accordion component provides a sleek and modern design for organizing content. With responsiveness integrated, it ensures a seamless user experience.
| Creator | Abhishek Dana |
| Responsive | Yes |
| Source Code | Click here! |
7. Smooth Accordion with Tailwind and CSS

Created by hafidm93, this accordion utilizes Tailwind CSS and CSS transitions for smooth expansion and collapse effects. With responsiveness built-in, it offers a visually appealing accordion experience.
| Creator | hafidm93 |
| Responsive | Yes |
| Source Code | Click here! |
8. Tailwind Accordion Menu

Crafted by Rocky Nguyen, this accordion menu provides a structured layout for organizing navigation items. With responsiveness integrated, it offers easy access to menu items on different devices.
| Creator | Rocky Nguyen |
| Responsive | Yes |
| Source Code | Click here! |
9. Alpine and Tailwind Accordion

Created by Angus Allman, this accordion component utilizes Alpine.js with Tailwind CSS for dynamic accordion functionality. With responsiveness built in, it offers interactive accordion features.
| Creator | Angus Allman |
| Responsive | Yes |
| Source Code | Click here! |
10. Lo-Fi Tailwind CSS Accordion Menu

Crafted by Rob Stinson, this accordion menu provides a minimalist design for organizing navigation items. With responsiveness integrated, it ensures easy navigation on various screen sizes.
| Creator | Rob Stinson |
| Responsive | Yes |
| Source Code | Click here! |
11. Pure CSS Accordion

Created by frontendfunn, Pure CSS Accordion was built using TailwindCSS. CSS is generated using the built tool by making tweaks to the tailwind.config.js. With responsiveness built-in, it offers a lightweight solution for accordion implementation.
| Creator | frontendfunn |
| Responsive | Yes |
| Source Code | Click here! |
12. Collapsible/Accordion

Crafted by jumpshoxx, this collapsible accordion provides an organized layout for displaying content sections. With responsiveness integrated, it ensures a consistent display on different devices.
| Creator | jumpshoxx |
| Responsive | Yes |
| Source Code | Click here! |
13. Horizontal Accordion

Created by Cameron, this horizontal accordion component offers a unique design for organizing content sections. With responsiveness built in, it provides an alternative layout option for accordions.
| Creator | Cameron |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
In conclusion, incorporating well-designed accordion components into your web projects can greatly enhance user experience and organization of content. With the diverse range of Tailwind CSS accordion component examples provided in this guide, you have ample options to choose from based on your project's requirements and visual aesthetics.
Feel free to explore the showcased examples and utilize the accompanying source code to integrate these components seamlessly into your projects. By leveraging Tailwind CSS, you can streamline the development process and create accordion components that not only look great but also provide a smooth and intuitive user experience. Start incorporating these examples into your projects today and enhance your website's content organization with stylish and functional accordion components!
That’s a wrap!
I hope you enjoyed this article
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks!
Faraz 😊